このトレーニングのテーマは、割れたガラスです。まずはテキストレイヤーを作成し、「ガラス効果」と書いてみます。それを少し太くして大きくします。Arial Blackを使用してフォントサイズを大きくします。フレームをさらに大きくし、それを中央に配置します。
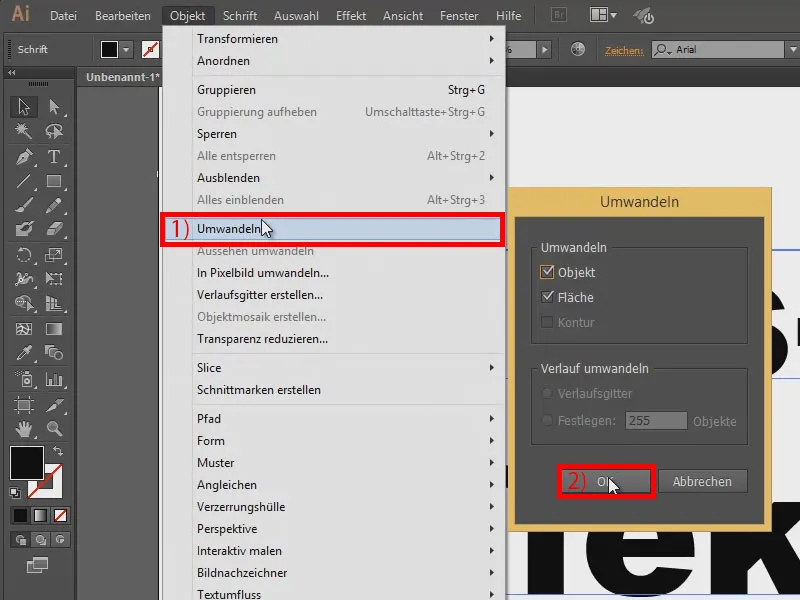
これを割れたように見せるためには何が必要でしょうか?まず、これをパスに変換します。そのためにオブジェクト > 変換… (1) を選択し、OK (2) をクリックします。テキストは残念ながらもう変更できませんが、これは唯一の欠点ですが、問題ありません。

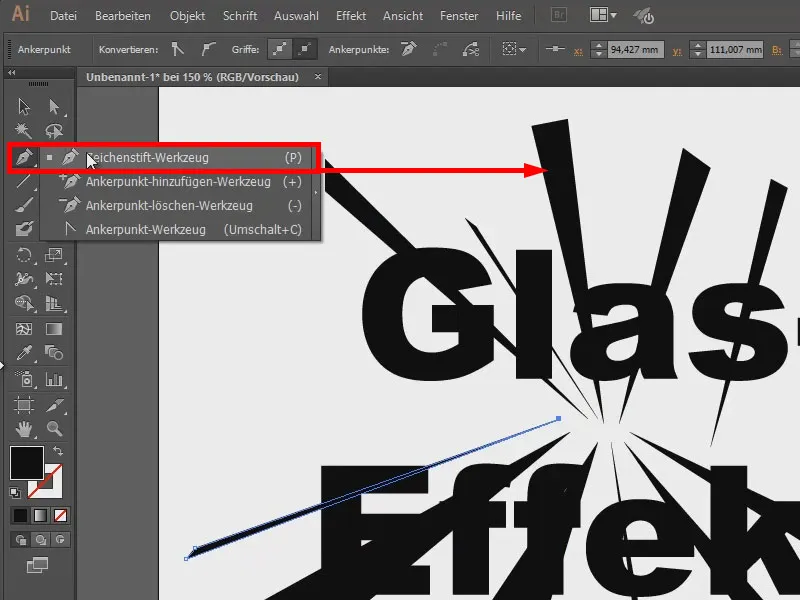
次に、ペンツールを使用していくつかの破片を描いてみます…
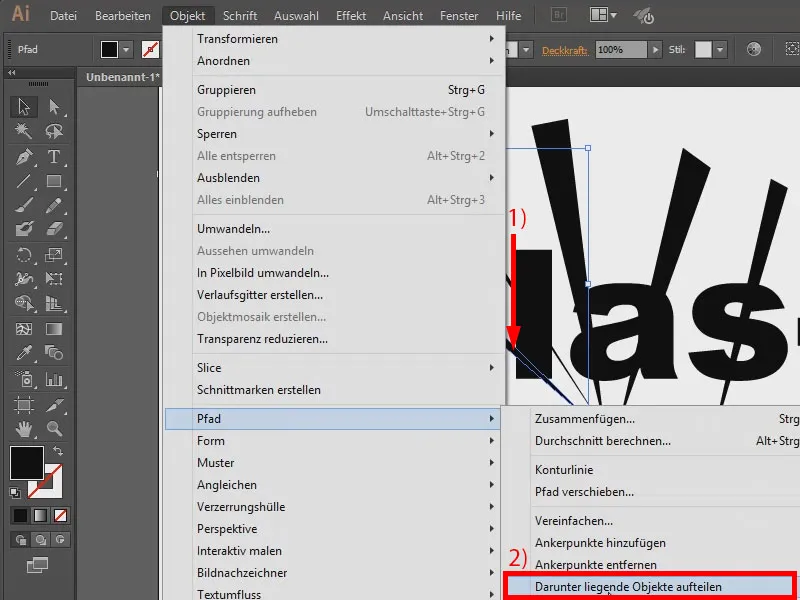
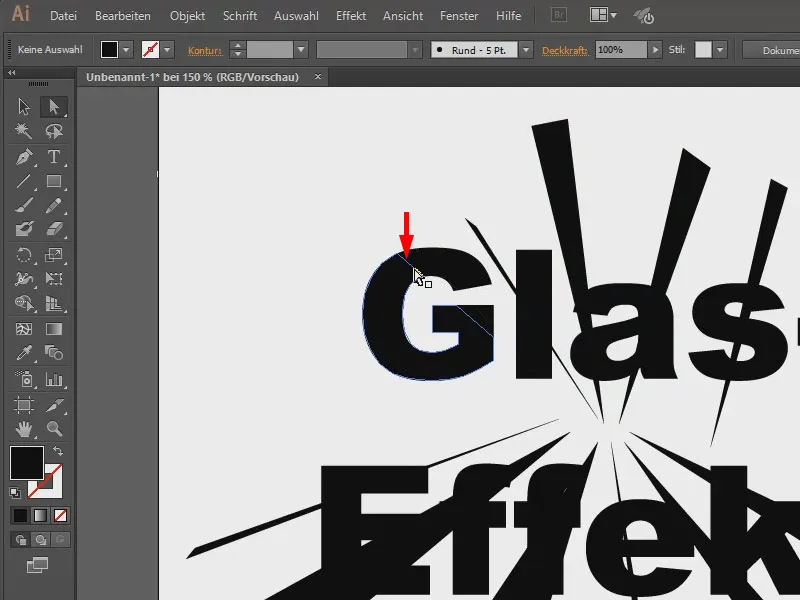
今、どこかの領域をクリックして(1)、オブジェクト > パス > 隠れたオブジェクトの分割(2)を選択します。
まだ何も見えませんが、マウスをその上に動かすと、オブジェクトがスライスされた場所がわかります。
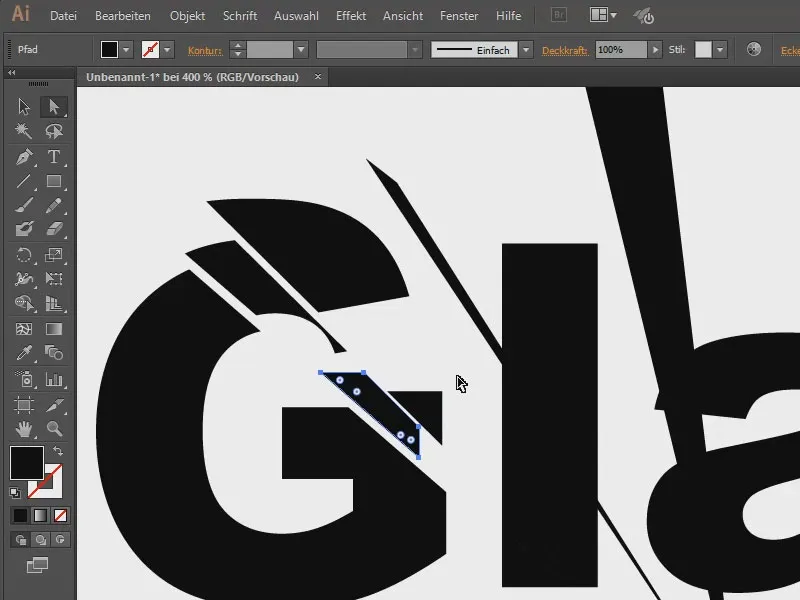
つまり、これをクリックして矢印キーで移動できます…
これを他のものでも同様に行います。残念ながらすべてを同時に変更することはできませんが、本当にそれぞれを個別にクリックする必要があり、やや厄介ですが、時間をかける価値はあります。
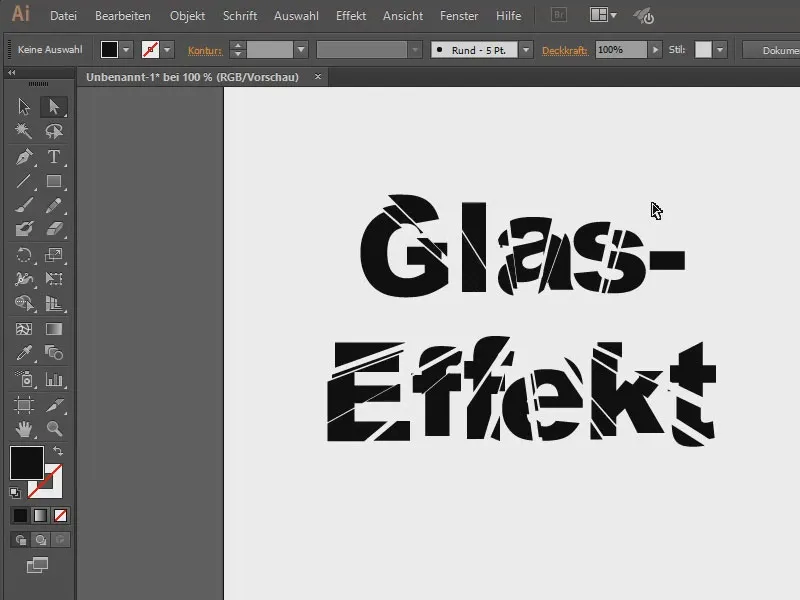
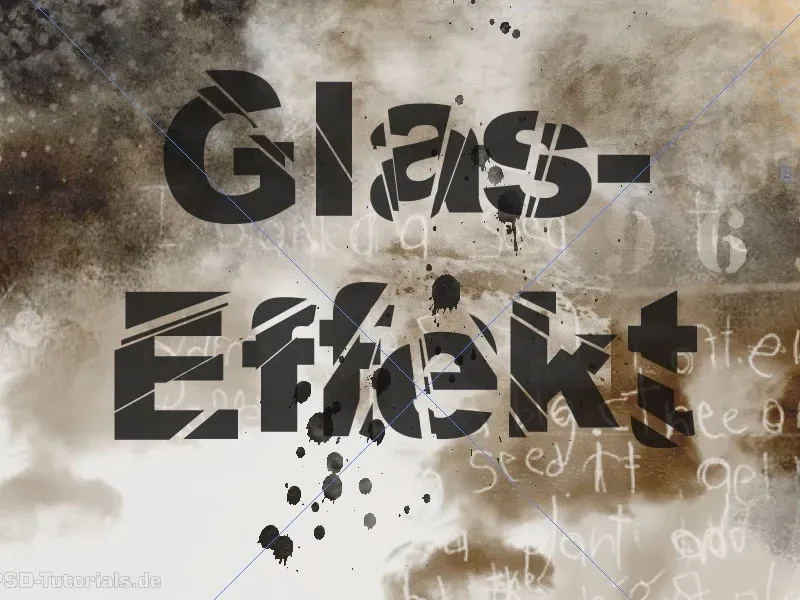
全体的にはこんな感じになります。ここに別の背景があるとまた違ったかっこよさになります。私はもちろんそれを準備しておいたのですが…
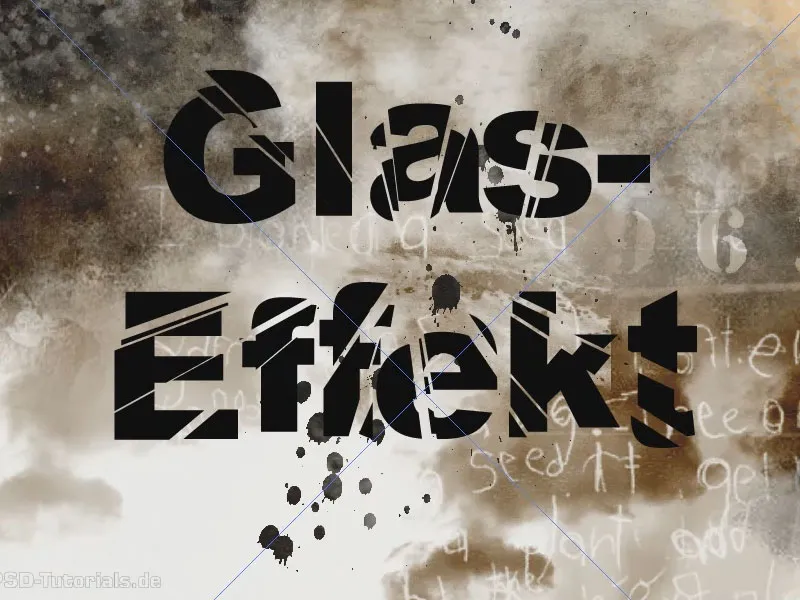
こうすることで、さらに価値があるように見えます。
テキストに不透明度を80%など別の値を与えると、少し透けて見えます。これにより少しクールに見えます。
こちらは、いくつかの血しぶきがついた別の画像です…
あるいはこちらも。皆さんがたくさん学べたらいいですね。


