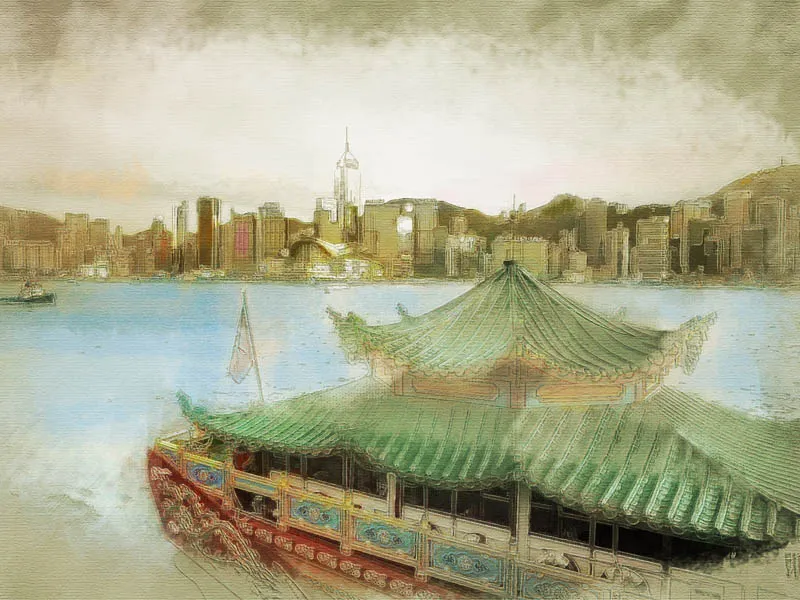
パステル画風エフェクトは、あなたの画像に手描きのアート作品を思わせる柔らかく芸術的な雰囲気を与えます。 Photoshopを使えば、特別なブラシ、テクスチャ、そしてカラーアジャストメントを組み合わせることで、このルックを簡単に作ることができます。肖像画、風景、クリエイティブなデザインに関係なく、パステル画風エフェクトはプロジェクトに柔らかく魅力的な要素をもたらします。このチュートリアルでは、パステル画風エフェクトを作成し、画像にユニークで芸術的なタッチを加える方法をステップバイステップで紹介します。さあ、始めましょう。あなたの写真をパステルアートに変えていきましょう。
ステップ1 - 元の画像を開いて最適化する
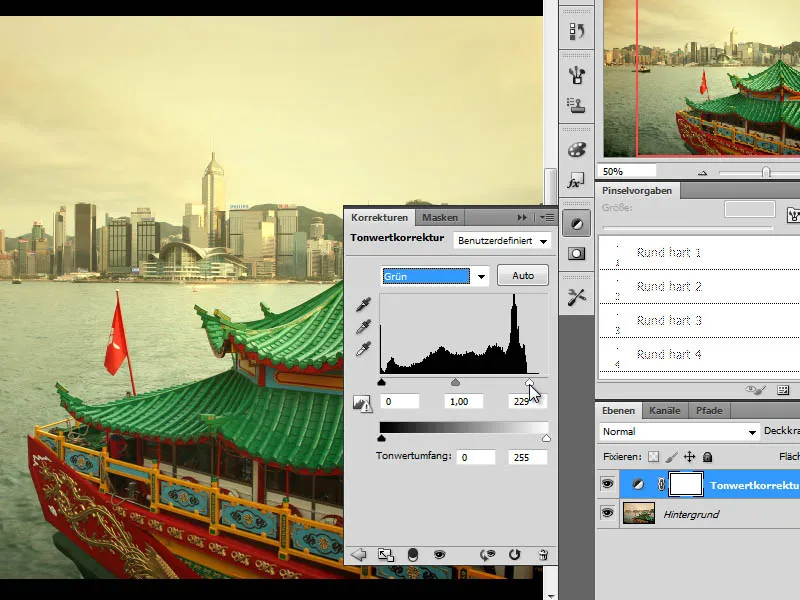
まず最初に、Adobe Photoshopで画像を開き、色調補正の設定を画像に適用して、色彩設計と露光を最適化します。 RGBトーンカーブの全色域、つまりトーンカーブの各色チャンネルをチェックして、どの色が最適ではないかを確認します。この場合、緑と青の色合いが最適でないことがわかります。見えるカーブに対してスライダーを調整してトーンカーブを編集します。
ステップ2 - 新しいレイヤーに編集を保存する
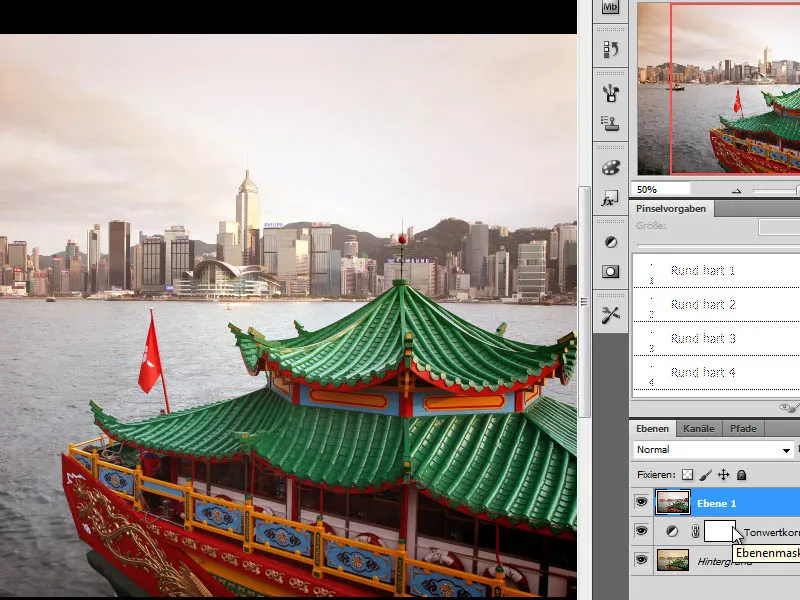
変更を編集可能にするために、この編集ステップを新しいレイヤーに保存します:Ctrl+Shift+Alt+E.
ステップ3 - 補正フィルター“影とハイライト”で深部の詳細を調整する
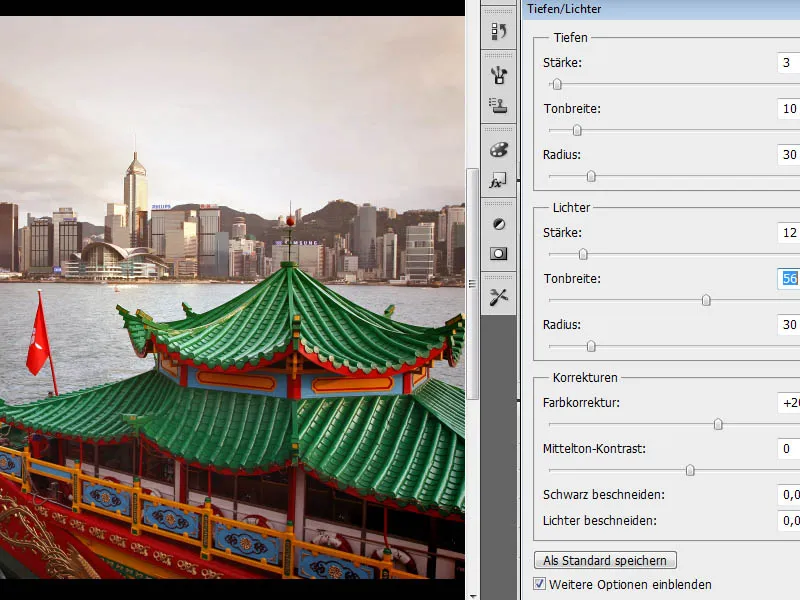
後方の画像領域から詳細を引き出すために、画像の一部を変更して過曝光領域を暗くし、低輝度領域を明るくする必要があります。風景写真ではスモッグ、UVライト、または霧によって引き起こされる霧のようなベールが画像の一部を不明瞭にすることがあります。この場合、画像>補正>影とハイライトフィルターを使用して写真から詳細を引き出して輝きを上げることができます。
ステップ4 - レイヤーのコピーを作成し、レイヤーセットをセットアップする
すでにフィルターレイヤーに近づいています。まず、レイヤーパネルでフォルダーを作成し、任意の名前を付けます。このフォルダーに、現在編集中のレイヤーのコピーを移動します。次の編集ステップには関係のない下のレイヤーは非表示にできます。
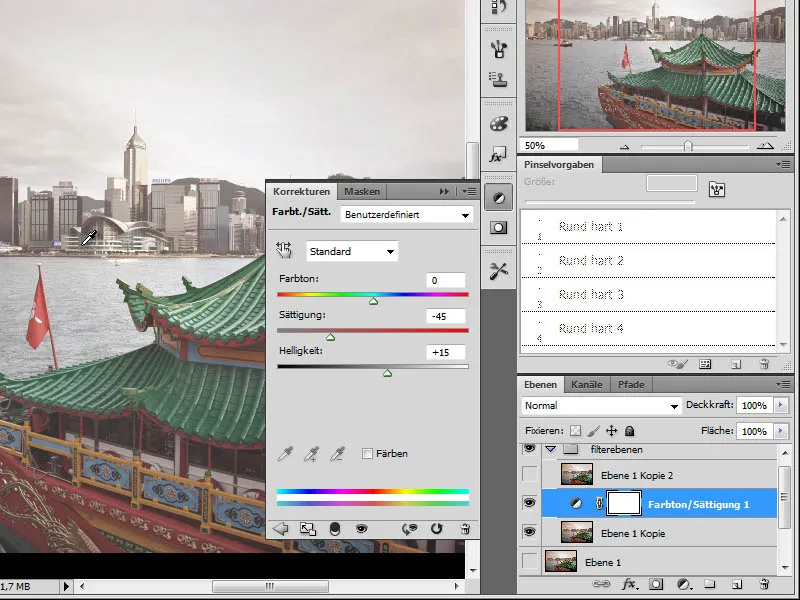
ステップ5 - レイヤーのコピーを作成し、 色相/彩度調整の調整レイヤーを適用する
次のステップでは、コピーした画像にさらなる調整レイヤーを適用します。 色相/彩度の調整レイヤーを選択し、色合いを望むエフェクトに合わせて調整します。パステルチョークは透明度が低いため、色をより薄くしてより鮮明さを抑えます。
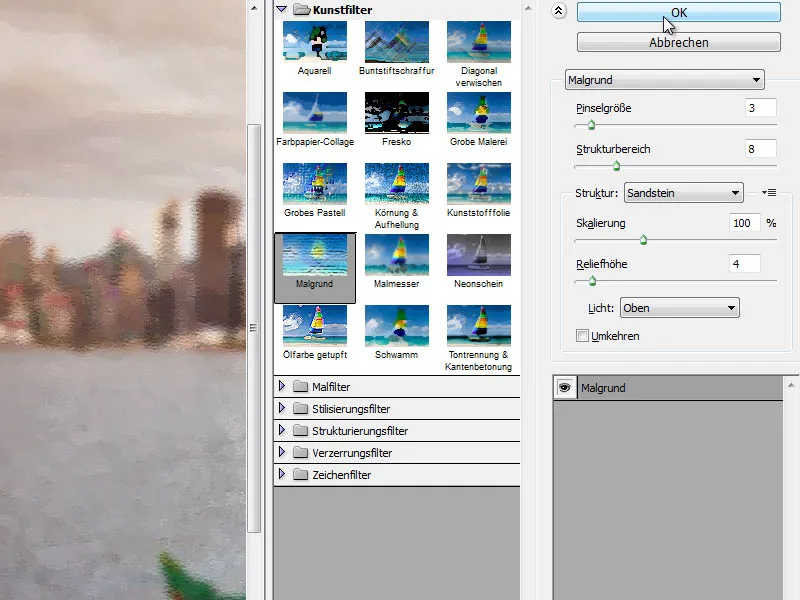
ステップ6 - ペーパーフィルタを適用する
次に、フォルダー内の元の画像コピーに最初のPhotoshopフィルターを適用します。フィルター>アートフィルター>ペーパー に移動し、以下の設定を行います。
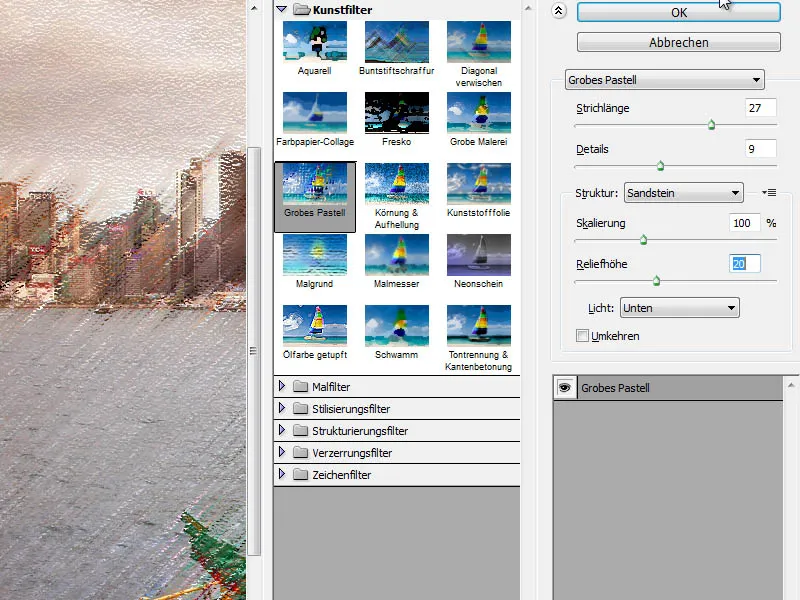
ステップ7 - レイヤーのコピーを作成し、ハードパステルフィルターを適用する
ボードが後で適切なテクスチャを持つようにするには、この表面を作成するための追加のフィルターが必要です。これには、ハードパステルフィルターを使用すると良いです。 フィルター>アートフィルター の中で見つけることができます。その後、レイヤーは乗算モードに設定されます。
以下の設定を行います。
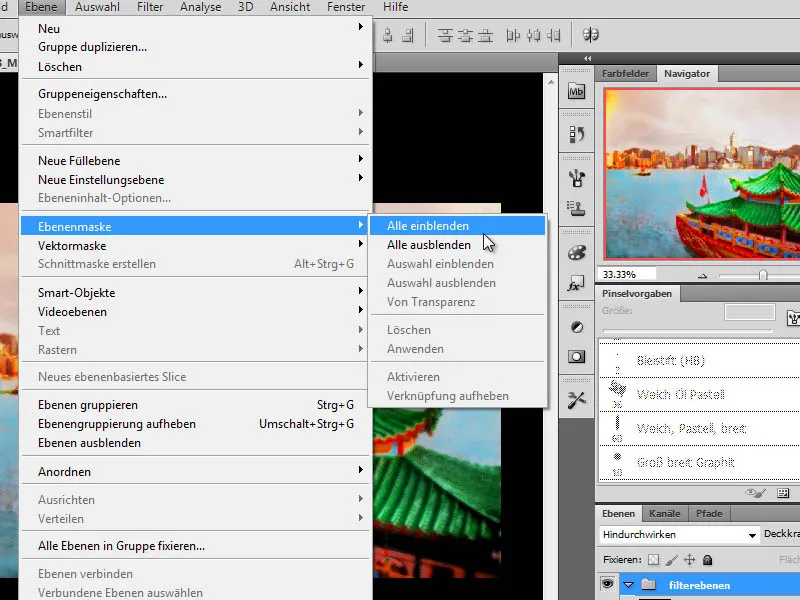
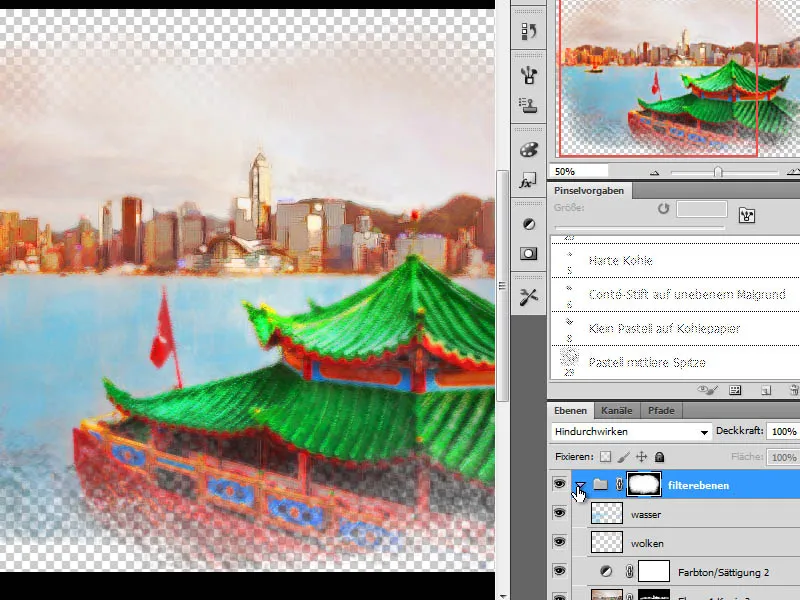
ステップ8 - ハードパステルのレイヤーにレイヤーマスクを付け、雲フィルターを適用する
新たに作成したレイヤーから編集の一部だけを表示させたい場合、まずレイヤーマスクを作成します。レイヤー内の鎖のアイコン を無効にして、画像とマスクの接続を解除します。マスクを画像とは独立に編集できるようになります。続いて、追加のフィルター、つまり雲レンダリングフィルターを使用します。このフィルターは画像>レンダリングフィルター メニューで見つかります。ただし、前景と背景がツールパレットで白黒に設定されていることを確認します。
結果が気に入らない場合は、このフィルターをレイヤーマスクに再度適用することができます。
このマスクは、画像>編集>変形>スケーリング を使用して約300パーセントに拡大されます。こうすることで、はるかに荒く、「柄になった」地面が得られます。
ステップ9 - アートフィルター“テクスチャの油絵”を別のコピーに適用する
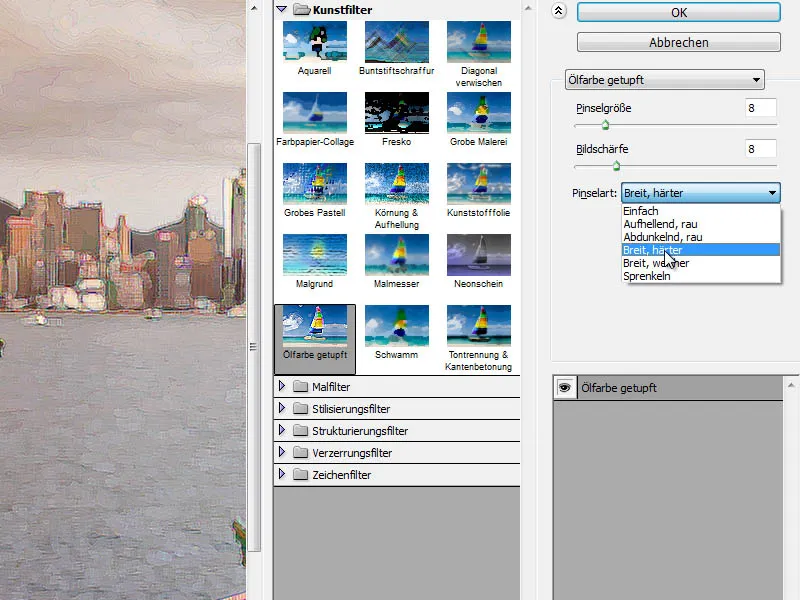
パステル効果の基礎はまだ完全に仕上がっておらず、さらなるフィルターが必要です。これには、元のレイヤーのコピーに再度適用する別のフィルターが必要です。これには、メニューオプション フィルター>アートフィルター>ドット絵油絵 に移動し、元画像に以下の設定を適用します:
ステップ10 - レイヤーマスクを適用し、レイヤーモードを変更する
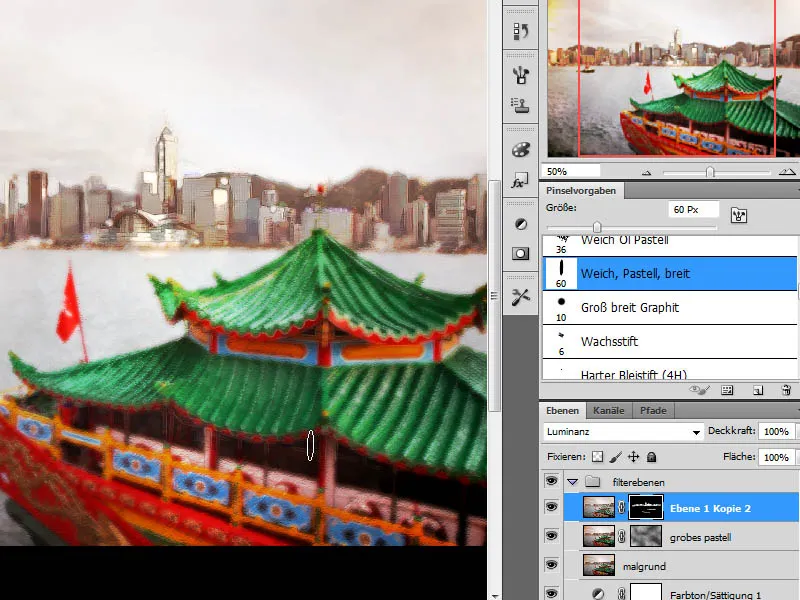
ドット入りレイヤーの一部だけを表示させるために、このレイヤーにレイヤーマスクを付けます。これには、メニューオプション レイヤー>レイヤーマスク>全て非表示 を選択し、黒いレイヤーマスクを作成します。次に、レイヤーモードを輝度に設定します。
これで、レイヤーマスクで白色の前景色とパステル筆(幅広いソフトパステル)を使用して、画像の一部を選択します。
背景の街と船の一部が編集されます。
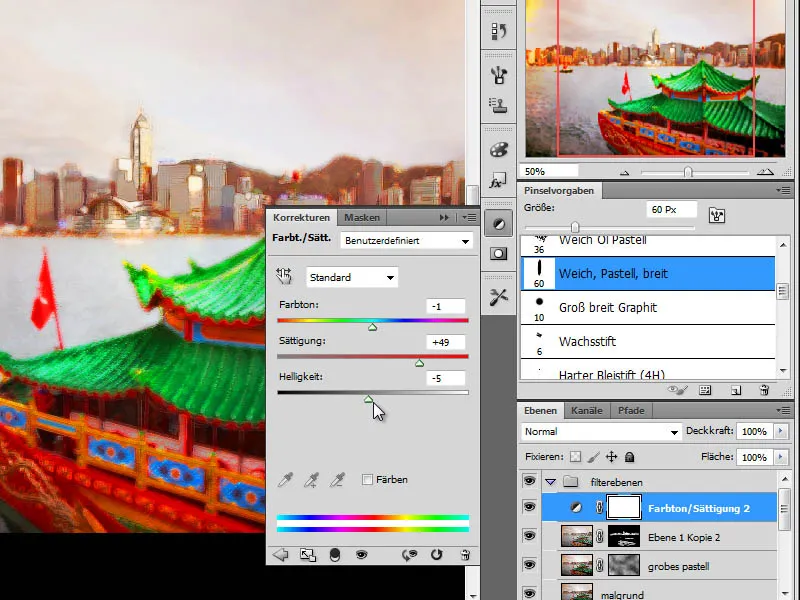
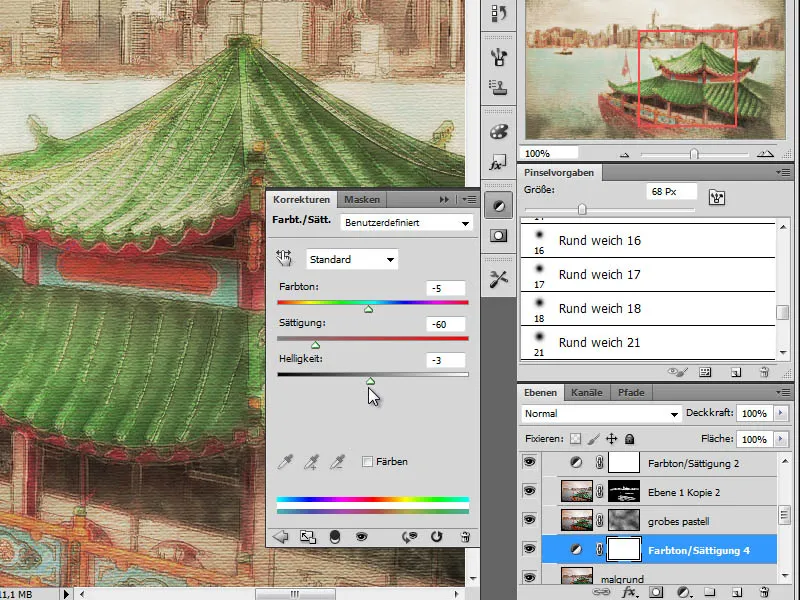
ステップ11 - 色合い/彩度調整の調整レイヤーを適用する
まず画像にさらに色を加えたいので、以下の値で色合い/彩度調整レイヤーを適用します:
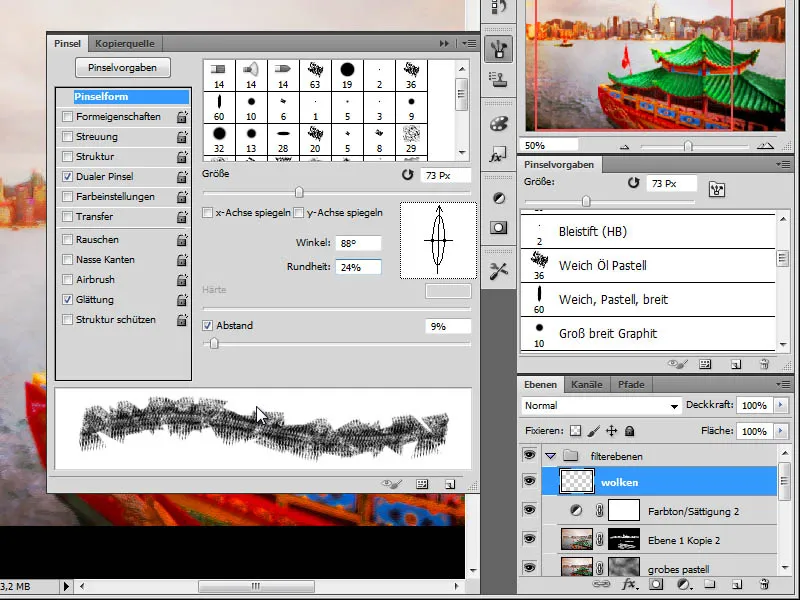
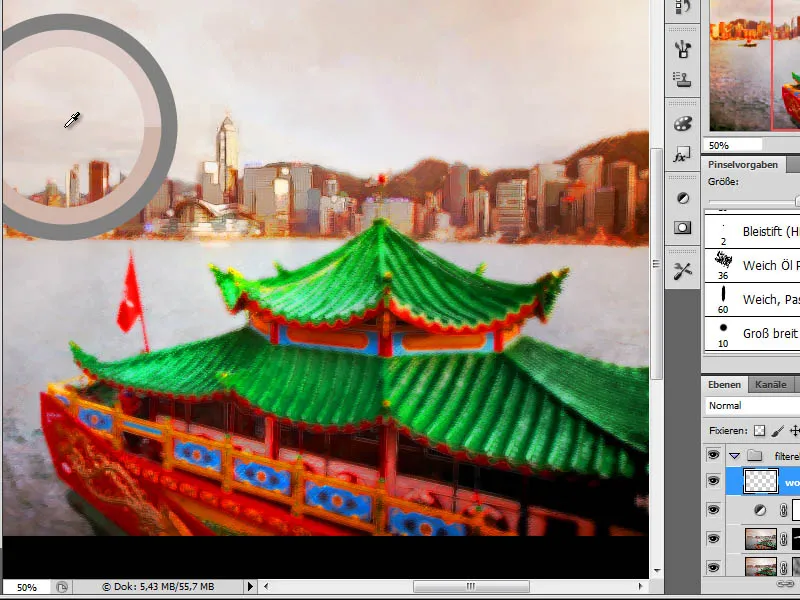
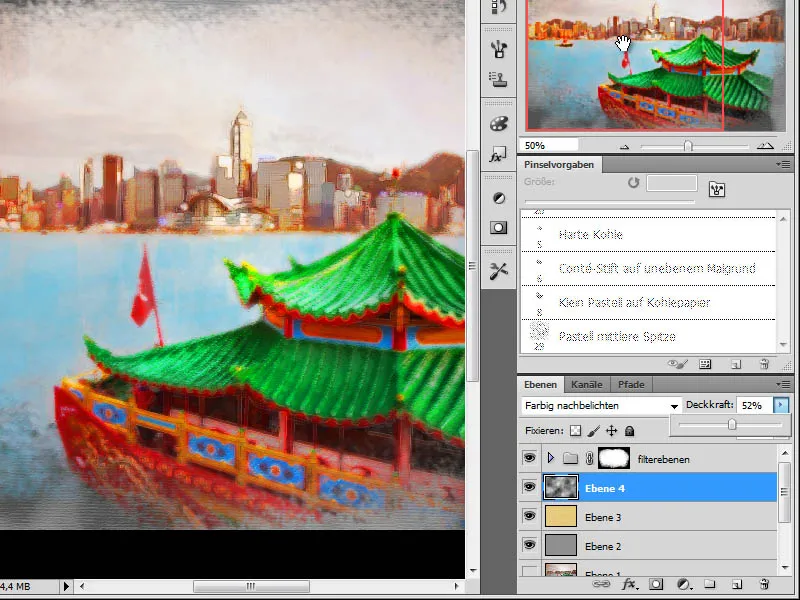
ステップ12 - 雲を描く
この加工ステップで画像の雲にさらなる輪郭を与えます。そのために、新しい空のレイヤーが必要で、そこにさらに雲を描画します。
まず、ドライカラーセットから適切なブラシを選択します。この場合、ブラシ:柔らかい油パステルを選択します。変更されたブラシ先を使用できるようにブラシ設定を編集します。
このブラシを使用して、空のレイヤーに描画し、Altキーを使用して下にあるレイヤーから色を取ります。
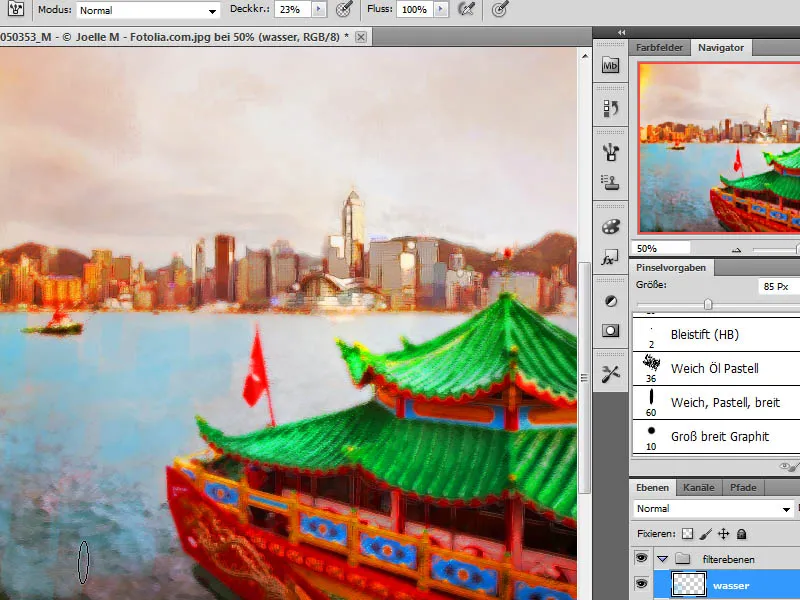
ステップ13 - 水面を強調する
次の加工ステップでは、水面に色を塗りたいので、青い色調で色を塗ります。まず、レイヤーパレットに新しい空のレイヤーを作成し、前景色として青色を選択します。これから、幅広いソフトパステルブラシを使用して水面に青い模様を描きます。
ステップ14 - レイヤーセットにマスクを適用する
基本的に、レイヤーセットに関連するすべてのレイヤーを作成し、編集しました。しかし、画面全体を覆う見栄えにはまだキャンバス効果が足りません。このため、レイヤーセットフォルダーにレイヤーマスクを作成します。
このレイヤーマスクを使って、不均一なぼかしを実現します。再びドライカラーセットからテクスチャのあるブラシを使用し、大きなブラシ先を選択します。ブラシサイズと不透明度を変化させ、より動きのある効果を得るために調整します。
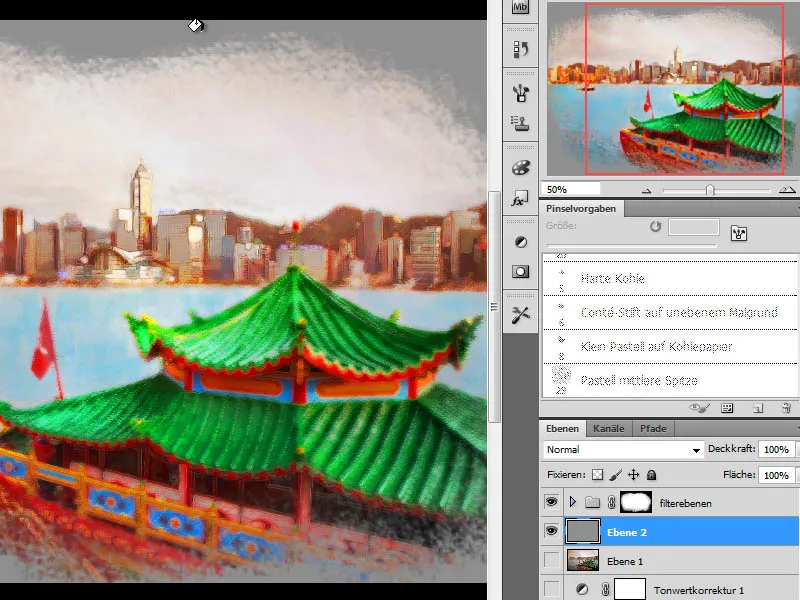
ステップ15 - レイヤーセットの下に新しいレイヤーを作成し、中立的な灰色で塗りつぶす
レイヤーセットは一旦完成し、この下に基本的なトーンが必要です。この下地は、レイヤーセットの下に新しいレイヤーを作成し、中性の灰色で塗りつぶします。
ステップ16 - キャンバスレイヤーを作成する
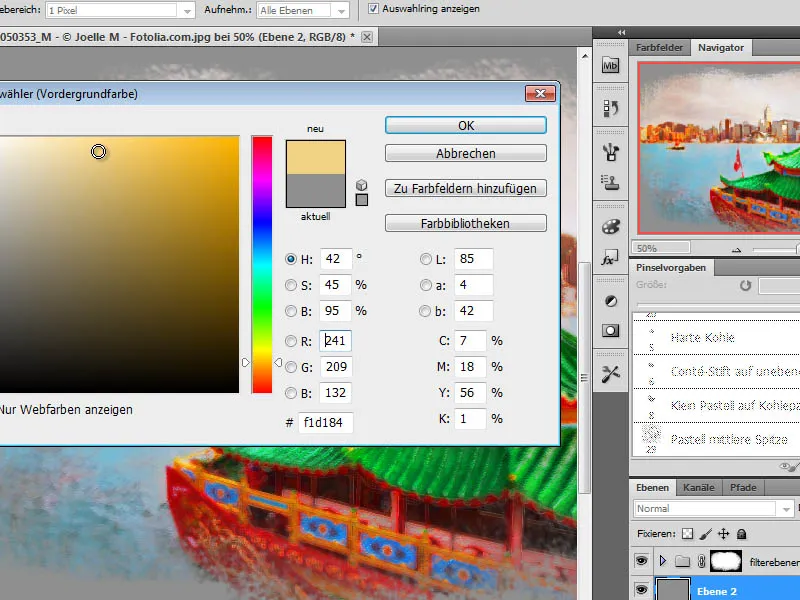
次のステップでは、前景色をピーチ色に変更します。
この色を新しいレイヤーの背景色として挿入します。まず、新しい空のレイヤーを作成し、この色で塗りつぶすためにAlt+Deleteを押します。
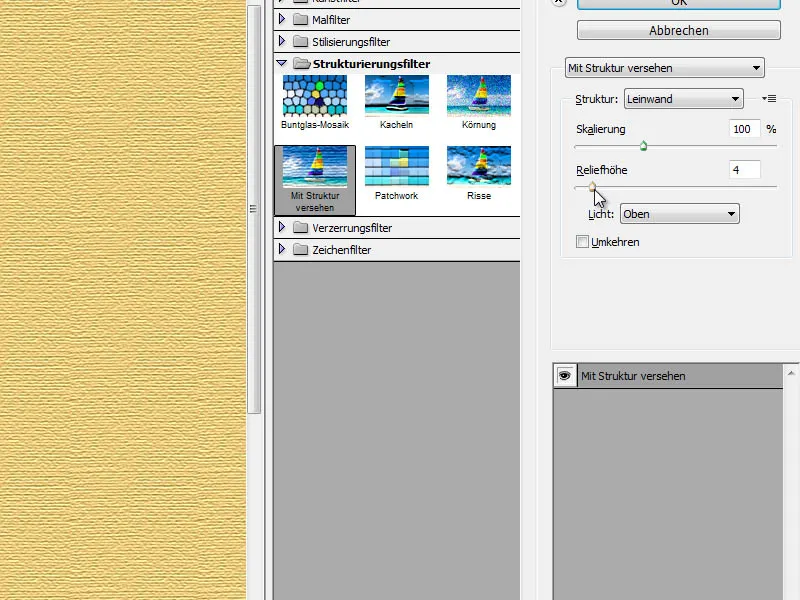
今、この塗りつぶされたレイヤーに構造フィルターを適用し、本来のキャンバス構造を作成します。メニューオプション フィルター>ストラクチャリングフィルター>ストラクチャ化 を選択し、以下の設定を適用します:
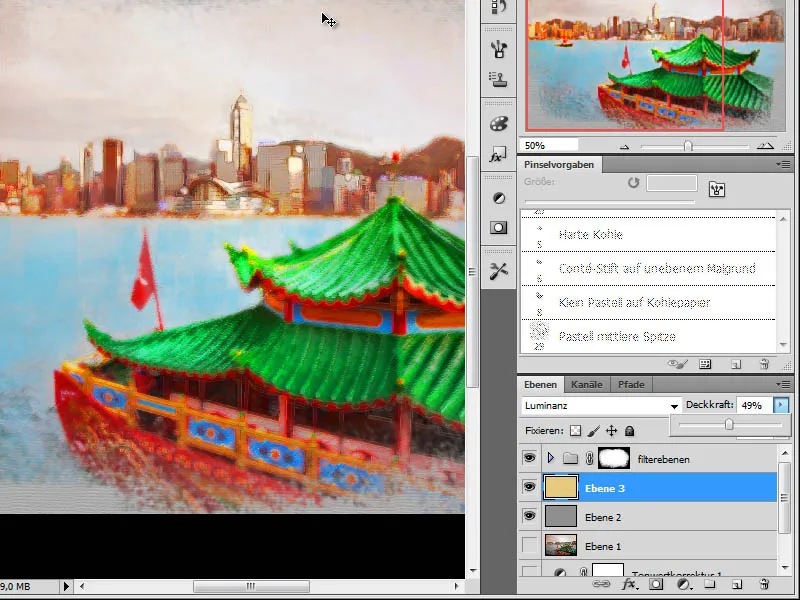
このレイヤーは輝度モードに設定されています。この状態では不透明度が高いため、この度合いを50パーセント程度まで減らします。
ステップ17 - クラウドフィルターを再度適用
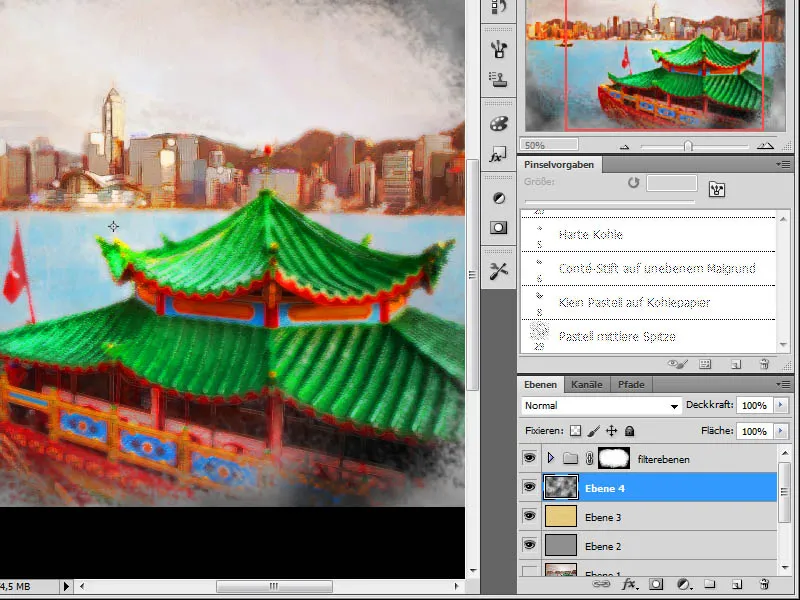
さらに画像に構造を加えるために、新しいレイヤーを作成し、黒の前景色と白の背景色で再度レンダリングフィルタークラウドを適用します。このレイヤーはその後、サイズを約200〜300パーセントに比例スケーリングされます。
作成されたこのレイヤーは、色彩ハイライトモードに切り替えられ、不透明度が削減されます。
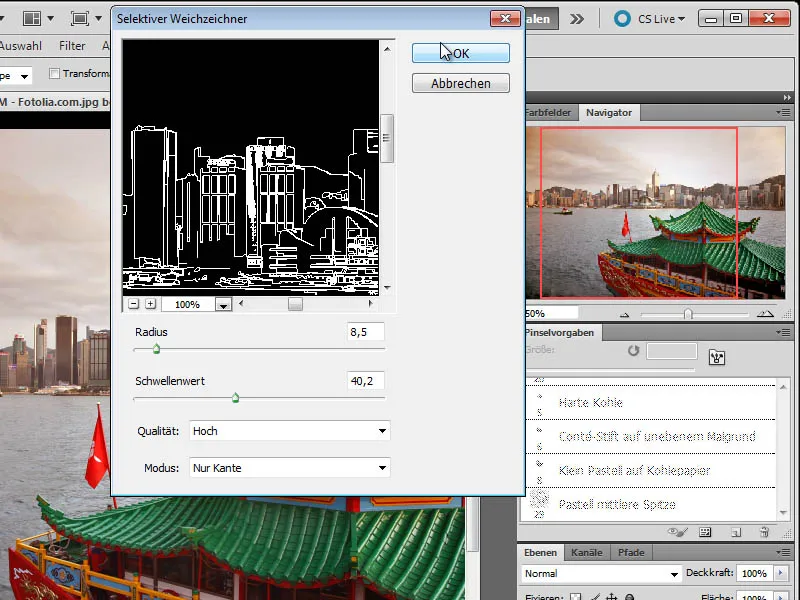
ステップ18 - 選択的ブラーツールを使用して図面の詳細を引き出す
パステル画の印象を強調するために、鉛筆画に切り替えたいと思います。これはAdobe Photoshopの標準機能を使用して作成され、スケッチエフェクトを際立たせることを目指します。まず、元のレイヤーをコピーして、このコピーを私のレイヤースタックの上に移動します。
このコピーされたレイヤーには、次の値でブラータイプフィルター>選択的ブラーツールを適用します。
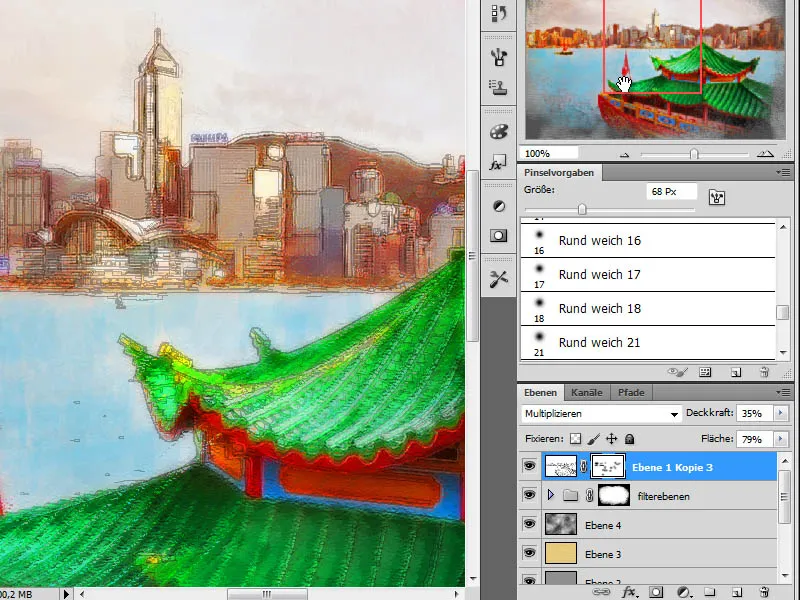
Ctrl+Iを使用してこの画像を反転させます。レイヤーモードを乗算に変更し、レイヤー不透明度を削減します。一般的に不透明度を約35パーセントに、フィールドの不透明度を約75パーセントに設定します。
この結果、鉛筆画のような細かい線が得られます。ただし、これらは画像全体に常に表示されるため、これらをレイヤーマスクを使用して一部非表示にします。
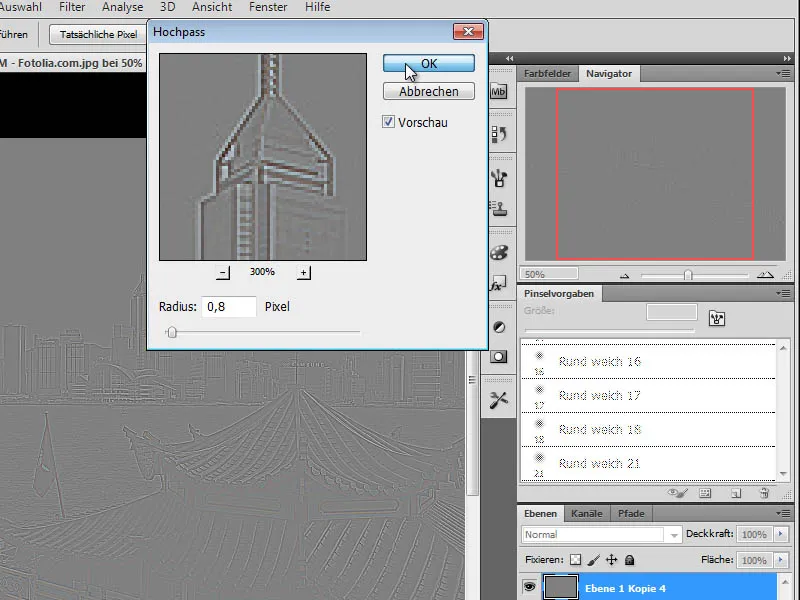
ステップ19 - より鮮明さを得る
画像にもっと鮮明さを与えるために、背景レイヤーを再度複製して、それをレイヤースタックの一番上に移動します。このレイヤーにハイパスフィルターを適用し、レイヤーモードをオーバーレイに設定します。
ステップ20 - 色の調整を行う
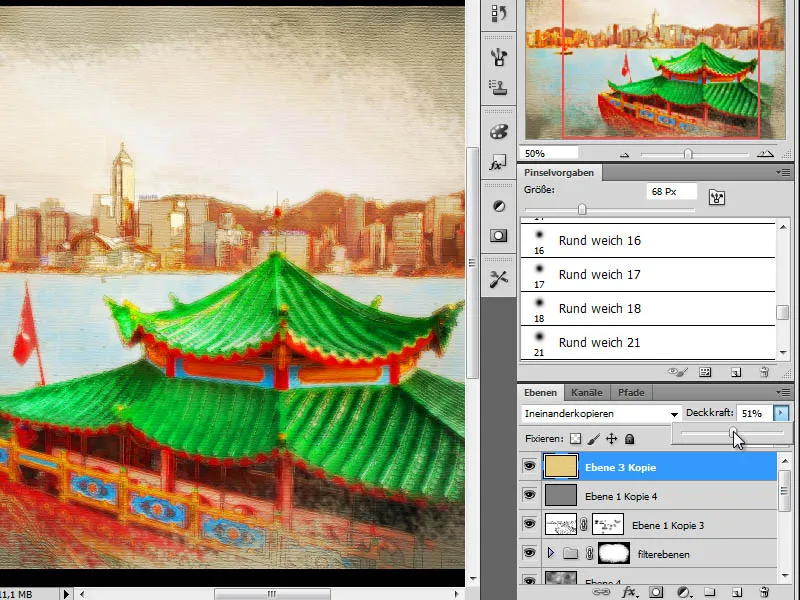
全体的な画像は現在非常にカラフルですが、これはパステル画にはかなり珍しいです。そのため、追加の編集を行います。まず、"キャンバス"レイヤーをコピーして、これをレイヤースタックの一番上に移動します。
モードをオーバーレイに変更し、不透明度を約60パーセントに上げます。
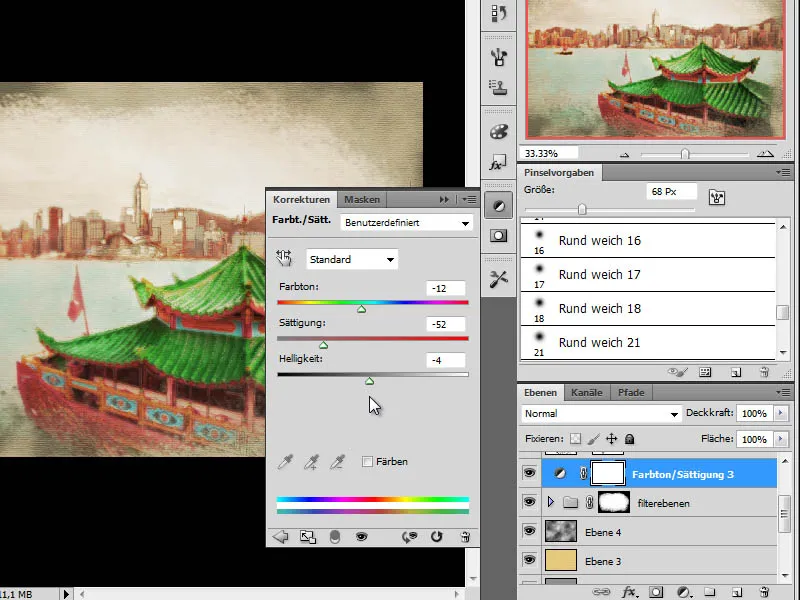
ステップ21 - 調整レイヤーを使用して色彩を調整
作品に最後の仕上げとして、現在非常に支配的である色調を調整します。このために、Einstellungsebene Farbton/SättigungをEbenensetに適用します。
Ebenensetでも、"絵画キャンバス"レイヤーの上に適切なEinstellungsebeneを使用します。
最終結果: