非常によく尋ねられるし、非常に必要なのが振動運動です。あらゆる種類のインフォグラフィック、モーショングラフィック、キャラクターアニメーションには、必ず手振れ、揺れ、落下などが登場します。
すべてのアクションに共通するのは、どこかにトリガーがあるということです。たとえば、振動する腕では、私たちの肩がトリガーであり、これによりその振動が腕全体に伝わってきます。
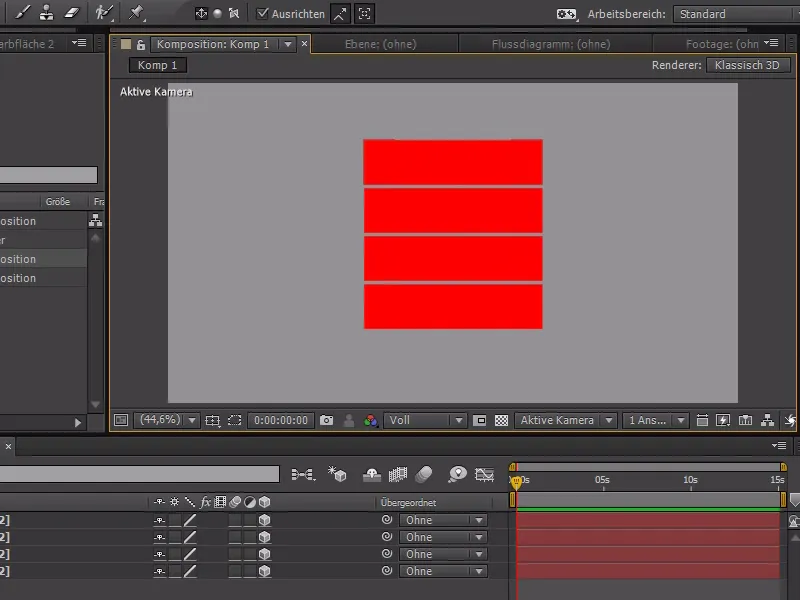
この例では、連結されたチェーンで四つの展開パネルを作成しました。私は一番上を離すと、残りが綺麗に振り子運動するようにしたいと考えています。
それには、最初に全ての赤い面を最初の面以外は非表示にし、アニメートを開始します。これは4つの3Dレイヤーで構成されており、X回転を使用して簡単に振動運動をさせることができます。
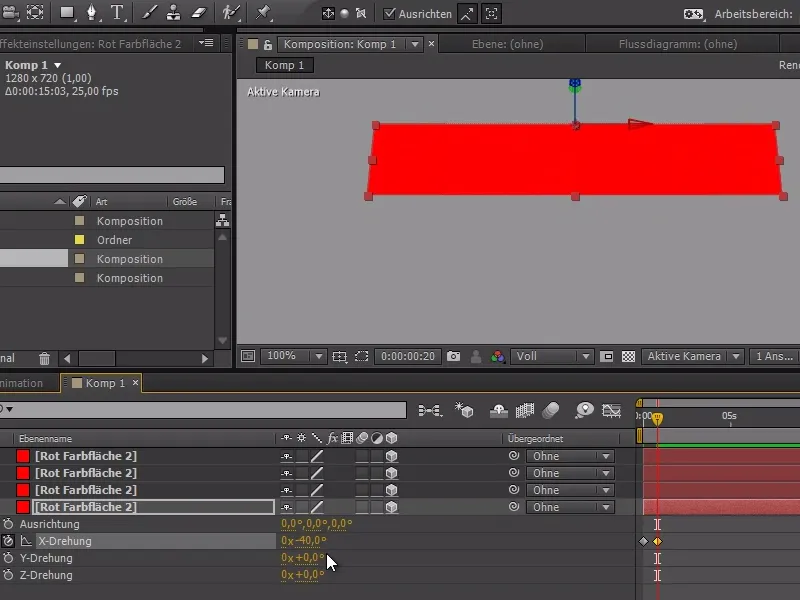
私は、面がほとんど見えない+90°で始めます。
.webp?tutkfid=84365)
その後、タイムカーソルで少し進み、X回転で0度を超えて約-40°で回転します。
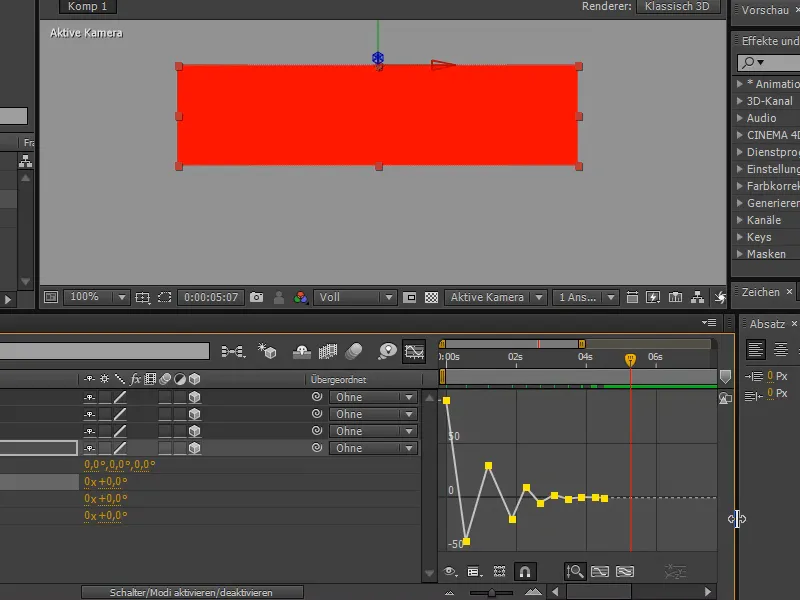
振動運動が終わるまで、それを小さな値で繰り返します。最後には、本当に小さな値で再生する必要があり、最終的に動きを完璧にします。
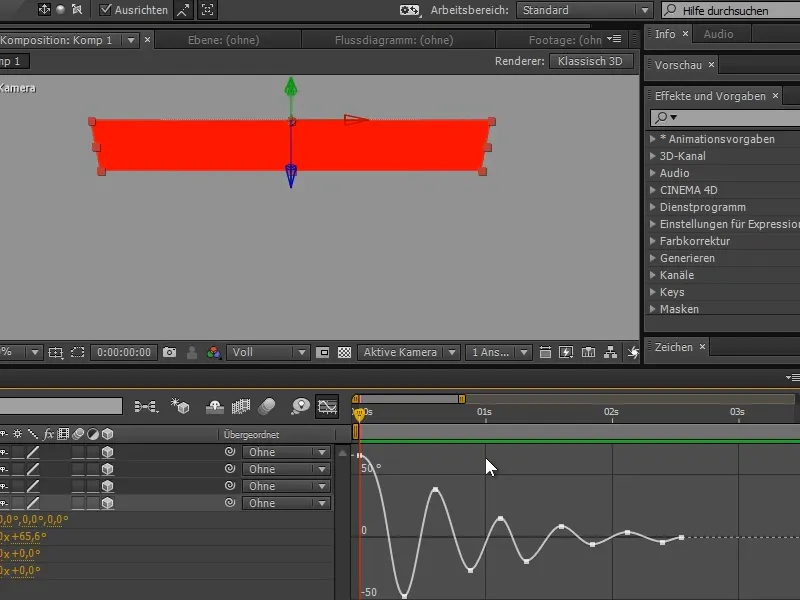
最終的に曲線はおおよそ次のようになるべきです:
さて、今は曲線をもっと美しく変える時間です:すべてのポイントを選択し、まずイージーイーズを作成して、曲線を滑らかにします。スローインとスローアウト - これがディズニールールです - でダイナミックな動きを実現します。
動きが少し鈍すぎると感じたので、少し引き締めて速度を速くして再生しています。
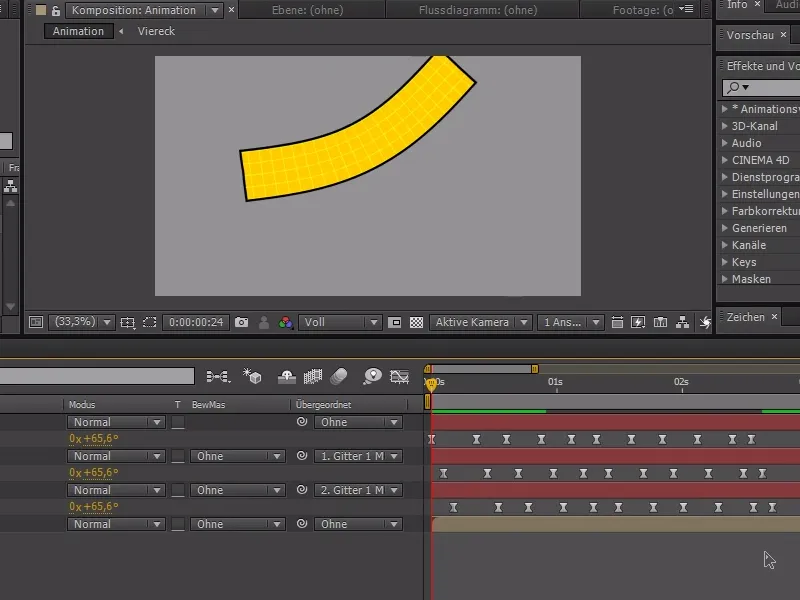
他の赤い面を再表示し、それらを各下位レイヤーに「引き継ぐ」ことにします。
そして、ここが本当のクイックチップです:
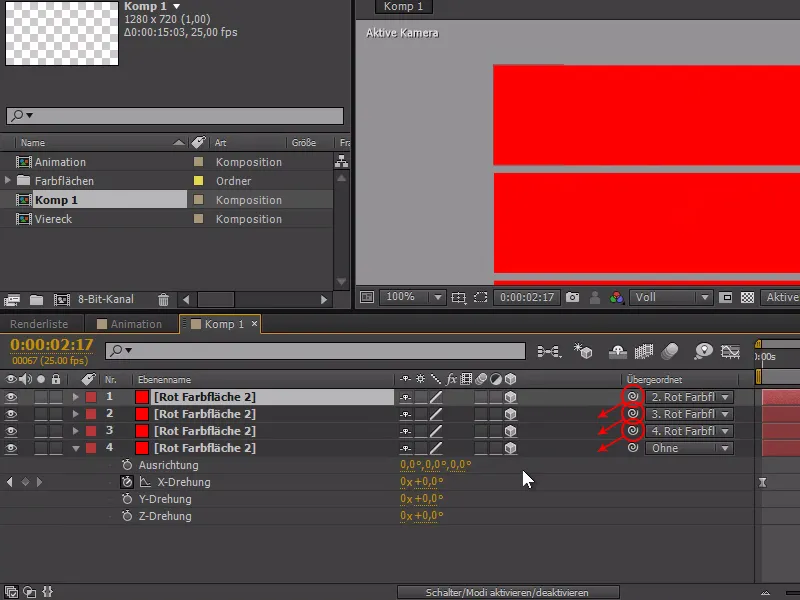
X回転をコピーして、他の色の面に貼り付けます。プレビューを見ていると… 振子はしているけれど、完全にダイナミックには見えません。.webp?tutkfid=84370)
Uキーを使用して、どこでもキーフレームを表示できます。それにより、ある面のすべてのキーフレームを選択し、少し後ろに移動させるのが簡単になります。すべてのキーフレームをフェードインするのも良い考えです。
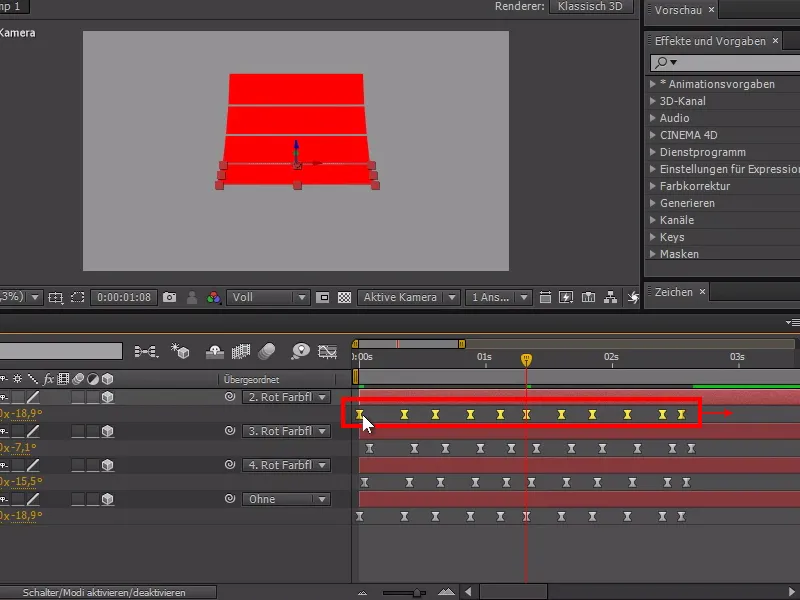
これにより、振子運動は非常に滑らかになります。
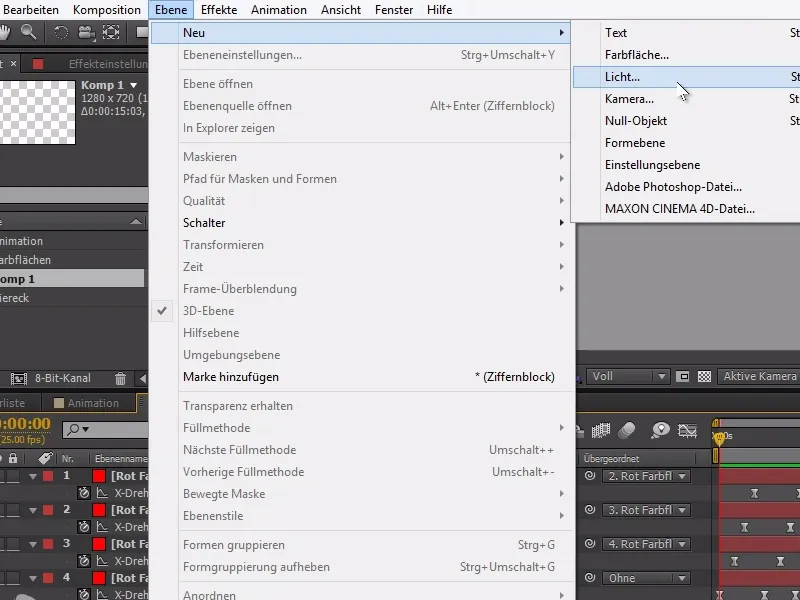
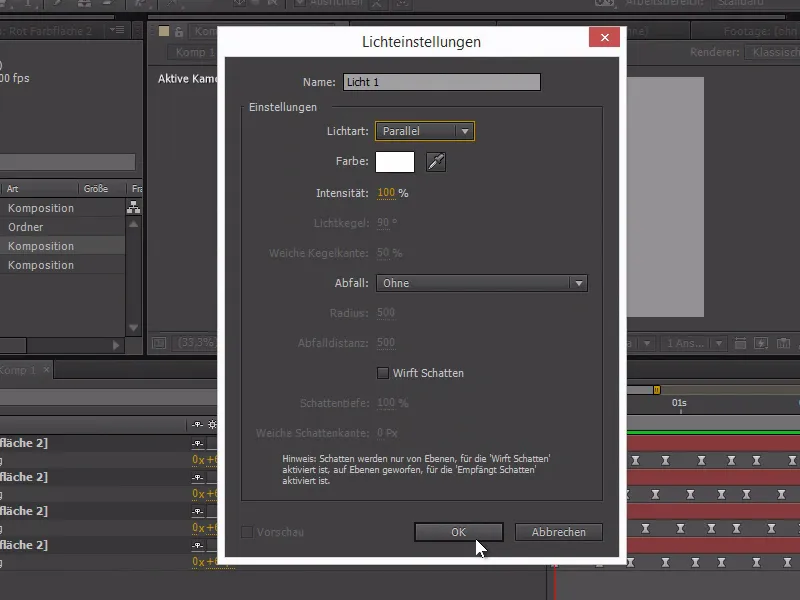
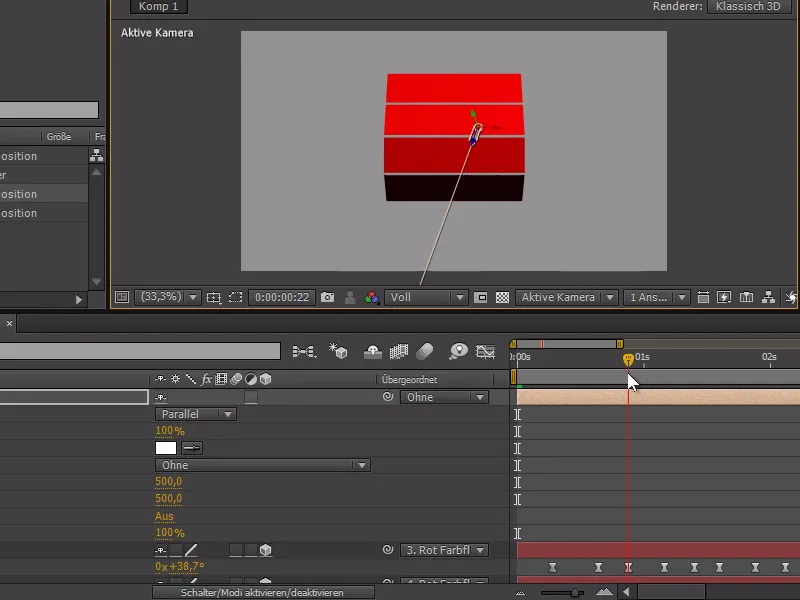
よりよく認識するために、レイヤー>新規>ライト…で光源を追加できます。
この例では、100%の強度で平行な光を選択しました。
これで振り子はずっと良く見え、動きをずっとはっきりと認識できます。
このようなチェーン内で、階層化されたアニメーションをやや移動すると、アニメーションがはるかに動的に見えます。2Dオブジェクトでも非常にうまく機能します。たとえば、Puppet ToolとアタッチされたNull-Objectsを持つオブジェクトに回転を追加します。すべてのポイントのキーフレームを少し移動すると、アニメーションがはるかに動的に見えます。
ここでも、プロセスをよりよく理解するためにビデオトレーニングをお勧めします。