この簡単な例で、例えばフライヤーで見られるような小さな太陽や太陽効果を作成する方法を示したいと思います。
このフライヤーを小さな太陽で彩りたいと思います。
始めましょう:ステップ1–8
ステップ1
ますは、新規ファイルを追加し、ゆっくり説明したいと思います。
ここで円を描きますが、Shiftキーを押しながら描くと、円になります。塗りつぶしには、カラーパネルから美しい黄色を選び、線ツールで線を引きます。円の真ん中に垂直ガイドを描いてから、その上で線を引くのがベストです。そして、垂直ガイドを削除しても構いません。
その線には少し輪郭線をつけます(アプリケーションバーの)、1ポイントで、そして黄色にします。
ステップ2
ちょっとだけ大きく、3ポイントに設定します。見た目が良いです。
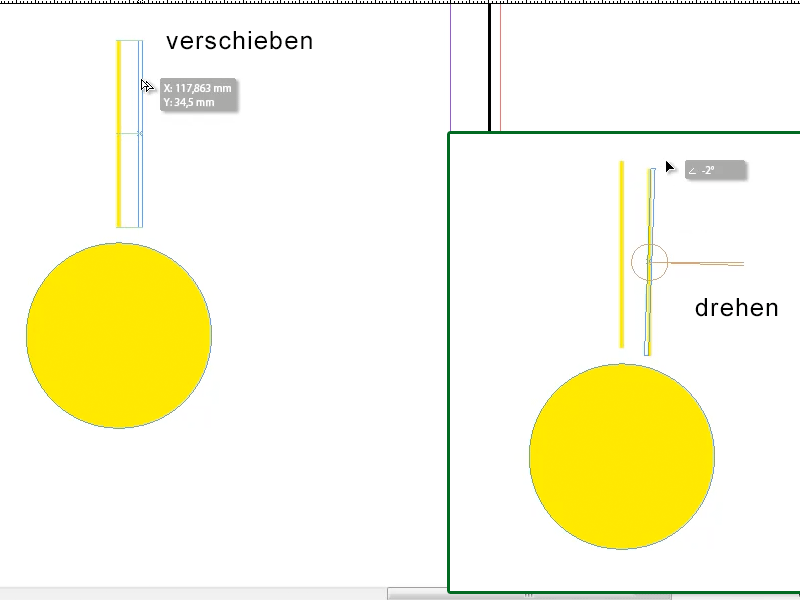
では、もう簡単です。それは太陽(黄色い円)の周りにその線をコピーして、適切な角度で挿入する必要があります。
では、どうやって簡単にできるか?Altキーを押しながら手動でコピーしたり、右に引っ張ったりしてから回転させることができます。
ステップ3
手作業になっていますし、時間がかかりすぎます。そこで、トリックがあります:
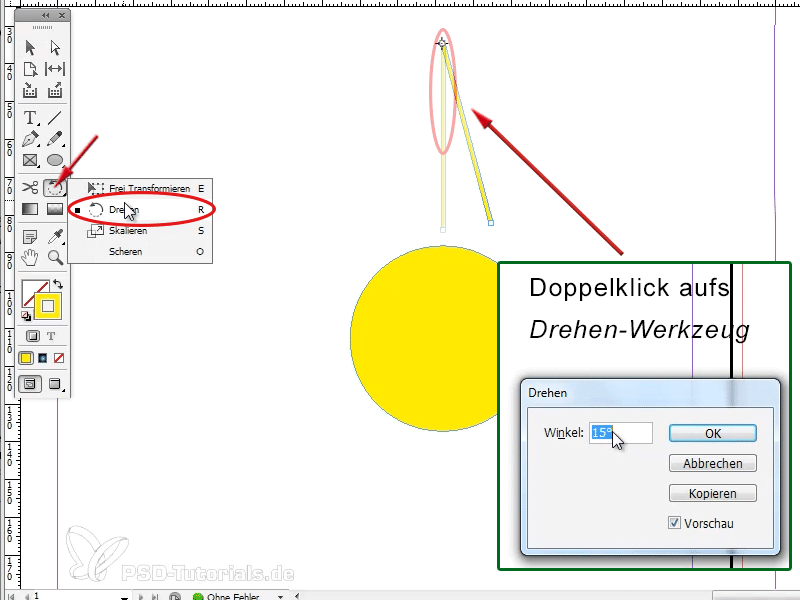
ツールバーに回転ツールがあり、そこで2回クリックします。特定の角度を入力するなど、いくつかのオプションが表示されます。問題は:まだ見た目がよくありませんね。
ステップ4
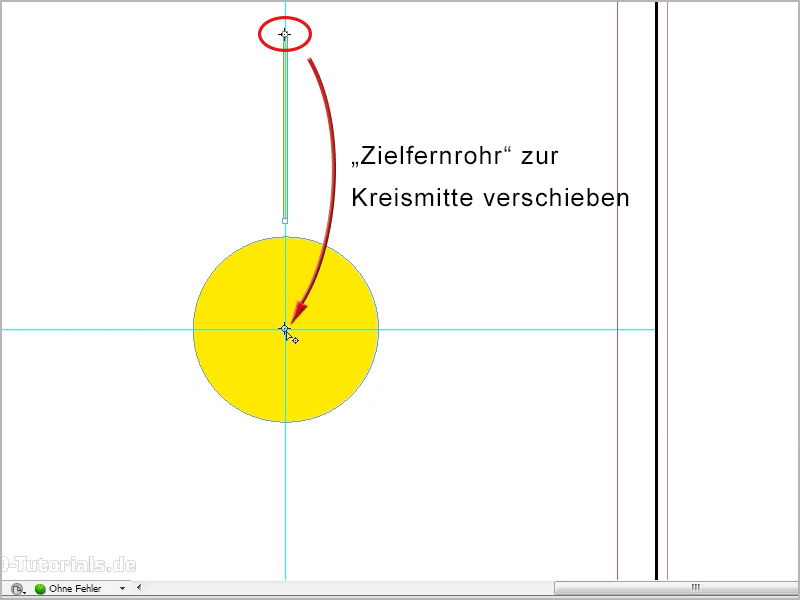
その前に回転ツールを単にクリックし、照準器のように見えるポイントを移動させることができます。これは線を回転させる基準点であり、これを円の中心に移動させます。ここで問題が発生します:ここが真ん中になるのか?もしかして、ガイドを残しておけばよかったかもしれません。ですので、再度水平線と垂直ガイドを描き、対象物(円!)をクリックしてから、真ん中にガイドがスナップされるようにします。
さて、自分で描いた黄色い線をクリックし、再度回転ツールを選択し、照準器を掴んでここに正確に置きます。
ステップ5
ダブルクリックして回転ツールを再度クリックし、たとえば15°、30°といった値を指定し、コピーをクリックします。これにより、線が直ちにコピーされ、円の中心を中心に15°だけシフトされ挿入されます。
そして、トリックが登場します─いや、トリックというよりは基本的な知識ですが…オブジェクト>再度変換>再度変換-シーケンスを選択するか、キーボードショートカットAlt+Ctrl+4(またはAlt+cmd+4)を覚えておくこともできます。.gif)
ステップ6
このキーボードショートカットを何度か押すと、線が円の周りに配置されていくのが分かり、美しい太陽が完成します。
ステップ7
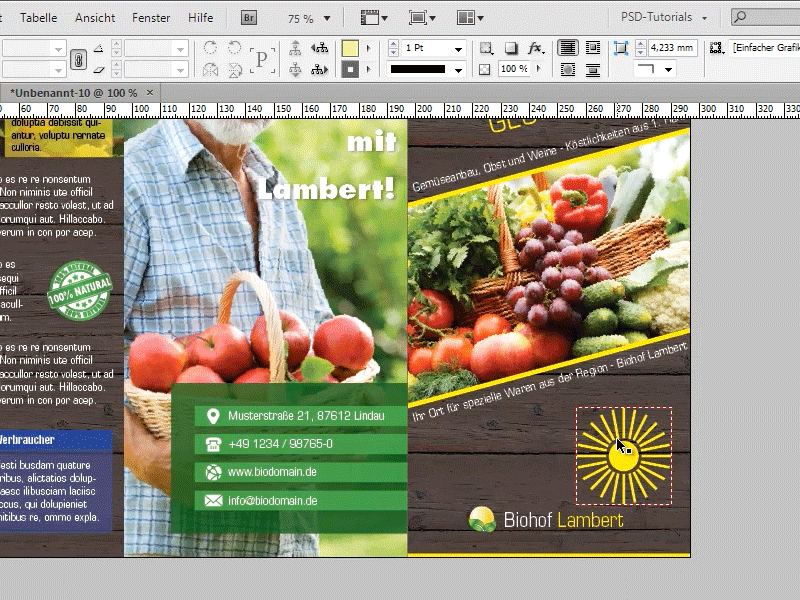
見た目が良いですね。これで全部を選択して、グループ化して、それをコピーして、フライヤーに貼り付けます。比例して縮小されるようにShiftキーを押しながら。ロゴの右下に太陽を挿入できます。
ここに太陽にグラデーションを追加することもできます、または、どうやってもそのようにすることができます。
ステップ8
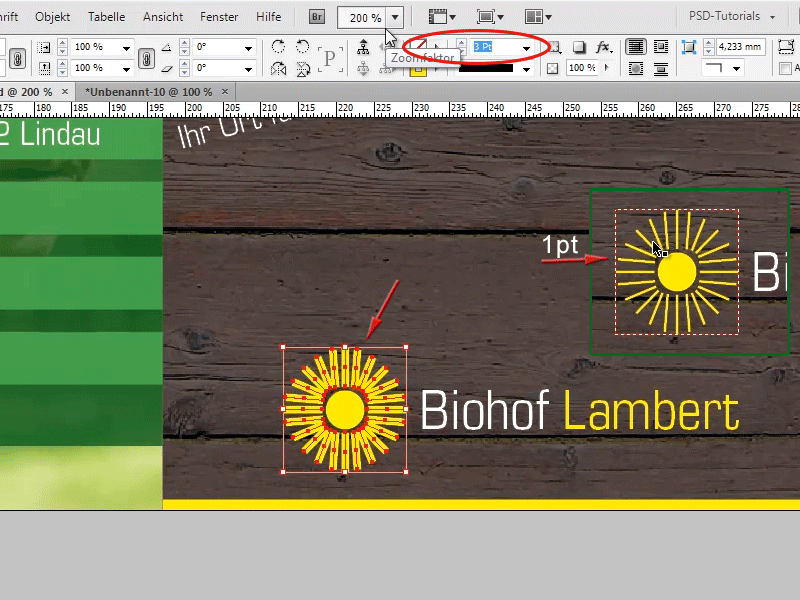
もしこの太陽がロゴであるべきであれば、それに応じて縮小して、ロゴの前に配置できます。この場合は、線が少し太くなっていますが、その前に少し小さくしたり、全体を選択して線の太さを1ポイントに設定する必要があります。
ステップ9から16へ進む
ステップ9
だいぶ良くなってきました!
これが可能性1ですが、皆さんにもう1つ素晴らしいものをお見せしたいと思います。
実際に様々なフライヤーで見ることができるような太陽光線効果を作成する方法です。これには今、多角形ツールを選択し、ツールバーで多角形ツールをダブルクリックし、ここで作成したい辺の数を指定します。ここでは辺の数を3とし、OKをクリックします。そしてこの三角形を引っ張ります。
ステップ10
次に、太陽の場合と同じようにしますが、今回は三角形の頂点に回転ポイント (スコープ)があります。そのため、回転ツールをダブルクリックし、ここで30°度を入力し、コピーをクリックし、Alt+Strg+4 (Alt+cmd+4)を押します。これで素敵な光線効果が得られ、様々なフライヤーに使用できます。
ステップ11
今遡って一つ前の三角形まで戻します。もし少し小さくしたいのであれば、15°度でもいいと思います。つまり回転ツールをダブルクリックし、コピーをし、Alt+Strg+4 または Alt+cmd+4を押します。そうすればとても素晴らしく見えます。
ステップ12
これを再度選択し、例えばグループ化するか、ウィンドウ>オブジェクトとレイアウト>パスファインダに移動し、パスファインダでグループ化を選択します。これで、光線の周りに枠が表示され、それがオブジェクトであることが分かります。
ステップ13
さて、これで光線がオブジェクトとして作成されました。ここには例えば素敵なグラデーションを追加できます。たとえば、カラーパネルからのグラデーションを追加することができます。またはカラーパネルでこのグラデーションをダブルクリックして編集することもできます。このように、様々なフライヤーに光線効果を使用でき、光線を少し大きくしてもいいでしょう。これで大体こんな感じになります (右下)。
ステップ14
そして、これは見ての通り簡単です!
また、最後のアドバイスとして、チュートリアルが終わるところまでですが、例えば、多角形ツールを使用して全く別の形状を作成できます。たとえば、5つの角を持つ多角形を作成し、15°度でコピーしてみると、全く新しい興味深い形状が得られるのがわかります。
ステップ15
これはもちろん他の形状でも試すことができます。今、矢印のような形状を引っ張ってみます。結果はどうなるか見てみましょう。ここでは30°度でコピーした形が、歯車のように見えます。
ステップ16
また別の形も試してみます。例えば、10つの角と15°度でコピーしてみます。
見ての通り、このコピーを使って素敵な形状を作成することができます。
以上が全てです。いくつかのヒントとトリックを得られたらいいですね...そして次のヒントも見てみてください!


