有効な広告バナーをInstagram-Stories向けに作成することは、潜在的な顧客を引き付け、獲得する際に重要です。このガイドでは、Photoshopでリードマグネットをデザインする手順をステップバイステップで紹介し、無料のE-Bookでターゲットオーディエンスを魅了し、コンタクトを拡大する方法をご紹介します。
主な洞察
- 魅力的な広告バナーを作成することで、潜在的な顧客とのインタラクションを増やすことができます。
- 効果的なレイアウトやカラーデザインは、あなたのオファーの可視性と魅力を高めることができます。
- 明確なフォントと整然としたコンテンツの使用は、バナーの成功に重要です。
ステップバイステップガイド
ステップ1:新しいドキュメントを作成
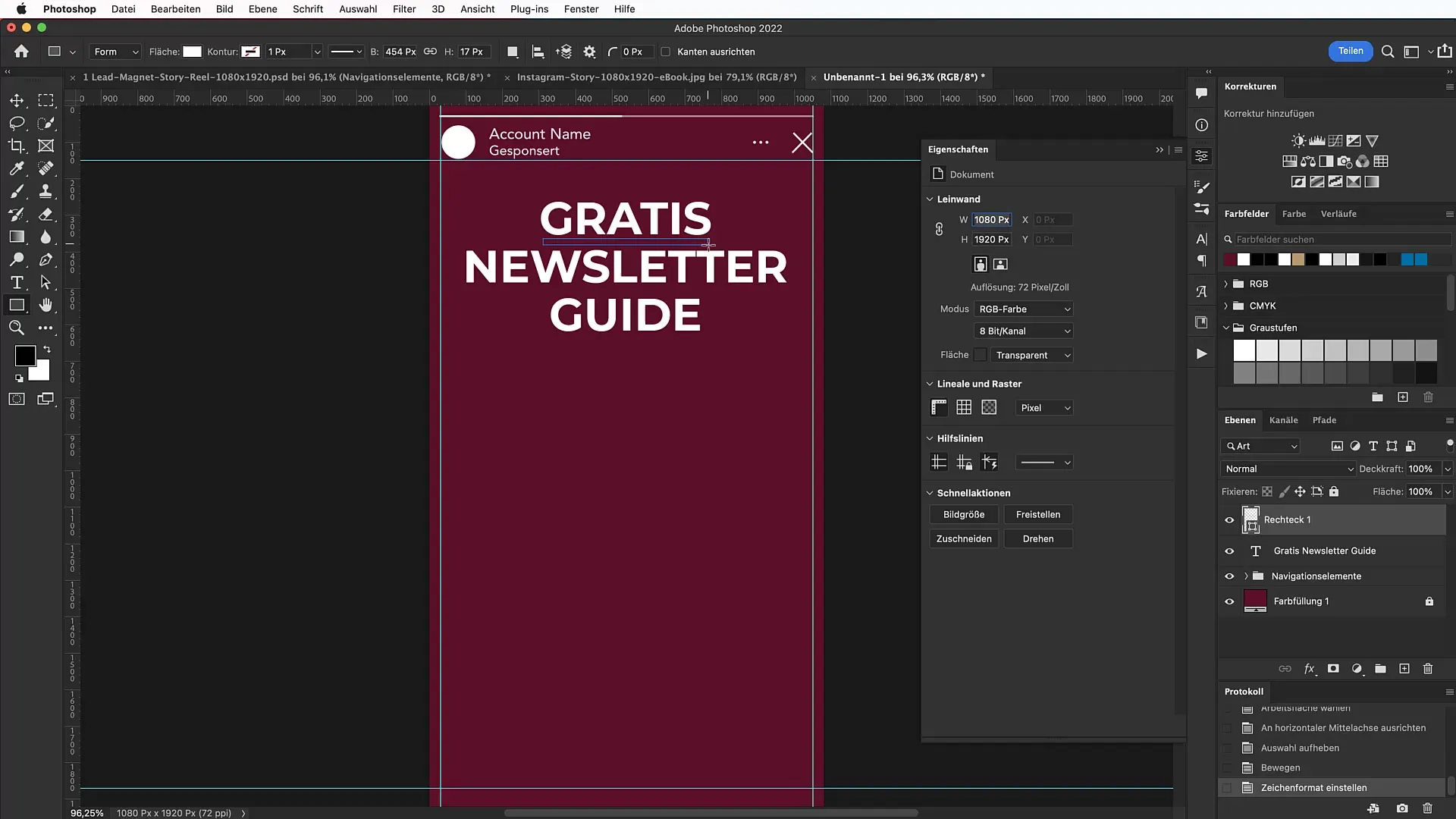
Photoshopを起動し、幅1080 px、高さ1920 pxの新しいドキュメントを作成します。これらの寸法はInstagram-Storiesの縦向きに対応しています。新しいドキュメントを作成するには、「ファイル」>「新規」に移動し、希望する寸法を入力します。

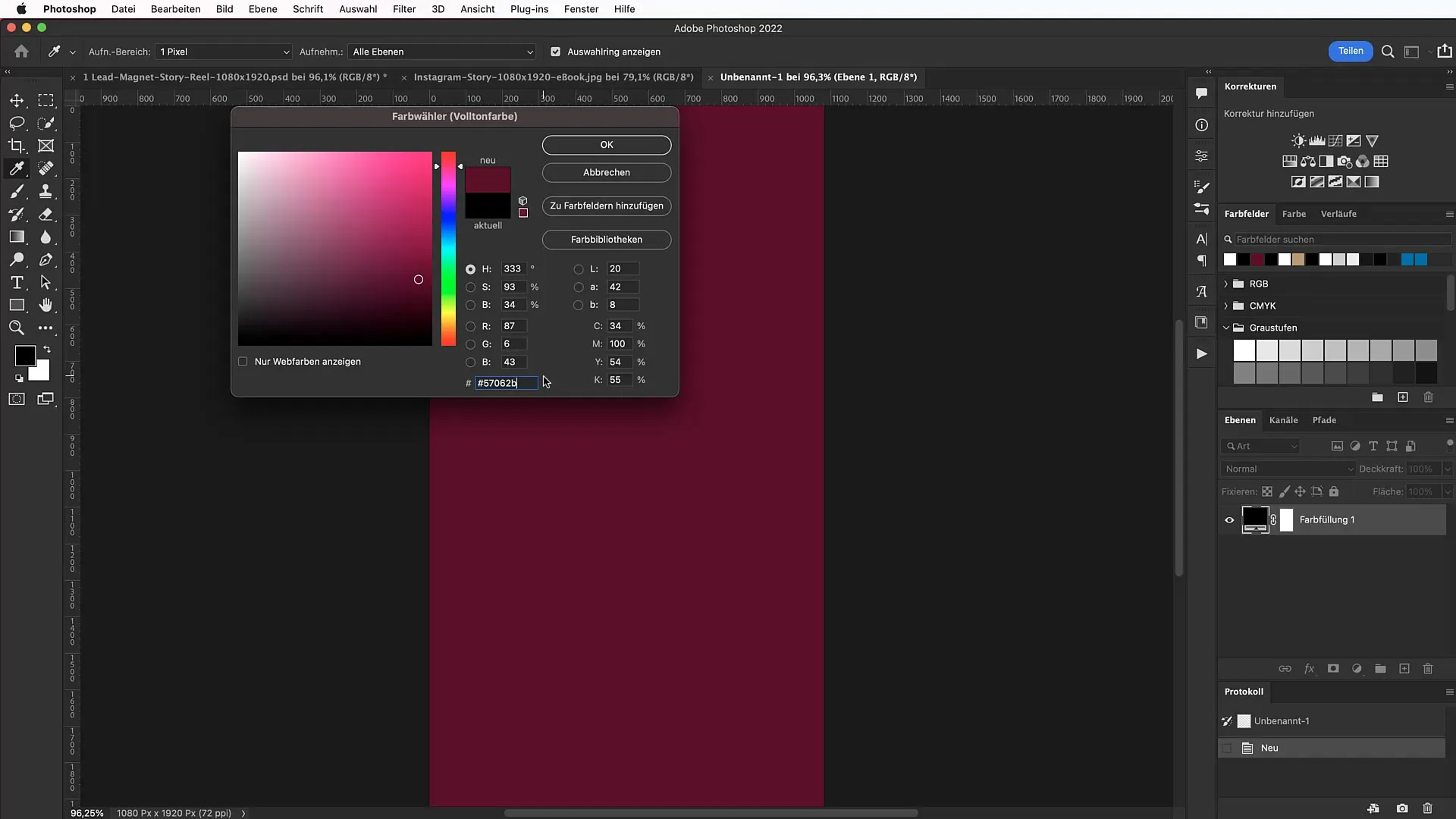
ステップ2:背景色を選択
魅力的な背景を作成するために、長方形ツールを選択し、ワークスペースをクリックします。たとえば、Hexコード#57062bを使用して暗い紫色の背景色を設定します。この色は構成エリアに適しています。

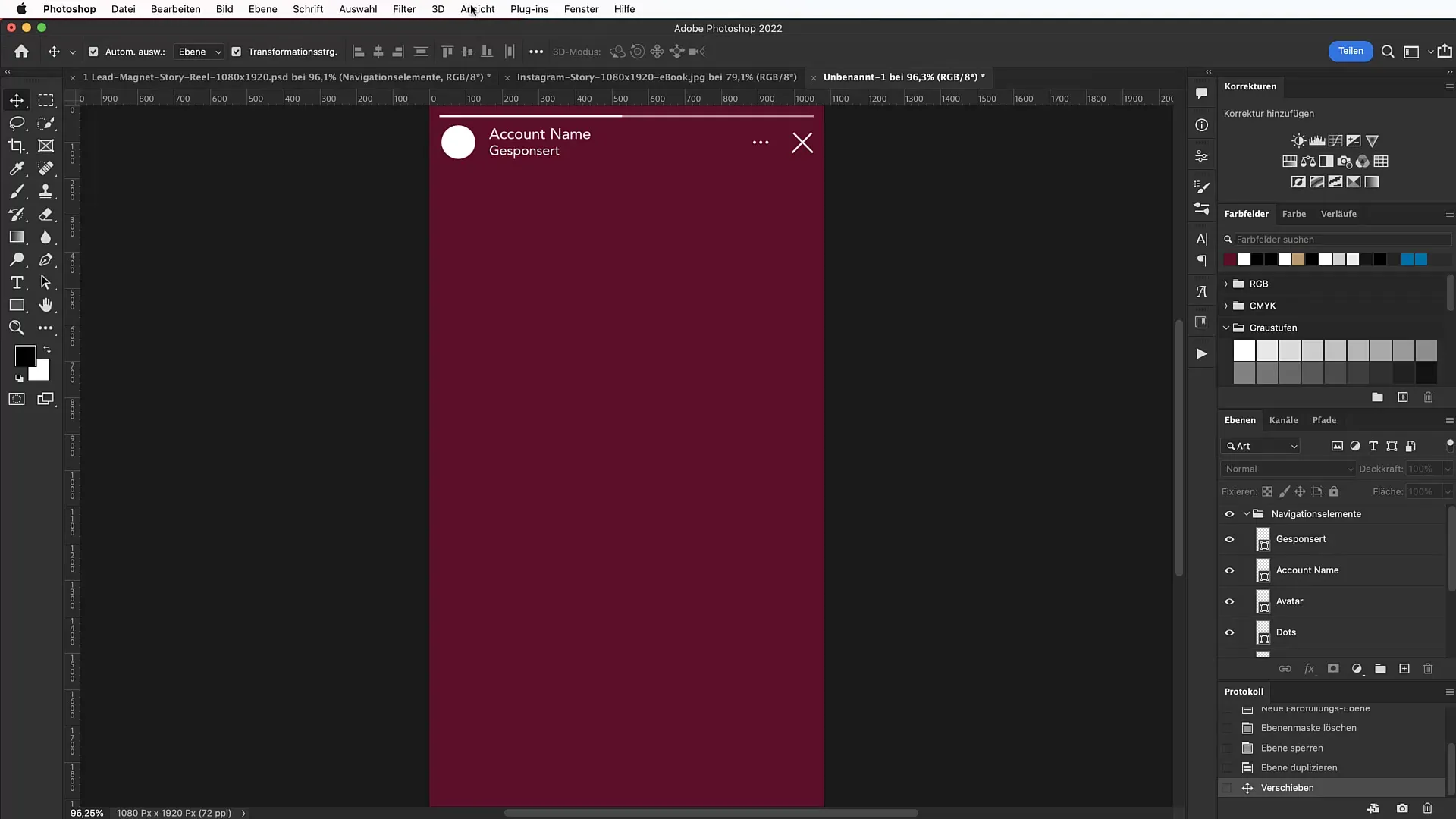
ステップ3:ガイドラインを作成
レイアウトを正確に作成するために、ガイドラインを追加します。[表示]>[新しいガイドライン]に移動し、端からの距離を150ピクセルと側面から30ピクセルと指定します。これにより、明確な構造を維持できます。

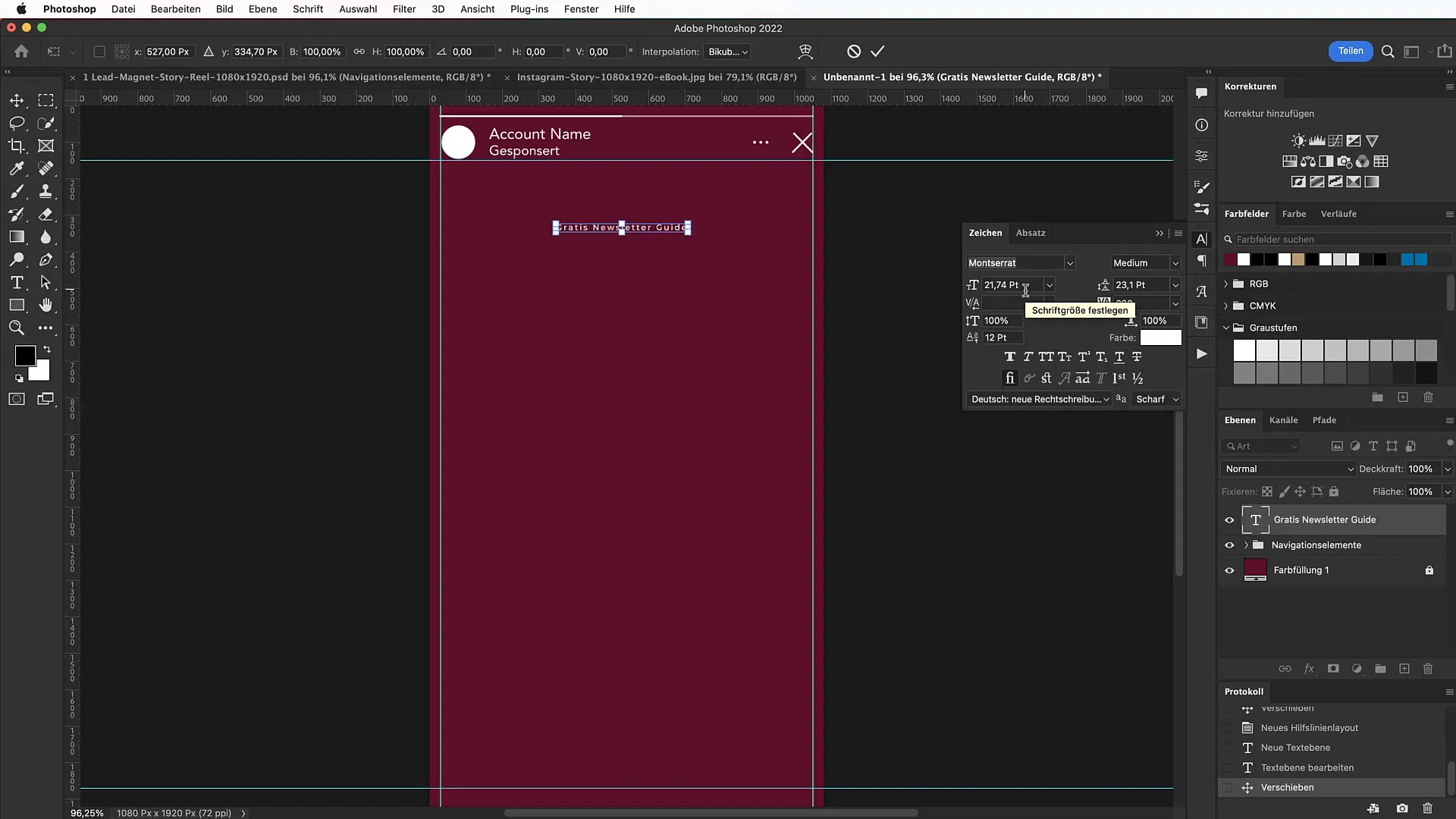
ステップ4:見出しを追加
テキストツールを選択し、「無料ニュースレターガイド」などの見出しを入力します。「Montserrat」フォントを使用し、Google Fontsからダウンロードできます。視覚効果を高めるために、フォントサイズを124ポイントに設定することに注意してください。
ステップ5:フォントとタイポグラフィを調整
テキストを手作業で大文字で入力しないようにして、タイポグラフィを専門家らしくデザインします。必要に応じてフォントをダウンロード・インストールし、キャラクターパネルを使用して配置と行間を調整します。

ステップ6:形状を作成
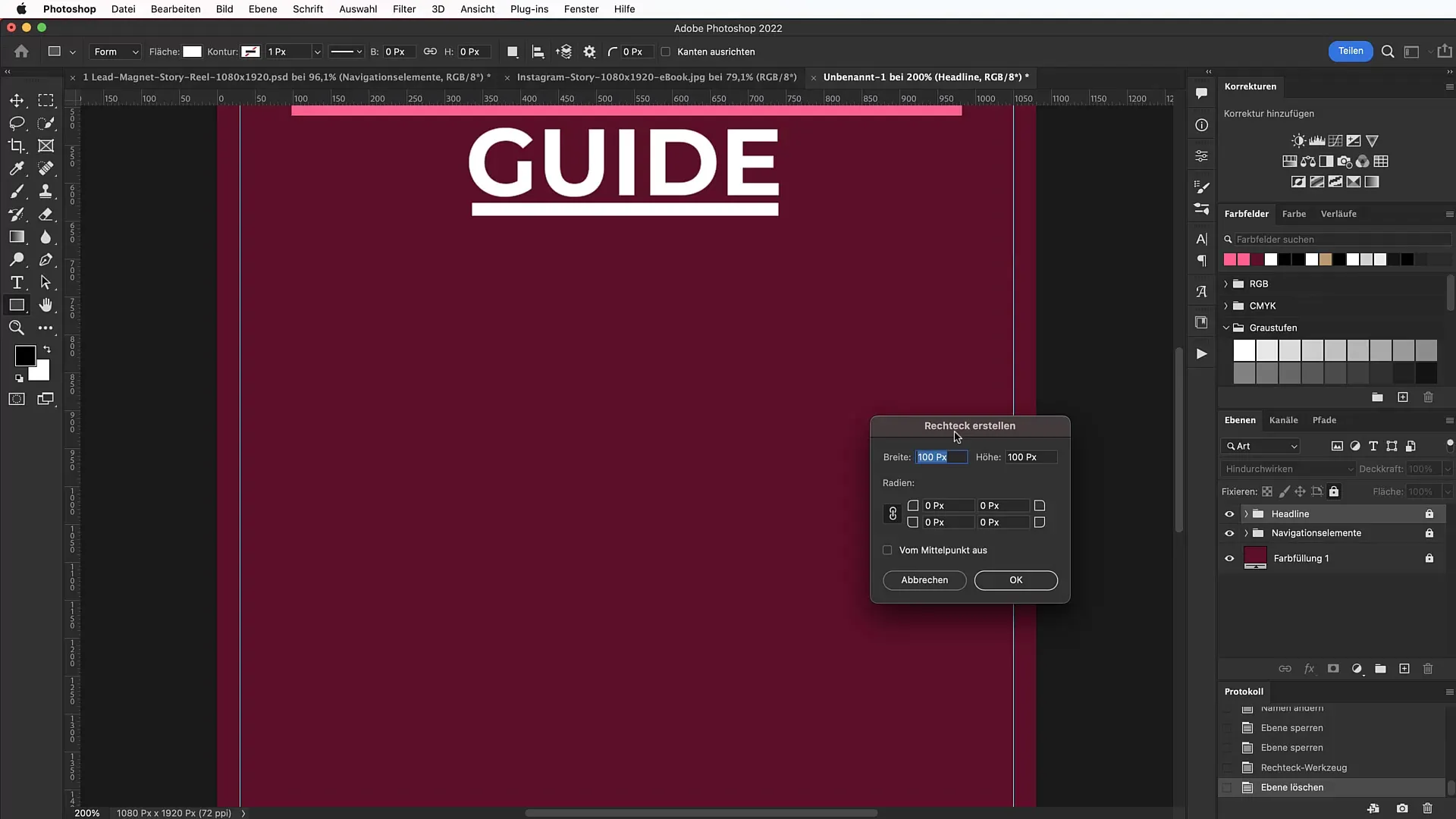
視覚的要素として機能する単純な四角形を作成します。高さ約17ピクセルの四角形を引きます。均等にスケーリングされるように、Shiftキーを押しながらドラッグします。これらの形状は、コンテンツを視覚的に区別するのに役立ちます。

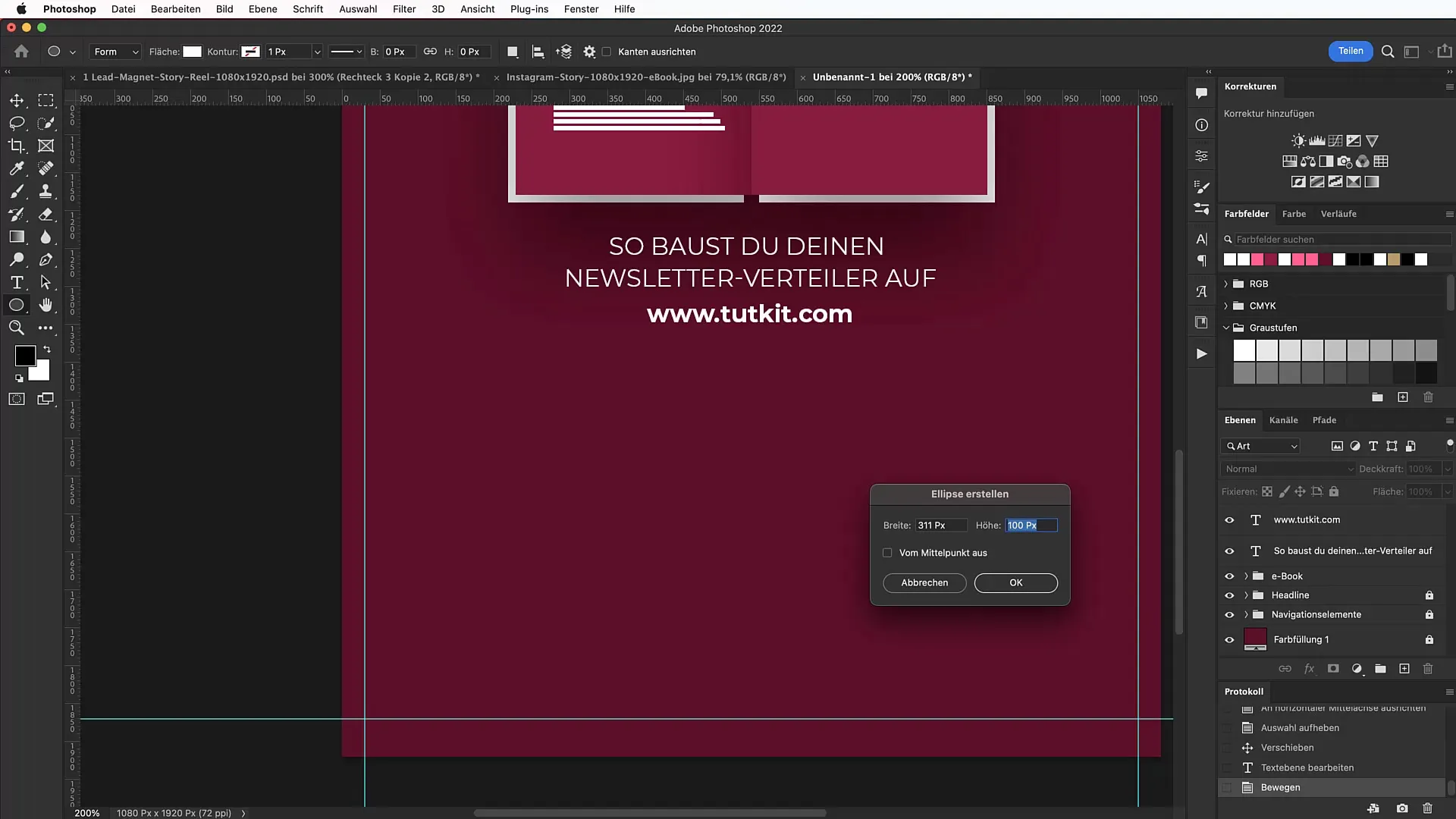
ステップ7:E-Bookを追加
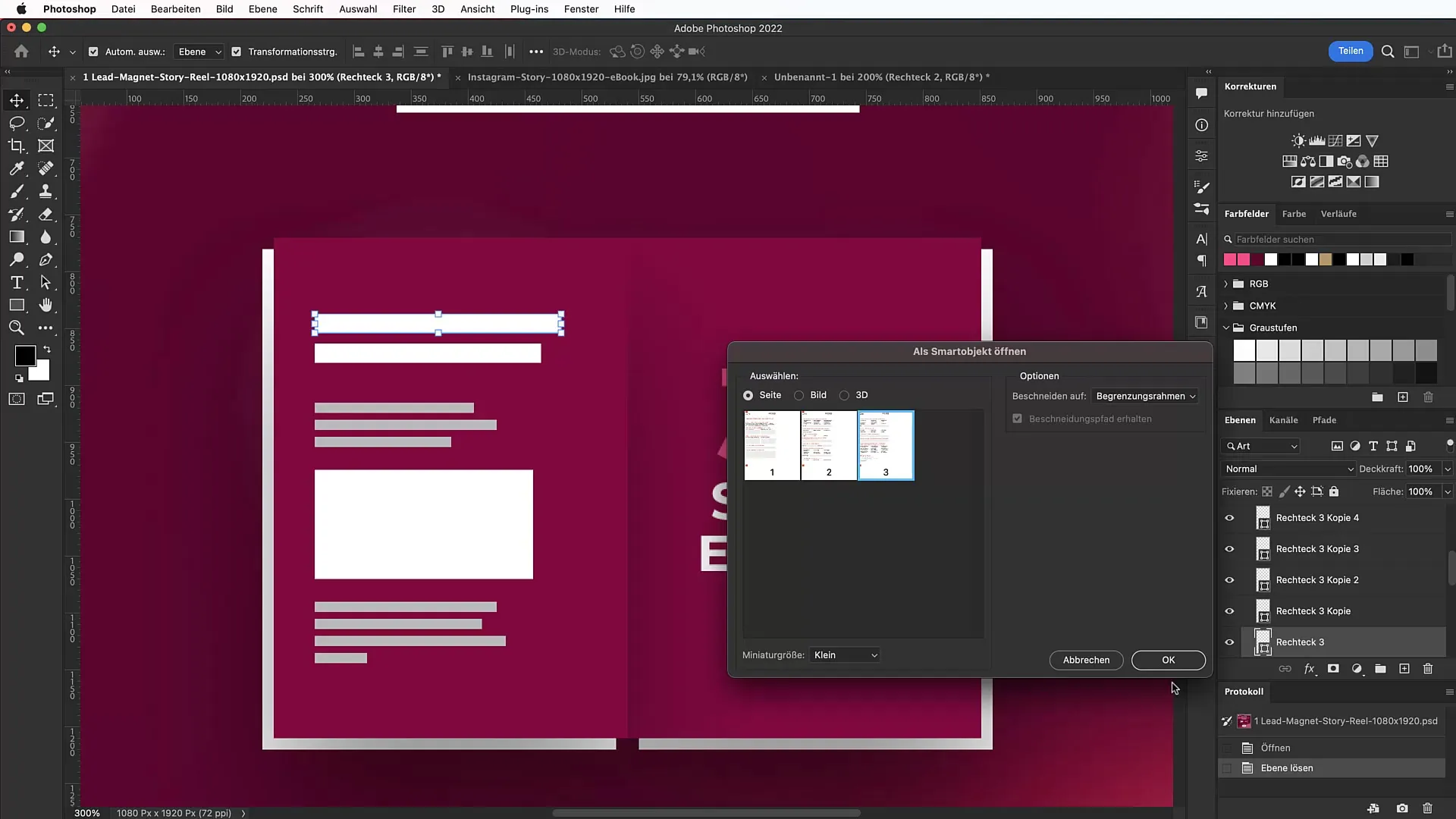
E-Bookには、幅311ピクセル、高さ440ピクセルの新しい形状を作成します。これはA4サイズに相当します。これは実際のE-Bookのプレースホルダーとして機能します。

ステップ8:E-Bookカバーを配置
E-Bookカバーをデザインに新しいレイヤーとして追加します。カバーを画像にドラッグ&ドロップして簡単に挿入できます。見栄えが良くなるように比例してサイズを調整することに注意してください。

ステップ9:ドロップシャドウの使用
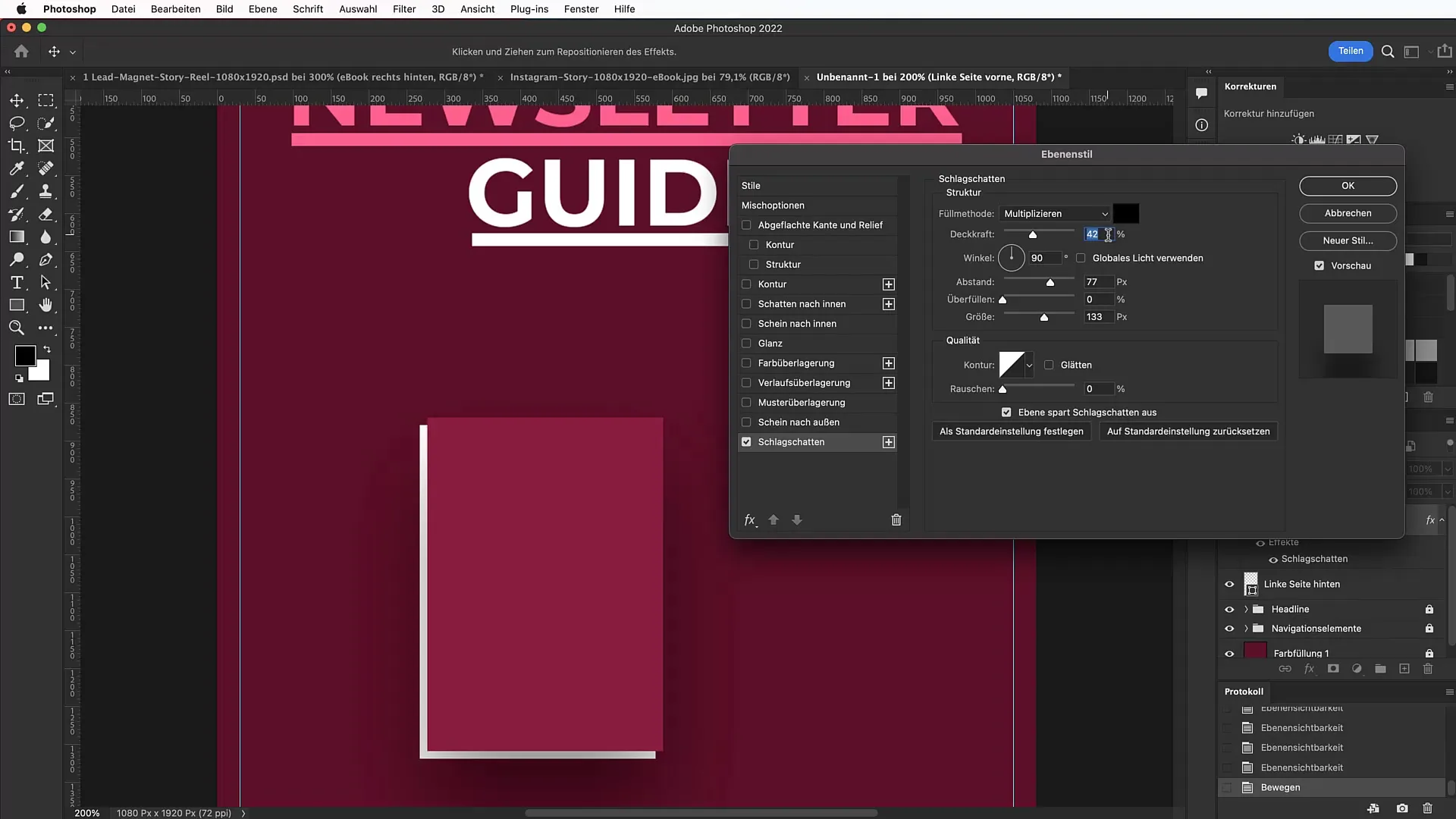
ビジュアル効果を持たせるために、E-Bookレイヤーにドロップシャドウを適用します。レイヤーを右クリックして「レイヤースタイル」を選択し、ドロップシャドウを有効にします。最適な効果を得るために適切に値を設定してください。

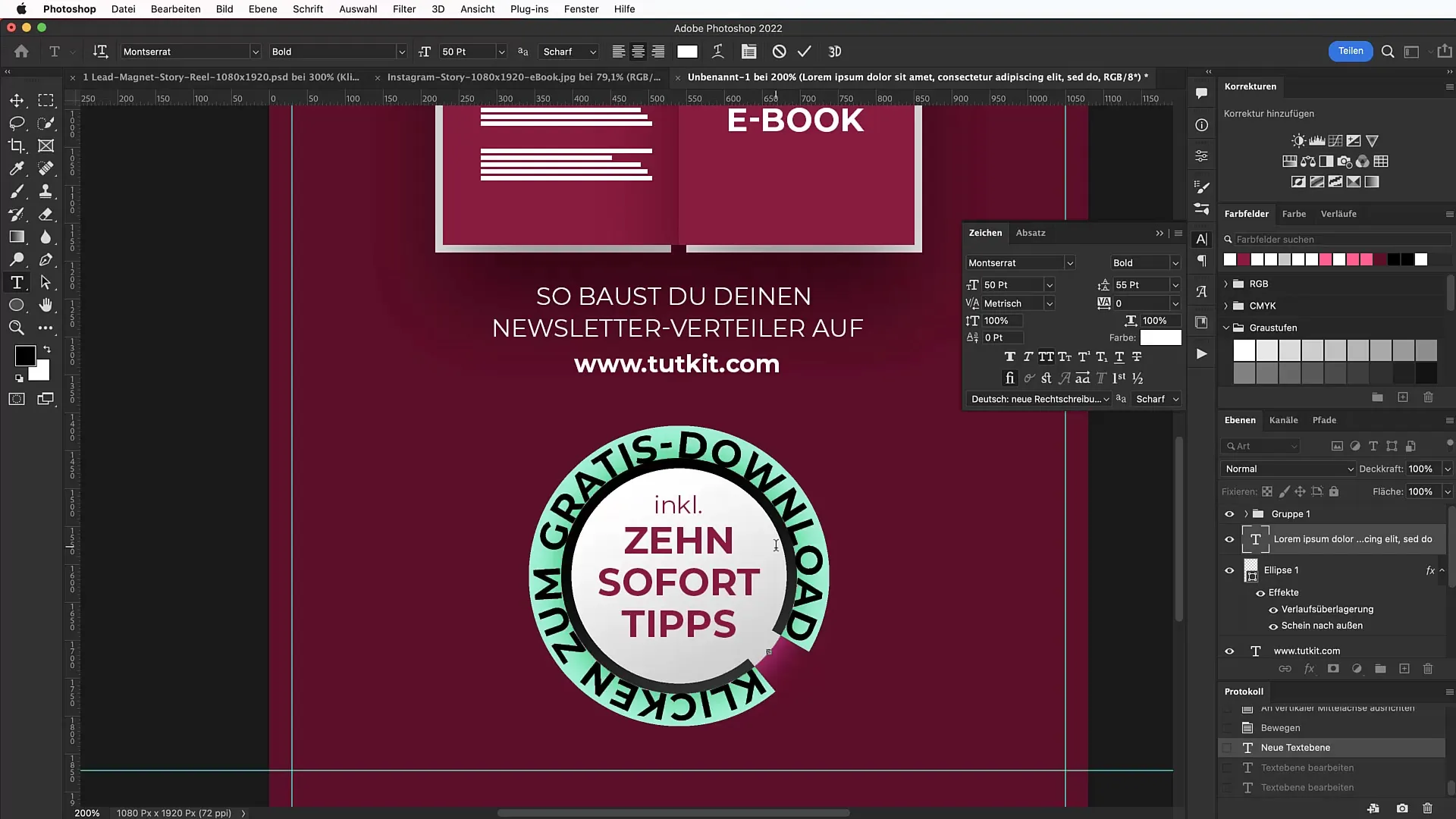
ステップ 10: Call to Actionを作成する
あなたのターゲットオーディエンスに行動を促すために、目を引くコール・トゥ・アクションボタンを作成してください。楕円ツールを選択し、円を作成します。この円を明るいグレーから白にグラデーションするように塗りつぶします。適切に色を調整するのを忘れないでください。

ステップ 11: 楕円の周囲にテキストを配置する
コール・トゥ・アクションの円の周囲に「無料ダウンロードのクリック」というテキストを配置するには、テキストツールを使用してください。テキストを浮かせたり下げたりして、読みやすさを確保してください。

ステップ 12: 最終調整
全体の構成を確認し、最終調整を行ってください。バナーが目立ち、ビジュアル的に魅力的であることを確認するために、色、間隔、および要素のサイズを調整してください。
まとめ
ここに示した手順に従えば、Photoshopで広告バナーを作成するための明確で構造化されたガイドが手に入ります。レイアウトおよびデザイン原則に従い、ターゲットオーディエンスの注意を引き、リードを成功裏に獲得してください。

