今日も一緒に始められてうれしいです。こちらに結果がすぐに表示されます:
さあ、話はそれくらいにして、始めましょう…
ステップ1:ロゴを作成する
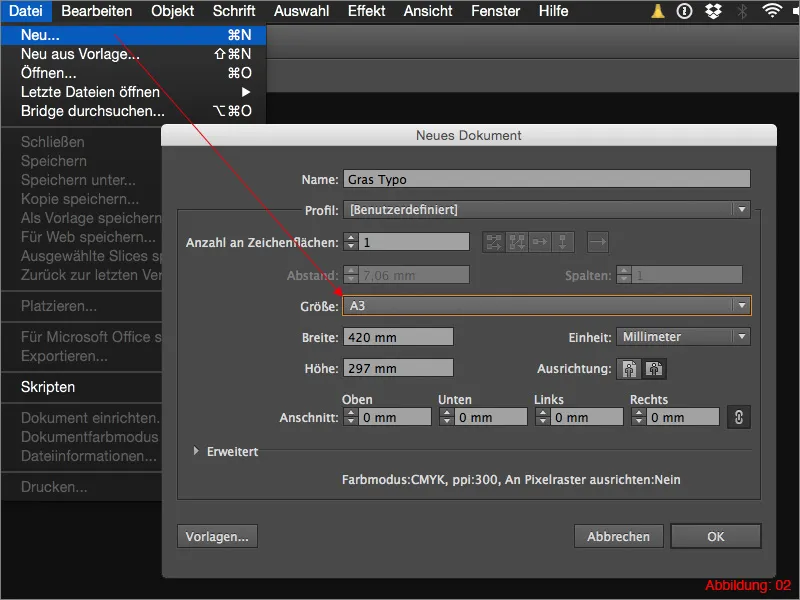
Illustratorで作業する場合、ますます重要なのは新しいアートボードを作成することです。上部メニューバーからファイル>新規作成を選択します。サイズは横長のDIN A3を選択し、OKで確定します。 (図02)
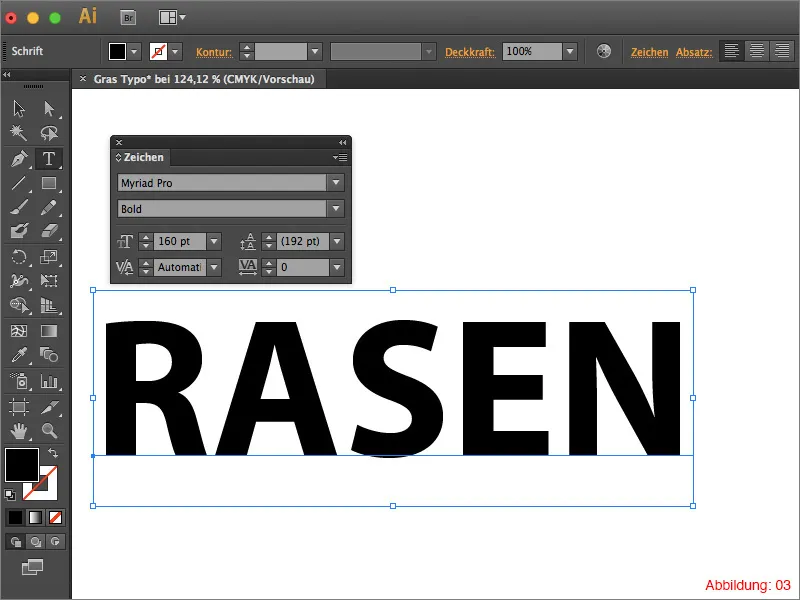
次に、テキストツールをツールパネルから選択し、アートボード上でクリックします。その後、ロゴを入力できます。私の場合、Myriad Proフォントで太字スタイルの「RASEN」という言葉を大文字で書いています。フォントサイズは160ptを使用しています(図03)。
ヒント:
この芝生効果のためには、比較的太く安定したフォントをお勧めします。そのため、"Zapfino"のように細いフォントはまったく適していません。
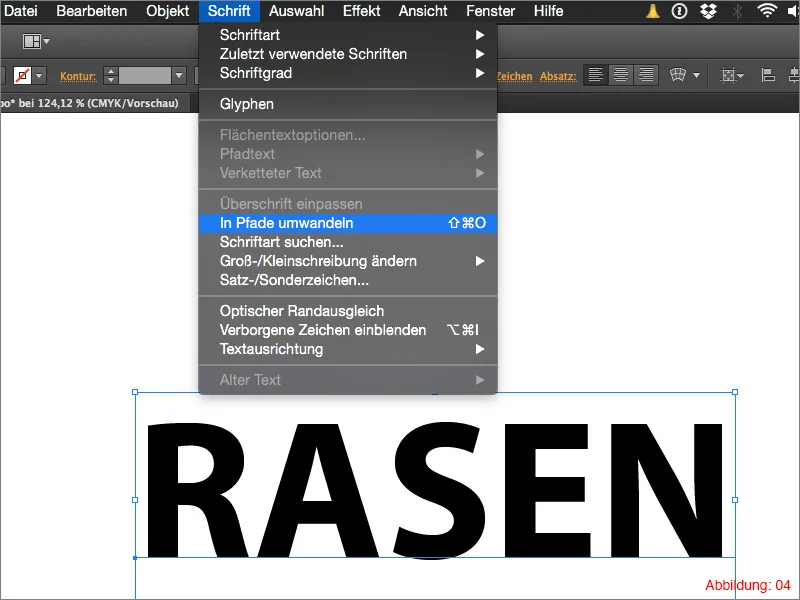
ロゴを作成した後は、このテキストをパスに変換する必要があります。上部メニューバーからタイプ>アウトライン作成を選択するか、ショートカットCommand+Shift+Oを使用します(図04)。
ステップ2:エフェクトの使用
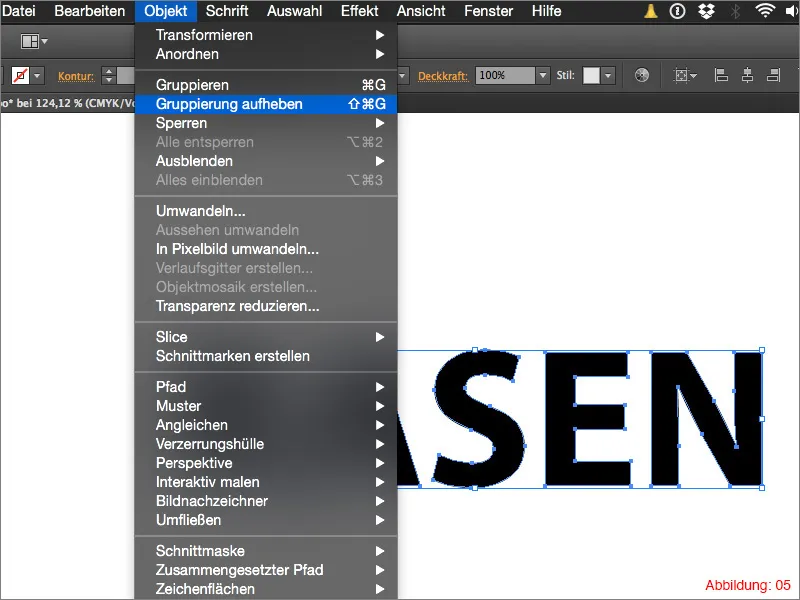
ロゴを選択して、オブジェクト>グループ解除に移動します。代替として、ショートカットCommand+Shift+G(PCの場合:Strg+Shift+G)を使用することもでます。
グループを解除すると、単語の各文字が個別に選択できるようになります(各文字がレイヤーパネルにも表示されます)。
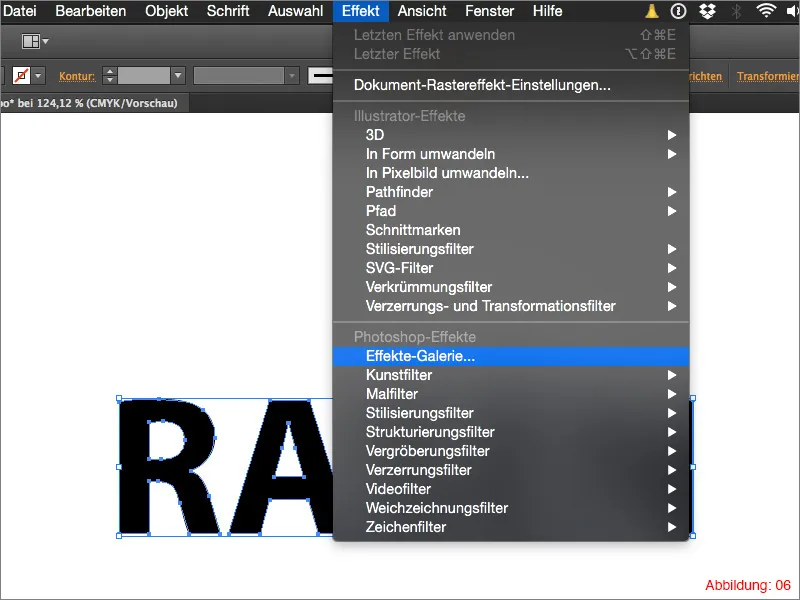
Command+A(PCの場合:Strg+A)ですべてを選択し、次に上部メニューバーからエフェクト>エフェクトギャラリー…を選択します(図06)。
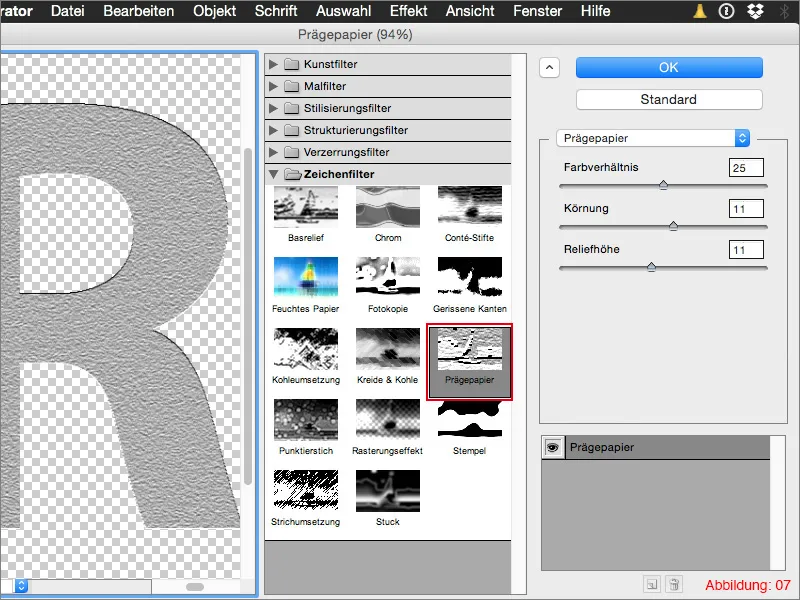
アートフィルターフォルダーからエンボスエフェクトを選択し、OKで確定します(このフィルターの既定値はそのままで構いません)。
これで、あなたの作業の結果は図08のようになるはずです。
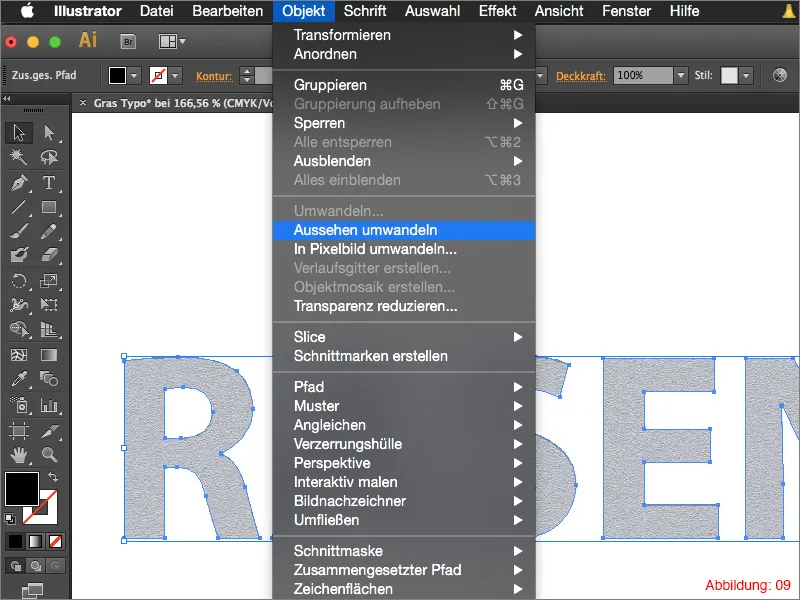
Command+A(PCの場合:Strg+A)ですべてを選択し、次にメニューバーからオブジェクト>外観の変更を選択します。ダイアログボックスが表示されたら、OKで確定します。
次に、ロゴの最初の文字を選択して、イラストレータを起動します。その後、スケール感覚が小さいをクリックします。
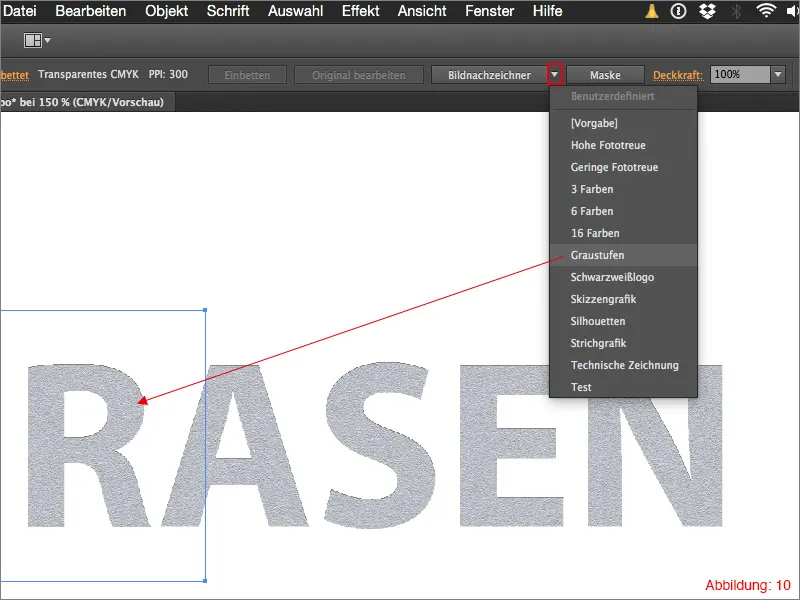
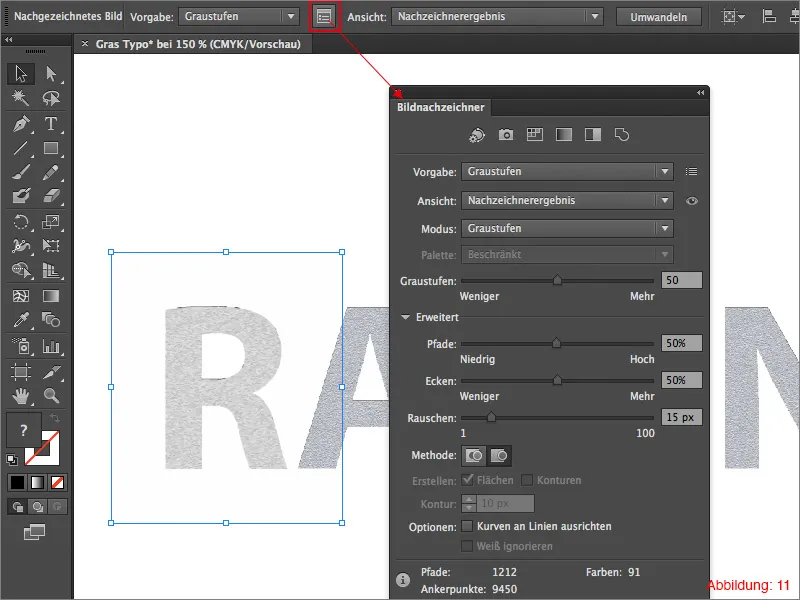
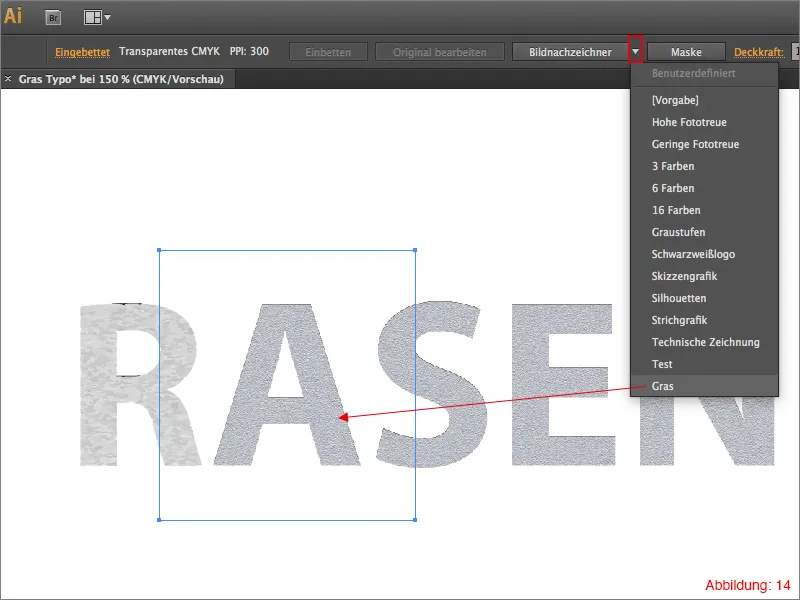
この設定がまだ最適でないため、イメージナチュラリゼーションの設定にアクセスするには、図11のアイコンをクリックする必要があります。
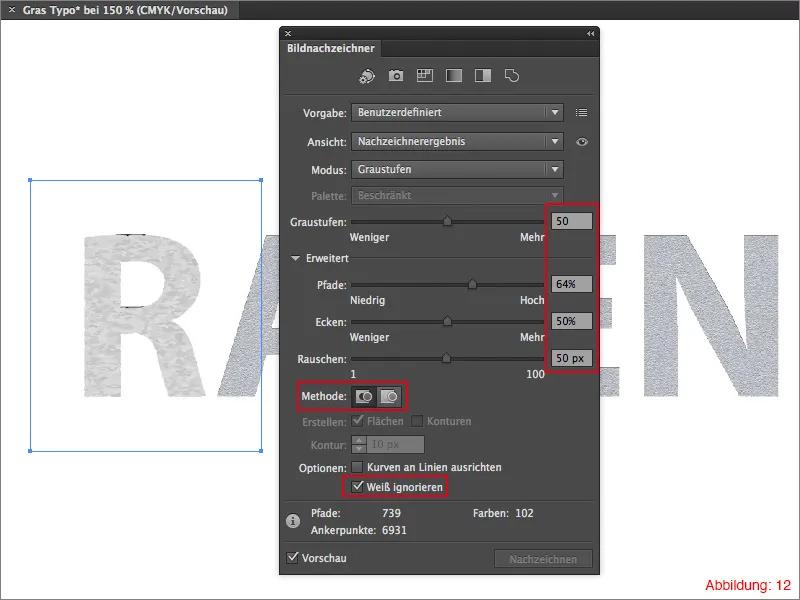
私の選んだ正確な設定は、図12を参照してください。この設定で最も重要なのは、白を無視のチェックを入れることです。これをしないと、白や透明な領域も描かれ、白で塗りつぶされます。
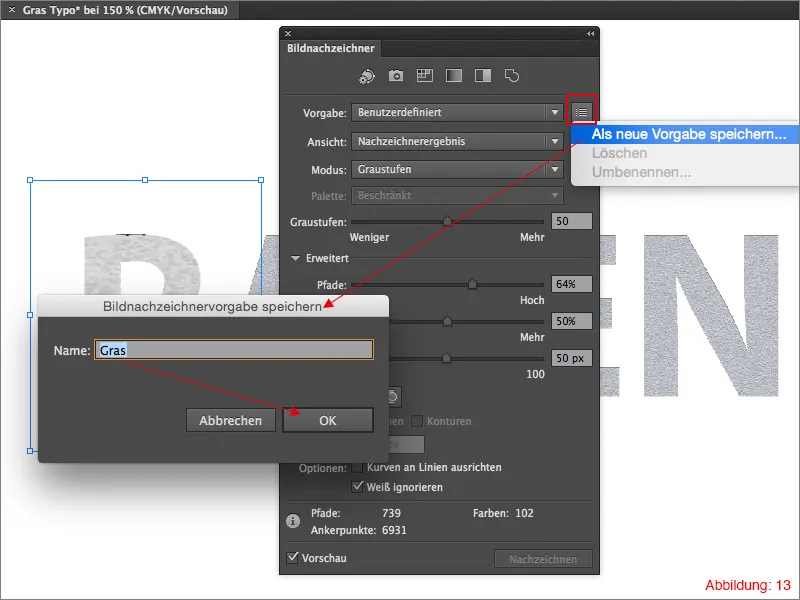
これらの設定を行ったら、イメージンチライザーに新しい設定を作成するアイコン(図13参照)をクリックします。"Rasen"や"Gras"などの適切な名前を付けて、半年後でもこの設定を覚えていられるようにします。
この設定を保存したら、次の文字を選択し、イメージナチュラライザーアイコンの横にある小さな矢印をクリックします。その後、グレースケールをクリックする必要はありませんが(図14)。
ロゴのすべての他の文字にも同じ操作を行います。(イメージナチュライザーは常に1つのオブジェクトでのみ動作するため、各文字を個別に選択する必要があります)。
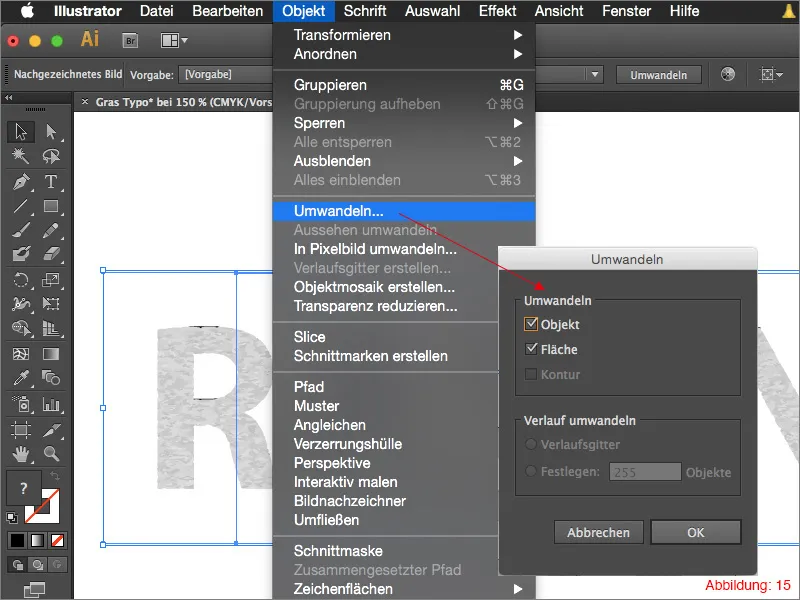
各文字に画像ナチュラライザーを適用した後、再度すべてを選択し(Command+AまたはStrg+A)、メニューバーでオブジェクト>変換 …をクリックします。表示されるダイアログボックスは、OKで確認できます。
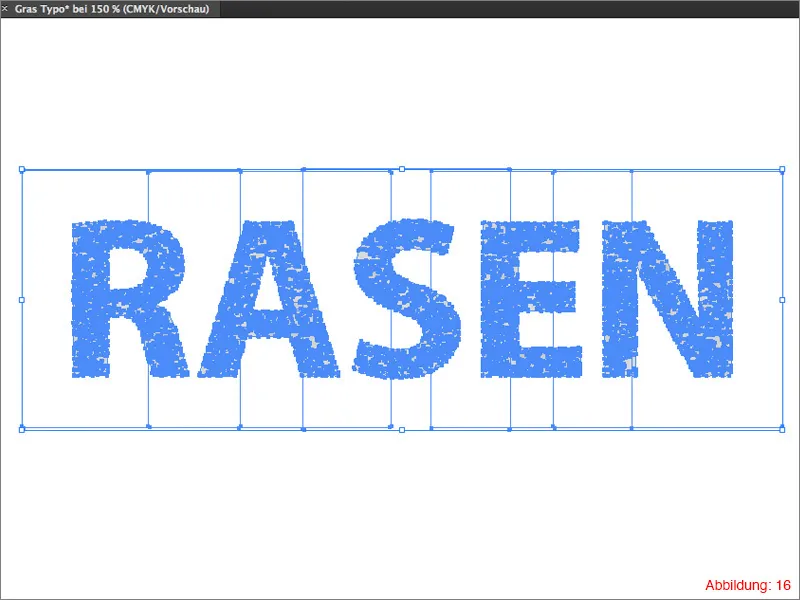
変換後は、おおよそこのように見えるはずです(図16):
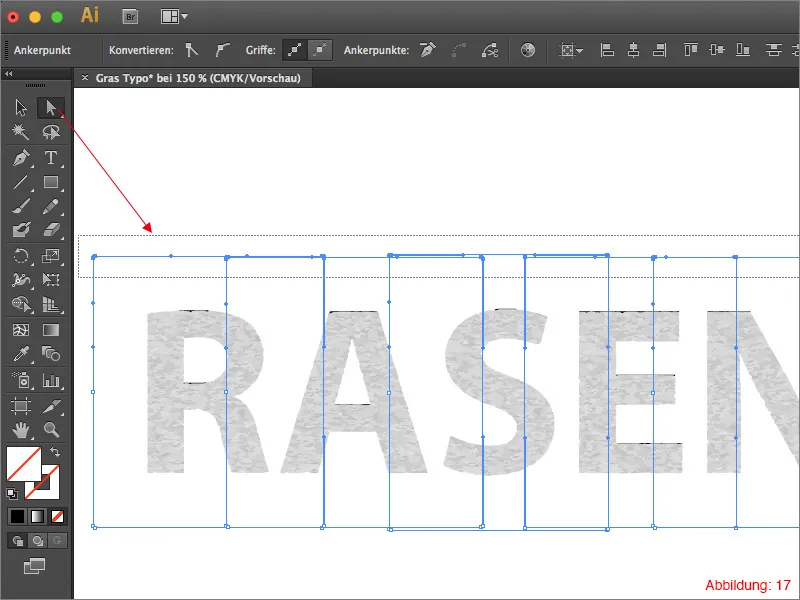
今、直選ツール(白い矢印のマウスカーソル)を使って、変換によってできた残りの四角形上で選択範囲を引きます(図17)。
これらをキーボードの削除キーで消去してください(おそらく2回押す必要があります)。その後、ロゴだけが表示されるはずです(図18)。
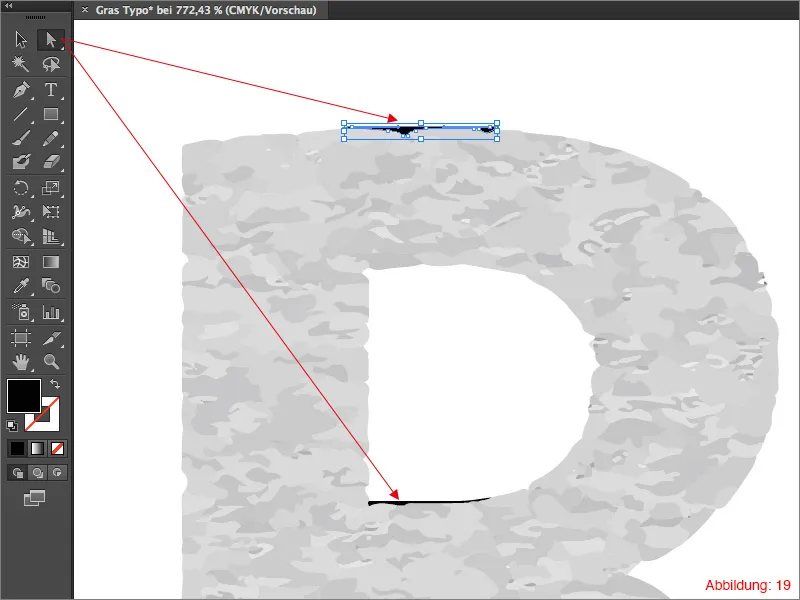
おそらく図19のように小さな黒い余白が残っているかもしれませんが、これを削除する必要があります。このために、直選ツールを使い、黒い部分をクリックして削除してください。
黒/白の既定値であるため、このグラデーションを設定する必要があります。これを行うには、グラデーションパネルが必要です。まだ表示されていない場合は、ウィンドウ>グラデーションから見つけるか、ショートカットCommand+F9を使用します。
今、グラデーションパネルで既定のグラデーションをクリックしてください。
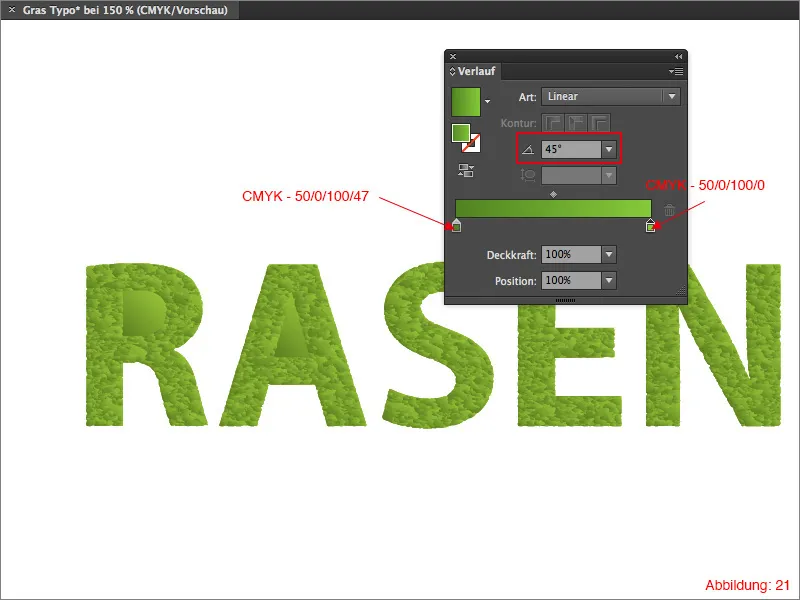
このグラデーションは標準で黒/白に設定されているため、これらの2つの色を調整する必要があります。それには、グラデーションパネル内の各色にダブルクリックしてください。その後、各色を設定できます。私は次のCMYK値を選びました:
• 暗い緑 - CMYK - 50/0/100/47
• 明るい緑 - CMYK - 50/0/100/0
その後、このグラデーションを45°回転させる必要があります。
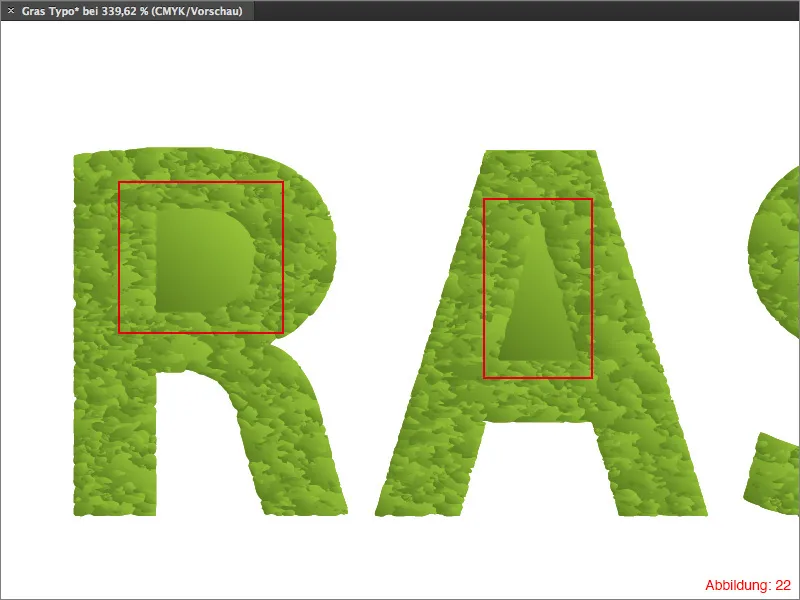
空間を持つ文字は、ほとんどの場合、間違った表示になります(図22)。
この問題を修正するには、直選ツールを使って空間をクリックして選択し、削除してください。
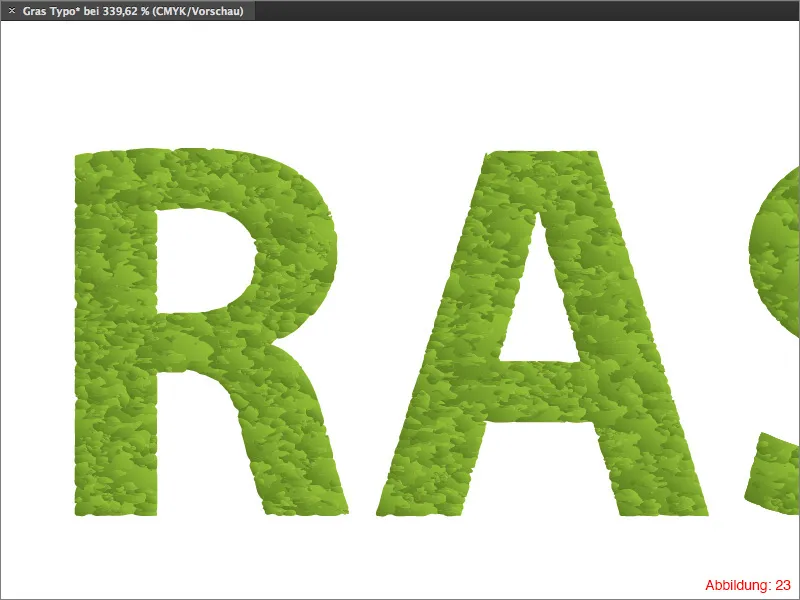
その後、ロゴが元通りに表示されるはずです(図23)。
ここまでほぼゴールに近づいています。
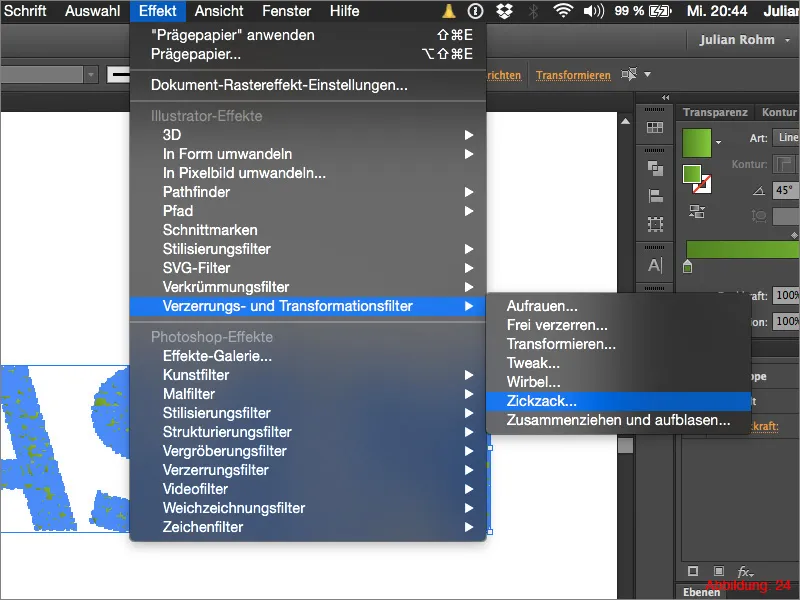
ロゴを選択し、メニューバーでエフェクト>歪みと変形フィルター>ジグザグ…をクリックしてください。
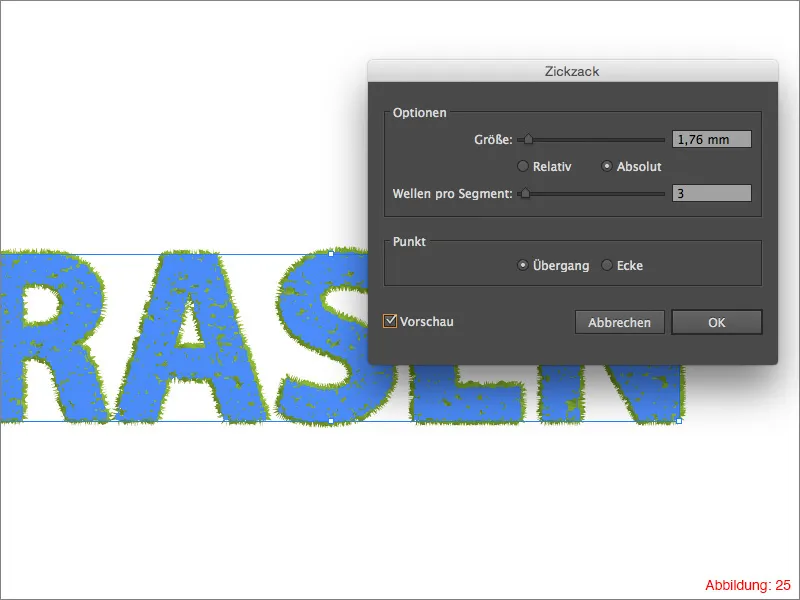
次のウィンドウでさまざまな設定を行うことができます。 サイズ では1.76mmをお勧めします。 セグメントごとのウェーブ で3を選択し、ポイント 設定で トランジション をクリックしてください。 その後、OK で確認してください。
小さなヒント:
ジグザグ フィルターは、Illustratorで波線やジグザク線を作成したい場合にも便利です。その場合は、設定を少し試してみてください。
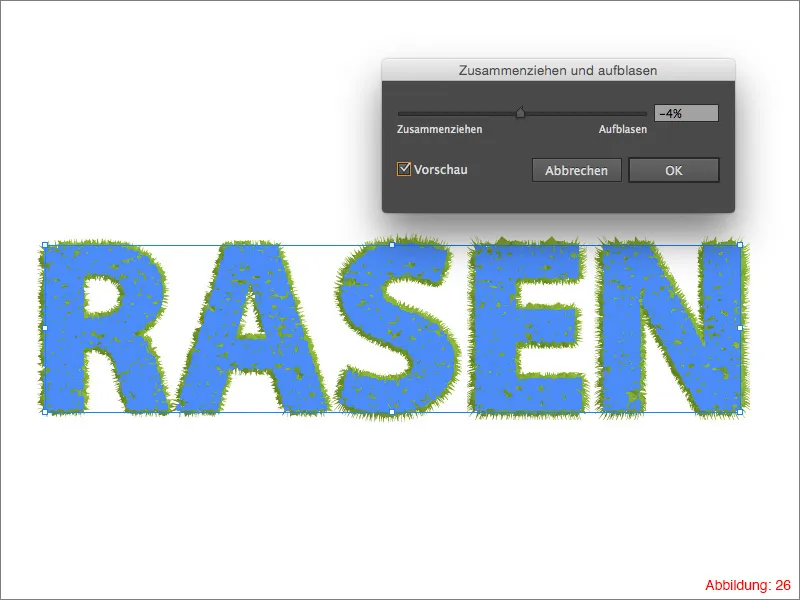
その後、エフェクト>歪みと変形フィルター に再度移動し、ジグザグ ではなく 収縮と膨張 を選択してください。
ここでは-4%の値を選び、ダイアログボックスを OK で確認してください。
あなたの芝生のタイポグラフィは完成です。
確かに、この効果は写真のようなリアルな草とは比べ物になりませんが、この場合はPhotoshopと本物の草のテクスチャをお勧めします。ただし、すぐに目を引く見出しを必要とし、完全にベクトルで作成したい場合、この効果はかなり魅力的だと思います。春や夏に庭の作業や植物に関する報告書の見出しを作成する必要がある場合、このような効果をとてもうまく活用できます。
純粋な草のタイポグラフィがやや退屈に感じる人もいるかもしれませんが、Illustratorの機能を使用してもう少し面白くする方法やテクニックがいくつかあります。
ステップ3: 仕上げ
多くのIllustratorユーザーはシンボルパネルがあることを知っていますが、その多くはそれをどのように多様に活用できるかを知らないでしょう(ウィンドウ>シンボル から外観パネル を見つけることができます)(図28)。
通常、このパレットにはさまざまなシンボルが6つ含まれています。
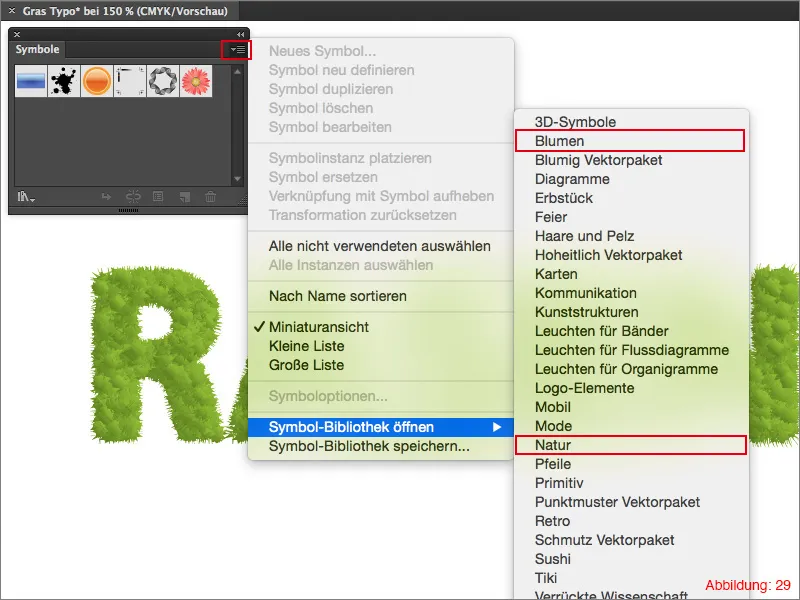
これはいいですが、ただの草のタイポグラフィにはあまり関係ありません。しかし、ここでこのトリックが登場します。 シンボルパネルの右上にある小さな矢印をクリックして、プルダウンメニューを開きます。
下部には、シンボルライブラリを開く を使用してIllustrator内のさらなるシンボルをアクティブにすることができます。
草のタイポグラフィには、花と自然を選ぶのが最善です(図29)。
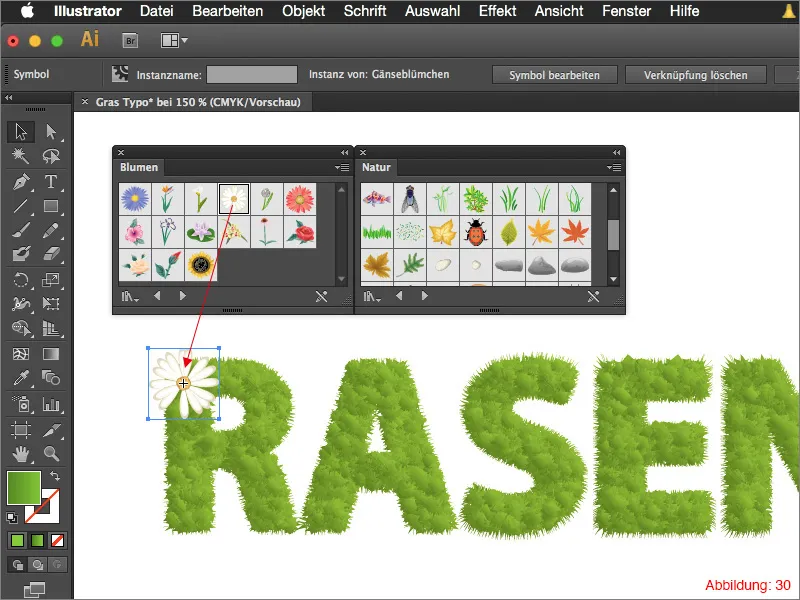
これら2つのシンボルパッケージには、花、昆虫、草、その他の要素が含まれており、これらを使用してロゴを飾ることができます。シンボルを使用するには、シンボルパレットからドラッグ&ドロップして作業スペースに移動させるだけです(図30)。
ここで、あなたの創造力が問われます。花、てんとう虫、葉、枝などでロゴを覆ってください。
ここで、あなたはロゴをできるだけ個性的にデザインする機会があります。
結びの言葉:
今日のチュートリアルが楽しめたし、何かしら学べたら嬉しいです。このトピックに関する質問があれば、コメント欄に書いていただければと思います。迅速に回答できるよう努めます。
これで、楽しんで試してみてください。
創造的でい続けてください...
あなたのジュリアンより


