この小さなワークショップでは、どのようにして多色のカラーパネルを作成するかをお見せしたいと思います。それを以前に見たことがありますか?おそらくそうではないでしょう。なぜなら、InDesignは基本的に複数色のカラーパネルを作成するオプションを提供していません。それでもどのように機能するかを今お見せします。
ステップ1
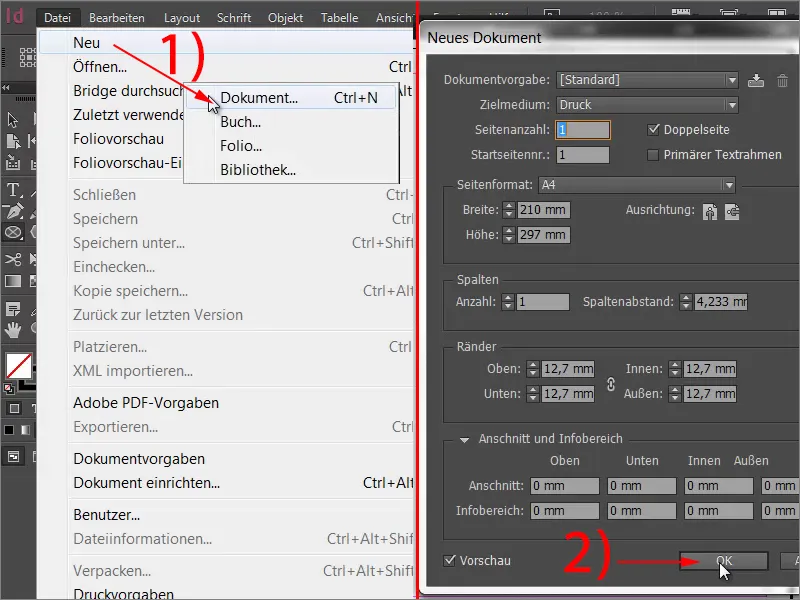
File> New> Document(1)を使って新しいドキュメントを作成し、New Documentウィンドウ(2)でOKをクリックします。

ステップ2
次に、Ellipse-ツールを使って円を引きます。
ステップ3
この円を2色で輝かせることにします。ますは、新しいグラデーションパネル(1)を作成し、Color Panel Nameで"2色"などと名前をつけます(2)。次に、最初の色を定義します。そのために、グラデーションバー(3)で左側の小さなカラークリップにクリックします。ここでは黄色を選択しました。これにより、Yellowで100%とグライドさせます。次の色を定義するために、もう一つのカラークリップをクリックし、こちらには現在黒で表示されていますが、たとえばマゼンタを選択します。
ステップ4
…例えばマゼンタ(1)を選択します。一番下にあるPositionフィールドには、色が最大飽和度に達する位置が表示されます。現在は100%に設定されています。この値を50%に減らし(2)、同じように黄色にも適用し、両方の色クリップを50%に設定します(3)。
ステップ5
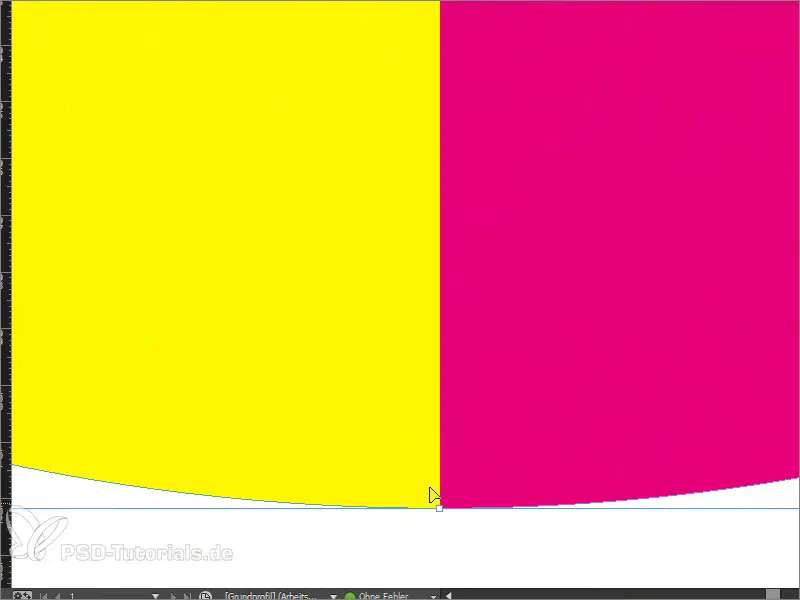
これで何が起こるか確認できます。 Addをクリックして円を確認してください。
ステップ6
2色の間に鋭利な切れ端を持つベクトル形状を作成しました。これにより、拡大・縮小しても切れ端が鋭利なままです。
ステップ7
もちろん、2色のカラーパネルを使用する意味を考えるでしょう。典型的な例は、評価システムです。これを一緒に再現してみましょう。まず、評価範囲を示す5つの四角形フレームを作成します。 Alt-キーを押して四角形フレームを簡単にコピーしたり、 Shiftキーと右矢印キーを使って移動したりできます。
ステップ8
"評価シート"という名称をつけることで、少しの手助けをしてみます。フォントファミリー: Myriad Pro、フォントサイズ: 50 ポイント。
ステップ9
次に、評価シートを充填します。ポジティブな項目には緑色を、ネガティブな項目には赤色を付けます。緑と赤の現在の色を使って、緑色のトーンと赤色を定義する新しいグラデーションパネルを作成します。選択したカラーでグラデーションバーの上に重なるカラークリップを再度引き離します。次に、緑色(たとえば:シアン = 75%、マゼンタ = 5%、イエロー = 100%、ブラック = 0%)と赤色(たとえば:シアン = 0%、マゼンタ = 100%、イエロー = 100%、ブラック = 0%)を定義します。
ステップ10
次に、Positionを決定します。評価シートの最初の4つのフィールドは緑になり、5つ目のフィールドは赤くなるべきです。つまり、パフォーマンススペクトルとして考えると、5点中4点が達成されたことになります。そのため、全体の5つのフィールドで100%を5で割る必要があります。これは20%になります。これで緑にしたい4つのフィールドについては、4倍して80%になります。したがって、両カラークリップのPositionを80%に設定します。
ステップ11
カラーパネルを単一の四角形フレームに適用すると、そのフレームだけが希望するカラーパネルで塗りつぶされることに気づくでしょう。しかし、すべてを塗りつぶしたい場合はどうすればよいのでしょうか?
ステップ12
問題の解決法は非常に簡単です:5つの四角形フレームすべてを選択し、Pathfinderを使用してAdd機能で結合します。
ステップ13
もし Verlaufsfeld を適用すると、このようになります。
こうしたものは素早く複製し、大量に処理することができます。これで、鋭いベクトルエッジを持つ多色の塗りつぶしを作成する方法が分かりました。


