適切な広告バナーのデザインにより、あなたのサービスに注目と興味を喚起することができます。このチュートリアルでは、 Photoshopで16:9のフォーマットの魅力的な バナーを作成する方法を紹介します。創造的なティポグラフィ、印象的な画像の構成を使用し、効果的な評価システムも統合します。さあ、始めましょう。段階的に目標に向かいましょう。
主な洞察
- フォーマット(16:9)の選択は構成に重要です。
- ガイドラインは要素の最適な配置に役立ちます。
- 魅力的なフォントとサイズの使用が注目を引きます。
- 組み込みの評価システムは顧客の意思決定を促進します。
- バナー形式の効果的なコール・トゥ・アクションがコンバージョン率を高めます。
段階的手順
ワークスペースのセットアップ
Photoshopプログラムを開いて新しいワークスペースを作成することから始めます。 Command + N(またはStrg + N)のキーボードショートカットを使用してファイルダイアログを開きます。 幅を1920ピクセル、高さを1080ピクセルに設定して、所望の16:9フォーマットを取得します。

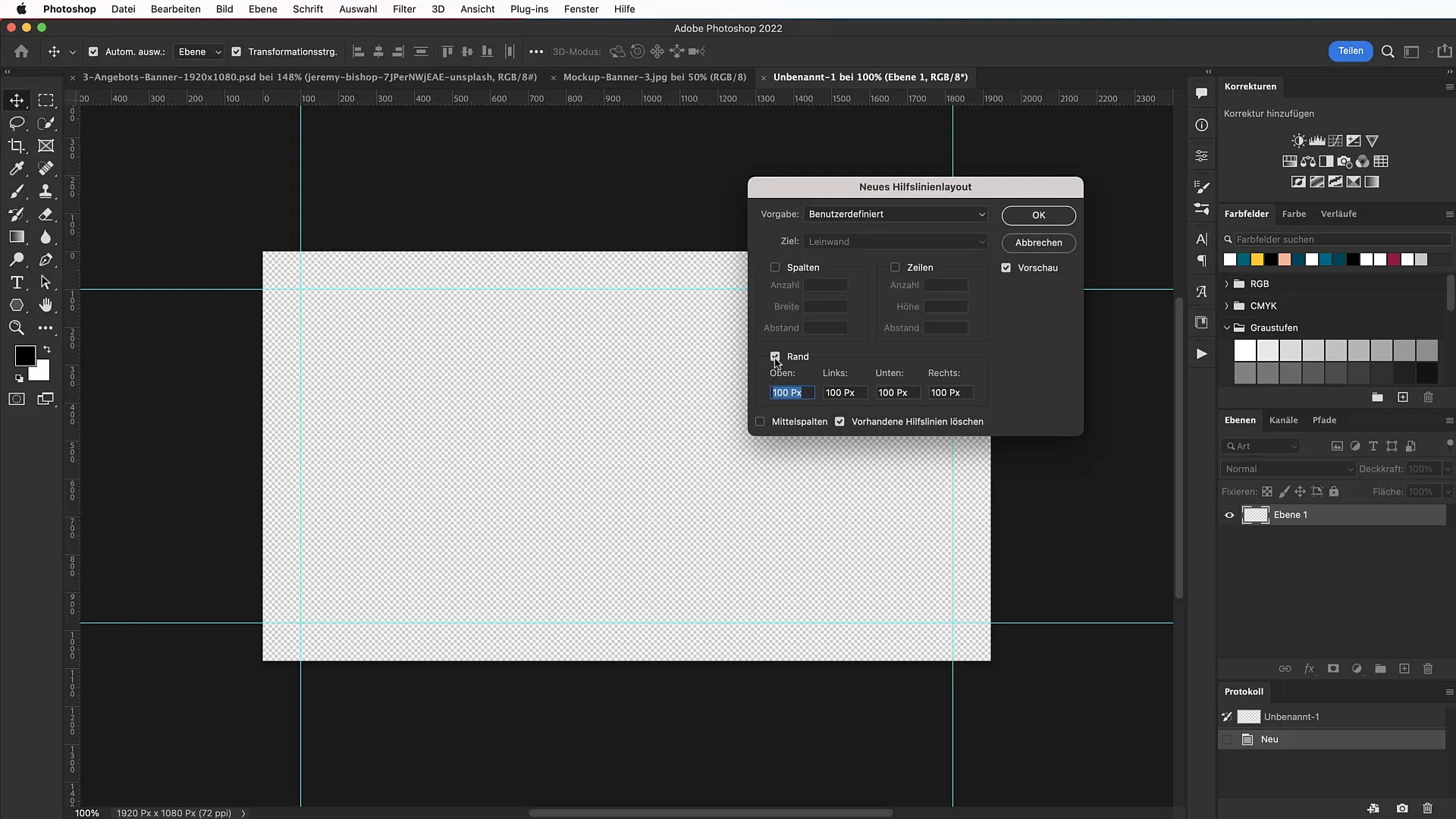
次に、「表示」を選択し、「新しいガイドレイアウト」をクリックして新しいガイドラインレイアウトを作成します。 100ピクセルの余白設定を行い、要素の配置を容易にします。

画像を選択して配置する
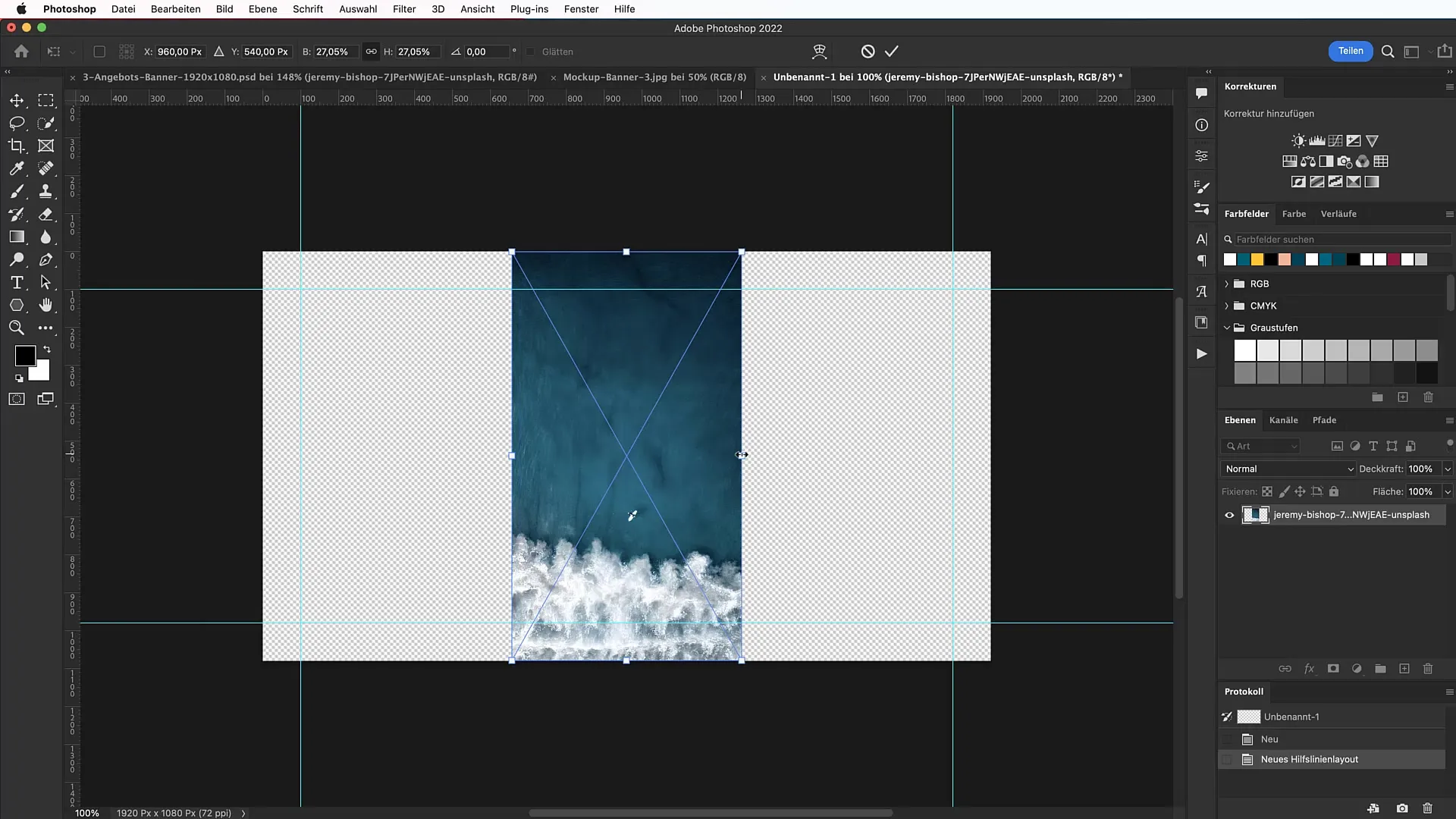
バナー用の画像が必要です。 Unsplashのようなプラットフォームから適切な画像を探すことができます。 私はカリフォルニア州のマーヴェリックビーチの画像を使用しています。 画像をドラッグアンドドロップしてワークスペースに移動します。 画像を右に向けるように回転させ、上部に魅力的に配置するためにスケーリングします。

テキストを追加する
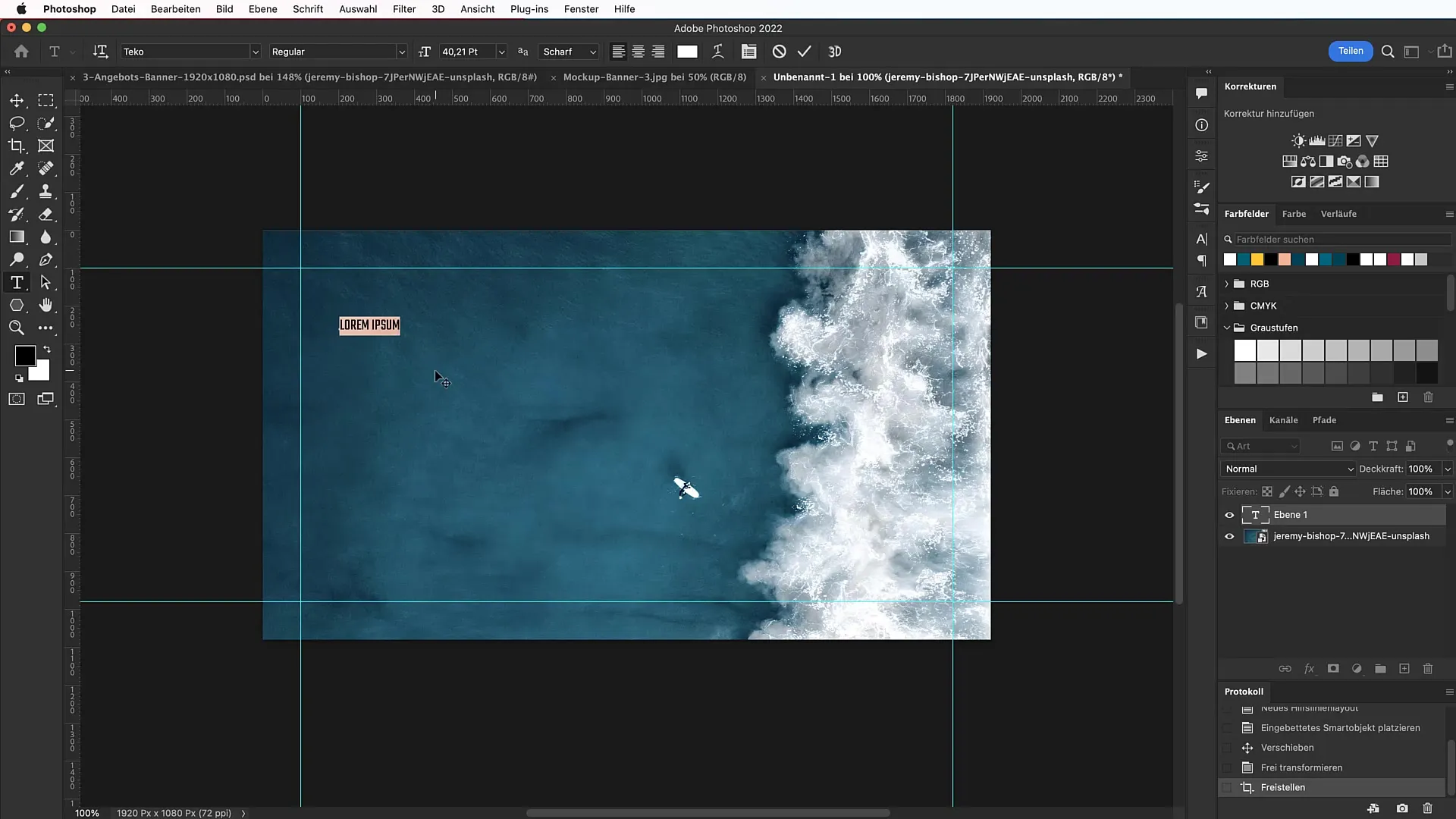
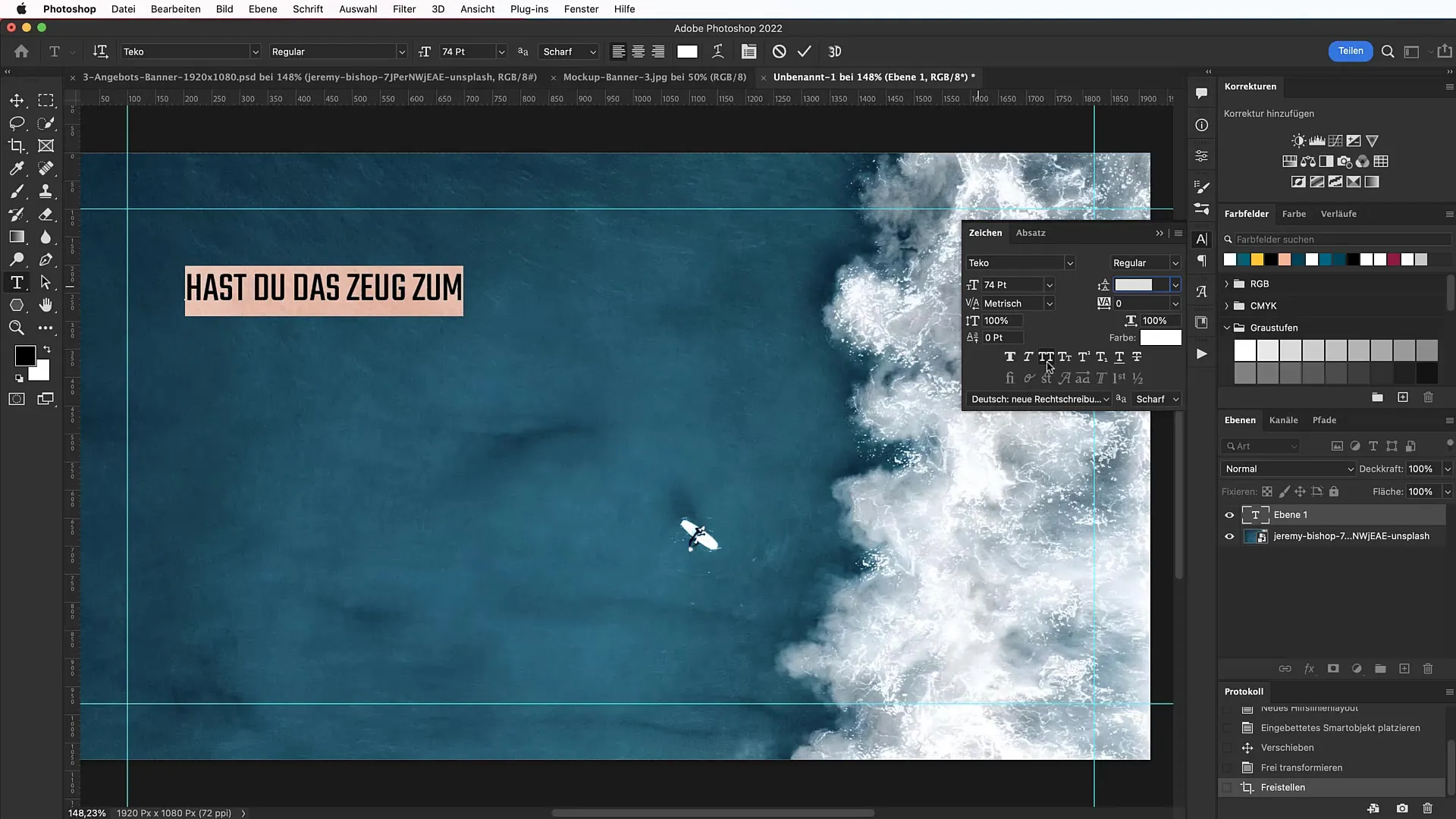
テキストツールを選択し、適切なフォントを選択します。 「Teko」というフォントをお勧めします。 フォントはwww.fonts.google.comで見つけることができます。 ダウンロードしたら、コンピュータにインストールします。 "サーフィンが得意か?" などの導入文を入力し、フォントサイズを74ポイントに設定し、大文字を有効にして目を引く表現にします。

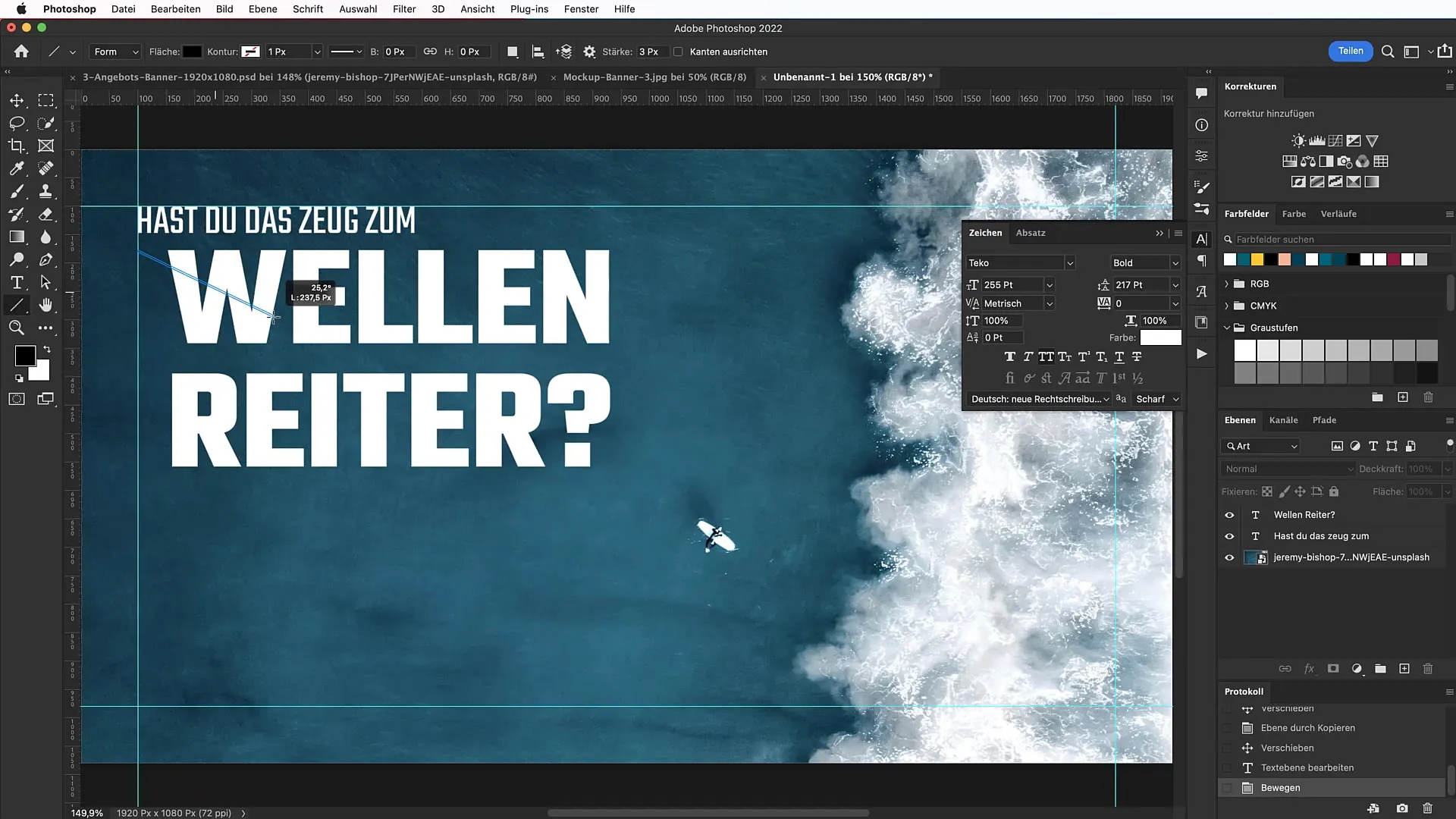
テキストフレームのコピーを作成し、テキストを "サーファー?"に変更します。 このテキストのサイズを255ポイントに変更します。 このテキストが目立ち、魅力的であることが重要です。

ラインとレイアウトの調整
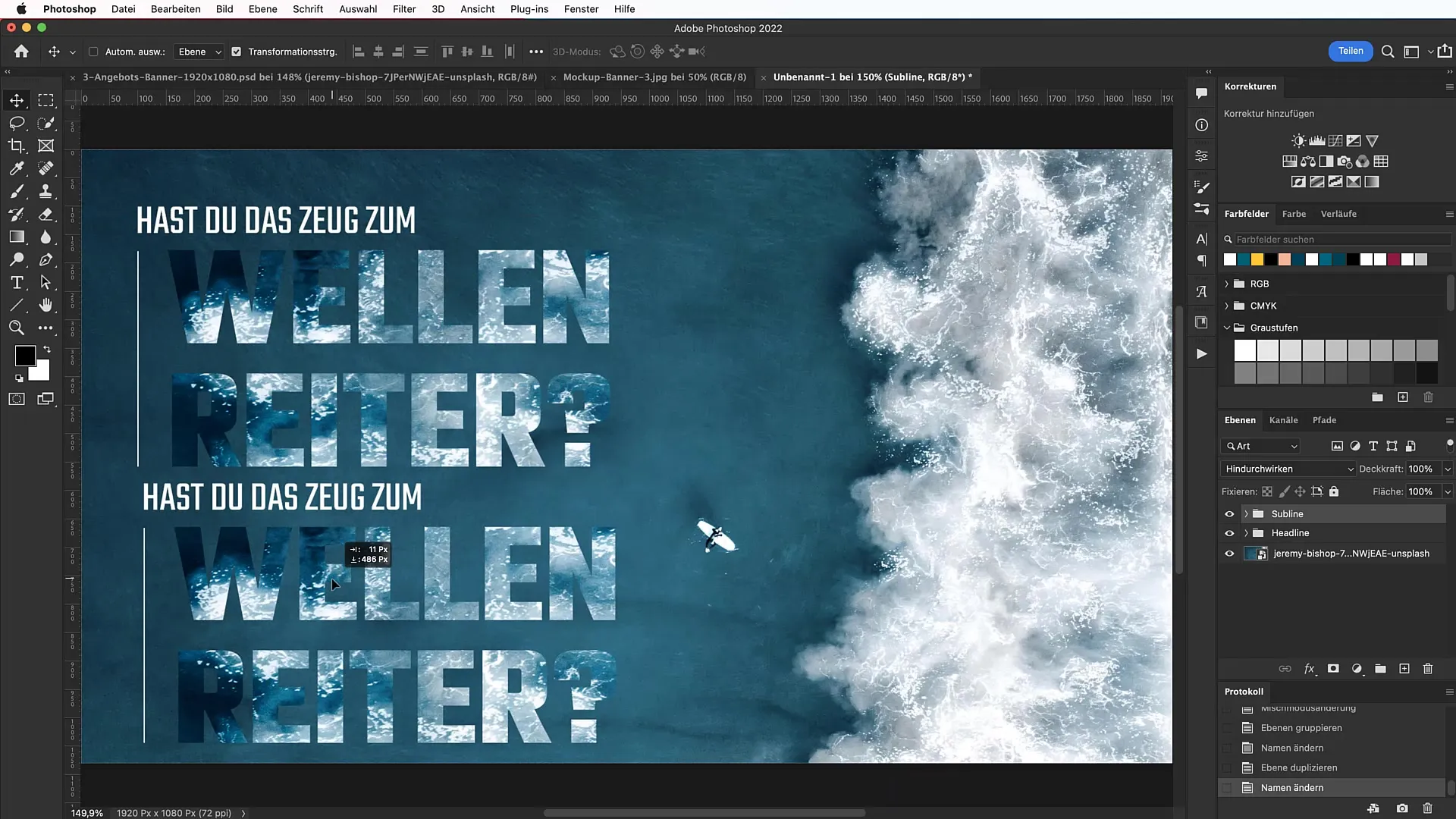
バナーに微妙なラインを追加するには、直線描画ツールを選択し、Shiftキーを押しながら2ピクセルの高さの直線を引きます。 このラインを使用して、バナーの異なる領域を明確に区切ります。

テキストデザインを効果的にする
テキスト要素をグループ化するには、Command + Gを押します。 フォント、サイズ、文字間隔を変更してテキストを調整できます。 魅力的にデザインされたサブラインは、「今すぐアドレナリンを体験しよう」となります。 読みやすさを確保するため、テキストと背景のコントラストをしっかりとしましょう。

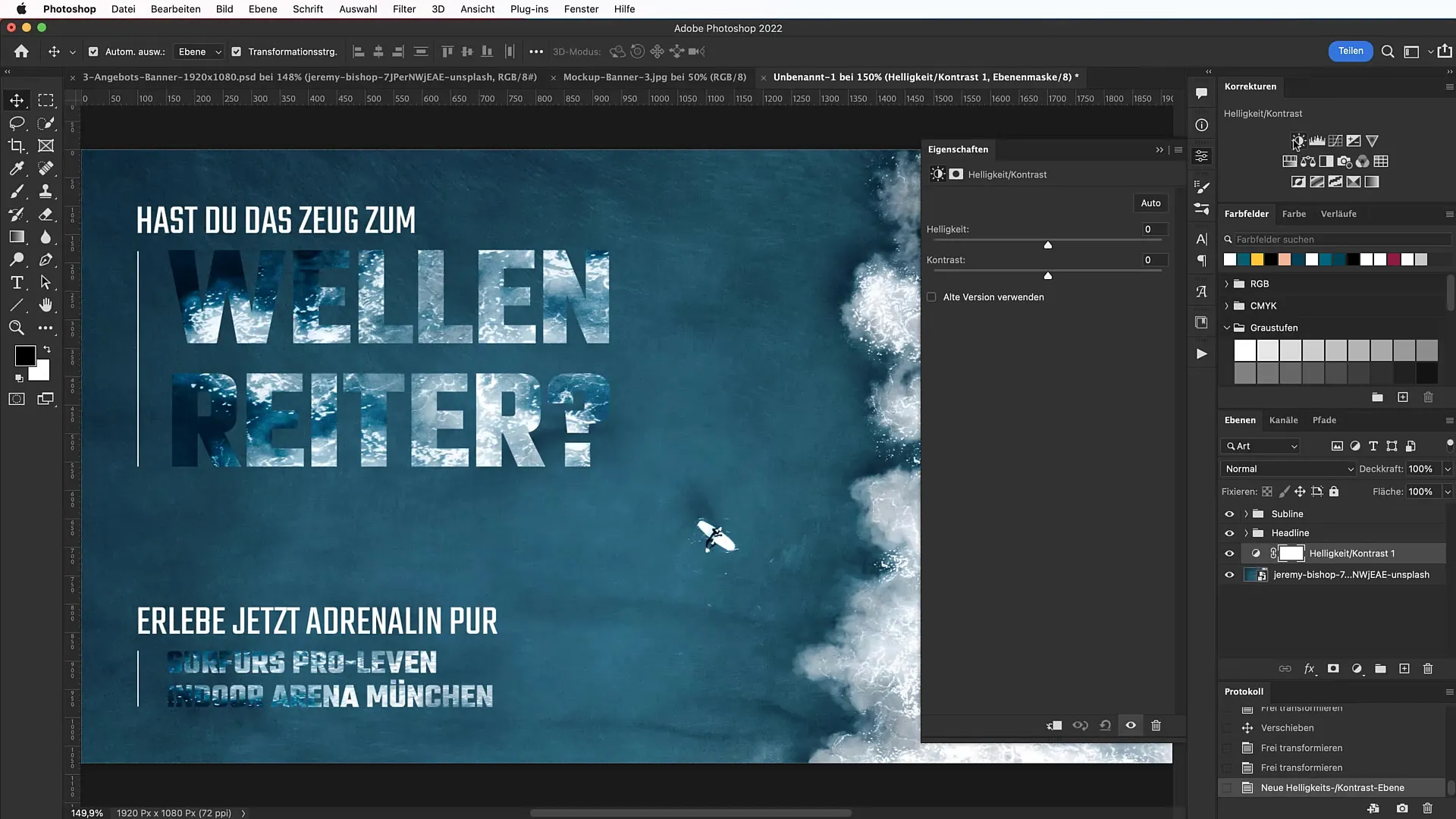
明るさとコントラストの調整
重要な情報に焦点を当てるために、明るさとコントラストを調整します。 背景の詳細が邪魔にならず、テキストをサポートするように明るさの調整レイヤーを作成します。

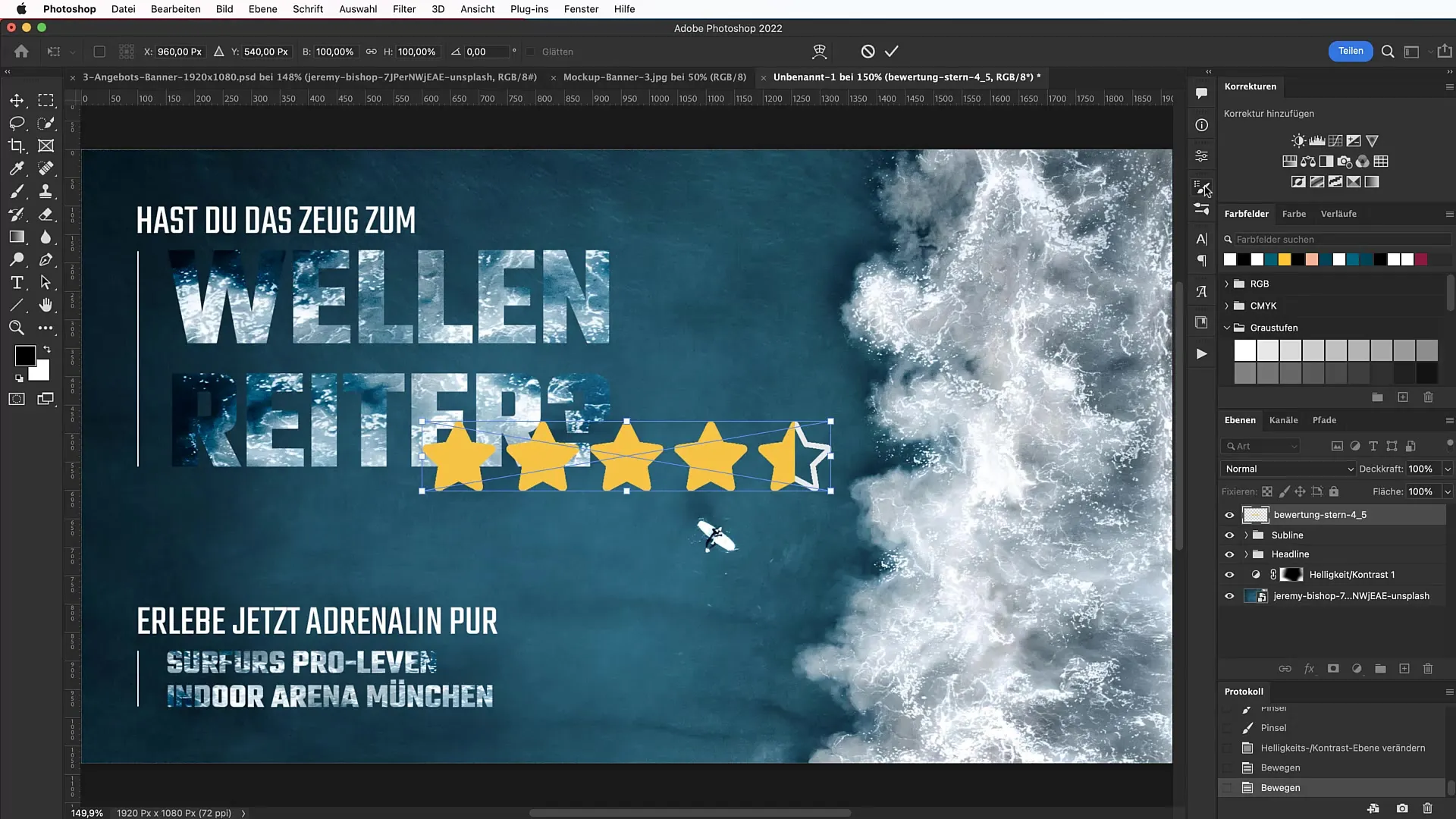
評価システムの追加
今、評価システムを統合する時が来ました。 www.tutkit.comにアクセスし、星評価のPNGファイルをダウンロードしてください。 その後、バナーの下部に星を配置し、レイアウトによく合うようにサイズを調整してください。

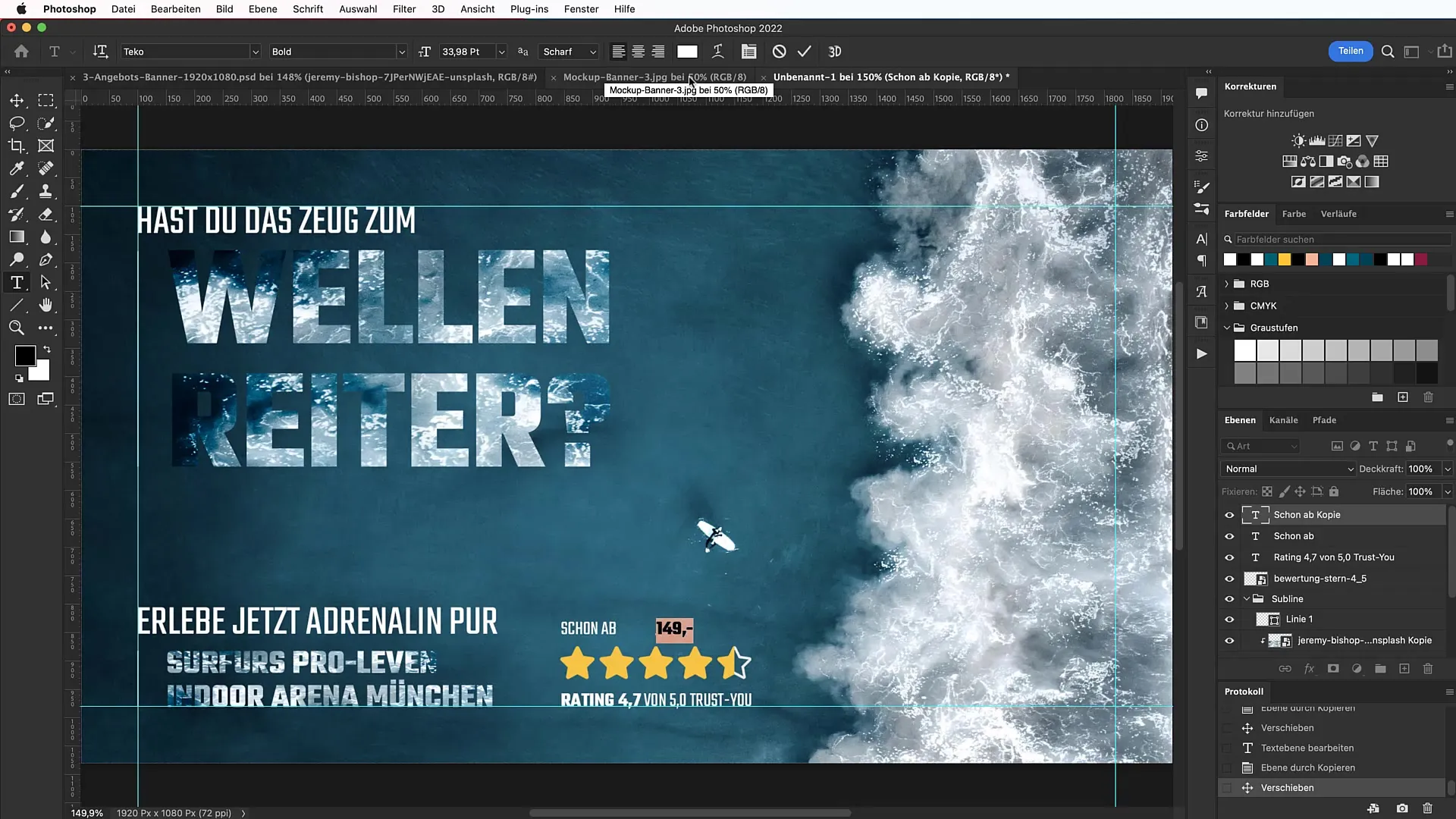
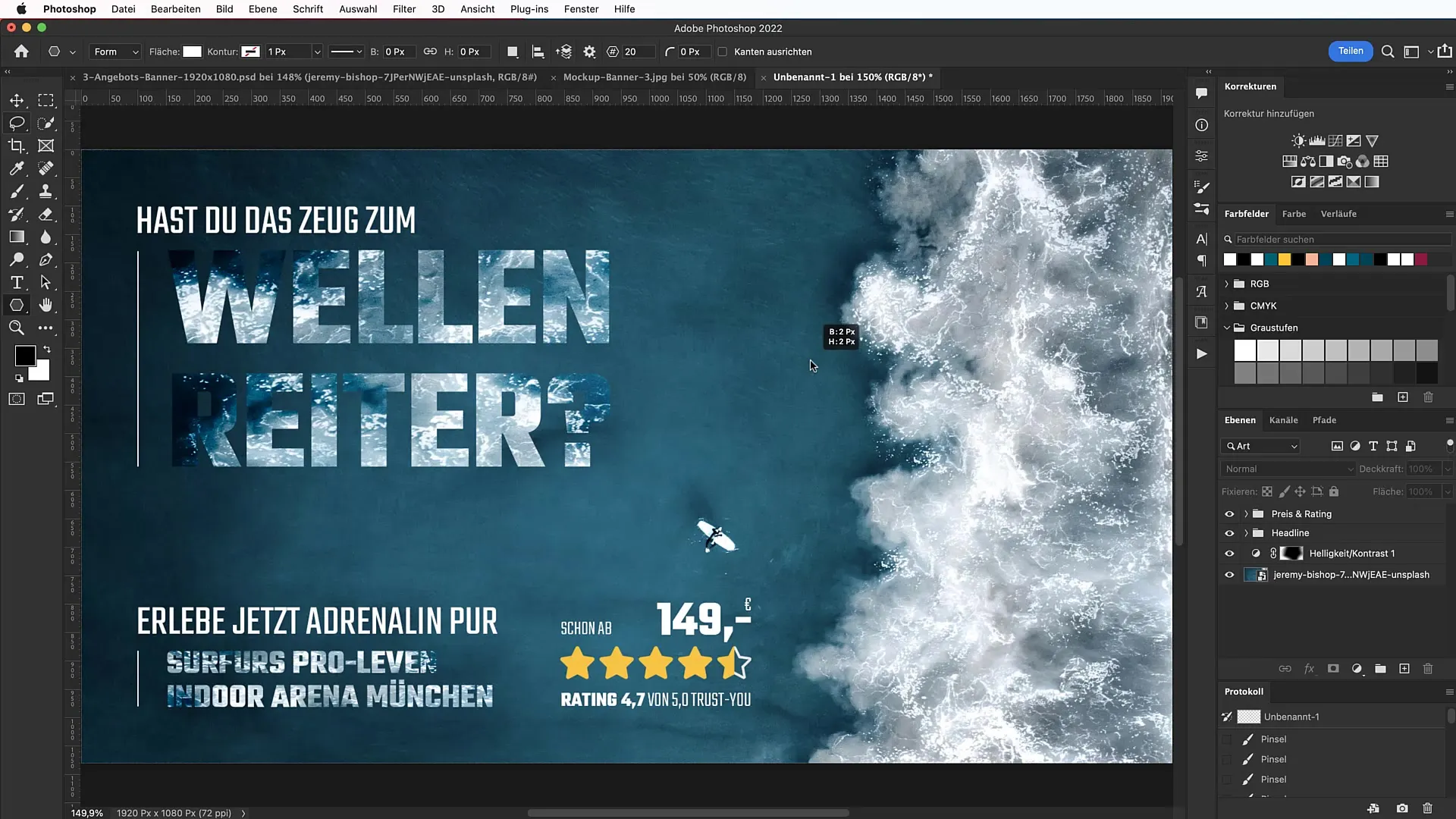
価格表示と完了
次に、「199 €」などの価格表示を追加してください。 それを視覚的に魅力的で、バナー内の他のすべての要素と一致するように配置してください。 すべての要素が良く整列し、調和の取れた関係にあることに注意してください。

オファーバッジの作成
最後に、特別なオファーやアクション用のバッジを作成してください。 視覚的に魅力的で注意を引く形状を作成するために、ポリゴンツールを使用してください。 その後、バッジをさらに際立たせるためにコントラストのある色を選んでください。

まとめ
あなたは今、Photoshopで魅力的な広告バナーを作成する方法を学びました。 適切な画像要素、魅力的なタイポグラフィ、評価システムの活用により、お客様の記憶にとどまることができます。 学んだステップを活用して、オファーを最適にプレゼンテーションするクリエイティブかつ効果的なバナーを作成してください。


