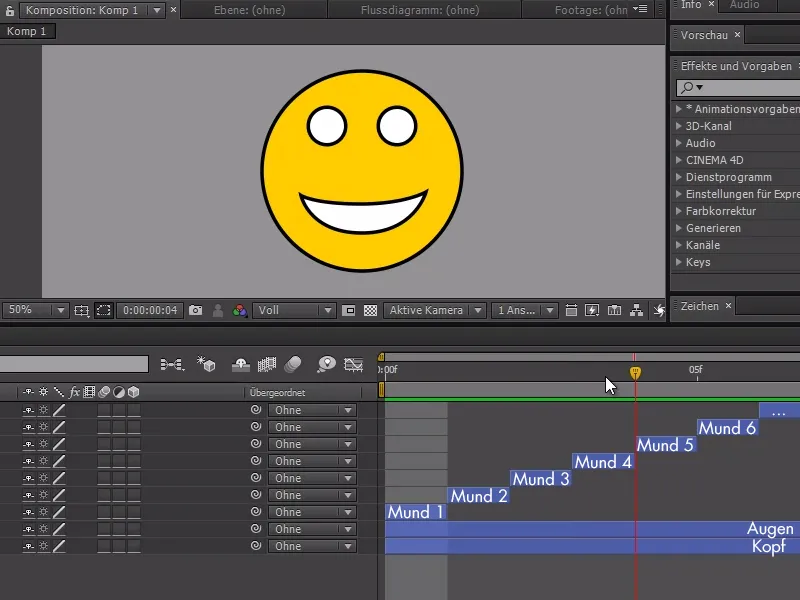
今日のクイックテクニックでは、スプライトアニメーションの手法について説明したいと思います。スプライトアニメーションとは、複数の単一画像を使用してアニメーションを作成する方法を指します。例えば、2つの目が開いているスマイリーといくつかの口の動きを備えたアニメーションを作成しました。
これを複数のレイヤーに分割しました。頭部や目のレイヤーは常に表示されていますが、口のレイヤーは交換が容易であるように分割されています。全体の構成は7フレームで、各フレームごとに新しい口の動きが表示されます。
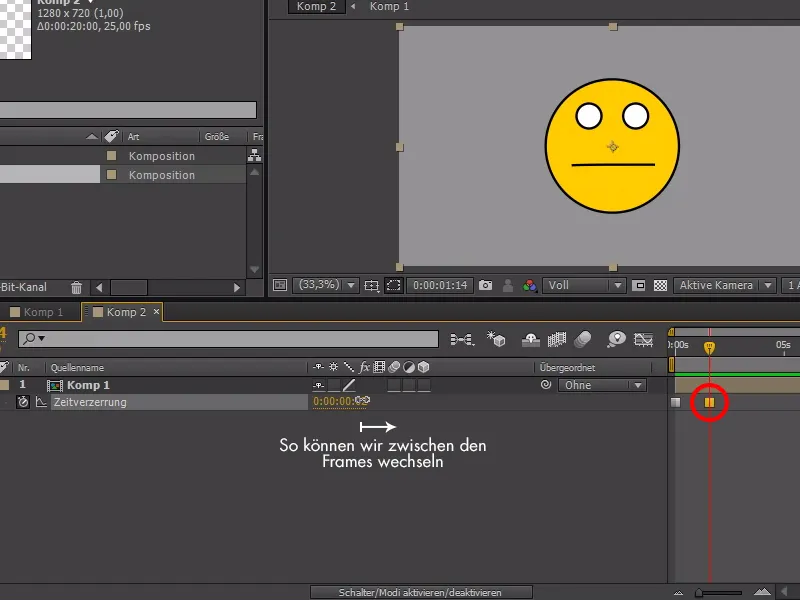
これでスマイリーの構成を新しい構成にロードし、右クリックして Composition>Zeit>Standbildでアニメーションを特定のタイミングに合わせることができます。
さらに、スマイリーの構成を自由に延長することができます。この例では、新しい構成を20秒に延長しています。

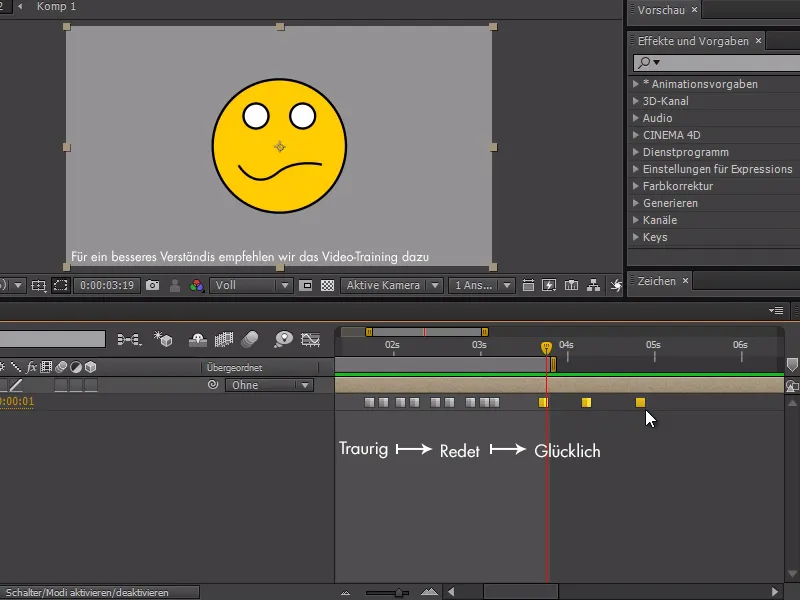
口の最初の動きでストップウォッチを開始し、目的のフレームを選択できます。
Time-Cursorを進めると、新しい口の動きを選択することができます。ただし、新しいキーフレームを設定してS-Compositionの時間を調整するだけで簡単に口の動きを変更できます。
この例では、最初にスマイリーを悲しそうにさせ、その後話すようにし、最後に幸せにさせます。スマイリーの構成を複製し、連動するアニメーションを作成することもできます。
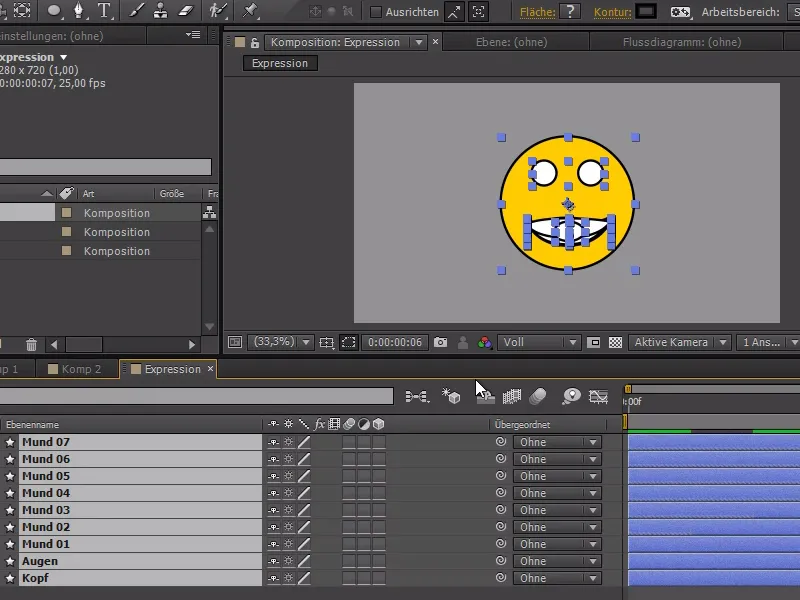
この手法を使用すると、複数の要素を組み合わせることが容易になります。例えば、目をウインクさせるために目のためのカスタマイズエクスプレッションを作成することができます。
sld = Math.floorここでスライダーを指定;
if(sdl == index) {
100
}else{
0
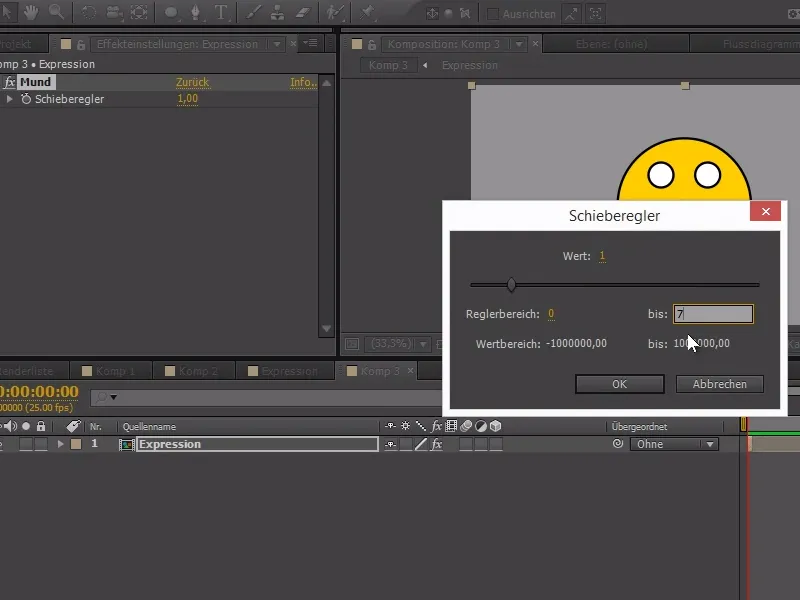
スライダーの値を右クリックして、7(7つの異なる口の動きに設定)に変更できます。これにより、口の動きを調整しやすくなります。
スライダーを動かすと、口の動きが変わるのがわかります。正しい値を捉えるのが簡単になりました。
この手法の利点は、複数の要素を組み合わせやすくなる点です。例えば、目の表現を微調整してまばたきさせたりすることができます。
sld = Math.floorここでアイズスライダーを指定+8;
if(sdl == index) {
100
}else{
0
}
0から1までのアニメーションを行う場合(0は目が開いている状態、1は閉じている状態)、ソースに+8を追加します。
これで、ストップウォッチを使用してエクスプレッションを制御し、スマイリーをアニメーションさせることができます。エクスプレッションシステムは面倒ですが、アニメーション作成時には柔軟性が向上します。
唯一の欠点は、終了まで機能させるために、エクスプレッション構成とエンド構成が同じ長さである必要がある点です。.webp?tutkfid=84742)


