さあ、私がInDesign-Blogで読んだクールなトリックを紹介します。
ステップ1
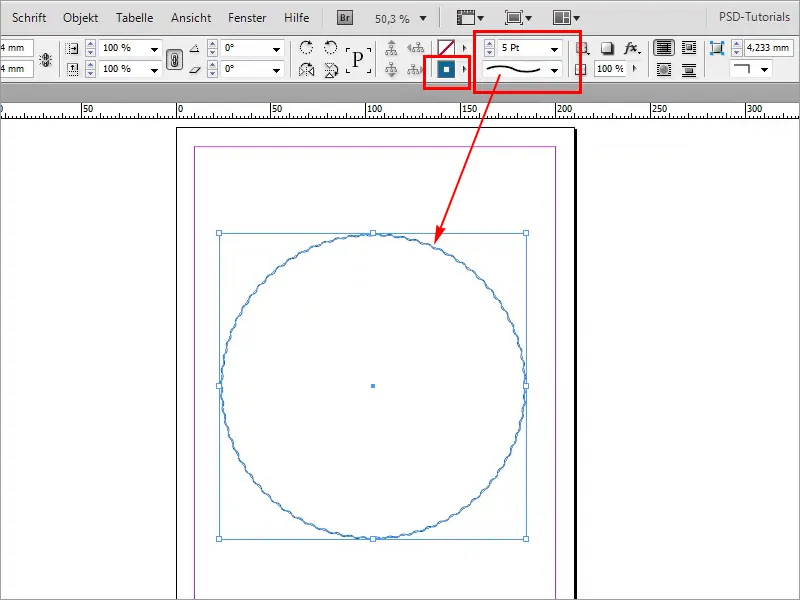
Shift+キーを押しながら円を描いて、本当に円になるようにします。円に5ピクセルの青い輪郭を付け、どのような輪郭にしたいかを指定します。例えば、波線。
• 輪郭: 5 ポイント

ステップ2
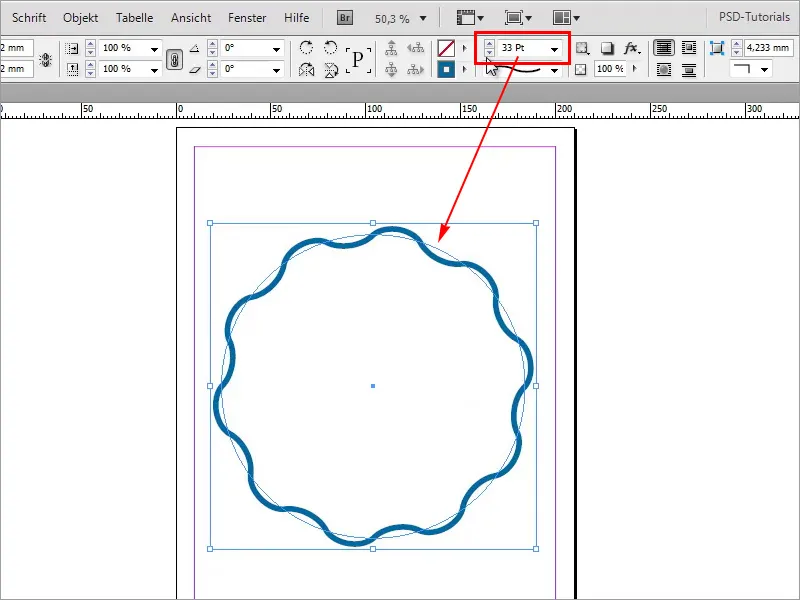
それから、輪郭の太さを大幅に増やしたいです。しかし、その際の問題は、波がどんどん小さくなってしまうことです。
• 輪郭: 33 ポイント
ステップ3
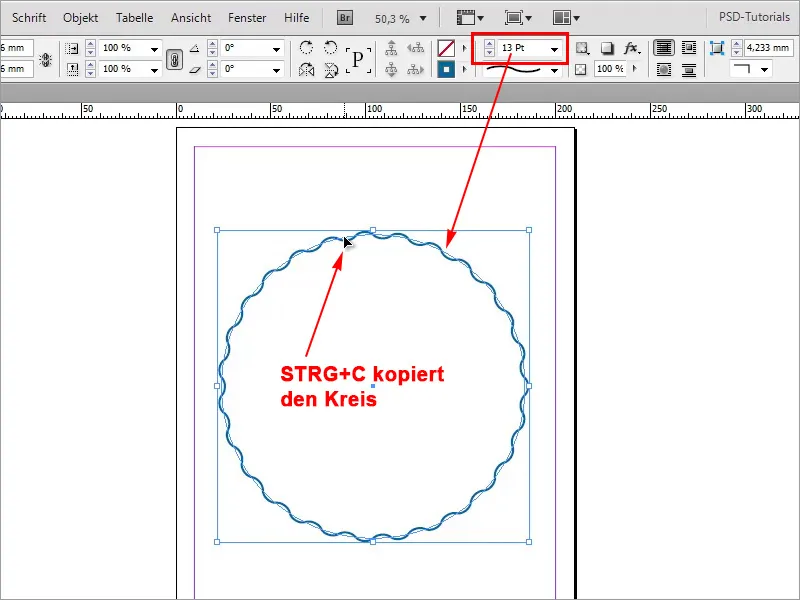
それは残念ですね。私はそうしたくないかもしれません。どうしたらいいのでしょうか?ではIllustratorを使いましょう。この形が欲しいのですが、輪郭を太くしたいです。円をクリックし、Strg+Cで全体をコピーします。
• 輪郭: 13 ポイント
ステップ4
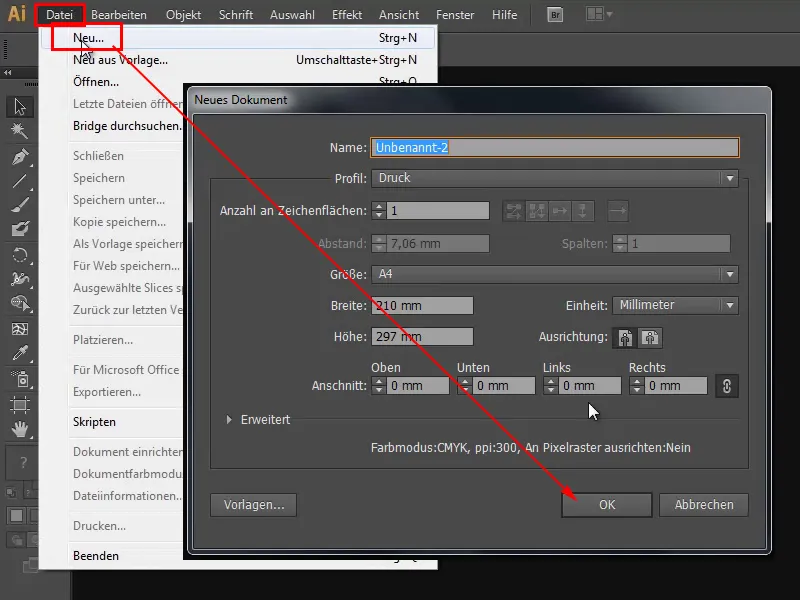
Illustratorに移動して何らかの新しいドキュメントを作成します。 ファイル>新規…で。
ステップ5
Strg+Vで全体を貼り付けます。
ステップ6
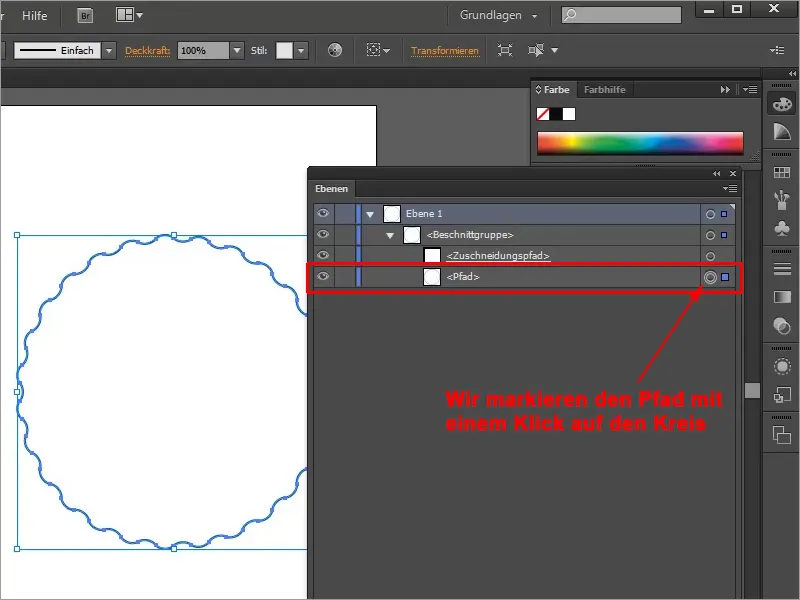
F7を押してレイヤー操作パネルに移動します。ここで最も詳細なところまで全てを開き、この経路が欲しいです。右端の小さな円をクリックし、Strg+Cで全てを再度クリップボードにコピーします。
ステップ7
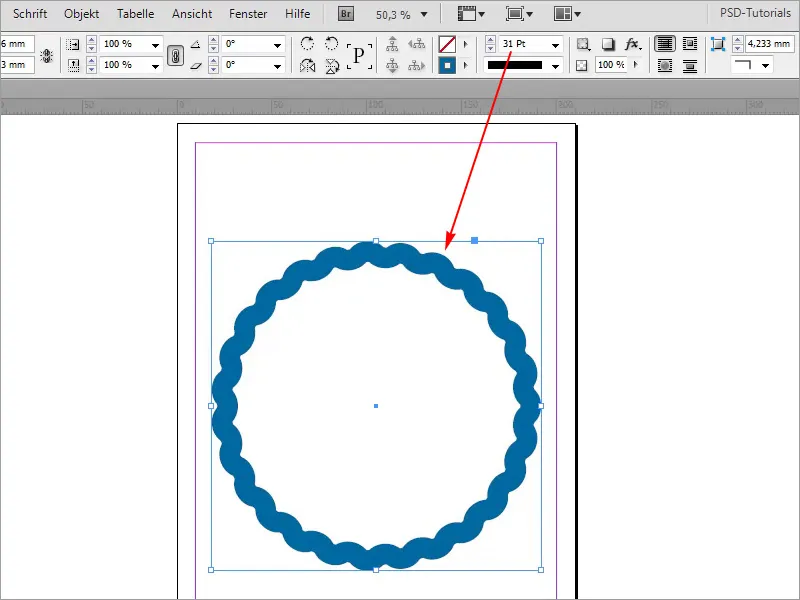
まず現在の円を削除し、Strg+Vでクリップボードから経路を貼り付けます。これで輪郭を変更でき、波の数が減少しなくなります。
• 輪郭: 31 ポイント
ステップ8
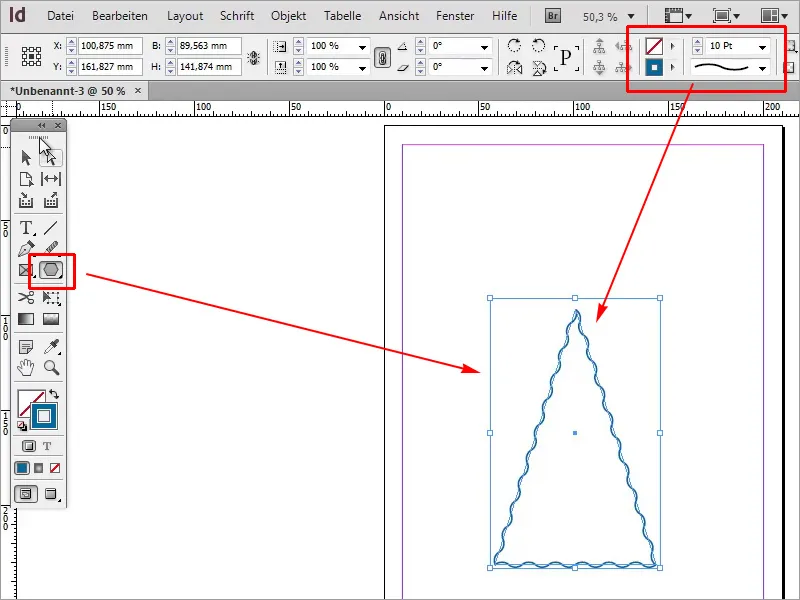
もちろん、他の方法でもできます。三角形などの異なる形を描いて、再びStrg+Cでコピーできます。
ステップ9
IllustratorでStrg+Vで貼り付け、経路をStrg+Cでコピーします。
ステップ10
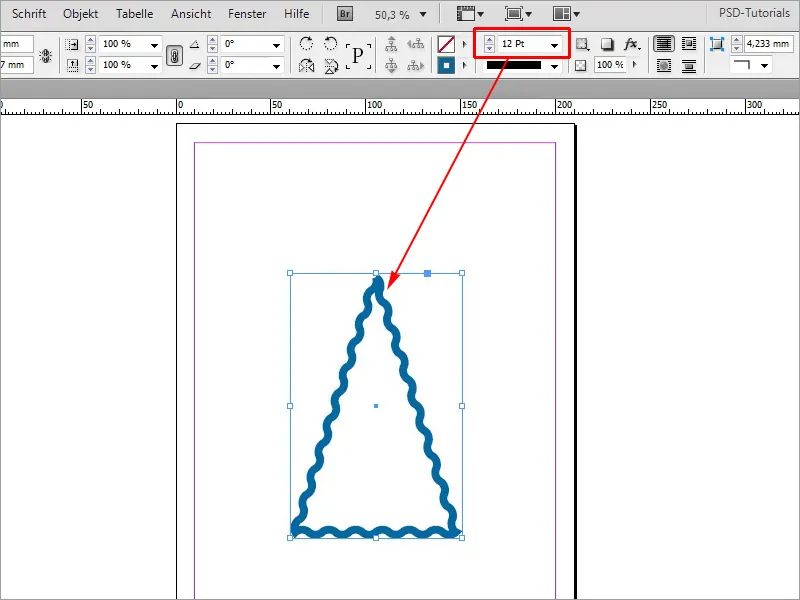
元の三角形を削除し、Strg+Vでクリップボードから経路を貼り付けます。これで輪郭の太さを変更できます。
• 輪郭: 12 ポイント
これは任意の形で実行できます。


