オフセットライン-ロゴエフェクトは、デザインにモダンでプロフェッショナルな外観を与えるためのスタイリッシュな方法です。この背景は、チラシ、ポスター、またはデジタルプレゼンテーションに最適です。 Photoshopを使用して、ラインパターンとロゴ要素を組み合わせ、少しずらして配置することで、このエフェクトを簡単に作成することができます。このチュートリアルでは、この印象的なエフェクトを実現し、デザインに洗練されたニュアンスを与える方法を段階的にご紹介します。では、始めましょう!
ステップ1:
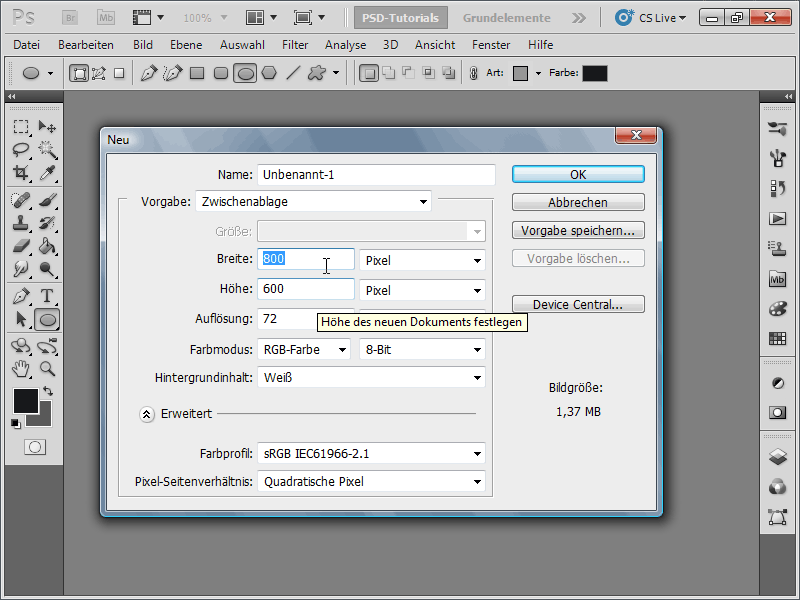
私は、800x600ピクセルのサイズのドキュメントを作成しますが、サイズは実際には重要ではありません。

ステップ2:
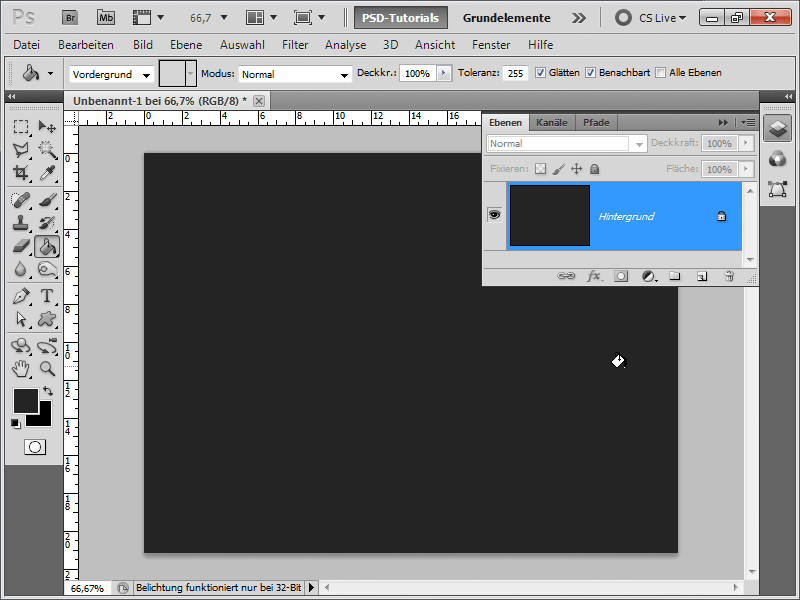
次に、背景レイヤーを非常に暗い灰色(黒ではない)で塗りつぶします。
ステップ3:
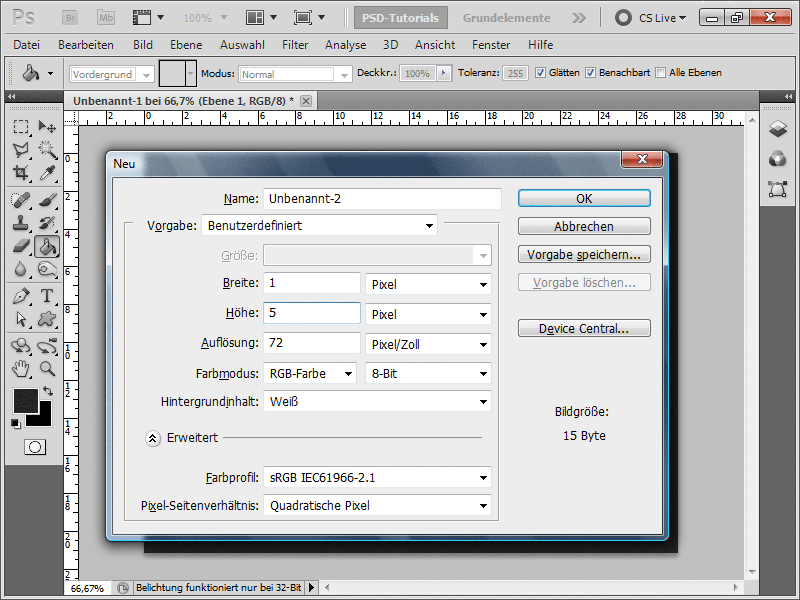
次に、背景にラインパターンを追加したいと思います。これを簡単に作成するには、1ピクセルの幅と5ピクセルの高さを持つ新しいドキュメントを作成します。
ステップ4:
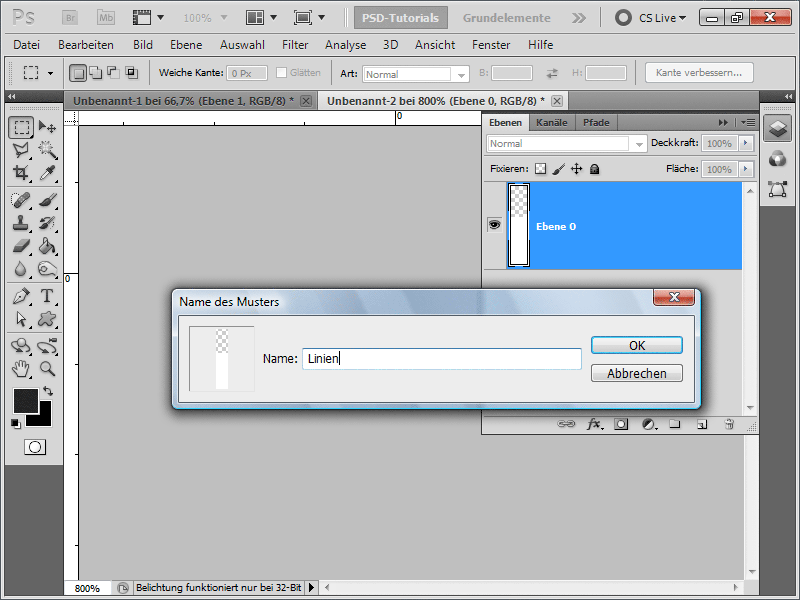
次に、背景レイヤーをダブルクリックして通常のレイヤーに変更し、それから2つのピクセルを削除して透明にします。その後、Ctrl+Aですべてを選択し、メニュー>編集>パターン定義でレイヤーをパターンとして保存します。
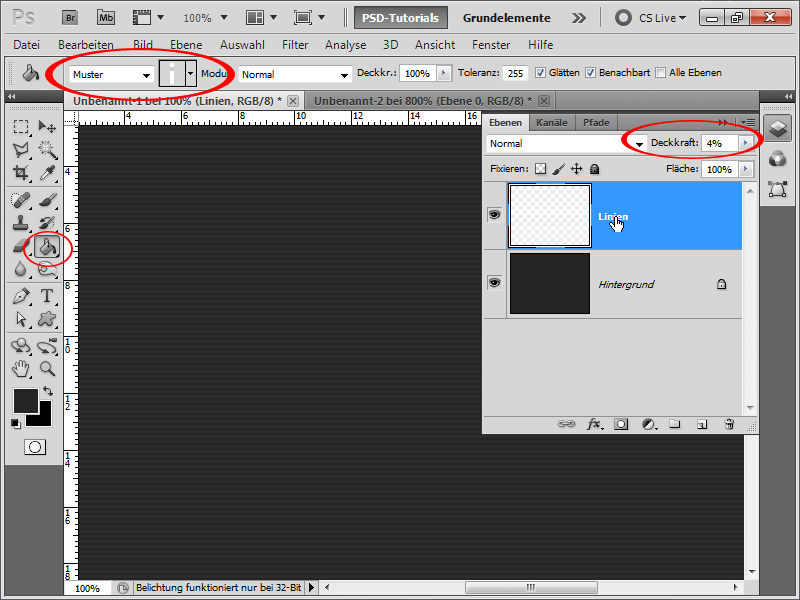
ステップ5:
これで、新しいレイヤーにパターンを塗りつぶしツールで適用します。レイヤーの不透明度を4%に設定します。
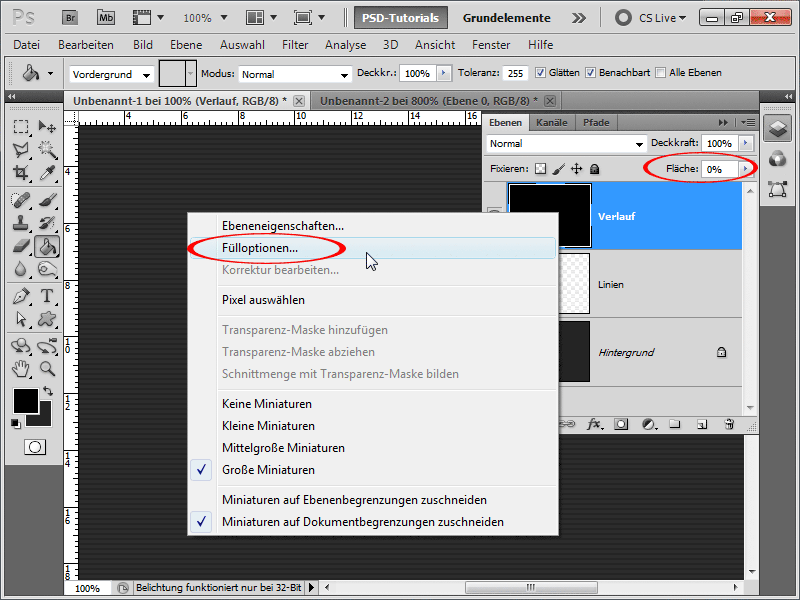
ステップ6:
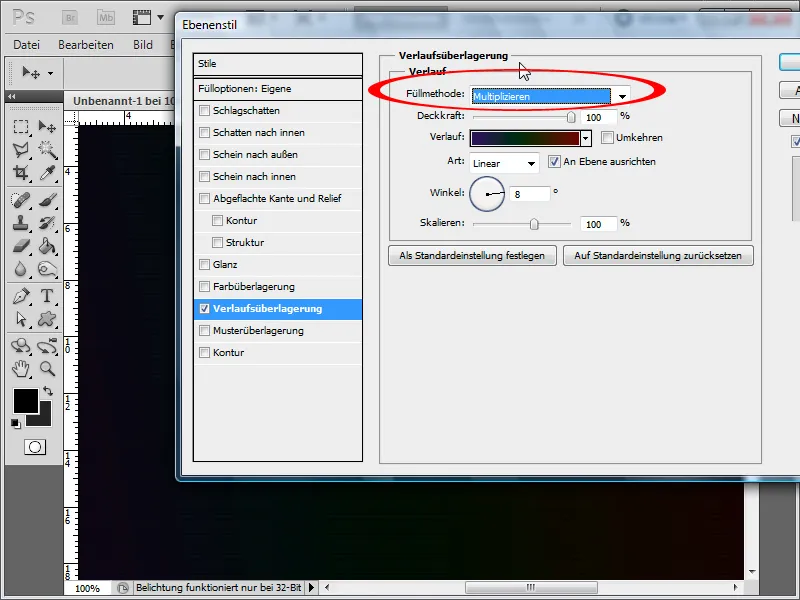
次に、新しいレイヤーを作成します(Ctrl+Shift+Alt+Nで簡単に作成できます)し、黒色などで塗りつぶします。色は実際には問題ありませんが、塗りつぶしオプションで不透明度を0%に設定します。次に、グラデーションオーバーレイを有効にし、乗算を塗りつぶし方法に設定し、リニアなやや暗い色のグラデーションを引きます。
ステップ7:
ウォッシュオーバーレイをアクティブにし、乗算に設定し、リニアのやや暗い色のグラデーションを引きます。
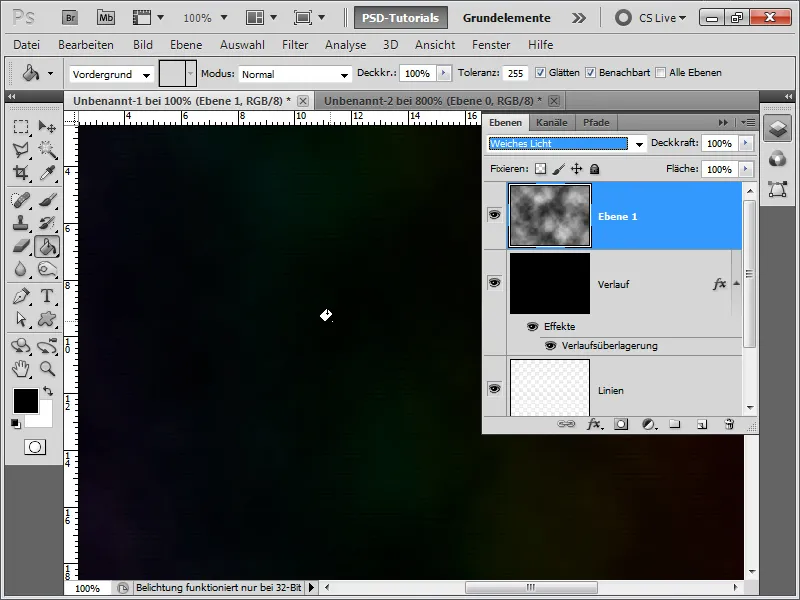
ステップ8:
次に、ウルフィルタを使用して、標準の黒/白の色で雲のフィルタをレイヤーに適用し、レイヤーの塗りつぶし方法をソフトライトに設定します。
ステップ9:
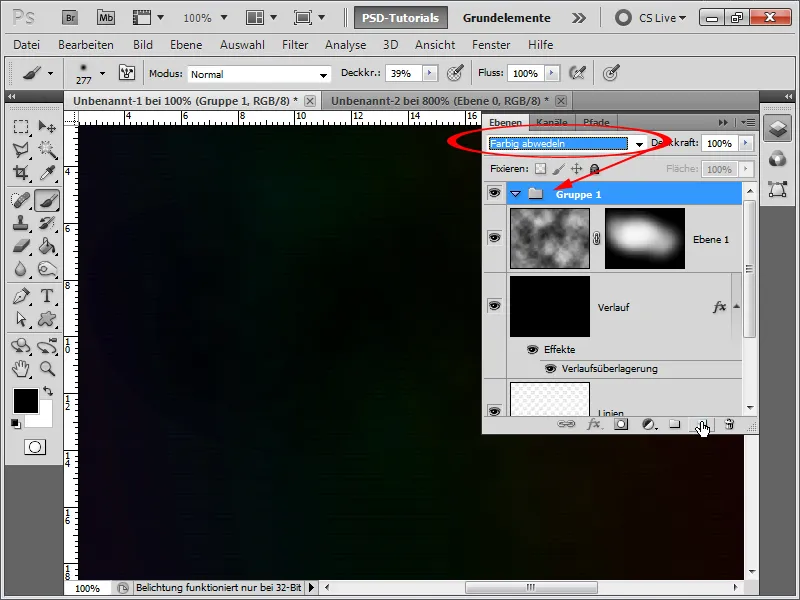
雲レイヤーにマスクを追加して、雲がすべてに表示されないようにしますが、すべての場所で雲を好む人はマスクを省略できます。これで、カラードッジにレイヤーをグループ化して、塗りつぶし方法を設定します。
ステップ10:
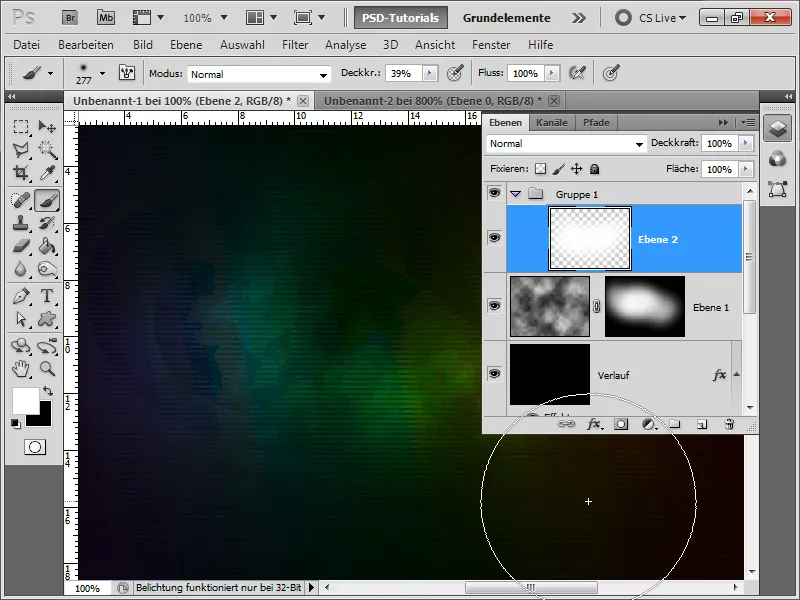
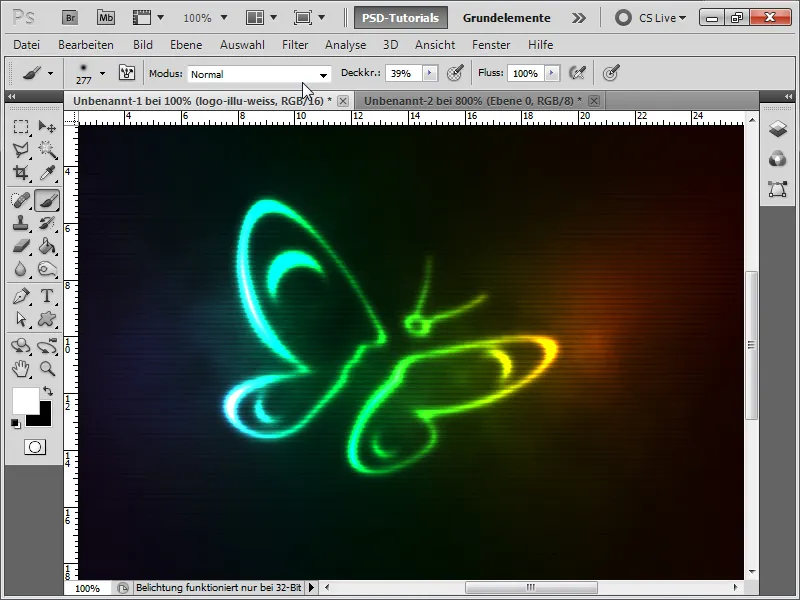
グループ内に新しいレイヤーを作成し、非常に柔らかくて大きなブラシで何度か白でペイントし、ブラシの不透明度を約40%に設定します。すると、背景がより際立つようになります。
ステップ11:
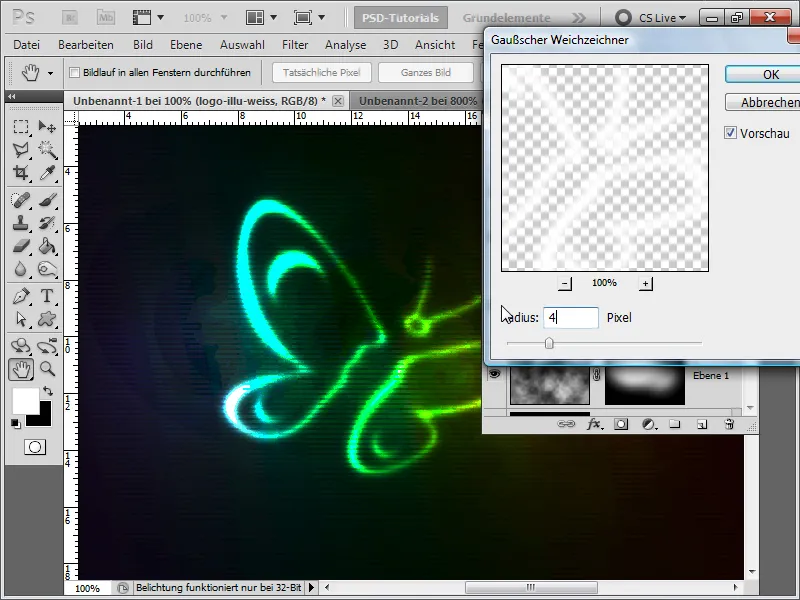
ここで、PSD-Tutorials.deのロゴを挿入します。その後、約4ピクセルの半径でガウスぼかしを適用します。
ステップ12:
結果はすでにかなり良いですが、背景のグラデーションがあまり気に入らないようです。その原因は?Photoshopでは標準で8ビットモードで作業されています。このモードでは、使用できる色が実際にはあまり多くありません。
ステップ13:
そこで、画像を画像>モード>16ビットチャンネルで変更してから、グラデーションと色がはるかに良く見えるようにします。ただし、すべてのフィルターが機能しなくなります。
ステップ14:
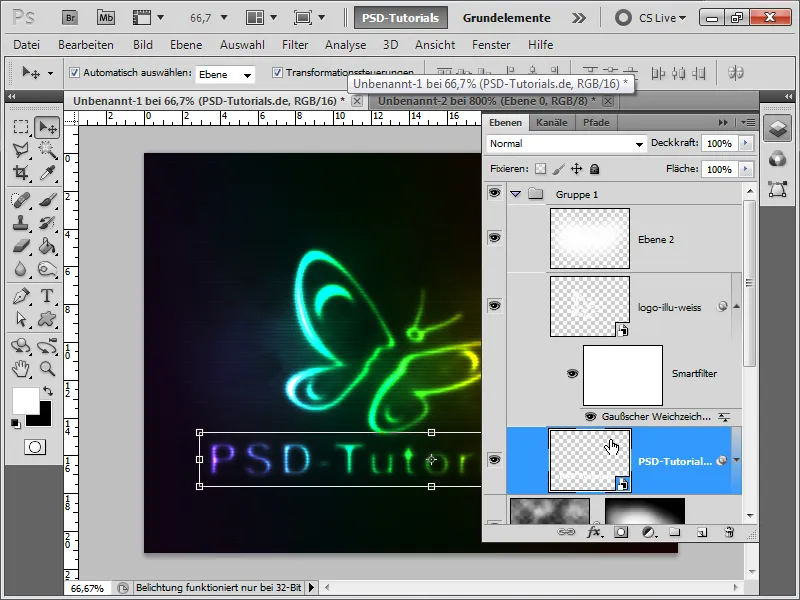
もし白い文字を書いて、それをスマートオブジェクトに変換し、そしてロゴレイヤーのガウスぼかしをAltキーを押しながら簡単に複製すると、結果は以下のようになります:
ステップ15:
例えば半径を2ピクセルに設定したガウスぼかしを使用すると、テキストがよりはっきりと見えます。
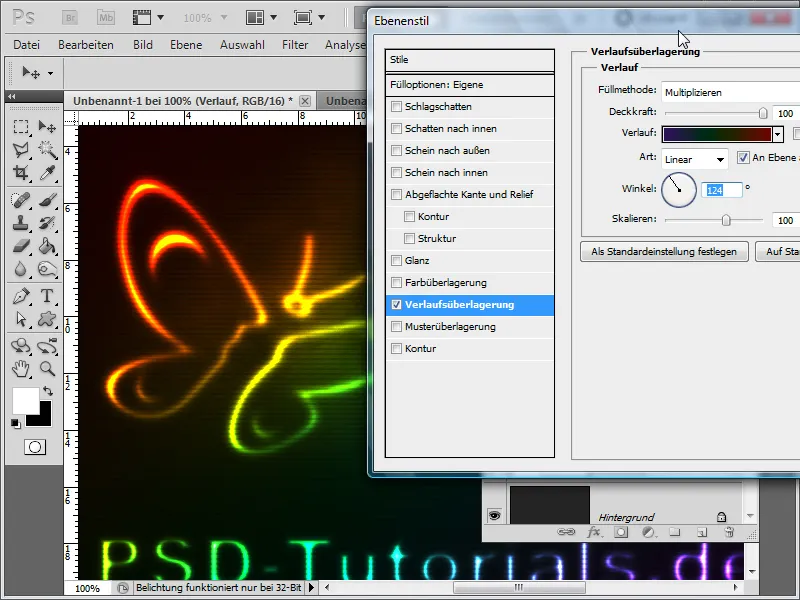
ステップ16:
グラデーションオーバーレイをいつでも変更できるのは素晴らしいことです。全く異なる色の結果を得たいときに便利です。
ステップ17:
ワークショップの最後に、ラインをロゴに合わせる方法について説明します。まずは8ビットモードに戻る必要があります。その後、ロゴをレイヤーパネルで右クリックして新しいドキュメントとして単純に複製します。そして、その下に新しいレイヤーを置き、黒で塗りつぶし、最後に背景レイヤーに変更します。最後にこのドキュメントをPSDファイルとして保存するだけです。
ステップ18:
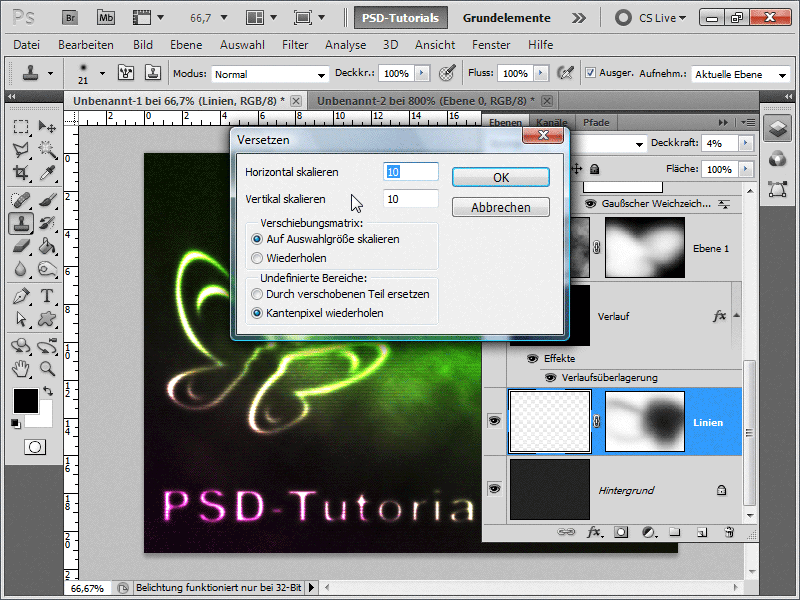
そして、ラインのレイヤーでずらしフィルターを実行します(メニュー>フィルター>歪みフィルター>ずらしの下にあります)。値を確認した後、PSDファイルを開くためのダイアログが表示されます。事前に保存したファイルを選択します。
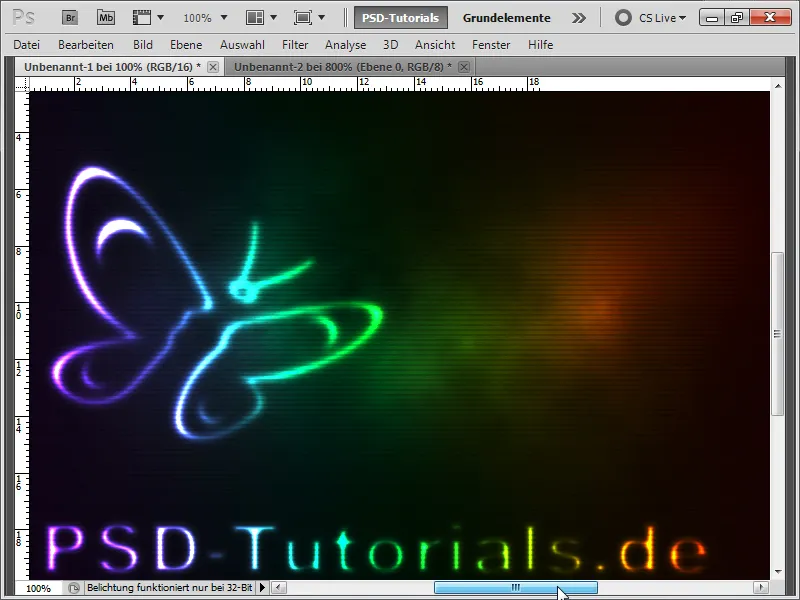
ステップ19:
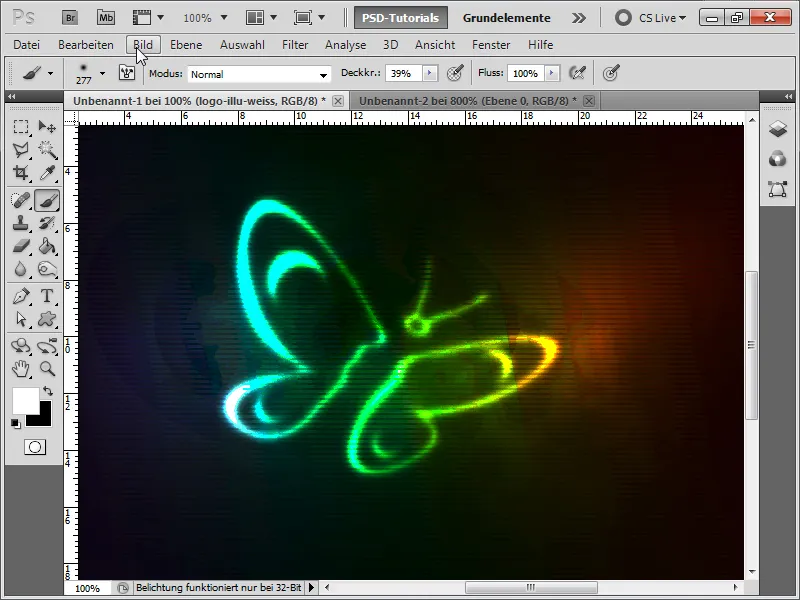
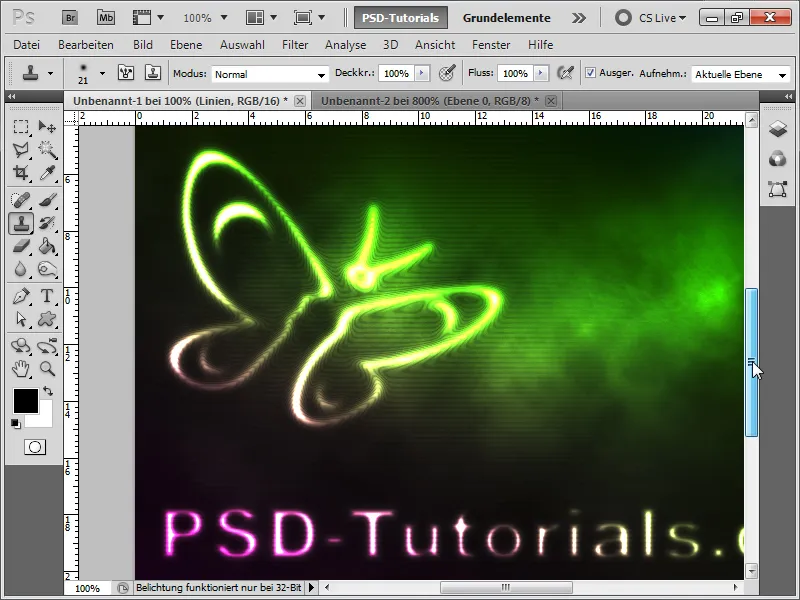
そして、16ビットモードに戻した後、次のような結果が得られます。
ステップ20:
もう一度グラデーションをカスタマイズすると、効果は以下のようになります:


