フロートとは、CSSの重要なコンセプトの1つです。この原理を理解しないと、CSSを使用してウェブサイトを作成することはできません。このフロートは、要素が他の要素の横に左または右に配置されることを意味します。通常はその要素は他の要素の下に配置されるはずです。
最初の例を見てみましょう。
<p><img src="bild.jpg" /> このセットには、フライヤーやバックグラウンドなどに挿入できる12種類の独自の形状が含まれています。形状は18、21、24のストライプおよび異なる幅の放射線に分かれています。これらのプリセットは、レイアウトや画像で美しい効果を得るための良い基盤となります。</p>
ここでは、段落が定義されています。この段落には画像と通常のテキストが含まれています。

結果を見ると、画像がテキストの流れの中にあることがわかります。
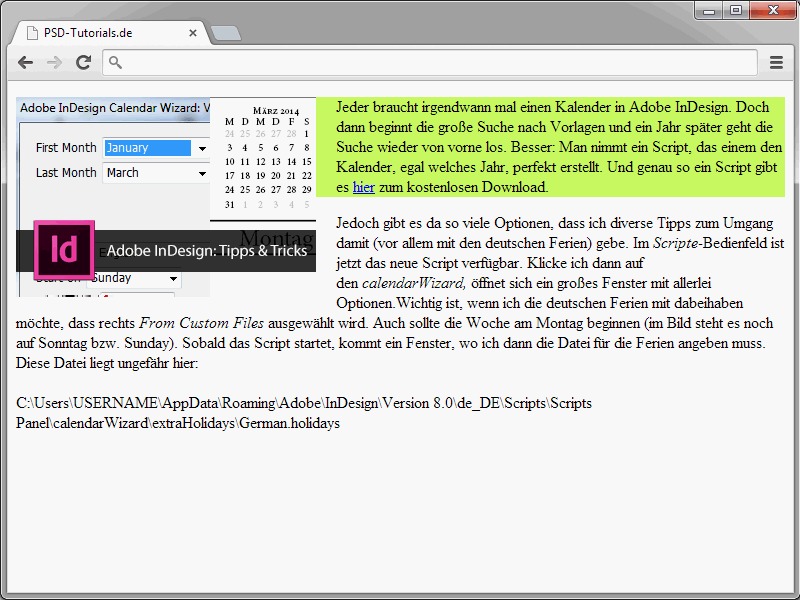
それでは、floatプロパティに入ってみましょう。
img { float: left;}
次に、結果を見てみましょう。
ここで画像がフロートされました。これにより、テキストが画像の周りに流れます。
floatプロパティには、左(float: left)または右(float: right)に要素を「浮かべる」ための値を指定することができます。
画像にもすぐにfloat: rightを適用してみましょう。
この場合、3つのことが起こります:
• 画像は通常の流れから外れます。
• 画像は p 要素内で最も右に表示されます。
• 画像は可能な限り右に表示されます。
これまでの結果を見ると、まだそれほど綺麗ではないことが明らかになります。実際、画像と周囲のテキストとの間にスペースが欠けています。そのため、次のように構文を調整します:
img {
float: left;
margin-right: 20px;
}
画像に右側に20ピクセルの余白が指定されました。それにより、以下のような外観になります:
ここで、マージン間隔を少し調整して試してみてください。
フロートの終了
再度、画像の例に戻ります。構文に追加の段落を追加します。
<p><img src="bild.jpg" /><p>このセットには、フライヤーやバックグラウンドなどに挿入できる12種類の独自の形状が含まれています。形状は18、21、24のストライプおよび異なる幅の放射線に分かれています。これらのプリセットは、レイアウトや画像で美しい効果を得るための良い基盤となります。</p><p>このセットには、フライヤーやバックグラウンドなどに挿入できる12種類の独自の形状が含まれています。形状は18、21、24のストライプおよび異なる幅の放射線に分かれています。これらのプリセットは、レイアウトや画像で美しい効果を得るための良い基盤となります。</p>
結果は次のようになります:
実際、最初の段落だけでなく、2つ目の段落も画像を囲んでいることがわかります。これは、画像が最初の段落を超えて下方向に突出しているためです。理解を助けるために、画像が含まれる段落に単に背景色を指定してみましょう。
結果を見ると、画像が実際に段落の下に出ていることがわかります。これは常に望ましいわけではありません。この時点で clear プロパティが役立ちます。なぜならば、これによりフロートが終了します。 clear は、次の要素が実際にフロートされた要素の下に配置されるようにし、その要素の横に配置されないようにします。 clear プロパティには、以下の値があります:
• left – float: left を終了します
• right – float: right を終了します
• both – float: right および float: left を終了します
次の例では、2番目の段落に clear: left を指定してフロートを終了させます。
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
img {
float: left;
margin-right: 20px;
}
</style>
</head>
<body>
<p style="background-color:#CCFF66;"><img src="bild.jpg" />このセットには、フライヤーやバックグラウンドなどに挿入できる12種類の独自の形状が含まれています。形状は18、21、24のストライプおよび異なる幅の放射線に分かれています。これらのプリセットは、レイアウトや画像で美しい効果を得るための良い基盤となります。</p>
<p style="clear:left;">このセットには、フライヤーやバックグラウンドなどに挿入できる12種類の独自の形状が含まれています。形状は18、21、24のストライプおよび異なる幅の放射線に分かれています。これらのプリセットは、レイアウトや画像で美しい効果を得るための良い基盤となります。</p>
</body>
</html>
指定された構文により、2番目の段落は実際に画像の下に表示されます。
ほとんどの場合、clear: leftやclear: rightの代わりにclear: bothを選択することができます。したがって、必要に応じて呼び出すことができるように、スタイルシートに適切なクラスを簡単に作成することをお勧めします。
.clearing {
clear: both;
}
要素のフロートを終了する場合には、このクラスを常に使用できます。
<p class="clearing">Inhalte ...</p>
フロートの利点
もちろん、フロートは画像に関連するテキストフローだけでなく、CSSベースのウェブページの基本的な概念を形成します。実際、フロートのおかげで、複数列レイアウトなどを簡単に実装できます。次の例を参照してください:
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
#navi {
float:left;
width:12em;
background-color:#99FFFF;
}
#inhalt {
margin-left: 14em;
background-color: #FF3333;
}
</style>
</head>
<body>
<div id="navi">
<ul>
<li>Startseite</li>
<li>Kontakt</li>
<li>Impressum</li>
</ul>
</div>
<div id="inhalt">
Hier steht der Inhalt der Webseite.
</div>
</body>
</html>ここでは、2列のレイアウトが構築されます。特筆すべきは、それぞれの列が隣り合っていることです。
そして、この隣り合う配置がフロートコンセプトによって実現されています。さらに詳しい情報はこのシリーズの後半でフロートを活用したウェブページの構築について説明します。


