アニメーションでの絶対的なNGは「ツインニング」です。つまり、まったく同時に起こるものを指します。
特に、多くの要素が同時に「ポップアップ」する場合は、それらが少し異なるタイミングで行われるように注意する必要があります。
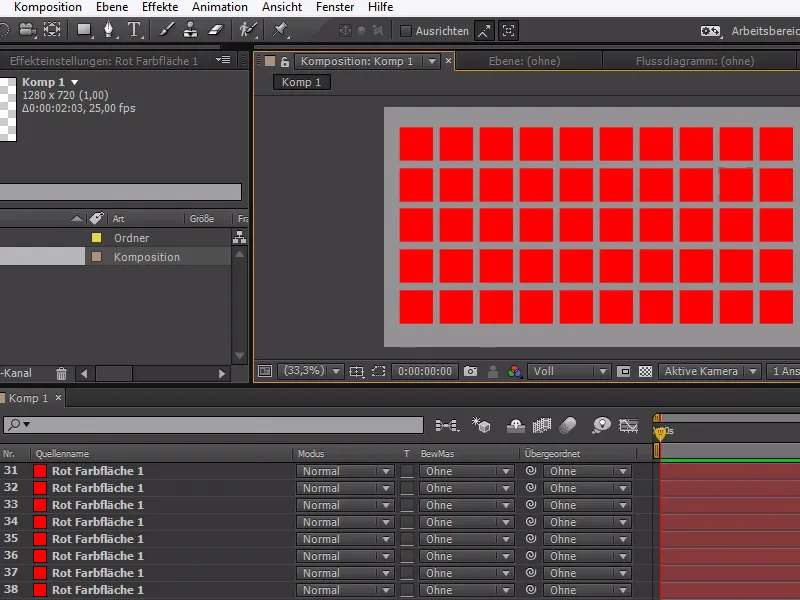
私の例では、すべての赤い四角形が少しズレてポップアップするように設定されています。
最初に、この色のスクエアのうちの1つを選んでアニメーションを準備します。
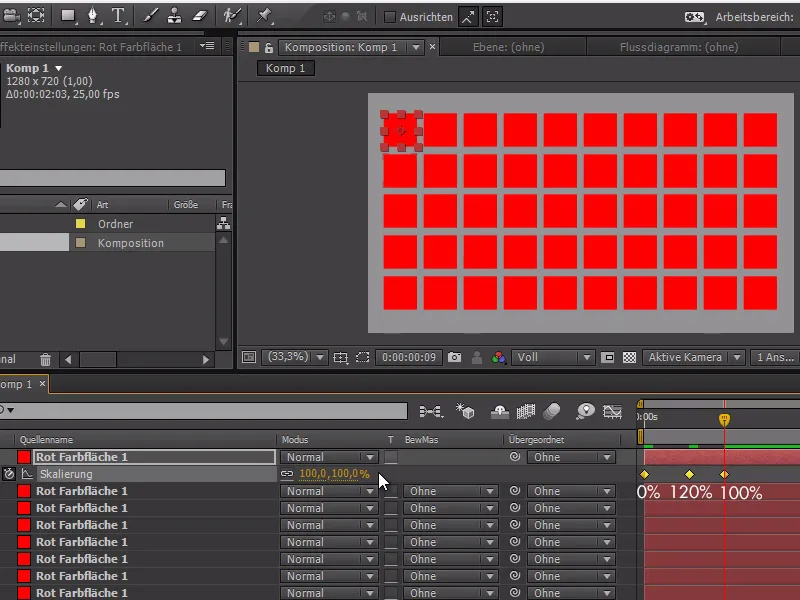
まず、スケーリングを0%にし、少し進んで値を120%に変更し、最後に通常のサイズである100%に戻します。

この効果をすべてのレイヤーに適用するため、ScaleでCtrl+Cをクリックして、残りの色のスクエアを選択し、Ctrl+Vでアニメーションを追加します。
これですべての色のスクエアが同時にポップアップするのが見えます。
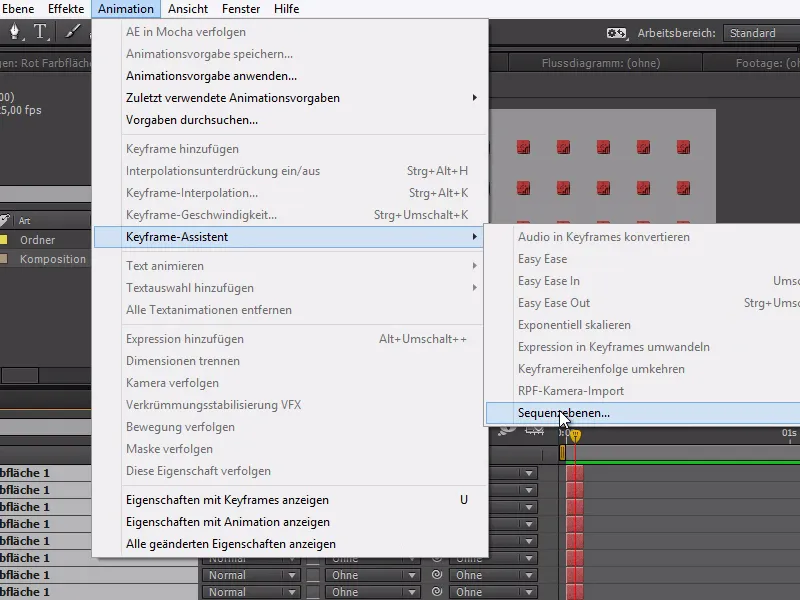
今度は、各スクエアの間に次のアニメーションが始まる前に1フレームの間隔を入れたいです。これはシーケンスレイヤーを使って実現できます。通常、Sequenzebenenはレイヤーを並べるために使用されます。
しかし、私はそのコマンドを他の目的で使用したいです。そのために、レイヤーをずらすようにトリミングします。
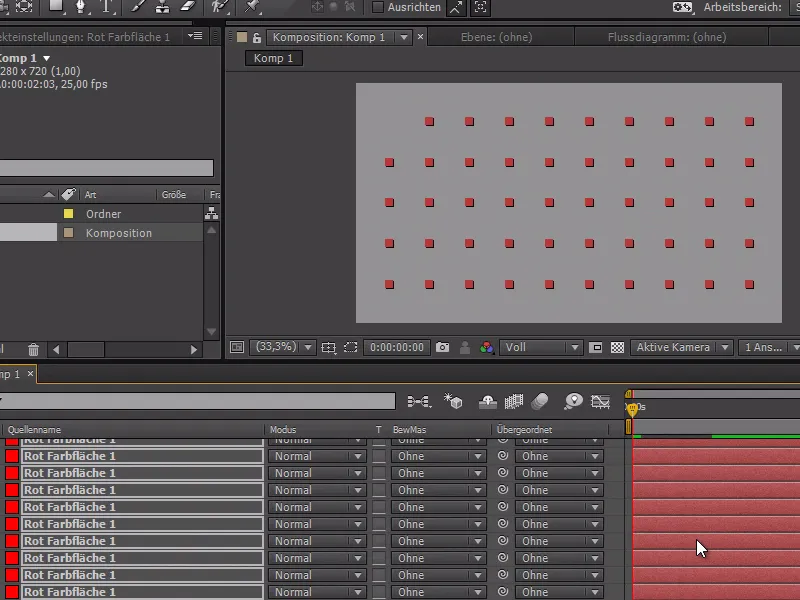
つまり、開始地点から1フレーム進んでAlt+Äを押してそのサイズにトリミングします。これですべてのレイヤーは1フレームだけになります。
すべてのレイヤーを選択し、右クリックしてKeyframe-Assistent>Sequenzebenen without Overlapを選択します。
これで、全てのレイヤーが1フレームごとに表示されます。
次に、アニメーションの終わりまで時刻カーソルを移動します - すべてのレイヤーがまだ選択されているはずです - そしてAlt+Äでアニメーションを終了させます。
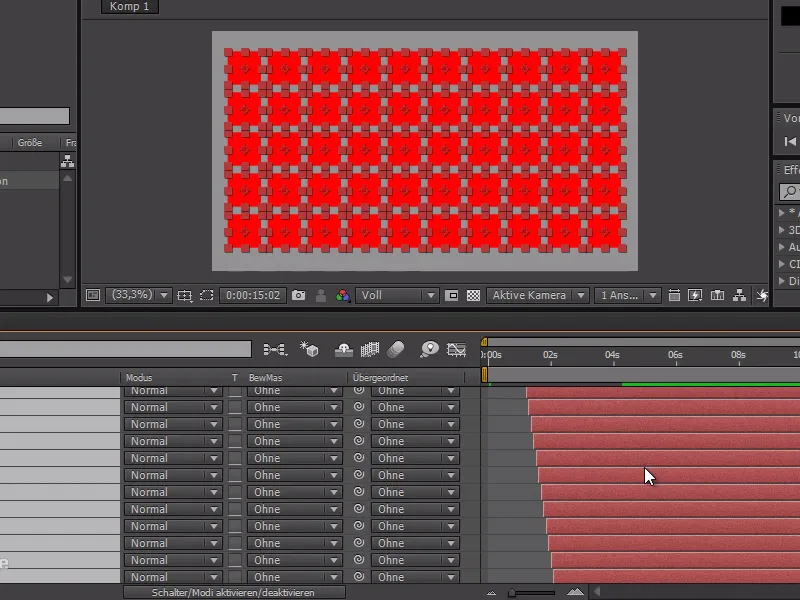
これにより、赤い領域が順番にポップアップするようになり、すべてが同時にポップアップするよりも全体的にクールに見えます。
結果的に、Sequenzebenenコマンドを、アニメーションをずらすためにまったく異なる方法で使用しました。