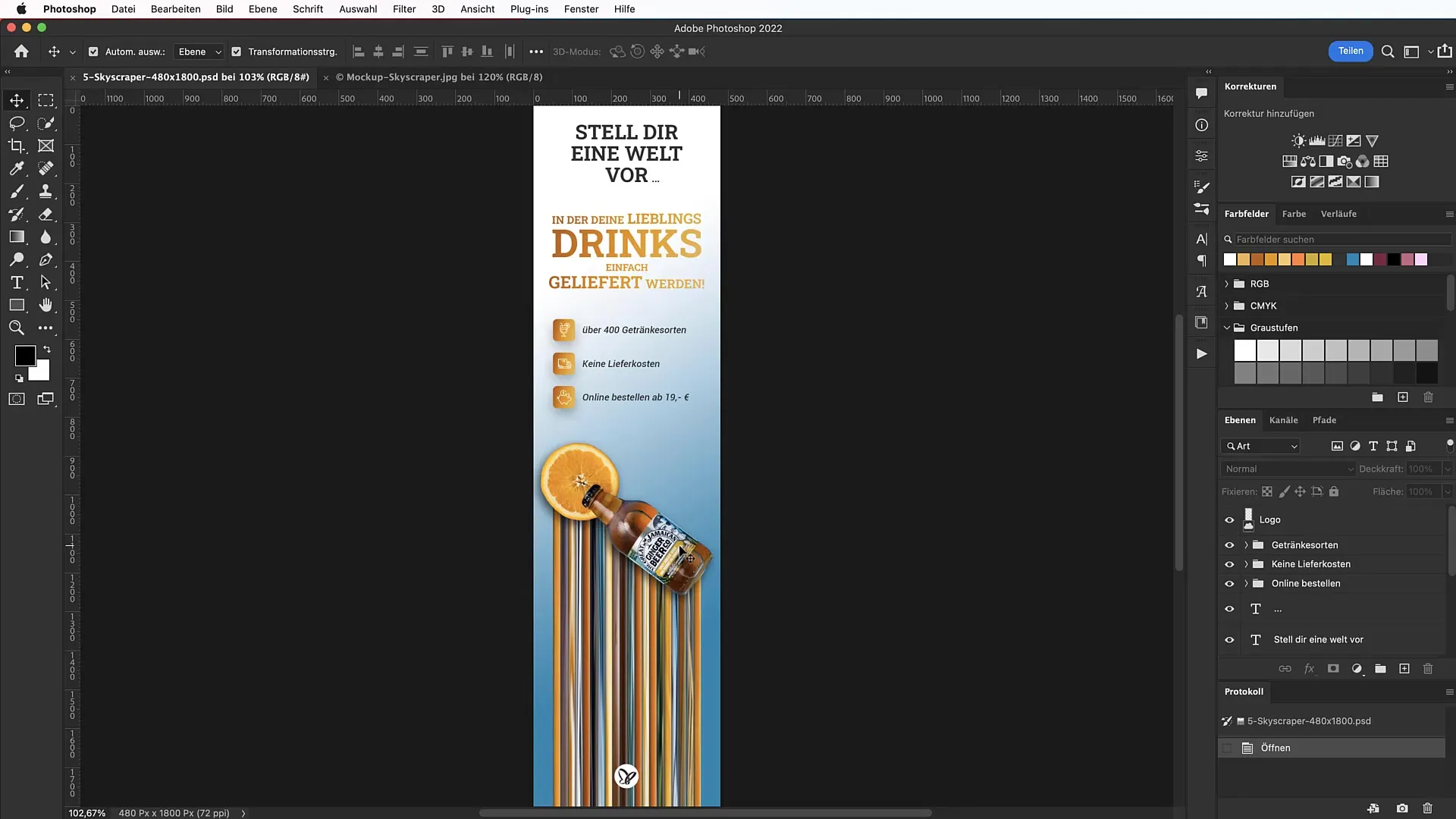
広告バナーのデザインは、創造性とデザインスキルを組み合わせるエキサイティングな方法を提供します。特に目を引くのは、Webページのサイドバーに配置されるスカイスクレイパー-バナーです。このチュートリアルでは、Photoshopで魅力的なメルティング効果を持つスカイスクレイパーを作成する方法を学ぶことができ、他を圧倒するでしょう。モダンなロングカラーエフェクトと適切なフォントを使用して、見栄えが良く、効果的なバナーを作成します。
主なポイント:
- バナーの寸法は柔軟に調整できます。
- 選択とマスキングは効果に重要です。
- 影やグラデーションはバナーに奥行きと立体感を与えます。
- 適切なフォントの選択は可読性や効果に重要です。
ステップバイステップガイド
まず、Photoshopを開いて、「Command + N」または「Ctrl + N」のキーを押して新しいファイルを作成します。サイズを幅480ピクセル、高さ1800ピクセルに設定します。これらの寸法はスカイスクレイパーに適していますが、必要に応じて変更することができます。

デザインを始める前に、ガイドレイアウトを作成します。「表示」に移動して「ガイドレイアウト」を選択します。端のオプションを有効にし、上部、左部、右部がそれぞれ50ピクセルの余白を持つように指定します。フレームから左の端から20の列を有効にします。

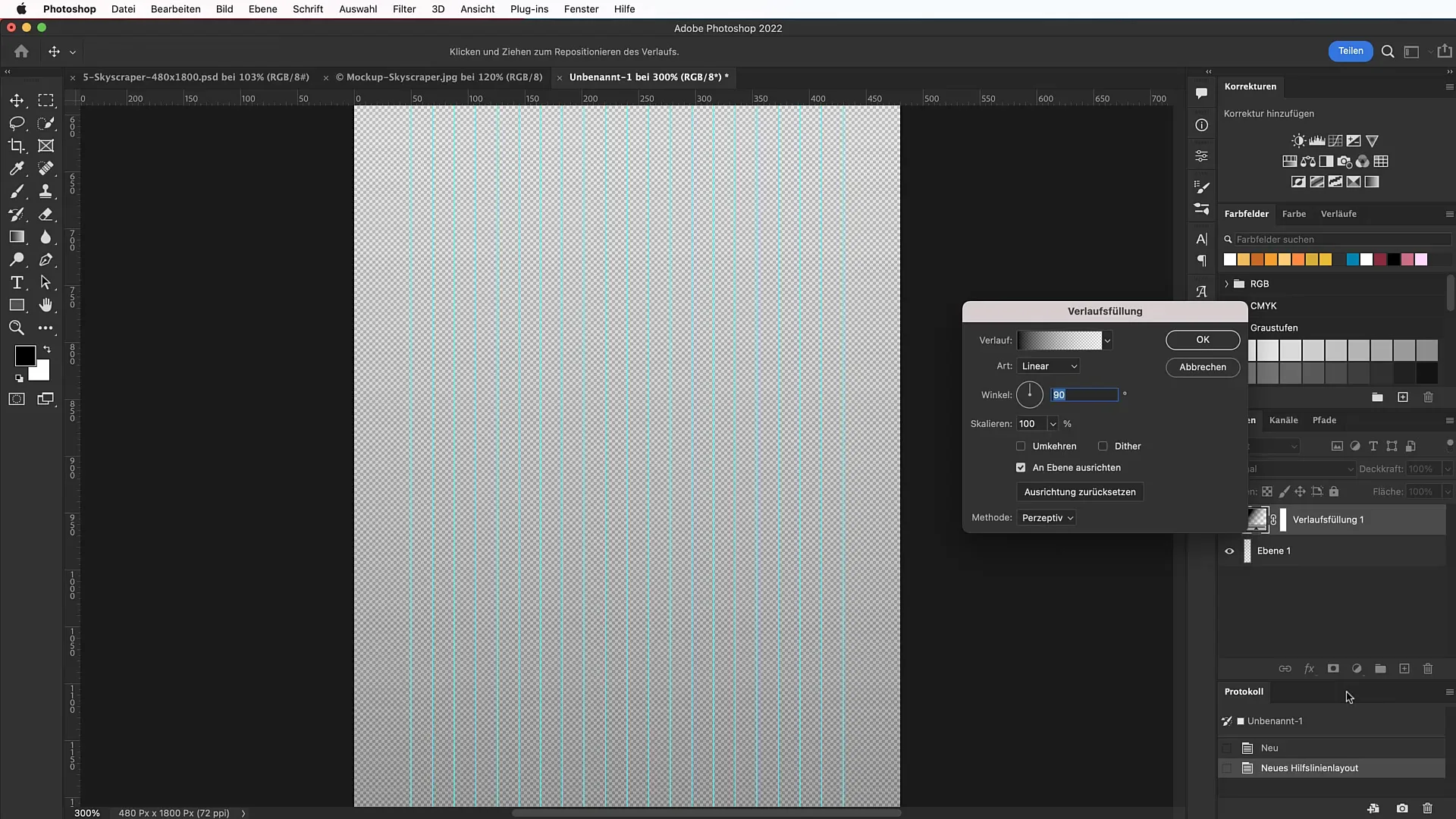
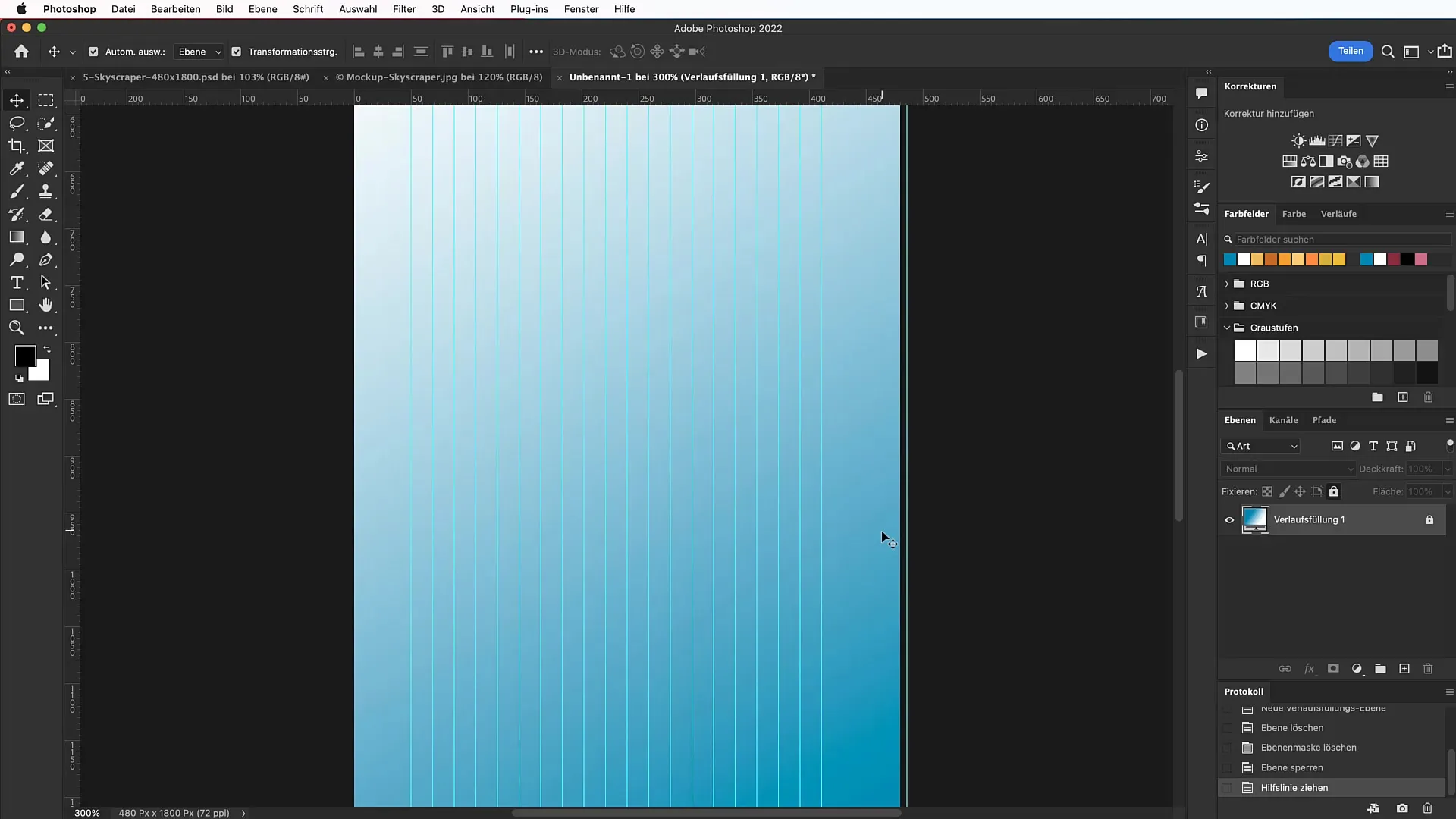
次に、背景に立体感を与えるためにグラデーションを作成します。「グラデーションパネル」を開き、左側に淡い青(色コード:0885b1)、右側に純白を選択します。グラデーションの角度を120°に設定して、興味深いルックを作り出します。

うっかりガイドを動かさないようにするために、「表示」に移動して「ガイドのロック」を有効にします。これにより、デザイン中にストレスを避けるのに役立ちます。

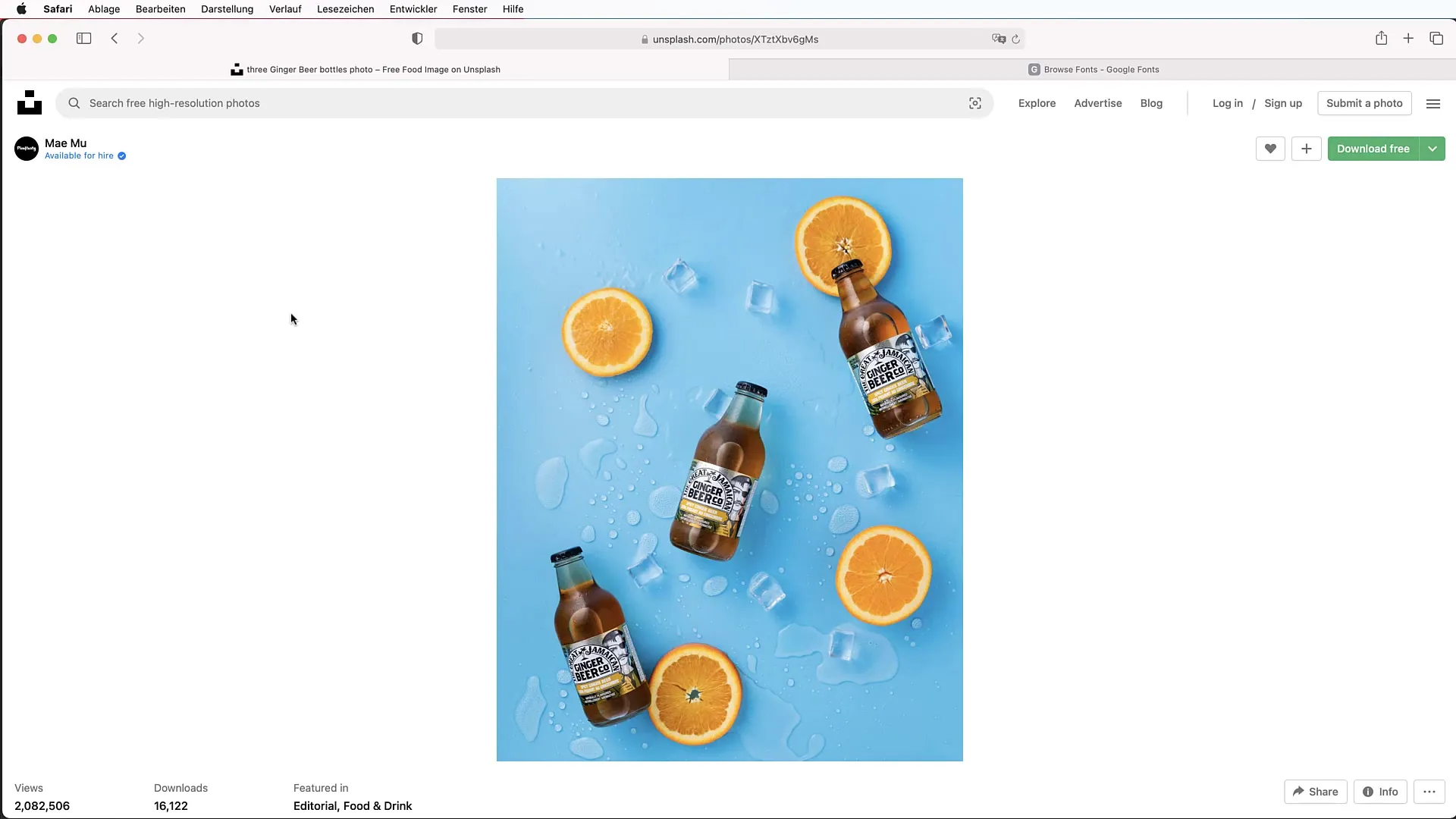
次に、目を引くモチーフが必要です。unsplash.comや他のプラットフォームから魅力的な画像を探します。画像をダウンロードしてPhotoshopで開き、Quick Selectツールを使用してオブジェクトを選択します。スカイスクレイパーに適したように、ボトルや他のオブジェクトを選択します。

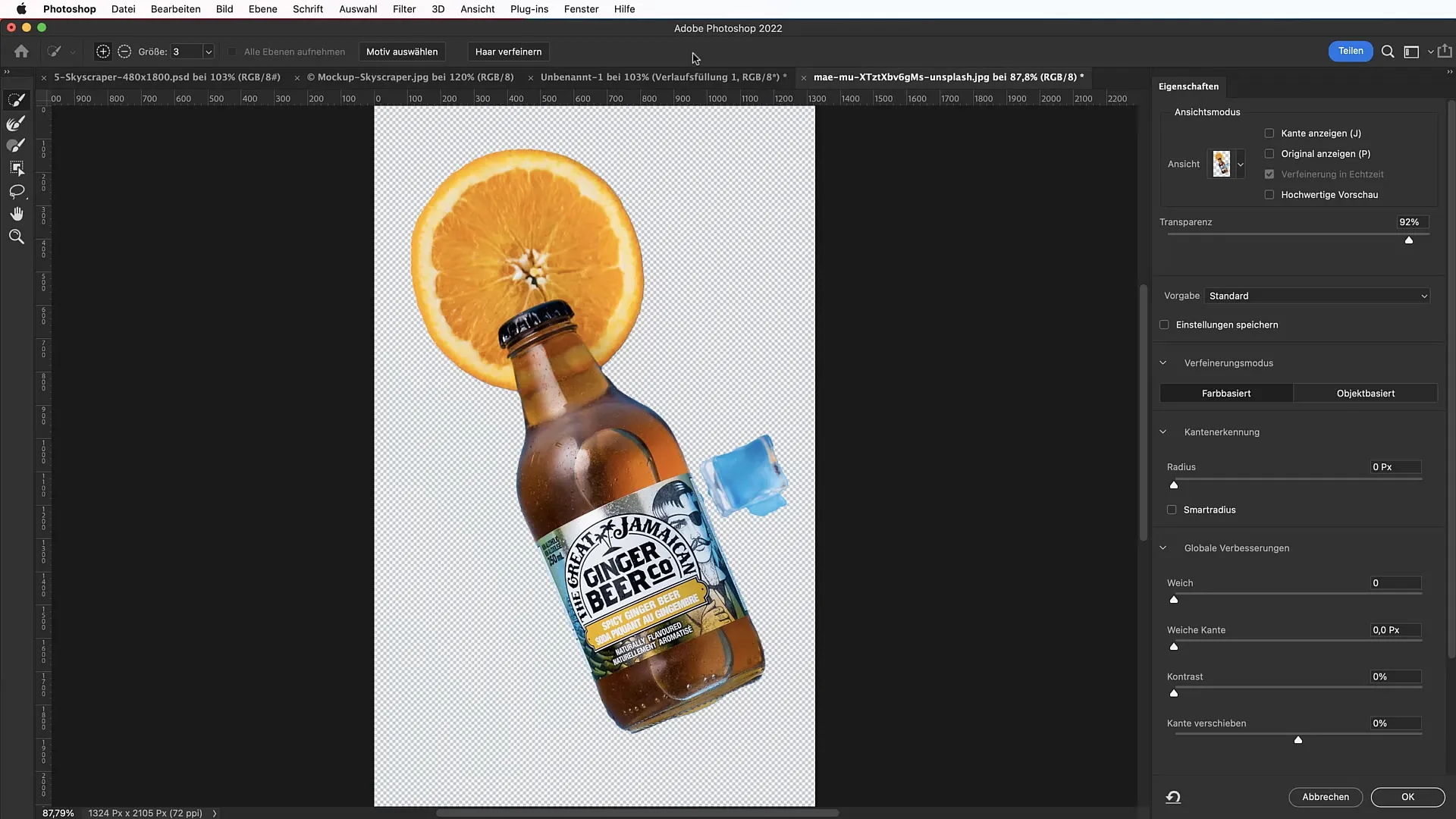
選択ツールを使用した後、「選択範囲とマスク」に移動して選択を調整します。マイナスマークを選択して、削除したい部分を通り過ぎます。エッジを最適化するために、柔らかさとコントラストを約10%に設定します。

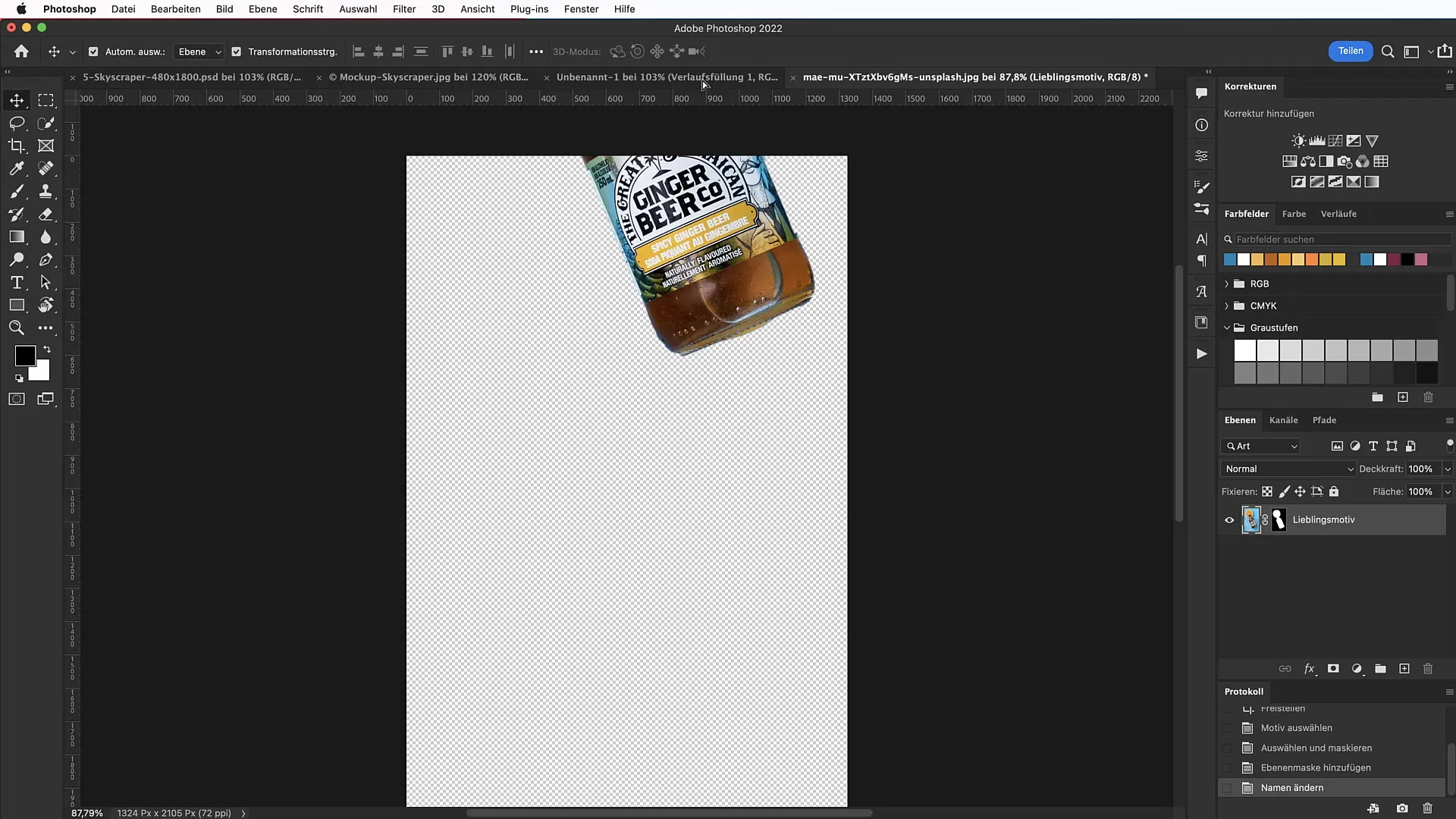
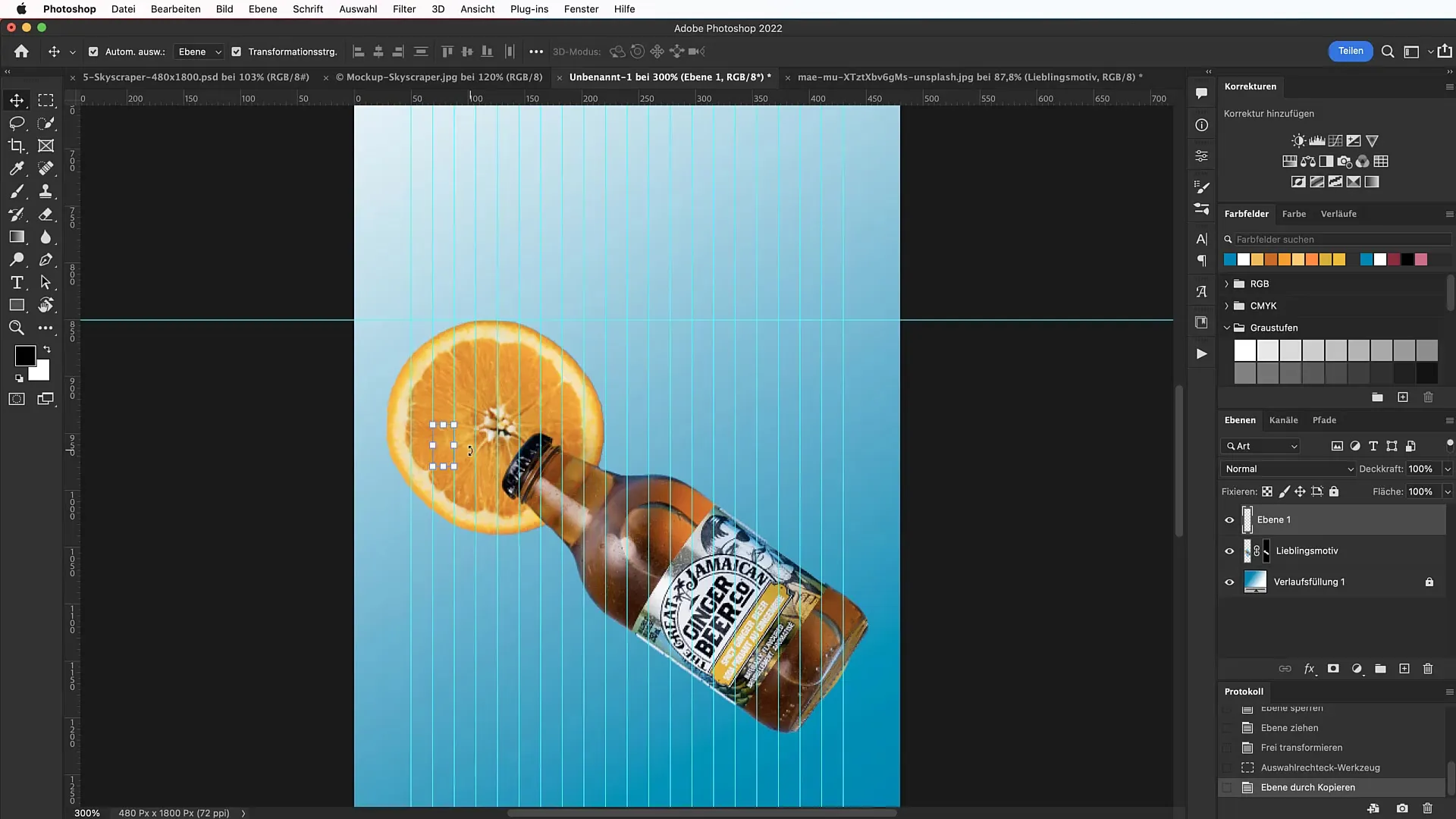
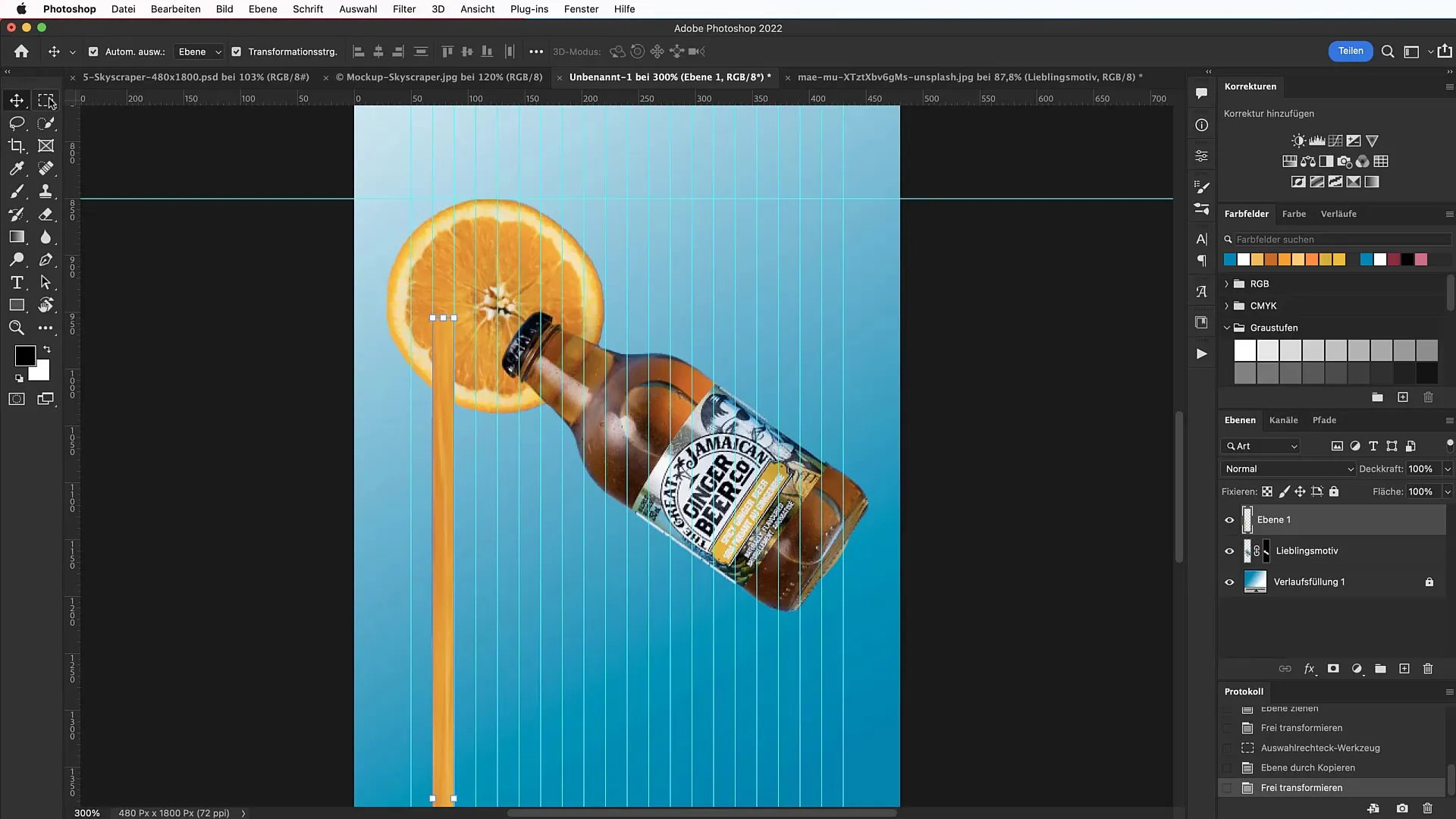
選択を行ったら、「レイヤーマスク」をクリックし、切り取られたモチーフを新しいキャンバスにドラッグします。モチーフを比例して拡大するために、オプションキーとシフトキーを押したままにします。見栄えがよく、ガイドと十分なオーバーラップがあるように配置します。

次に、特徴的な溶解エフェクトを作成します。矩形選択ツールを選択して、モチーフ上に矩形を引きます。「Command + J」を使用して、この領域を新しいレイヤーにコピーします。矩形の下部を下に引っ張って溶解する効果を作り出します。

エフェクトを調整するために、さまざまな色の選択と矩形選択を行います。一貫したトランジションを確保するために、常に同じ手順をリズムに乗せてください。複数の重ね合わせレイヤーを追加すると、リッチな見た目が強調されます。

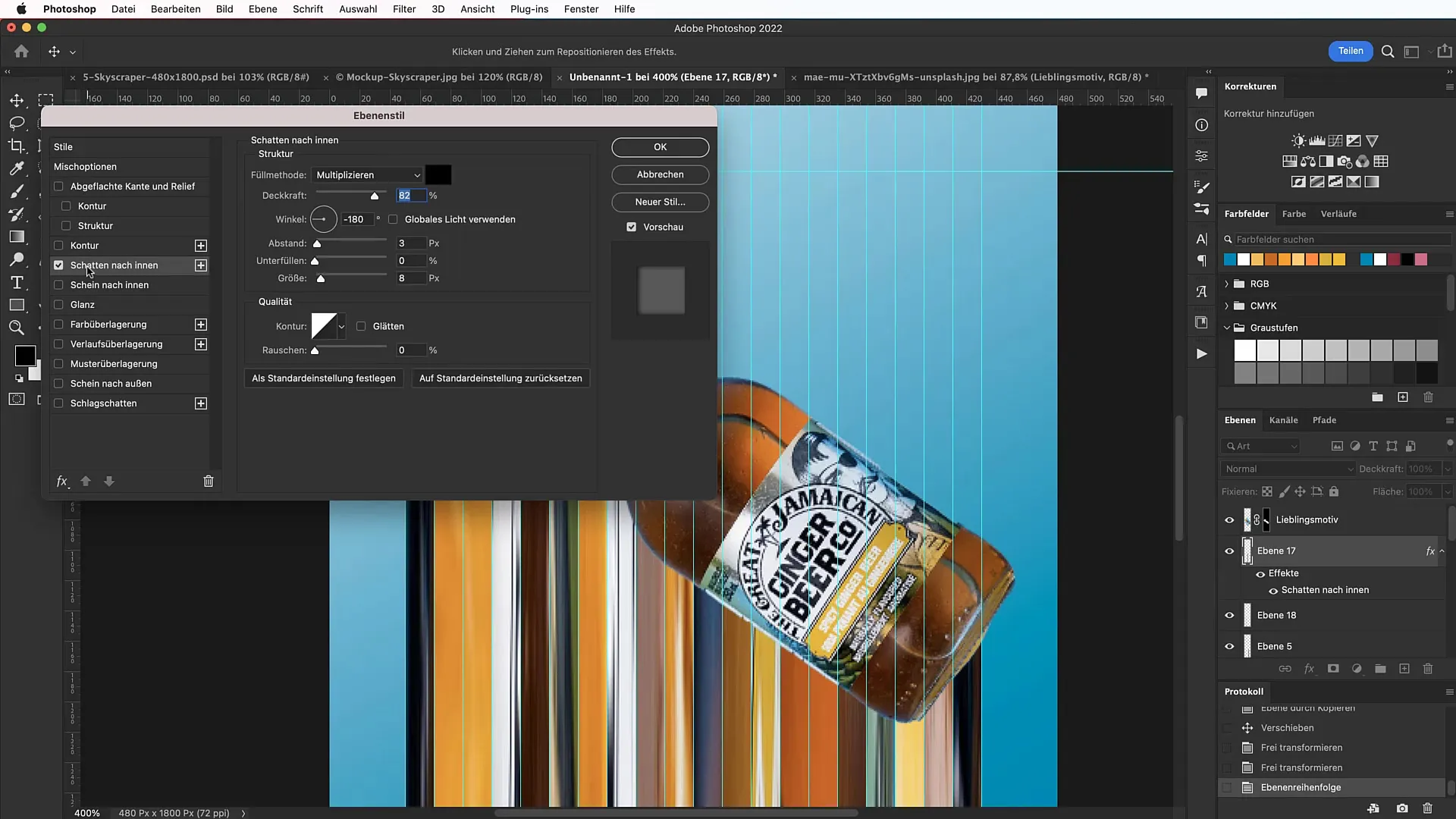
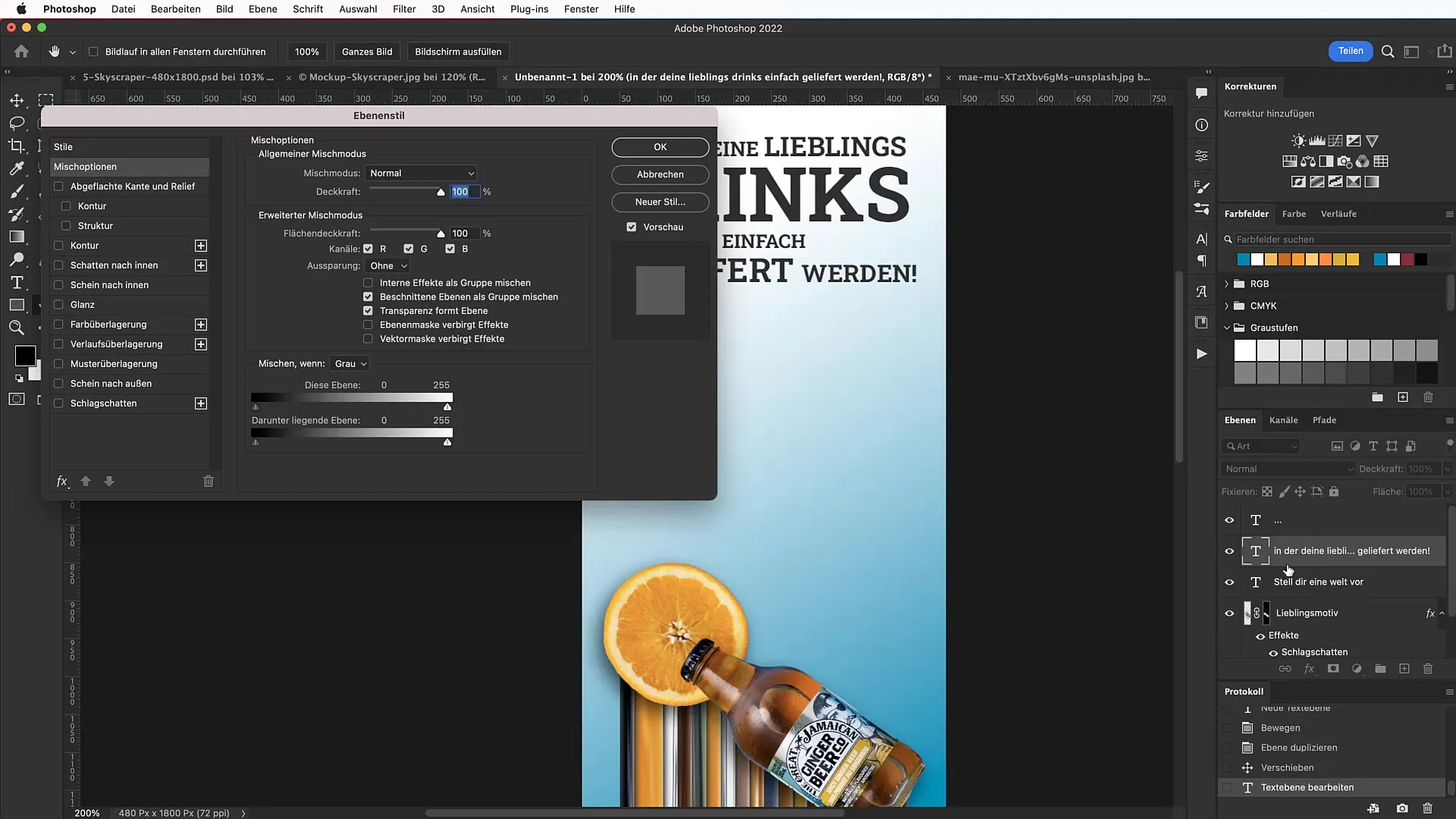
結果に満足したら、影や塗りつぶしのオプションを調整します。最上位のレイヤーの塗りつぶしオプションに移動して、内側と外側の影の深さを有効にします。望む効果を達成し、バナーがより生き生きと見えるように数値を最適化します。

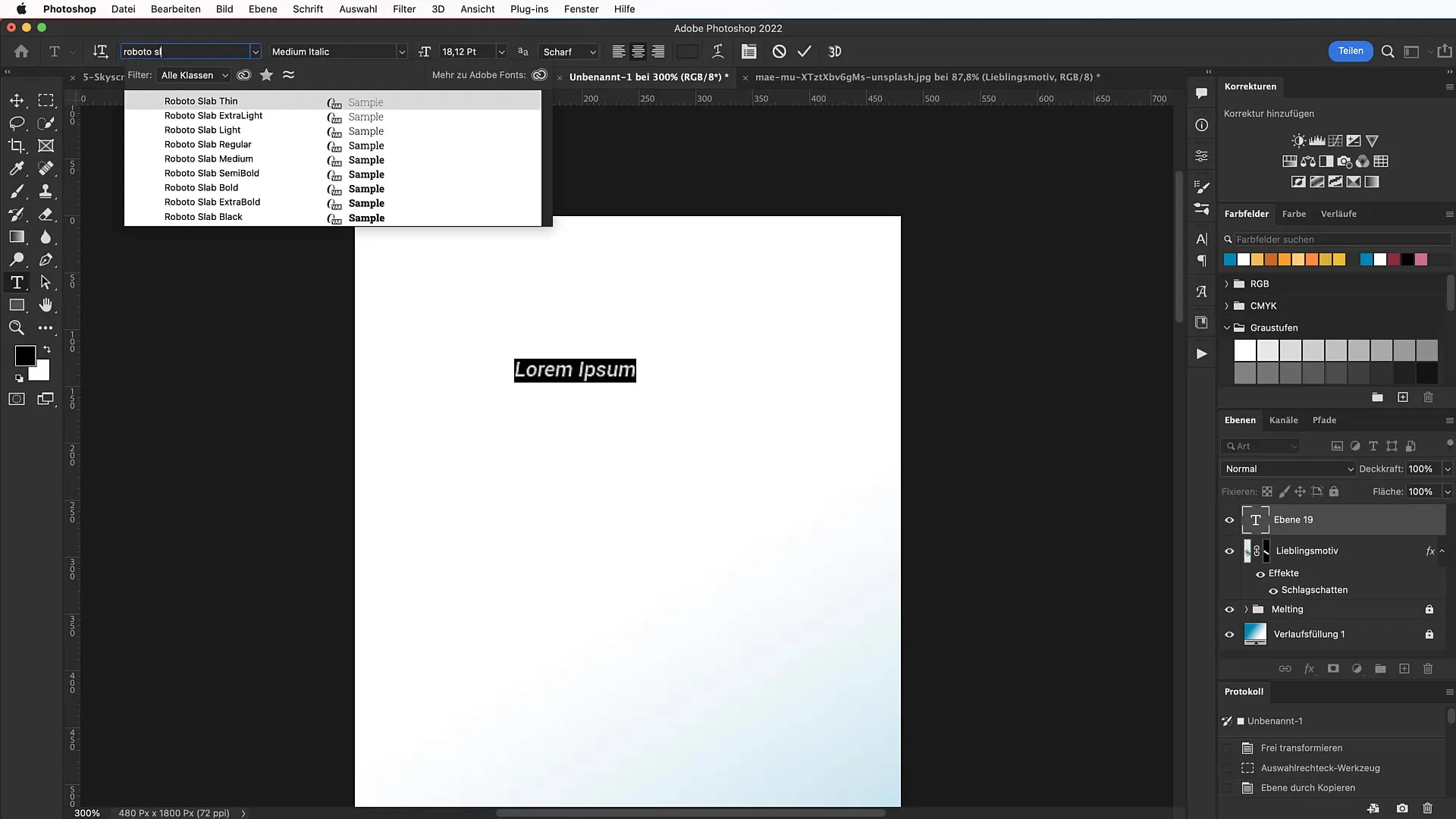
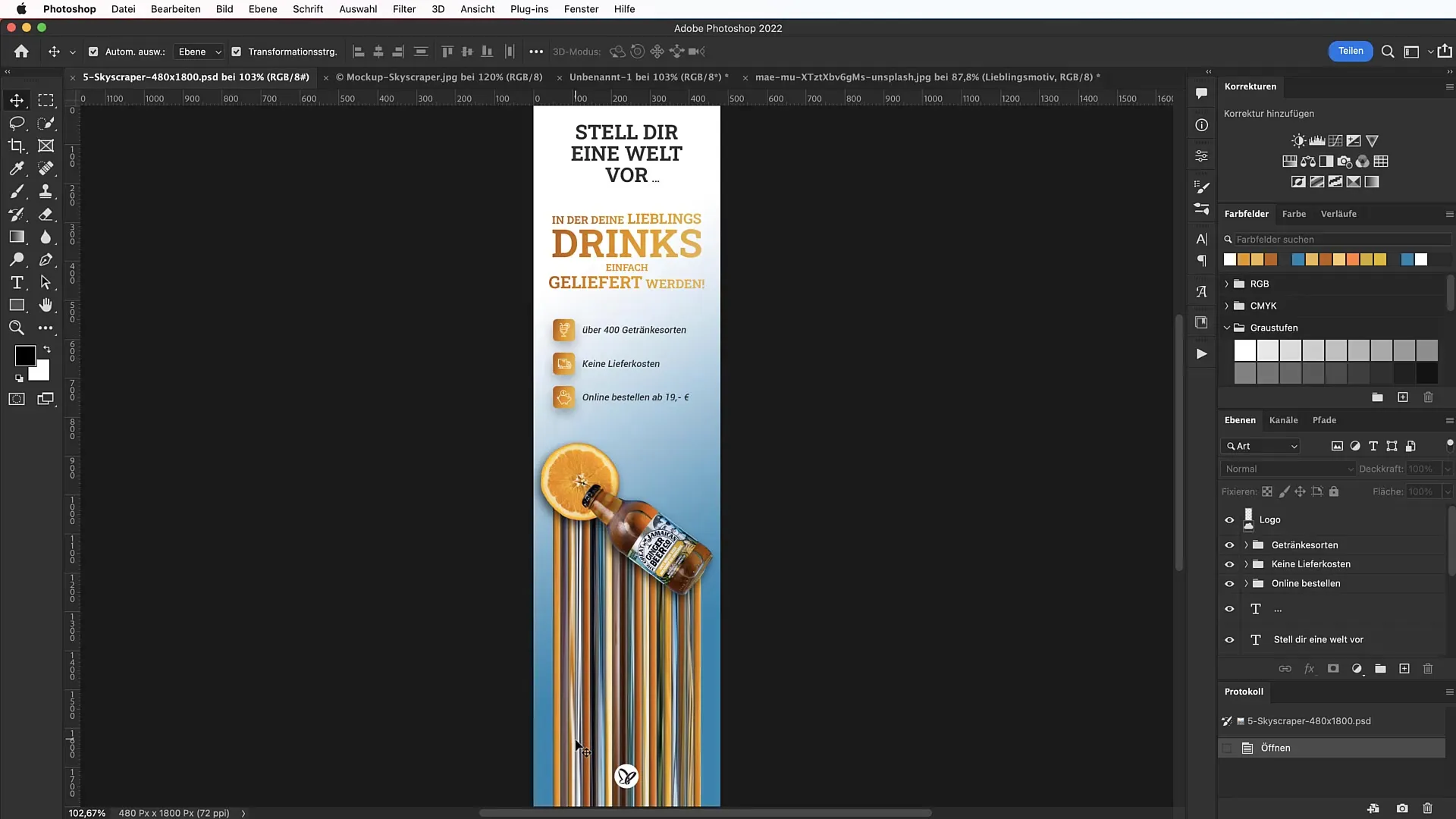
次にテキストが登場します。Google Fontsで見つけることができるRoboto Slabフォントを使用します。 テキストツールをクリックしてデザインしたい領域を選択し、フォントとサイズを選択します。 バナーの見やすさや全体像に合ったフォントサイズを選択してください。

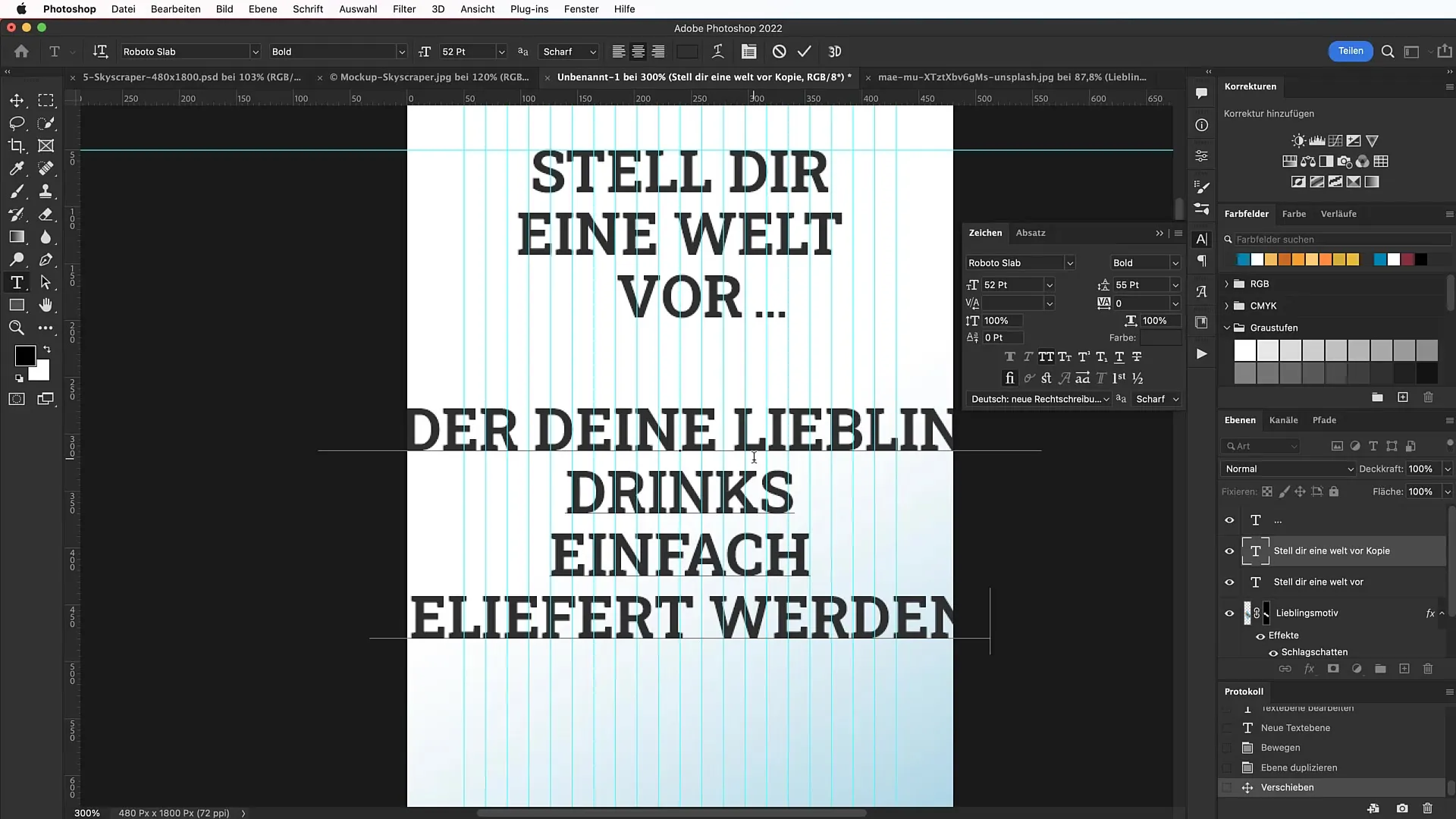
デザインを少し活気付けるために、さまざまなテキストスタイルを追加します。 目を引くスローガンやアクションコールを追加することで、バナーの効果を大幅に向上させることができます。

テキストの色がモチーフの色と調和するようにしてください。 テキストに美しいグラデーションを施すと、テキストが際立ち、ダイナミックに見えるでしょう。

最後の仕上げにはアイコンがあります。 tutkit.comやflaticon.comなどのウェブサイトを使用して、適切なアイコンを見つけてください。 ダウンロードして、サイズを変更し、テキストの周囲に戦略的に配置してメッセージをサポートします。

サマリー
これらの手順で、印象的なメルティングスカイスクレイパーバナーをメルティングスペシャルエフェクトと共に作成する方法を学びました。 最高の結果を得るために、クリエイティブなアイデアをデザインの原則に適合させることをお忘れなく。

よくある質問
バナーサイズを調整する方法は?デザインにうまく統合されていることを確認しながら、バナーファイルの幅と高さをいつでも調整できます。
バナー用の無料画像はどこで入手できますか?unsplash.comなどのウェブサイトでは、商用利用可能な無料画像を提供しています。
テキストに影を付ける方法は?テキストが入ったレイヤーを選択し、塗りつぶしオプションに移動して影を有効にします。 必要に応じて不透明度やサイズを調整してください。
バナーに適したフォントは何ですか?目立ち、読みやすいRoboto Slabフォントがおすすめです。
テキストとアイコンをハーモニックに組み合わせる方法は?テキストとアイコンの色が調和し、デザインが整然となるように、影を落とさないようにしてください。


