形状を使用した作業の新機能
丸い角を持つ四角形は、ウェブデザインやグラフィックデザインでよく使用されます。したがって、今回新たに追加された各角の半径を個別に設定できる機能にとても喜んでいます。アクティブなラウンドされた四角形ツールをクリックすると、CS6でも可能だったように、ドキュメントにダイアログボックスが開き、各角の半径を指定できます。
形状を編集する際にプロパティーパネルで同時に変更が可能になりました。このプロパティーパネルには、2つのタブに分かれています。最初のシンボル(ライブフォームプロパティー)には、形状の変更オプションがあります。2番目のシンボルには、マスクの編集オプションがあります。ライブフォームプロパティーを使用すると、色、輪郭、グラデーション、幅/高さ、角の半径などの変更を簡単に形状に適用できます。
さらに、多くのユーザーがAdobe InDesignやIllustratorのより詳細なビューからまたはCS6のステアリングパネルから既に知っている下のシンボルバーが追加されました。それがPathfinder機能です。これにより、複数の形状の挙動を制御できます。つまり、形状を他の形状に追加したり、取り除いたり、共通部分を作成したりできます。これにより、ステアリングパネルの多くの変更機能が一つのプロパティーパネルに統合されました。
また、形状レイヤーのサムネイルが変更されました。サムネイルは今やピクセルレイヤーのものと同じ動作をし、すでにドキュメント内のコンテンツの位置をサムネイルで表します。サムネイルのサイズもプロパティ設定から変更できます。
パス編集の新機能
パスを編集する際に、集中的にパスを変更できる2つの素晴らしい新機能が追加されました。
一つ目は、アンカーポイントを配置する際にスペースキーを押しながら、マウスボタンを押している限り位置を変更できることです。この位置調整機能は、他の形状や選択と同じく、左クリックを押し続ける間スペースキーを使って調整できることでも知られています。
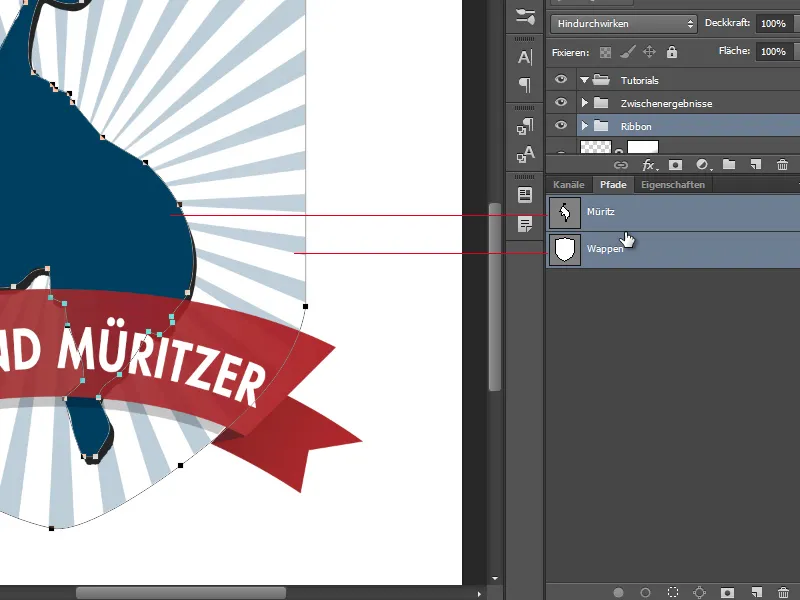
もう一つは、Photoshop CCでパスパネル内でShiftキーを押しながら複数のパスを選択および編集できる機能です。
これに伴い、パスパネルでの通常の編集機能も利用できます。複数のパスに一度に前景色を適用したり、選択として作成したり、関連するパスの輪郭をブラシで塗りつぶすことができます。複数のパスを選択した状態で調整レイヤーを作成すると、Photoshop CCはすべてのパスを一つのベクターマスクにまとめます。
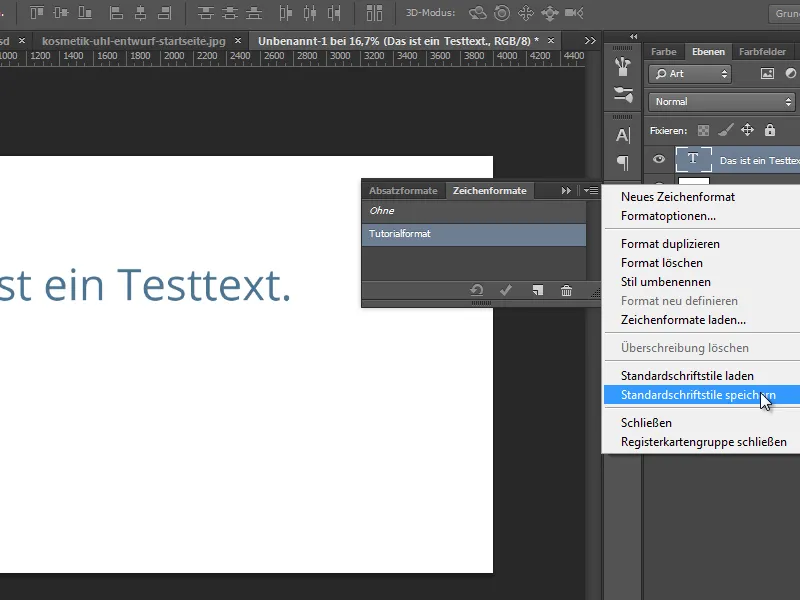
標準テキストスタイル
Photoshop CS6では、文字および段落スタイルがPhotoshopのワークフローに導入されました。これに加えて、他のドキュメントにも適用できる標準テキストフォーマットを保存できる新機能が追加されました。大規模な顧客プロジェクトでは、他のメディア製品の基礎として使用できるテキストコーポレートデザイン要素を標準テキストスタイルとして保存することをお勧めします(フォント、書体、テキストの色など)。
または一般的に作業で同じテキスト設定を使用する場合、例えば同じテキストフォーマットの広告を作成する場合に、テキスト設定を直接標準テキストスタイルとして保存し、Photoshopで常に文字および段落形式として使用できます。