創造性と明確さは、広告バナーのデザインに関する際に不可欠です。このチュートリアルでは、Photoshopで印象的なバナーを作成し、ミニマリストなタイポグラフィで特徴付けます。不要な要素を削減して、鑑賞者の注意を効果的に誘導することに焦点を当てています。さあ、独自の広告バナーをデザインするための基本を探りましょう。
主なポイント
- タイポグラフィは中心的なスタイル要素として機能し、焦点となるべきです。
- 明瞭で際立ったテキストは読者の関心を保つために重要です。
- 最適化されたガイドレイアウトは正確な配置を実現します。
- 角を丸めたり、構造化された背景デザインを追加することで、視覚的魅力が向上します。
- 使用される色やフォントは、ブランドアイデンティティと一貫性があるべきです。
ステップバイステップガイド
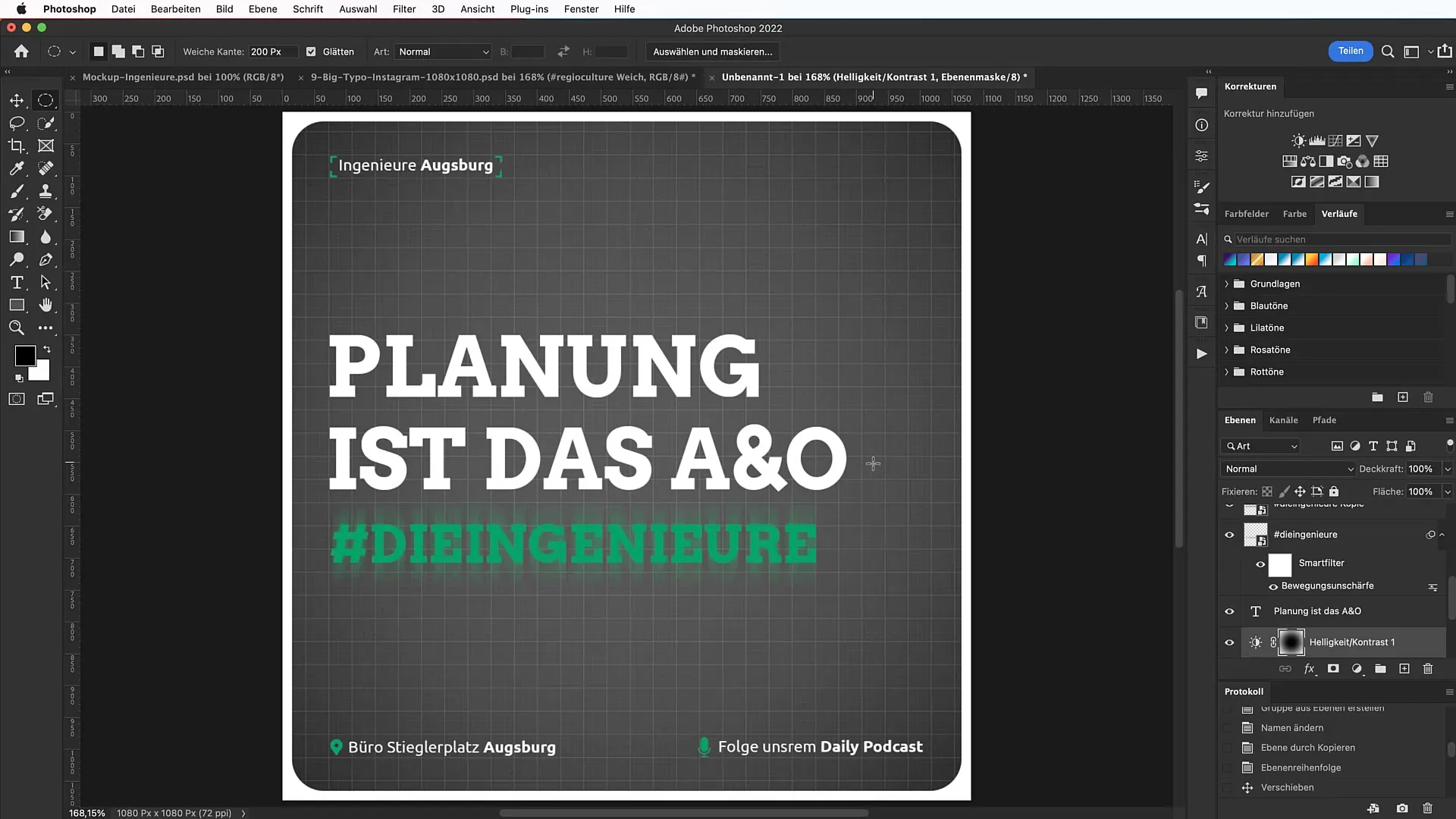
魅力的なバナーをデザインするには、これらの手順に注意深く従い、細部に留意してください。
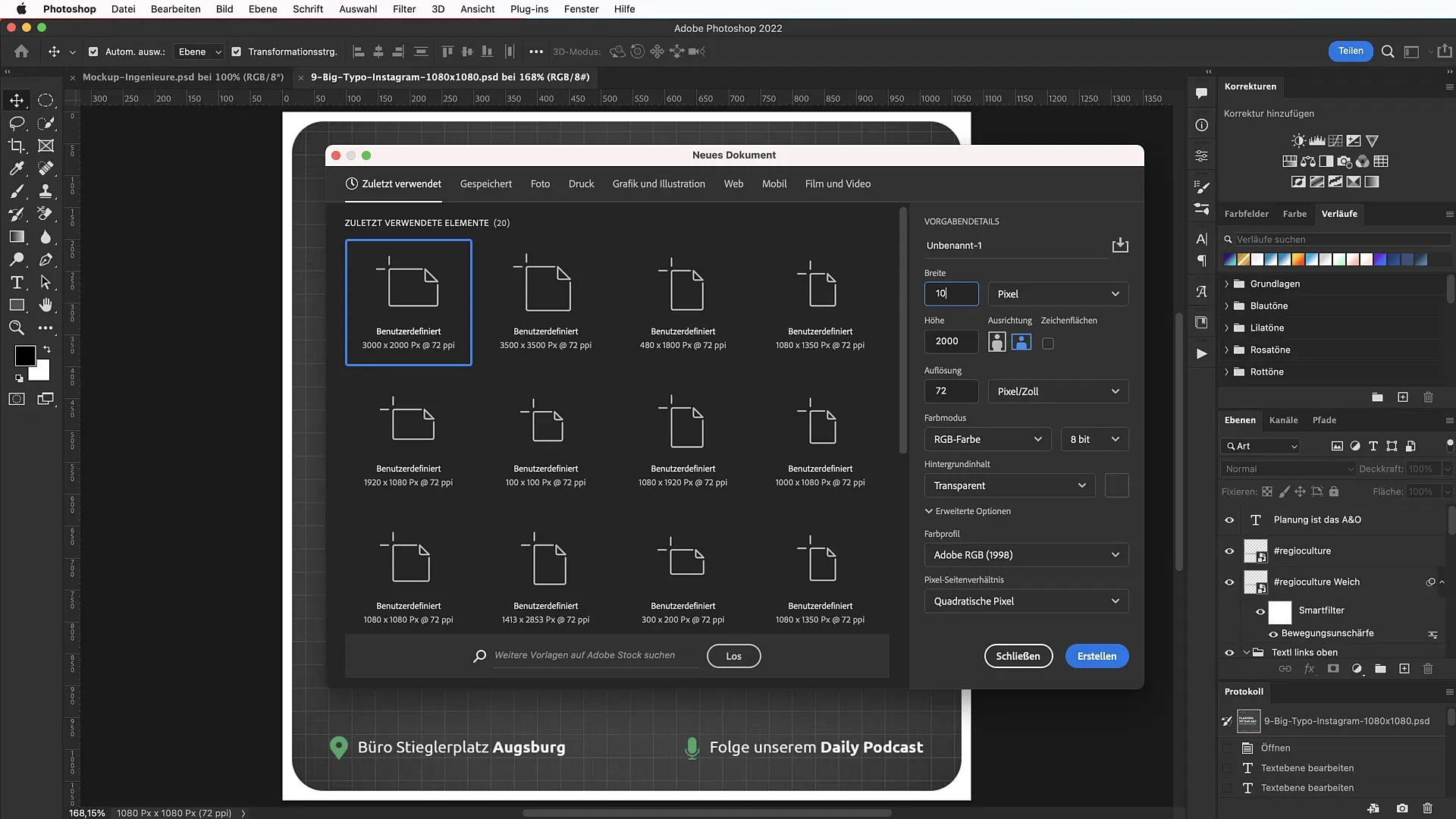
ステップ 1: ドキュメントの準備
Photoshopを起動し、新しいドキュメントを作成します。これはコマンド+Nを使用して行います。寸法が1080 x 1080ピクセルに設定されていることを確認してください。

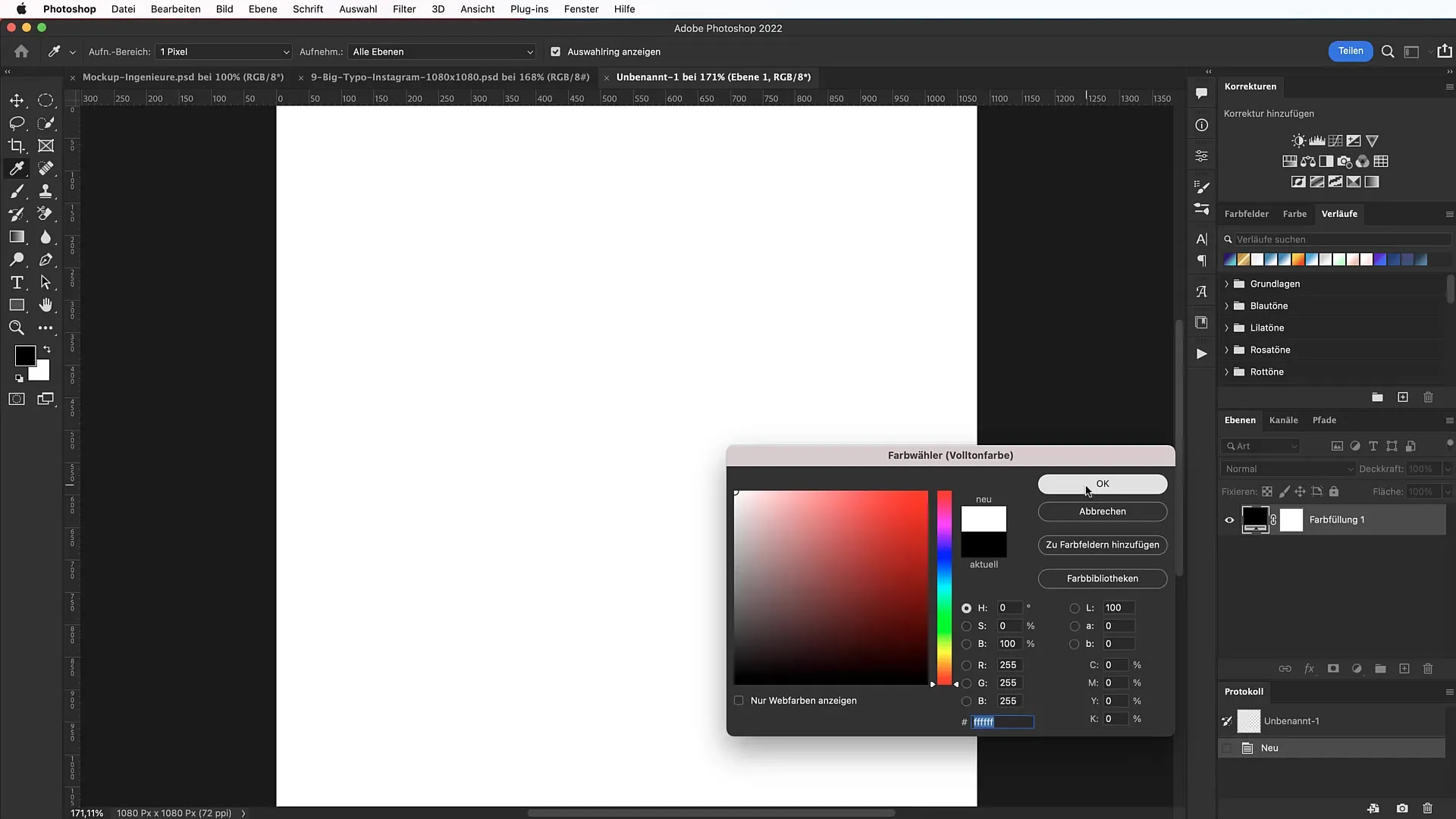
次のステップでは、新しい色調整レイヤーを追加して、白い背景を選択します。Hexコードを#FFFFFFに設定し、レイヤーをロックします。

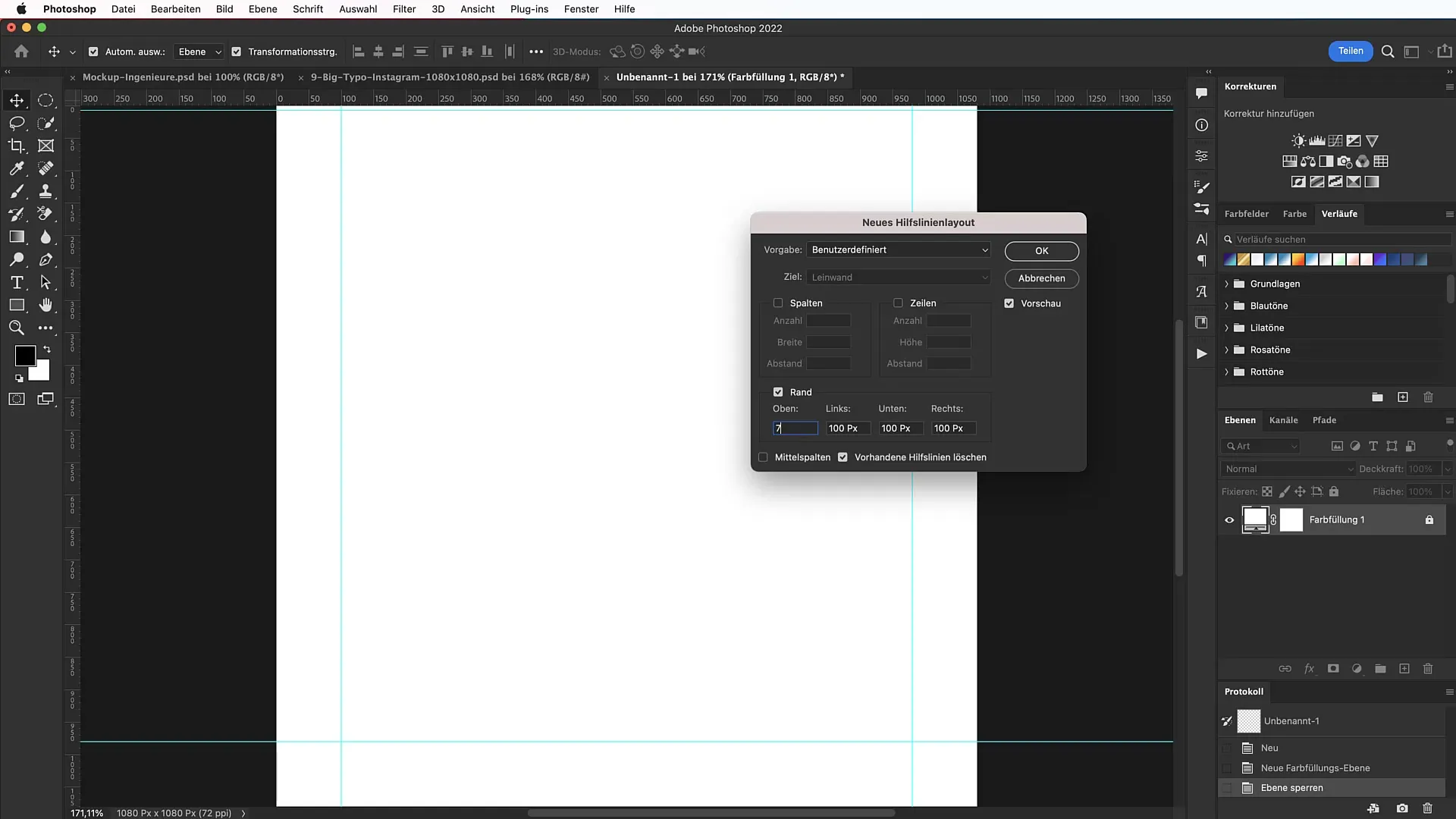
ステップ 2: ガイドレイアウトを作成
異なる要素を最適に配置するために、ガイドレイアウトが役立ちます。ビュー>新規ガイドレイアウトに移動し、全ての側面で75ピクセルのマージンを選択して、「セーフティゾーン」を定義します。

Cmd + ;を使用して、ガイドを任意のタイミングで表示または非表示にできます。
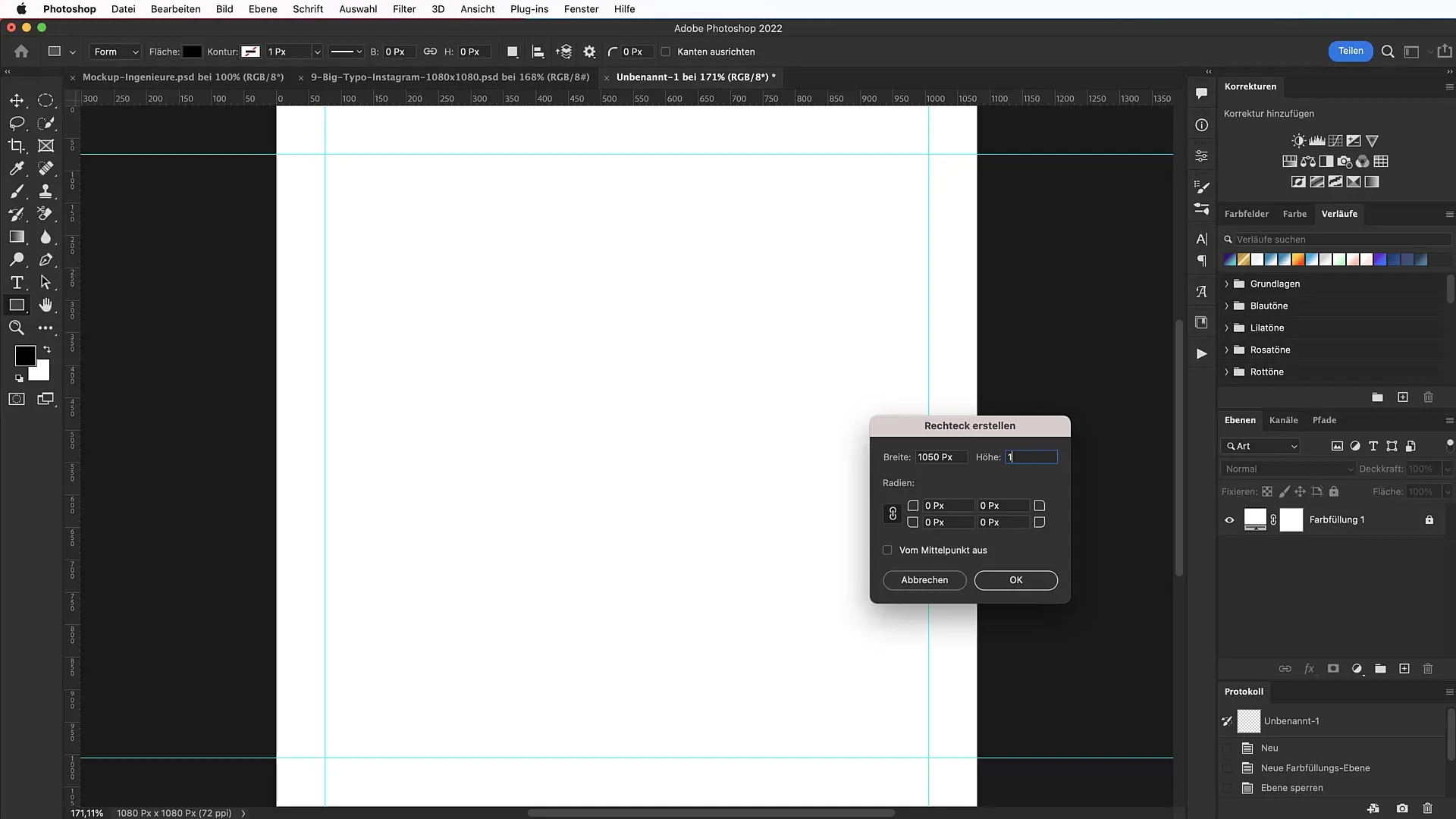
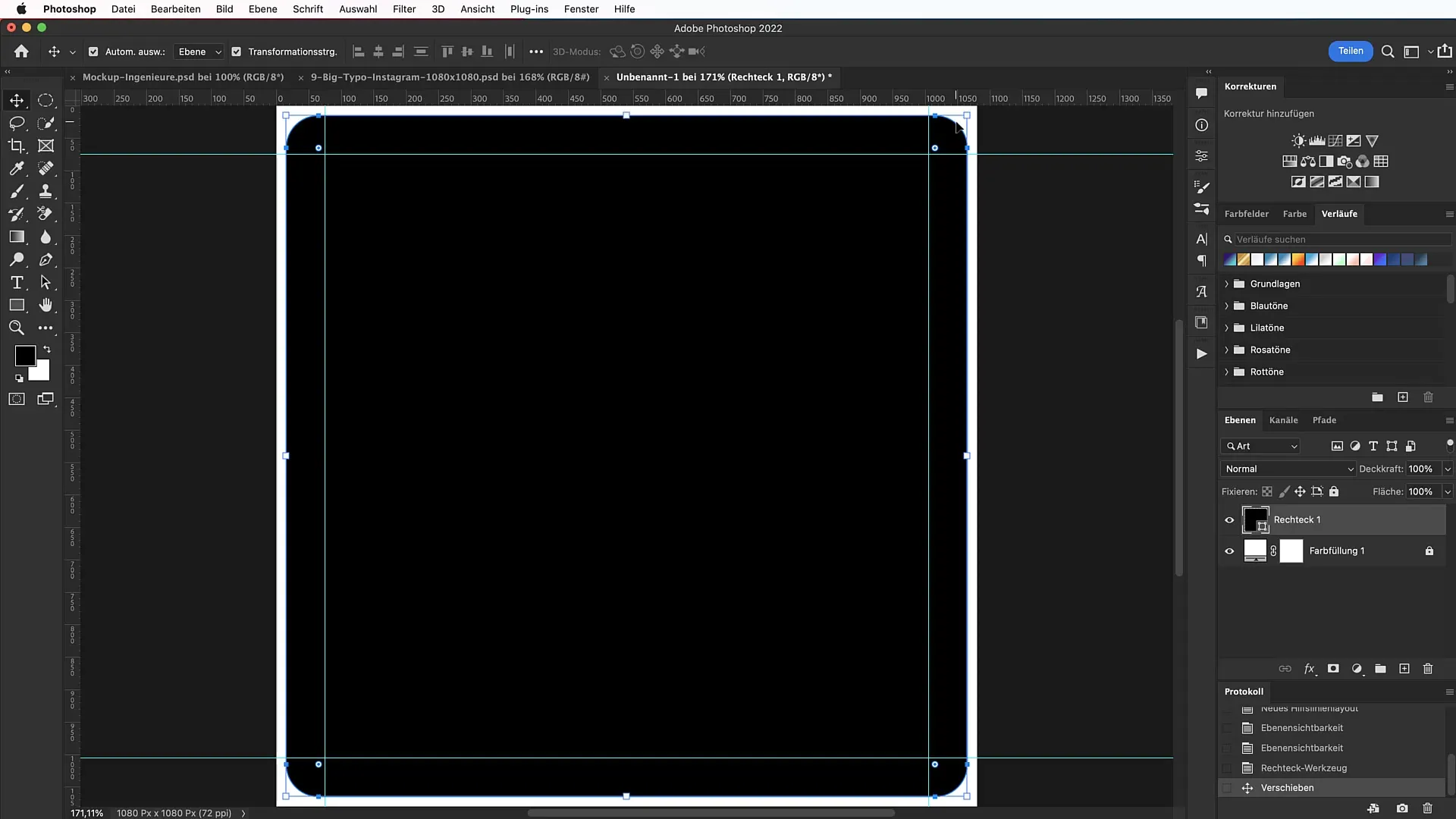
ステップ 3: 角丸の四角形を作成
四角形ツール(U)を選択し、幅と高さが1050ピクセルの四角形を描きます。見栄えの良い外観を作るために、角の半径を50ピクセルに設定してください。

四角形を作成したら、ドキュメントの中央に配置してください。ガイドラインのサポートを受けることで配置が容易になります。

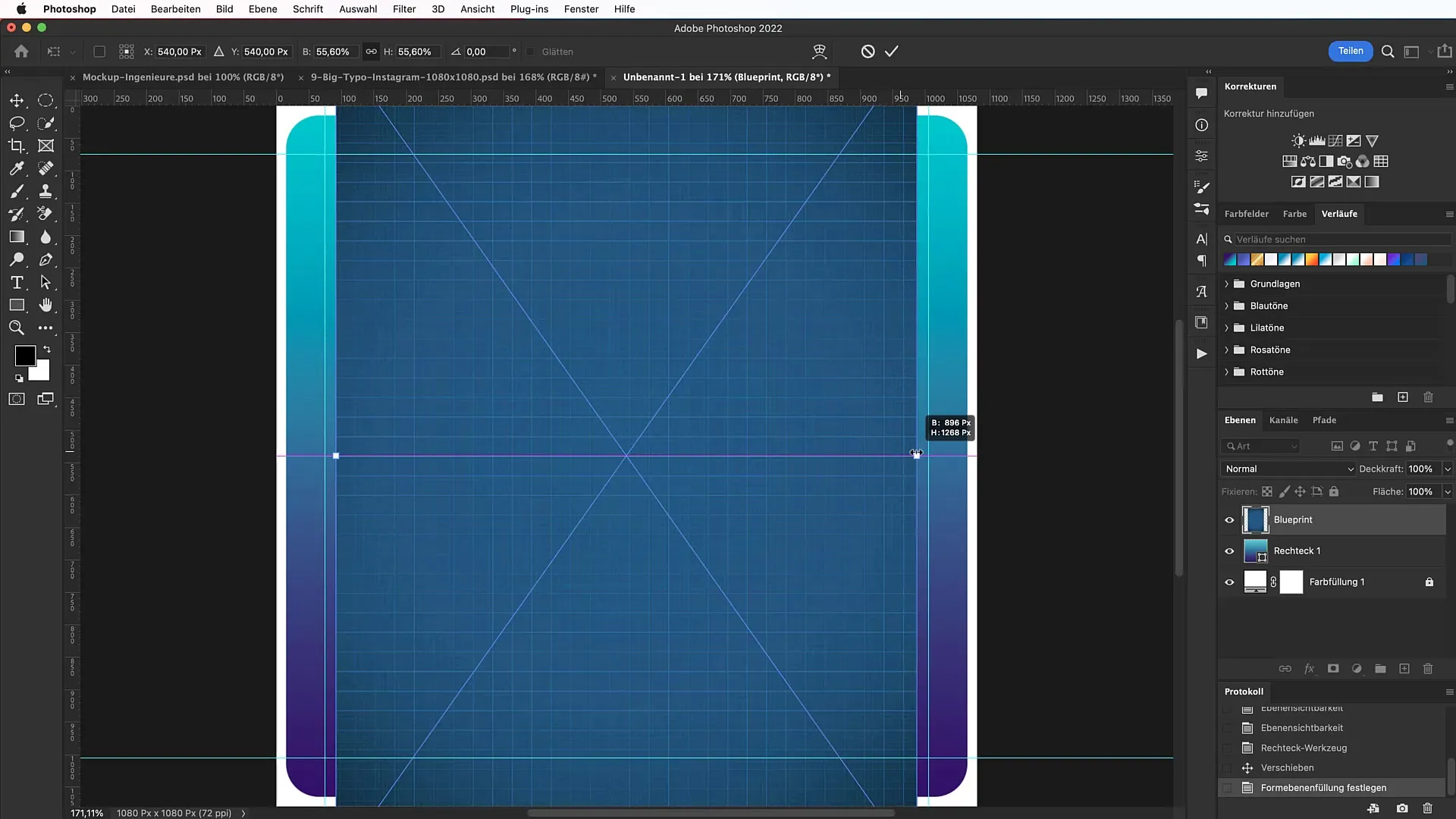
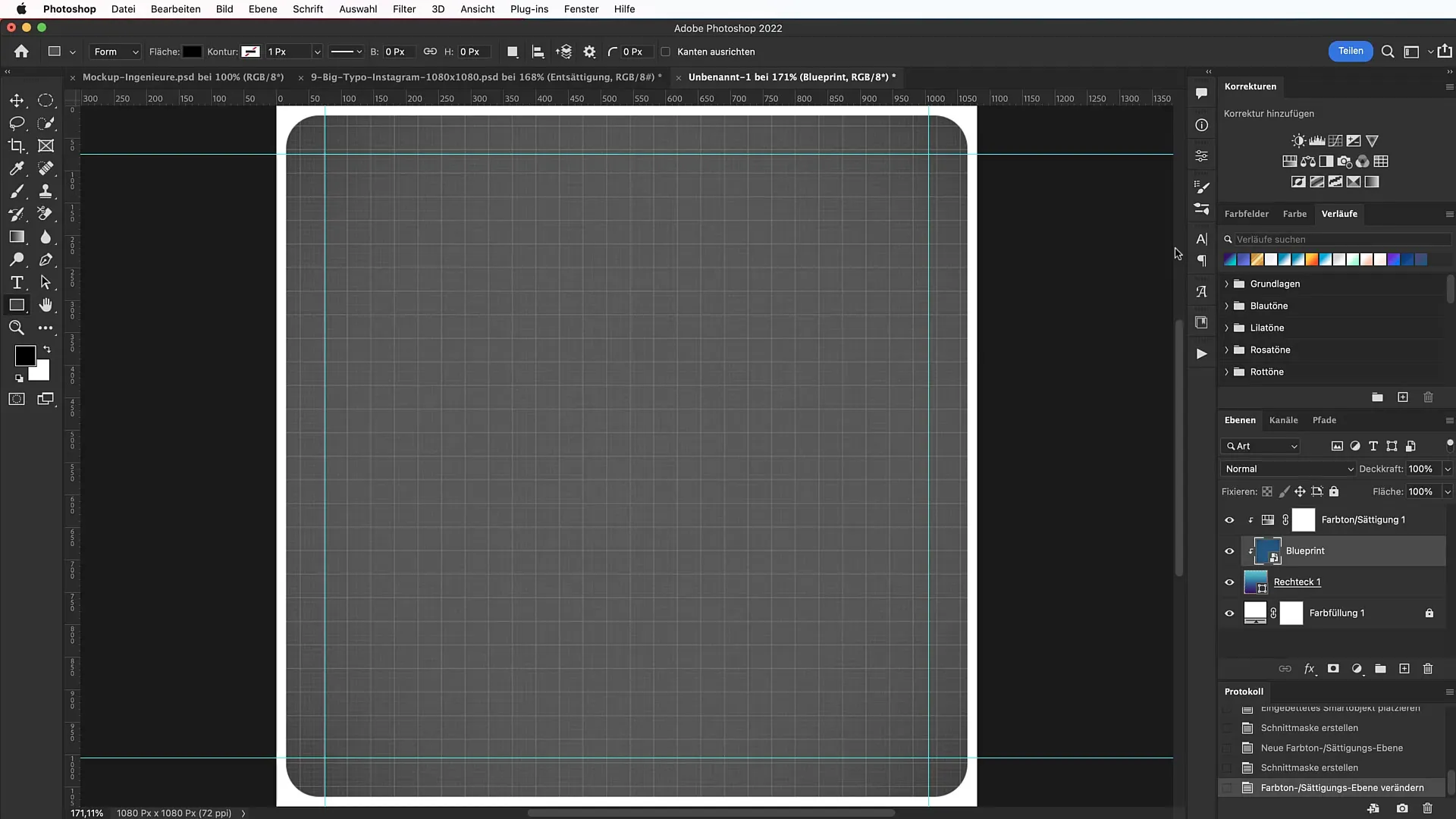
ステップ 4: 背景構造を追加
バナーに立体感を与えるために、ペーパーテクスチャを追加することができます。たとえば、これをtutkit.comで入手することができます。希望するファイルをダウンロードした後、ドキュメントにドラッグアンドドロップし、Option + クリックで両方のレイヤー間にクリッピングマスクを作成してください。

適切な色調を実現するために、飽和度を適宜-100に設定してください。

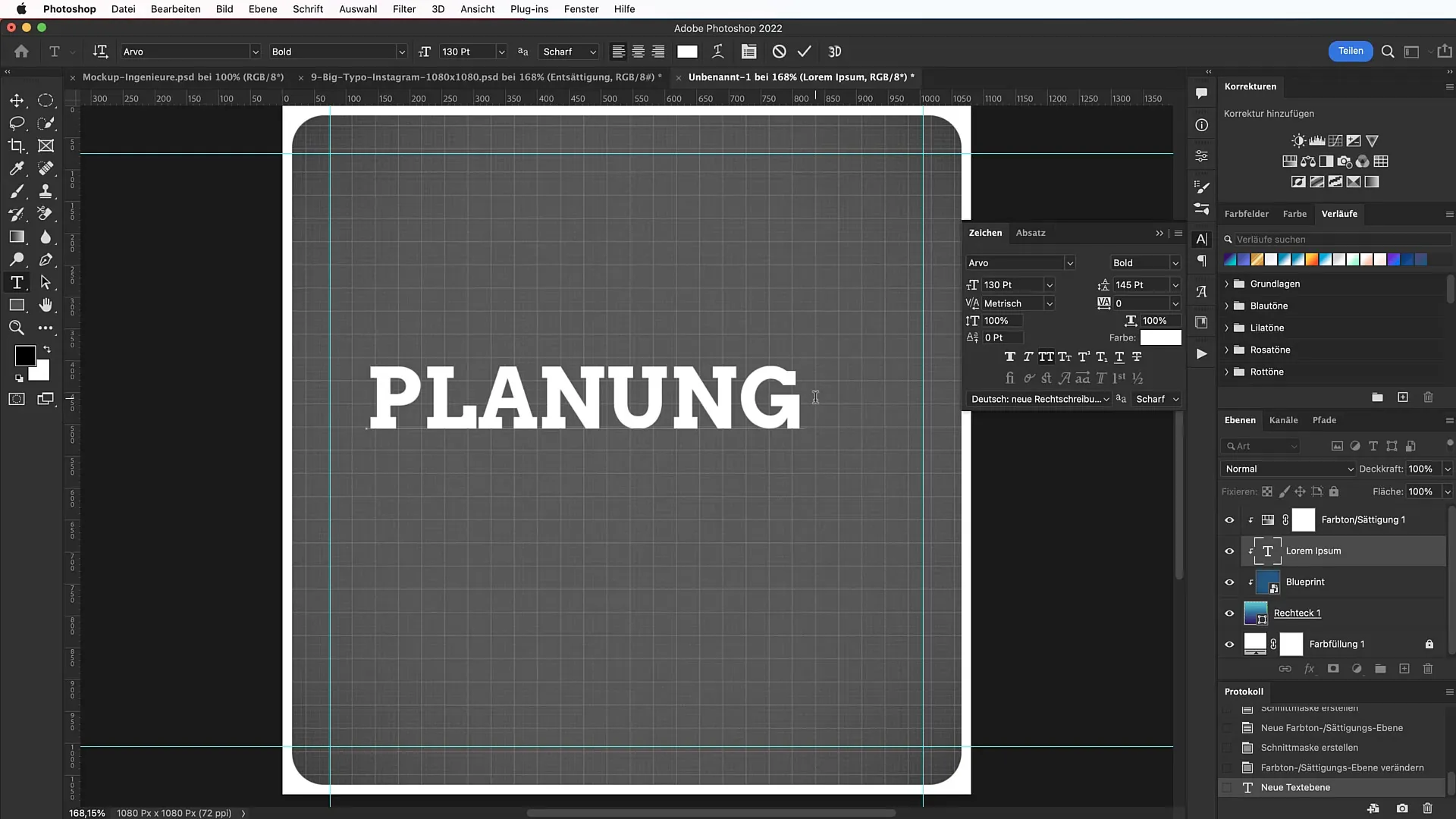
ステップ 5: テキストを追加
テキストツール(T)を選択し、バナーにとって重要な際立つスローガンを入力してください。このステップでは、サイズ130ポイントの「Arvo」フォントを使用してください。テキストは簡潔で記憶に残るものである必要があります。

テキストを適切な位置に慎重に配置し、対称性に気をつけることで、視覚的に魅力的なデザインを保証します。
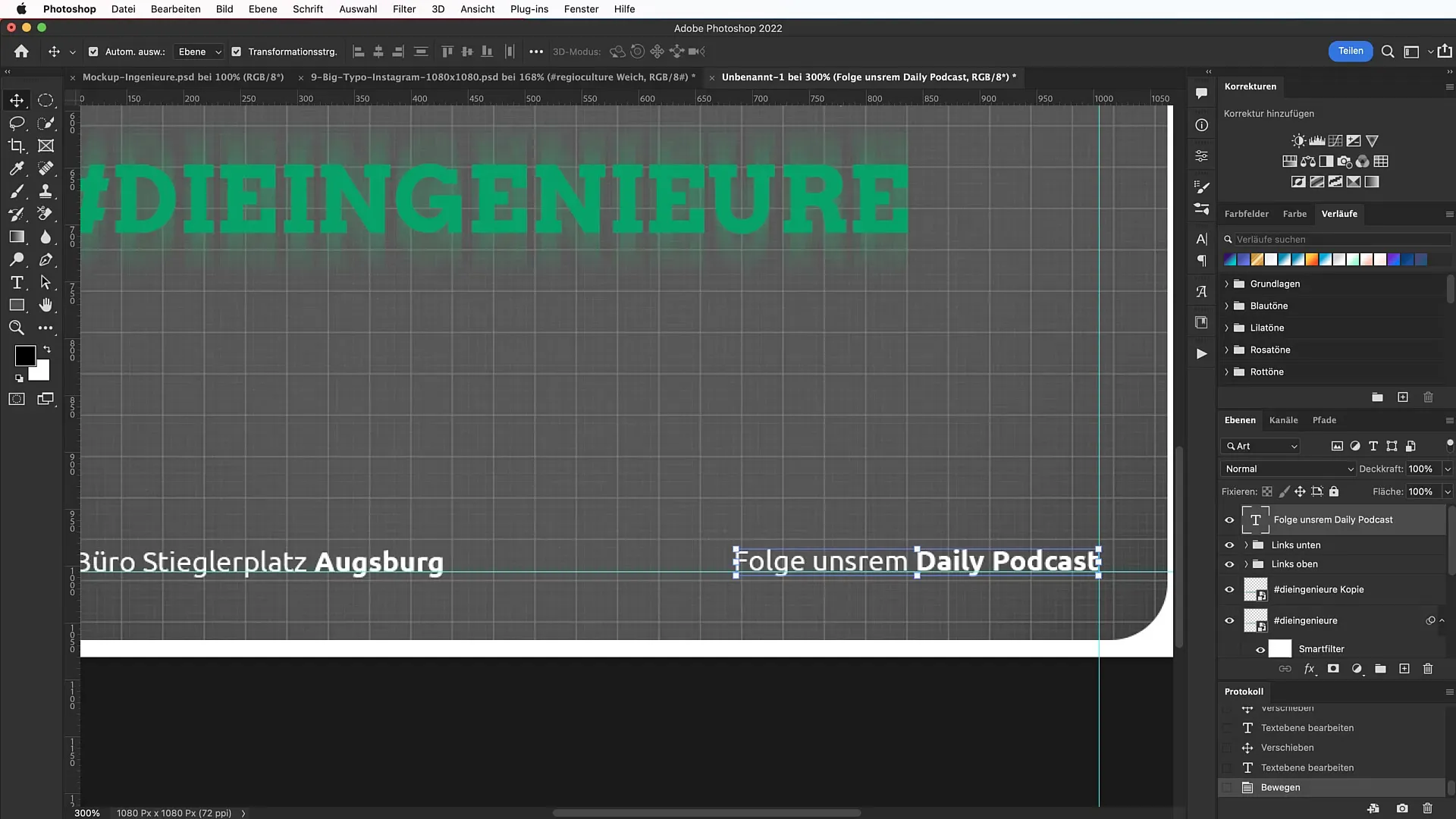
ステップ 6: ハッシュタグの統合
同じテキストをコピーして、バナーの適切な場所に移動してハッシュタグを作成してください。今回は、フォントサイズを82ポイントに変更し、企業のデザインに合わせて色を調整してください。
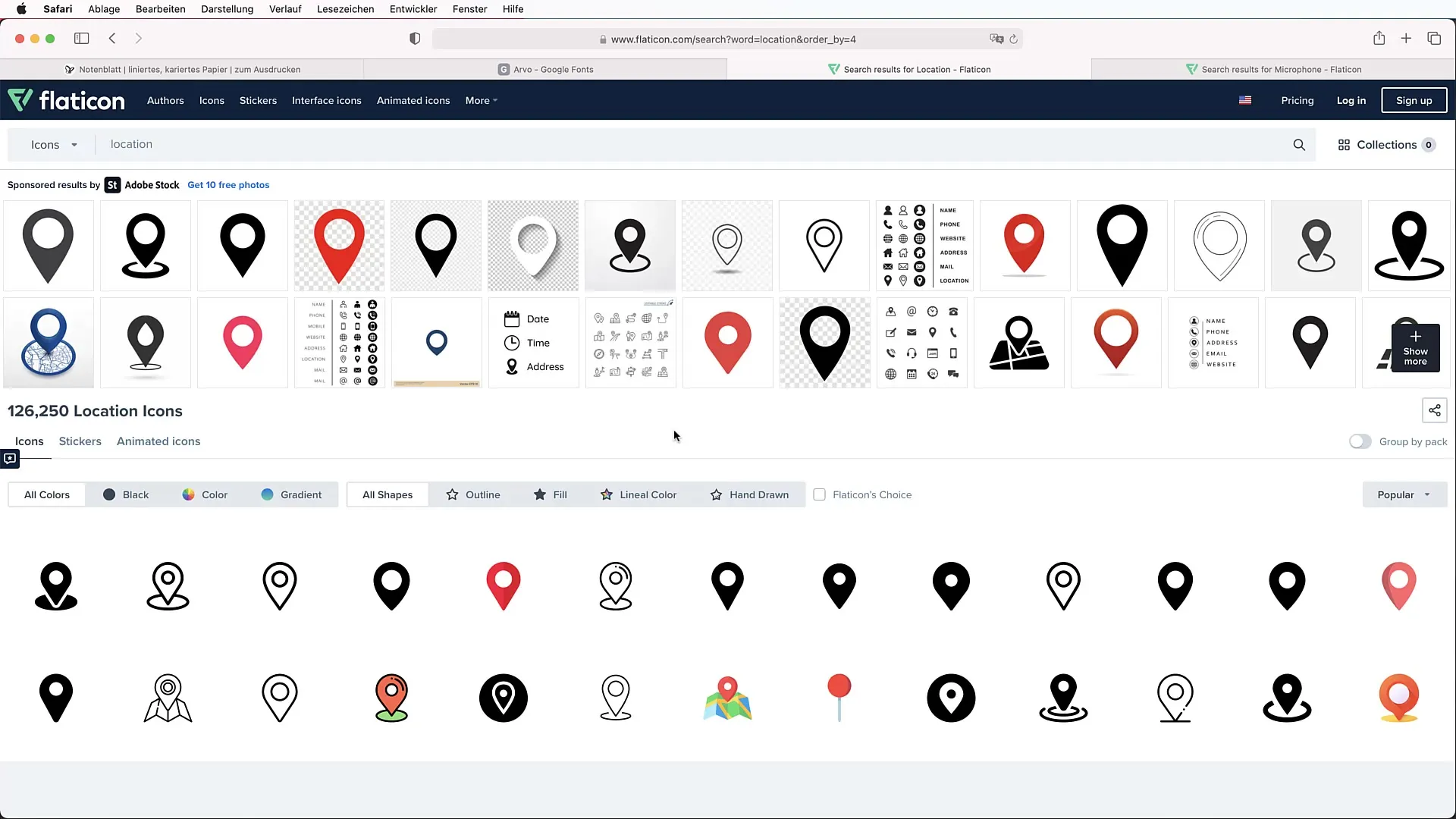
ステップ 7: アイコンを追加
デザインをさらに洗練するために、バナーのコンテンツに関連するアイコンを追加してください。適切なアイコンはflaticon.comで見つけることができます。アイコンをドキュメントにドラッグ&ドロップしてインポートし、シフトキーを押しながらスケーリングして、比率を維持することができます。

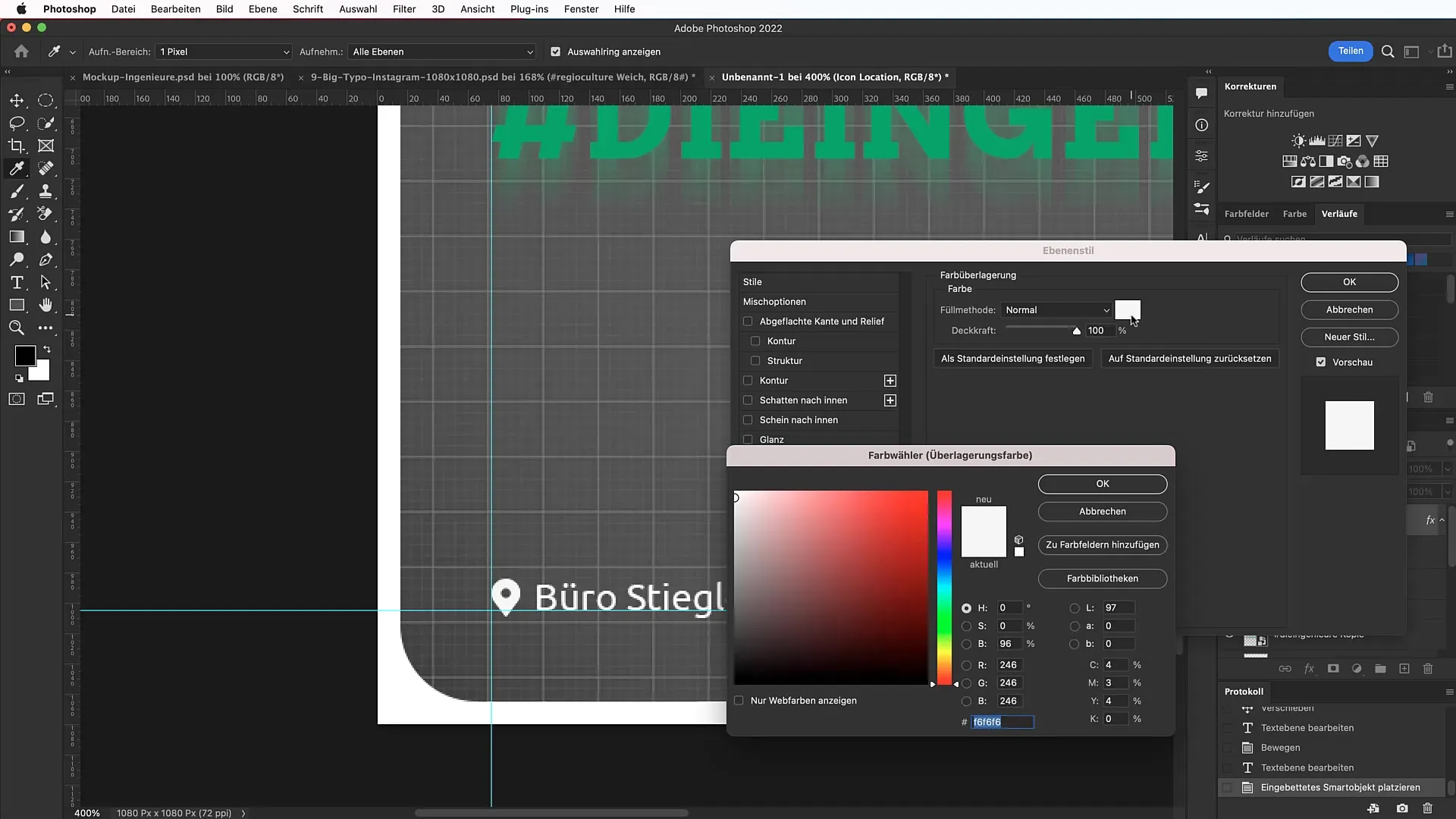
企業の緑に色を変更するために、アイコンに対して塗りつぶしオプションを使用します。

ステップ 8:追加テキスト情報
バナーを完全にデザインするために、追加のテキスト情報を追加してください。興味深いコントラストを生むために、異なるフォントを使用し、適切にフォーマットし、ハーモニーを持たせるためにフォントをミックスしてください。

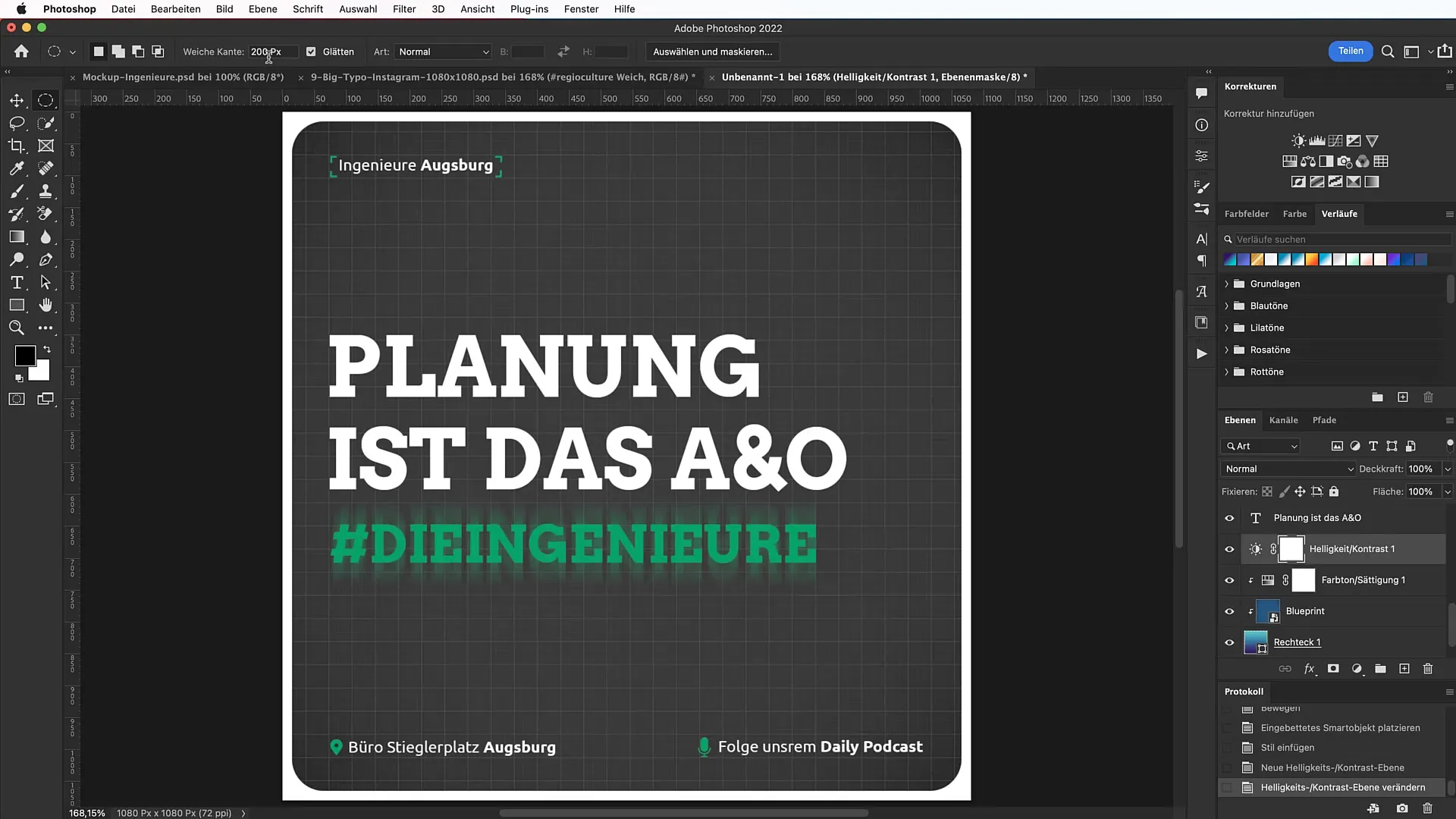
ステップ 9:ヴィネットを追加する
バナーに劇的な効果を与えるために、ビネットを適用できます。明るさ/コントラスト調整の新しい調整レイヤーを作成し、円形選択を使用して滑らかなグラデーションを作成してください。

ステップ 10:最終調整を行う
全体のデザインを確認し、必要に応じて最後の微調整を行ってください。すべてが読みやすく、ビジュアル的な印象が失われないように注意してください。

要約
これらの手順で、Photoshopで印象的な広告バナーを作成するための基本を学びました。明確なタイポグラフィと綿密なレイアウトに集中することで、バナーが望む注目を引くことができることを確認します。このガイドからのヒントを活用して、創造的で効果的なメッセージを伝えましょう。
よくある質問
バナーをデザインする際の最重要ポイントは何ですか?タイポグラフィは注目を引くためにはっきりと魅力的である必要があります。
デザインに使用するフォントはどこで見つけられますか?Fonts.google.comでは多くの無料フォントが提供されています。
アイコンの色を変更する方法は?Photoshopの塗りつぶしオプションを使用して、アイコンの色を変更します。
テキストが読みやすいことを確認する方法は?デザインにコントラストと対称性を重視し、読みやすさを高めてください。
追加ファイルなしで背景を作成する方法は?はい、単純なグラデーションでも魅力的な背景を作成できます。


