デジタル空間における顧客獲得には、潜在顧客を魅了し、納得させるために現代的なアプローチが必要です。これを行う素晴らしい方法の一つがインスタントエクスペリエンスを作成し、コンテンツを視覚的に魅力的かつインタラクティブに提示することです。このガイドでは、自分だけのインスタントエクスペリエンステンプレートをどのようにデザインするかを学ぶことができます。
重要なポイント
- インスタントエクスペリエンスを使用すると、ビデオや写真など異なるコンテンツを組み合わせることができます。
- ブランドを個性的に表現するために、独自のテンプレートを作成することが価値があります。
- 情報過多を防ぐために、使用するコンポーネントの数に注意してください。
ステップバイステップガイド
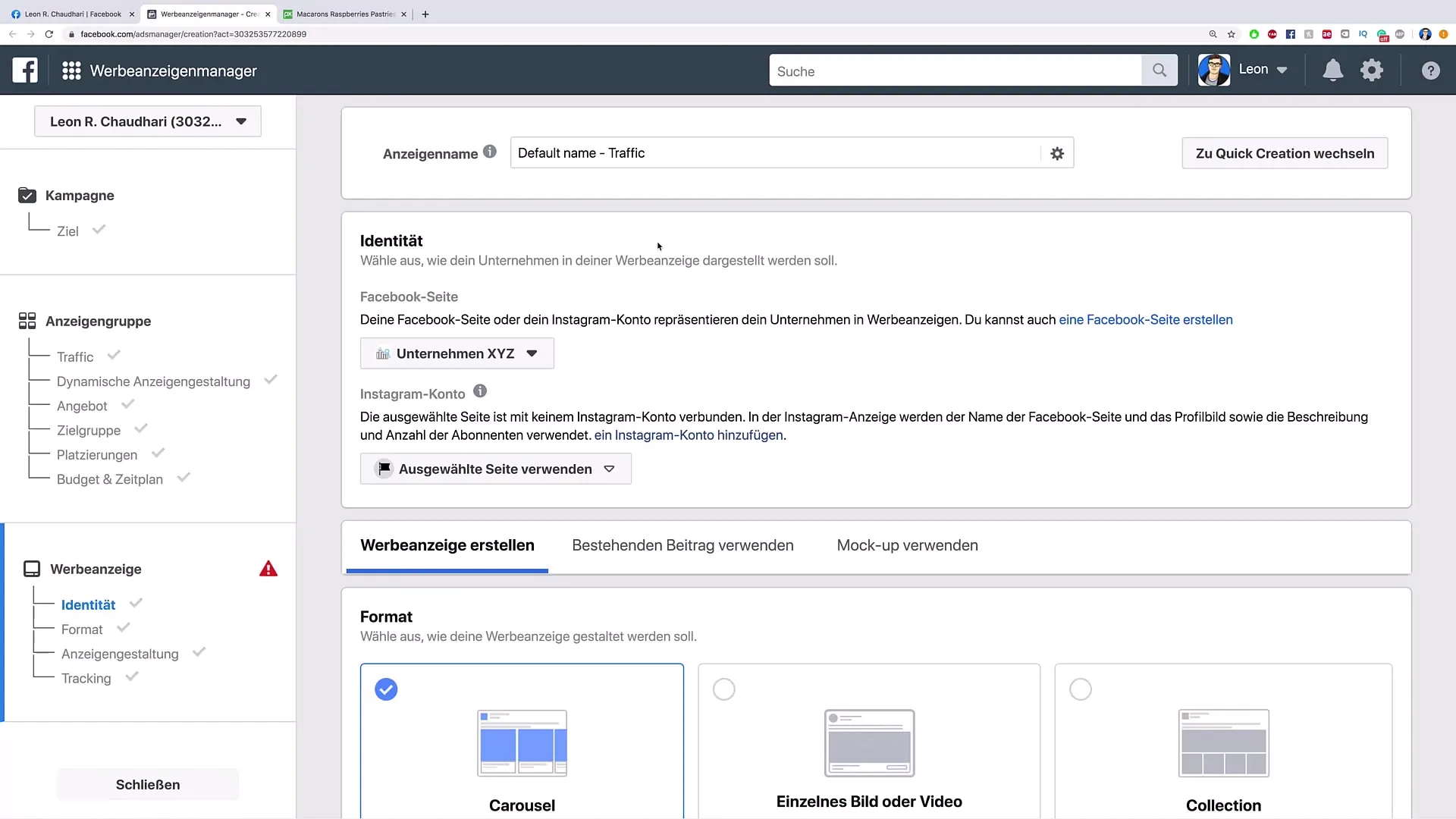
ステップ1: カスタムインスタントエクスペリエンスを作成する
自分だけのインスタントエクスペリエンスを作成するには、プラットフォーム上で「カスタムインスタントエクスペリエンスを作成する」というオプションに移動します。このオプションを使用すると、コンテンツを自分好みにカスタマイズできます。

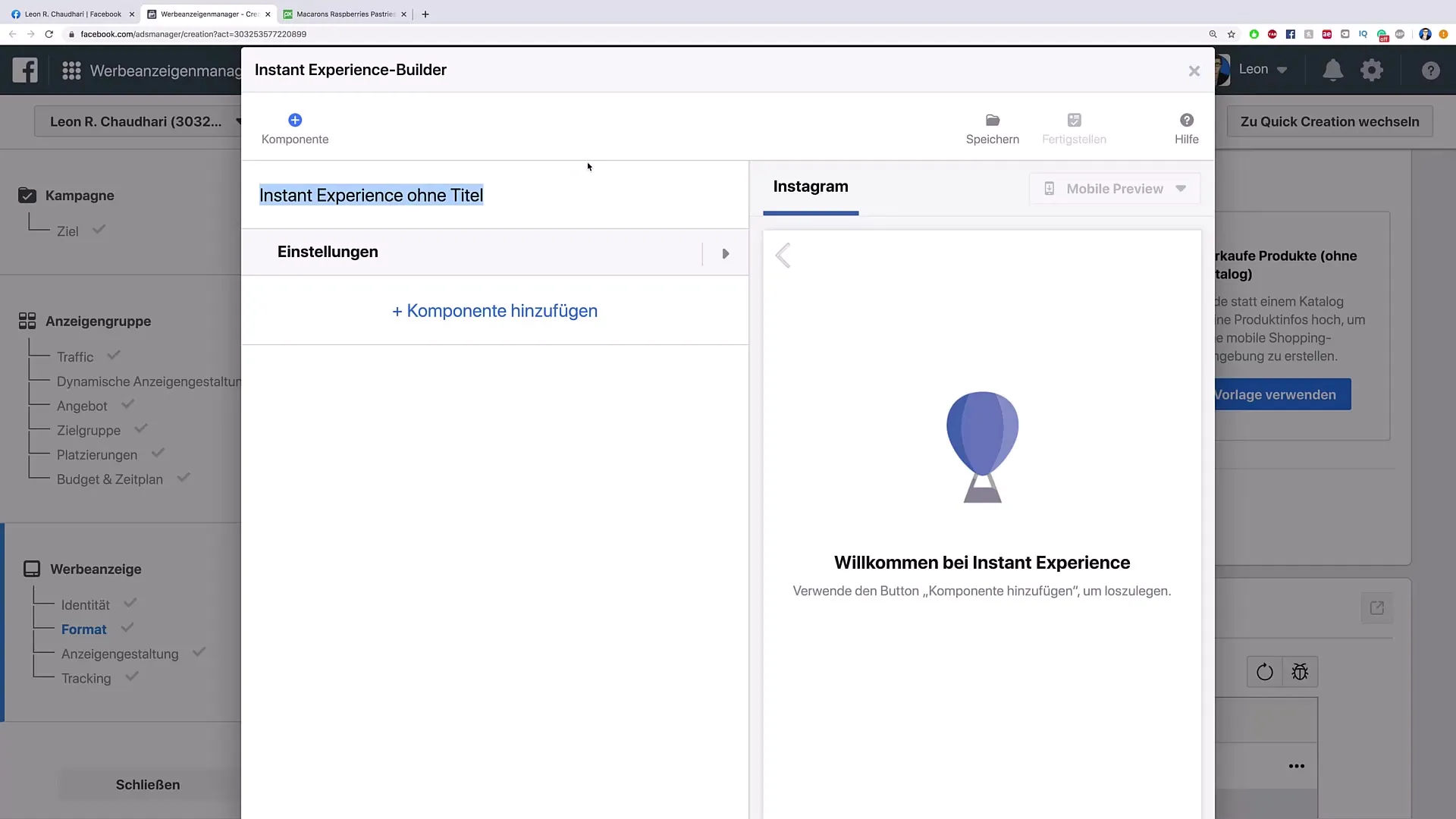
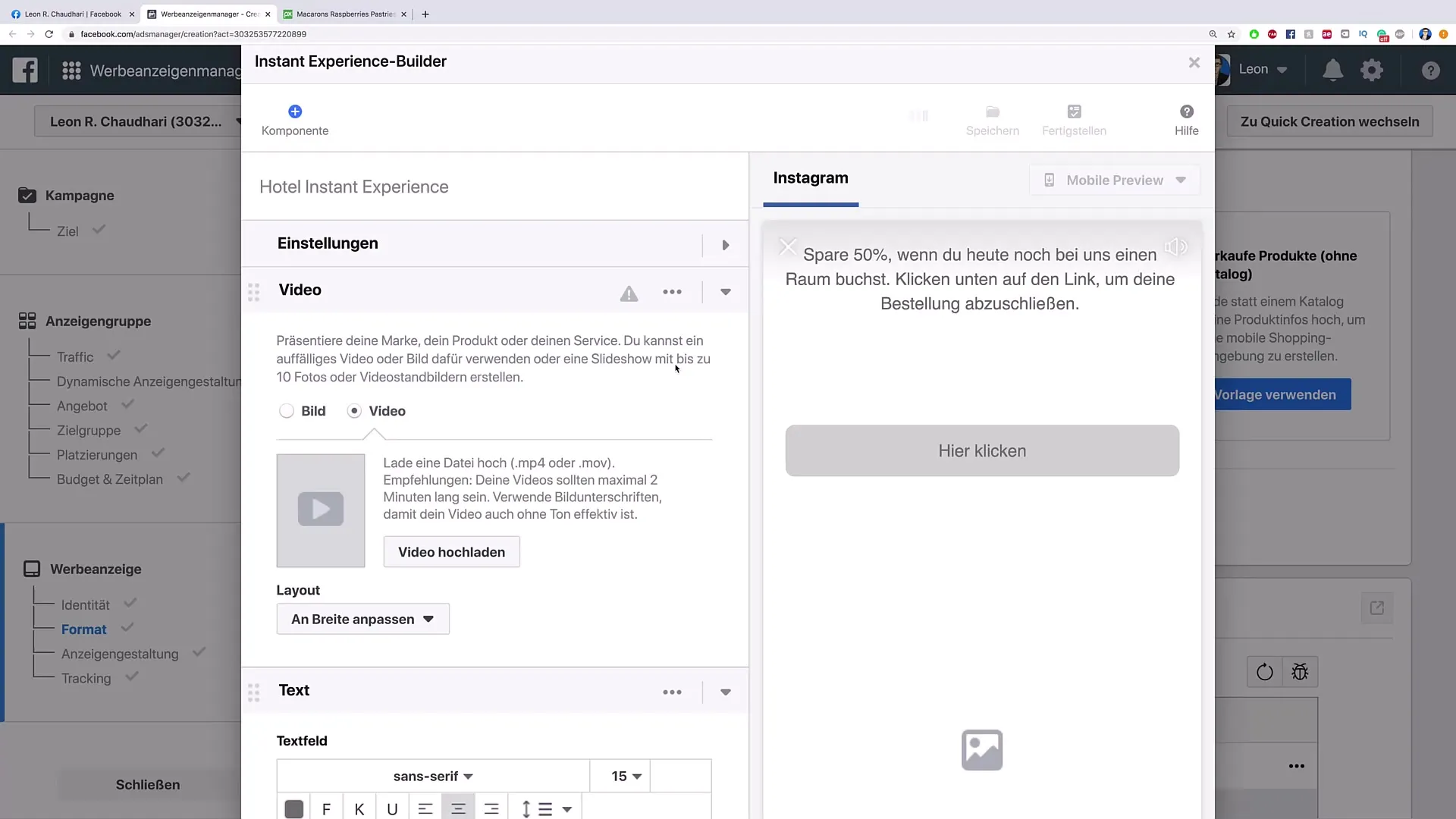
ステップ2: インスタントエクスペリエンスの名前付け
新しいインスタントエクスペリエンスに名前を付ける必要があります。たとえば、「ホテルインスタントエクスペリエンス」と名前を付けることができます。これにより、作成したさまざまなインスタントエクスペリエンスをより整理しやすくなります。

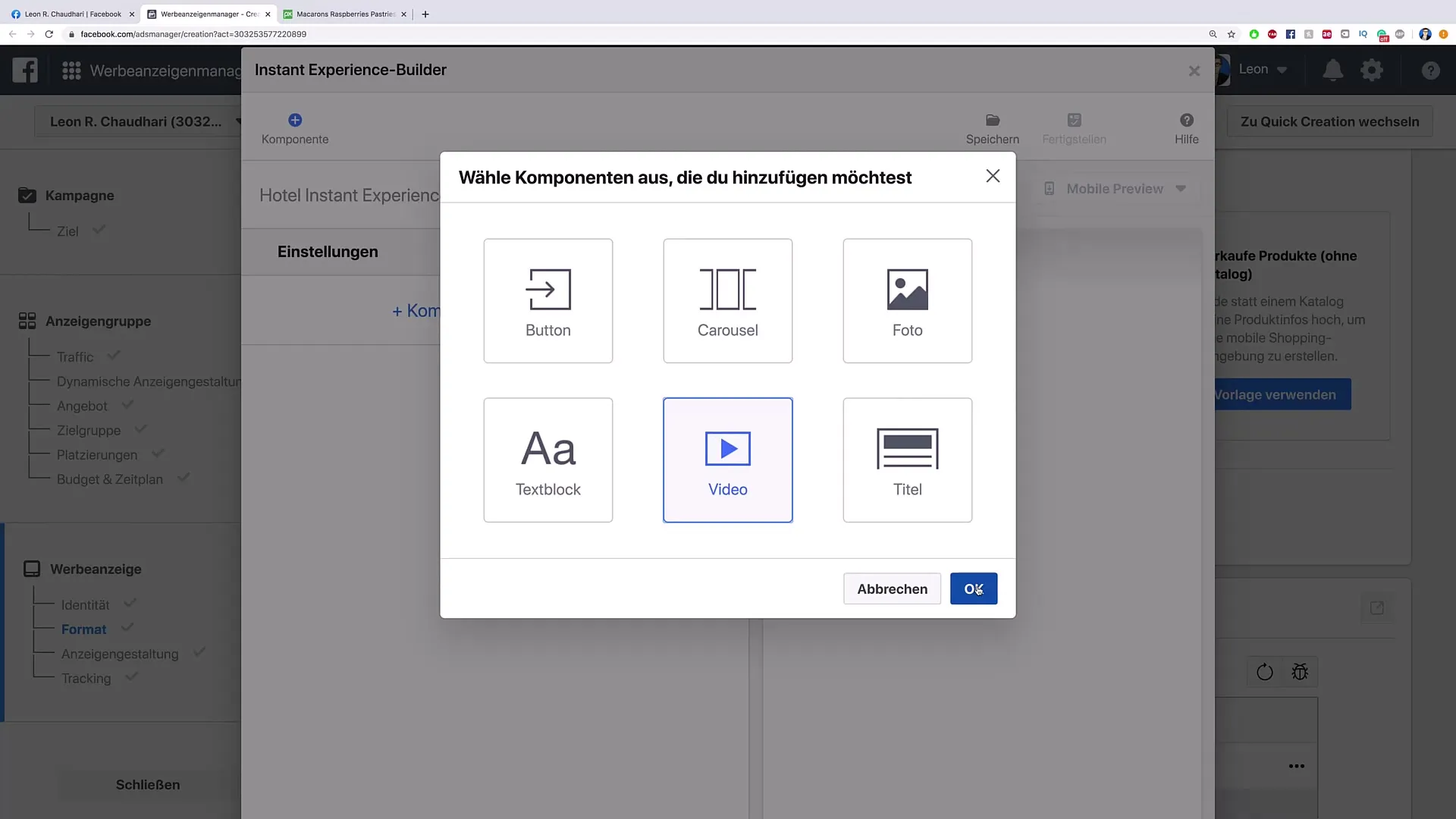
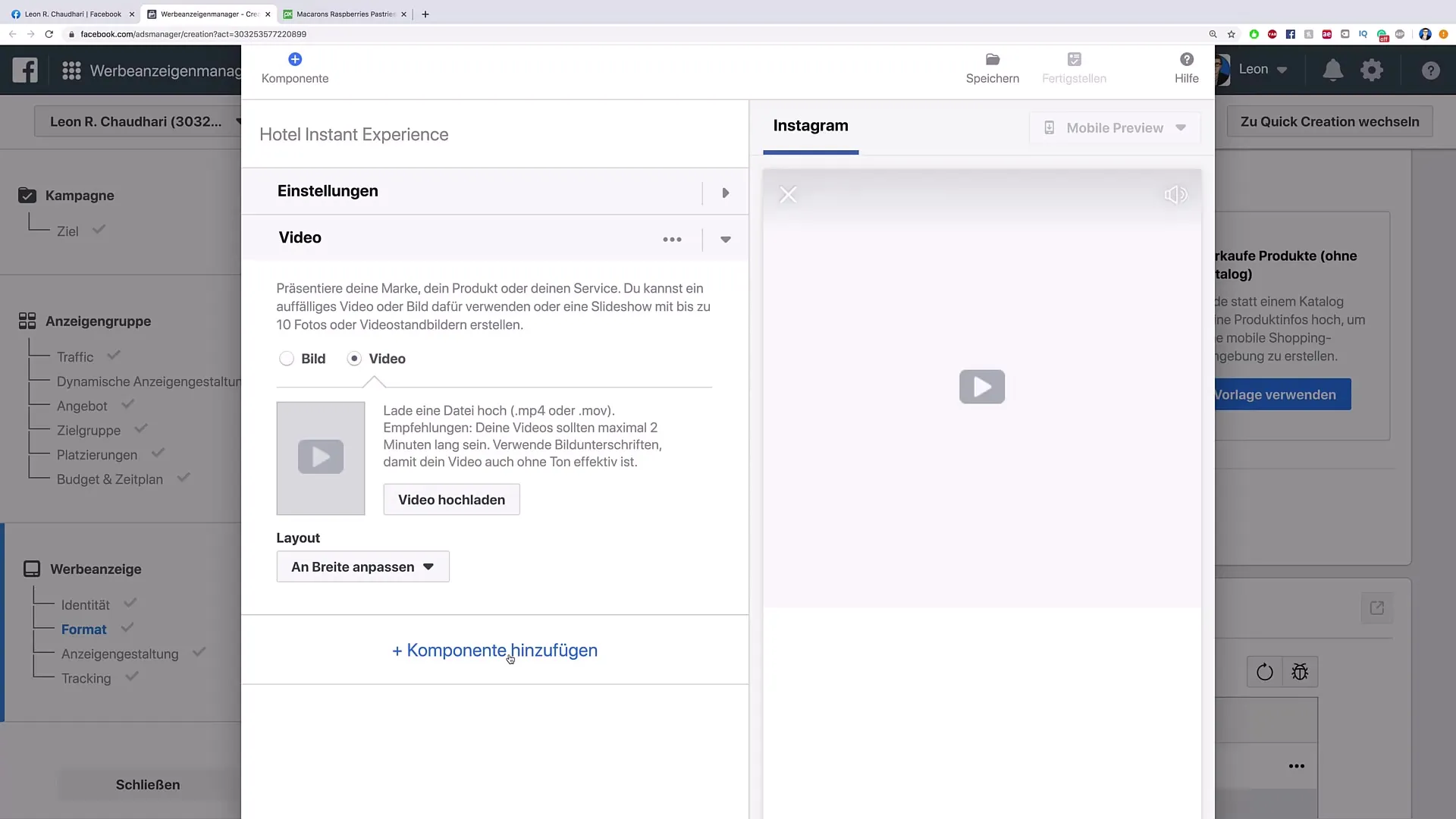
ステップ3: コンテンツの追加 – ビデオ
インスタントエクスペリエンスに生命を吹き込むために、まずビデオコンポーネントを追加します。「ビデオ」をクリックして、希望するビデオをアップロードしてください。これにより、プレゼンテーションに視覚的かつ感情的なアプローチが最初から加わります。

ステップ4: テキストブロックを挿入
ビデオの直下にテキストブロックを追加します。このブロックには、ビデオに関する情報や特別なオファーが含まれるべきです。「今日部屋を予約すると50%割引!」などの例があります。

ステップ5: コールツーアクションを追加
それではボタンを追加する時がきました。このボタンには、「予約を完了するにはここをクリック」という明確なコールツーアクションを含める必要があります。顧客をリダイレクトするページのURLを挿入するのを忘れないでください。
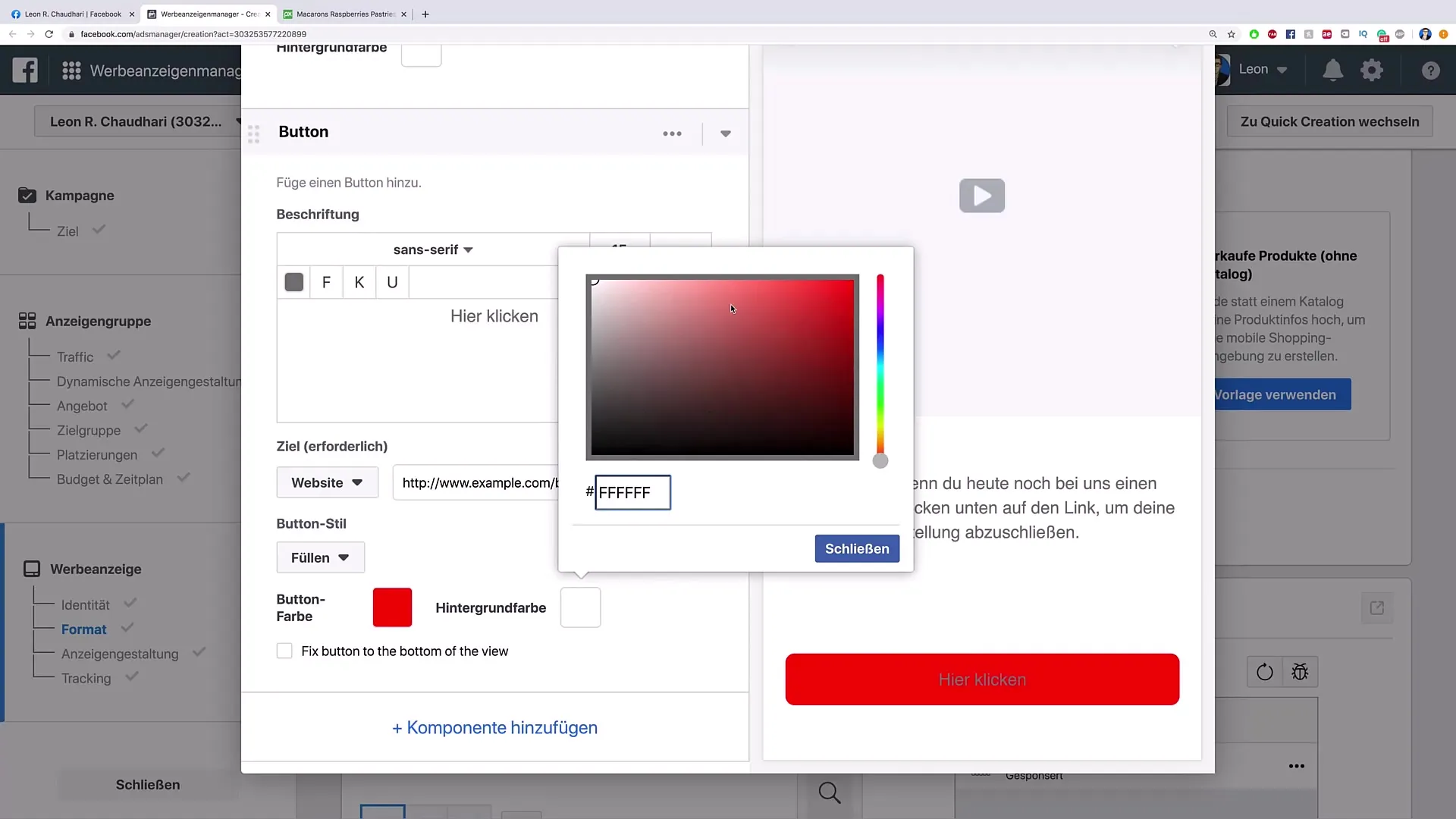
ステップ6: ボタンデザインをカスタマイズ
説得力のあるボタンデザインで注目を集めることができます。コンテキストに合った適切な色を選択し、良好な対比を提供するために、たとえば緑やグレーの影付きボタンなどを選択してください。ボタンが十分に目立つようにすることが重要です。

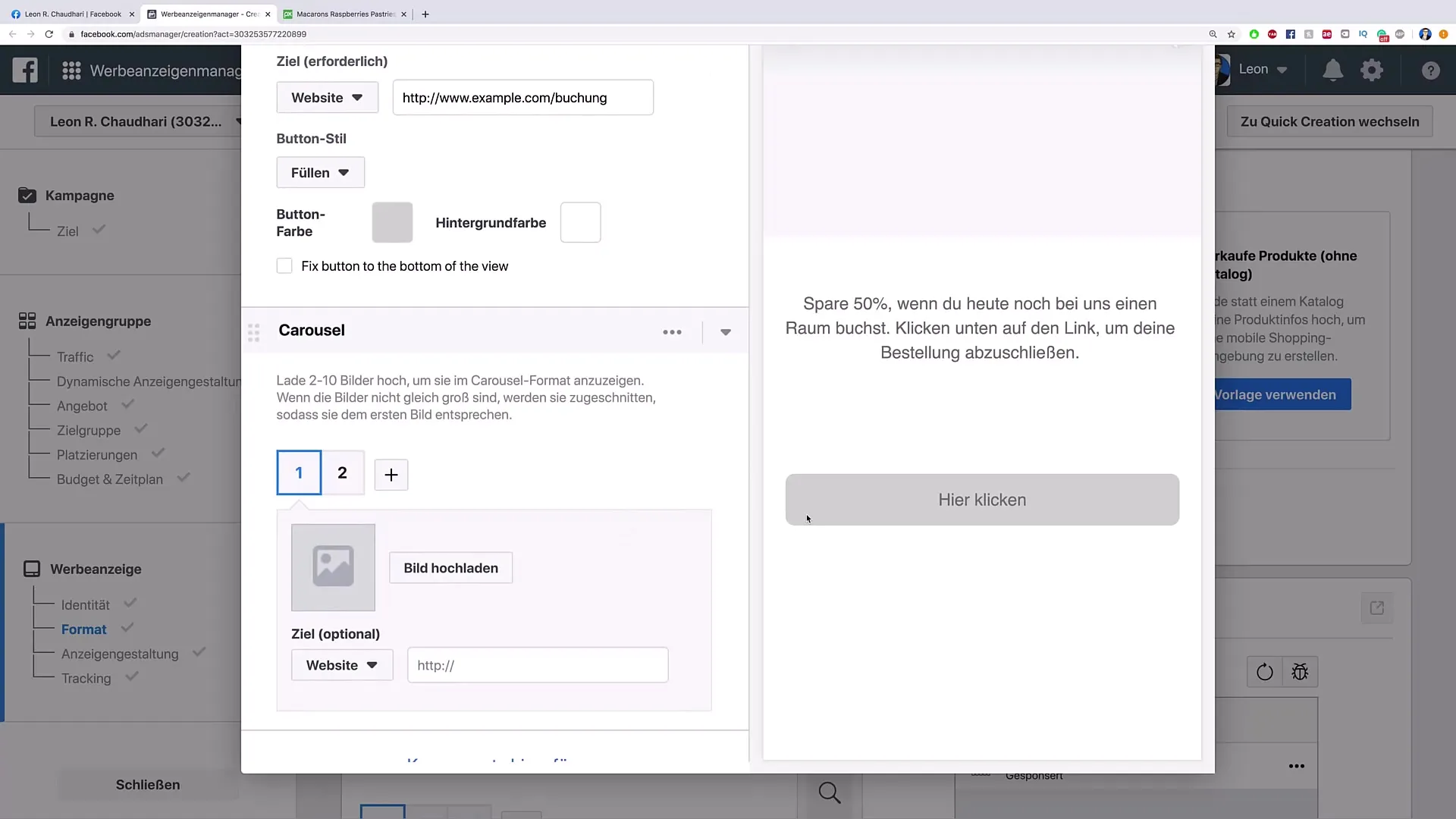
ステップ7: 追加コンポーネントを挿入
情報過多にならないように、インスタントエクスペリエンスには十分な情報が含まれていることが重要です。写真のカルーセルなど、追加のコンポーネントを追加して潜在顧客に追加の情報を伝えることができます。情報の明瞭さを保つために、5つ以上のコンポーネントを使用しないようにしてください。

ステップ8: 完了と保存
すべての希望するコンテンツを追加した後は、「保存」をクリックしてください。これにより、後で再アクセスできるように作業が保存されます。インスタントエクスペリエンスを完了する前に、すべての要素を注意深く確認してください。

まとめ
このガイドでは、ステップバイステップで自分だけのインスタントエクスペリエンステンプレートを作成する方法を学びました。視覚的なデザインとコンテンツの両方が重要であり、潜在的顧客に魅力的かつ情報提供の体験を提供するために重要です。


