この小さなチュートリアルでは、「ぼかし効果」オプションを使用して、エフェクトパネルから素敵な効果を作成する方法を紹介します。.webp?tutkfid=83368)
たとえば、「PSD-Tutorials」というテキストを入力して、黒色で大きな文字にします。フォントサイズを10単位で大きくするには、Shift-キーを押しながら文字サイズを変更できます。
.webp?tutkfid=83369)
その後、少し調整します....webp?tutkfid=83370)
... こうなります:.webp?tutkfid=83371)
次に、背景色が単色で緑色でも構いません。
Ctrl+Öを使ってフィールドを背面に配置します。.webp?tutkfid=83372)
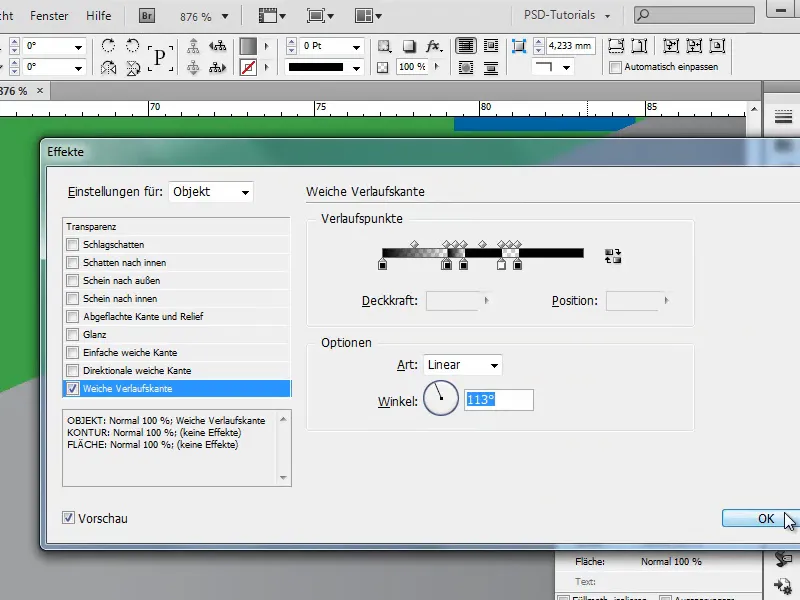
特定の部分に透明なストライプを含むテキストにしたいと思います。そのためには、エフェクトパネルをダブルクリックして、「ぼかし効果」を調整できます。
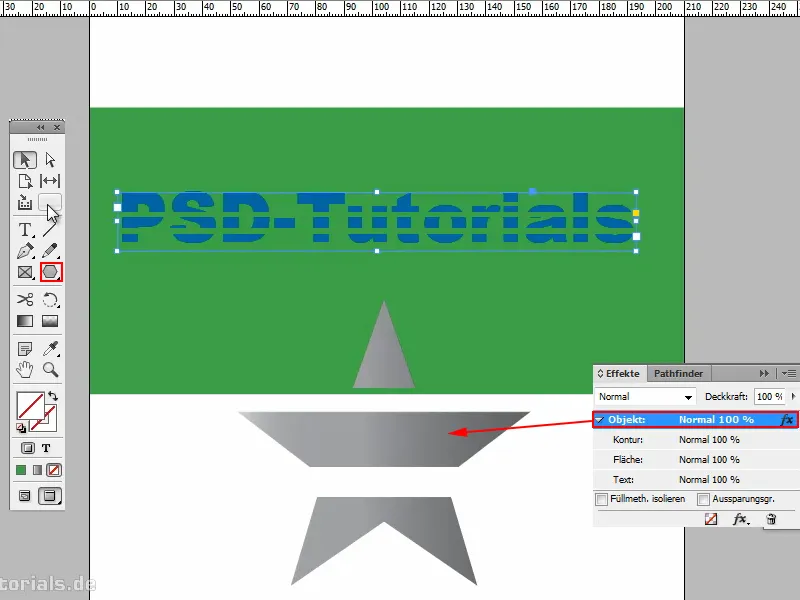
そのイメージは次の通りです:.webp?tutkfid=83373)
しかし、実際にはこれではなく、テキスト内で透明なストライプを作成したいのです。
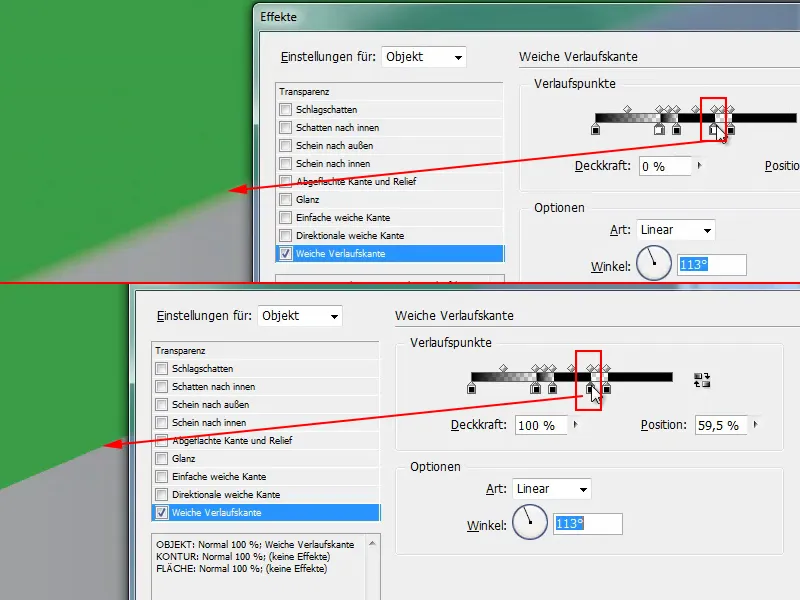
次のようにします: 角度を90°に設定すると、黒い部分が表示され、白い部分は表示されません。
うれしいことに、複数の塗りつぶしツールを作成できます。黒い塗りつぶしツールをクリックしてその隣にもう一度クリックすると、その隣に黒い塗りつぶしが作成されます。
ただし、その塗りつぶしは不透明度が80%です….webp?tutkfid=83374)
… ただし、不透明度を100%にしたいので、そう設定します。
その後、2番目の塗りつぶしツールを正確に隣に移動させると、素敵な滑らかなベクトルエッジが作成されます。これにより、透明なストライプが作成されます。.webp?tutkfid=83375)
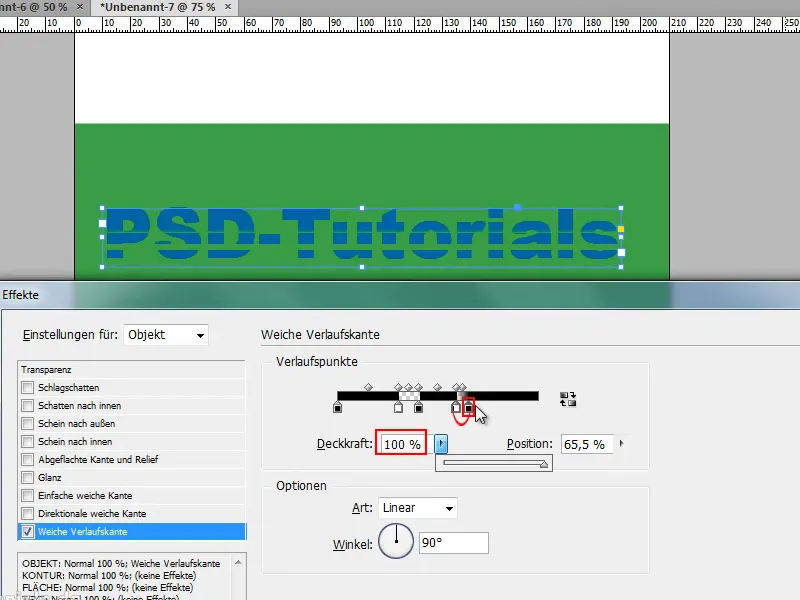
次に、一番左の黒い塗りつぶしツールを再度クリックして、その隣に直接クリックして新しい塗りつぶしツールを作成します。その塗りつぶしツールを右から数えて4番目に正確に移動します。
そうすると、テキスト内に透明なストライプが表示されます。.webp?tutkfid=83376)
必要に応じて、この手法を繰り返すことができます。
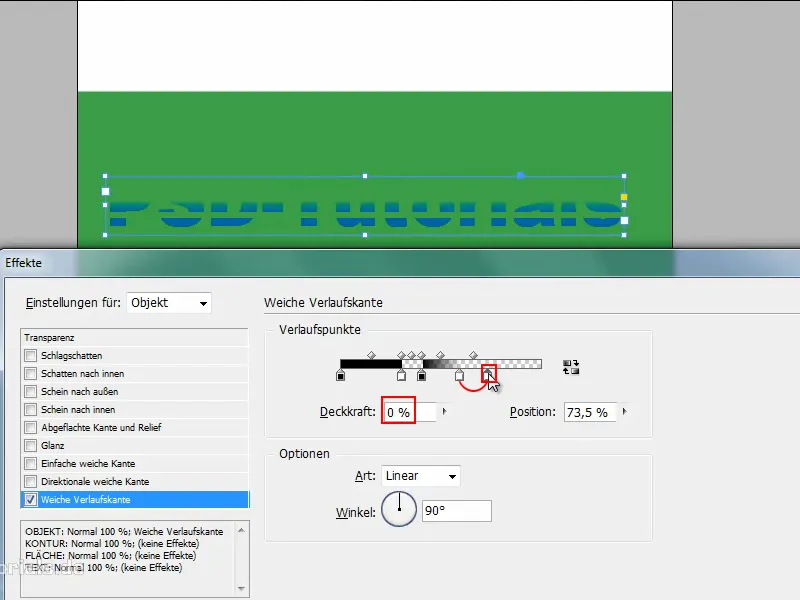
ここでは、不透明度を0%に設定しています…
… そして、隣には不透明度が100%のものがあります…
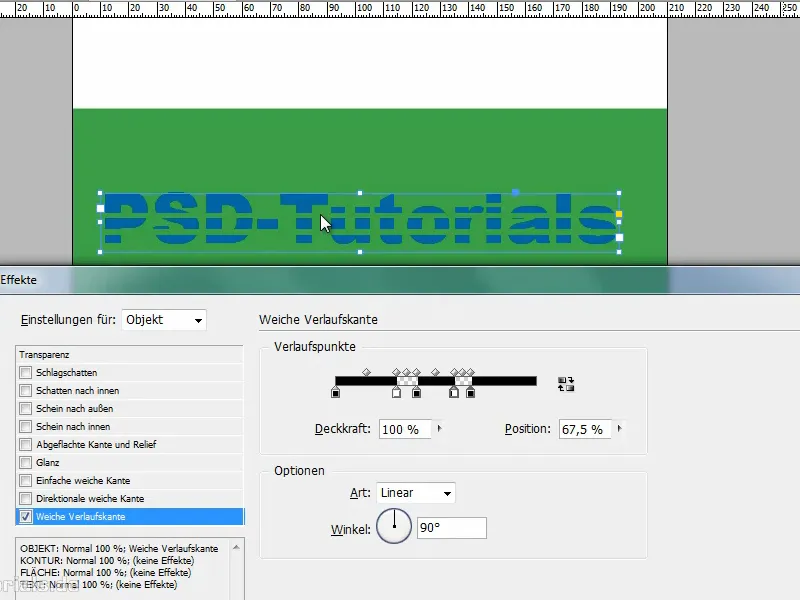
… そして、不透明度が100%のものをまた作成し、ここではたくさんのストライプを作成できます。
これは、テキストだけでなく、他のすべてのオブジェクトにも適用できる素敵な効果です…
… たとえば、星を描く場合。
星をクリックし、fxをドラッグすると、透明な要素が含まれている星を作成できます。
透明なストライプをグラデーションポイントで柔らかくすることもできます。お好みで行ってください。.webp?tutkfid=83382)
最後に、すべてを密接に並べた場合、滑らかなベクトルラインが得られます。
ズームインすると、実際にはそれほど滑らかではないことがわかります。調整が必要で、その後は完全なベクトルラインになります。
これは便利な機能であり、ぼかし効果を使用してこれを実現できることを知っておくと良いです。