マスクはInkscapeの強力なツールであり、オブジェクトの形状を整えたり、オブジェクトを使用して写真をトリミングしたりすることが可能です。複雑なグラフィックまたは単純な画像を編集している場合でも、マスクの理解と適用はあなたのデザインスキルを大幅に向上させ、印象的な視覚効果を生み出すのに役立ちます。このチュートリアルでは、マスクを効果的に活用して創造的な結果を得る方法を学ぶことができます。
最重要ポイント
- マスクを使って画像を希望の形にトリミングできる。
- 透明度グラデーションはマスクで可能であり、デザインを豊かにします。
- マスクとクリッピングパスの違いが説明されています。
マスク作成の基礎
Inkscapeでマスクを使用するには、まず画像とマスクの形状を定義するオブジェクトが必要です。段階的に進めていきましょう。
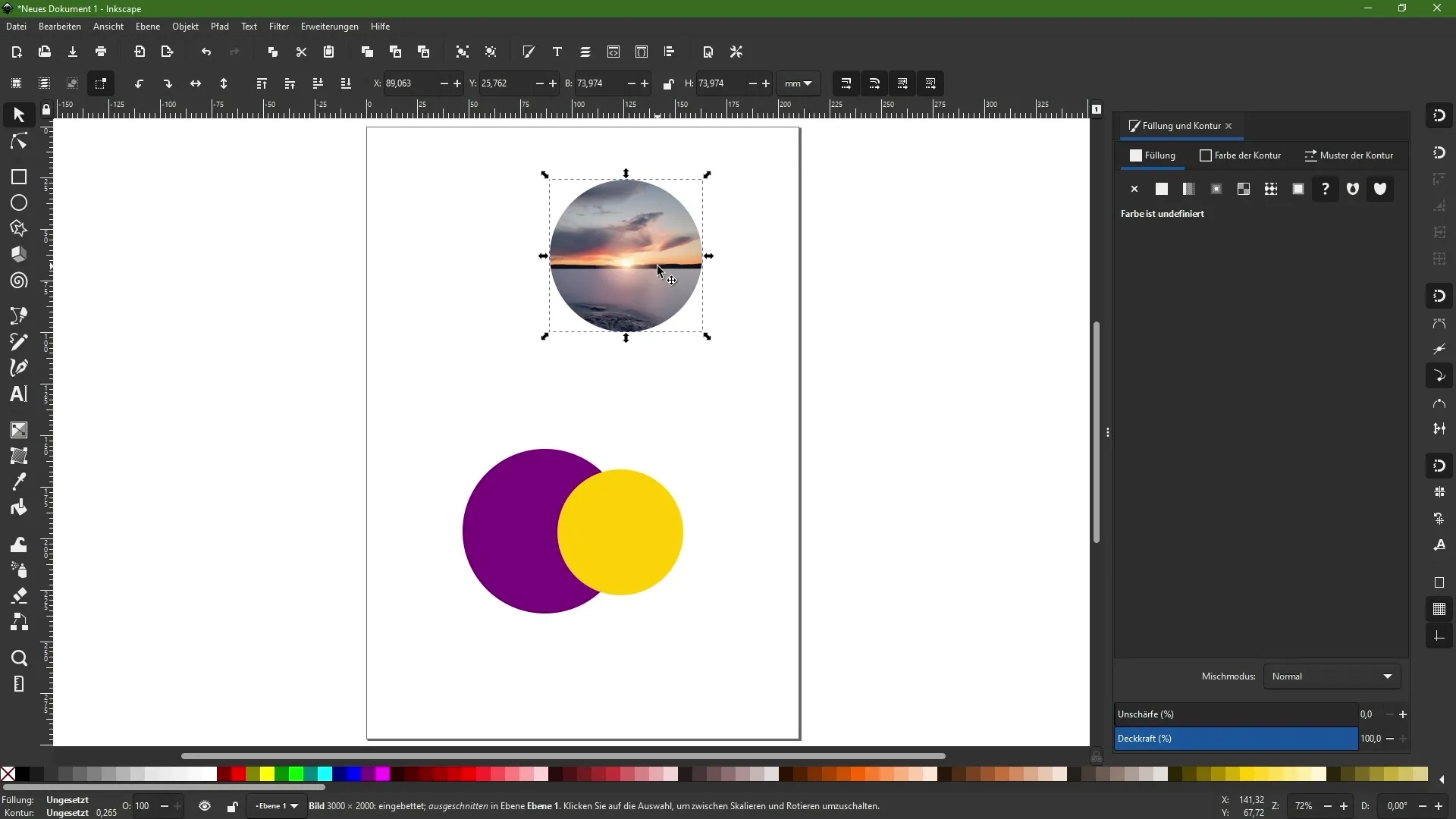
Inkscapeに画像を配置し、特定の領域内に表示したいとします。この例では、画像のマスクとして円を使用しています。

円をマスクとして作成
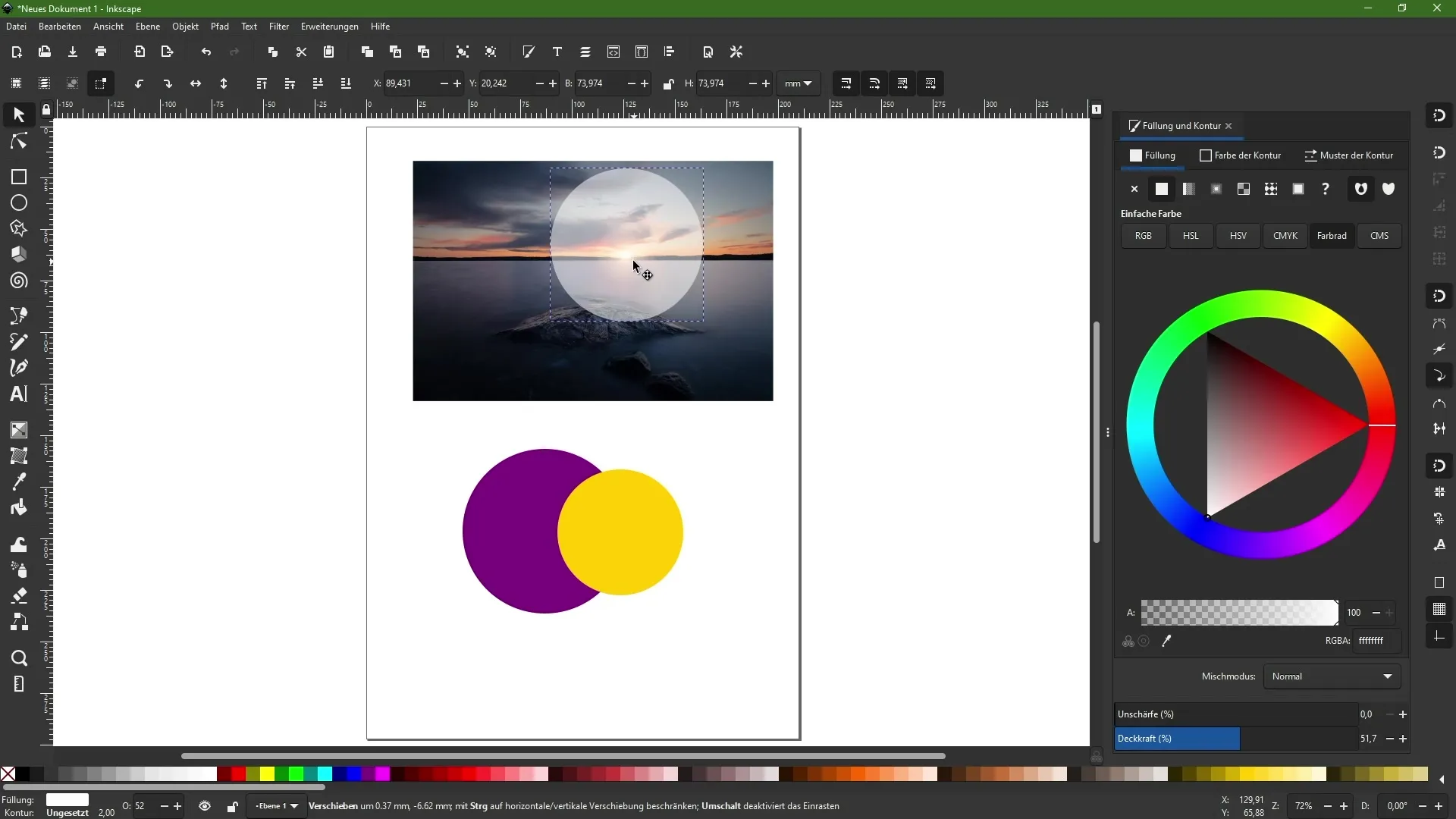
最初に円を作成するために楕円ツールを選択します。完璧な円を描画するには、Ctrlキーを押したままにしてください。
円を画像の上に配置します。より正確な配置をするために、円の不透明度を下げることでどの画像部分が表示されるかを正確に確認できます。

クリッピングパスでトリミング
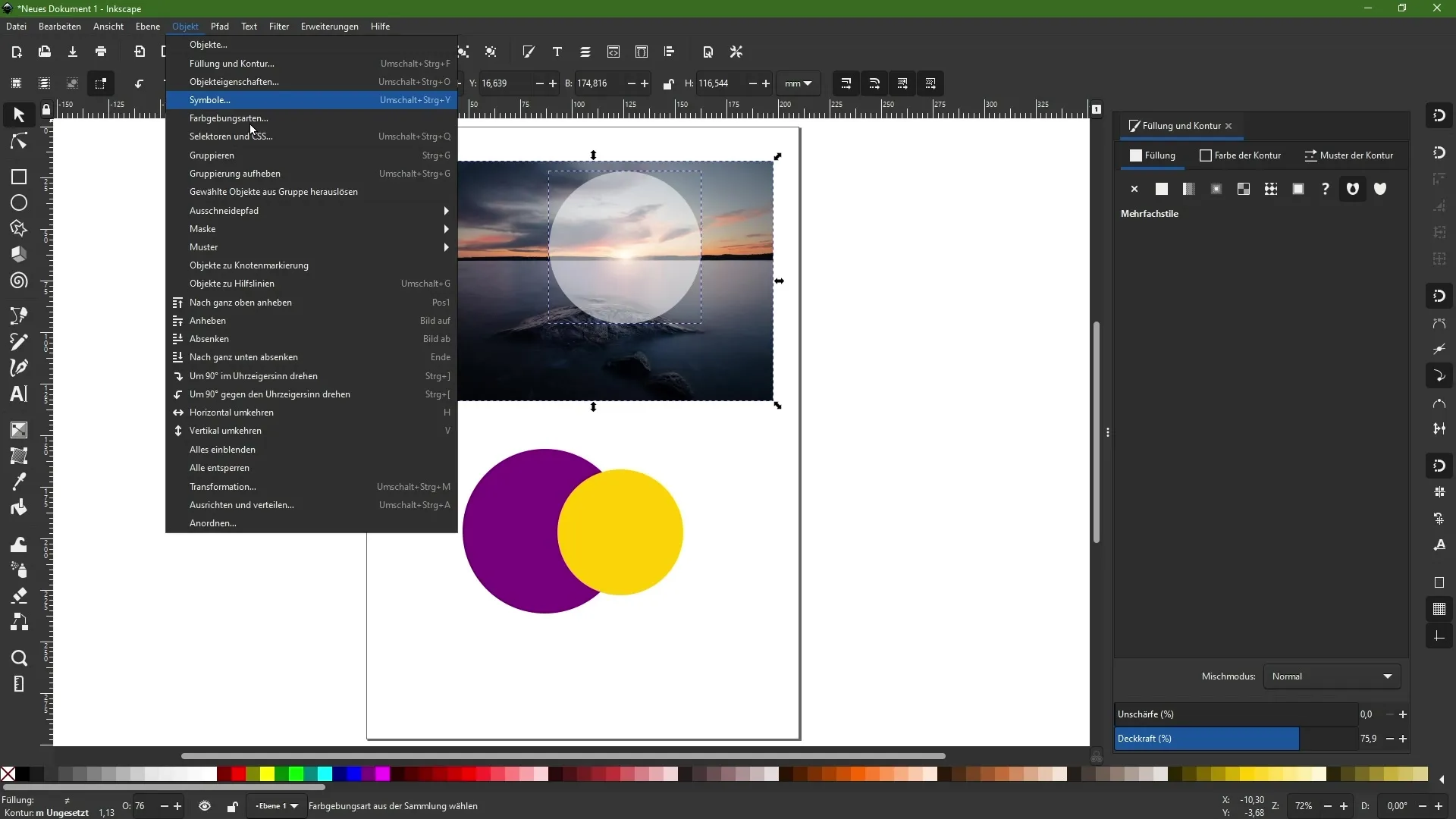
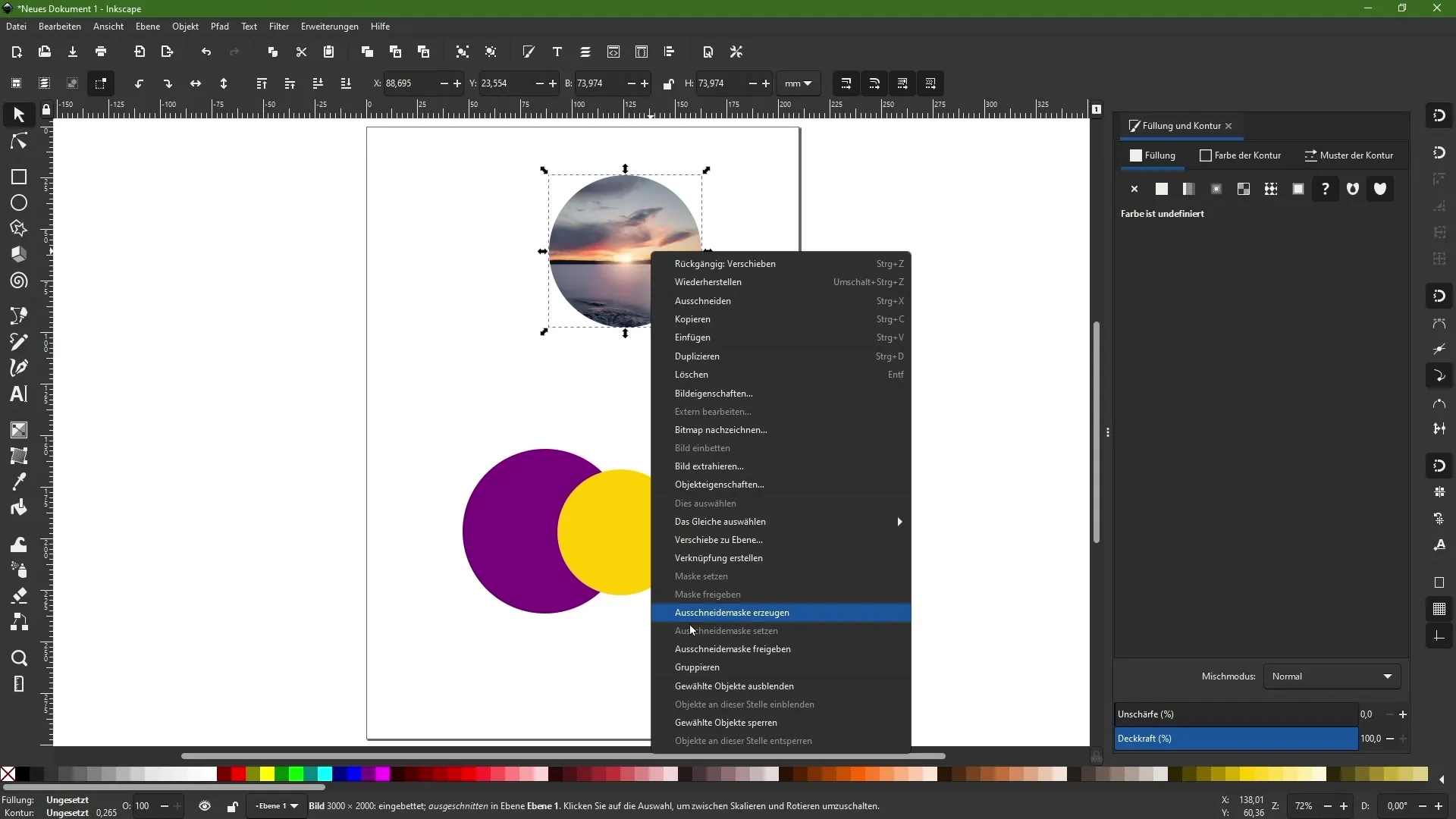
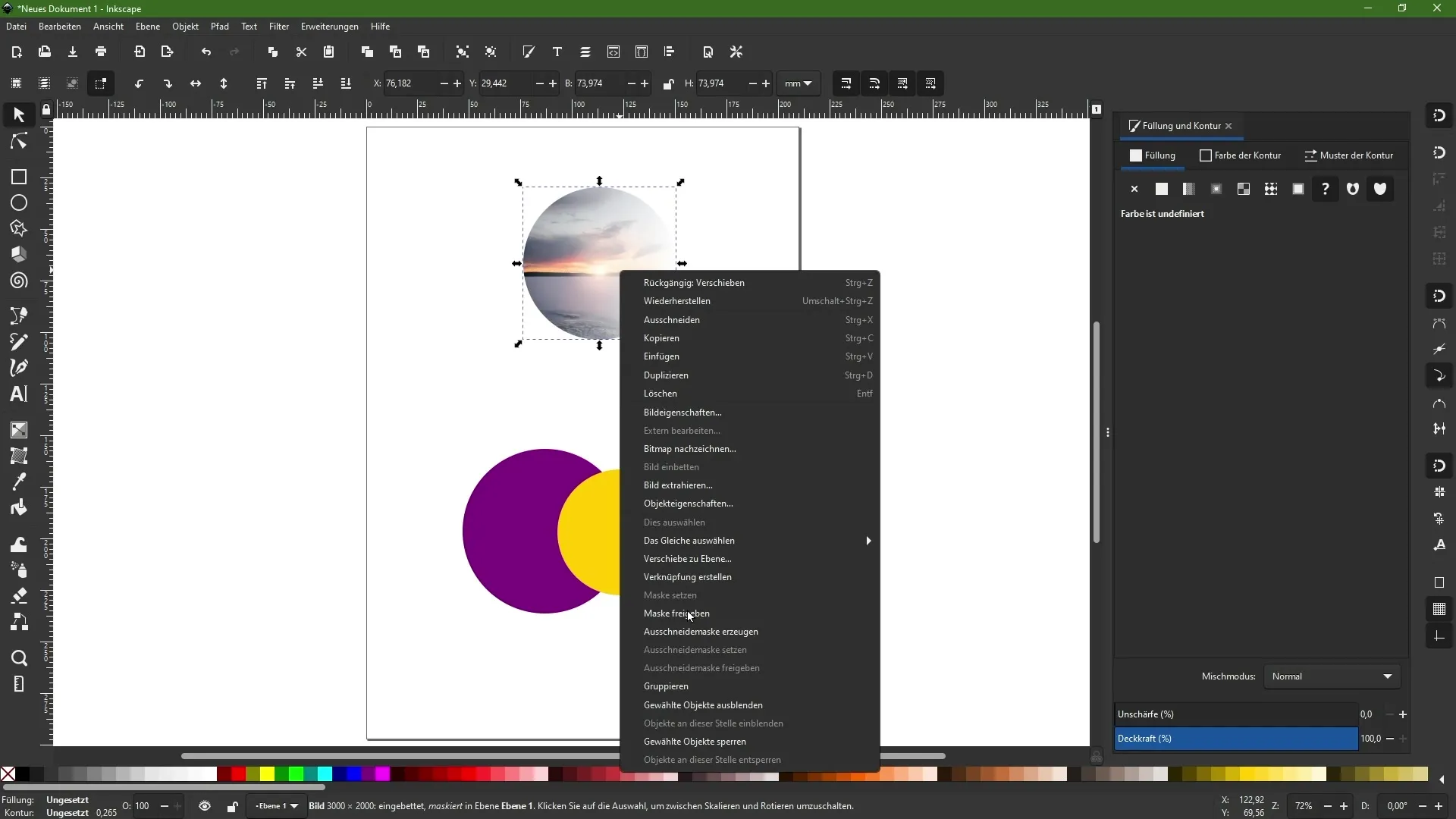
今度は画像を円の内部でトリミングしたいとします。Shiftキーを押したままで、円と背景画像を選択します。「オブジェクト」に移動し、「Ausschneidepfad setzen」を選択するか、選択した項目を右クリックして「Ausschneidemaske setzen」を選択します。

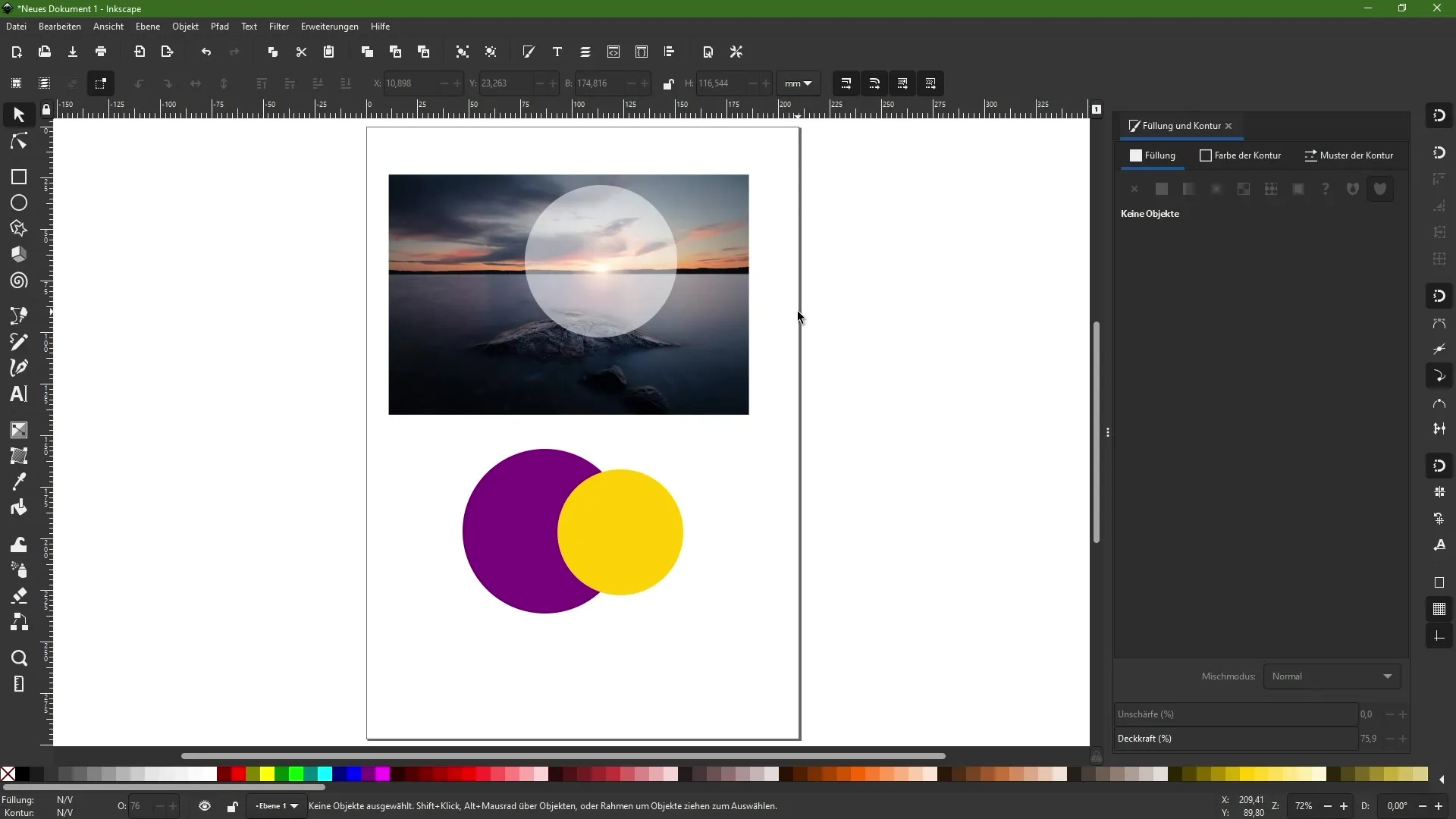
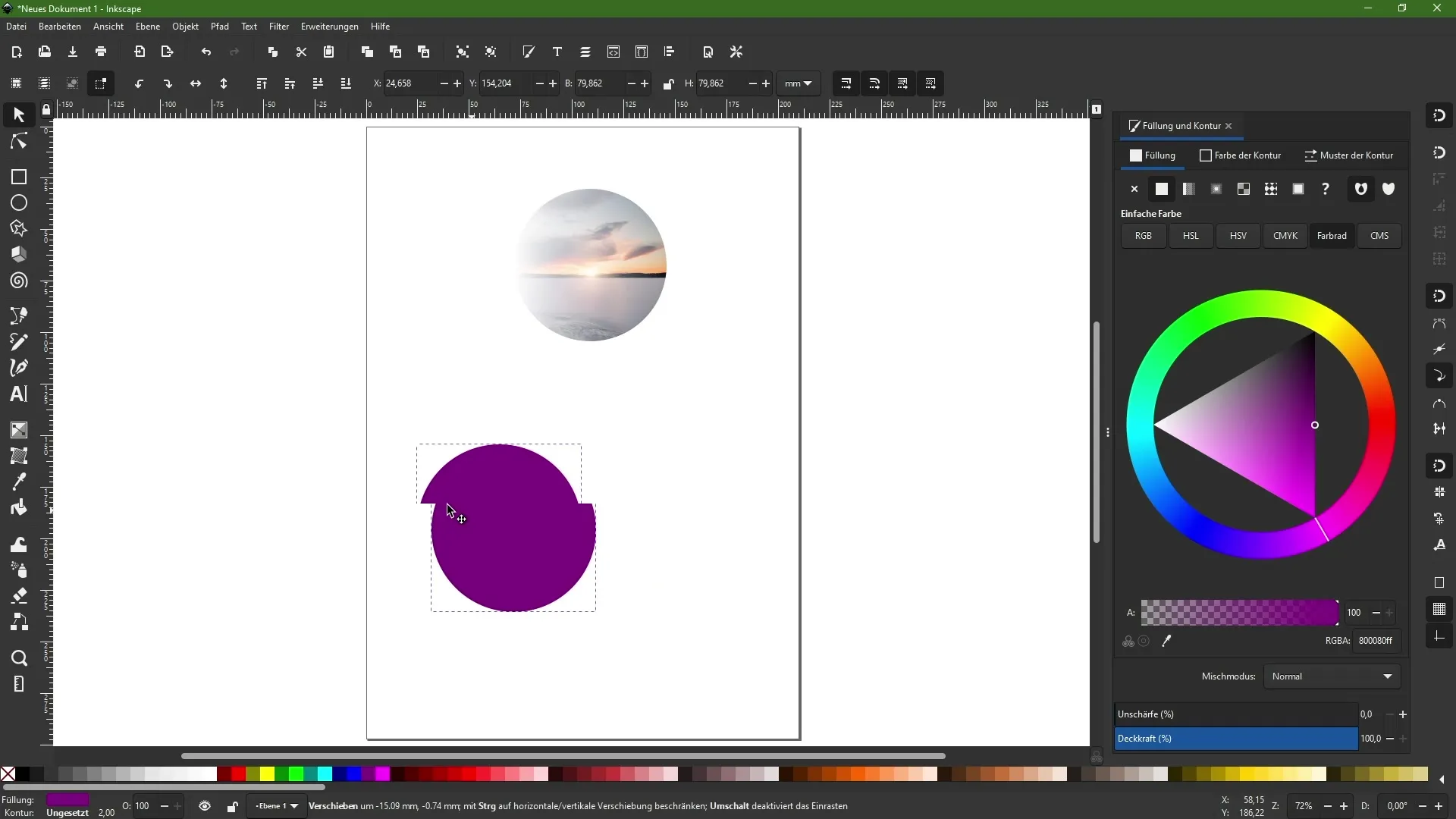
結果として、画像は今や円の内部のみに表示されます。画像を引き続き移動し、必要に応じて編集できます。

マスクを解除
後で円の内部で画像の位置を変更したい場合は、マスク領域を右クリックして「Ausschneidemaske freigeben」または「Objekt」→「Ausschneidepfad freigeben」を選択してください。これにより、元のオブジェクトに再アクセスできるようになります。

マスクと透明度の活用
今度はマスクとクリッピングパスの違いについて詳しく見ていきましょう。マスクは透明度を考慮し、クリッピングパスは透明度を考慮しません。円と背景画像の両方を選択してからマスクを設定します。
このプロセスを繰り返すと、後でマスクを解除して元のオブジェクトを取り戻すことができます。

透明度グラデーションの作成
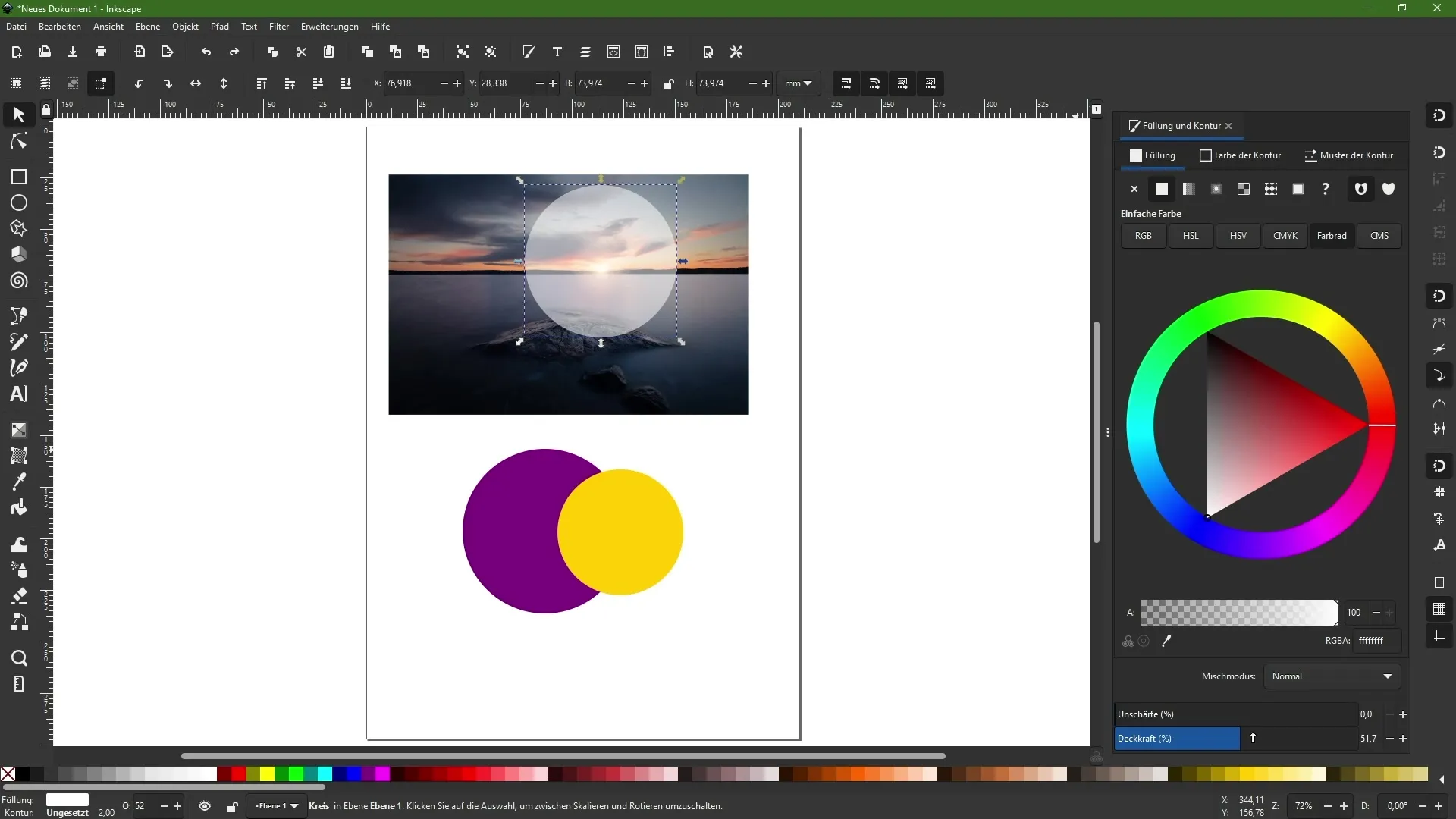
透明度グラデーションを作成するには、円の不透明度を100%に設定し、グラデーションツールを使用します。グラデーションは、グラデーションボタンまたはグラデーションツールを使用して生成できます。

一色から透明に、または黒から白へのグラデーションを作成しても、この効果はデザインの視覚的な深みを最適化できます。
両方のオブジェクトを選択し、マスクを設定します。これにより、表示から透明へのグラデーションが得られます。

マスクと重なり合い
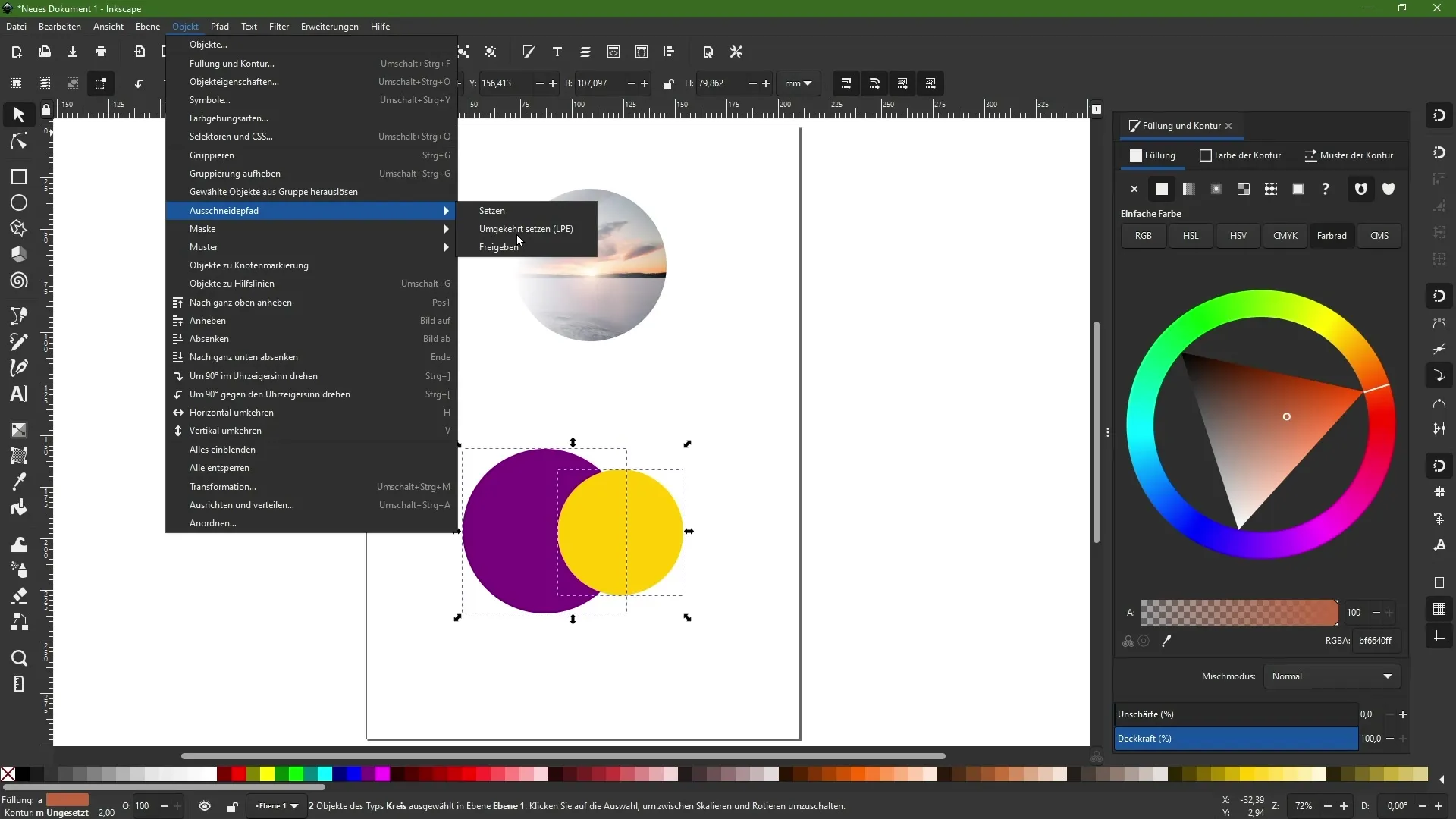
円を2番目のマスクとして使用したい場合、オブジェクト間の重なりを利用して特定の領域を非表示にすることができます。前面の円を選択し、後ろに対して切り抜きパスとして配置します。
逆転切り抜きマスクを作成するには、白い面を選択して、「オブジェクト」→「切り抜きパスを逆に設定」を選択します。これにより、後ろの円の重なる部分が非表示になります。

問題と解決策
Inkscapeを使用する際、小さな技術的な問題が発生することがあります。例えば、マスクを解除した後に円が表示されなくなることがあります。これは、Inkscapeのバージョン1.1.1で既知の問題です。

結論
Inkscapeでのマスクと切り抜きパスの操作は、新しい創造的な可能性を開いてくれます。オブジェクトを効率的にマスクする方法、透明グラデーションを適用する方法、マスクと切り抜きパスの違いを理解する方法を学びました。これらの技術は、デザインを改善し、多様性を持たせるのに役立ちます。
よくある質問
切り抜きパスを作成する方法は?マスクとして使用したいオブジェクトと画像を選択し、「オブジェクト」→「切り抜きパスを設定」に移動します。
後でマスクを解除できますか?はい、「切り抜きマスクを解除」を選択することでいつでもマスクを解除できます。
マスクと切り抜きパスには違いがありますか?はい、マスクは透明度を考慮し、切り抜きパスはそれを考慮しません。