このテクニックでは、グラデーションを使用しますが、グラデーションとは見えないものを作ります。たとえば、エディトリアル部分をドイツの色である黒、赤、金(黄色)にしたいと思います。
さあ始めましょう:ステップ 1–12
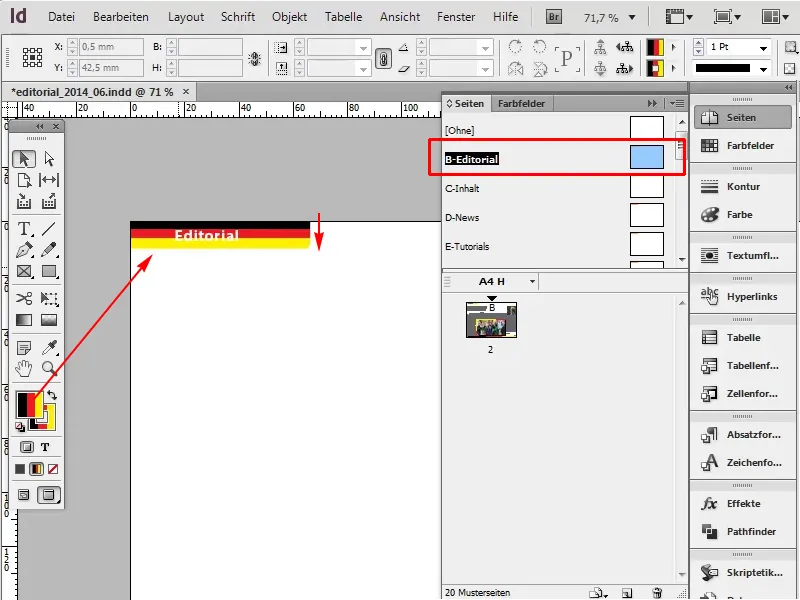
ステップ1
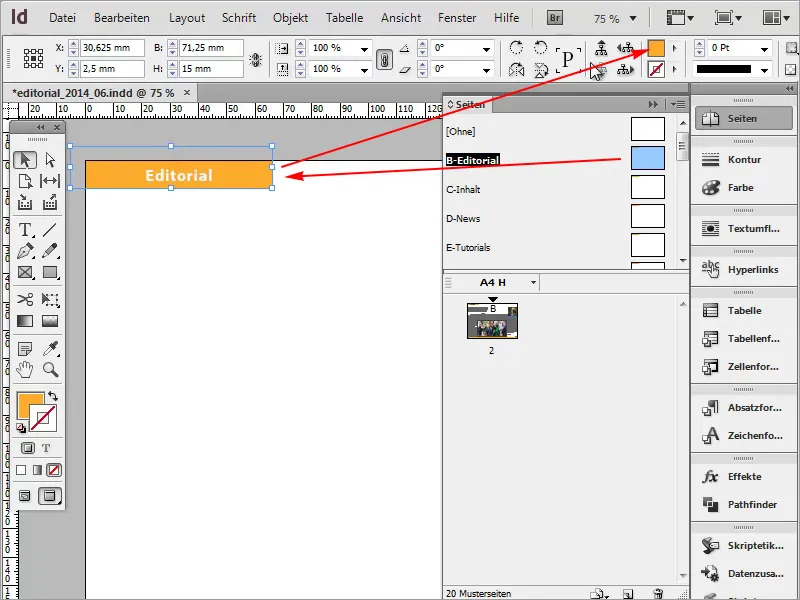
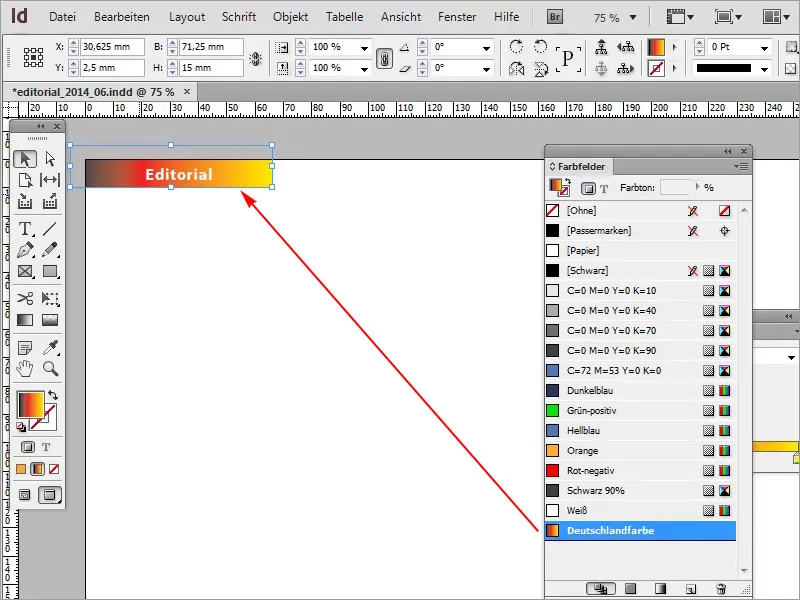
まず最初に、現在のオレンジの色合いを置き換えるためにサンプルテンプレートに移動します。

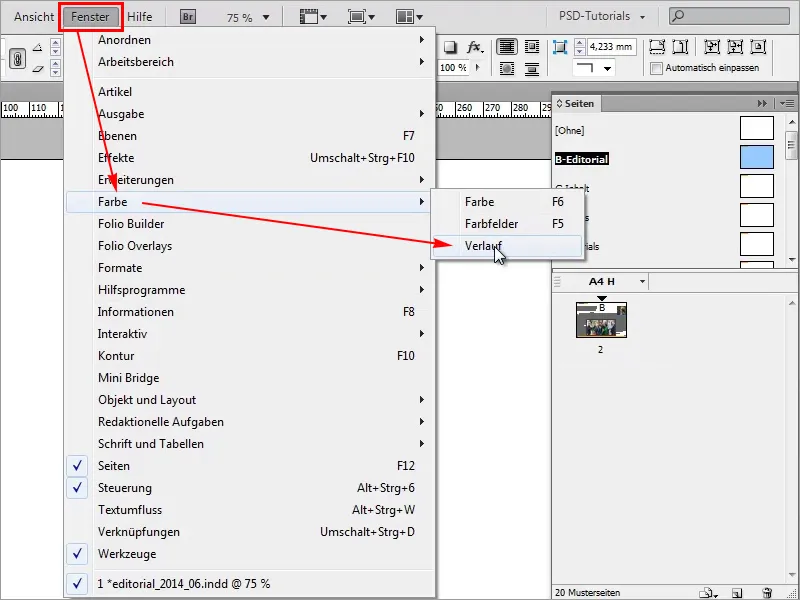
ステップ2
次に、グラデーションに移動します: ウィンドウ>カラー>グラデーション
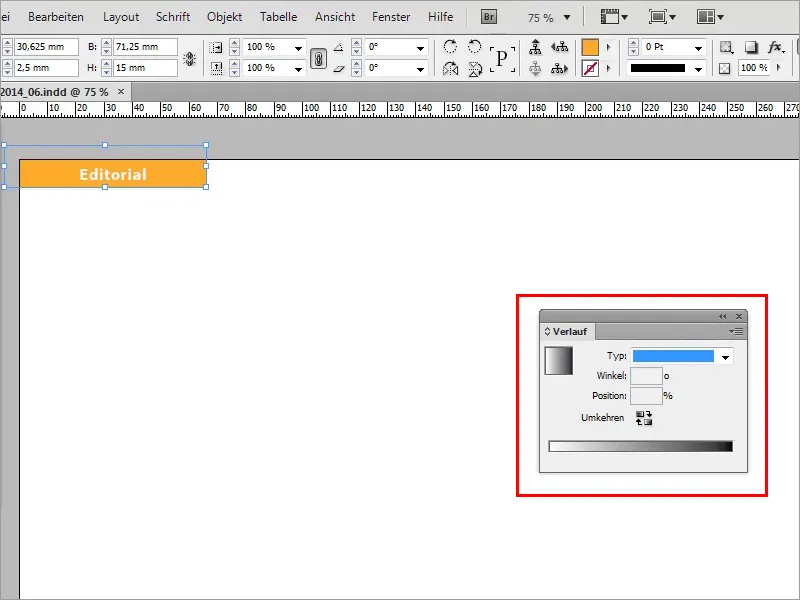
ステップ3
ここで新しいグラデーションを作成または変更できます。
ステップ4
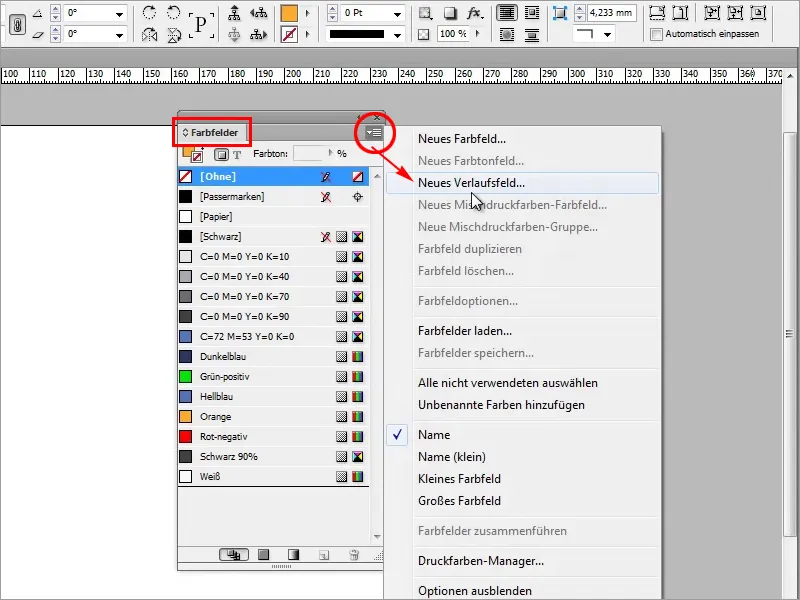
最も簡単な方法は、カラーパネルで、そこで新しいグラデーションフィールドを作成できます。
ステップ5
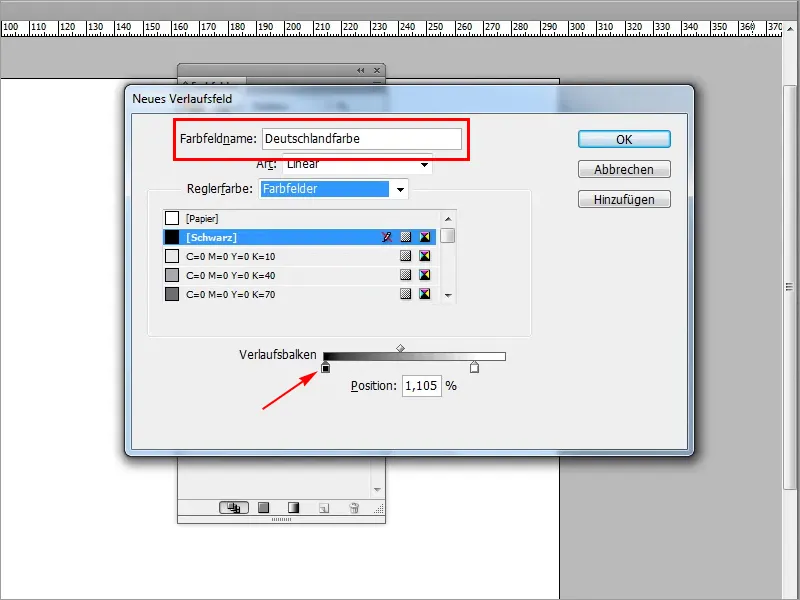
新しいグラデーションフィールドに「ドイツの色」と名前を付け、まず黒から始めます。
ステップ6
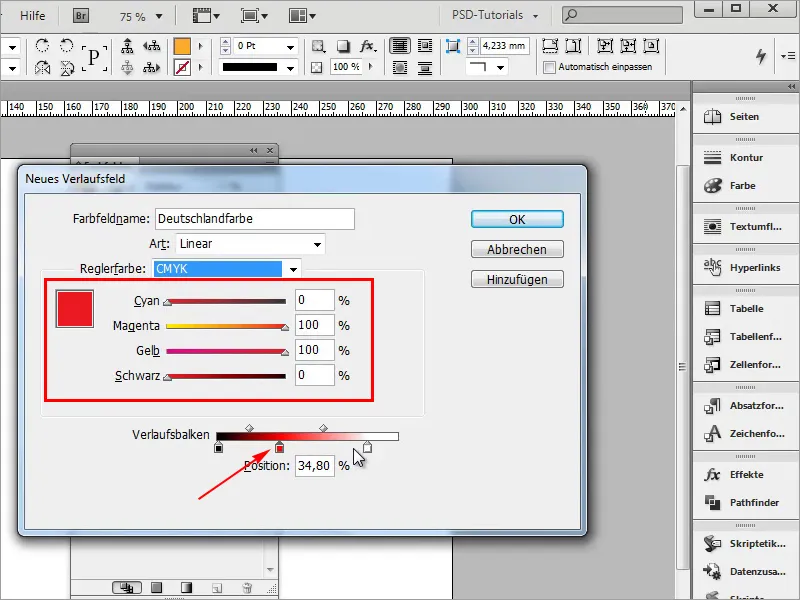
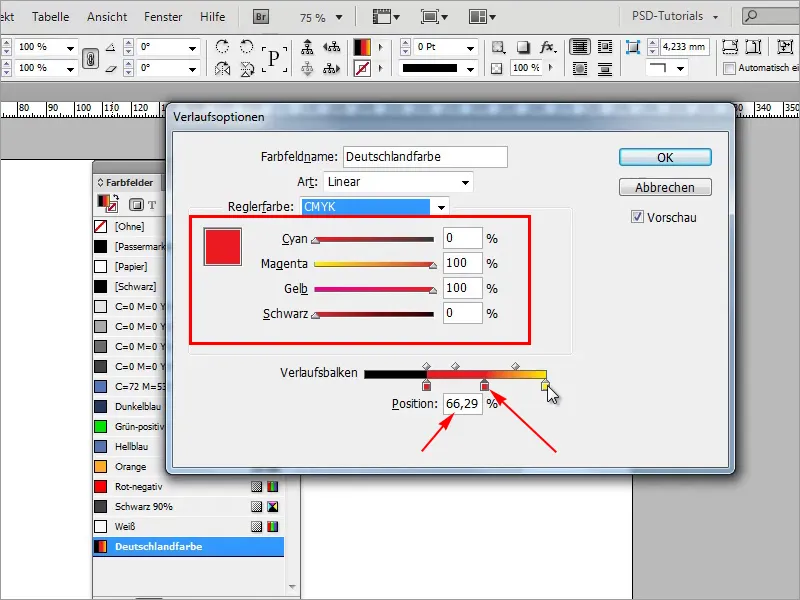
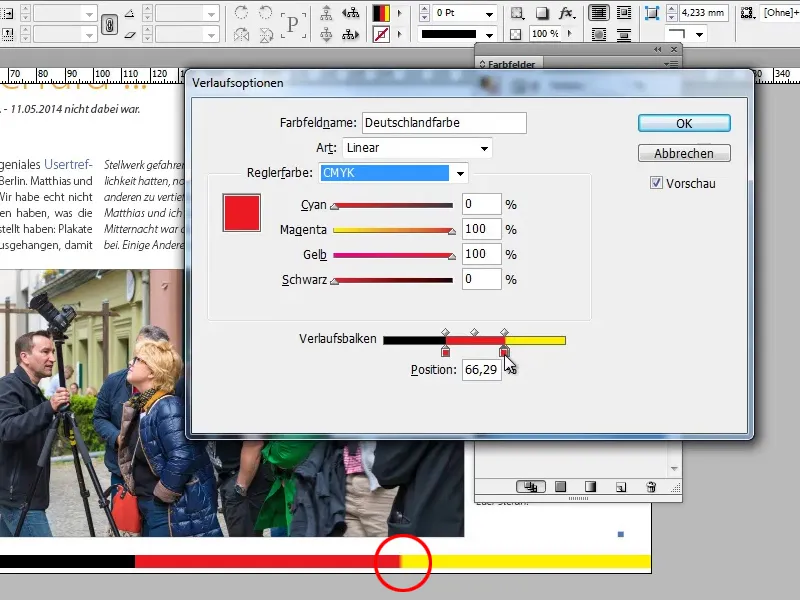
次に、赤が必要です。すぐに作成できます。グラデーションバーの下で左クリックしてもう一つのカラーフィールドを作成し、それを赤にします。
• シアン 0%
• マゼンタ 100%
• イエロー 100%
• ブラック 0%
ステップ7
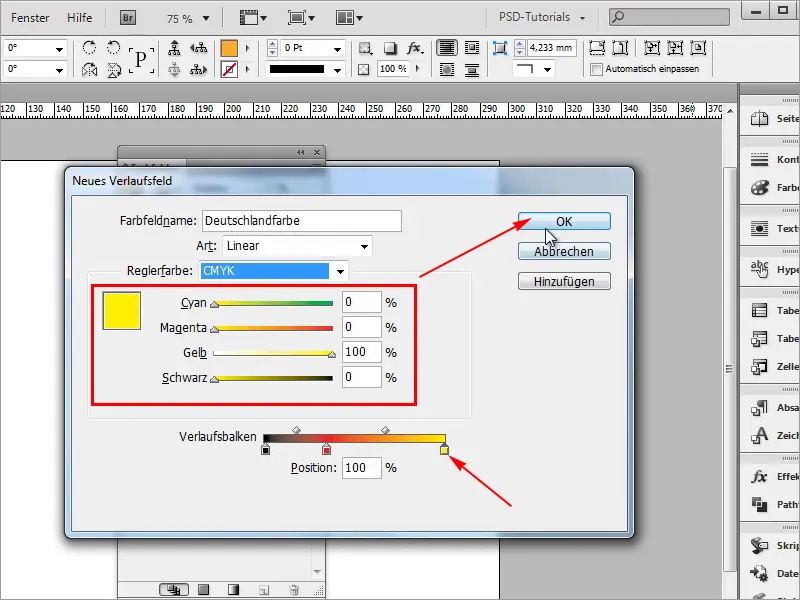
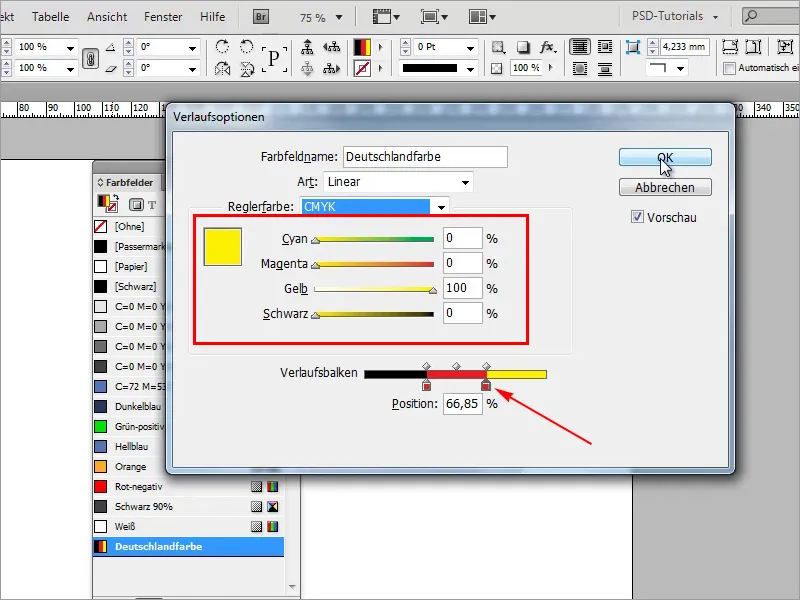
最後にイエローを加えます。
• シアン 0%
• マゼンタ 0%
• イエロー 100%
• ブラック 0%
ステップ8
新しく作成したグラデーションを適用し、すでにグラデーションのように見えます。
ステップ9
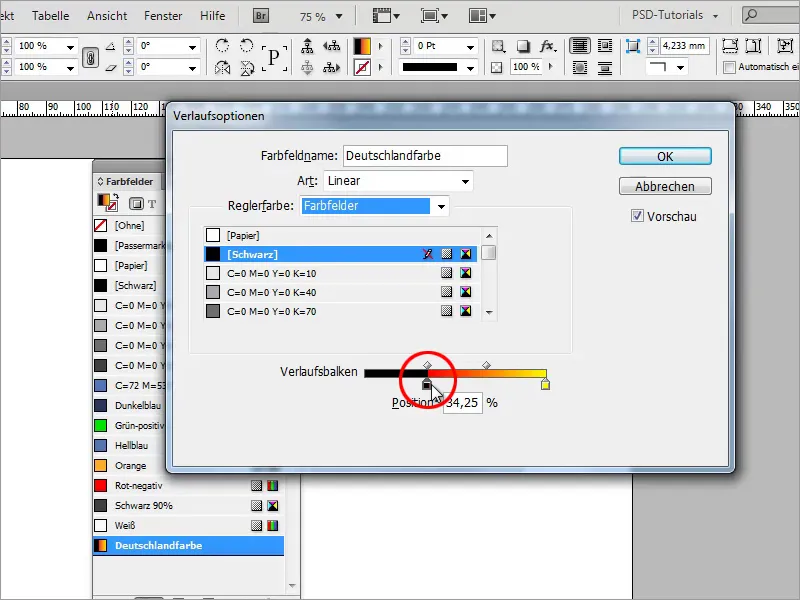
しかし、ドイツの旗はグラデーションのように見えたくないです。したがって、もう一度グラデーションに戻り、ここでのトリックは、バケツツールで直接次のバケツに色を引き寄せることです。
• 位置: 34.25%
ステップ10
赤をもう一度使いたいので、66.29%まで引きます。
• 位置: 66.29%
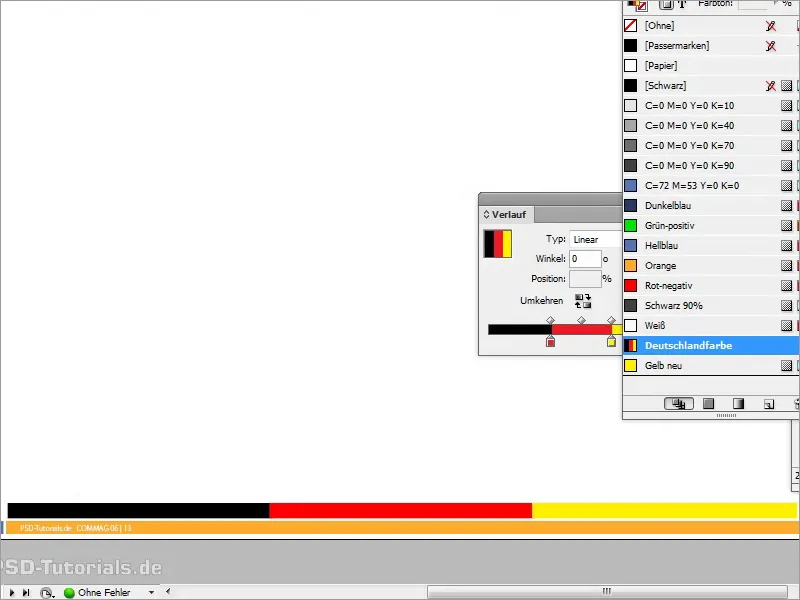
ステップ11
その隣に黄色を引きます。
• 位置: 66.85%
ステップ12
こうして、急いでドイツの旗が完成しました。エディトリアルページに戻ると、ドイツの旗が表示されます。
ステップ 13–24
ステップ 13
ここでも同様に適用できます。
ステップ 14
しかし、ここにはまだ少しグラデーションがあり、完全に作業していないので、もう一度よく見直す必要があります。
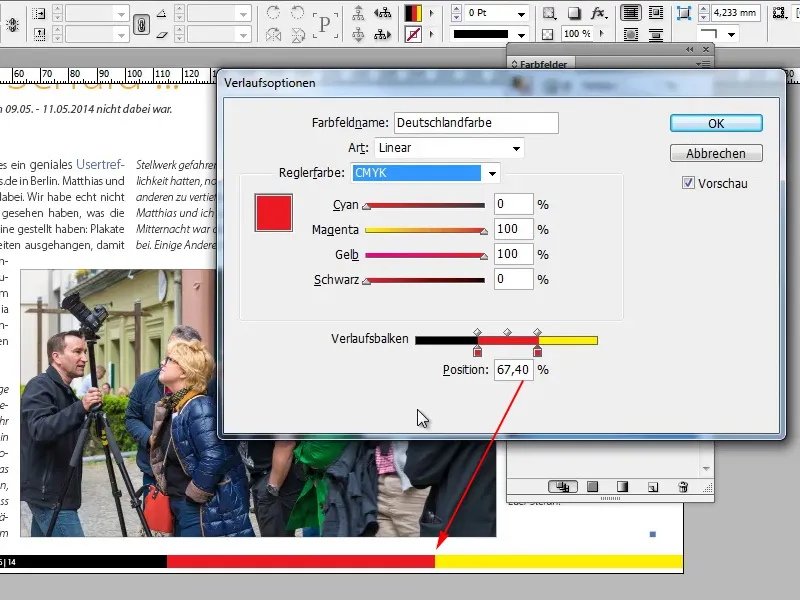
ステップ 15
これで完璧です。
• 位置: 67.40%
ステップ 16
こうして、3つのオブジェクトを作らなくても、異なる色の面を非常に素早くグラデーションで作成することができます。これは非常に役立ち、多くの作業を節約します。例えば、最初にページにオブジェクトを貼り付けなければならないとしたら、面倒ではないでしょうか。
ステップ 17
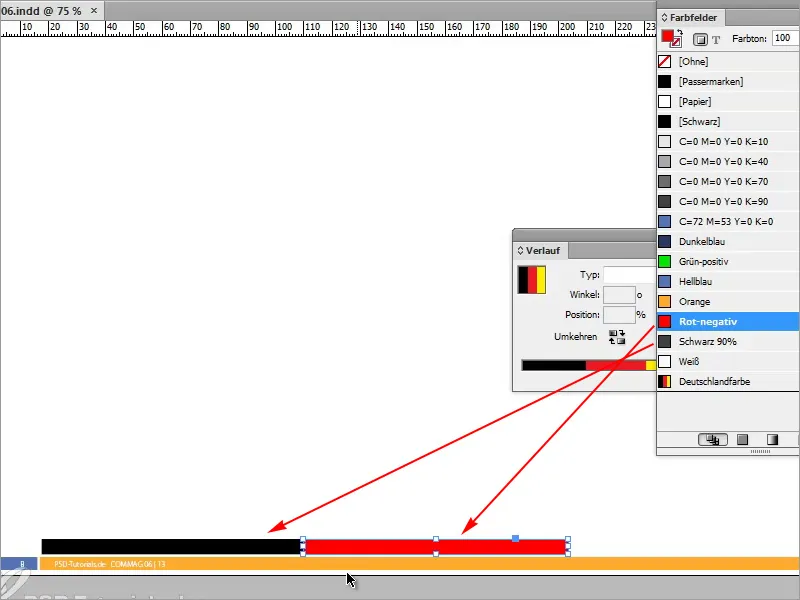
それを黒に塗ります。次のオブジェクトはコピーして、Alt キーで赤に塗ることができます。
ステップ 18
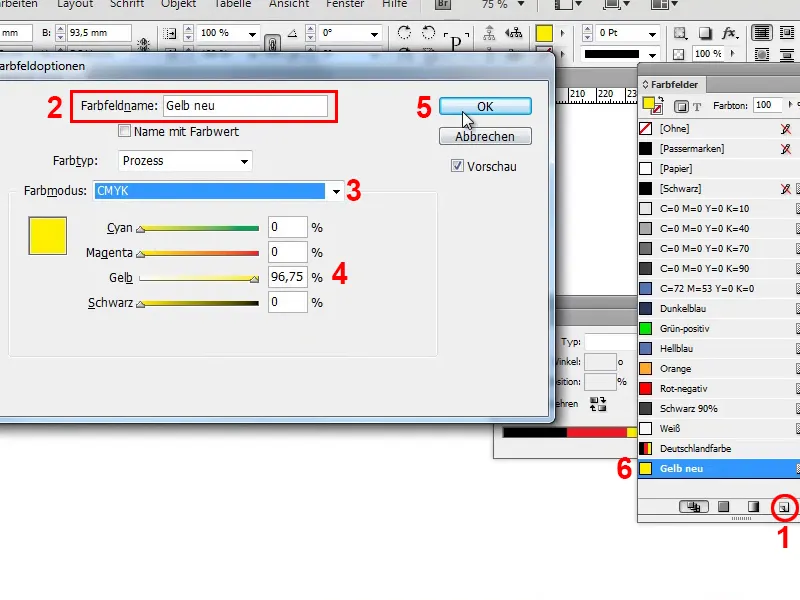
黄色がないため、色を新たに作成する必要があります。
• シアン 0%
• マゼンタ 0%
• 黄色 96.75%
• ブラック 0%
ステップ 19
この方法でドイツの国旗を作成することもできます。ただし、この方法は非常に柔軟性に欠けます。なぜなら、毎回新しいオブジェクトを作成しなければならず、それが目的ではありません。
ステップ 20
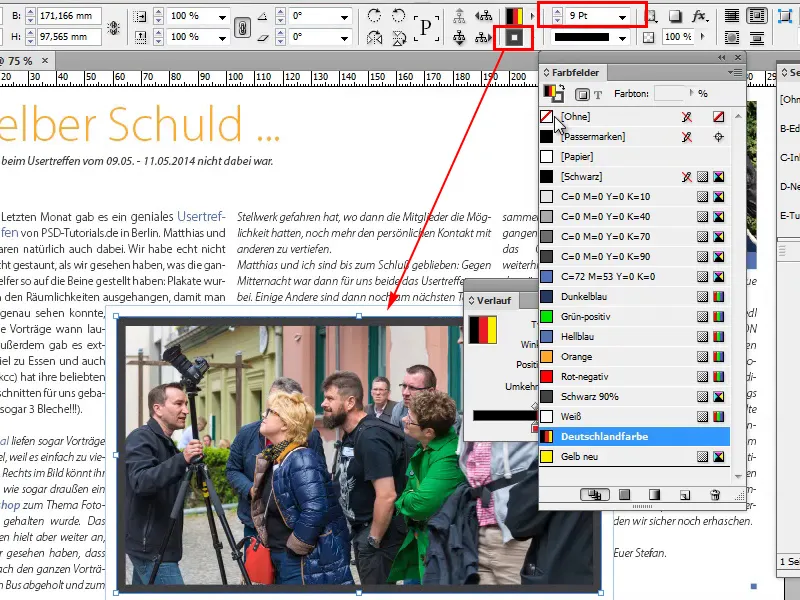
だから私のアドバイスはこうです:単にグラデーションを作成し、複数の色で使用できます。このグラデーションは輪郭線にも適用できます。たとえば、この画像に対して 9Pt の輪郭線を追加したい場合、グラデーションを使ってください。
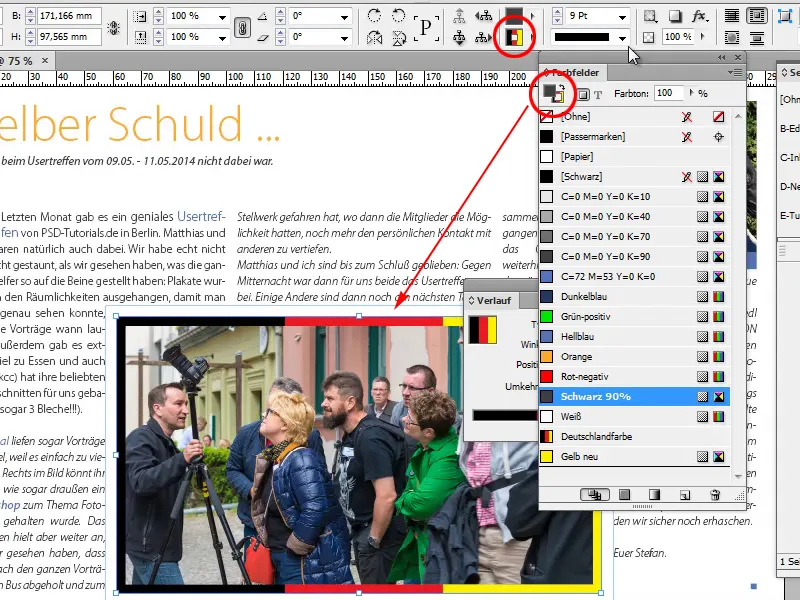
ステップ 21
小さな矢印で面と縁取りを交換すると、ドイツの色を縁取りにしたものができ、グラデーションが本当に素晴らしく機能します。
ステップ 22
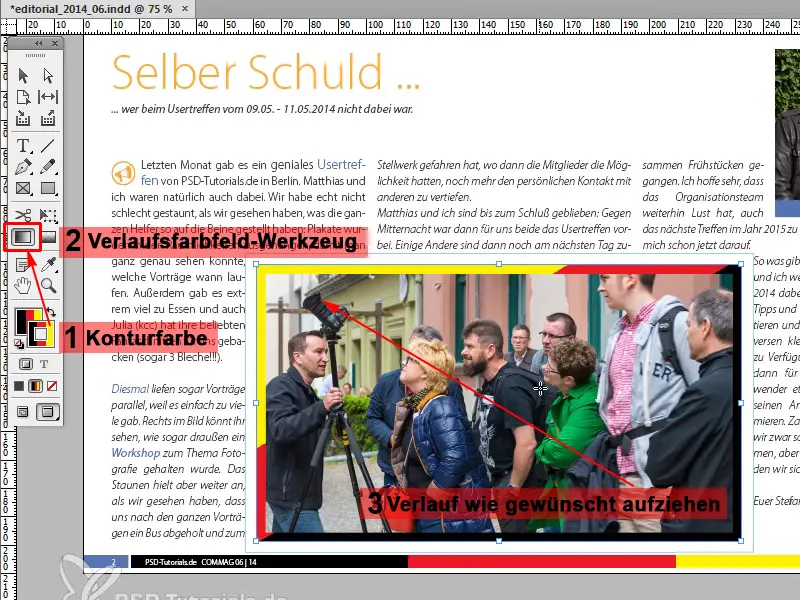
これは段落やフォーマットのラインなど、さまざまな方法で活用できます。グラデーションには無限の可能性があります。グラデーションを自然な形にしたくない場合は、グラデーションカラーツールを使用して、好きなように影響を与えることができます。
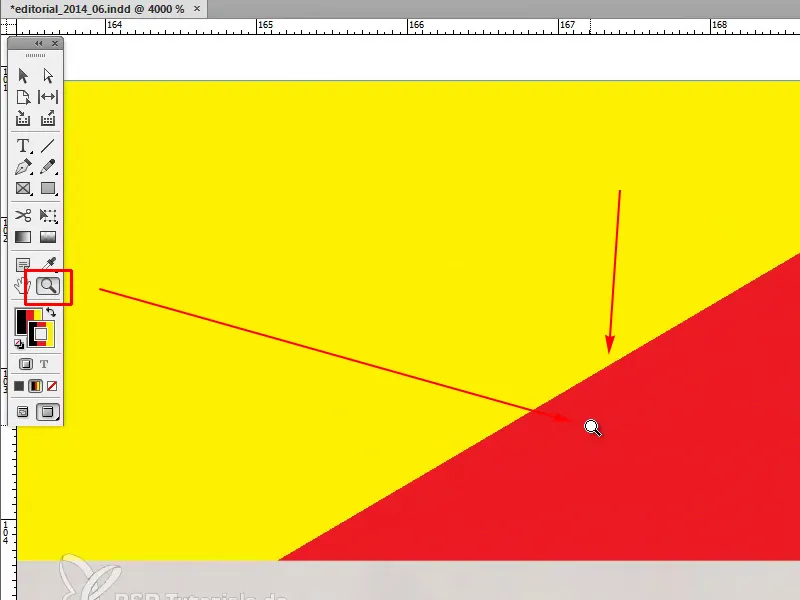
ステップ 23
それは完璧に滑らかなベクトルラインであるという点が利点です。拡大鏡で画像を拡大すると、非常に滑らかな線が見えます。完璧です!
ステップ 24
エディトリアルで実際のドイツ国旗を表示したい場合は、もう一度マスターページにアクセスして、旗をクリックし、Shift キーを押しながら縦にグラデーションを引きます。完璧に合うまでまたはお好みのスタイルになるまで試してみてください。