デザインで色を使いたい場合、 インクスケープ の パイペット は、オブジェクトや写真から色を抽出してプロジェクトで使用する効率的な方法の一つです。この強力なツールを使用すると、必要な色合いを正確に捉えることができます。このチュートリアルでは、パイペットを 効果的 に使用して必要な色を捉える方法を紹介します。
重要なポイント
- パイペットは画像やオブジェクトから色を取得することを可能にします。
- コントラストや輪郭色を定義するために、AltキーとShiftキーを使用するなど、色を定義するさまざまな方法があります。
- 色の透明度を取得および調整することもできます。
- 色コードは簡単にクリップボードにコピーできます。
ステップバイステップガイド
パイペットツールを最大限に活用するには、次の手順に従ってください:
1. パイペットツールを選択
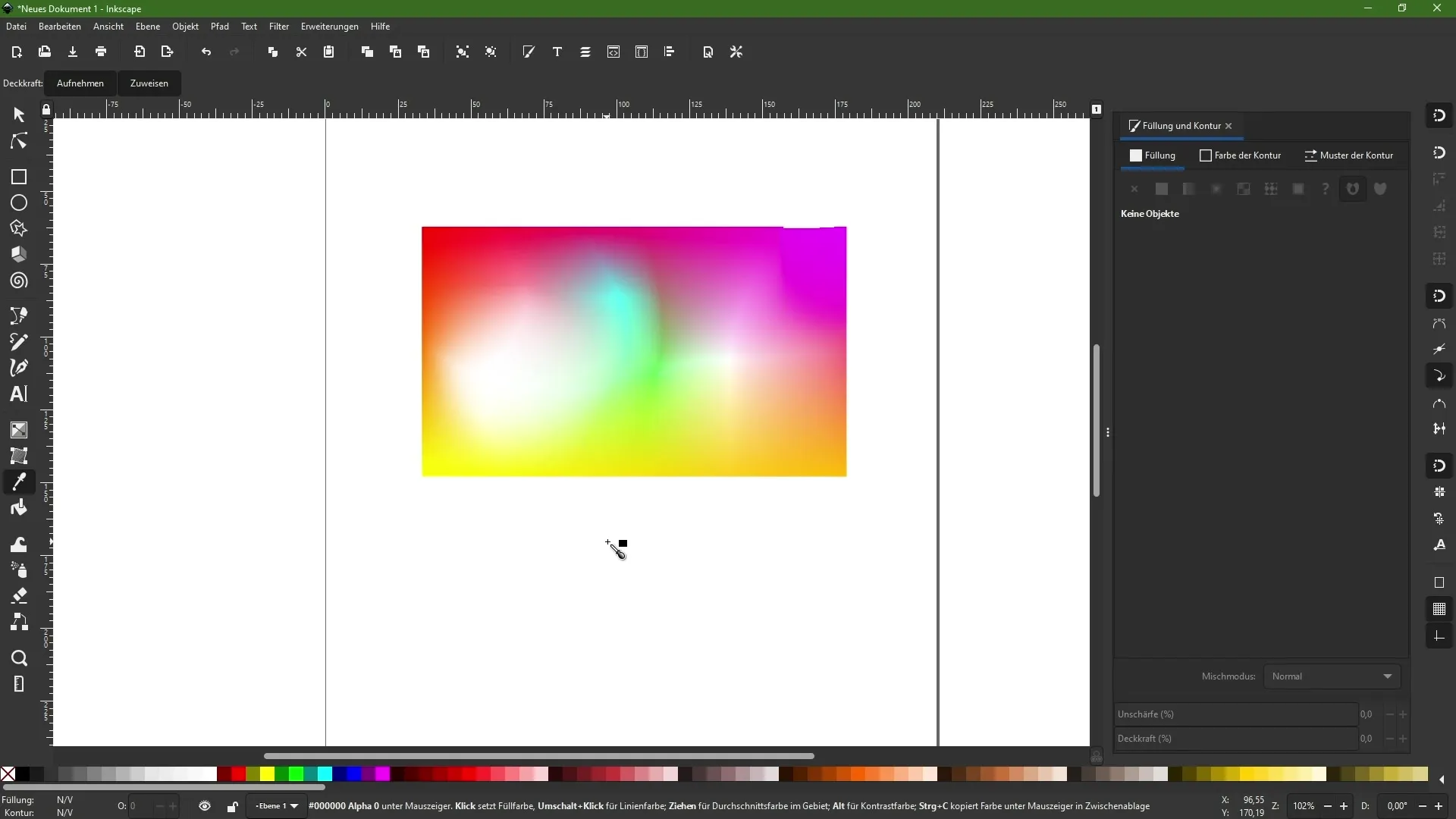
まずはじめに、インクスケープのツールバーからパイペットツールを選択します。シンボルをクリックして、画像や他のオブジェクトから色をキャプチャします。

2. 色を取得
次に、キャプチャしたい画像領域またはオブジェクトをクリックします。カーソルが目的の色がある場所に移動します。パイペットはその色を自動的に取得します。
3. 長方形を作成
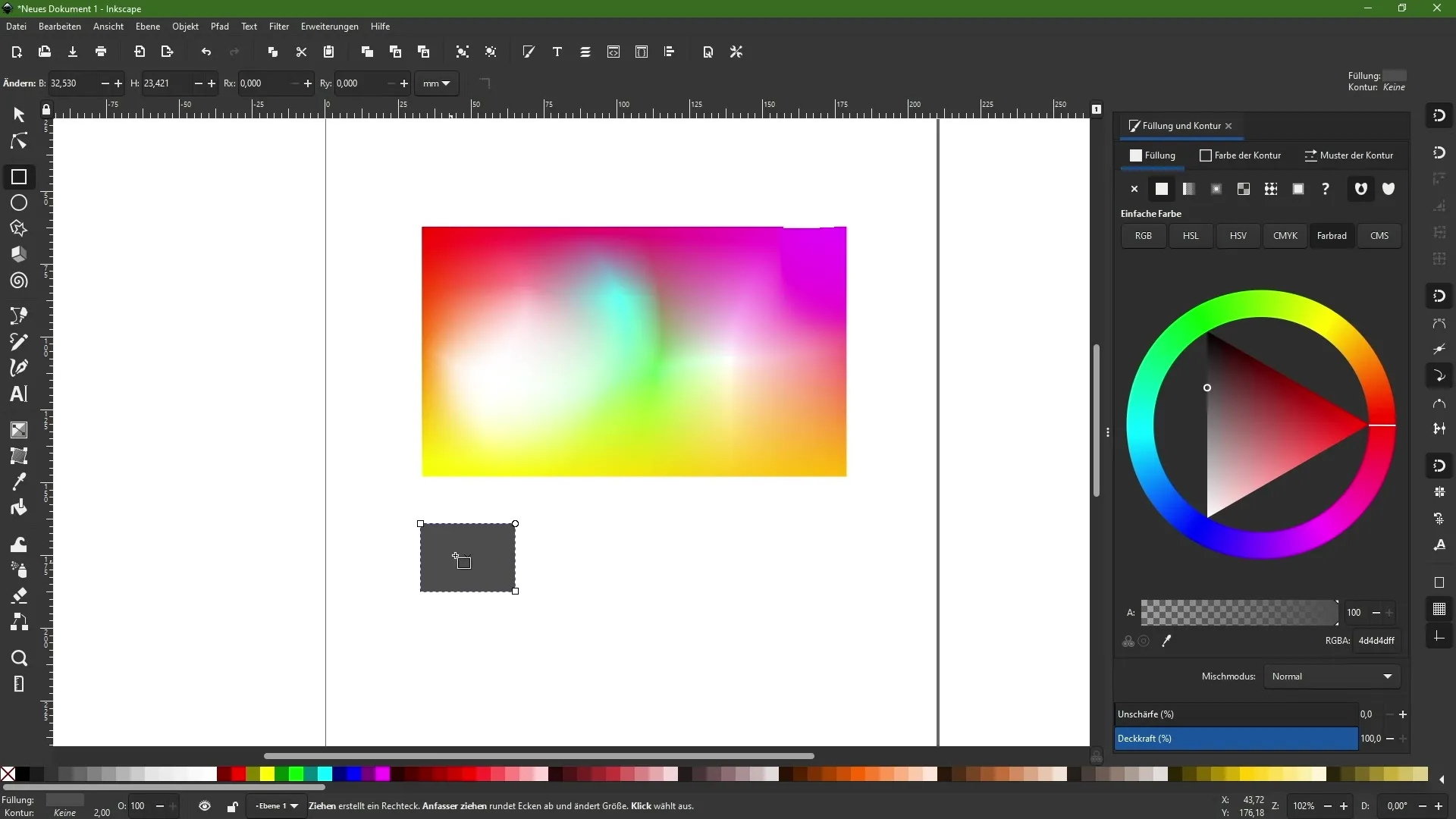
取得した色を適用するには、色を適用したい新しいオブジェクト(たとえば、四角形など)を作成します。キャンバス上に四角形を簡単にドラッグ&ドロップします。

4. 色を適用
パイペットをアクティブにした状態で、目的の色を選択します。色を含む領域をクリックすると、瞬時に取得され、新しいオブジェクトに色が適用されます。
5. 塗りつぶしフィールドを介した色の変更
すでに長方形がアクティブな場合は、塗りつぶしと輪郭のフィールドを操作することもでます。メニューからパイペットを選択すると、色が自動的に適用されます。これにより、ツールを切り替える必要なく色を素早く変更できます。
6. 複数の色を取得
複数の色を取得したい場合は、Shiftキーを押しながら異なる領域をクリックします。各色は、現在のオブジェクトに即座に適用されます。
7. コントラスト色の取得
既存の色のコントラスト色を取得したい場合は、Altキーを押しながら目的のオブジェクトをクリックします。代替色(たとえば、補色など)が即座に適用される効果的な方法です。
8. 透過度の取得
パイペットツールを使用してオブジェクトの透過度を取得することもできます。透明領域をクリックし、Alpha値に注意してください。新しいオブジェクトの不透明度を調整できます。
9. 色コードのコピー
正確な色をコード形式で必要とする場合は、クリックせずにカーソルを目標の色に移動し、CtrlとCを同時に押します。RGBAコードがクリップボードにコピーされ、HTMLやCSSなどの他の場所に入力できます。
10. 色の挿入
コピーした色コードを使用するには、テキストツールをアクティブにして、CtrlとVで色コードを挿入します。デザインで使用したい正確な色値にいつでも簡単にアクセスできます。
まとめ
このチュートリアルでは、インクスケープでパイペットツールを効果的に使用して、画像やオブジェクトから色を素早く正確に抽出する方法を学びました。塗りつぶし色の適用方法、透明度の調整方法、および色コードのコピーについて学び、デザインをよりシンプルで効果的なものにする方法を習得しました。