電子書籍は現在の市場から切り離すことができず、Adobeもさまざまなアプローチで参入しています。InDesignでは、作成したファイルをePUB形式で生成およびエクスポートできる。何より困難なのは、すべてのサイズと解像度に対応したレイアウトを表示および読み取り可能にすることで、このようなePUBはスマートフォン、タブレット、E-リーダーのいずれでも表示されるべきだからです。
1.1 ePUB - 入門
印刷レイアウトやPDFはInDesignを使用すれば比較的簡単に作成できる。多様なツールを使用してレイアウトデザイナーは自由に創作し、デザインにクリエイティブな自由を与えることができる。下の画像は、弊社Commagsの記事からの抜粋です。テキストフィールド、配置されたグラフィックや要素、コントロールパネルに表示される多数のAbsatz-およびZeichenformaten、およびその他さまざまなフォーマットがあります。

ePUBを作成およびエクスポートすると、デザインにいくつかの課題が発生する。表示用に指定されたレイアウトはデジタル出版向けであり、iPad向けの1024x768 pxのサイズである。ePUBのレイアウトは比較的シンプルであり、verankerten Objektenで述べられているように組版形式も簡単かつ明確に構成され、タイポグラフィの微細な設定も制限されています。
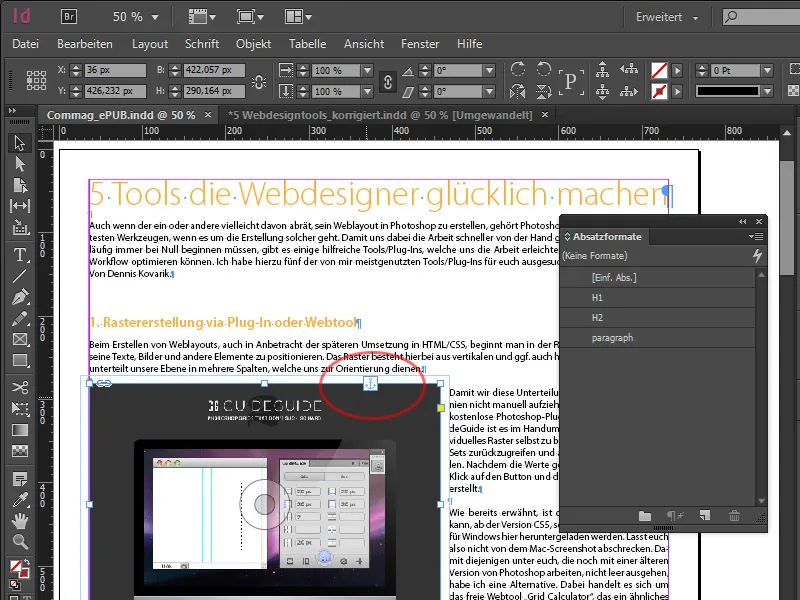
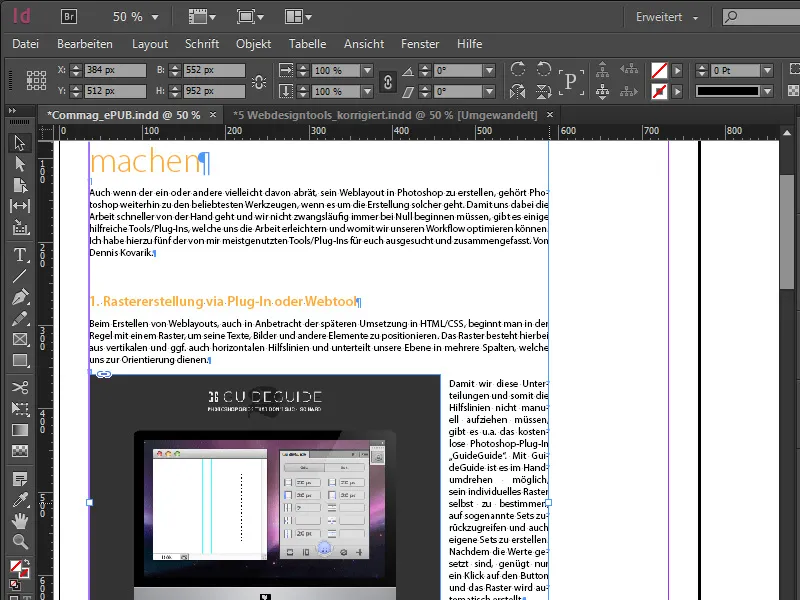
作成したすべてのテキストフィールドはePUBではテキストチェーンとして連結されるべきであり、配置された画像やグラフィックも固定位置でePUBに固定される必要があります。これは、縦から横にビューを切り替えた場合でも、画像が常に正しいテキストに関連づけられ、誤って移動しないようにするためです。InDesignではこれをverankerten Objektenと呼んでいます。
テキストフィールドの水平スケーリングによってディスプレイサイズを変更すると、テキストがフレーム内でどのように変更されるかがわかりますが、イメージは常に内容に対応している場所に留まることに注意してください。
さて、エクスポートに関する簡単なワークフローオーバービューに取り組みましょう。上部のメニューバーで Datei>Exportieren… を選択し、ePUBの名前を指定するダイアログが表示されます。ファイル形式は厳密には*.epubに対応していますが、エクスプローラーでファイルの拡張子を.epubから.zipに変更することも特定できます。これにより、複数のファイルをまとめているだけのコンテナであることがわかります。その中には文書を含むXHTMLバージョン、関連するスタイルシート、画像、ドキュメントフォントなども含まれています。
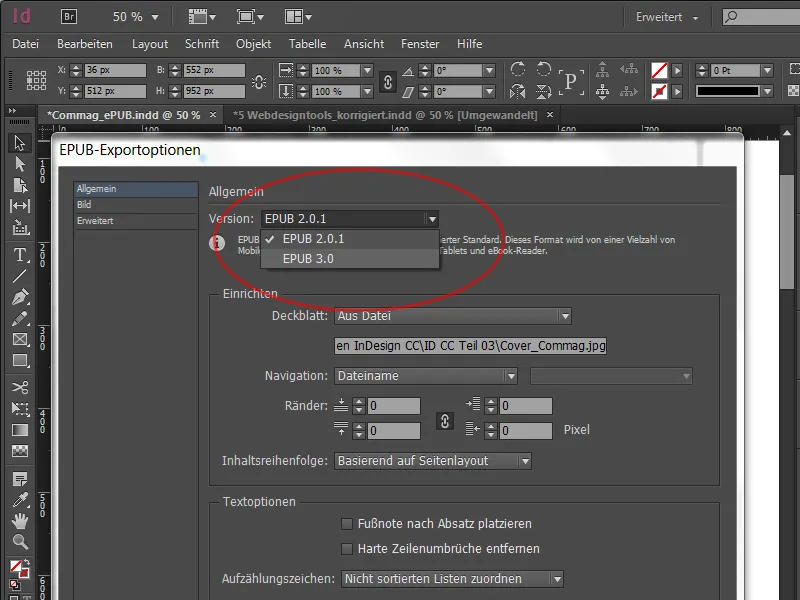
エクスポートに戻ります。エクスポートダイアログは、他の出版物でおなじみのものとは若干異なる外観です。ePUBバージョンでは次の点に留意する必要があります: バージョン3の仕様は2011年10月に承認されましたが、最新の標準仕様にはまだ対応していないリーダーもいますので、注意が必要です。
一方、バージョン2はほぼすべてのデバイスでサポートされ、一般的な形式であることを強調しています。 Erweitertエリアでは、選択した設定に関係なく、ePUBをCSSなしで出力するか、他のスタイルシートをロードするかをチェックボックスでクリックすることで可能です。ほぼすべてが自明で理解しやすいエクスポート手順を一度通過すると、ePUBは*.epub形式で受け取れます。
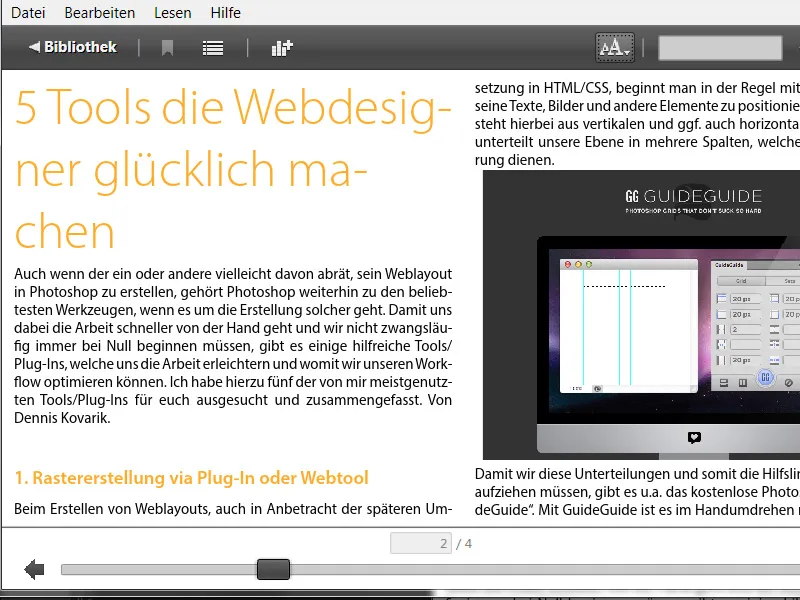
ePUBがエクスポートされたら、これを確認できます。適切なリーダーが手元にない場合は、ファイルを自分のコンピューターで表示できます。AdobeはAdobe Digital Editionsという名前のソフトウェアを提供しており、これにより、ePUBをローカルのコンピューターで表示できます。ここでは、ページをナビゲートしたり、フォントサイズを定義したりすることができます。この機能はダイナミックレイアウトとしても知られています。また、表示領域をスケーリングして、他のディスプレイサイズとePUBをどのように組み合わせるかをシミュレートすることもできます。機能豊富な他のソフトウェアもありますが、この例ではこれで終わります。
1.2 目次付きのePUB
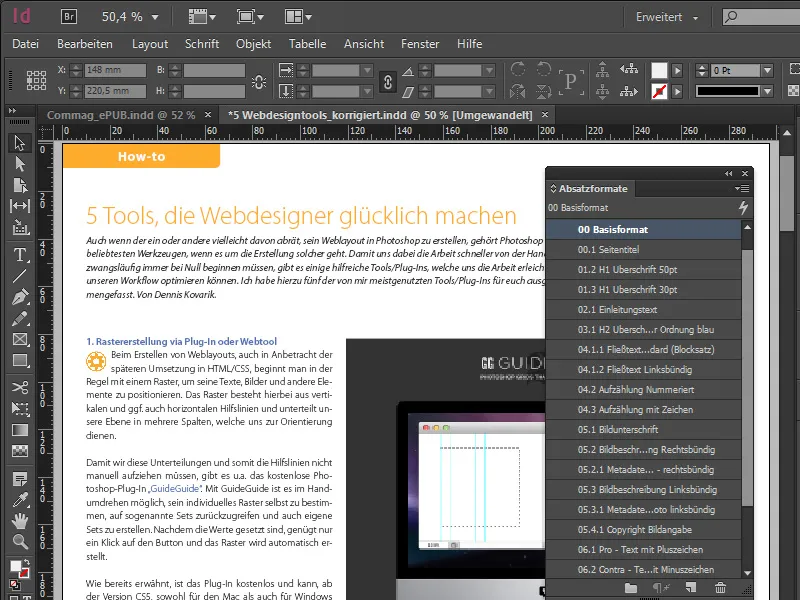
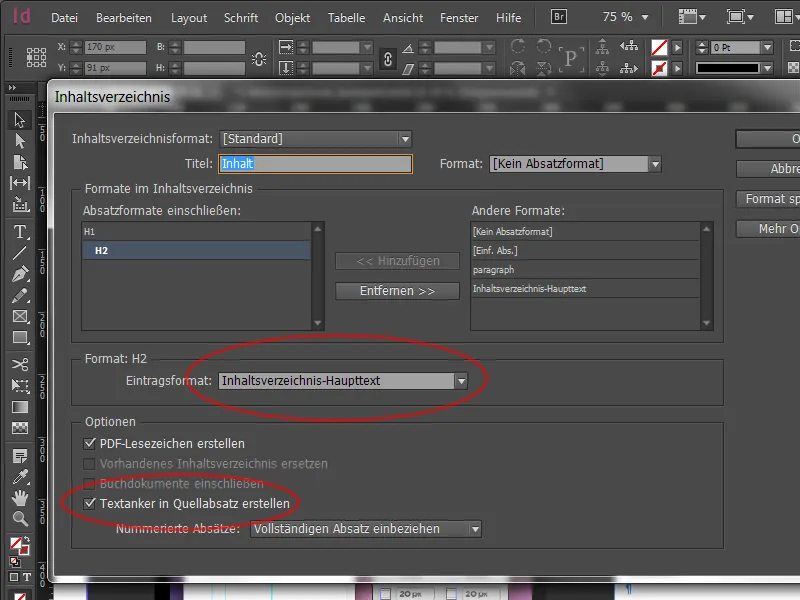
InDesignで目次を作成するには、メニューバーで Layout>Inhaltsverzeichnis. をクリックします。開いたダイアログで、含めるAbsatzformateを選択します。この例では、H1とH2をサブカテゴリとして選択しました。これらを右側で選択し、Hinzufügenを使用して左側に移動します。重要なのは、両方の形式をInhaltsverzeichnis-Haupttextとしてラベル付けし、最下部にある新しいチェックボックスTextanker in Quellabsatz erstellenを選択することです。このテキストアンカーにより、目次内のカテゴリを選択するとリーダーが段落の先頭に直接移動します。
ここで OK をクリックすると、ロードされたマウスカーソルにはIHVが表示されます。これは、表示用ドキュメントに表示される必要がないため、単に組立面に配置するだけでかまいません。再度エクスポートダイアログに戻ります。この時、Navigation:のエリアで、Inhaltsverzeichnisformatを選択し、その横に作成したもの - 私の場合はStandardを指定します。ここでは、通常TOCなどの用語を使用して、設定した段落形式に沿ったIHVがエンドデバイスに表示されるようになります。出力後にAdobe Digital Editionsソフトウェアを使用して機能が確認できるはずです。
1.3 オブジェクトのエクスポートオプションとオブジェクトフォーマット
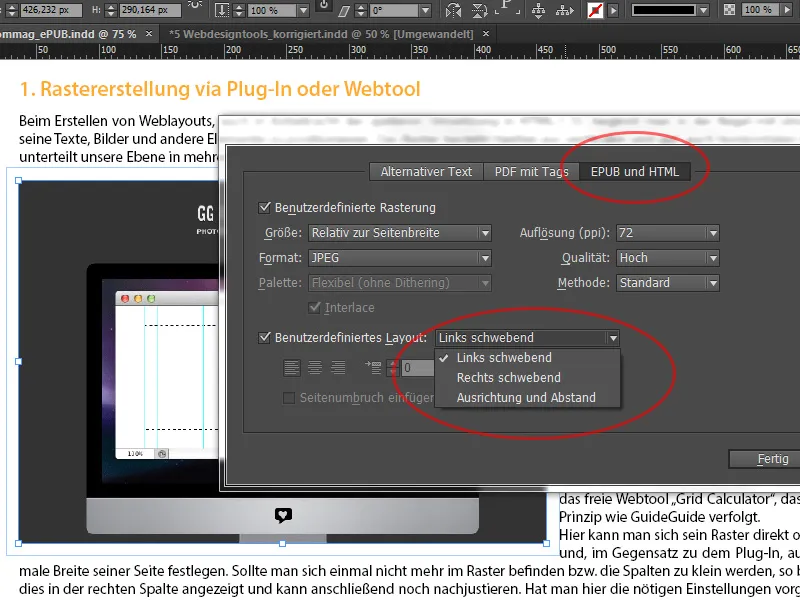
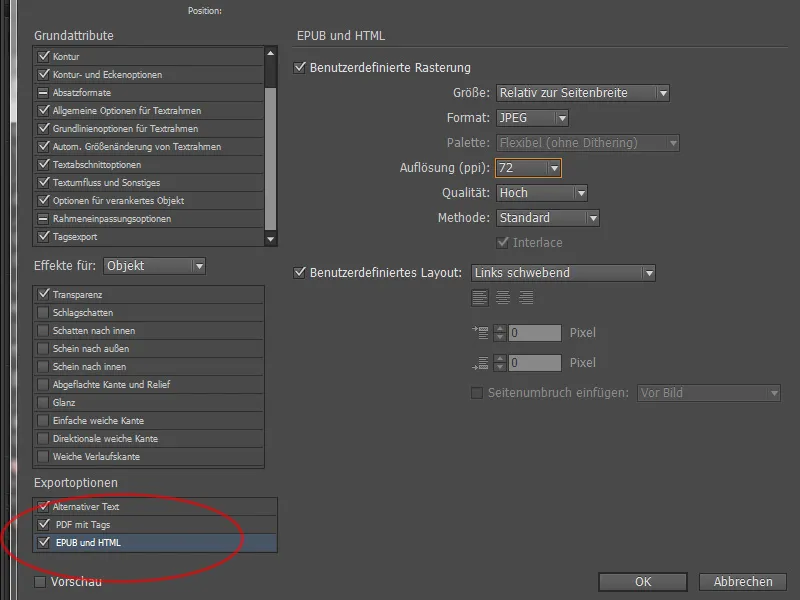
Oben hatten wir schon beschrieben, dass es sich mit verankerten Objekten definitiv leichter arbeiten lässt. Aber diese Einstellungen hatten bisher nichts damit zu tun, wie ein Objekt im tatsächlichen E-Book auch ankommt. Deshalb gibt es die オブジェクトエクスポートオプション。 Sie finden sich in der Menüleiste unter オブジェクト>オブジェクトエクスポートオプション。 Neu ist hier der Reiter EPUB und HTML。 Mit dessen Hilfe lässt sich das Verhalten eines angewählten Objekts im ePUB genauer definieren.
Das eingesetzte Bild nimmt etwas mehr als die Hälfte der Gesamtseite ein. Nun haben wir die Möglichkeit, Benutzerdefinierte Rasterung zu aktivieren und im Drop-down-Menü bei Größe festzulegen, dass sich dieses Objekt bei der Ausgabe relativ zur Seitenbreite anordnen lassen soll, damit wir es an Ort und Stelle auch wiederfinden und es nicht wild im Dokument umherhüpft.
Rechts macht es vereinzelt Sinn, das Bild in seiner Auflösung neu berechnen zu lassen. Der Gedanke dahinter bezieht sich auf die Darstellung auf Endgeräten mit hochauflösenden Displays (welche auch eine Vergrößerung erlauben), in denen es sich anbietet, diese auf 150ppi zu setzen anstelle der häufig verwendeten 72.
Unter Benutzerdefiniertes Layout kann das Verhalten der Position definiert werden. In unserem Beispiel links schwebend, was bedeutet, es schwimmt im Layout mit, hat im Text aber seine feste Position.
Was tun, wenn wir jetzt aber 30 Formate zu bearbeiten haben? Mit dem Verfahren von oben wäre dies sehr zeitaufwendig. InDesign schafft Abhilfe, denn genau diese Optionen können jetzt auch bei den オブジェクトフォーマット hinterlegt werden, damit man sich den Umgang mit mehreren Elementen erleichtern kann. Dazu wählen wir im neu angelegten オブジェクトフォーマット den Bereich ganz unten EPUB und HTML, in dem sich dieselbe Maske wiederfinden lässt.
So lassen sich einfach mehrere Objekte mit einheitlichen Einstellungen versehen. Weiter oben im Tagsexport gibt es jetzt auch die Option, das Ganze als div-box zu speichern und dann auszugeben, was bedeutet, man kann im CSS-Code mithilfe der div-box genauer arbeiten und die Position verändern. Zusätzlich kann die Ausgabe von CSS auch deaktiviert werden, wenn man das Dokument nachträglich selbst im Editor noch einmal anfassen möchte.
1.4 フォーマットとCSSの指定
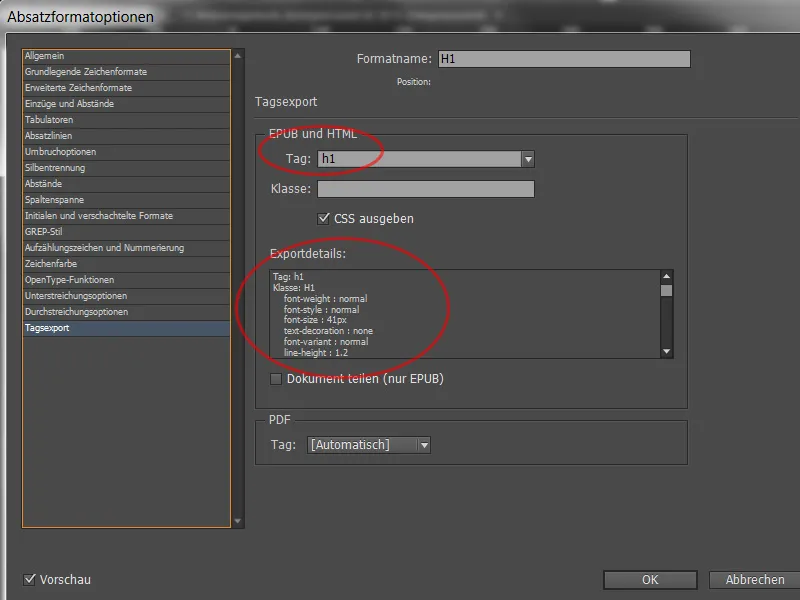
Neben den オブジェクトフォーマット die nun eine div-boxをサポートしていることとCSSコードを含めることができることに加えて、段落フォーマットメリーでは前のバージョンよりも詳しく作業できます。詳細については、さまざまなタグの定義を指しています。それに伴い、h1段落フォーマットの定義をダブルクリックして、Tagsexportに進むことにします。そして、フォーマットに対して適切なタグを割り当てます。また、エクスポートの詳細で、段落フォーマットで何が起こるかをリストすることもできます。段落フォーマットの変更はここで直接表示されます。
1.5 ePUBのコントロール
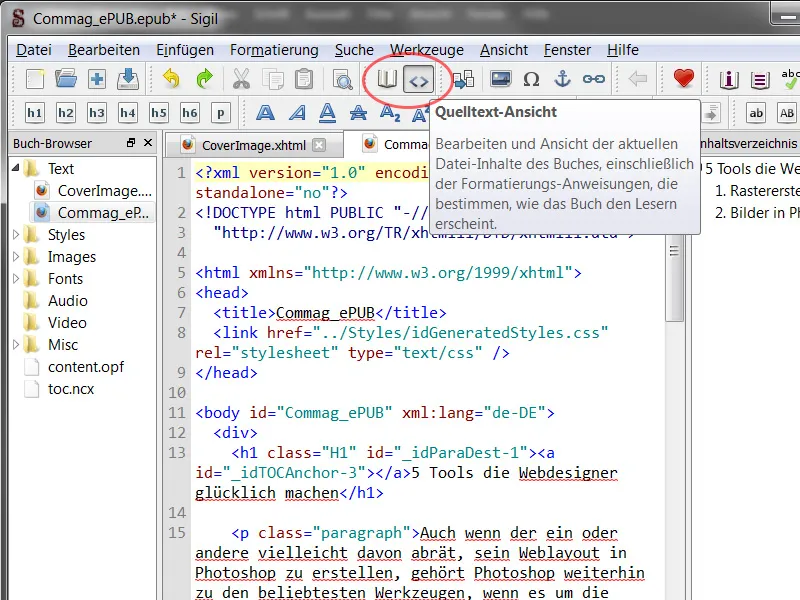
完成したePUBを分解するには、インターネットには多くのソフトウェアがあります。私はここで無料のソフトウェアSigilをネットからダウンロードしました。Sigilを使用すると、コンテナをパーツに分解し、行われた仕様を確認および自由に変更することができます。右側のサイドバーや左側のフォントと画像が含まれるコンテンツ目次も見ることができます。メニューバーの上でダブルブラケットをクリックすると、右側にソースコードビューが表示され、多くの暗号化された文字が表示されます。適切なノウハウを使えば、既にエクスポートされたドキュメントを後から編集することができます。