このトレーニングでは、切り抜かれたようなクールなテキスト効果を作成する方法を紹介します。簡単にできる方法です - やり方を知っていると。
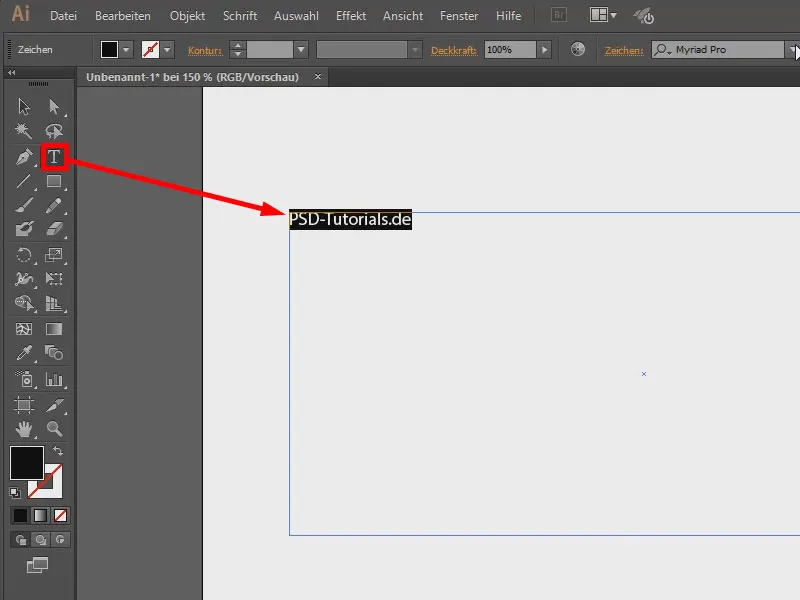
テキストボックスを作成し、「PSD-Tutorials.de」と入力します。ここでフォントを変更します。
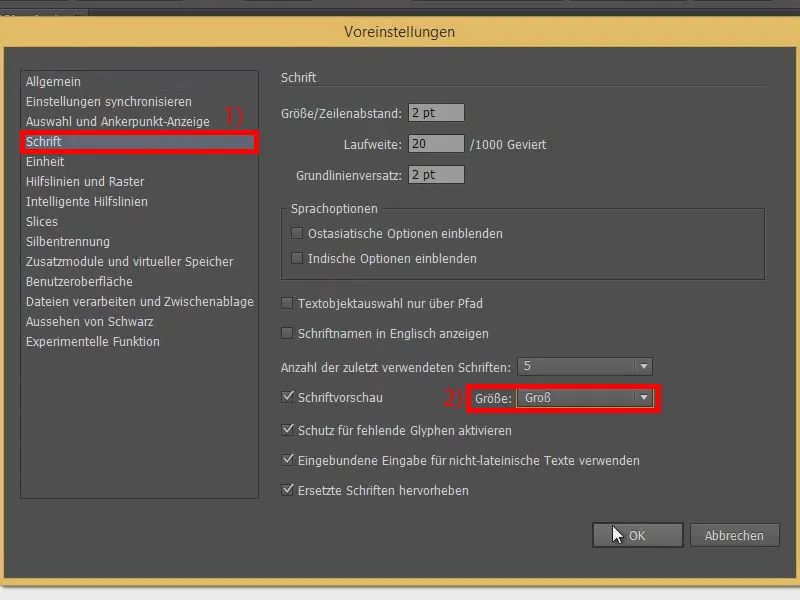
Ctrl+Kを押すと、プリセットにアクセスできます。 フォント(1)で、プレビューを大きくすることができます(2)。

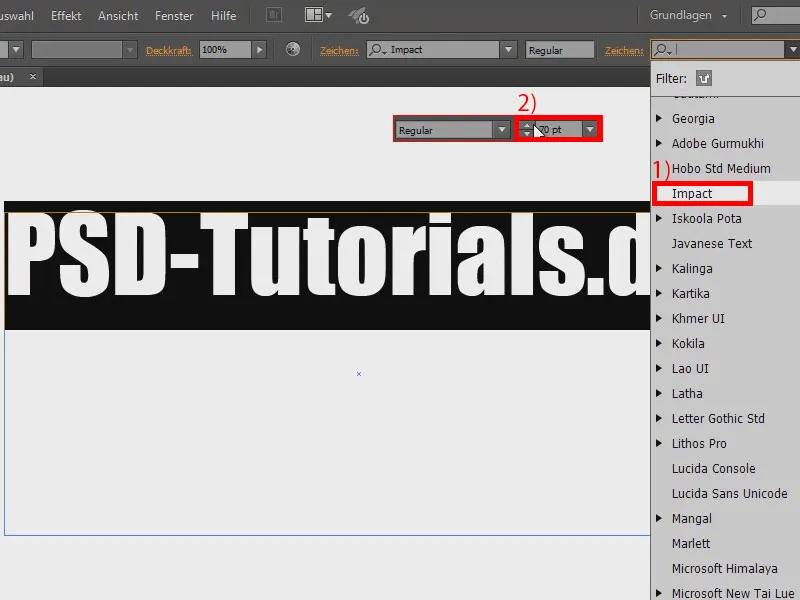
このようにフォントのプレビューを少し大きくしました。次に、見栄えの良いフォントを選択します(1)。それを大きくしますが、Shift-キーを押しながら10ポイントずつ変更できます(2)。
今度はこれを回転させます。しかし、問題は、回転させてもテキストボックスだけが回転し、テキスト自体は回転しません。
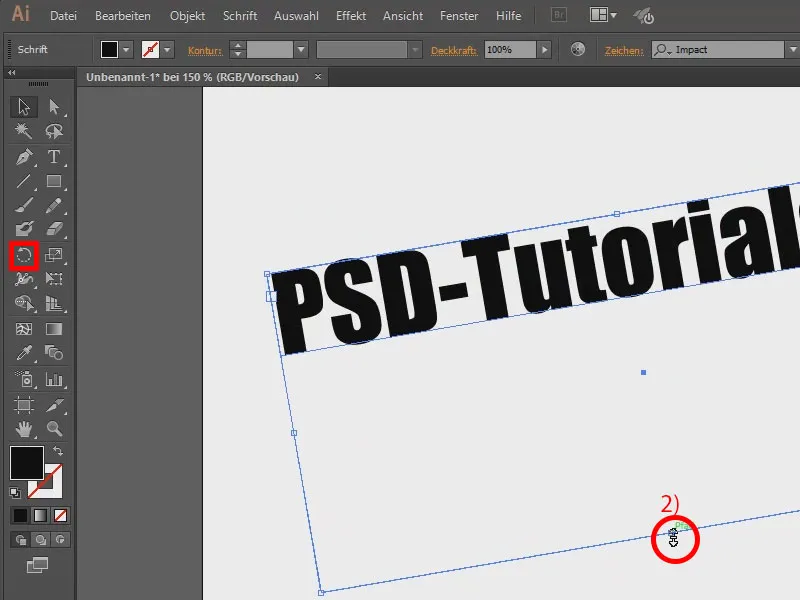
そのため、回転ツール(1)を使用します。ここ(2)で、ダブルクリックしてテキストボックスを少し小さくすることができます。
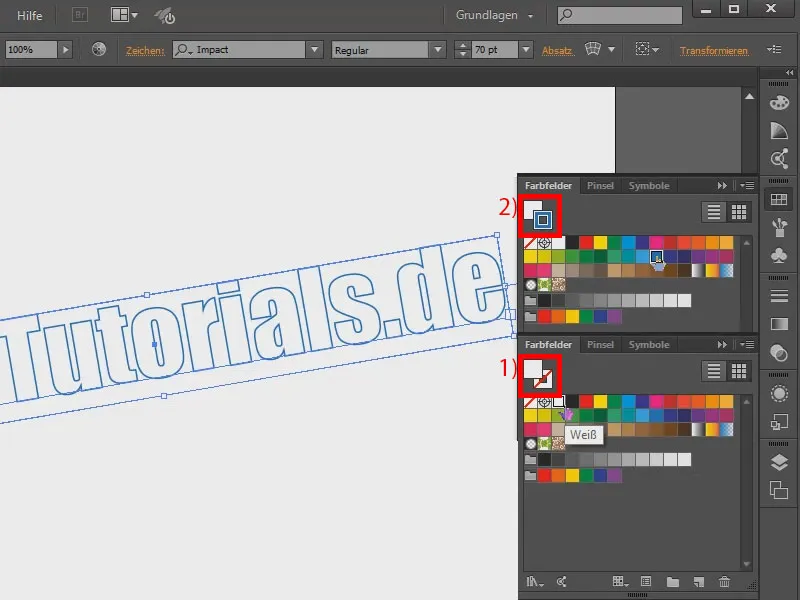
色について:テキストを白で塗りつぶし(1)、輪郭を青に設定します(2)。
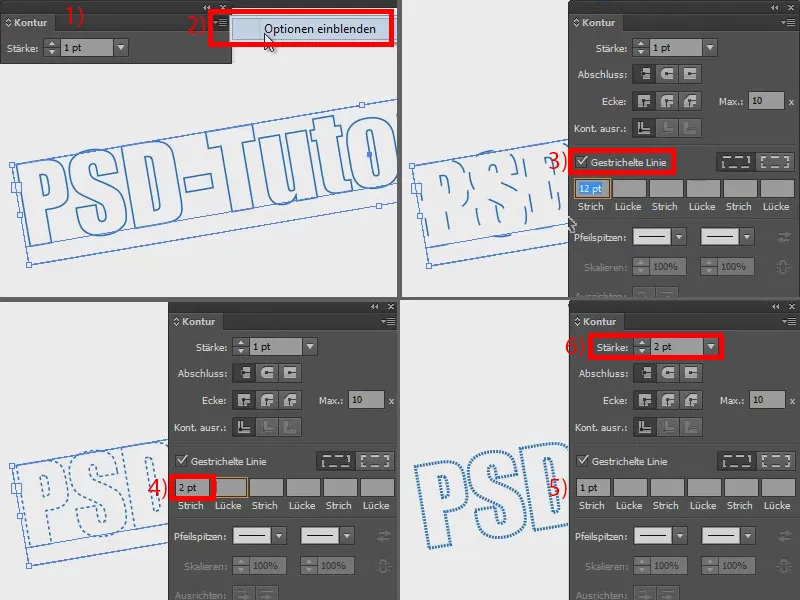
輪郭は点線にすることにします。そのためには輪郭パネルにアクセスします(1)。あまり見えるものはありませんので、オプションを表示(2)をクリックします。これで見やすくなります。
ここで点線を選択できます(3)。これだけだとあまりきれいではありませんが、例えば2ポイントに設定すると(4)、もう少し良くなります。1ポイントではより細かく見えます(5)。こうしておきます。線を少し太くし、2ポイントに設定します(6)。
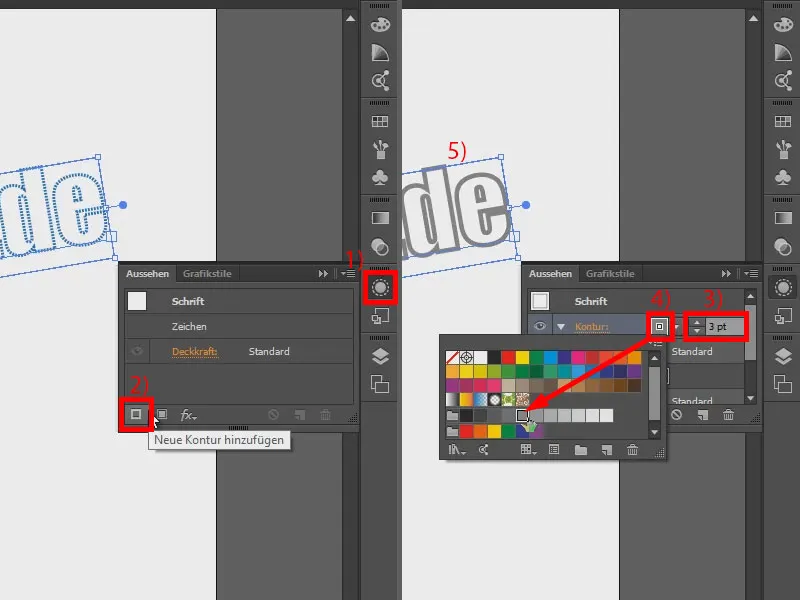
この効果をもう少し面白くするために、二重の輪郭を付けたいです。そのために、外見パネル(1)にアクセスし、新しい輪郭を追加(2)をクリックします。これに幅を与え(3)、色をグレーに設定します(4)。問題は、この灰色の輪郭が点線の輪郭を覆っていることです(5)。
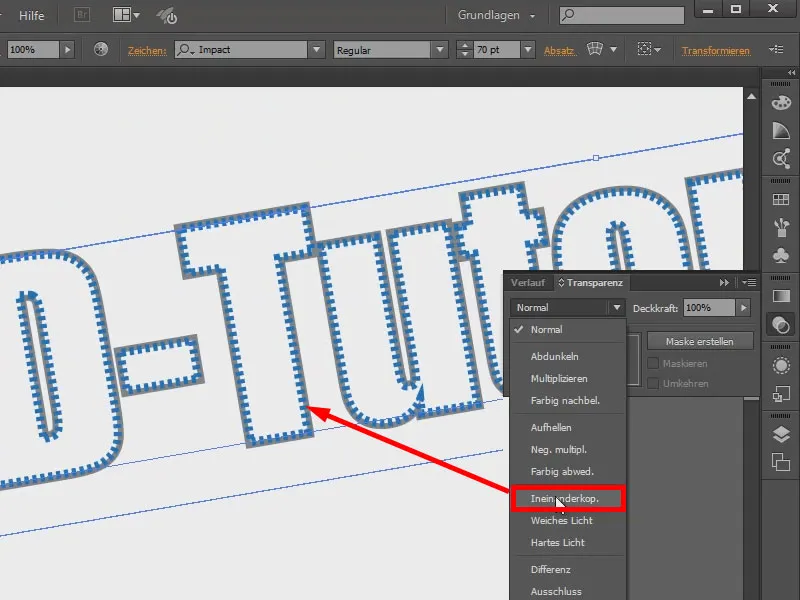
これを解消するために、透明パネルにアクセスし、乗算に設定します。少し拡大してみると、よりよく見えます。もちろん、他の塗りつぶし方法もお試しいただけます、「ソフトライト、差分」など… ですが、乗算が適していると考えます。
今、さらに輪郭を追加します。
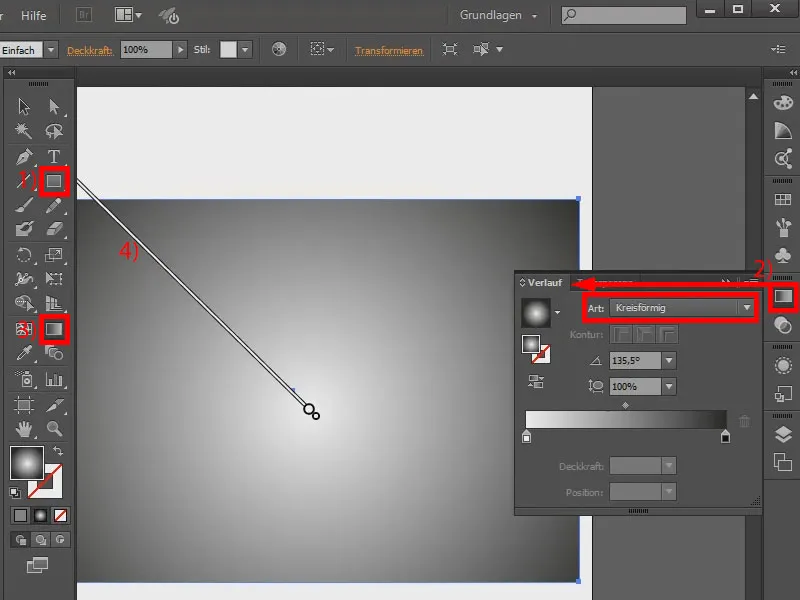
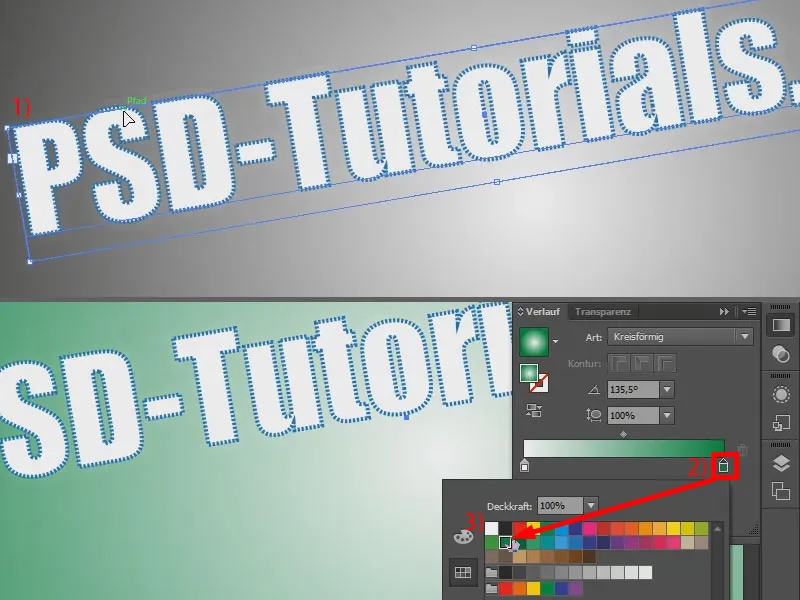
今度は背景を追加したいです。グラデーションを使用した領域(1)を作成します。 グラデーションパネル(2)にアクセスし、円形を選択し、ここを調整して見栄えを良くします(3をアクティブ化、4で設定)。その後、右クリックして配置に移動して背面に配置します。
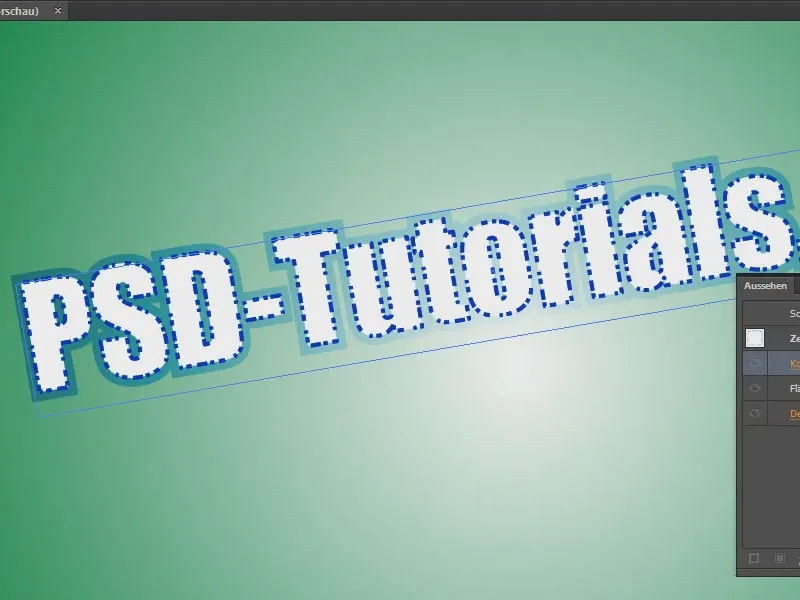
このエフェクトはもう完成です。しかし、背景がグレーなので灰色の輪郭がほとんど見えなくなりました(1)。これを変更するために、ここでダブルクリックして(2)例えば美しい緑のグラデーションを選択します(3)。しかし輪郭がまだ溶け込んでいる...
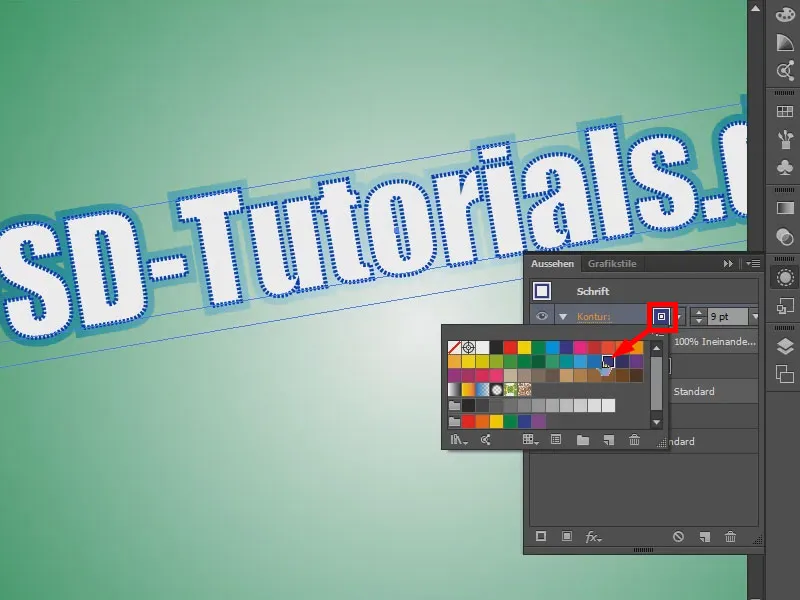
…だから、例えばここで別の色を選ぶこともできます。例えば青。
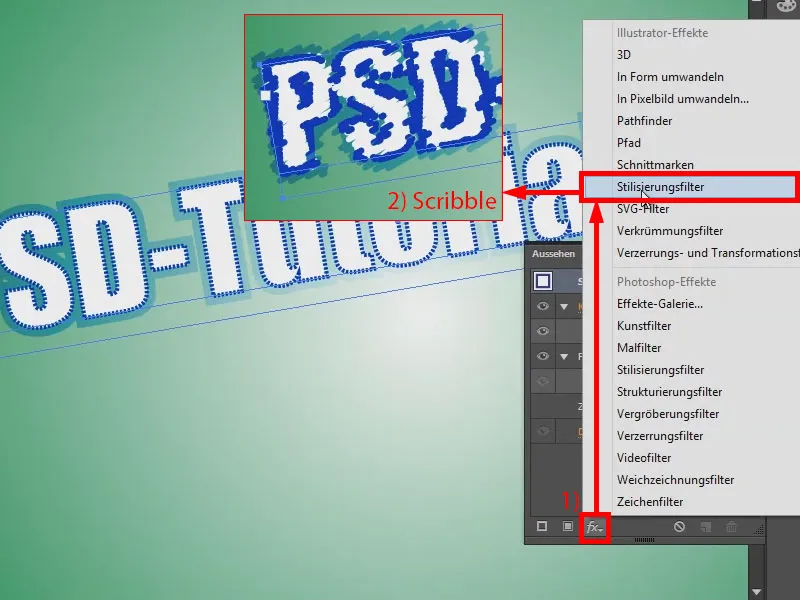
さらに、さまざまなエフェクトを追加できます。例えば、ここでfx-アイコン(1)に移動し、スタイリングフィルターでスクリブル(2)を選択します。このように少しペイントされたように見えます。つまり、クールなテキスト効果を作成するために、さまざまな要素を組み合わせることができます。
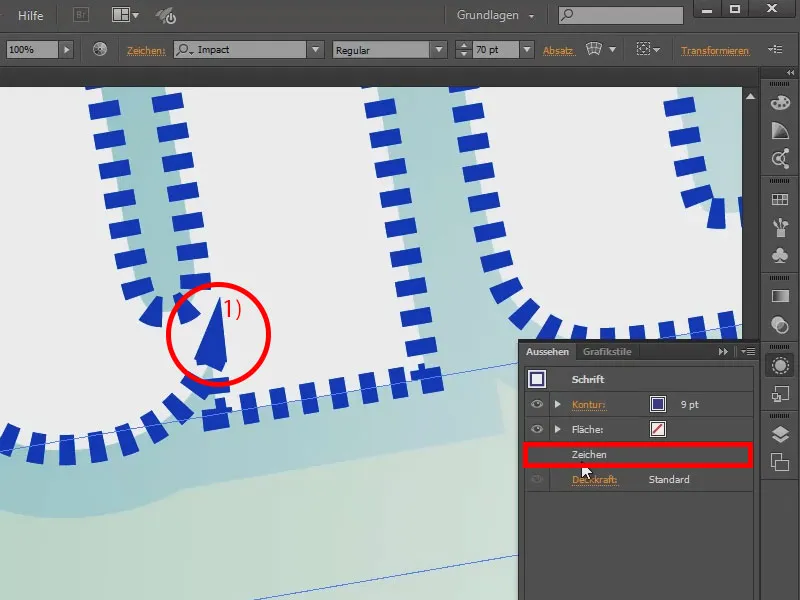
最後の小技:ズームインすると、見栄えの良くない部分があります(1)。そのため、ここでテキスト(2)に移動し、…
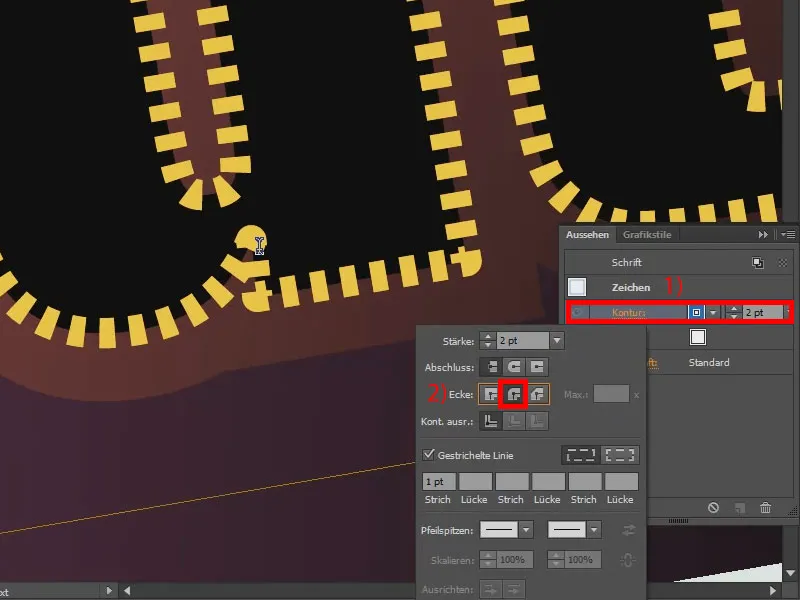
…そして、輪郭パネル(1)で角を丸める(2)を選択します。
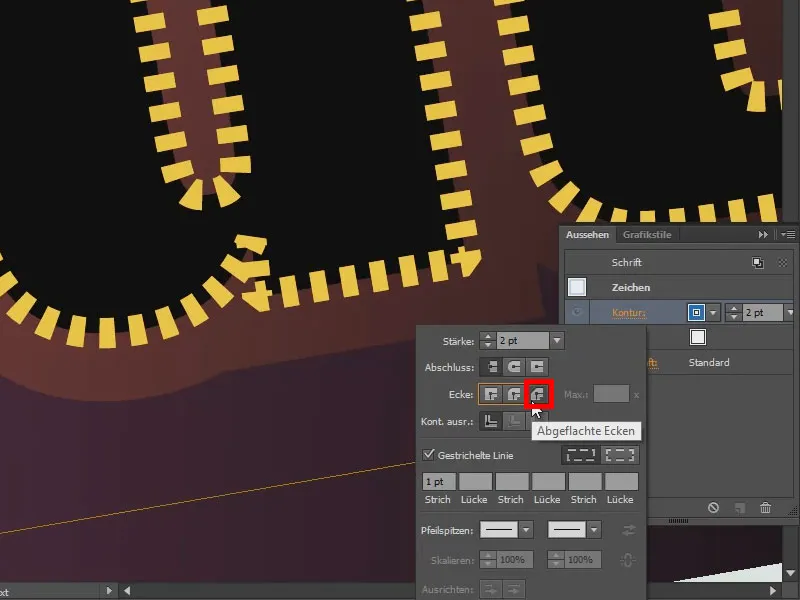
または、フラットなエッジを選択すると、過渡部がより良く見えます。
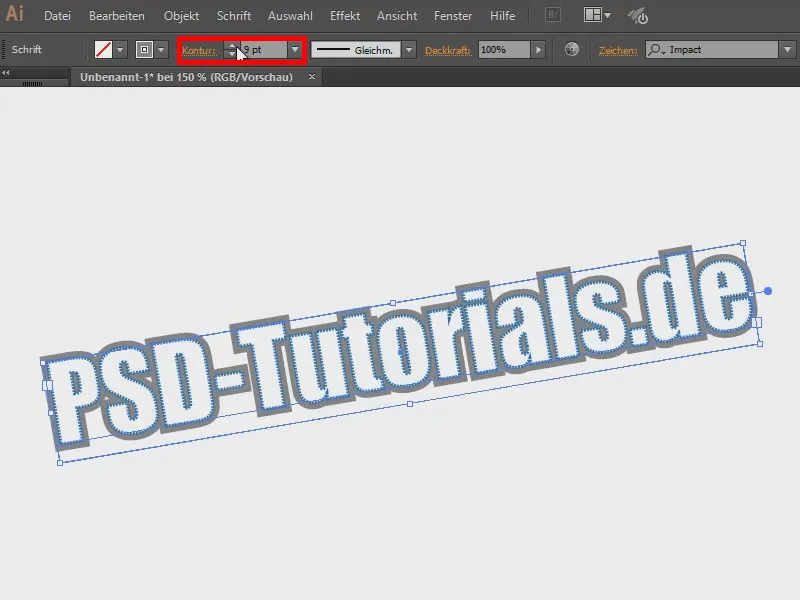
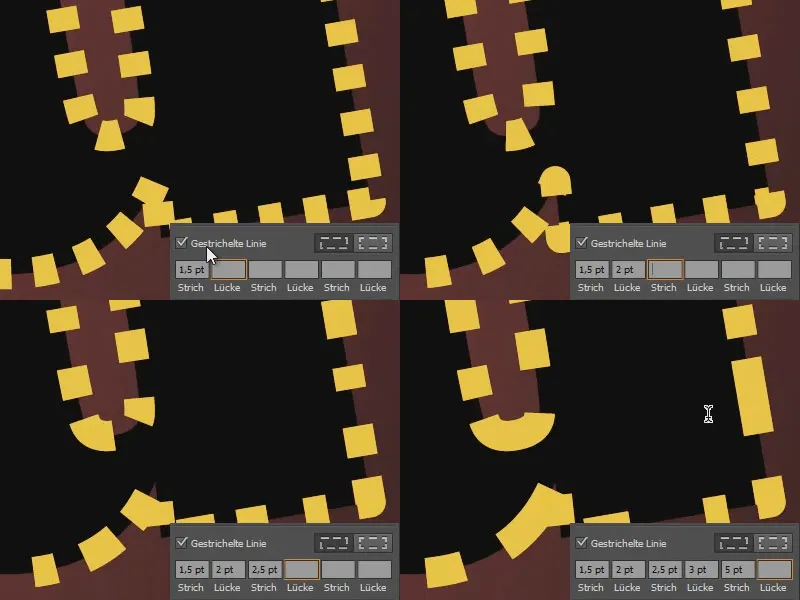
さらに、ストロークやスペースのパラメータを調整して、自分の好みに合わせることができます。すべてが可能です。
それでは、試してみてください。本当に素敵なものが作れます。