パズルを作成する
はじめに:
こんにちは、PSD-Tutorials.deコミュニティの皆さん。PSD-Tutorials.deでの私のチュートリアルへようこそ。本日のチュートリアルではIllustratorでパズルを作成する方法を紹介します(図01)。その中で長方形格子ツールの使い方なども学ぶことができます。それでは、話はここまでにして、早速始めましょう。
ステップ1: 基本的な格子を作成する
始める前に、新しいキャンバスを用意する必要があります。ファイル>新規で横長のDIN A3を選択してください。
パズルの基本的な格子を作成するためには、長方形格子ツールが必要です。
そんなものはない?いや、実際に存在します。このツールは線分セグメントツールの下に隠れており、その上で長押しすると呼び出せます(図03)。
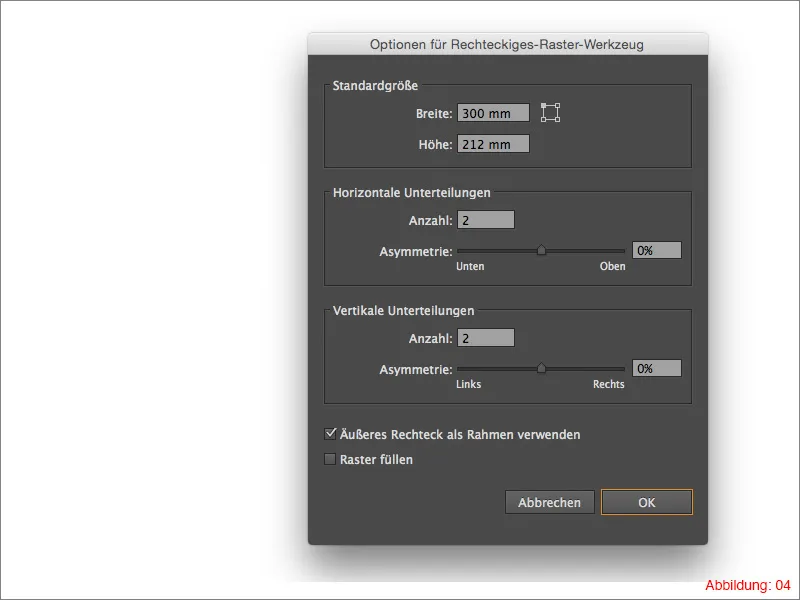
このツールを使ってキャンバス上の任意の位置をクリックしてください。すると、作成する格子の設定を調整するウィンドウが表示されます。
標準サイズでは、300x212mmのサイズを選択します。水平および垂直の分割数はそれぞれ2を選択します。非対称性は0%のままにしてください(図04)。
余談ですが、分割数をより多く設定することもできますが、その結果としてより多くの作業が必要となり、パズルが複雑になります。パズルの計画段階で必要な分割数を考えてください。
OKをクリックした後、おそらくあなたのもとでこのように見えるはずです(図05を参照):
ステップ2: パズルのピースを準備する
次に、直接選択ツールをクリックし、すぐにペンツールを選択してください。なぜかというと、次のステップで両方のツールが必要になるからです。Illustrator上では、Cmd-またはCtrl-キーを押すことで前のツールがアクティブになります。この場合は、望む通りに直接選択ツールがアクティブになります。
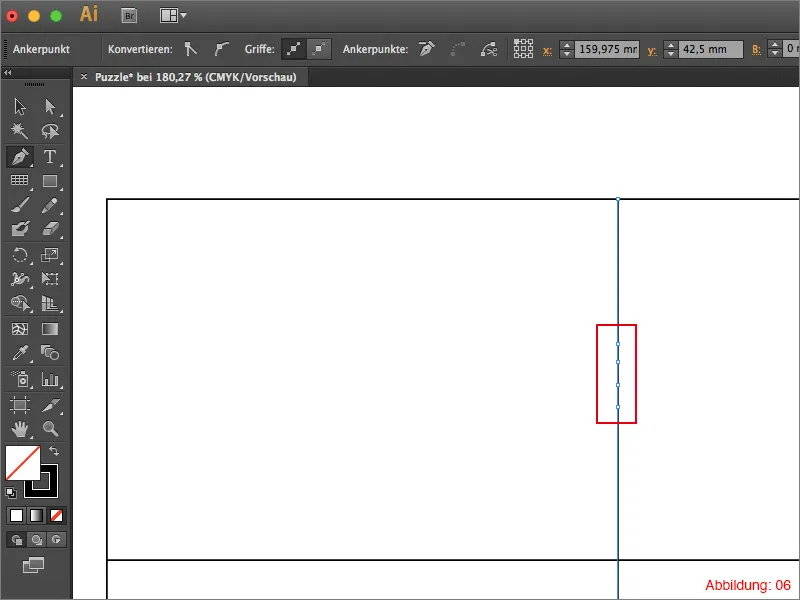
直接選択ツールを使ってグリッド内の内側のラインを選択し、ペンツールを使って新しいパスポイントを4つ作成してください。これらのパスポイントは、パズルピースの中心付近になるように配置してください(図06を参照)。
余談ですが、ペンツールを使って有効なパス上にマウスを移動すると、ペン-アイコンの隣に小さな「+」が表示されます。この意味は、そこにクリックすると新しいパスポイントが挿入されることを示しています。
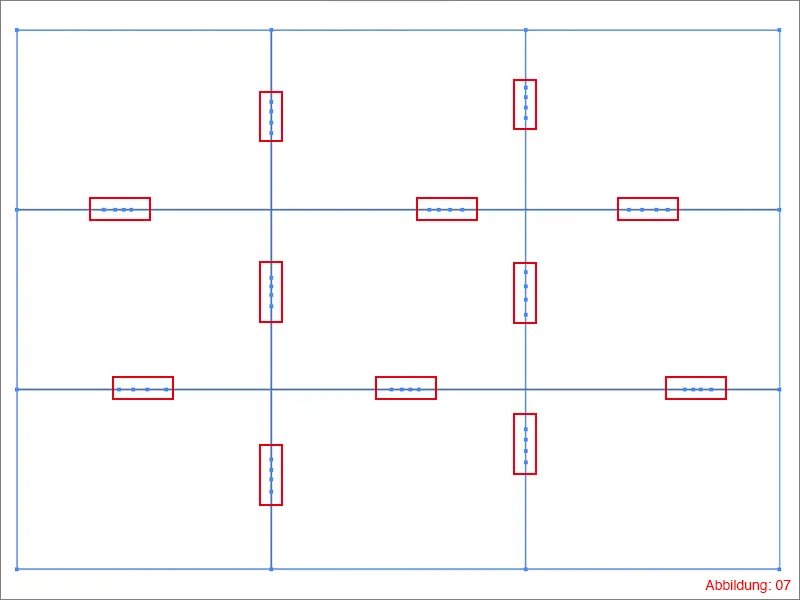
これで、文字通り細かい作業が必要です。グリッド内のすべてのセルでこれらの4つのパスポイントを作成する必要があります。最後には、おそらくあなたのもとでこれがどのように見えるべきか(図07を参照):
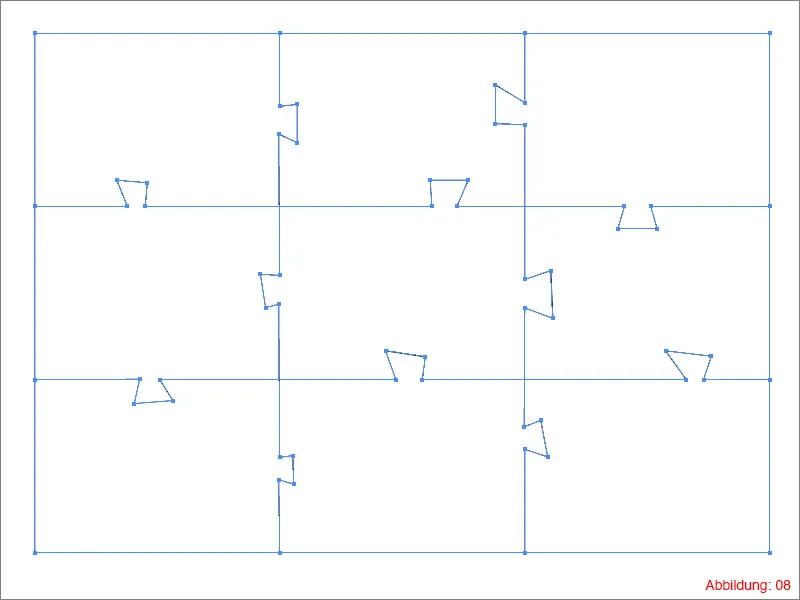
すべてのパスポイントを作成したら、再び直接選択ツールを使って、作成したばかりのパスポイントを出っ張りやくぼみのように移動させてください(図08)。
この時点では非常に正確でなくてもかまいません。後でおそらくいくつかの修正や改善が必要になるでしょう。
余談ですが、パスポイントを移動する際は、すべてが同じように見えないように気をつけてください。出っ張りやくぼみを作る際に、サイズ、位置、方向を変えてみてください。
ステップ3: パズルのピースを最適化する
これで、パズルピースを最適化して、典型的なパズルルックを実珸できるように準備が整いました。
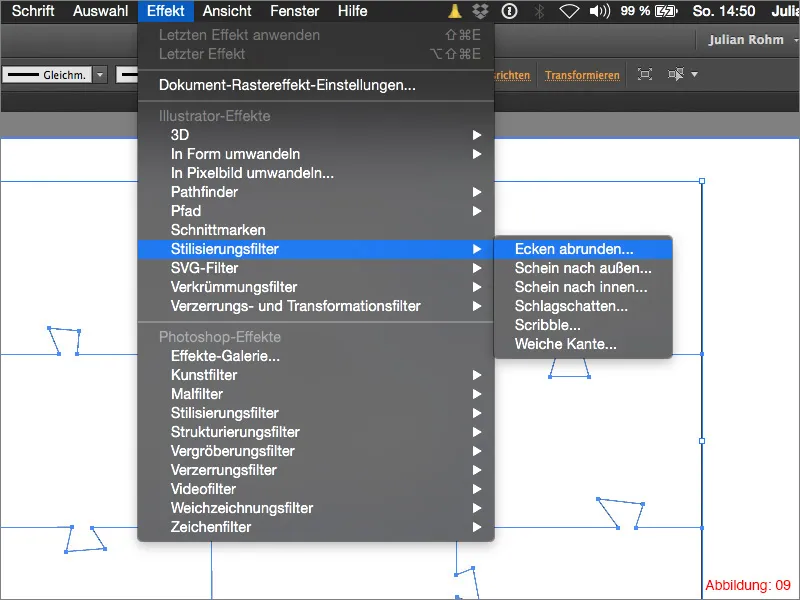
直接選択ツールを使って内部のパスを選択し(外側の枠は選択されていないことを確認してください)、上部メニューバーで効果>スタイリングフィルター>角を丸める...を選択してください。
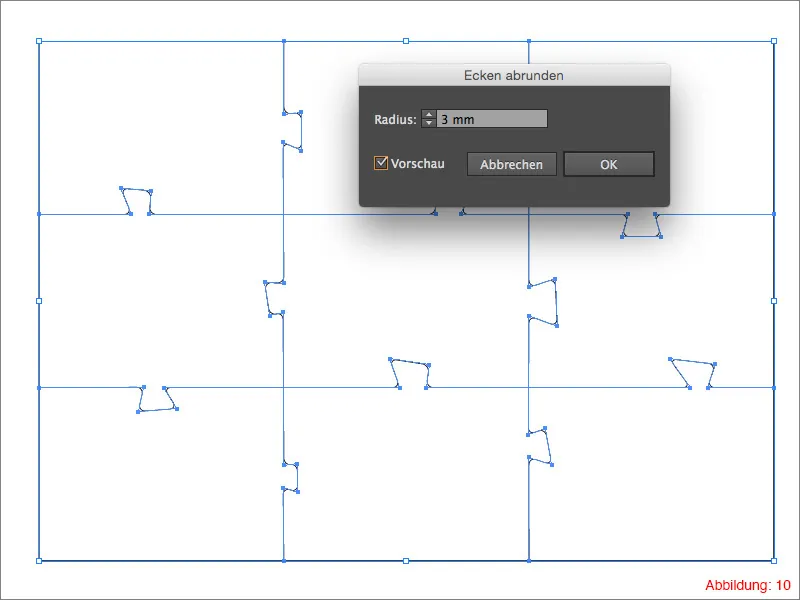
次のウィンドウで、3mmの半径を選択し、OKをクリックしてください。
角を丸めた効果を確認できると、パスポイントを再調整して、美しいパズル特有の凹凸を作る機会が与えられます。
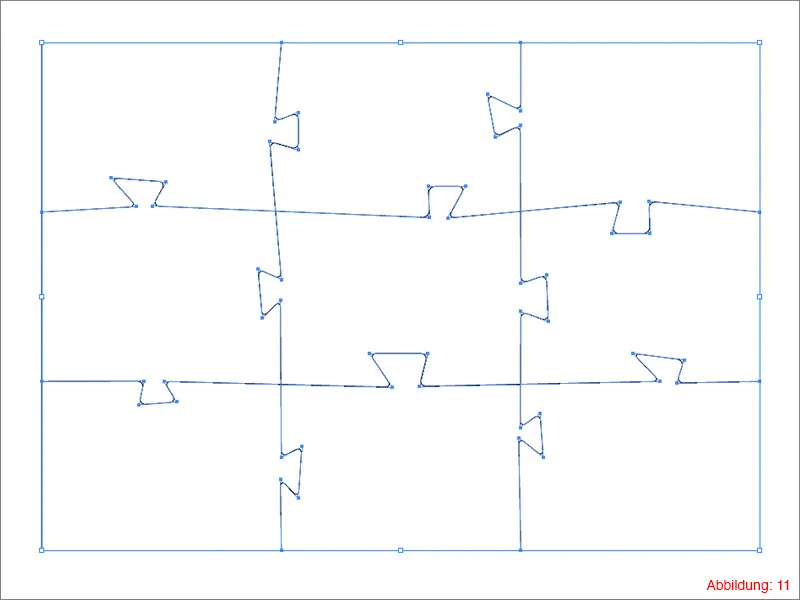
最後には、おそらくあなたのもとでこれがどのように見えるべきか(図11を参照):
ここではあなた自身のクリエイティビティが問われます。
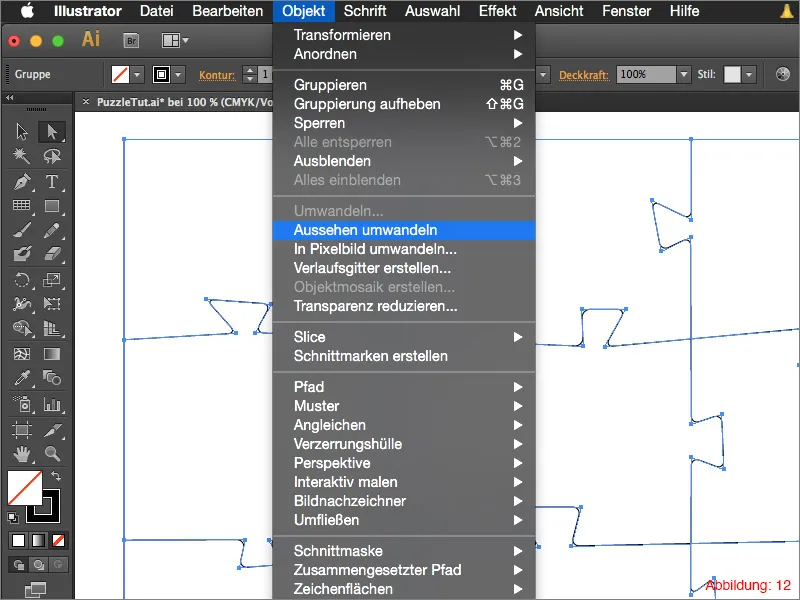
接続して、 Command+A または Strg+A ですべてをマークし、オブジェクト > 外観を展開に移動します。
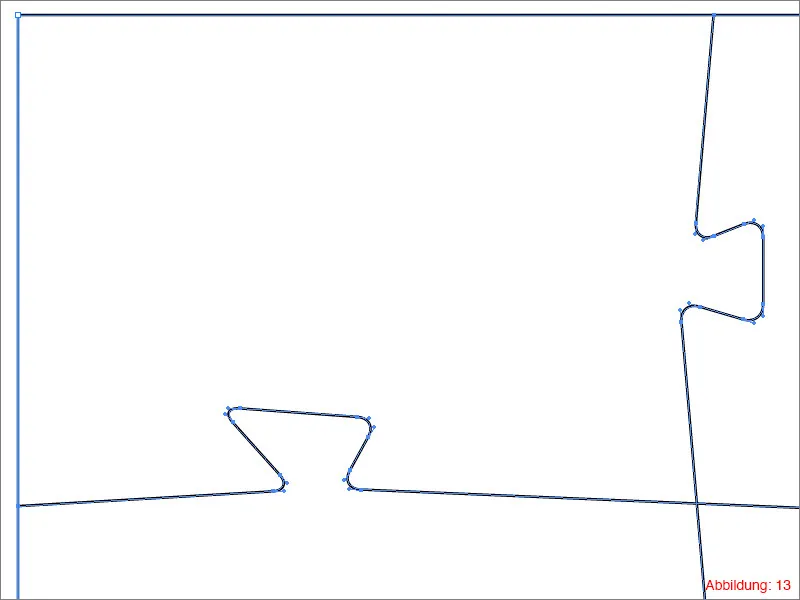
それにより、この場合、 角を丸める エフェクトが パス に適用されます。新しいパスポイントが作成されます(図13)。
次に、 パスファインダー が必要です。これをまだ表示していない場合は、 ウィンドウ > パスファインダー で見つけることができます(図14 参照)。
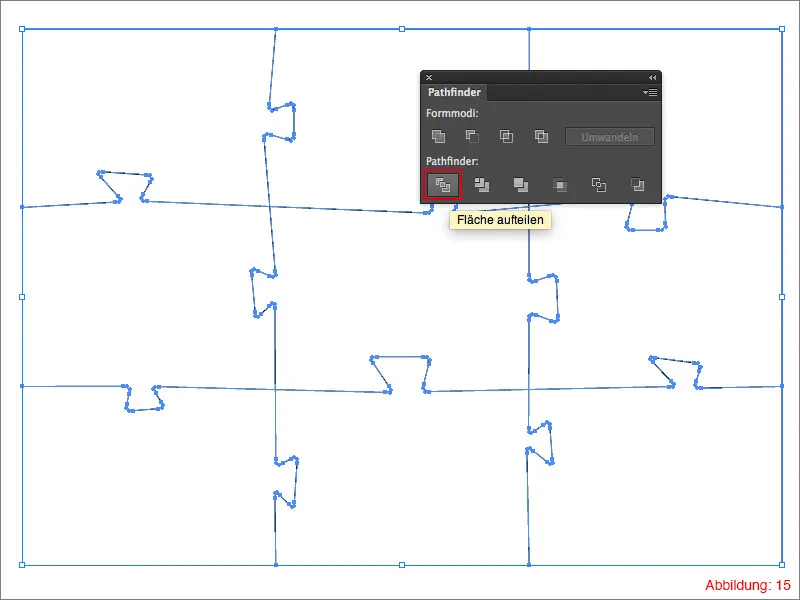
再び Command または Strg+A ですべてをマークし、パスファインダー で 分割 をクリックします(図15 参照)。
Illustrator はすべてのオブジェクトを自動的にグループ化するため、Command+Shift+G(PC 上では Strg+Shift+G)を使用してこのグループ化を解除する必要があります。
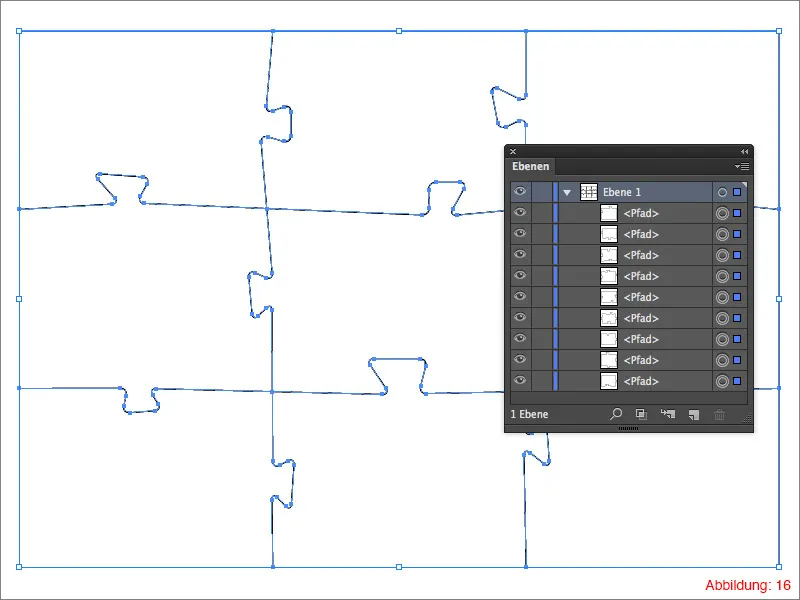
その後、 レイヤーパネル には異なる パス の9つが表示されるはずです(図16 参照)。
ステップ4:パズルをシンボルとして保存およびアーカイブ化
この段階で、現在のトピックを一時的に置いて、非常に重要なトピックに触れたいと思います。
パズルなどのプロジェクトでは、将来別のプロジェクトで再利用する可能性があるため、保存したテンプレートがあると便利です。そのため、Illustrator で常に シンボル を使用することをお勧めします。これにより、テンプレートはいつでも中央に保存されており、Illustrator がそれに簡単にアクセスできます。
独自の シンボル を作成するには、まず シンボルパネル が必要です。これは ウィンドウ > シンボル から見つけることができます。
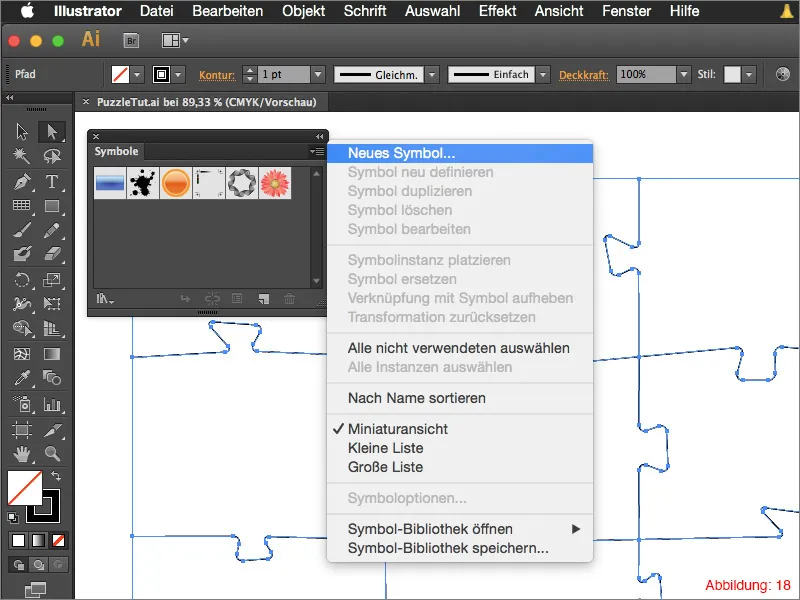
次に、 シンボル として保存したいオブジェクト(この場合、パズルの現在の状態)を選択し、シンボルパネル で右上の小さな矢印をクリックします(図18 参照)。
ここで、 新しいシンボル をクリックするオプションが表示されます。
適切な名前を入力して OK をクリックしてください。
独自の シンボルライブラリ を保存する前に、Illustrator の標準シンボルを削除することをお勧めします。これらを削除するには、Shift キーを押しながら クリックし、順番に選択します。
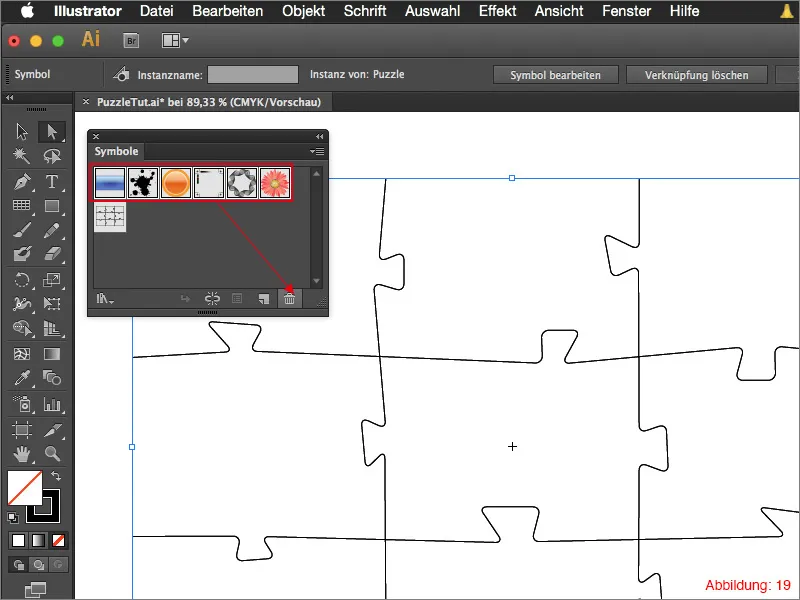
すべて選択したら、右下のゴミ箱をクリックします(図19 参照)。
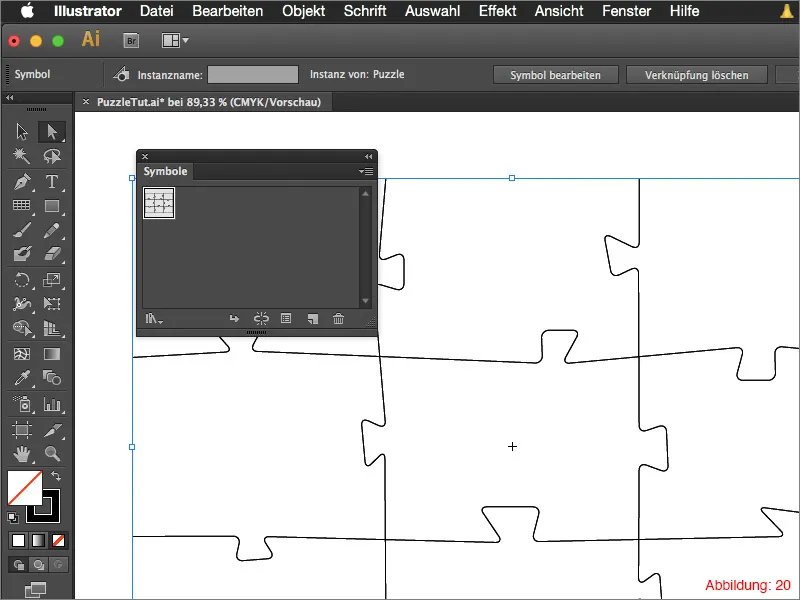
その後、 シンボルパネル にはオブジェクトが1つだけ残っているはずです(図20 参照)。
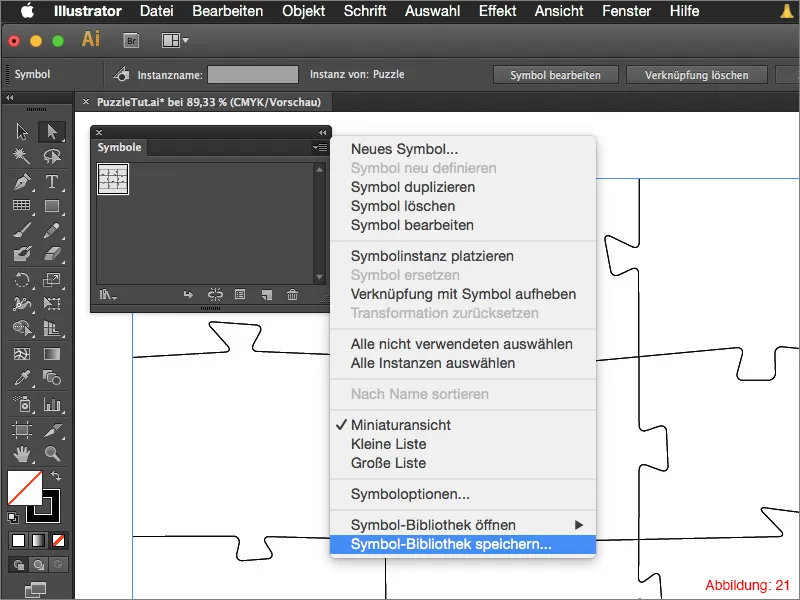
今、 シンボルパネル の小さな矢印をクリックし、シンボルライブラリを保存 … をクリックします。ここでも適切な名前を選択し、 OK をクリックしてください。
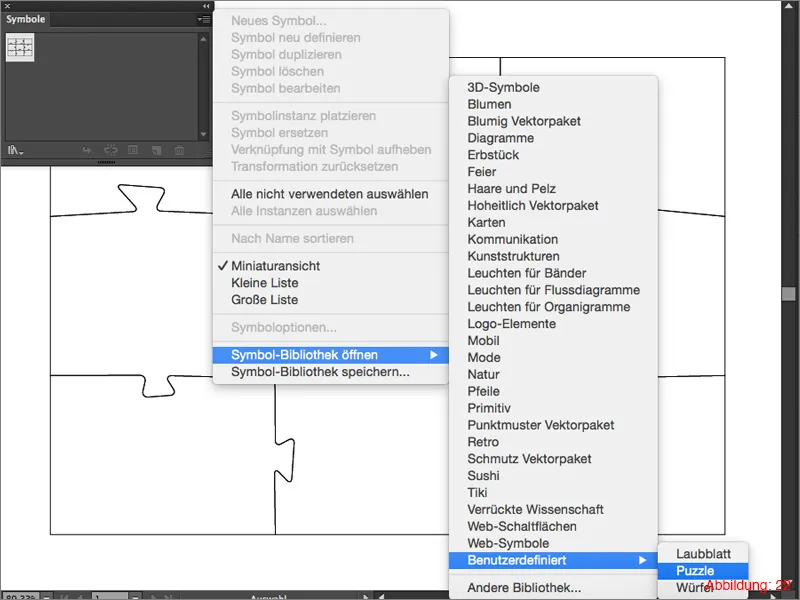
このライブラリを後で再度開くために(別のファイルで)、 シンボルパネル の小さな矢印をクリックして、 シンボルライブラリを開く をクリックします。そうすると、保存したばかりの シンボルライブラリ が表示されます(図22 参照)。
ステップ5:パズルにテクスチャを付ける
シンボル として現在のパズル状態を保存した後、各パズルピースにモチーフを配置し始めることができます。このチュートリアルの添付された作業データには、"Motiv.pdf" という名前のファイルが含まれています。これを Illustrator で開き、パズルファイルを挿入してください。
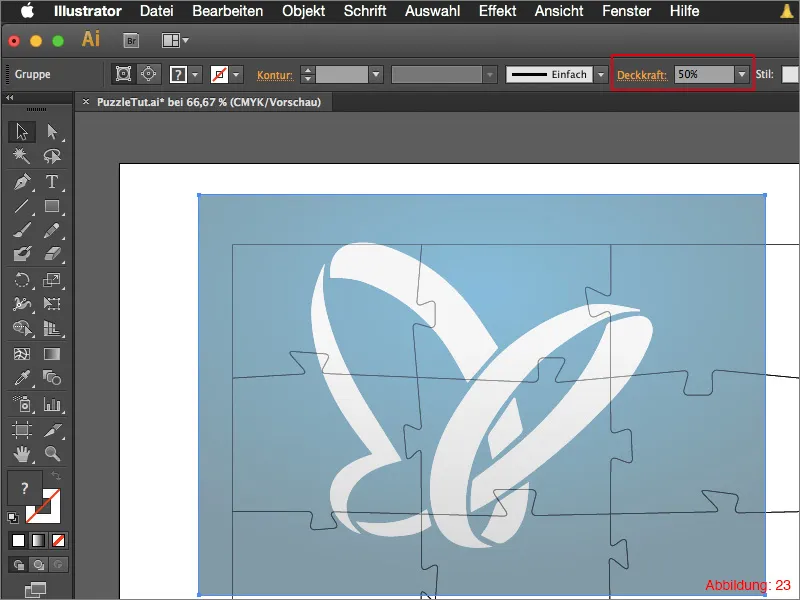
次に、 不透明度 を約50% に減少させ、パズルピースが透けて見えるように調整してください(図23 参照)。
モチーフをパズルの中心に配置し、 不透明度 を再び100% に設定します。
次に、各パズルピースのコピーを作成する必要があります。私の場合、9つのパズルピースがあるため、9つのコピーが必要です。
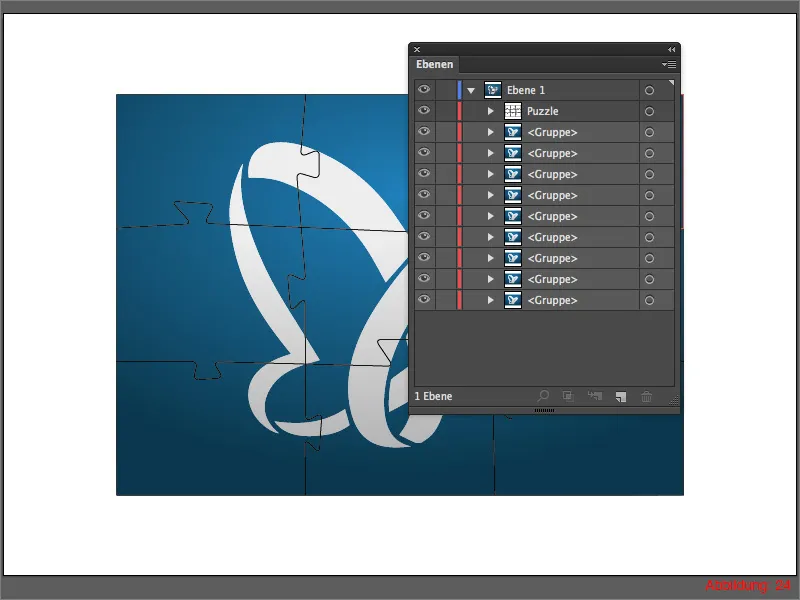
パズルピースの下にモチーフのコピーを配置することをお勧めします。 レイヤーパレット で(図24 参照)。
今、パズルピースのグループを開いて、これらをメインレイヤーにドラッグして、グループ化されていない状態にしてください。
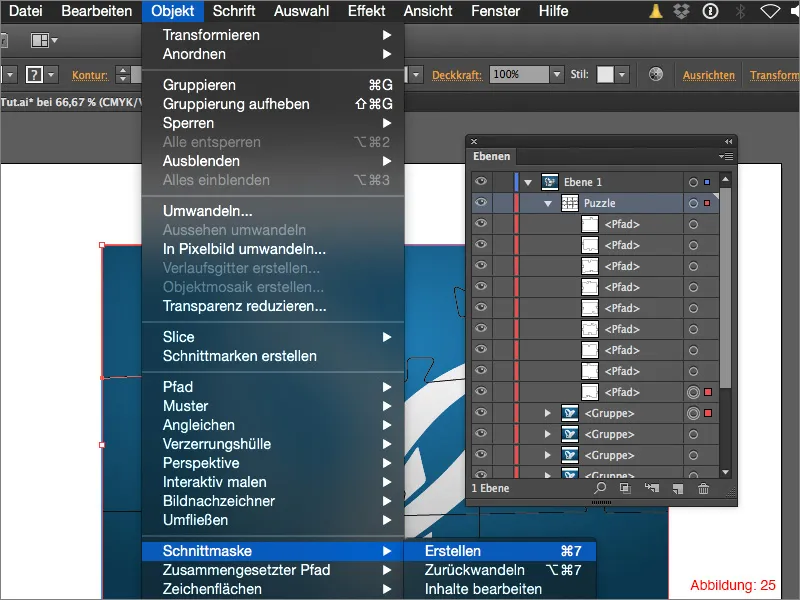
次に、最初のパズルピースと Shift キーを押しながら モチーフのコピーを選択し、オブジェクト > クリッピングマスク > 作成 に移動してください。
同じ手順を引き続きすべての他のパズルピースにも適用する必要があります。常に部分とモチーフを選択し、クリッピングマスクを作成してください。
その後、次のように見えるはずです(図26):
ステップ6:仕上げ
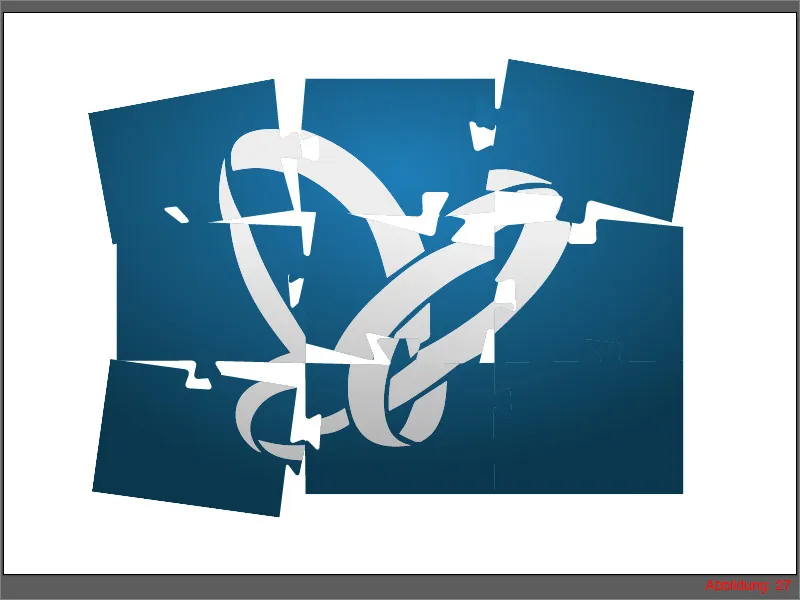
各パズルピースのクリッピングマスクを作成した後、基本的にはパズルが完成です。ただし、完全なパズルは通常退屈に見えるため、いくつかのピースを移動したり、回転させたりして、異なる部分から成るパズルであることがわかるようにすることをお勧めします(図27)。
現在、重なっているピースがほとんど区別できないため、パズル全体にドロップシャドウを追加します。これにはCommandまたはStrg+Aを使ってすべてを選択し、エフェクト>スタイライズフィルター>ドロップシャドウに移動します。その後、表示されるウィンドウをOKで確認します。
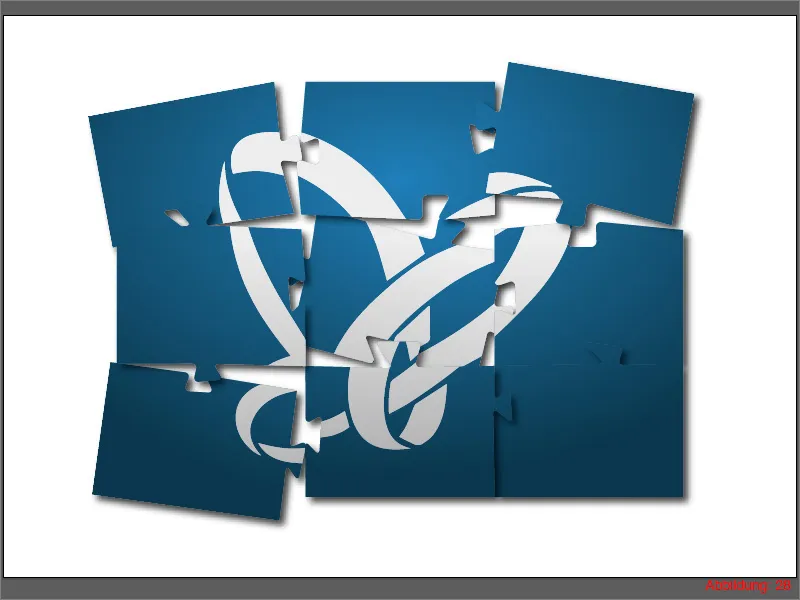
これでパズルが完成しました(図28)。
最後に:
このチュートリアルの最後までお付き合いいただき、ありがとうございます。楽しんでいただけたことを願っており、素敵なパズルが作成できることを願っています。なにか不明な点がございましたら、このチュートリアルのコメント欄に書き込んでください。できるだけ迅速にお答えいたします。それ以外にも一般的なフィードバックをお待ちしています。
クリエイティブでい続けてください…
ジュリアンより


