このクイックチップでは、アニメーションをループさせる便利なExpressionを紹介します。これにより、アニメーションを繰り返し再生し、柔軟に編集することができます。
例として、小さな赤い録音ポイントを取り上げます。これはシェイプレイヤーで簡単に作成でき、輪郭線はなしで、点滅させることができます。
まず、アニメーションの準備をします。
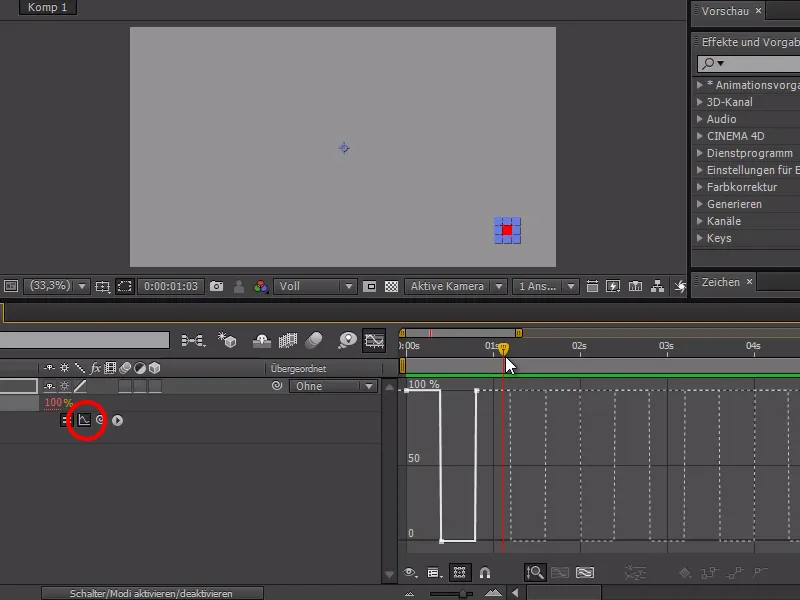
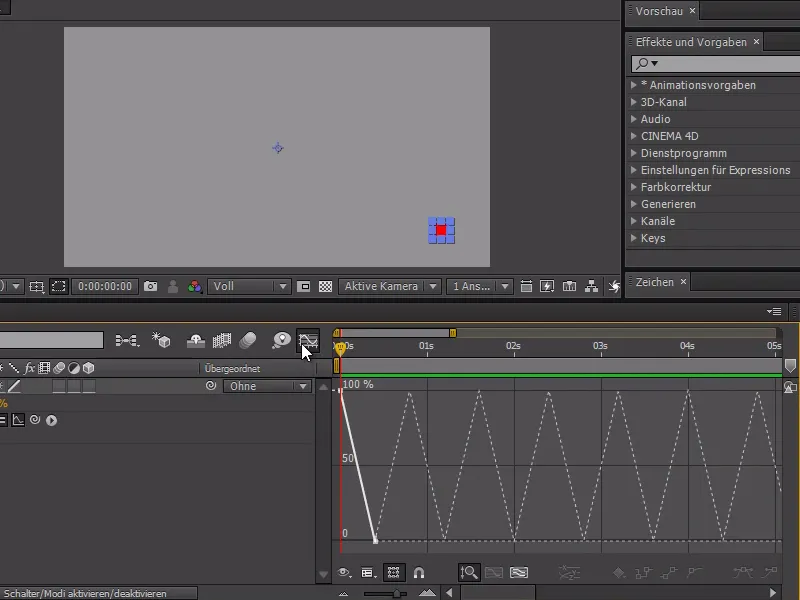
赤いボタンの不透明度に進み、100%でストップウォッチをアクティブにし、タイムライン上のポイントに右クリックして補完抑制をオンにします。
この設定により、整数値のみが得られ、中間値は得られません。タイムカーソルを少し進めて不透明度を0%にし、最後に再び100%にします。
.webp?tutkfid=85138)
この点滅を3時間のビデオ素材に適用するには、すべてをコピーして挿入し続けることができます。ただし、変更が必要になった場合、たとえば点滅間の時間を変更したり、不規則な点滅を実現したい場合、非常に柔軟性がありません。
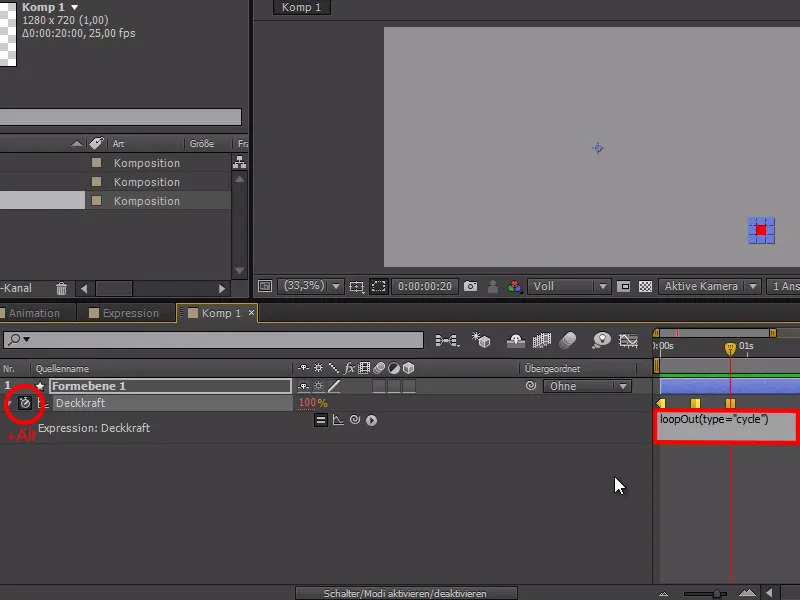
そのため、シンプルにするためにExpressionを記述します:
Altキーを押しながらストップウォッチに移動し、ExpressionにloopOut(type="cycle")と入力します。
このExpressionカーブを有効にすると、アニメーションが繰り返し再生されるのを見ることができます。また、実行時間を柔軟に変更でき、ループ式もそれに適応します。
したがって、実際に目標を達成してしまいましたが、その他の便利な機能もあります。
ExpressionをloopOut(type="pingpong")に変更し、補完抑制を再度オフにすると、100%と0%の間を交互に行き来する「ゲーム」を見ることができます。
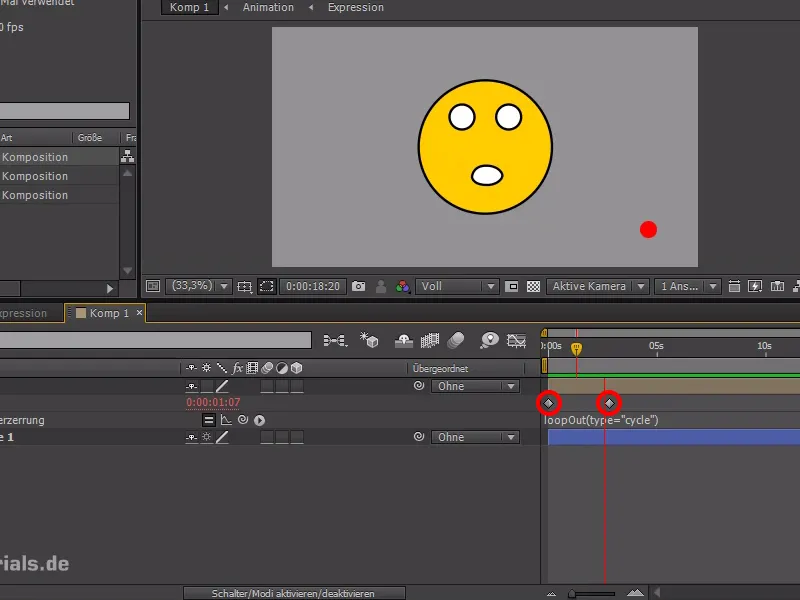
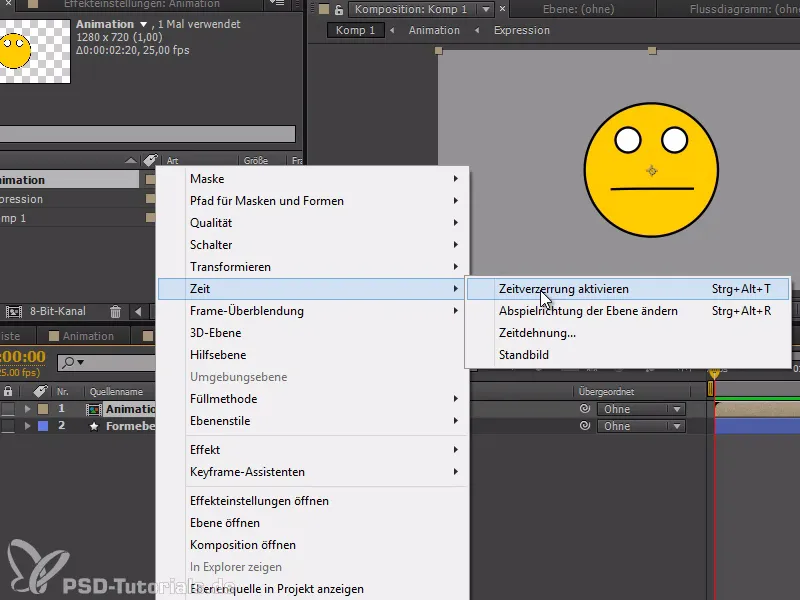
これには、より複雑なアニメーションの場合にWalk-Cycleがあります。ここでは、常に繰り返したい大規模なアニメーションを持つアニメーションされたスマイリーがあります。
それをループさせる必要があります - それはTime>Time-Warpをアクティブにすることで行えます。
アニメーション内の開始と終了を示す2つのキーフレームを設定できます。また、Expressionには再びloopOut(type="cycle")を入力して、このパスを繰り返します。Walk-Cycleでは、最後から2番目のフレームにキーフレームを設定し、最後のフレームを削除する必要があることに注意してください。
このヒントが役立てばうれしいです。