良い求人広告は、最高の才能を獲得するために重要です。このチュートリアルでは、Instagram向けに魅力的なジョブ-バナーをPhotoshopで作成する方法を学びます。4:5の縦横比は、フィードでの視覚化に最適であり、ソーシャルメディアの雑踏の中であなたのオファーが目立つようにします。さらに、人物を抽出し、企業のアイデンティティ要素をデザインに統合する方法を示します。
主要な洞察
- ソーシャルメディア用の理想的な縦横比(4:5)の使用
- Adobe Photoshopを使用した人物の効果的なクリッピング
- ブランドのアイデンティティを強化するための企業パターンの活用
ステップバイステップガイド
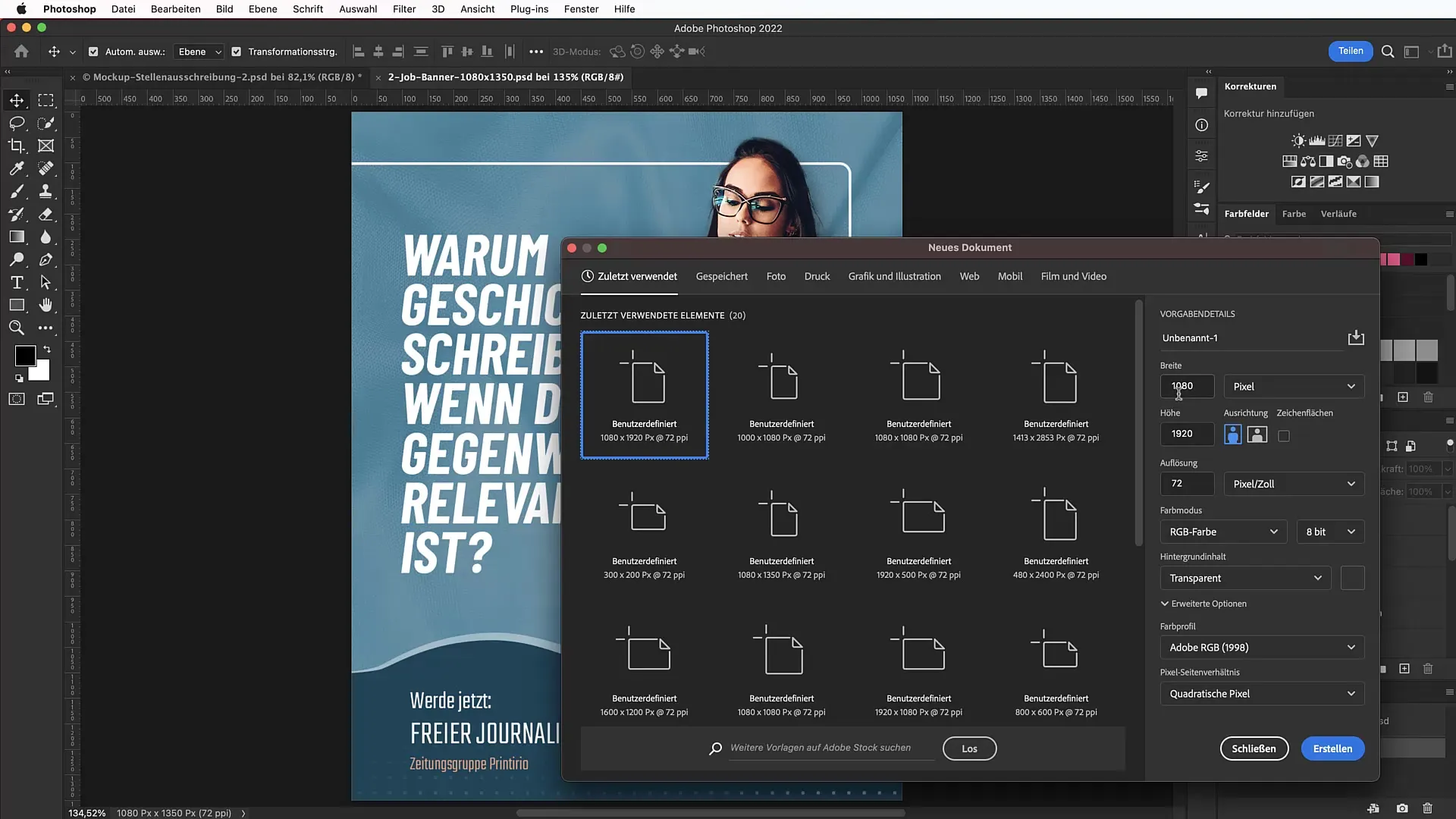
まず、Photoshopで新しいドキュメントを作成します。プログラムを開き、[ファイル] > [新規]を選択します。ここでは、幅を1080ピクセル、高さを1350ピクセルに設定して、最適なポートレート形式を取得します。72 dpiに解像度を設定しておく必要があります。これはオンラインアプリケーションに適しています。[作成]をクリックして新しい作業スペースを作成します。

次に、魅力的な背景色を設定します。色のレイヤー設定を選択します。パレットで#E21C1FのHexコードを使用して、視聴者の注意を引く鮮やかな赤色を取得します。すべてが見栄えよくなるように、デザイン時には境界線にも注意してください。

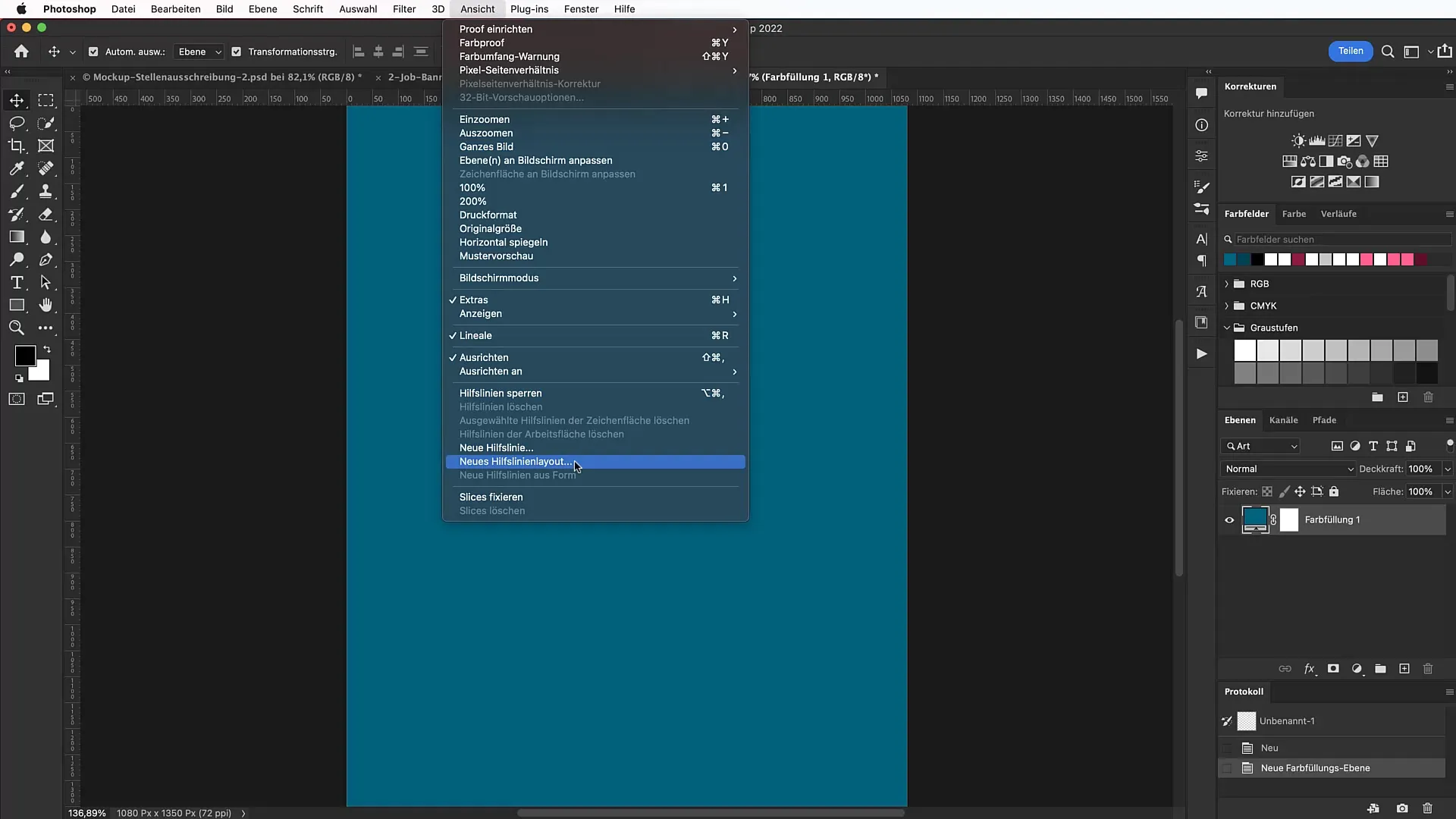
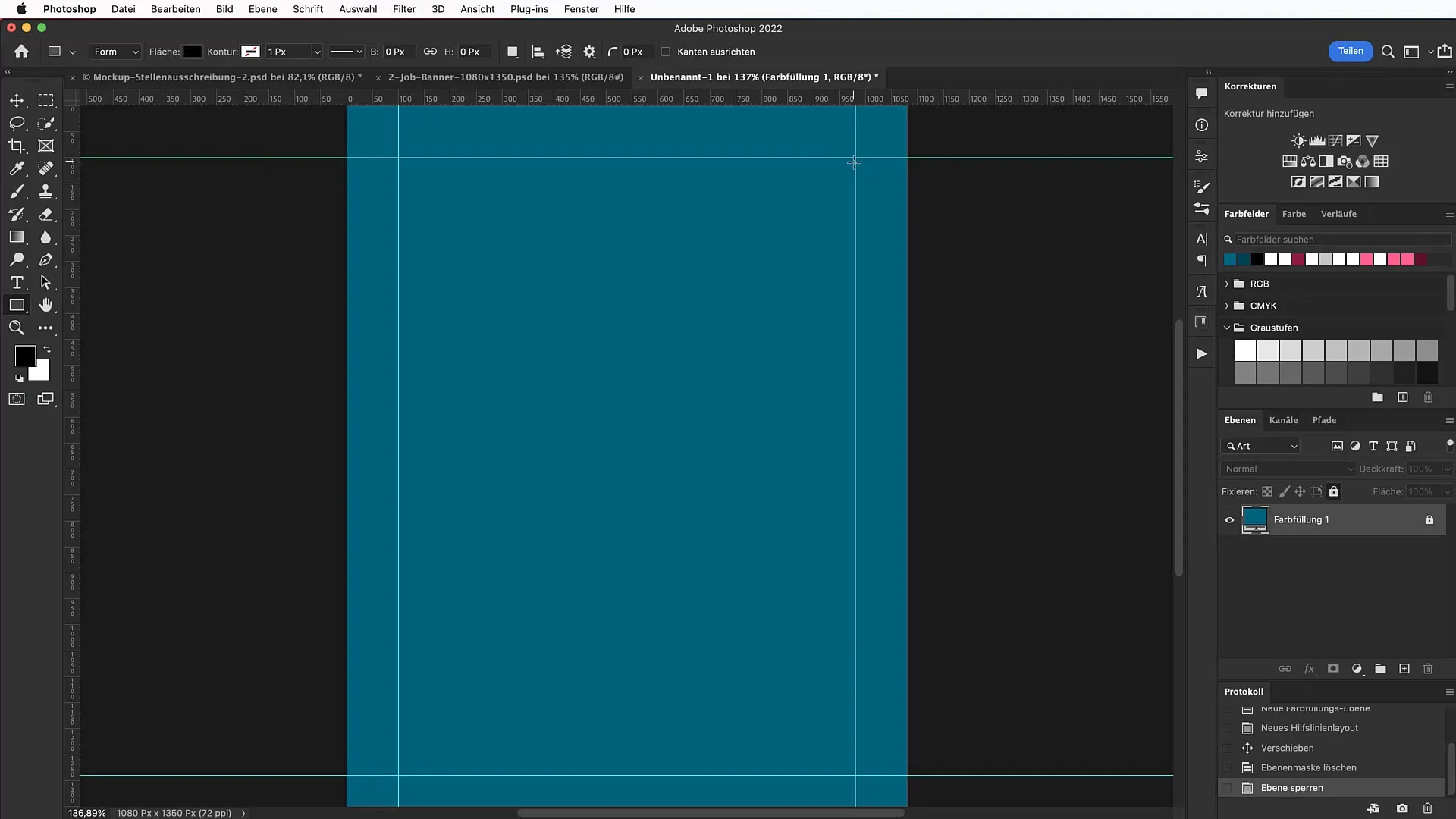
レイアウトを正確に計画するために、作業スペースにガイドラインを設定します。[表示] > [新しいガイドの配置]に移動し、上100ピクセル、左100ピクセル、右100ピクセル、下60ピクセルを安全領域として設定します。これにより、重要な要素が端に押し出されないようにします。

次に、バナーに構造を与えるために白い枠線を追加します。矩形枠ツールを選択して、作業スペースの右上隅に枠線を引きます。「塗りつぶしなし」および線の色を白、太さを5ピクセルに設定することに注意してください。バナーを現代的に見せるために、角丸を20ピクセルに設定できます。

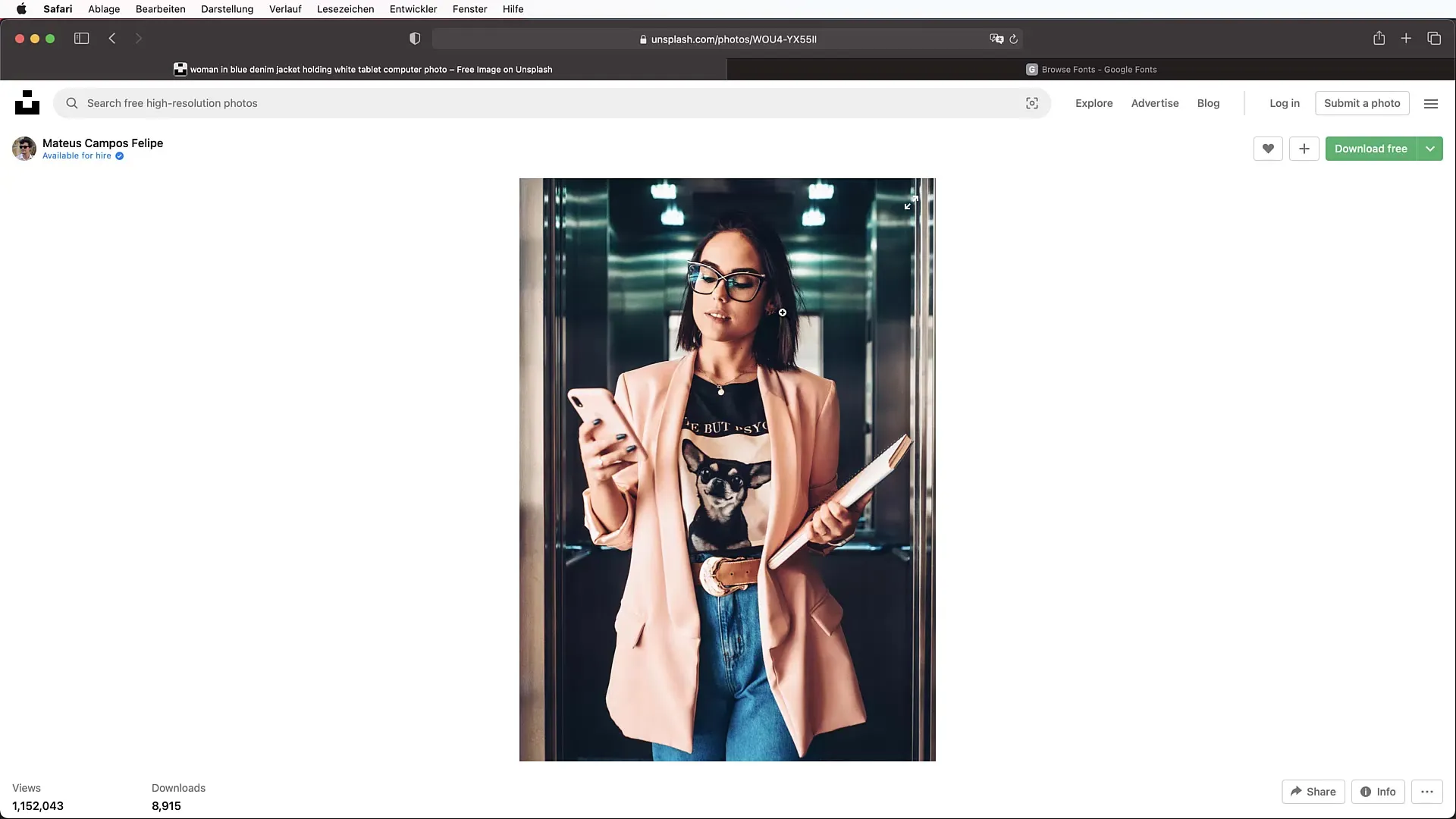
バナーには、望ましい人物を表す優れた画像が必要です。Unsplash.comで適切な画像を見つけましょう。ここでは、活気のある編集者の画像を見つけます。画像をダウンロードしてPhotoshopドキュメントにドラッグ&ドロップします。必要に応じてShiftキーを使用して画像を拡大縮小します。

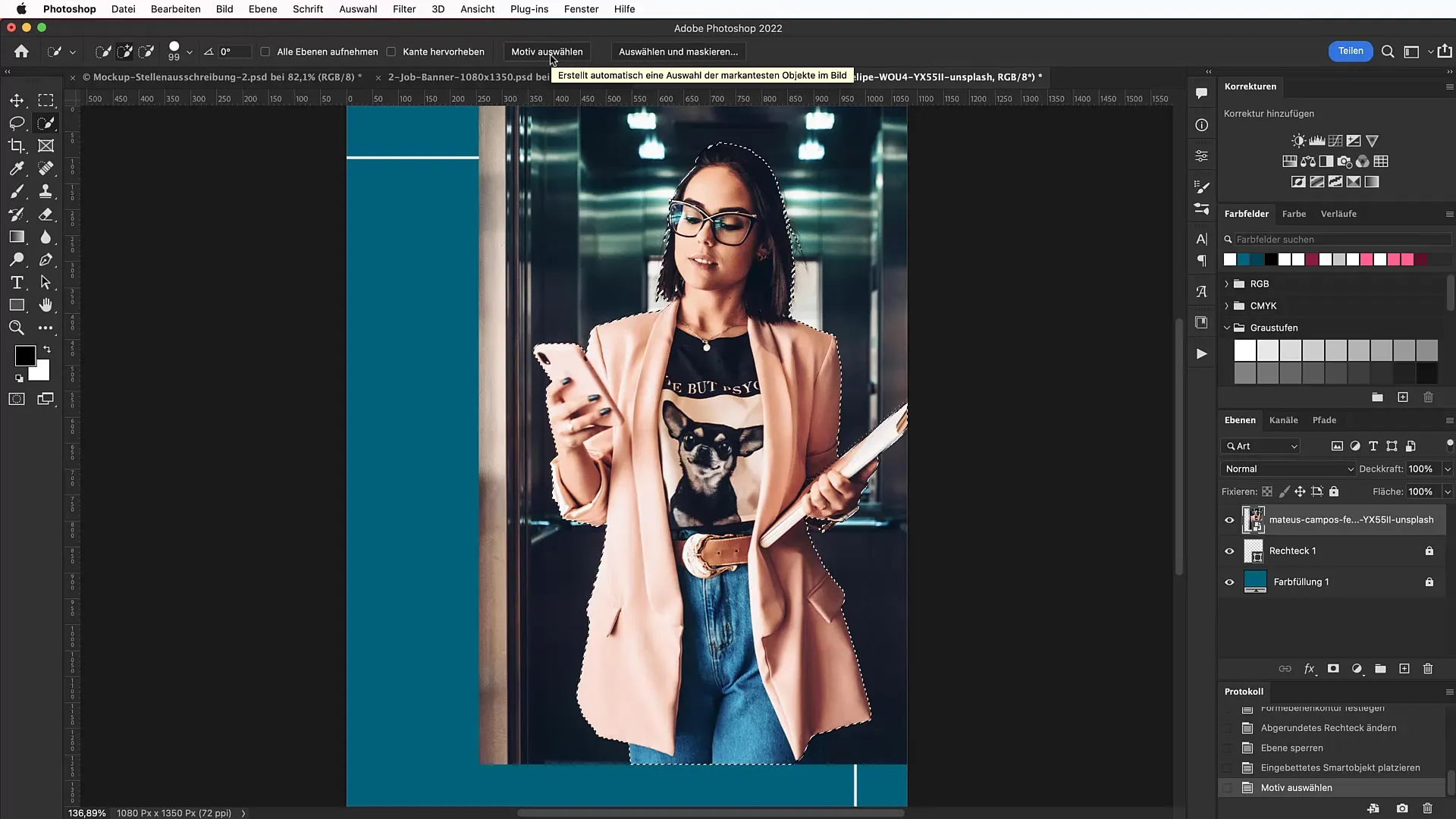
画像を配置したら、次はクリッピングの作業です。クイック選択ツールを使用して対象を選択します。Photoshopの人工知能が自動的に人物を認識してクリッピングします。必要に応じてエッジを滑らかにし、微調整を行うことで選択を調整できます。

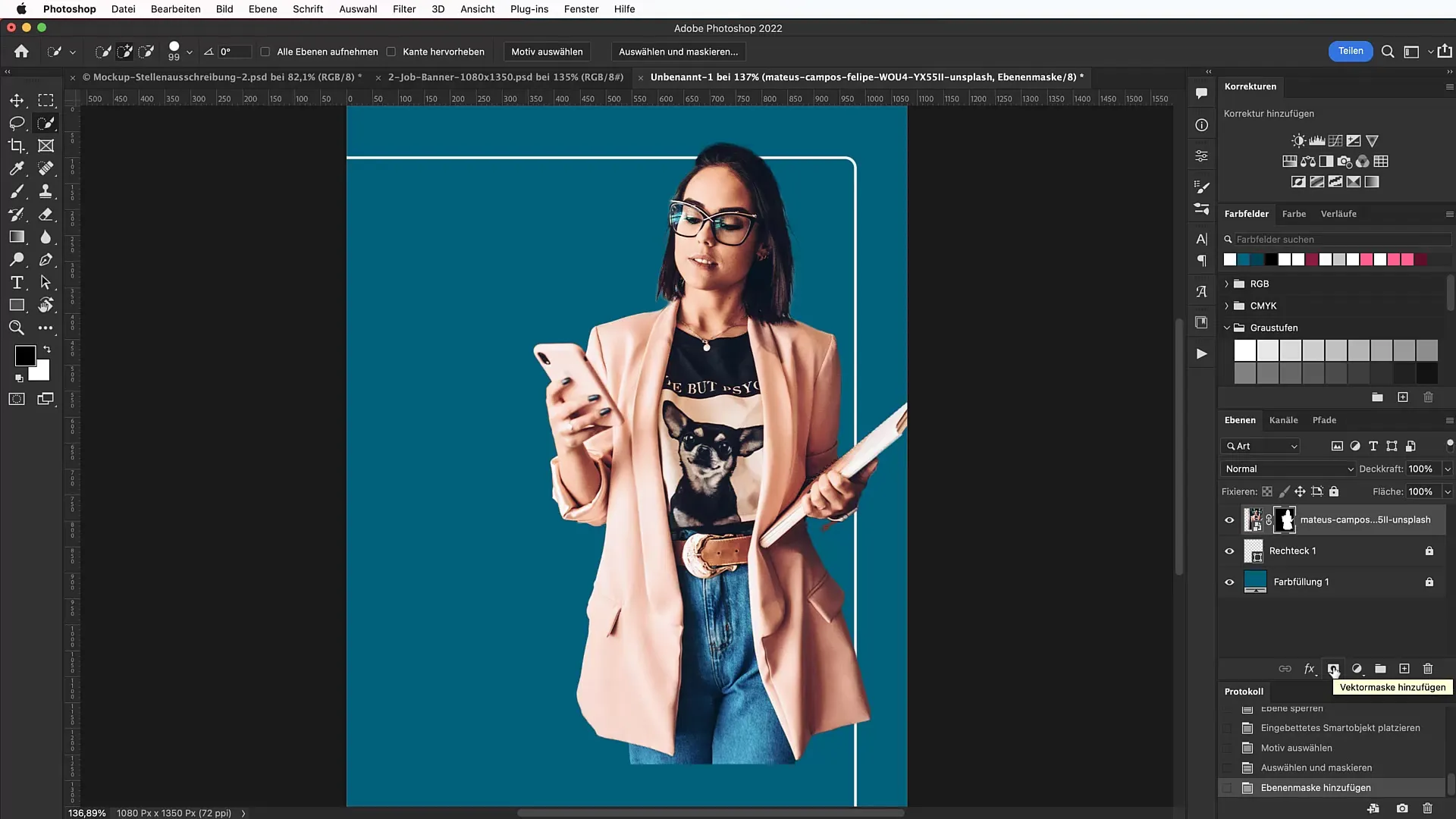
選択が適切であれば、レイヤーマスクアイコンをクリックして対象をクリッピングします。これにより、乱雑な背景を避け、プロフェッショナルな外観を得ることができます。

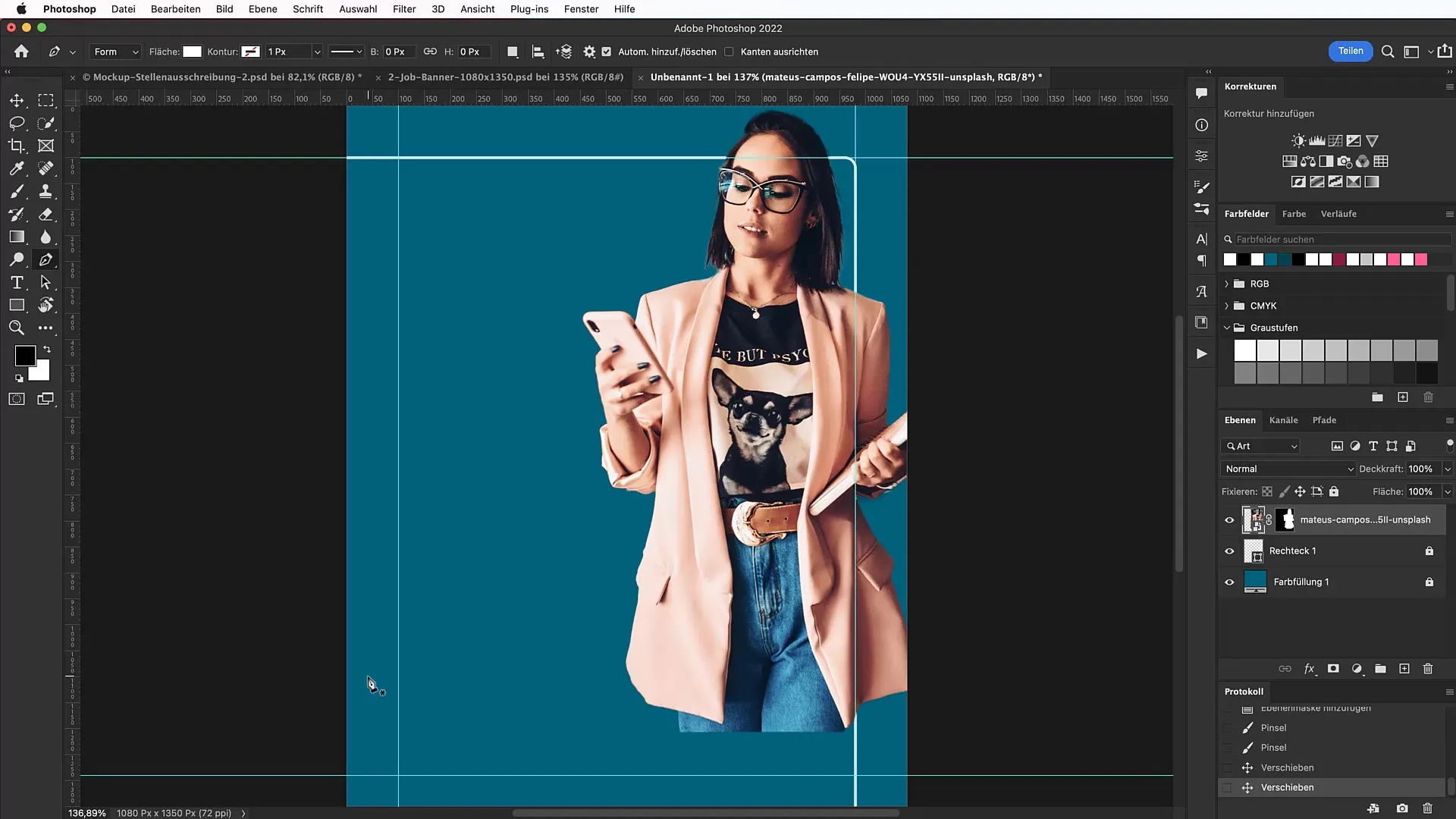
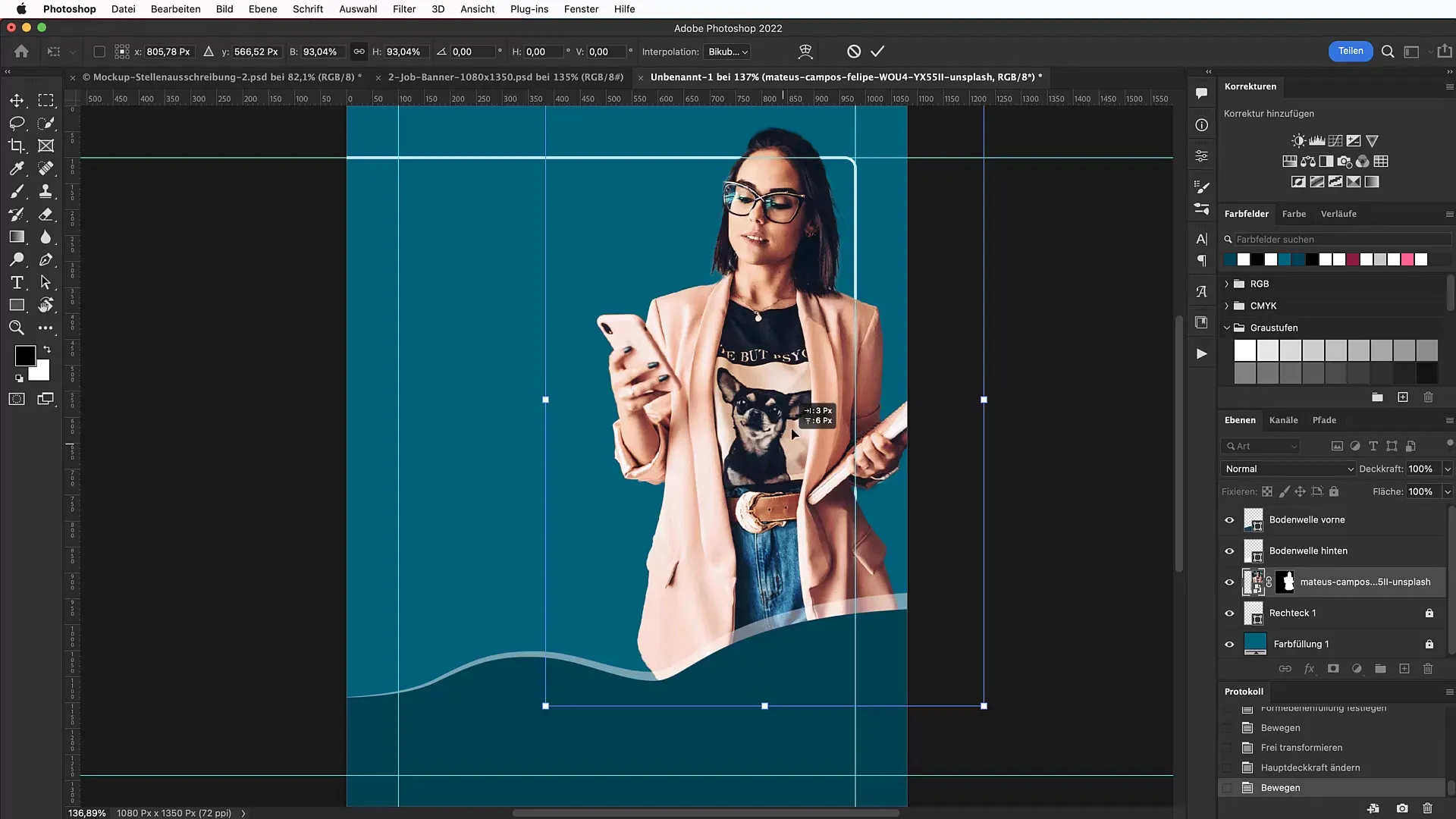
次に、人物のホバー位置を修正するために「波」を作成します。ペンツールを選択して、バナーの下部を補完する曲線や波形の形状を描きます。深度と立体感を生み出すために形状を複製し、色を変更します。

その後、クリッピングされた画像を波に配置して、最適な外観を確認します。人物に焦点を当てるために、画像が白い枠から若干はみ出すように注意してください。

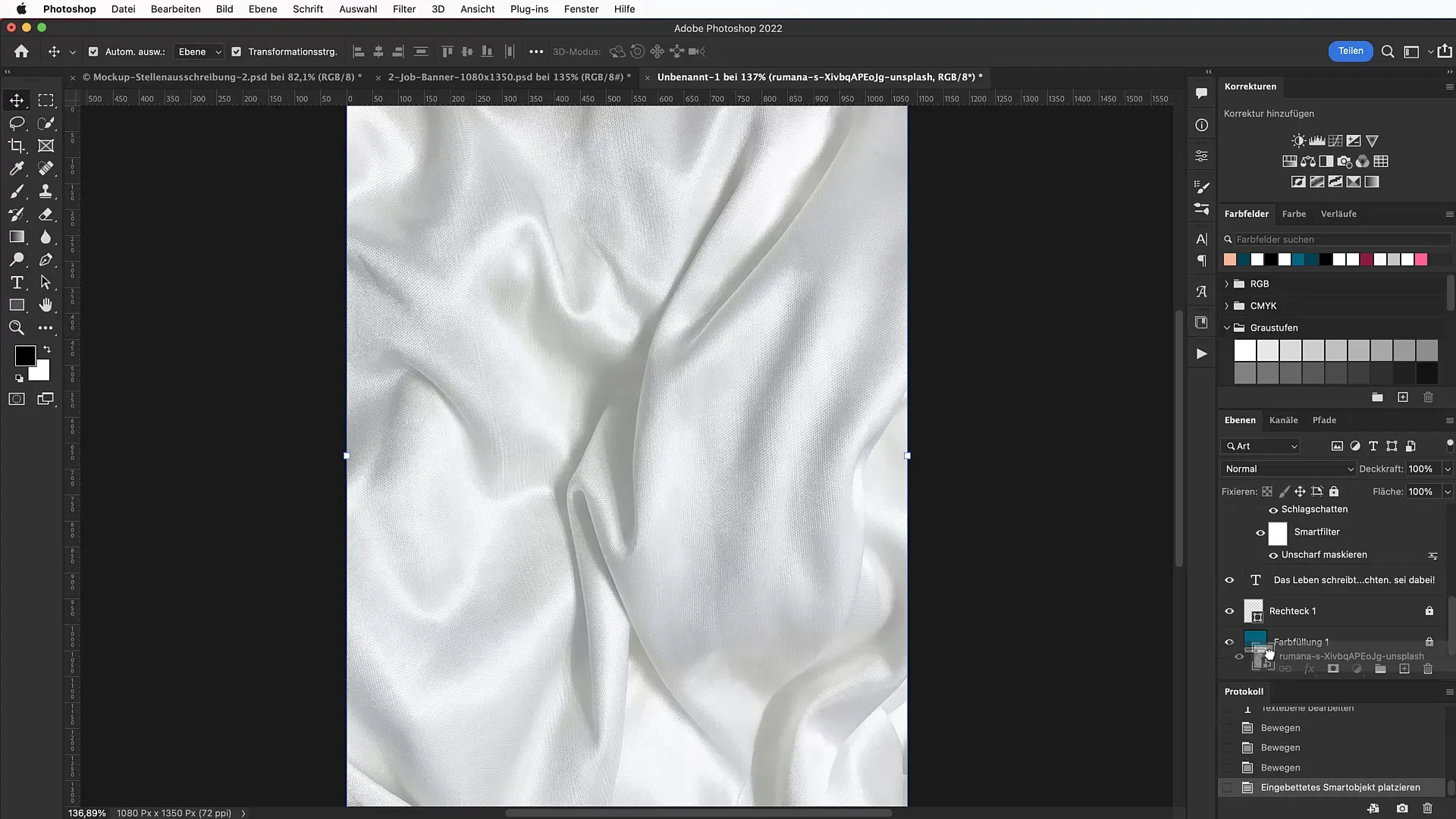
私たちは背景を控えめにパッとさせることで、グラム要素をアップしたいと考えています。Unsplashからテクスチャを最下層に配置してください。モードを「カラー」に変更し、不透明度を調整して、前景のテキストが引き続き読みやすいようにしてください。

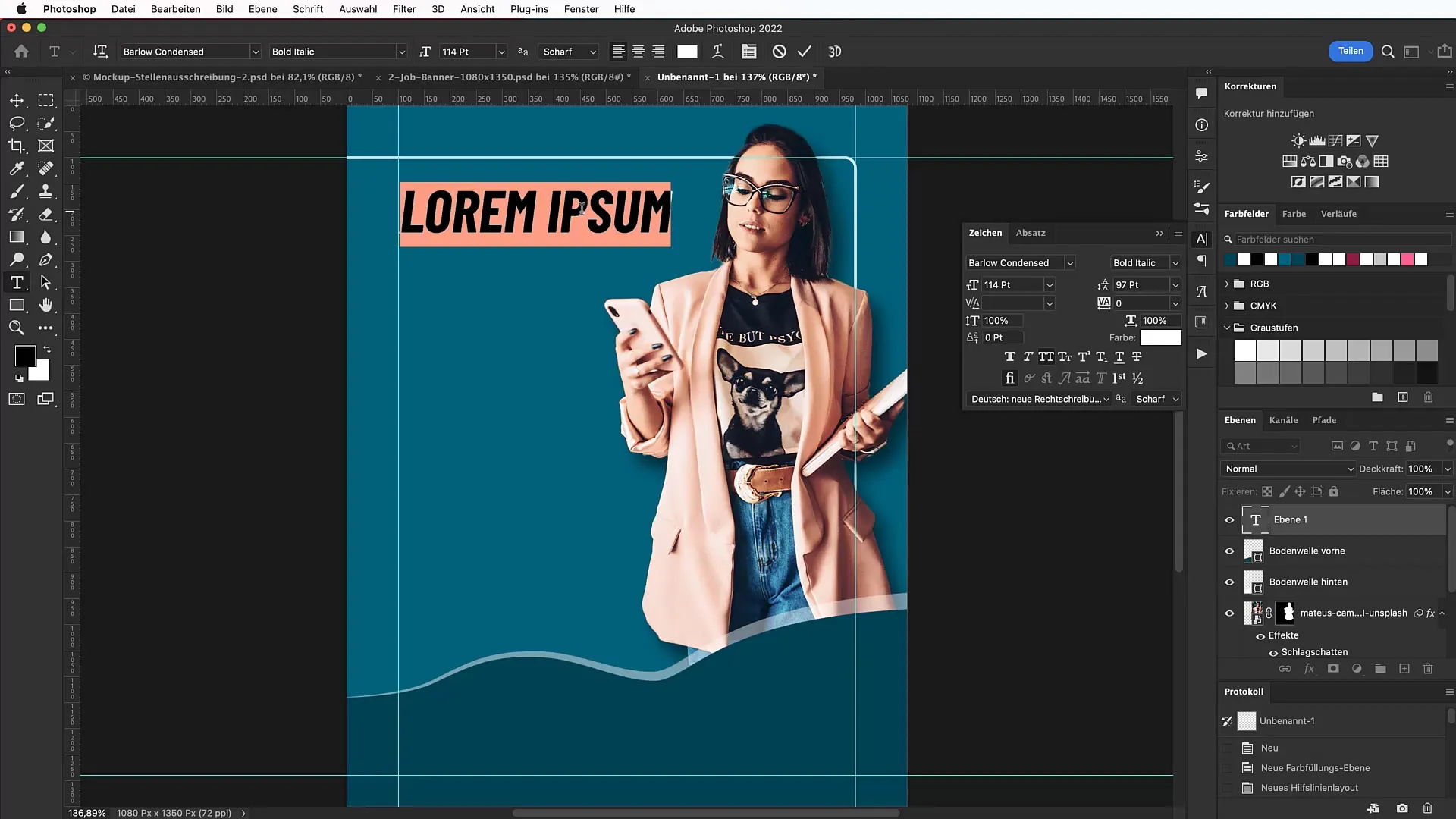
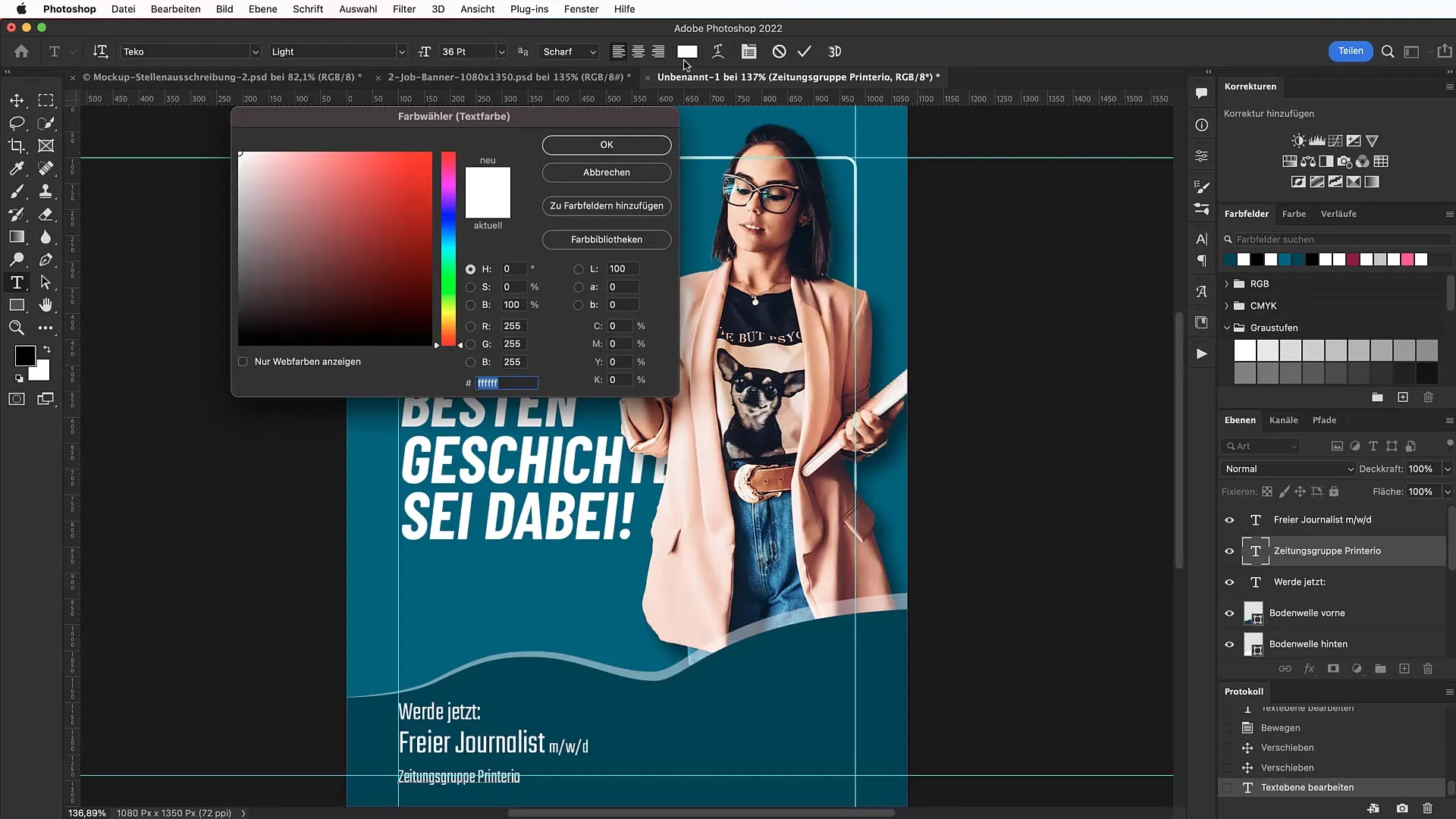
次のステップは適切なフォントの使用です。 Google Fontsで「Barlow Condensed」などのオプションを検索し、このフォントをインストールして、エレガントで明瞭なテキストを作成してください。メインタイトルを作成するためにテキストツールを選択してください。メインテキストには約114ポイントのフォントサイズを使用してください。

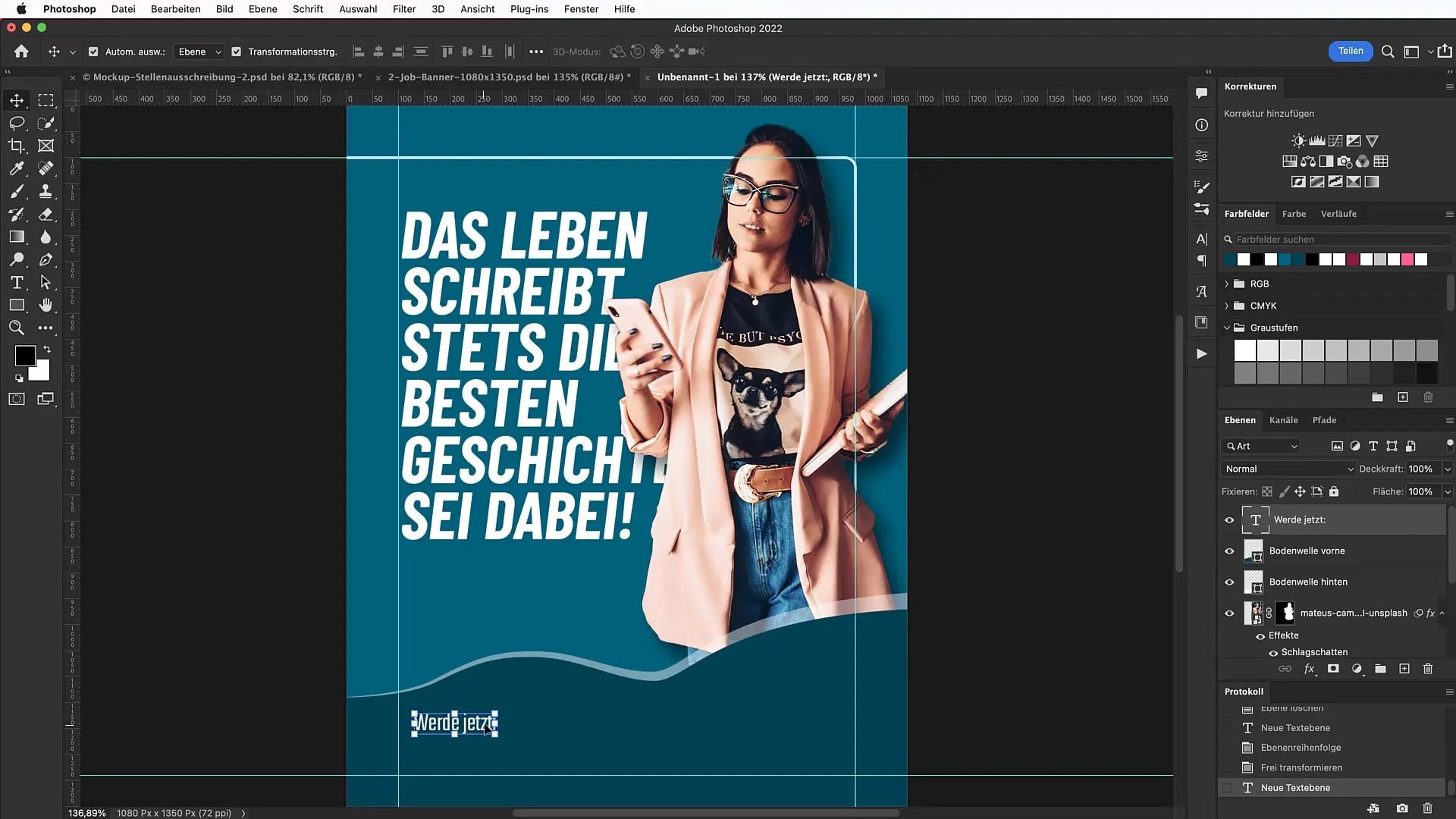
招待するスローガンを作成してください、「Job Job Hurra!」など。写真から抜き取られた人物の後ろに配置することで、魅力的な形に仕上げてください。テキストが読者に響き、明確な行動の呼びかけをしていることが重要です。

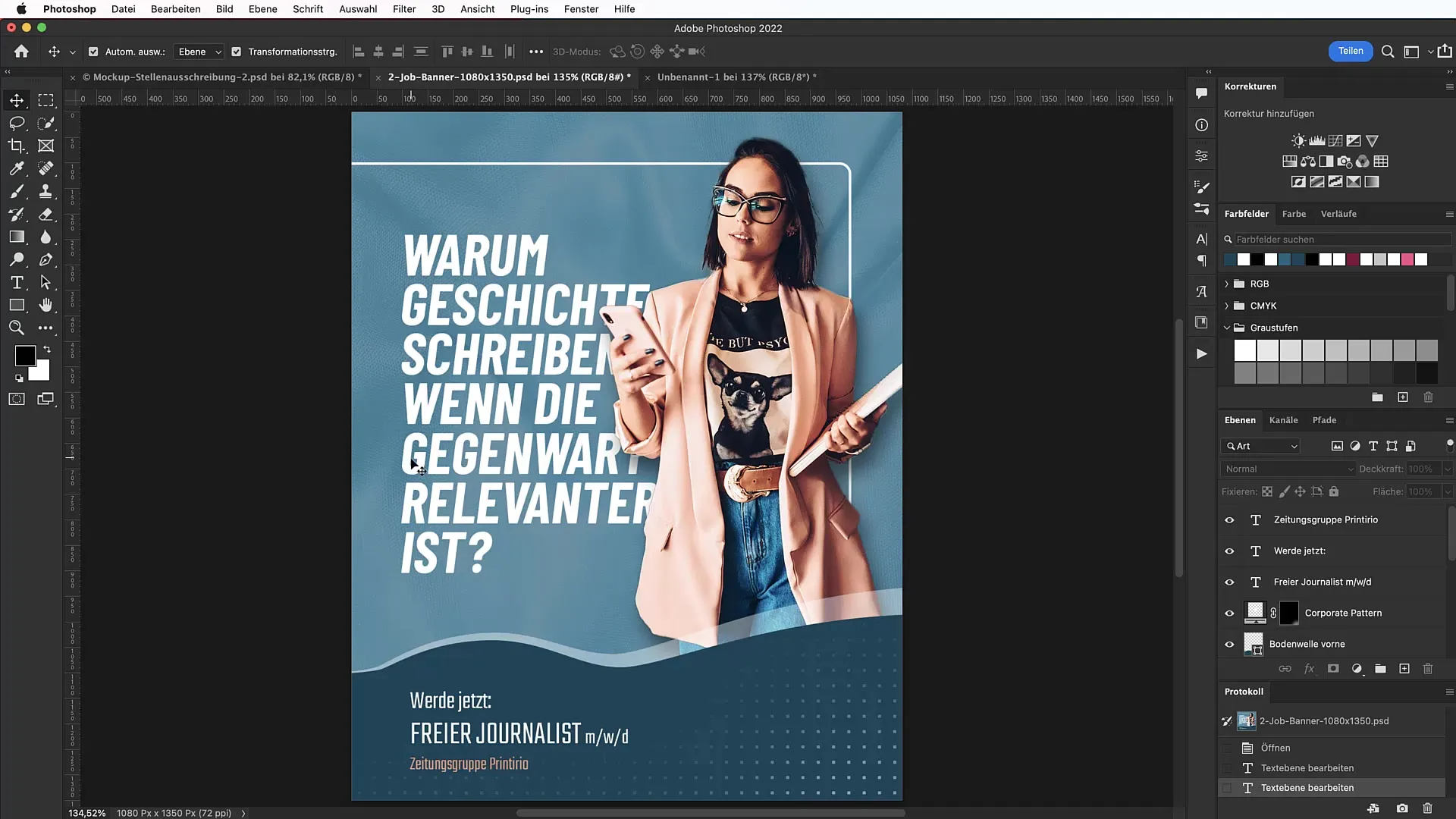
次に、「フリージャーナリスト」といったポジションタイトルやその他の詳細を追加してください。デザイン全体が調和するように一貫したフォントサイズとスタイルを確保してください。

最後に、細部の修正の時間です。バナー全体を視覚的に調整し、すべてのテキストが読みやすくなり、色が調和していることを確認してください。ポジションやサイズを調整することで、デザインの全要素がうまく連携するようにしてください。

まとめ
このガイドでは、Photoshopで効果的で魅力的なジョブバナーを作成する方法について学びました。フォーマットの選択から人物の抜き取り、適切なフォントの選択、テクスチャの使用まで、重要な手順をすべて説明しました。
よくある質問
ソーシャルメディアバナーの解像度はどれくらいであるべきですか?オンラインアプリケーション向けには72 dpiが推奨されています。
求人情報に適したフォントはありますか?「Barlow Condensed」のようなクリアで現代的なフォントが適しています。
画像の抜き取りはどうすれば最もよいですか?クイック選択ツールと「主題を選択」機能を使用してください。
企業パターンとは何で、どのように使用されますか?ブランドアイデンティティを強化しデザインに取り入れることで、ブランドアイデンティティを強化し、デザインに統合できる独自のパターンです。
バナーにテクスチャを使用するにはどうすればよいですか?テクスチャーをダウンロードして、モードや不透明度を変更して、微妙な効果を得てください。


