フラクタル球体効果は、数学的な正確さと芸術的なダイナミズムを組み合わせ、魅力的で有機的な模様を生み出します。Photoshopと適切なプラグインを使用して、この効果を作成し、印象的で球状のデザインを作成することができます。デジタルアート作品、ポスター、またはアニメーションに最適です。このチュートリアルでは、プラグインを使用してフラクタルな模様を作成し、それを球体に変換し、デザインに特別な要素を追加する方法を一歩ずつ示します。さあ、始めましょう。あなたのクリエイティブな世界を球状のフラクタルに変えていきましょう!
フラクタル球体効果 – プラグインを使用して
プラグイン: Nik Color Efex Pro 3.0 Complete Demo
Redfield Fractalius Demo
このチュートリアルでは、Photoshopでオプションで入手可能なプラグインを使用して、非常に簡単に興味深い光輪効果を実現する方法を紹介します。
このテクニックは、詳細な画像に特に適しています。基本的にこれは、Adobe Photoshopでこのような効果を生成する最も迅速な方法です。ただし、特にモチーフを背景から分離する前後処理には、レイヤーマスクを使用するので、時間が十分にかかることに注意してください。
ステップ1 – 画像を開く、シャープネスを設定する
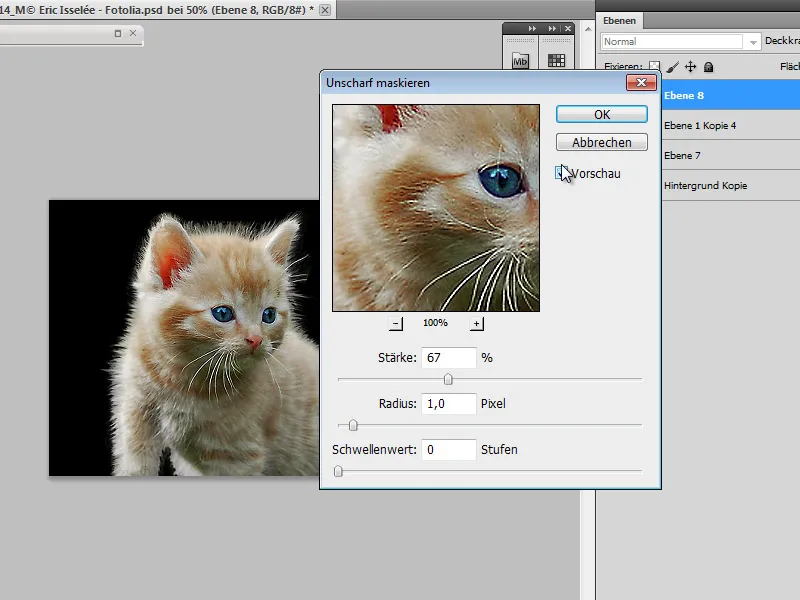
Adobe Photoshopで既に切り抜かれた画像を開き、最初にいくつかの修正を行います。これには、シャープネスフィルターUnscharf maskierenの使用が含まれます。 ストリングスをサンプリングする強度レベルを67、0.8〜1ピクセル程度の半径、および関連するしきい値を約0〜15段階の範囲で設定します。
オプションで、テンプレートに準じてレベルとライトフィルターを適用することもできますが、私の場合はそれが必要ないと判断しました。 輪郭線が特に毛皮の外側で崩れないように、私は行った調整を控えめにしています。
ステップ2 – 新しいレイヤーを作成し、変更を保護する
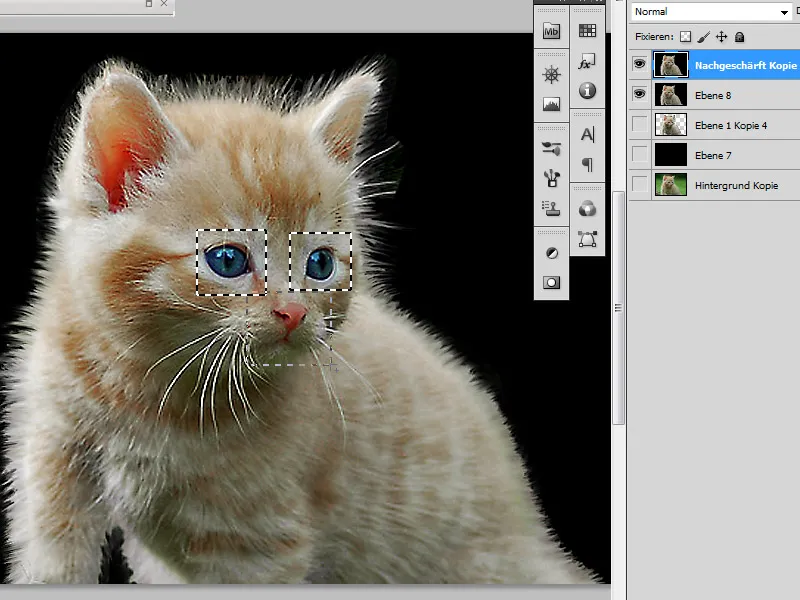
キーボードショートカットStrg+Jを使用して、レイヤーのコピーを作成します。 このコピーを使用して、猫の顔の一部を変更から保護します。 この目的のため、私は目と鼻の領域を選択します。 それを新しいレイヤーにコピーしおり、このレイヤーを非表示にします; 後で再度使用されます。
ステップ3 – 画像にNik Filter「トナルコントラスト」を適用する
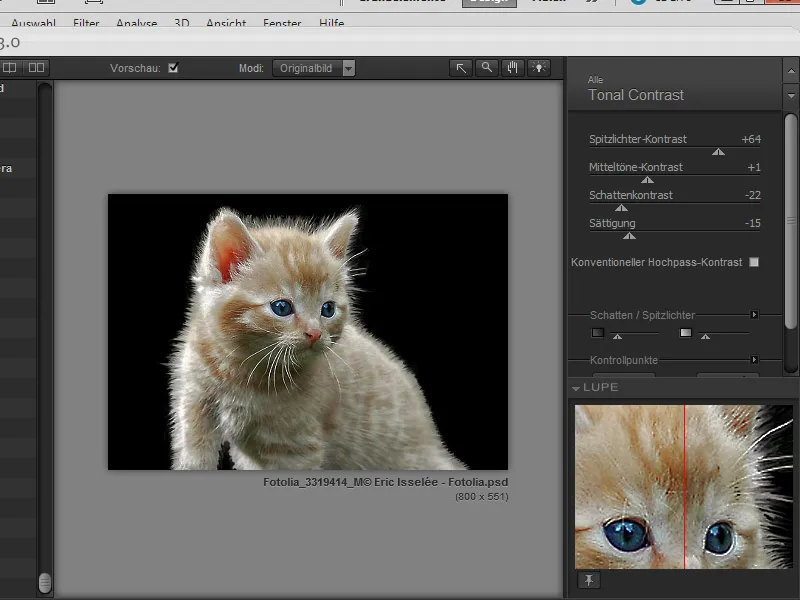
シャープに描かれたレイヤーのコピーの上に最初のフィルターを適用します。 それには、フィルター内のNik Color Efex Pro 3.0 Complete Filter PlugInを起動します。 作業エリアにプログラムウィンドウがすでにある場合は、メニューを省略できます。 出力されるフィルターメニューからトナルコントラストを選択します。 それにより、現れるウィンドウで、スライダーを使用してモチーフを適切に変更し、テンプレートから最適な対照を引き出すことができます。
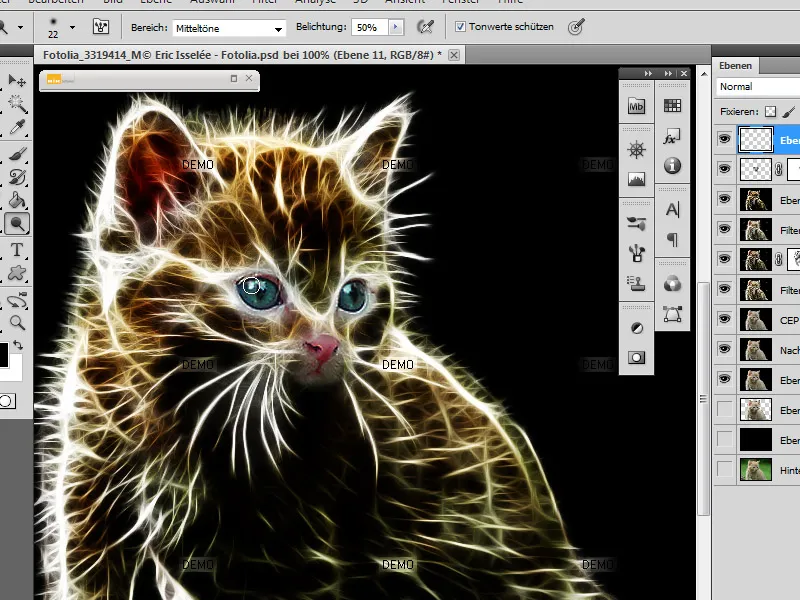
使用する出力画像については、「試行錯誤」によって、スライダーの設定を最適な値に決定します: ハイライト、ミッドトーン、シャドウ、および彩度。
選択した設定を確認した後、このフィルターにはレイヤーパレットに新しいレイヤーが作成されます。 必要に応じて、このレイヤーの名前を変更できます。 私の場合、このレイヤーの名前は「猫2」とします。
ステップ4 – 追加のレイヤーを作成して、フラクタルフィルターを使用する
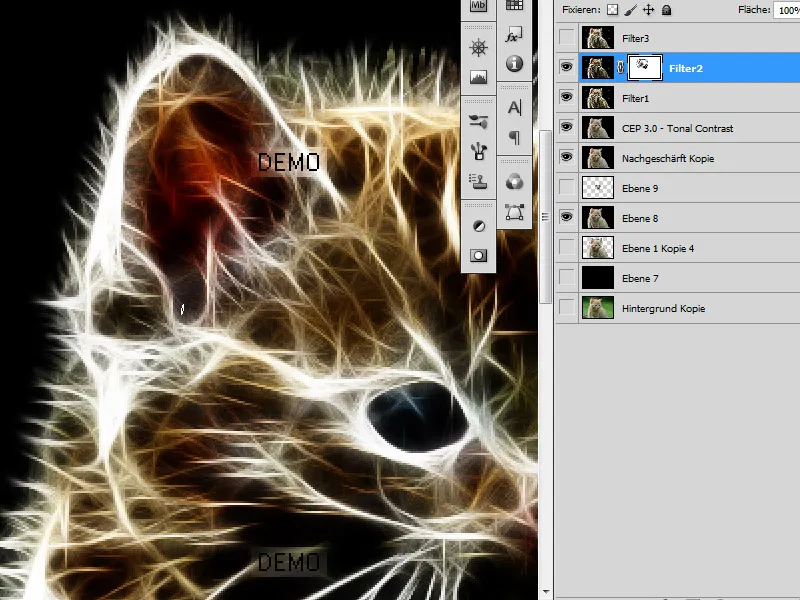
画像の適切なコントラストを選択した後、Redfield Fractalius Filterを使用してフィルターレイヤーに移行します。 ただし、まず、"Cat 2"の3つのレイヤーコピーを作成します。Strg+Jを3回押してこれを行います。オリエンテーションを容易にするために、レイヤーを「Filter 1」、「Filter 2」、および「Filter 3」と名前付けます。 必要な外観を達成するために、レイヤーオーバーレイとマスクを使用する方法で、3つのレイヤーが必要です。
"Filter 2"レイヤー(ファイル方法: 乗算)、およびFilter3レイヤー(ファイル方法: 内部コピー)は、一時的にレイヤーパレットで表示されるのを止めるために、左側のレイヤーパレットで目をクリックします。
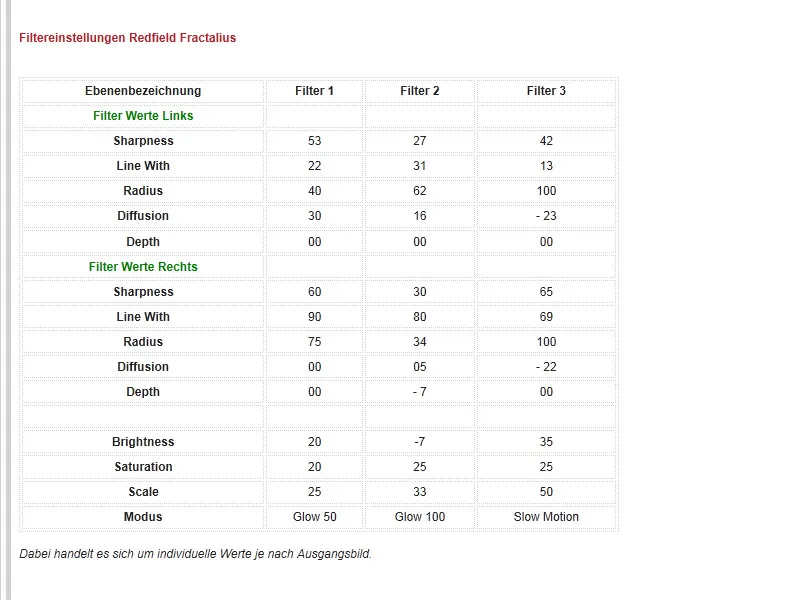
フィルターレイヤーには、次の設定でFractalius Filterを適用します:
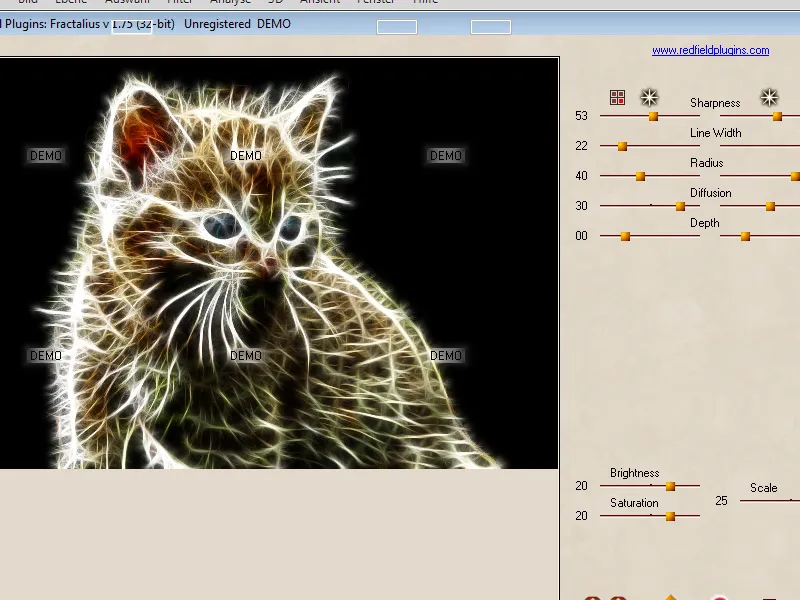
フィルターレイヤー 1:
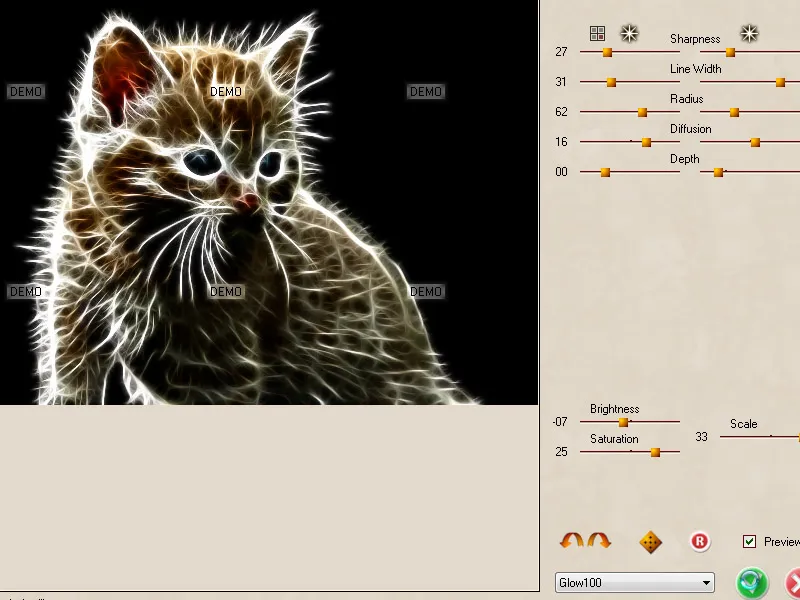
フィルターレイヤー 2:
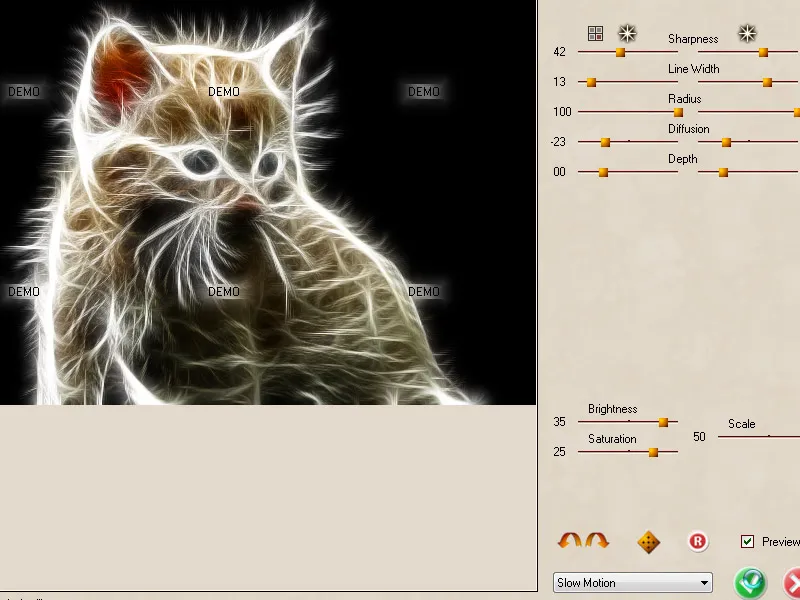
フィルターレイヤー 3:
ステップ 5 - レイヤーマスク
フィルターレイヤーに一時的な外観を与えた後、カスタマイズされた塗りつぶし方法、およびレイヤーマスクを使用してこれらを変更します。
レイヤー「Filter 2」を乗算モードに設定し、レイヤーマスクを適用します。 「Filter 3」レイヤーを非表示にしておきます。 このレイヤーマスクで、下にあるレイヤーからいくつかの詳細をブラックの背景色を使用する柔らかいブラシで取り除きます。 特に、バーヒア、目、その他の重要な詳細部分が含まれます。 不透明度と効果をよりよく管理するために、グラフィックタブレットを必要とすることがあります。
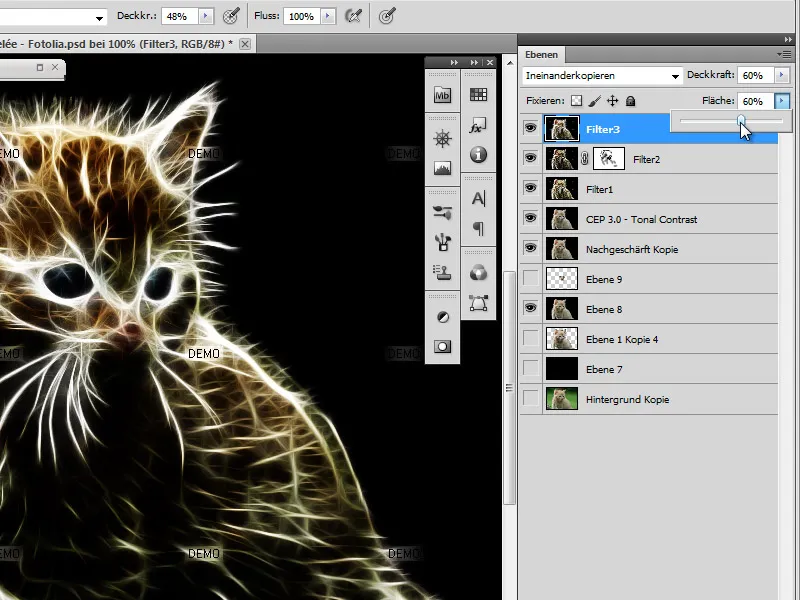
ステップ 6 – Filter Layer 3の不透明度
次に、レイヤー「Filter 3」を表示します。 まず、このレイヤーに内部コピーの方法と約60-80%の不透明度を設定します。 必要に応じて、このレイヤーにもレイヤーマスクを適用して、下部のレイヤーから詳細を引き出すことができます。
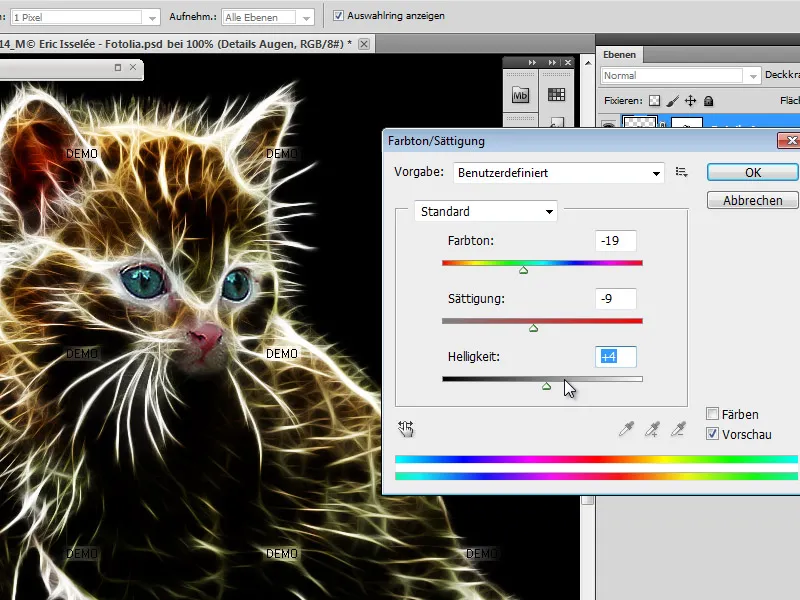
ステップ 7 – レイヤーの結合と色調の修正
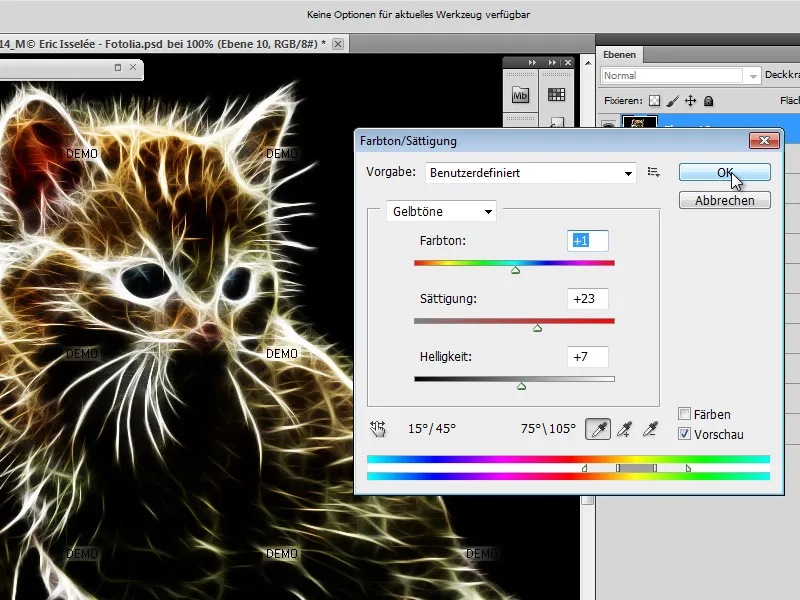
基本的には、これで効果は完成していますが、色調と彩度の追加設定を行うことで、形状と色の効果を向上させることができます。これには、画像>調整メニューから操作します。 これにより、黄色トーンを減らし、彩度を調整します。
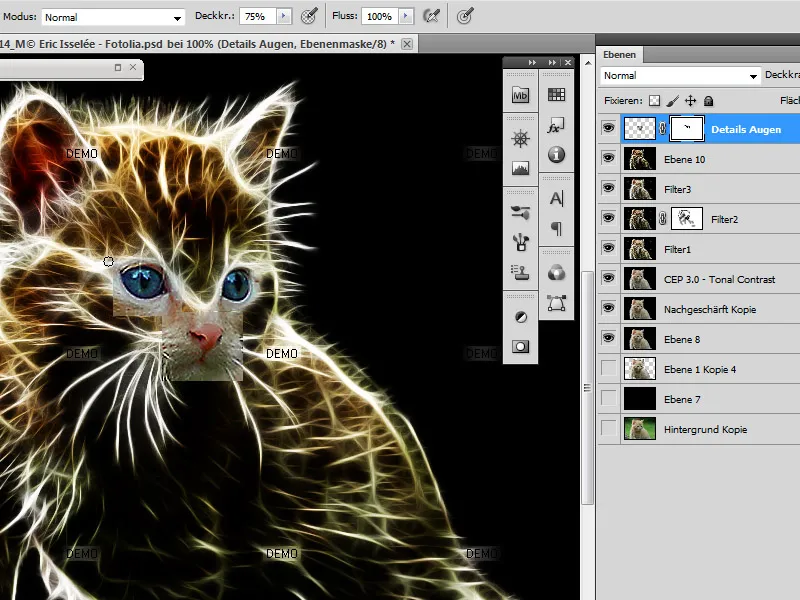
ステップ 8 – 目のコピーの表示と再編集
最初に顔の一部を別のレイヤーにコピーして非表示にしました。 これまでに作成したレイヤーを最上位に移動して表示します。 それにレイヤーマスクを適用し、柔らかく小さなブラシと低い不透明度で画像の一部を消します。表示される明るい輪郭に合わせます。 最後に、画像全体と調和しない色調がある場合は、追加の設定が必要になる場合があります。
ほとんどの場合、コントラストと彩度を上げることで、十分です。
最後に、目の輝きに取り組みます。 これには、非常に小さなブラシと低い不透明度で、キャットの瞳に光を指定して、輝きを引き出します。
オプションで、新しいレイヤーで、低い不透明度で過度に明るい箇所を黒色でオーバーラッピングすることもできます。
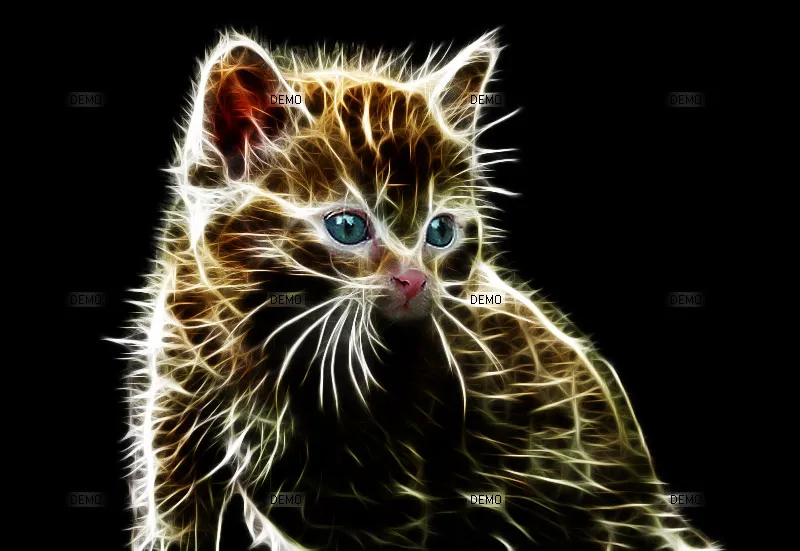
最終画像: