このチュートリアルは、リギングチュートリアル後に、キャラクターテンプレートと一緒に直接進めることができます。ここに入る方は、"PSD_C4D_R13_CMotion_Start.c4d"という作業ファイルに、リギングチュートリアルの最終結果、つまりこのチュートリアルの出発点が用意されています。
歩行サイクルの作成
新しいCMotionオブジェクトは、既存のCINEMA 4Dのキャラクターテンプレートを基にしたキャラクターのために歩行サイクルを簡単に作成することができます。
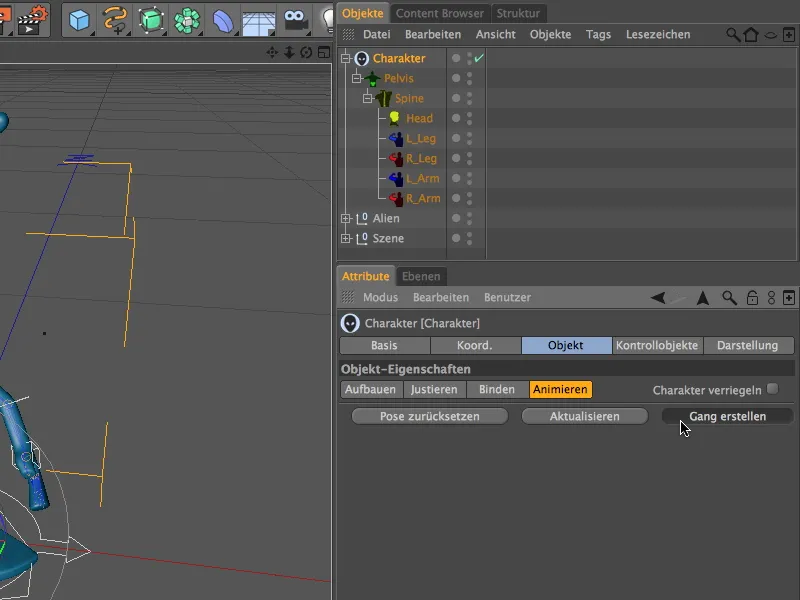
キャラクターオブジェクトの設定ダイアログで、オブジェクトページでアニメーションモードを選択します。ここには、キャラクターテンプレートを使用して最初の歩行サイクルを生成する歩行作成ボタンがあります。
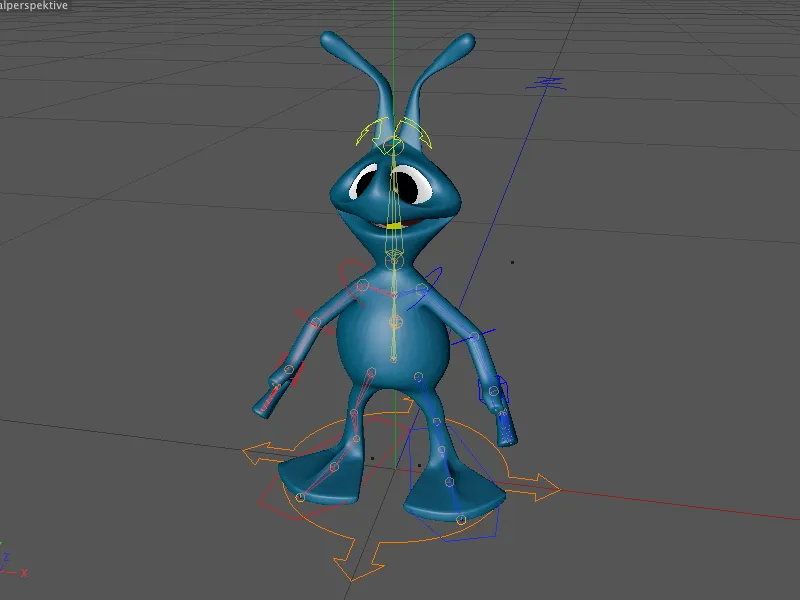
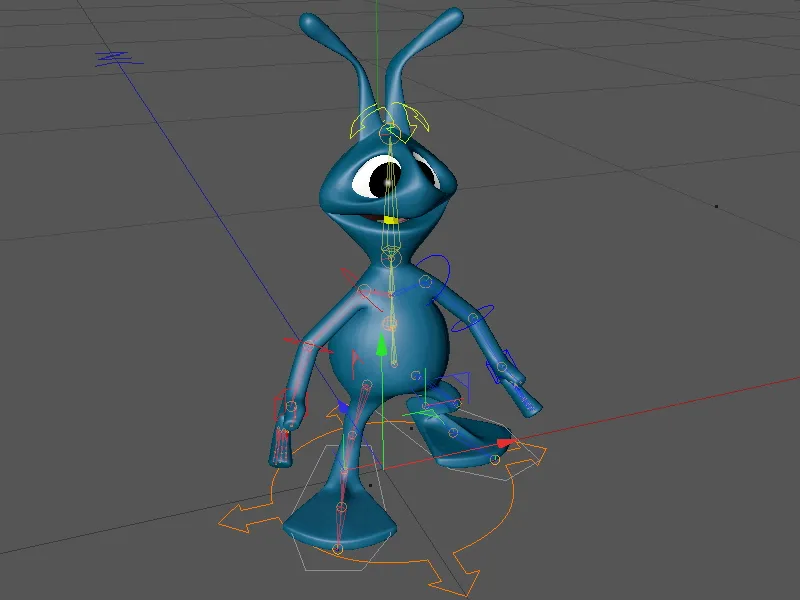
エディターに注目している方は、歩行作成ボタンをクリックすると、エイリアンの足が少しズレたことに気付くでしょう。しかし、実際にはもっとたくさんの変更が行われました。
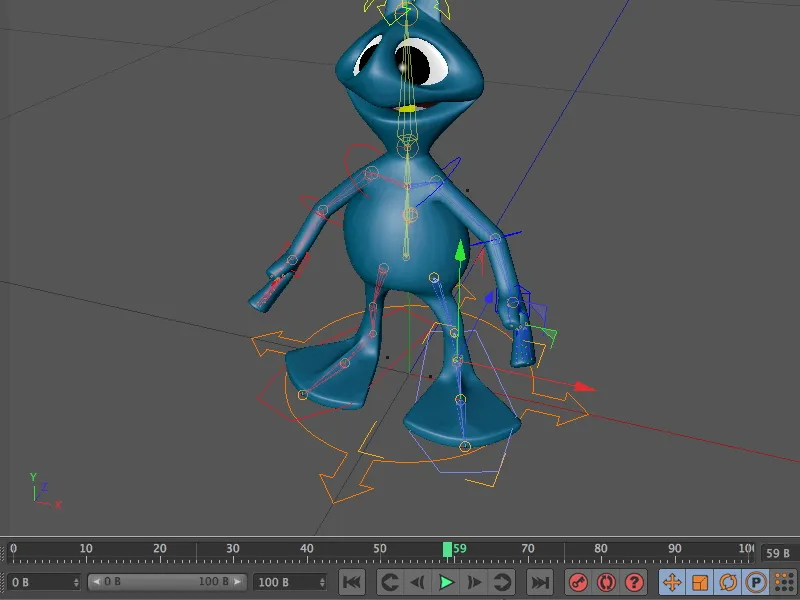
アニメーションパレットの再生ボタンをクリックすると、エイリアンが歩行サイクルを実行していることが分かります。ただし、現時点ではまだ進んでいないので、エイリアンは無駄な努力をしている状態です。
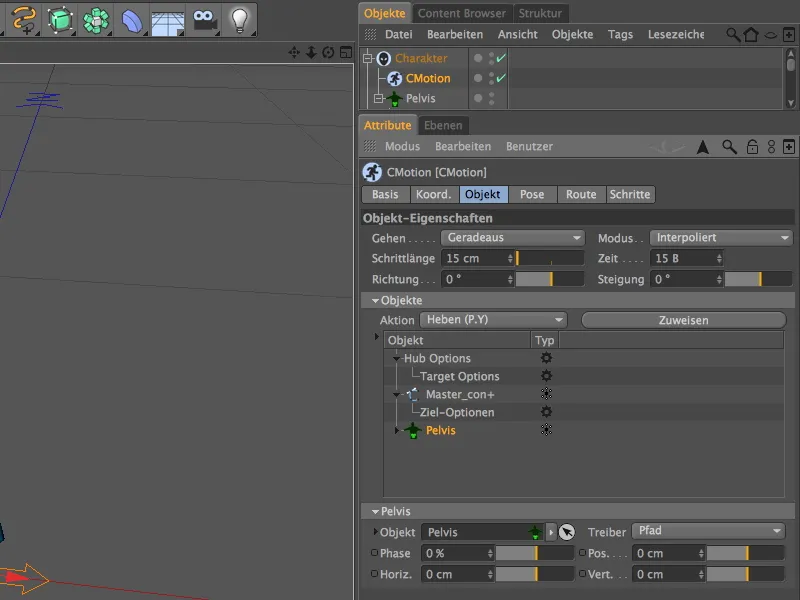
オブジェクトマネージャーで何が起こったのでしょうか?キャラクターオブジェクトには、作成された歩行サイクルのすべての情報とコントロールオプションが含まれるCMotionオブジェクトが割り当てられました。したがって、エイリアンの歩行サイクルを編集して個性を付けるための場所です。
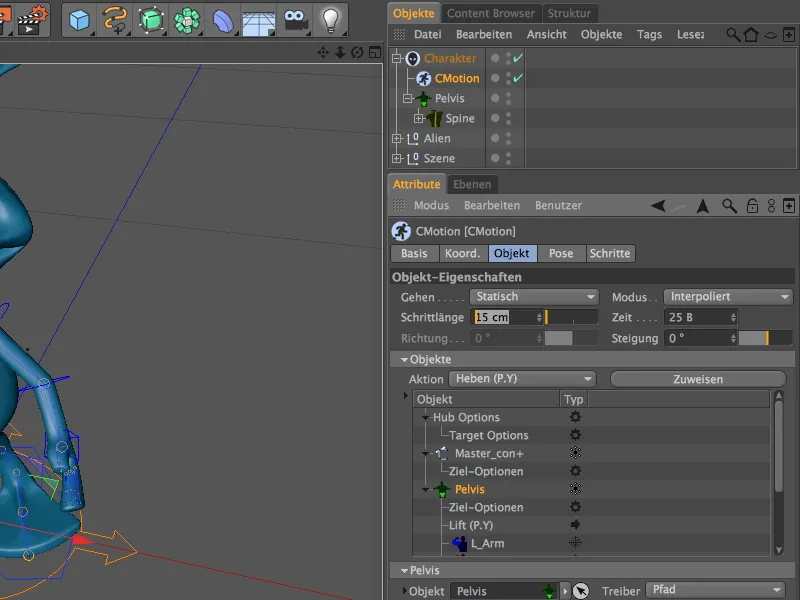
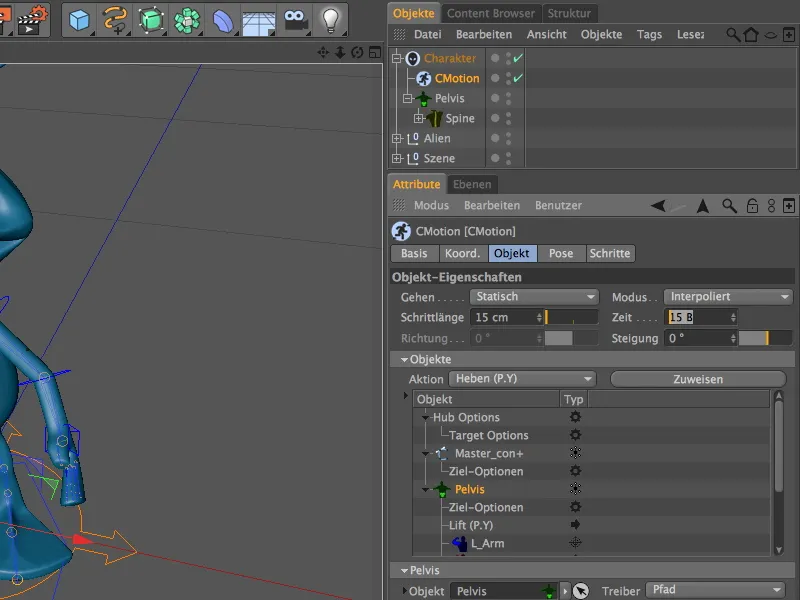
歩行サイクルの個性化に取り組む前に、歩行サイクルの基本的なパラメータに対処します。設定ダイアログのオブジェクトページには、歩幅があります。おそらくすでに気づいているように、私たちのエイリアンは非常に小さい歩幅を取っています。より活発に見せるために、歩幅を15cmに増やしてみましょう。
この変更はすぐにエディターで確認できます。エイリアンの足が既に少し離れています。
歩行の速度は、時間パラメータで制御します。この値は、キャラクターが歩行サイクルを完全に完了するために必要なフレーム数を示します。私たちはこの値を減らして、歩行を加速させます。私の場合、15フレームに設定します。
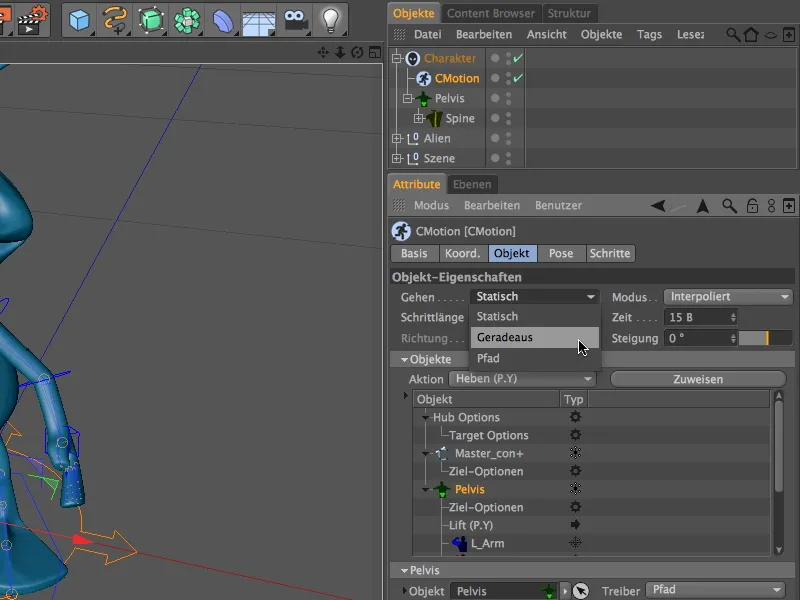
エイリアンがもう一歩踏み出す必要がないように、歩行メニューの設定をStaticからForwardに変更します。
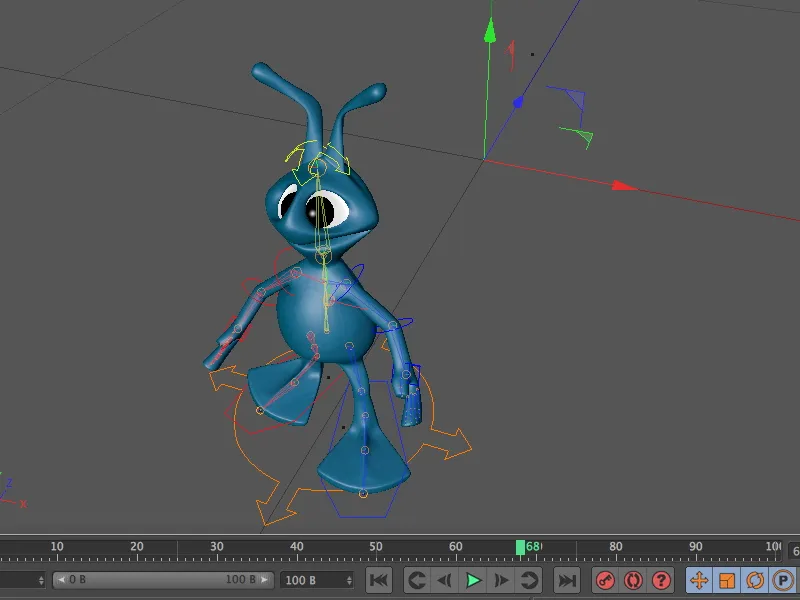
そして最後に、アニメーションパレットの再生ボタンをクリックし、私たちのエイリアンが確固としてまっすぐ進んでいます。
歩行サイクルの個性化
エイリアンの現在の歩行はまだ機械的で不自然です。いくつかの個性化を加えることで、エイリアンにもっとキャラクターを与えましょう。
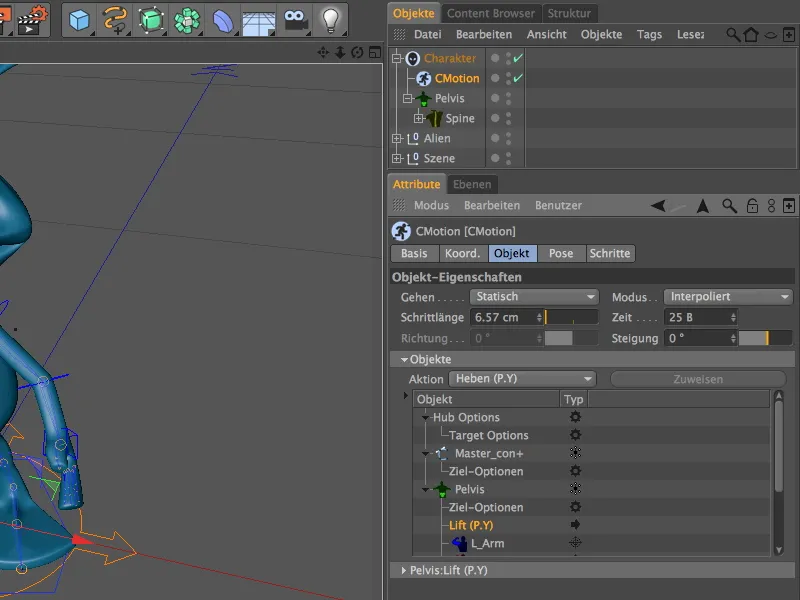
たとえば、歩行サイクルの異なるコンポーネントに特定の時間に発生するアクションを追加することができます。 オブジェクトページのオブジェクトセクションを使用して、オブジェクトとアクションにアクセスします。ここには、歩行サイクルの最初のアクション、たとえば2つのアクションLift(P.Y)がすでにあります。
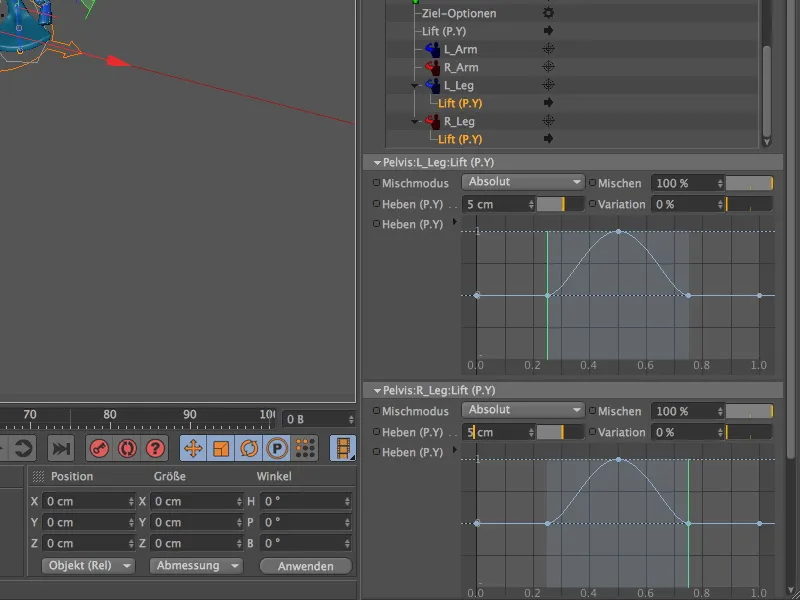
アクションを選択すると、関連するパラメータが表示されます。ここで最初の個性化の手がかりを見つけます - 足を持ち上げるを5cmに増やして、エイリアンがきちんとした歩幅を持つようにします。
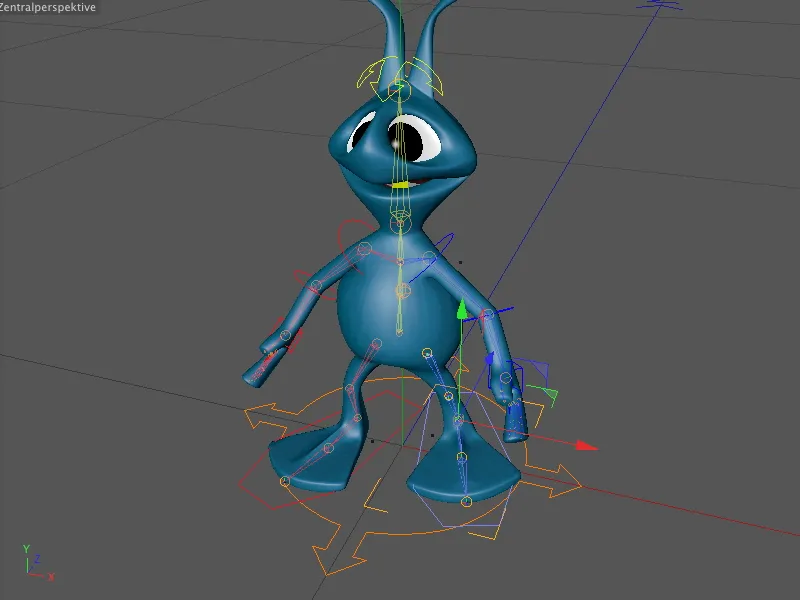
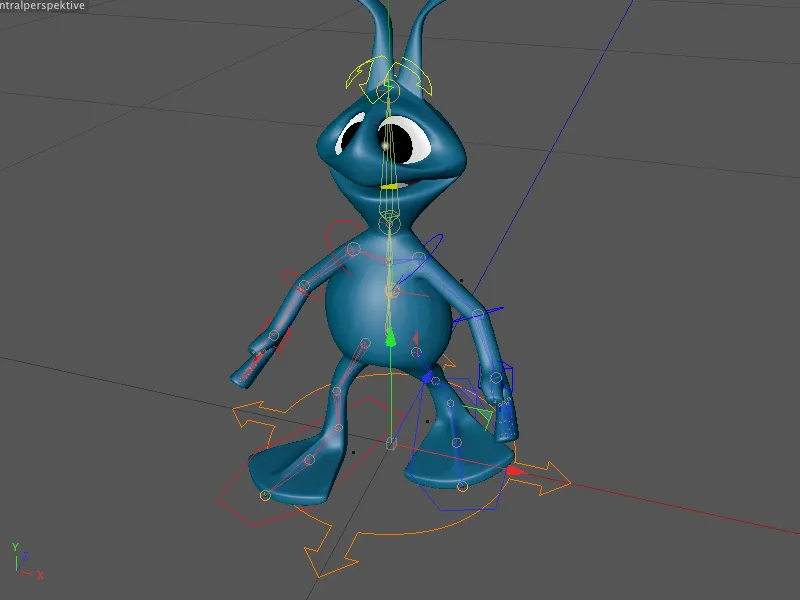
エディタービューを見ると、変更の影響がすぐにわかります。足が明らかに強く持ち上がり、ステップがはるかにはっきりしました。
次に、エイリアンの体の硬直が気になります。歩行サイクル全体で一切の動きがありません。これはPelvis、つまり腰のコンポーネントによって引き起こされるものです。このコンポーネントをオブジェクトリストのコンポーネントの階層から見つけて選択します。
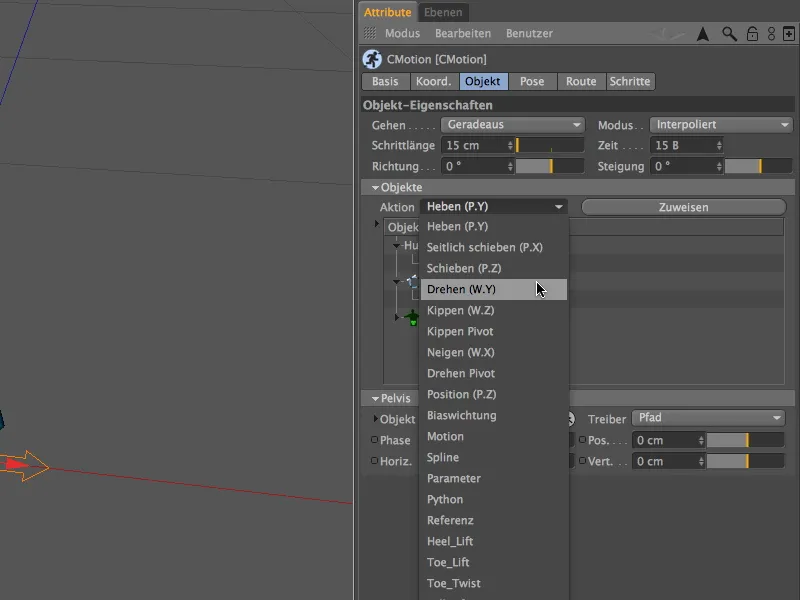
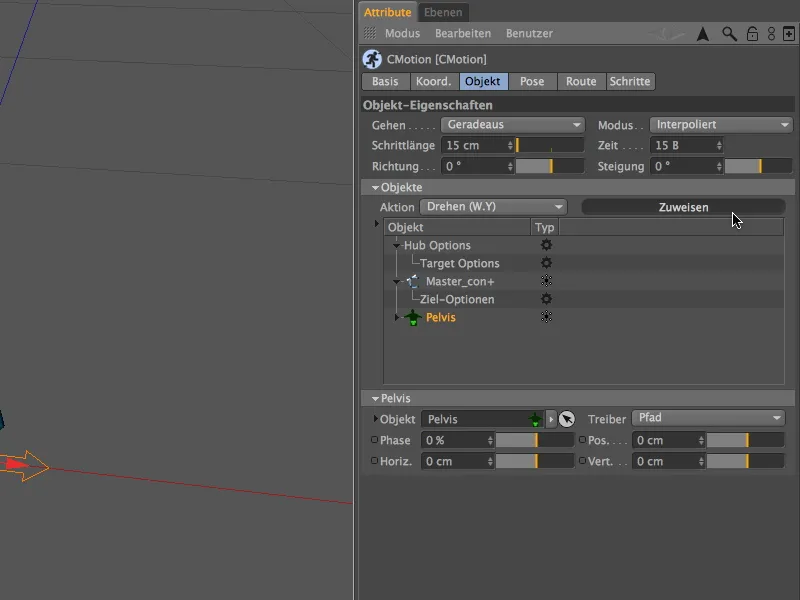
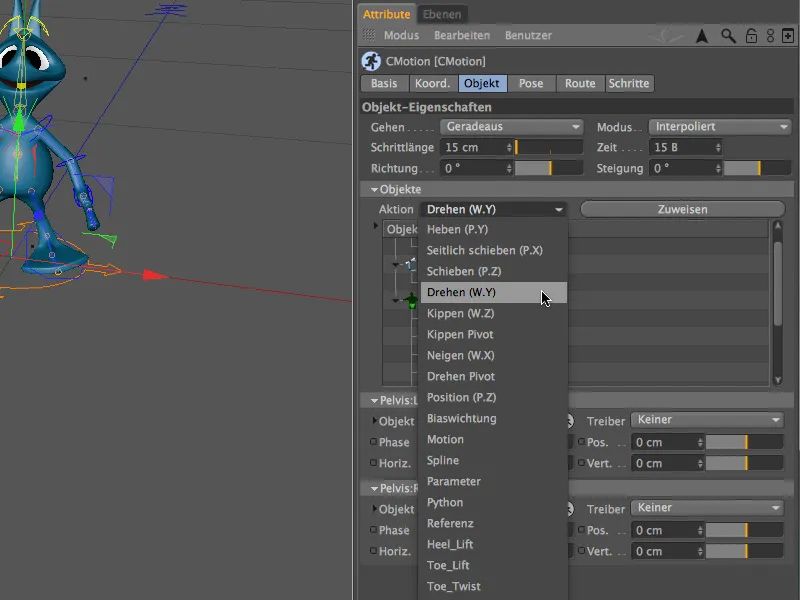
良いスタートは、各ステップごとに上半身を適切な方向に軽く回転させることから始めることでしょう。そのために、アクション (W.Y回転) をアクション メニューから選択します。
Pelvis コンポーネントが本当にそのアクションを実行するためには、アクションメニュー横の同名のボタンでそのアクションを割り当てる 必要があります。
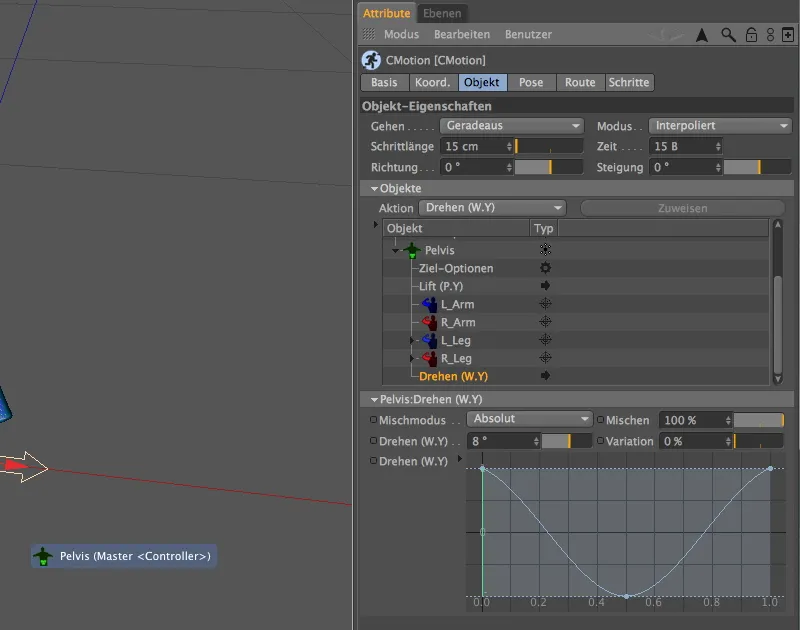
オブジェクト とアクション リストを下にスクロールすると、Pelvis コンポーネントのサブオブジェクトとして追加された回転アクション も見えます。アクション を選択するとそれに関する設定が見えます。
回転のために、角度は8°を使用しました。これはかなり顕著ですが、もっと控えめな値を設定することもできます。バリエーションを指定することで、よりランダム性を加えることもできます。
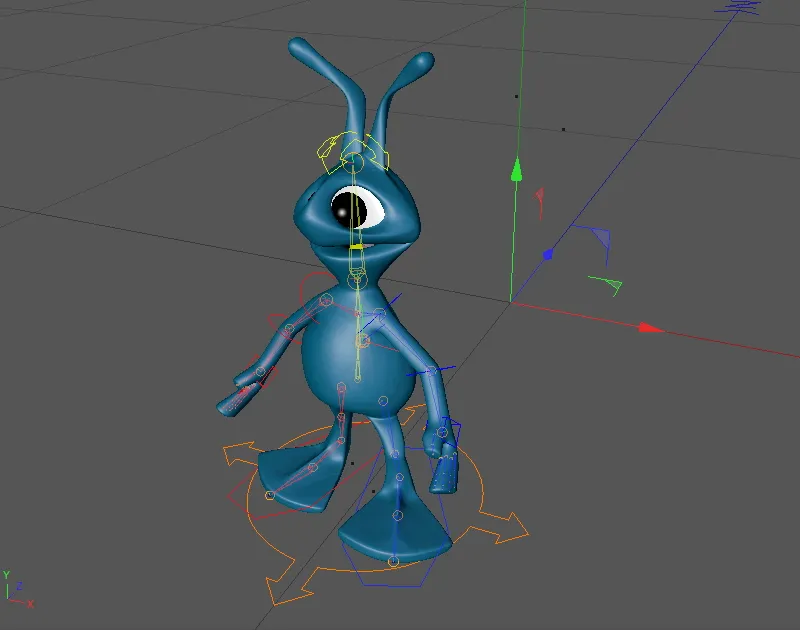
アニメーションパレット の再生ボタン をクリックして、エイリアンが再度歩くのを見て、少しカスタマイズされた歩行を見てみましょう。
今では、上半身と頭、腕が動きますが、腕はまだ非常に堅いように見えます。歩行サイクル中に腕も含めるためには、追加でアクション を追加する必要があります。このために、オブジェクトリスト で両方の腕コンポーネント を扱います。
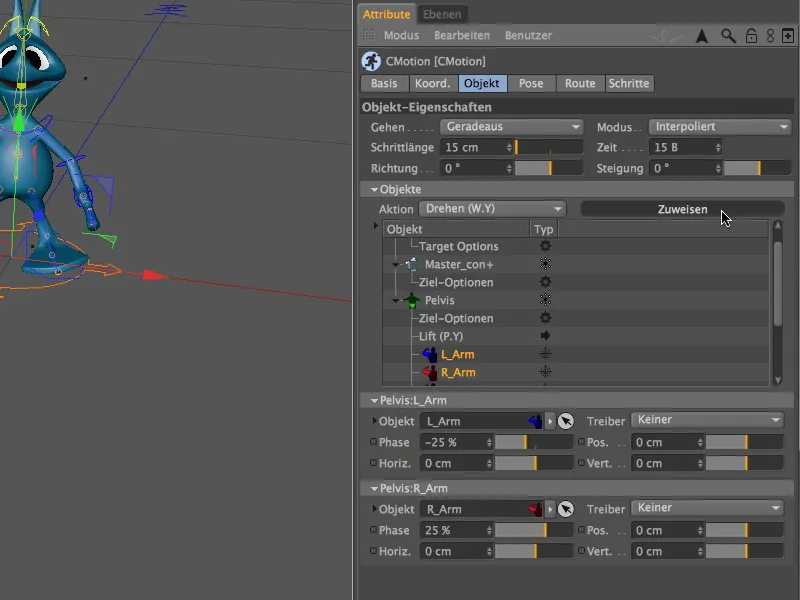
リストで両方のコンポーネントを選択した後、アクション メニューを展開して、回転 (W.Y) アクションを選択します。これにより、腕が歩行中に軽く揺れ動くようになります。
その後、両方の腕コンポーネント に選択したアクションを割り当てるボタン を使用します。
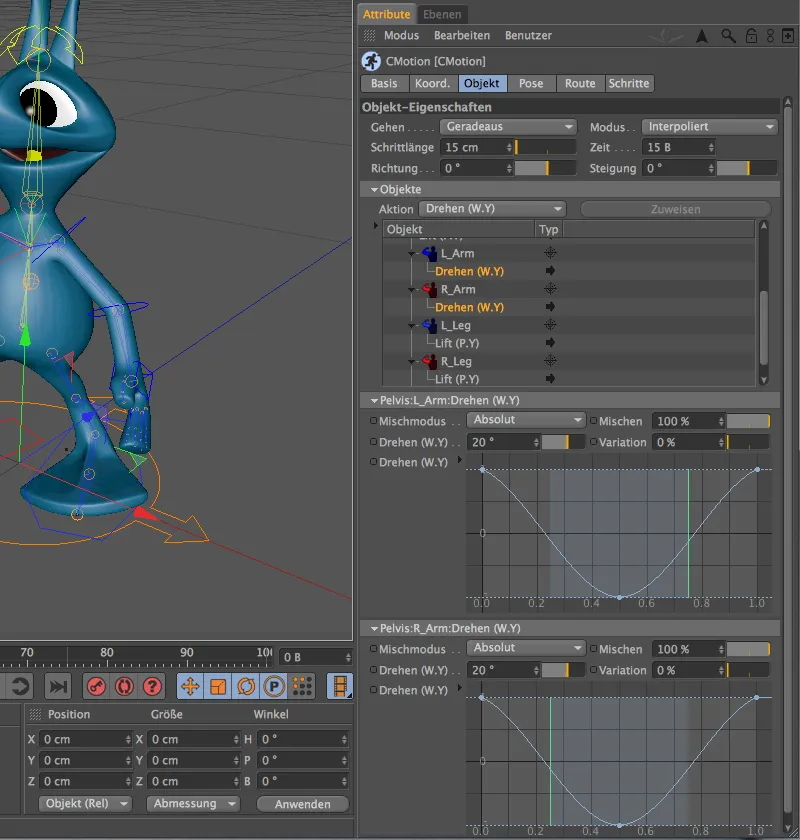
2つの腕コンポーネント の下にあるアクションリスト で、両方のアクション を選択し、回転角度 として20°を設定しました。この値により、腕が明らかに回転するようになります。回転を目立たせたくない場合は、値を低く調整できます。ここでも、角度の変動を許可することで、不均等で自然な動きが生まれるでしょう。
今では、エイリアンの腕はステップごとに動きますが、両腕が同時に同じ姿勢で動いています。これも簡単に修正できます。
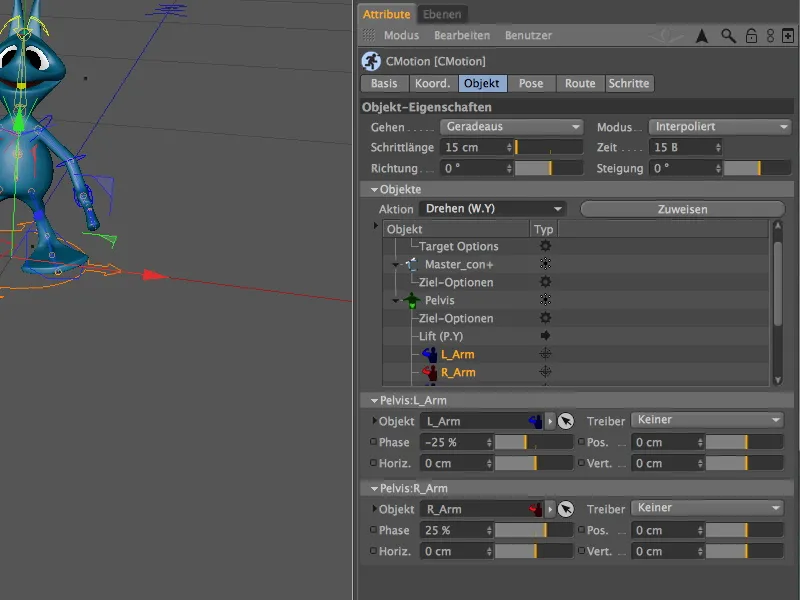
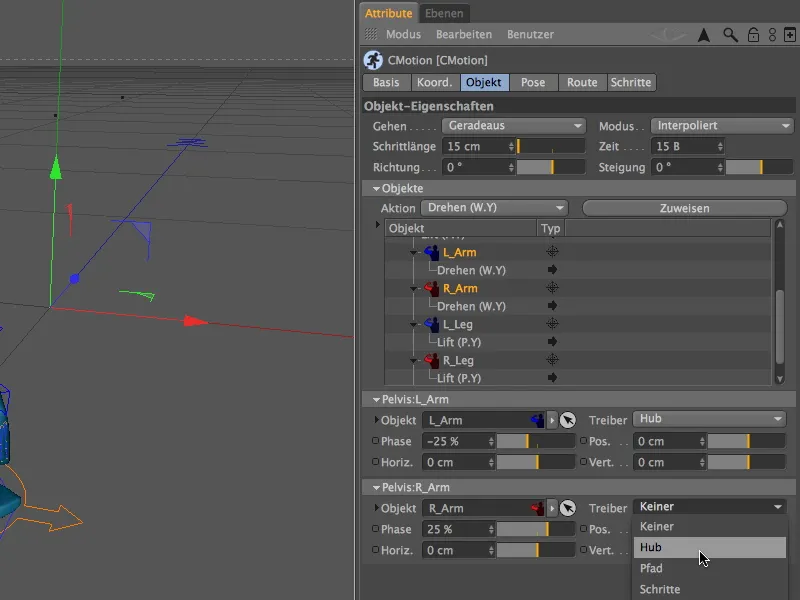
CMotionオブジェクト の設定ダイアログに戻り、リストにある両方の腕コンポーネント をチェックします。両方のエントリーには回転のトリガー が特に設定されていません。しかし、各ステップで腕の回転をさせたいですよね。それは簡単です:単純にトリガーメニューからトリガーとしてHub を使用します。
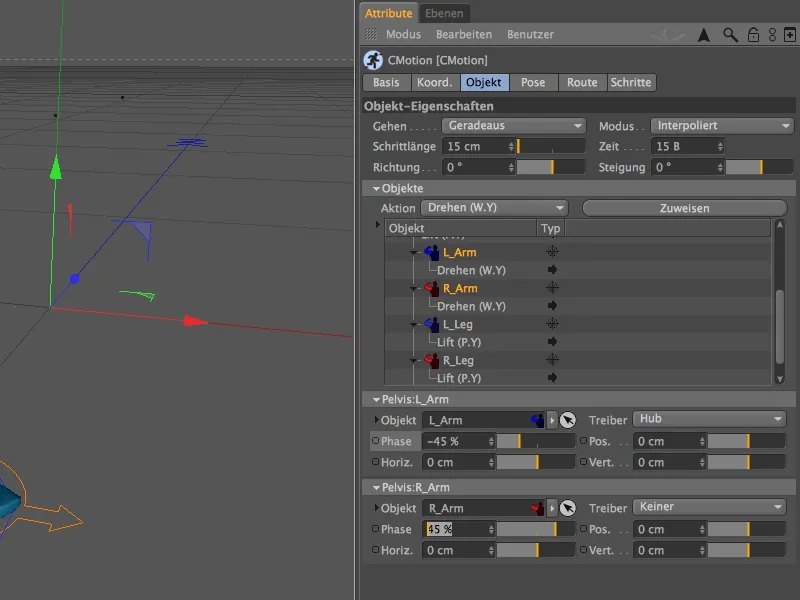
さらに、実行タイミングの時点 も少し変更し、歩行に自然さを加えます。それには、それぞれのコンポーネントの位相値 を-25% または 25% から約 -45% または 45% に減らしたり増やしたりします。異なる値とその歩行サイクルへの影響を試して、望む組み合わせが見つかるまで実験してみてください。
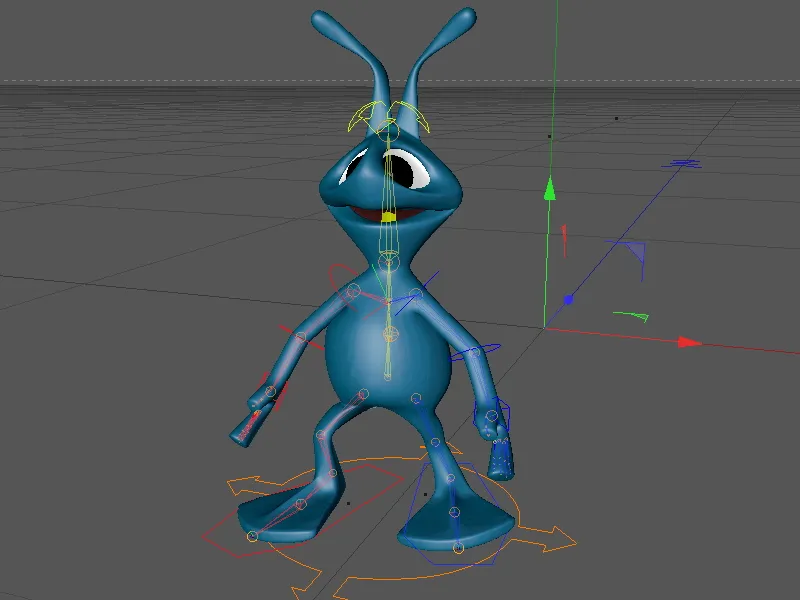
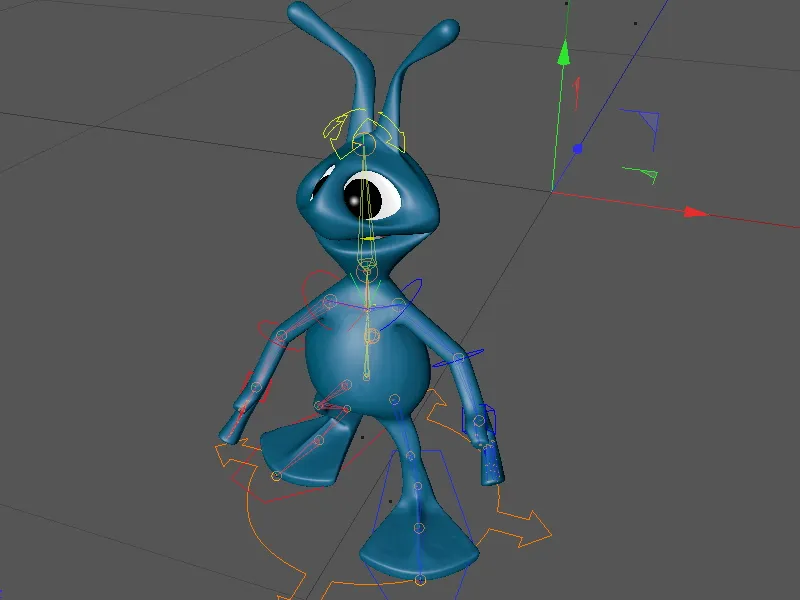
エディタービュー では、変更されたトリガーと変更されたタイミングにより、腕が交互に揺れるようになっていることがよくわかります。必要に応じて、エイリアンの歩行スタイルを見つけるためにパラメータをさらに試したり調整したりしてください。
特に、非常に特殊な形状の足を持つエイリアンにおいて、注意を払わなければならないのは、エイリアンが踏む可能性のある表面との重なり合いです。
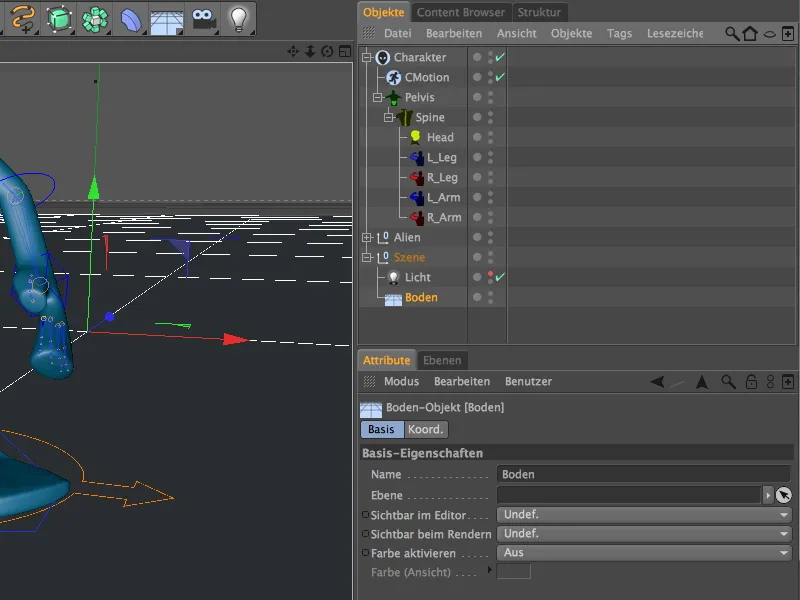
この点を確認するために、シーン グループ内の地面オブジェクト をオブジェクトマネージャー のライトスイッチを使用して表示します。
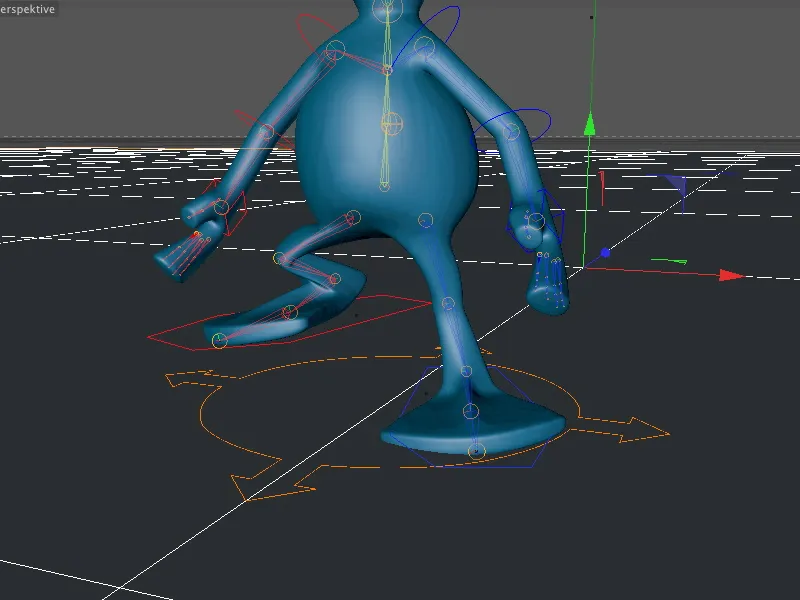
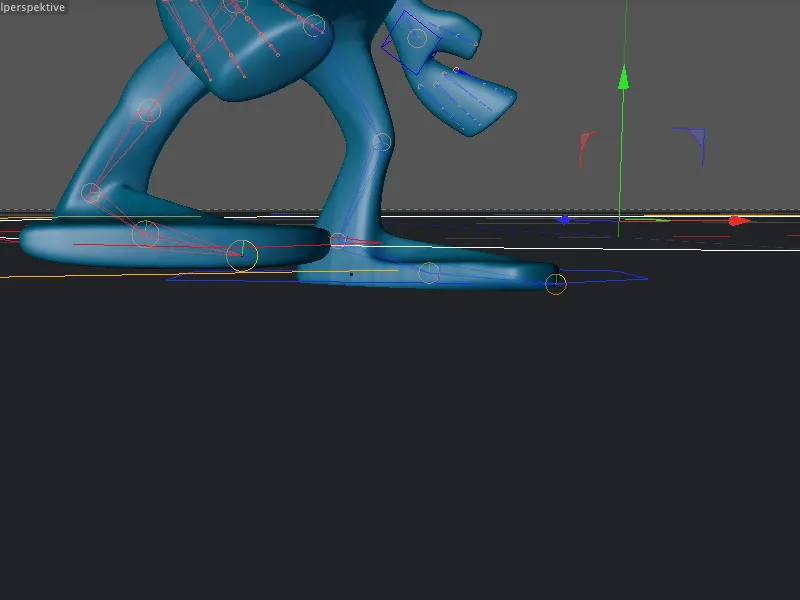
エディタービューでは、足が非常に広いため、表面と重なる可能性が完全に排除されないことがよくわかります。また、エイリアンが歩行サイクル全体で適切な地面に乗っているかどうかを確認する必要があります。
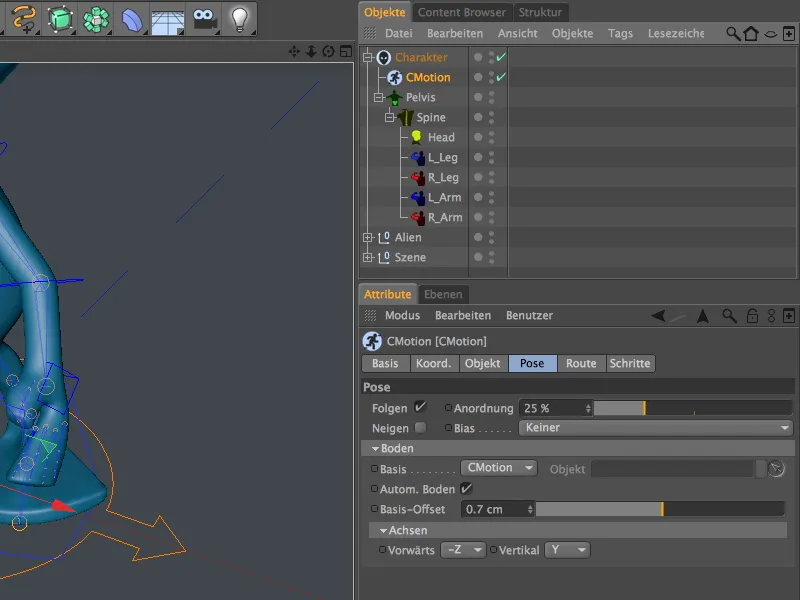
これらの問題を解決するためには、再びCMotionオブジェクトの設定ダイアログに戻り、そこでポーズページを呼び出す必要があります。ここでは、キャラクターの挙動を制御するための追加パラメータが用意されています。
エイリアンキャラクターを少し上に移動し、踏み出しを地面に最適に合わせるために、希望するオフセット(ベースオフセット)を単純に上に設定します(私の場合、0.7 cm)。
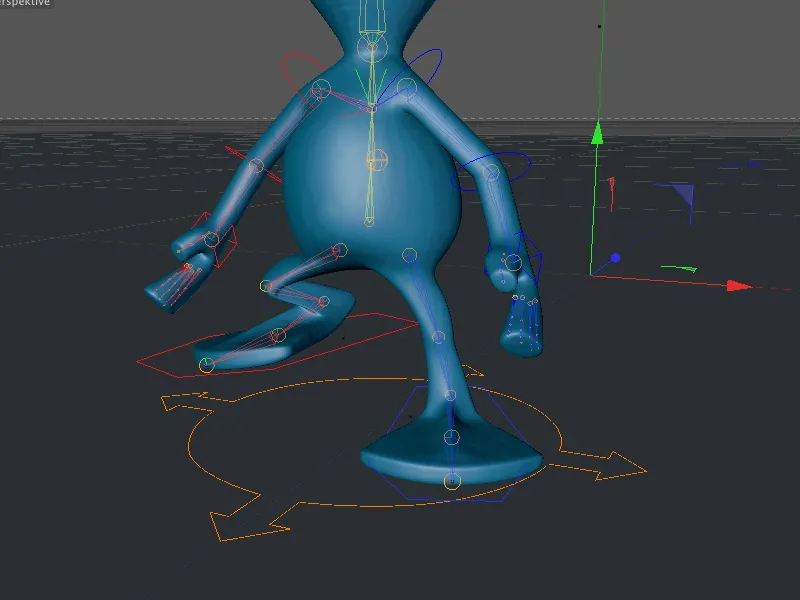
エイリアンキャラクターの追加オフセットをエディタービューで確認します。これで重なりがなくなりました…
… したがって、レンダリング時にも足部分で違和感のない重なりがないことが確認されます。小さなエイリアンの歩行サイクルが完成し、ついに自由に歩かせることができます。
指定パスに沿って移動する
CMotionオブジェクトには、準備が整ったキャラクターを旅に出すさまざまな方法が用意されています。次に、エイリアンキャラクターをスプラインパスに沿って歩かせるオプションを見ていきます。
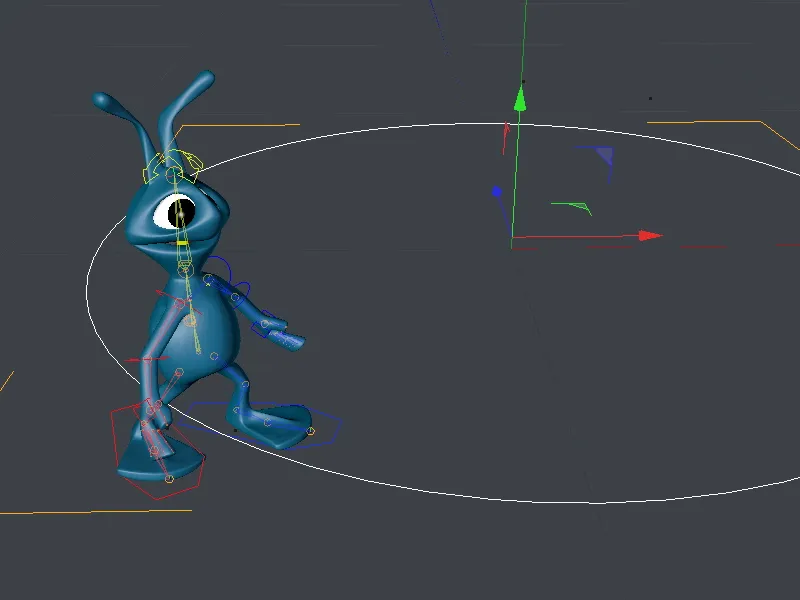
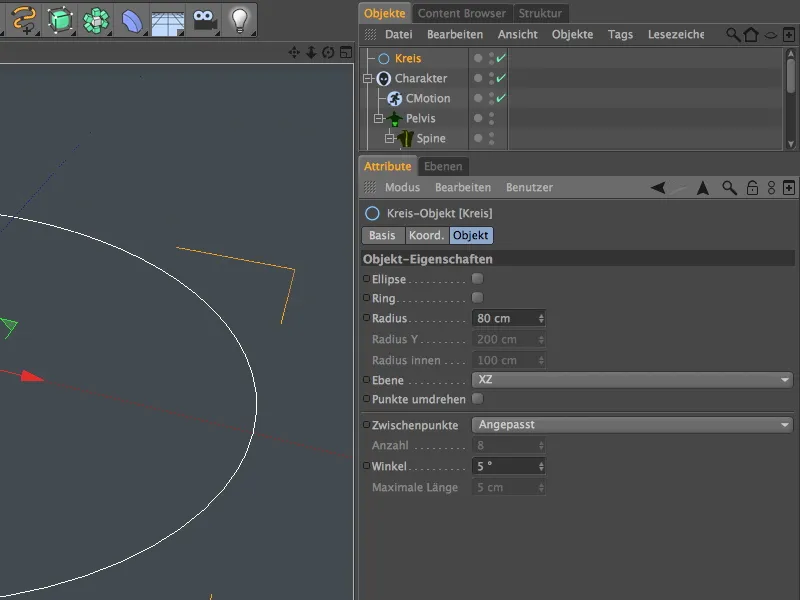
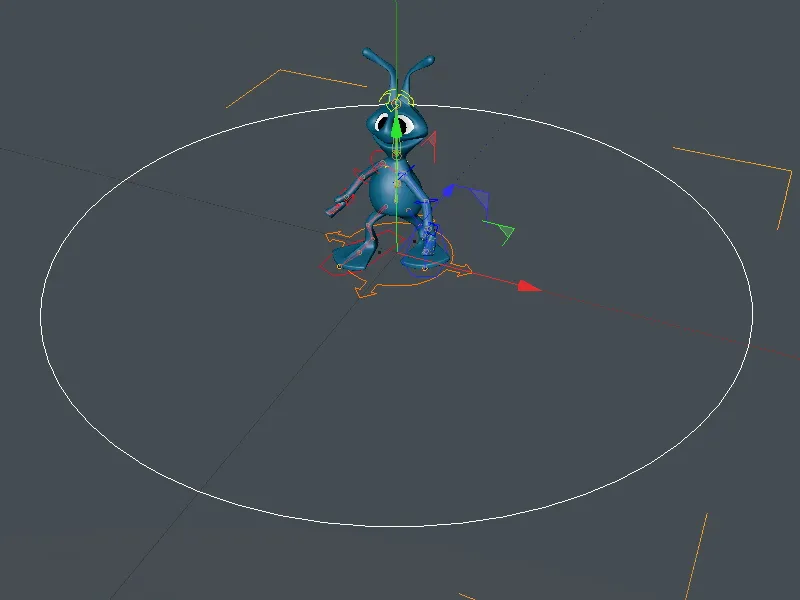
私は簡単のために、スプラインパスとしてサークルオブジェクトを選択しました。もちろん、他のパスを指定することもできます。私のサークルスプラインは半径80 cmで、水平面XZ上にあります。
これにより、小さなエイリアンが画面内によく表示されることが保証されます。
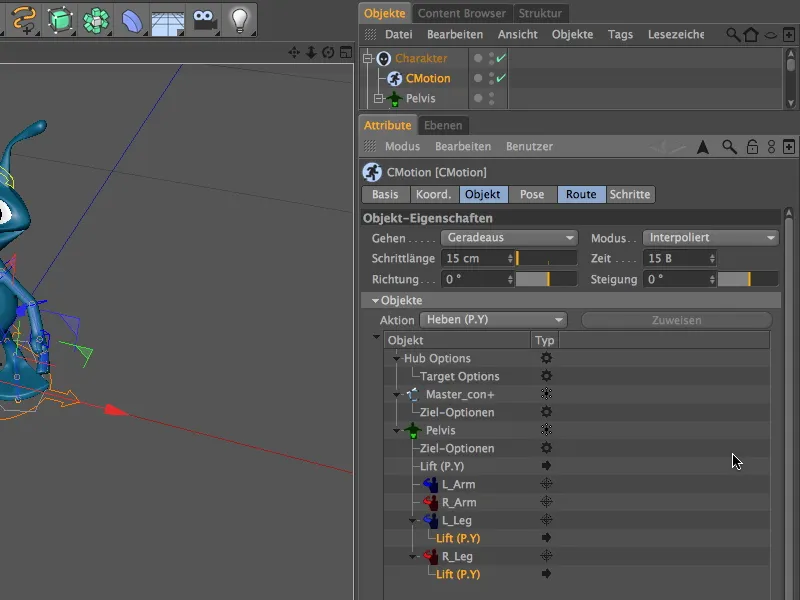
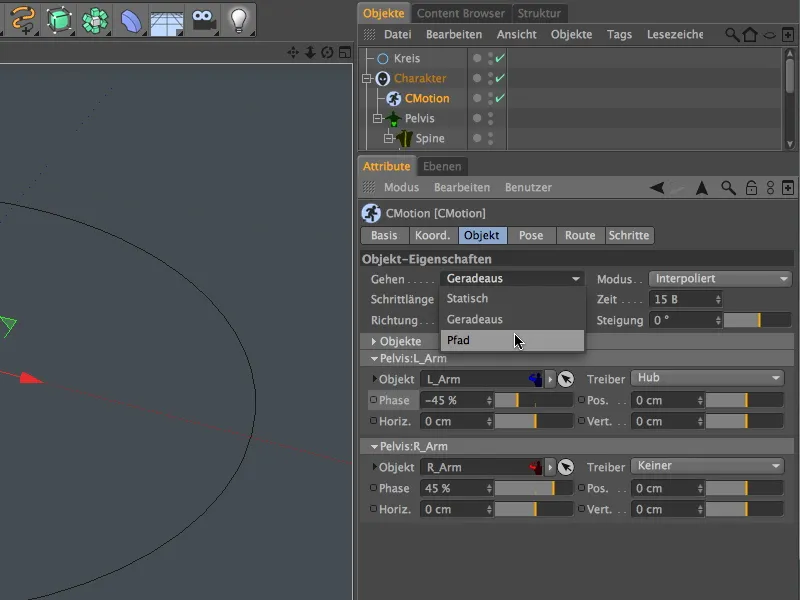
エイリアンにサークルスプラインをパスとして指定するには、CMotionオブジェクトのオブジェクトページで設定ダイアログを開く必要があります。そこで移動メニューで、これまで前に進むを定義していましたが、ここで代わりにパスを移動設定として選択します。
オブジェクトマネージャーからオブジェクトプロパティーのパスフィールドにサークルオブジェクトをドラッグします。これにより、CMotionオブジェクトを介して、エイリアンキャラクターがサークルパスに沿って移動するよう指示されます。
小さなエイリアンはすぐにスプラインパス上の初期位置を取りますが、ここでも必ずサークルスプラインがキャラクターの地面での正確な位置を可能にしているかどうかを確認する必要があります。図には、キャラクターがスプラインパスに沿って歩く際に足首を基準点として使用していることがよくわかります。
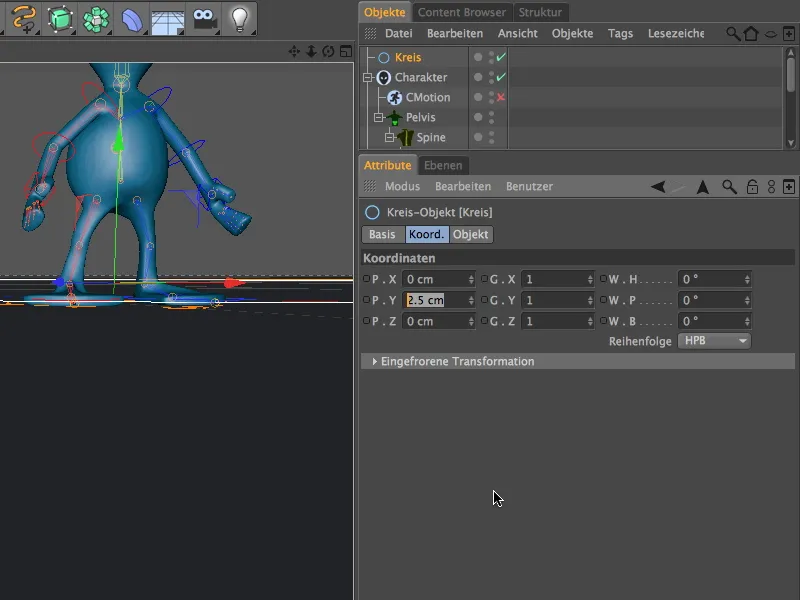
私の場合と同様にサークルスプラインを移動させるなどの変更を行う前に、一時的にCMotionオブジェクトを無効にする必要があります。そうしないと、CMotionオブジェクトが完全に狂ってしまい、通常は冒険的な変形につながります。したがって、オブジェクトマネージャーのアクティブスイッチを介してCMotionオブジェクトを一時的に無効にした後、必要に応じてサークルスプラインの位置を修正できます。
この変更後、アクティブスイッチを使用してCMotionオブジェクトを再度有効にし、小さなエイリアンがスプラインパスを歩く様子を見ることができます。