完成した木製看板はこちらです:
しかし話はこれくらいにして… チュートリアルをお楽しみください…
ステップ1: 木製ボードを作成する
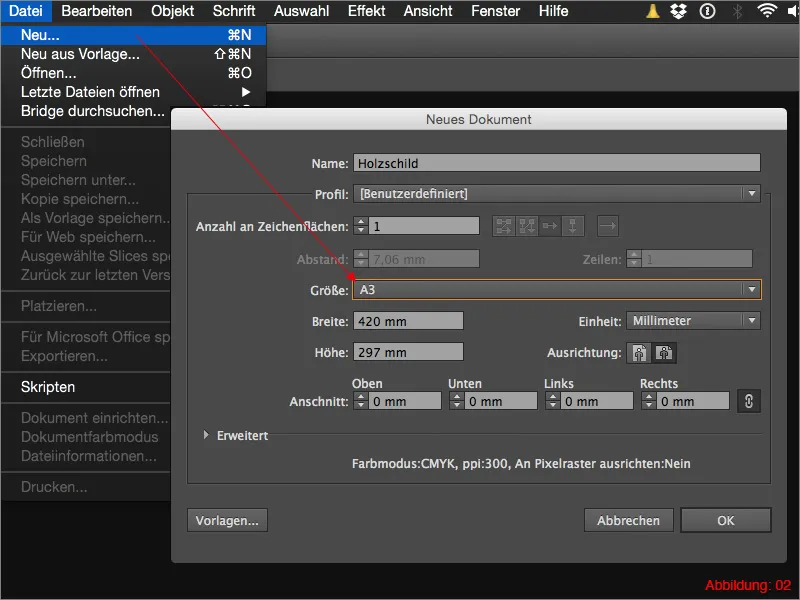
始める前に新しい作業領域を作成する必要があります。これは上部のメニューバーでファイル>新規を選択して行います。私のチュートリアルをすでに何本かご覧になっている方は、私が他に指定がない限り、DIN A3横向きを使用することをよくご存じかもしれません。したがって、次のウィンドウでDIN A3を選択してOKをクリックします。
さあ、すぐに始めることができます。
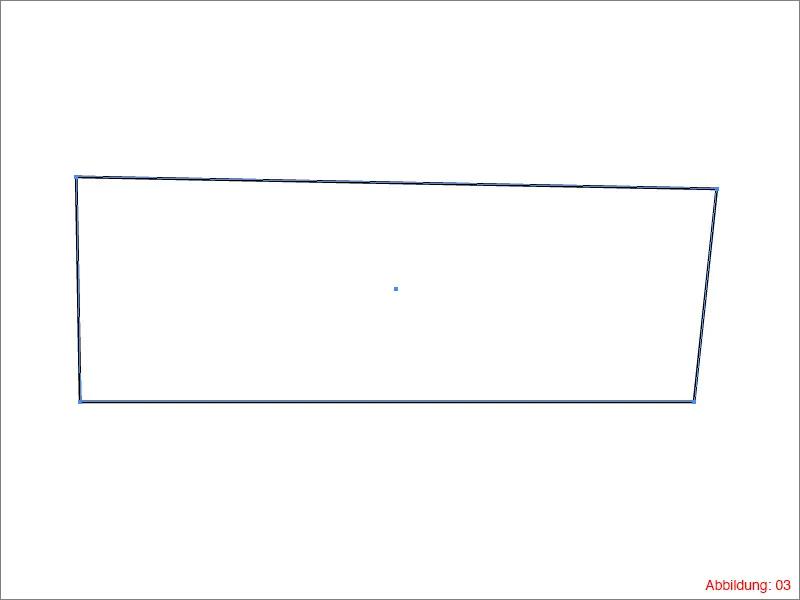
ペンツールをツールパネルから選択し、手で自由に木製ボードの形を描きます。角の4つのポイントだけを使用しても構いません。その図はこちら(図03)。
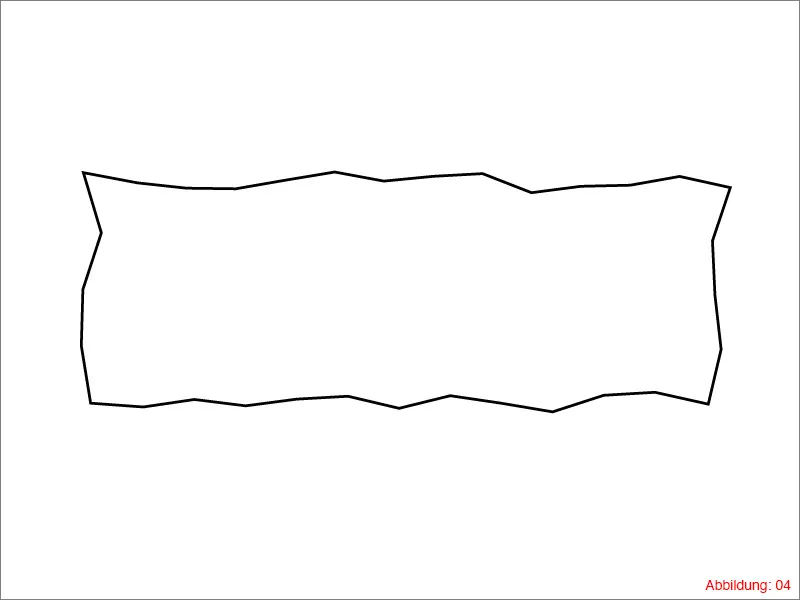
または、ボードの端をギザギザに仕上げることで、少し力を入れることもできます(図04)。
最終的に選択するバリエーションは自由です。
次に、木製ボードに茶色を塗る必要があります。通常、木製ボードには均一な色調がありませんので、線形グラデーションを使用します。
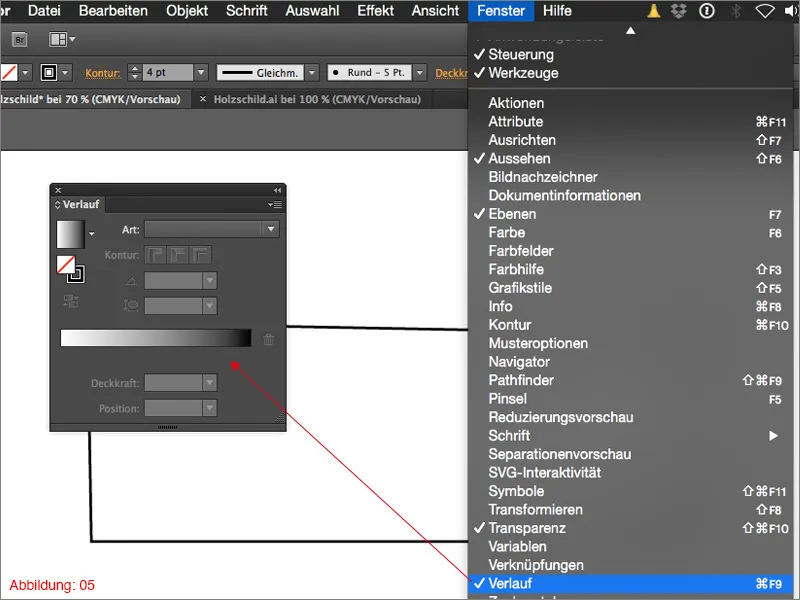
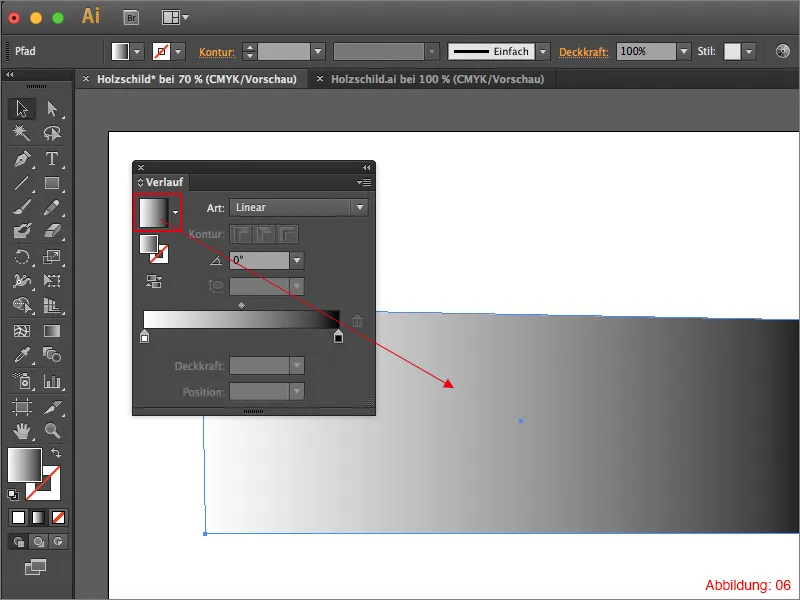
Illustratorでグラデーションを設定するには、ウィンドウ>グラデーションを選択します(図05)。
グラデーションパレットを開いたら、標準の黒/白グラデーションのフィールドをクリックします(図06)。
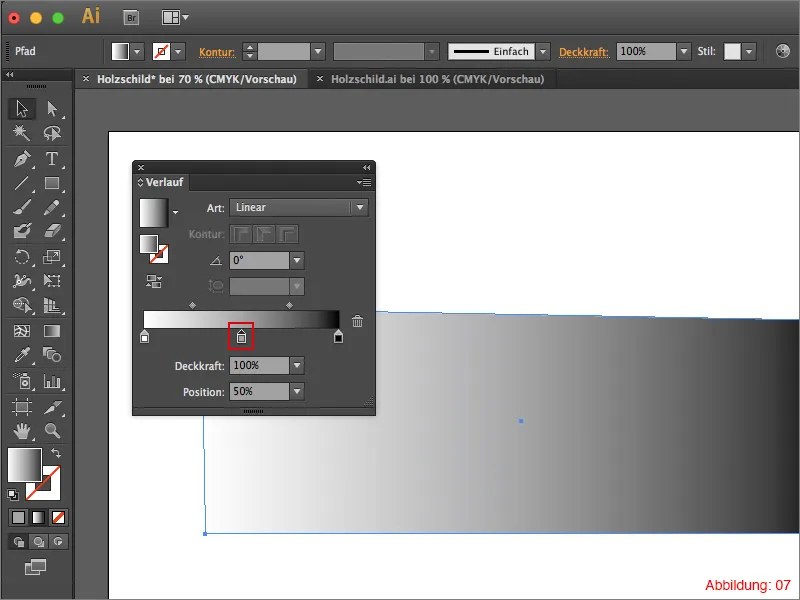
次に、グラデーションに第3の色を割り当てる必要があります。そのために、グラデーションフィールドの中央下部をクリックします(図07を参照)。
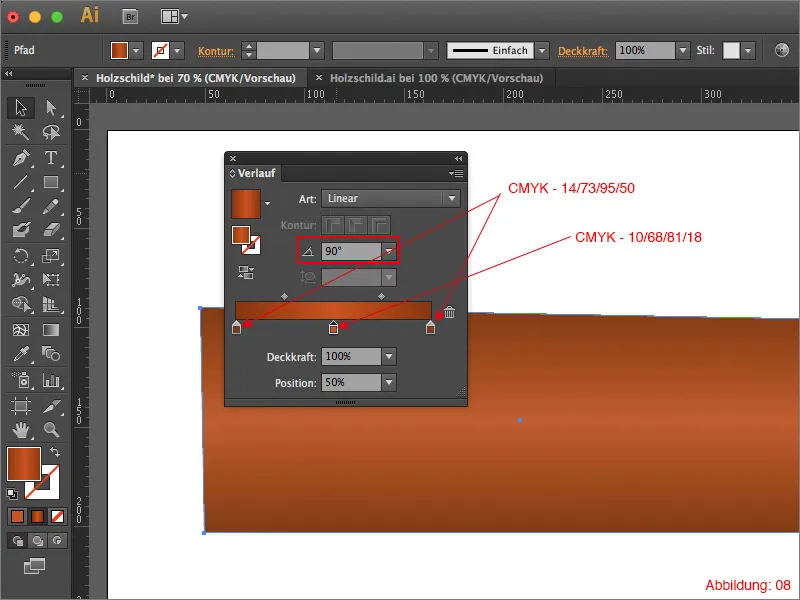
今度は色を加える時間です。グラデーションには暗い茶色と明るい茶色が必要です。もちろん、自分で色の変化を試すことができます。このチュートリアルで使用される色を使用したい方のために、ここにCMYK値があります…
• 暗い茶色: CMYK - 14/73/95/50
• 明るい茶色: CMYK - 10/68/81/18
各グラデーション色にダブルクリックして、これらの色値を割り当てることができます。
グラデーションは上から下へ向かう必要があるため、角度には90°を入力します(図08)。
その後、おそらくこんな感じになります(図09):
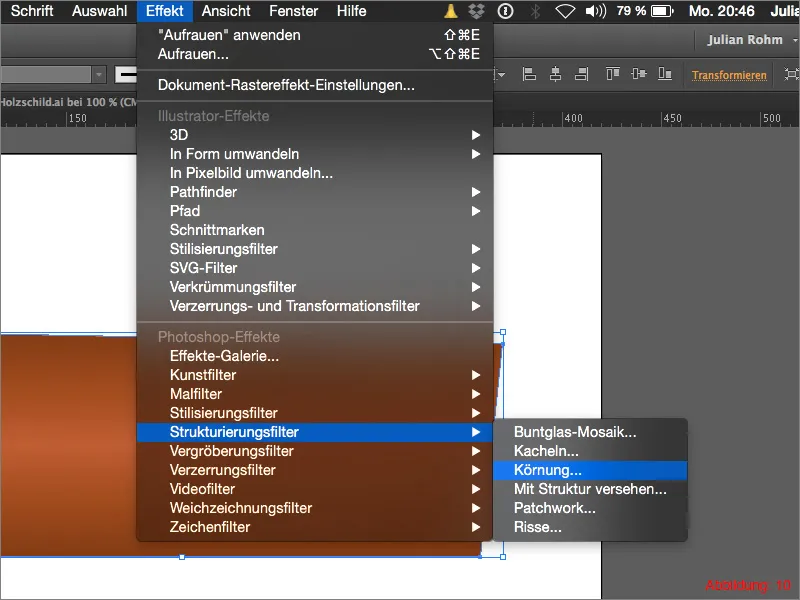
通常、木製ボードには木目がありますので、現時点ではボードが本当に木材に見えないかもしれません。そのため、上部メニューバーでエフェクト>テクスチャ効果>粒子…を選択します(図10)。
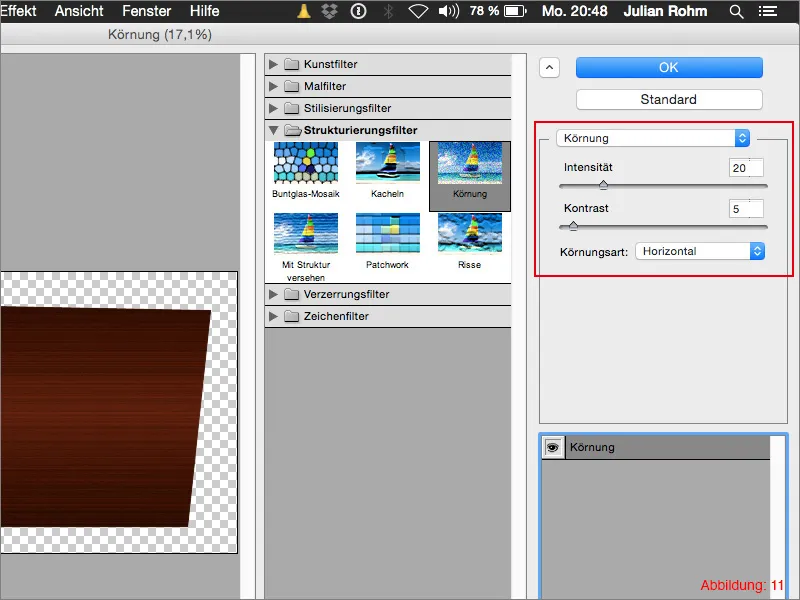
次画面で強度に20と入力します。そして、コントラストを5に設定します。
重要なのは、粒子の種類で水平を選択することです。そうすることで木目が左から右にきれいに表示されます(図11を参照)。
最後にOKをクリックします。
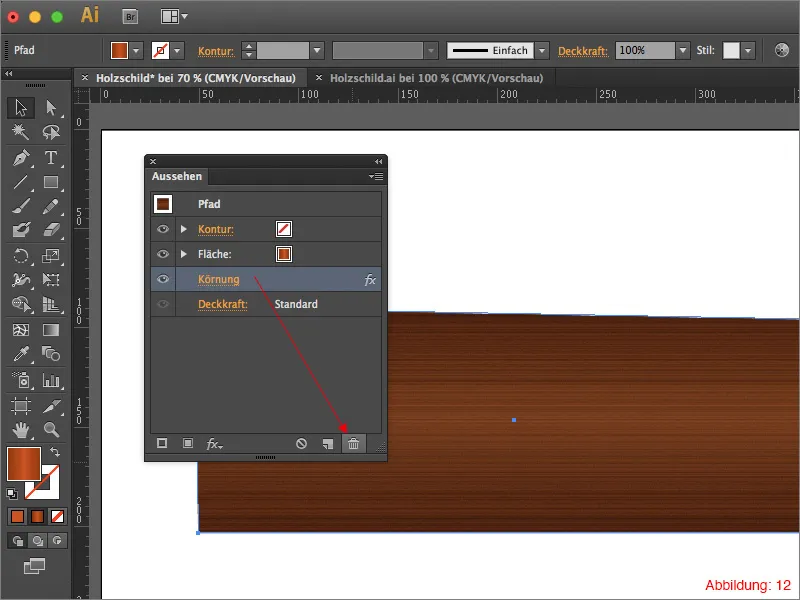
全体に仕上げを加えるために、コマンド+Cで木製ボードをコピーし、同じ場所にコマンド+Fで貼り付けます(PCの場合はCtrl+CとCtrl+Fを使用します)。このコピーでは粒子効果は必要ないため、外観パネルからそれを簡単に削除できます(図12)。
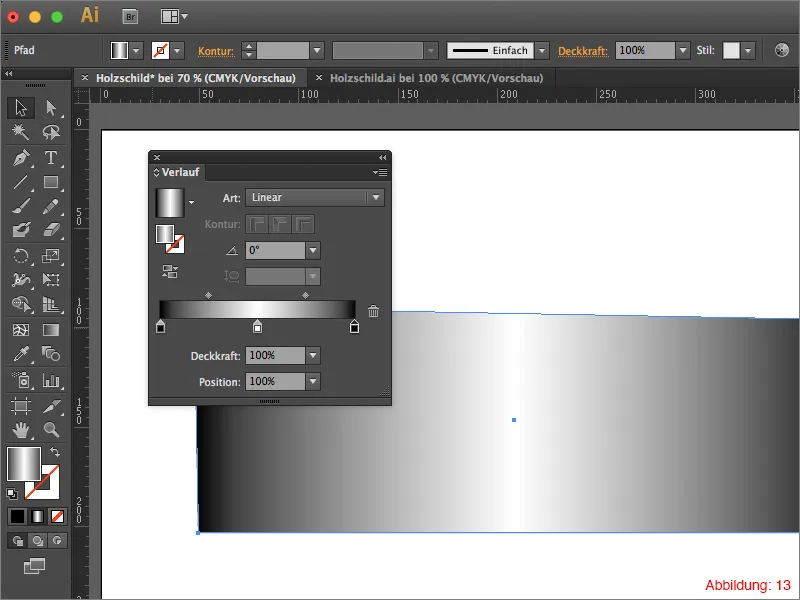
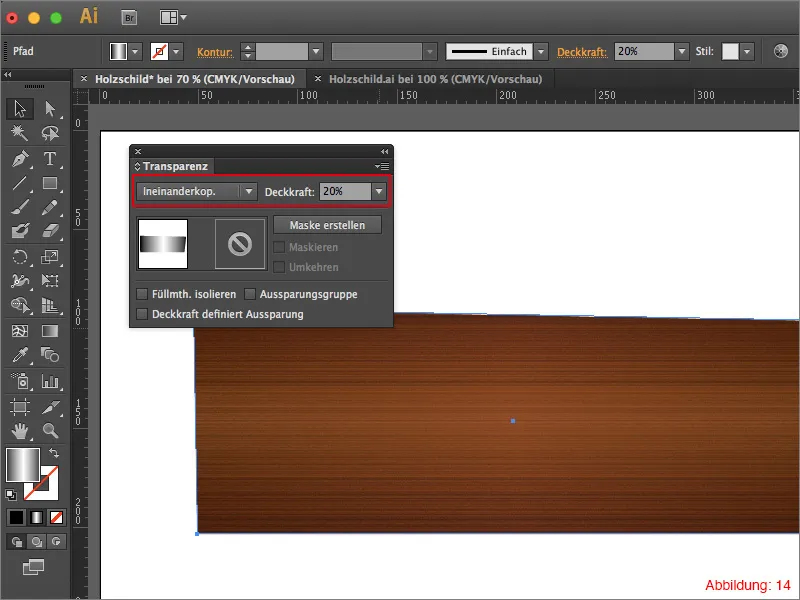
グラデーション角度を0°に戻し、グラデーション色を再び黒/白/黒に変更します(図13)。
次に、透明度パレットを使用する必要があります。まだ表示されていない場合は、ウィンドウ>透明度でそれを見つけることができます。
黒/白/黒のグラデーションを乗算に設定し、不透明度を20%に減らします。これにより、木製看板の周りがやや暗く、中央が明るくなります。全体的に非常に控えめなライトスポットが作成されます。
ステップ2: 木目を追加する
木製ボードに少し個性を追加するために、いくつかの木目を追加することをお勧めします。
楕円ツールを使用して、20x20mmの楕円形を作成します。
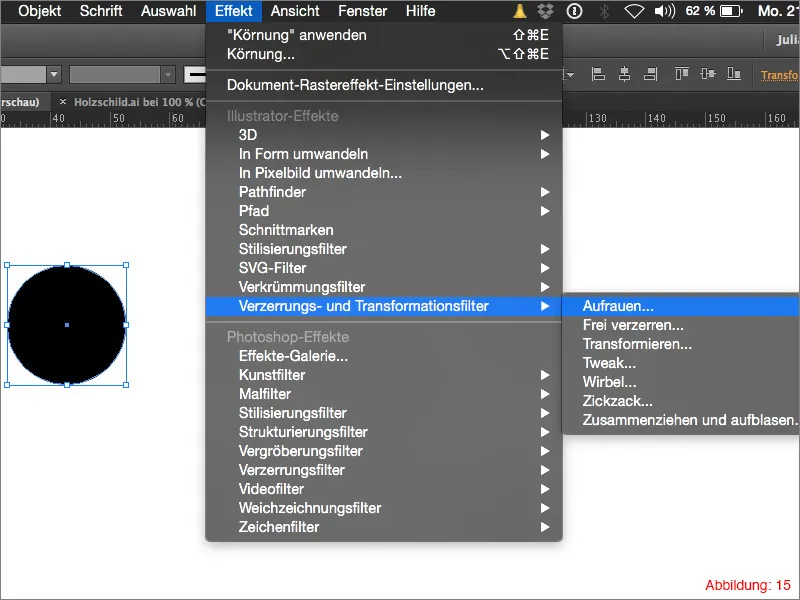
次に、エフェクト>変換>ラフェン…を選択します(図15)。
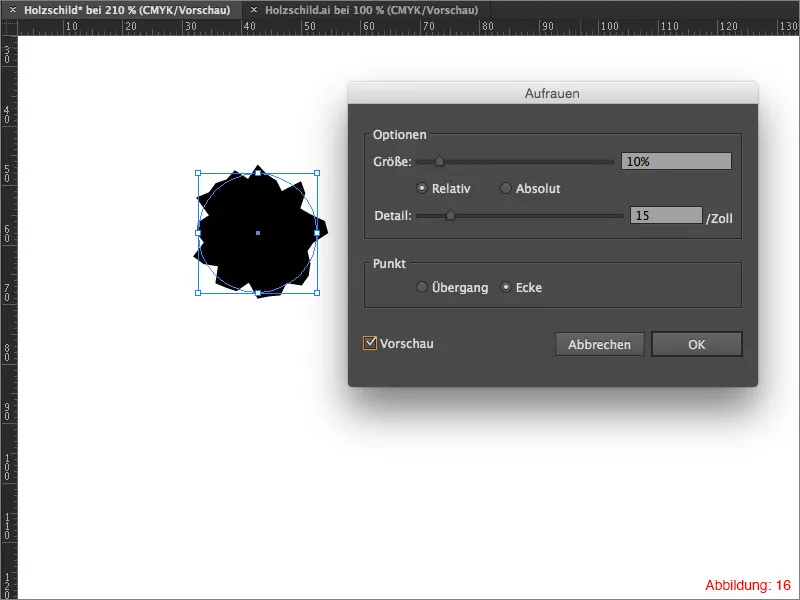
以下のウィンドウで、楕円の荒さを設定できます。この場合、サイズは10、詳細は15に設定してください。OKで確認してください。
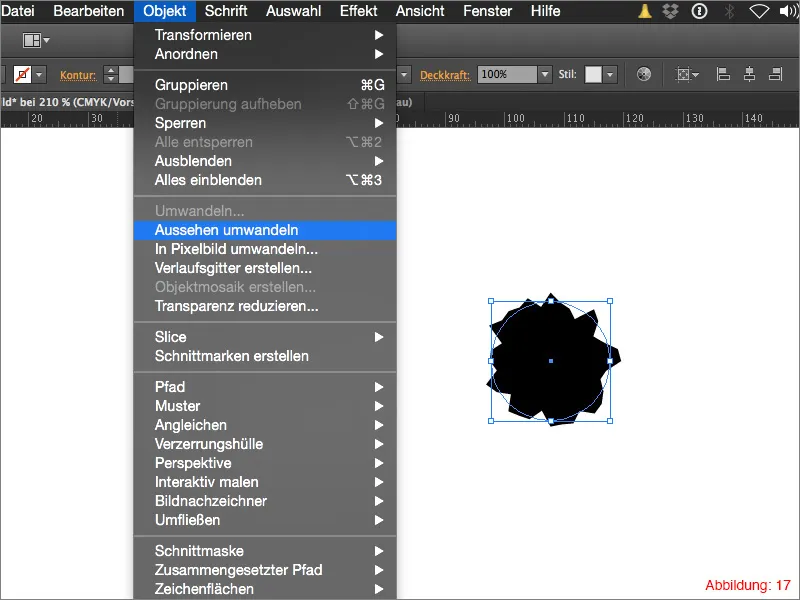
荒れた楕円を変更するため、このエフェクトをパスに変換する必要があります。そのためには、オブジェクト>外観を変更に移動してください。
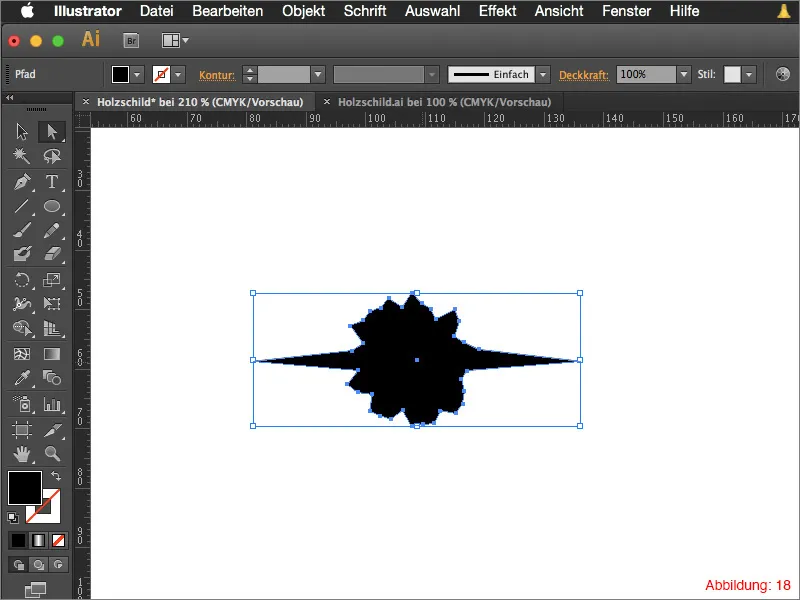
直接選択ツールを選択し、図18のように外側の2つのパスポイントを引き出してください。
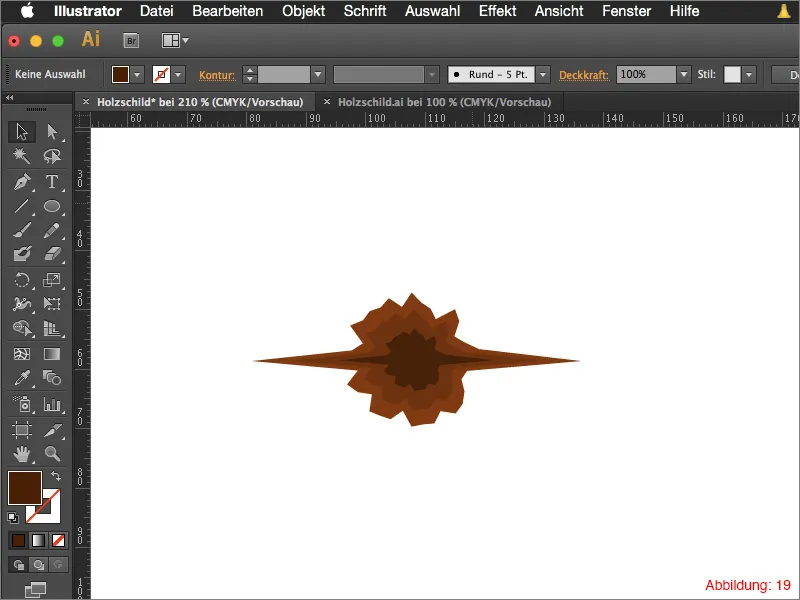
明るい茶色で穴を埋める:CMYK - 15/73/96/50。そのコピーを作成し、同じ場所に再度挿入してください。(Command+C and Command+F)。そのコピーを少し縮小し、やや濃い茶色で埋めてください:CMYK - 21/74/94/59。
同じことをもう一度繰り返し、最後のコピーは暗い茶色で埋めてください:CMYK - 39/75/89/73。
その結果、穴は以下のようになります(図19):
今すぐ穴の3つのコピーを選択し、ショートカットCommand+GまたはCtrl+Gでグループ化してください。
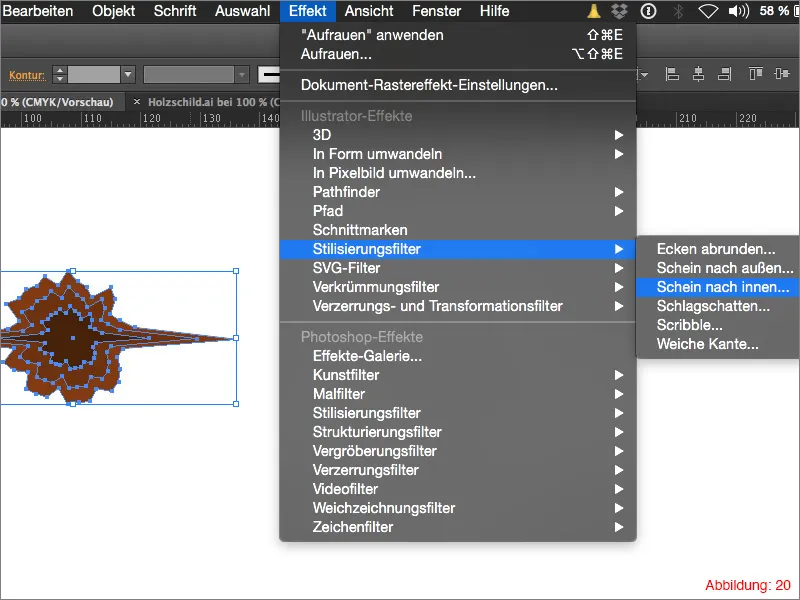
穴に深みをつけるために、エフェクト>スタイライズフィルター>内側への光 …に移動してください。
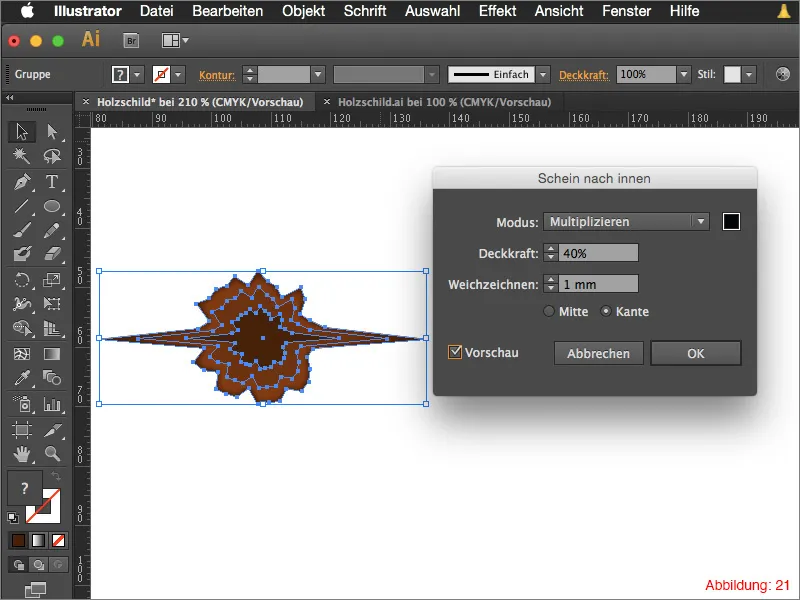
次のウィンドウで乗算に塗りつぶし方法を設定し、色を黒にしてください。
不透明度では約40%の値を選択できます。 ぼかしの設定では、0.5〜1mmの値を選択してください。最後にOKで確認してください。
この穴は、さまざまな大きさで複製して木製ボードに挿入できます。一致させるため、透明度パレットで輝度に塗りつぶし方法を設定し、不透明度を80%に減らしてください。
木製ボードが完成しました(図22)。
ステップ3:テキストを追加
木製ボードを看板として使用するために、適切なタイポグラフィーまたはラベリングを作成する必要があります。
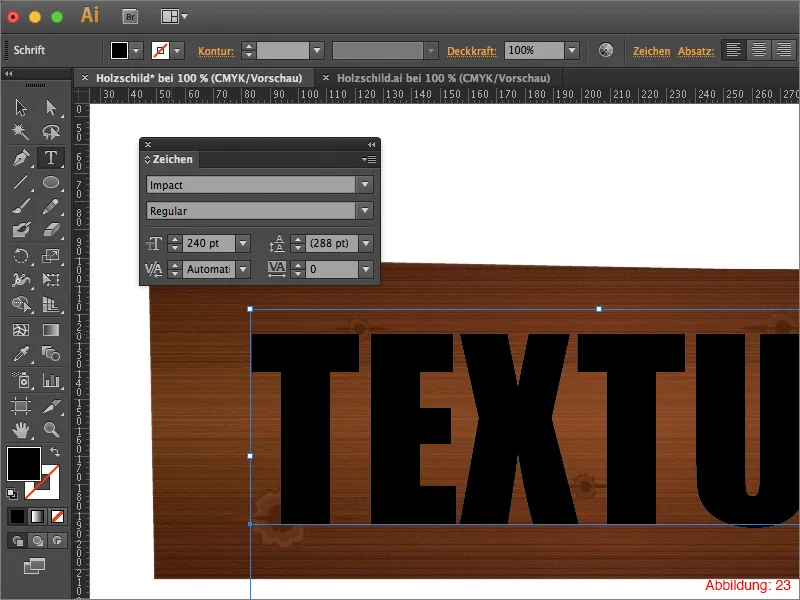
テキストツールを選択し、作業エリアをクリックしてください。選択した単語を入力してください。私の場合、「テクスチャ」という単語をImpactフォントで240ptのサイズで書き込んでいます(図23)。
小さなヒント:
木製ボードのラベリングには、細くて繊細なフォントよりもやや太くて安定したフォントをお勧めします。なぜなら、後で適用するエフェクトが、繊細なフォントではあまりうまく見えないからです。
テキストを作成したら、エフェクト>歪みと変形フィルター>紙をこする...に移動してください。
次のウィンドウで、サイズを3%、詳細を2インチに設定してください。OKで確認してください。
小さなヒント:
エフェクトを適用するためにテキストをパスに変換する必要はありません。これにより、後の作業でテキストを自由に変更できるメリットがあります。
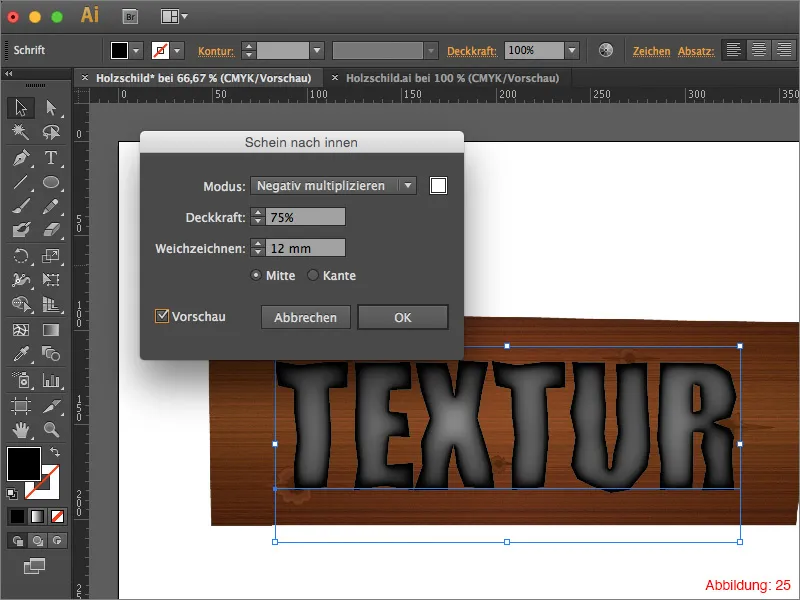
次に、エフェクト>スタイライズフィルター>内側への光...に移動してください。
次のウィンドウでは、標準設定を維持してOKをクリックしてください(図25)。
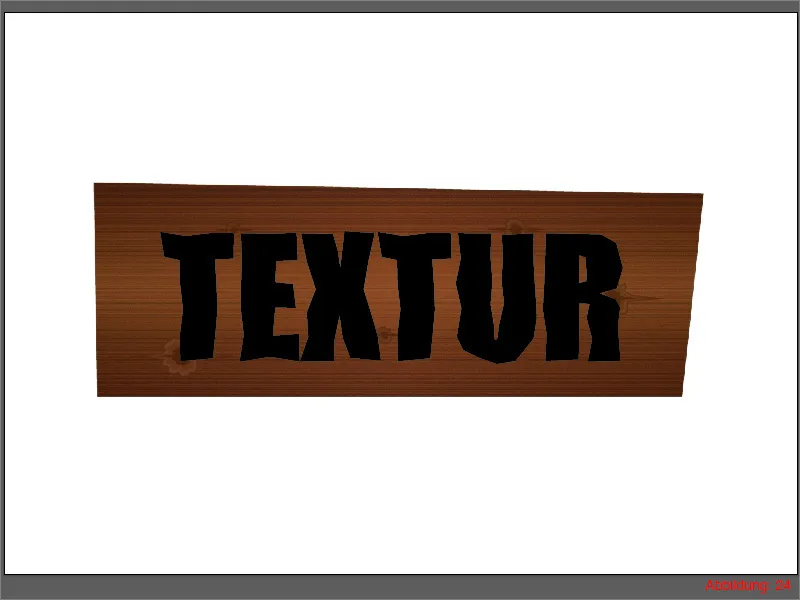
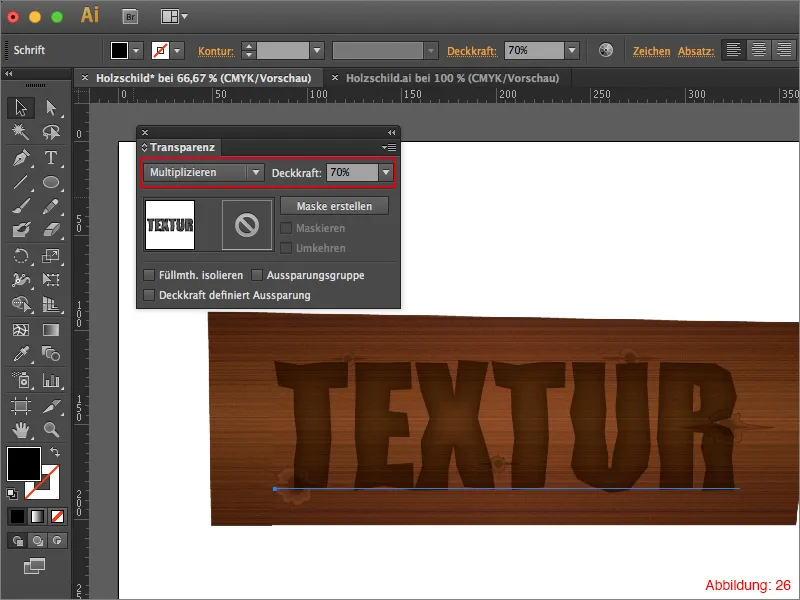
最後に、塗りつぶし方法を乗算に変更し、不透明度を70%に減らしてください。ラベリングが完成しました(図26)。
ステップ4:木製ボードの取り付け
これまで、木製ボードに穴とラベリングを追加しました。すべて良いですが、看板を壁などに取り付ける方法が必要です。そのため、最後のステップでは、ボードが倒れないようにいくつかのネジを作成します :-)
楕円ツールを選択し、作業エリアをクリックしてください。この楕円に11x11mmのサイズを指定し、OKで確認してください。
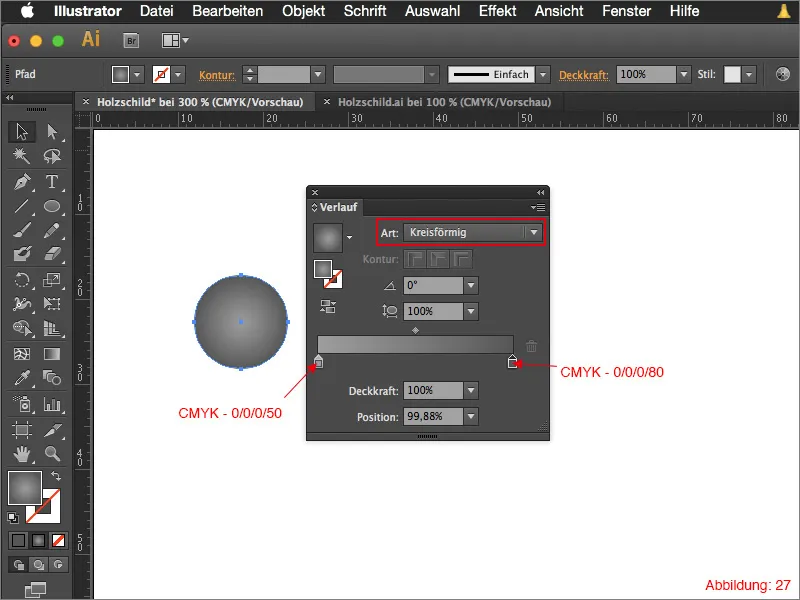
この楕円にグラデーションを適用する必要があります。ただし、今回は通常の線形グラデーションではなく、放射状グラデーションを使用します。
これには、グラデーションパネルに移動し、グラデーションタイプでラジアルオプションを選択してください。
グラデーションカラーには2つの異なるグレーシェードを選びました。
•明るいグレー:CMYK - 0/0/0/50
•暗いグレー:CMYK - 0/0/0/80
図27を参照してください:
次に、10,8x1,5mmの大きさの2つの長方形を作成する必要があります。 これら2つの長方形を正確に中心交差するように配置します。 これら2つの長方形を濃いグレーで塗りつぶします:CMYK - 0/0/0/80(図28を参照)。
両方の長方形を選択し、Pathfinderを使用して結合します(図29)。
このクロスを先に作成した楕円の中央に配置し、全体を Command + G または Ctrl + G でグループ化します。
ネジが完成しました。
このネジを4回コピーして、木製サインの角に配置します。
ネジにさらに変化を加えたい場合は、簡単に異なる方向に回転させることで、全体をよりランダムに見せることができます(図31)。
木製サインが完成しました。
結び:
これで今回のチュートリアルの最後です。 楽しんでくれていたら幸いですし、何か学べたなら尚嬉しい限りです。 このトピックに関する質問があれば、このチュートリアルのコメントとして気軽に投稿してください。 できるだけ迅速に回答します。
創造的でい続けてください...
あなたのジュリアンより


