あなたのInstagramの投稿をアップグレードしたいですか?魅力的なグラフィックを作成することは複雑ではありません。Paint.NETを使用して、ビジュアルに印象的なデザインを作成し、注目を集め、メッセージを明確に伝えることができます。このガイドでは、Paint.NETで画像内画像効果を実現して、コンテンツを最適化する方法を学びます。
主要な発見
- 画像内画像効果を備えたInstagram投稿の作成の手順
- 魅力的なデザインを作成するためのテキストとグラフィックスの使用
- 可視性を向上させるための要素の後処理
ステップバイステップガイド
まず、Paint.NETを開き、作業スペースの適切なサイズを確認します。Instagramの投稿を作成するので、800 x 800ピクセルのサイズに設定する必要があります。これはプラットフォームに最適なフォーマットです。

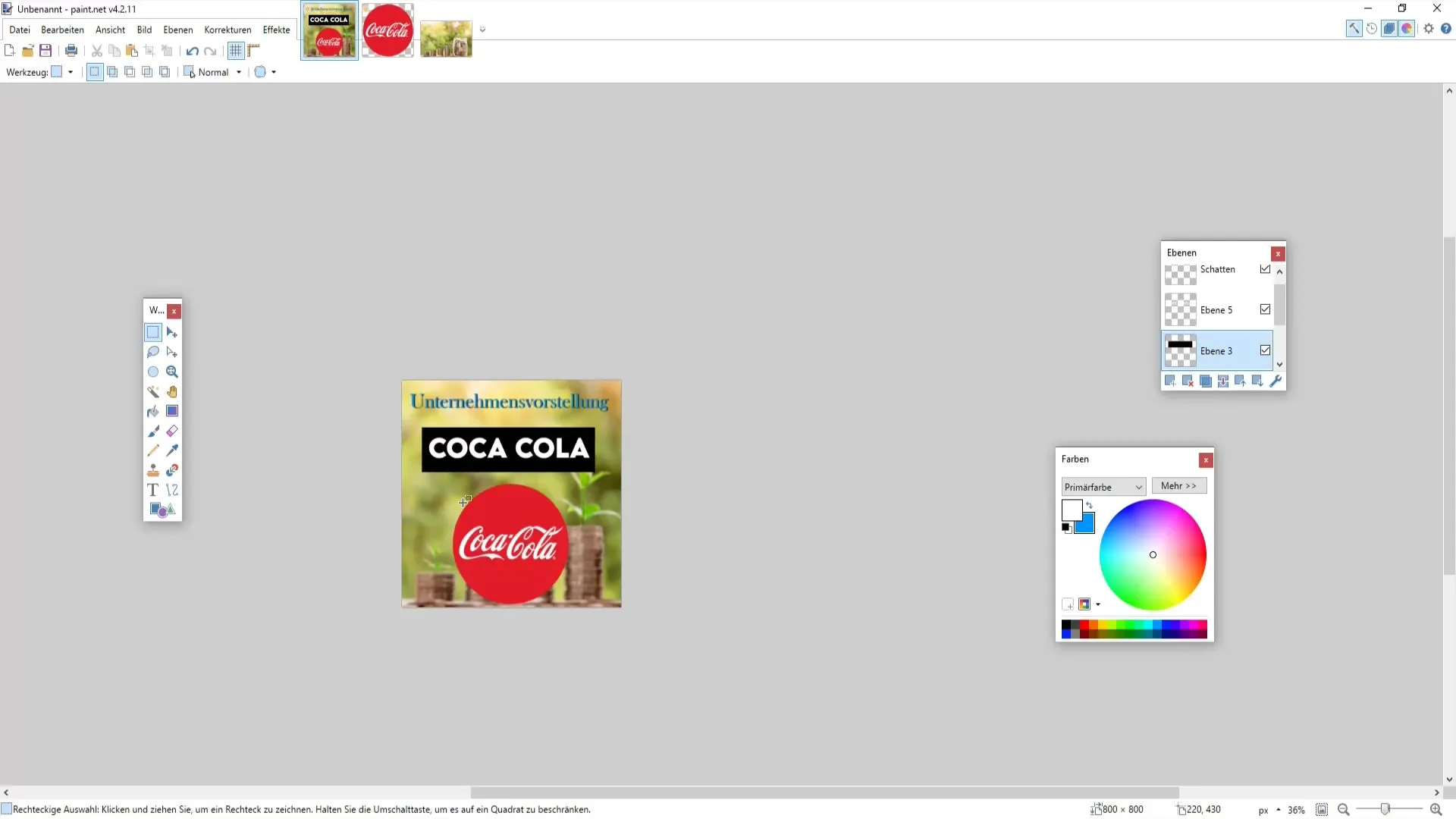
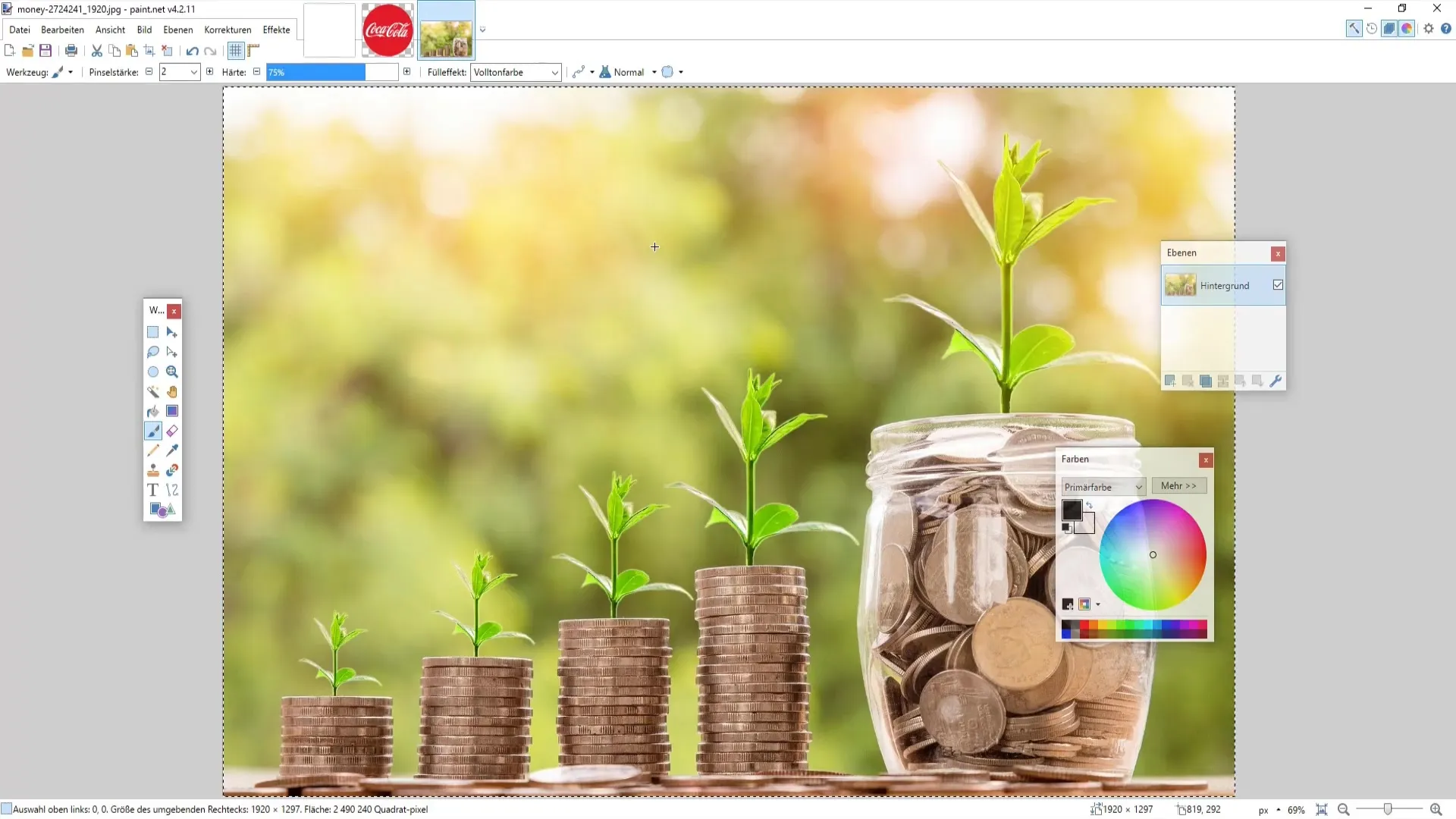
サイズを設定したら、魅力的な背景を選択することをお勧めします。テクスチャやシンプルなグラデーションなどの背景を使用できます。この例では、面白いニュアンスをもたらすためにコカ・コーラの背景を使用しています。
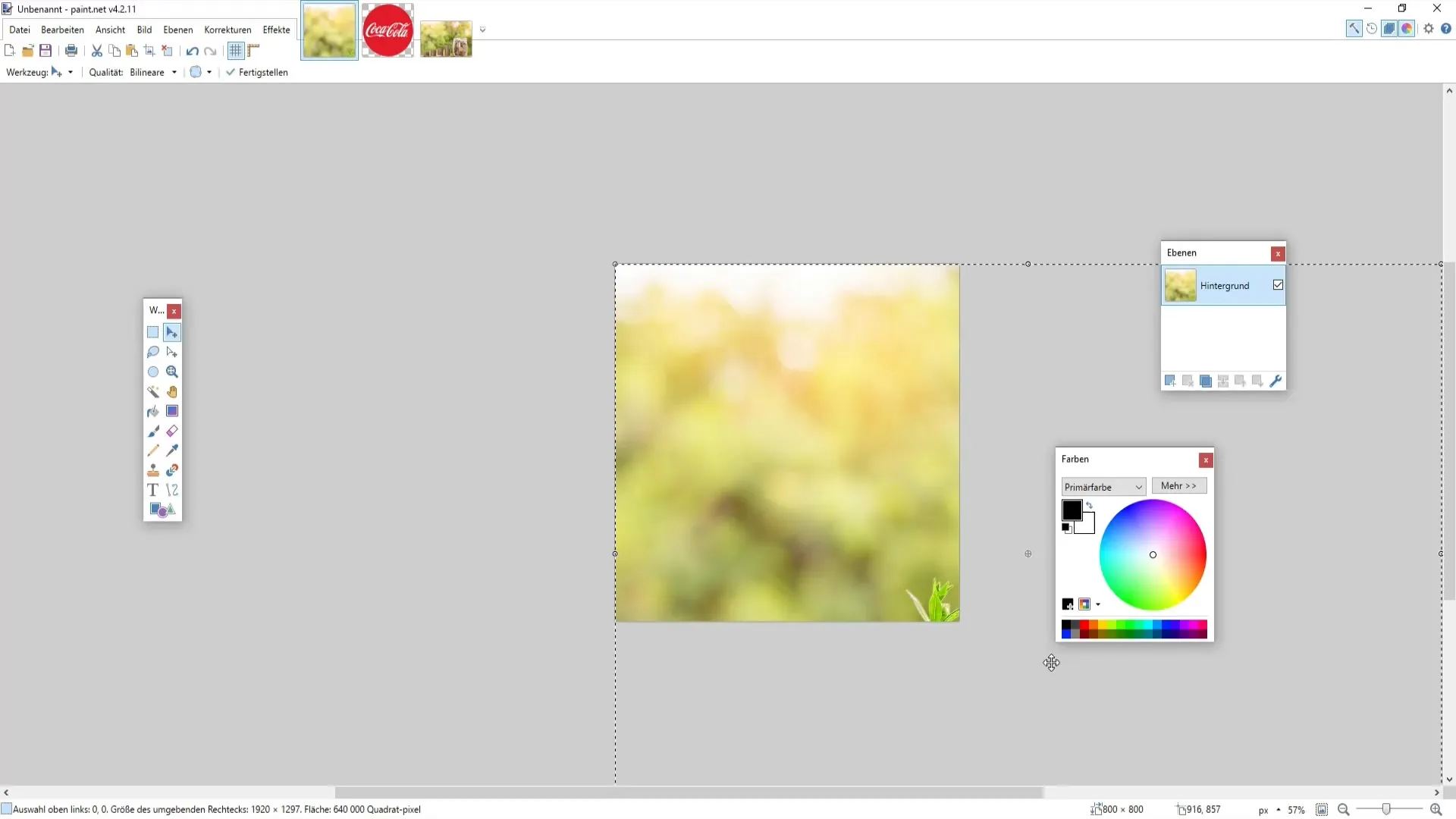
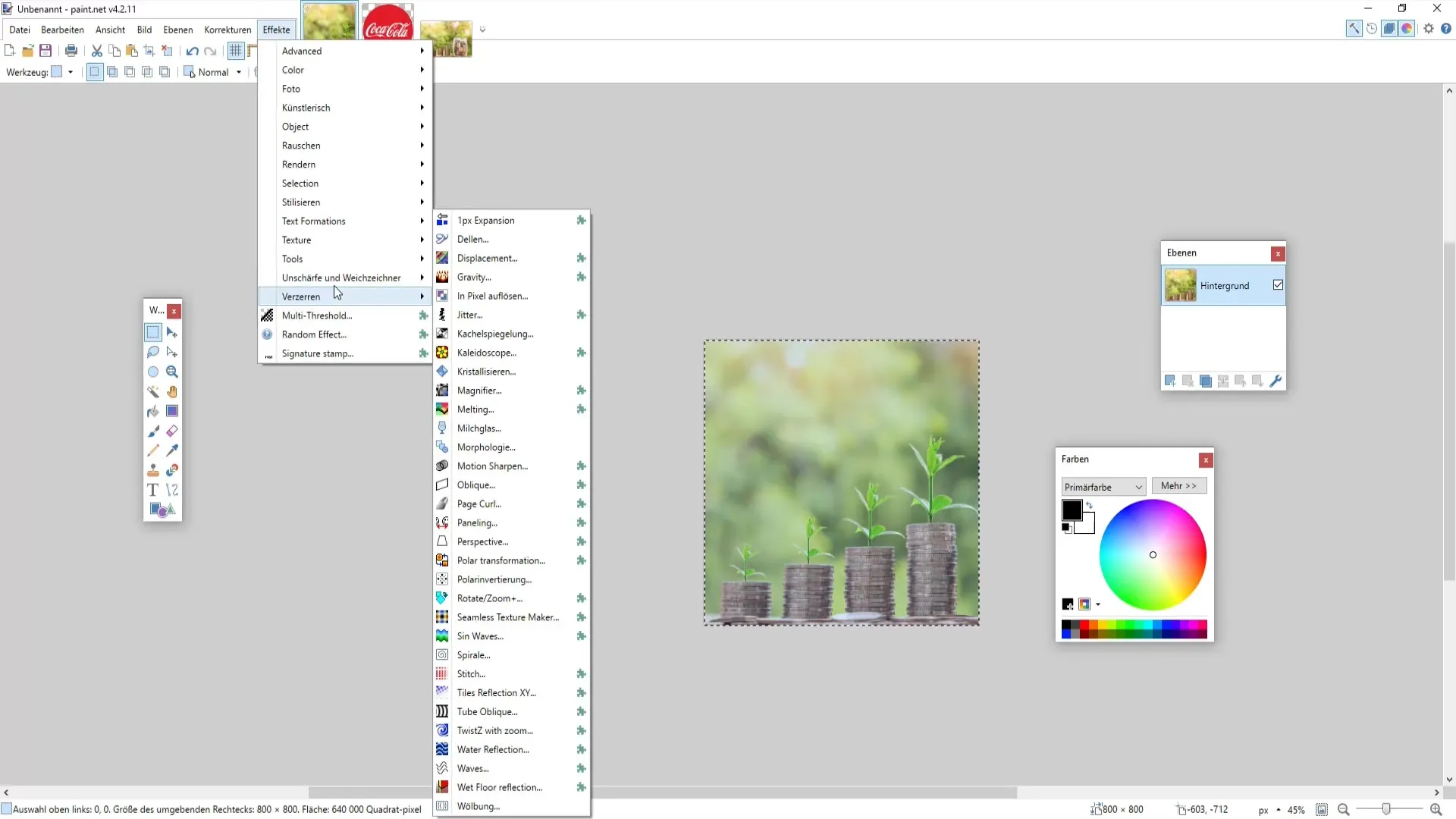
背景をパレットに置いたら、そのシャープネスを調整できます。メニューを開き、ボケ機能を選択します。他の要素がより目立つように、背景を5〜6ピクセルほどぼかすことをお勧めします。
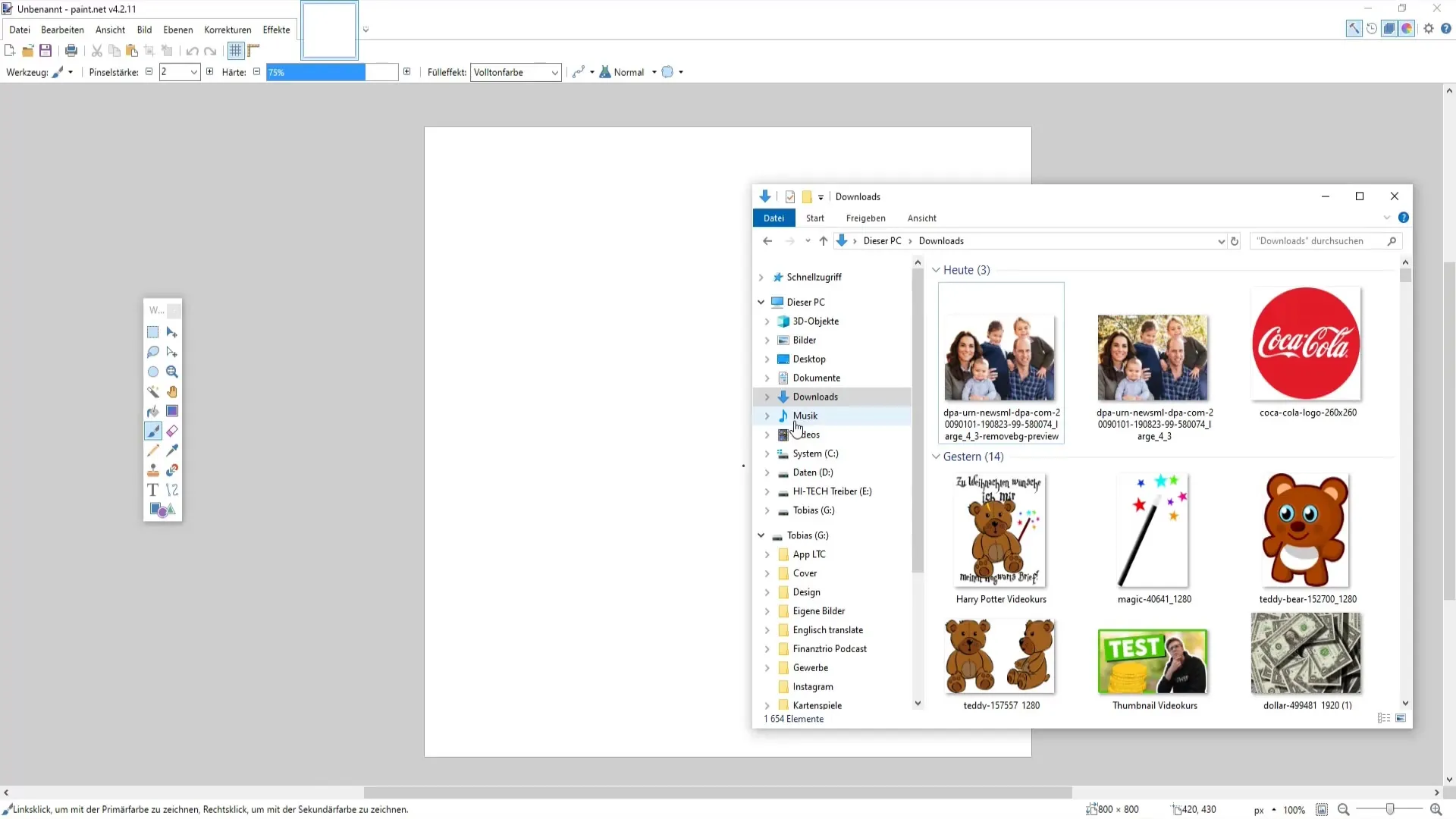
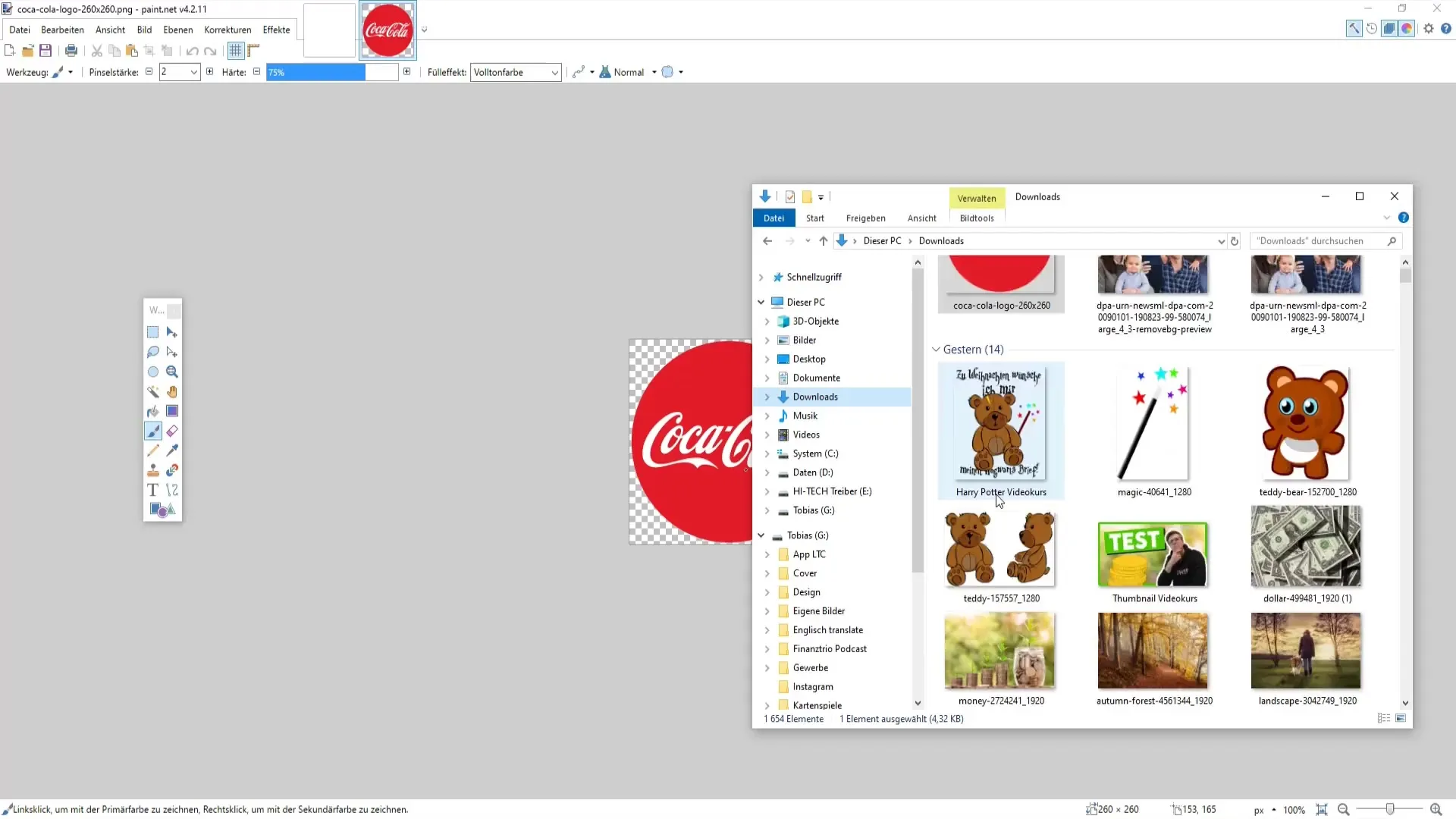
次に、ロゴを挿入する時がきました。ロゴファイルを選択して、作業領域にドラッグします。ロゴが不要な白い領域を避けるために透明な背景にあることを確認してください。必要に応じて、マジックワンドや長方形ツールを使用して不要な領域を削除できます。
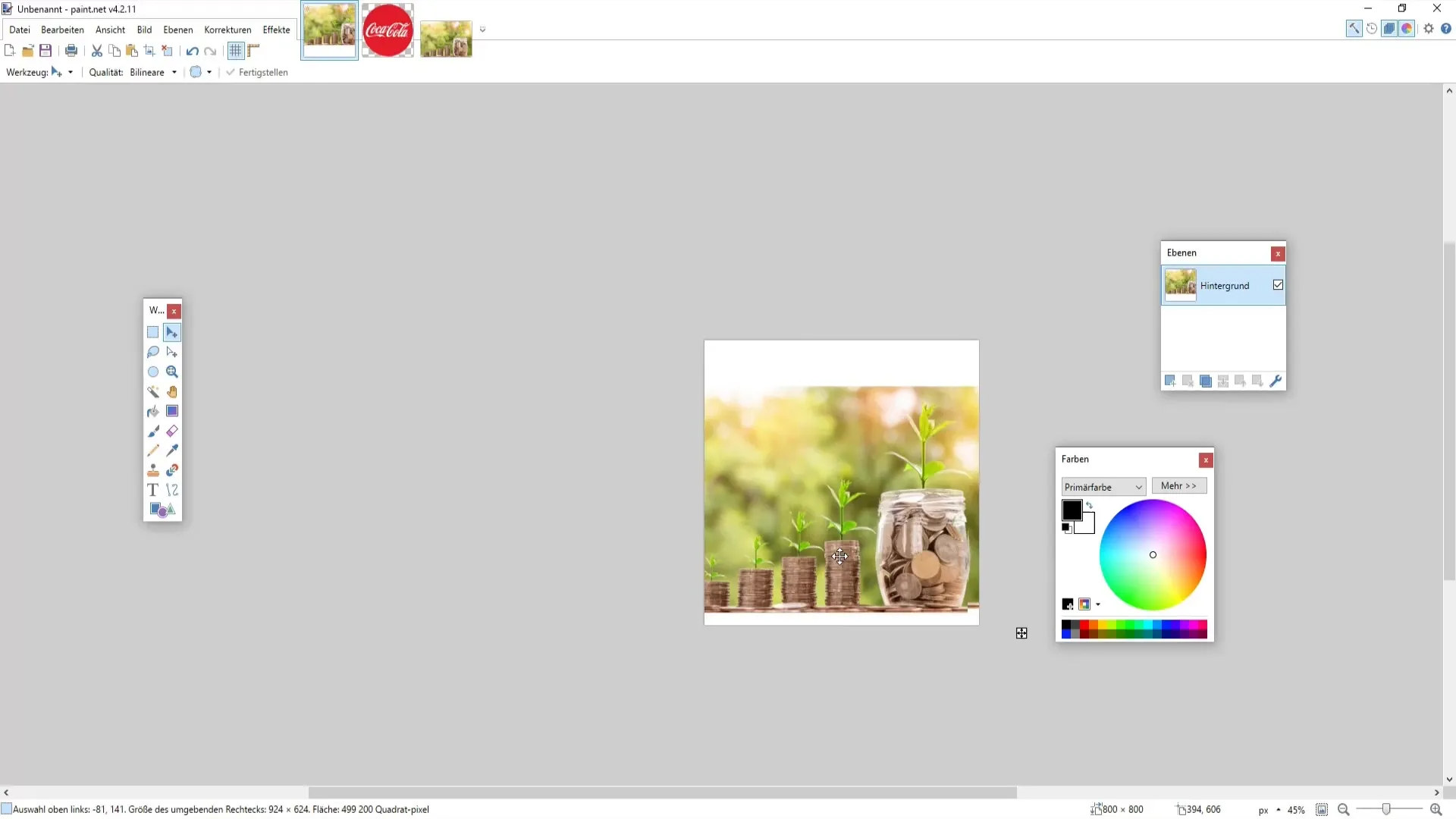
ロゴの見え方を向上させるために、背景も少し調整することが重要です。背景を選択して暗さとコントラストを増やします。これにより、ロゴが明るい背景に置かれているように、ロゴにより良い存在感が与えられます。

次に、テキストを追加します。スクリプトのためのスペースを作成するために四角形をインポートします。これは、ロゴの直上または直下に配置できます。読みやすいようにテキストサイズを調整できます。目安として、約30のサイズを目指してください。

テキストに適したフォントを選択することが重要です。投稿に最適な選択肢を見つけるためにさまざまなフォントを試してください。適切に選択されたフォントは、イメージ全体に強く影響を与えることができます。

テキストを選択したら、テキストを四角形の上に配置します。また、テキストに深みを与えるために影を追加することもできます。適切な影のスタイルを選択し、テキスト層の下にドラッグし、魅力的なデザインを作成します。

テキストの色やフォントに不満がある場合は、簡単に削除して新しく書き直すことができます。背景に埋もれないようにしてください。背景から際立たせるために白のテキストカラーが選択したになるでしょう。

テキストとロゴを配置したら、すべてが比例していることを確認してください。テキストとロゴエレメントを画像の各側に厳密に引っ張り、統一的な全体像を作り出します。
最終出力を保存する前に、投稿全体を最後に確認することをお勧めします。テキストのサイズや影を調整したいかもしれません。要素を調整するほど、結果はよりプロフェッショナルになります。
他の投稿がどのように見えるかを知るために、Instagramでさまざまなプロファイルを見てインスピレーションを得てください。スタイルを探求することで、自分のレイアウトに新しいアイデアが生まれることがよくあります。

Paint.NETで自分の画像内画像の投稿を作成するためのすべての手順を持っています。継続的な練習が常に向上することを意味することを覚えておいてください!
要約
このガイドでは、Paint.NETで魅力的なInstagramポストを画像内画像効果で作成する方法を学びました。グラフィックに魅力的な見た目とスタイルを与えるために、適切な背景、ロゴ、フォントを選択することの重要性について知りました。