いくつかの効果は、After Effectsが非常に古いトリックを持っていますが、それらを使用している人はほとんどいません。そのため、機能を理解していないか、有用な用途を見つけていない可能性があります。
ただし、非常に便利で潜在的な機能がいくつかあります - その1つがタイムシフトです。
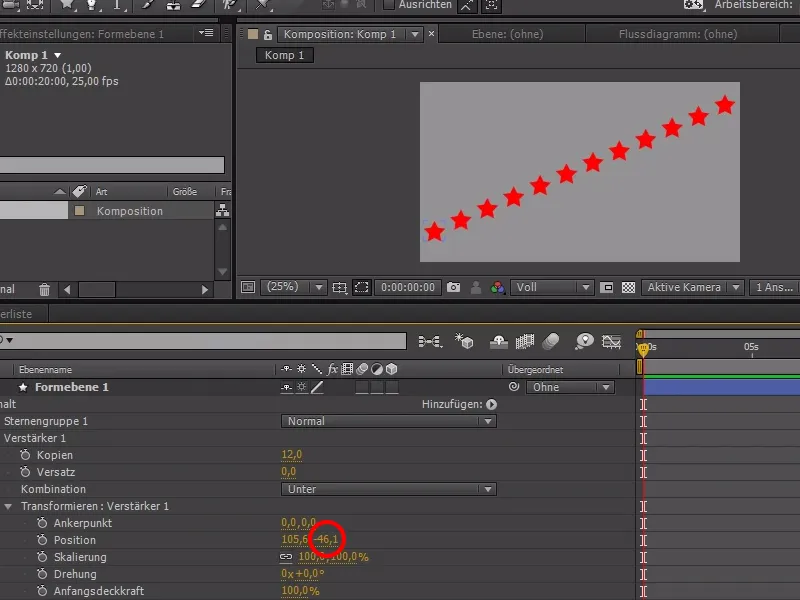
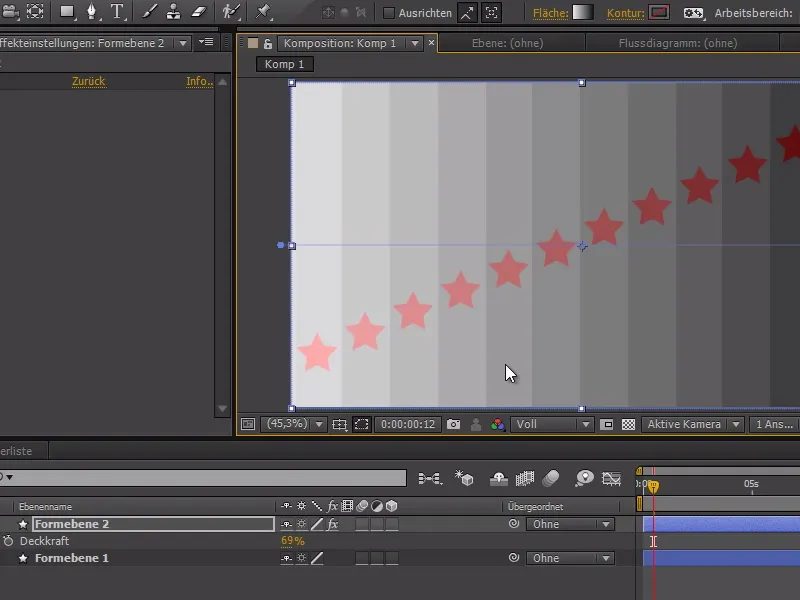
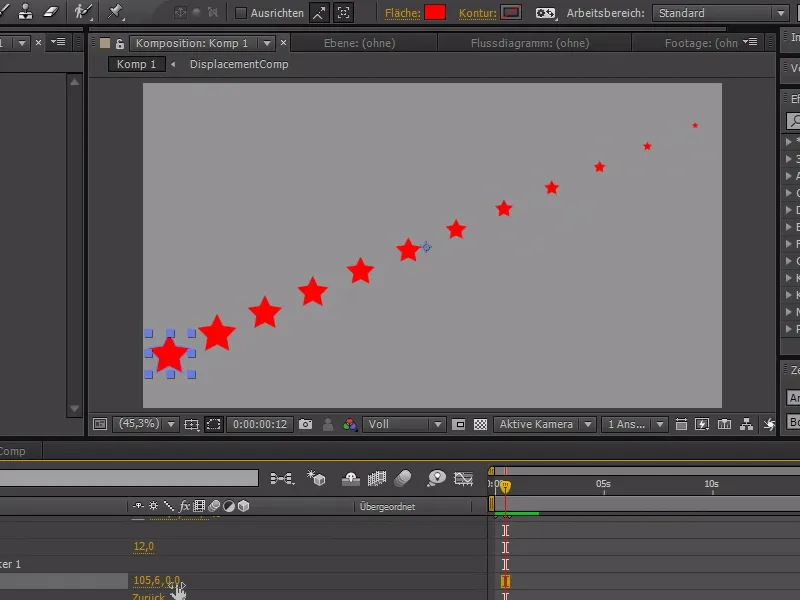
この例では、星の形の図形レイヤーを作成し、追加>複製を使用してパスを何度でも複製できます。
また、星の間隔を設定したり、y軸を使用して星の階段を作成したりする位置を使用することもできます。

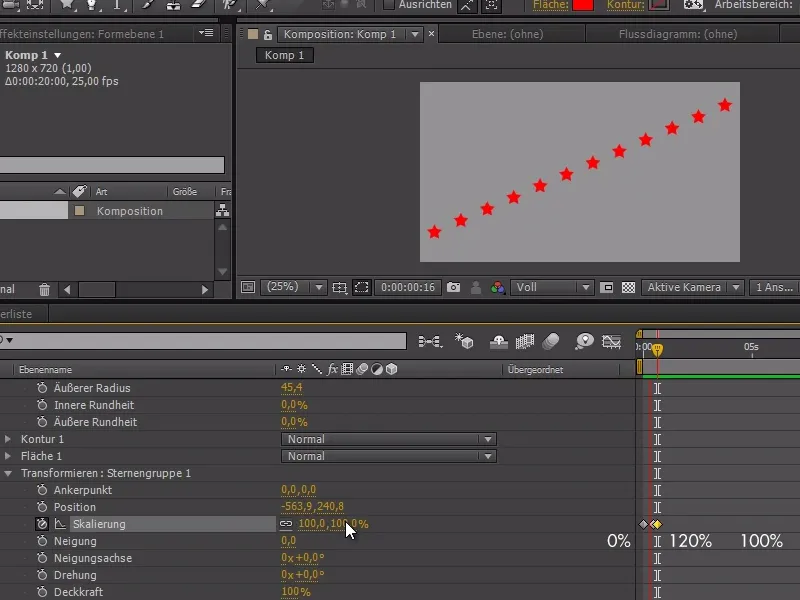
星のグループでは、星のスケールを設定してアニメーションを作成できます。最初は0%から始め、キーフレームを設定し、少し進んでから120%と100%で繰り返します。
これにより、すべての星が同時に現れるはずです。
ただし、今度は、星を順番に現れるようにしたいと思います。
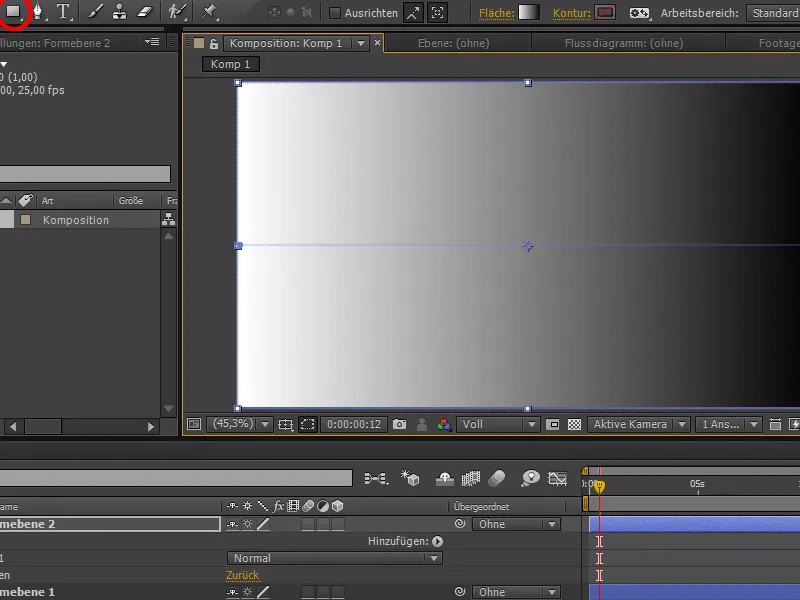
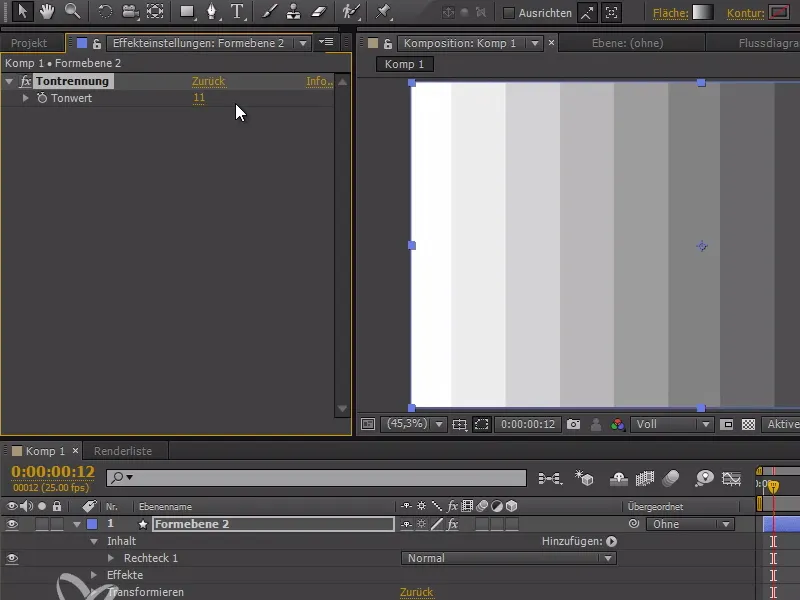
これを実現するために、まず四角形ツールにダブルクリックして、最初に白から黒へ向かう線形グラデーションにモードを変更します。
エフェクト>スタイライズ>トーン分離でグラデーションを星の数と同じだけのステップに分割できます。
この例では、12ステップがあります - 重要なのは、各ストライプに星があることです。
グラデーション形状レイヤーで不透明度を少し下げると、星を見ることができ、それぞれのストライプ内で星がきれいに並んでいるかどうかを注意深く確認できます。必要に応じてグラデーションを調整したり、トーン分離を増減したりする必要があります。
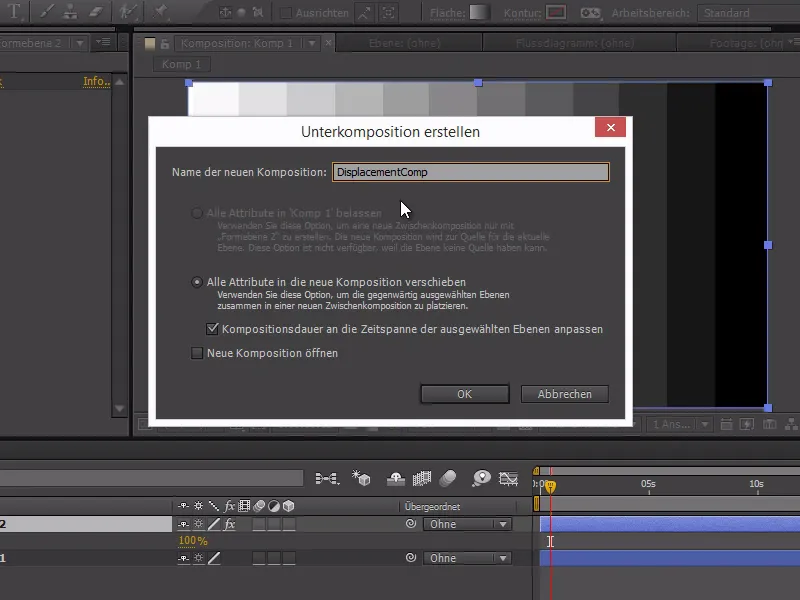
不透明度を元に戻し、Ctrl+Shift+Cでサブコンポジションを作成します。
これを"DisplacementComp"と呼びます。
サブコンポジションを星レイヤーの下に配置して非表示にします。
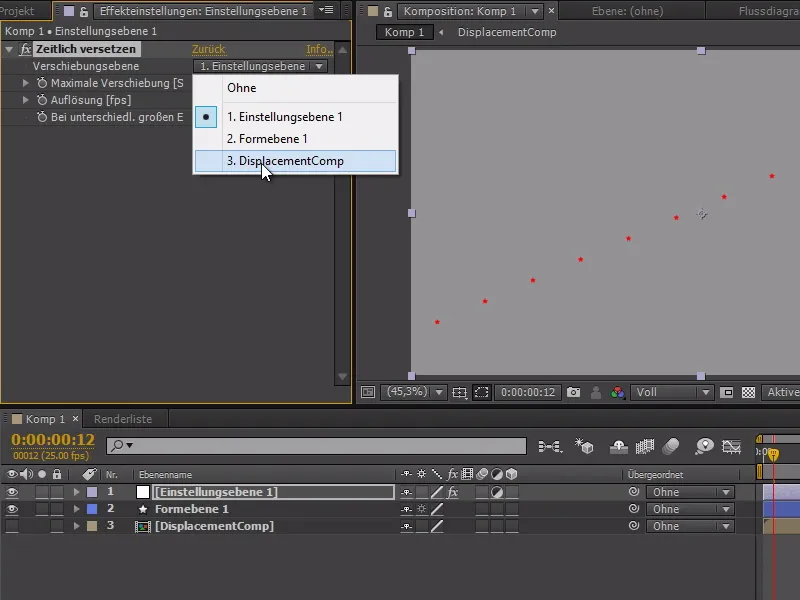
右クリックで新規調整レイヤーを作成し、エフェクト>タイム>タイムリミットを適用します。
シフトレイヤーとして"DisplacementComp"を選択します。
アニメーションを再生すると、星が順番に現れます。
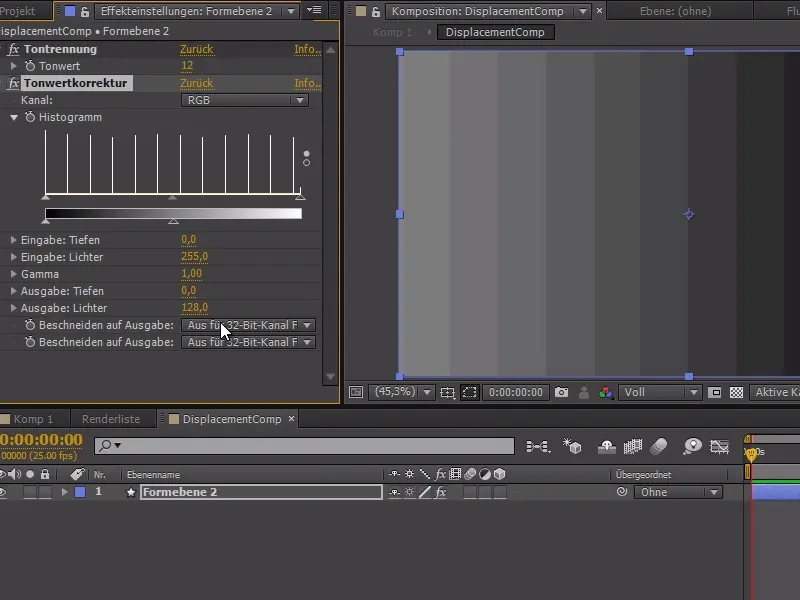
ただし、灰色からのみ始まります。これを修正するには、"DisplacementComp"で、エフェクト>カラーアジャストメント>トーンカーブを使用し、ライトの出力を128.0に変更します。これで白は50%の灰色になります。
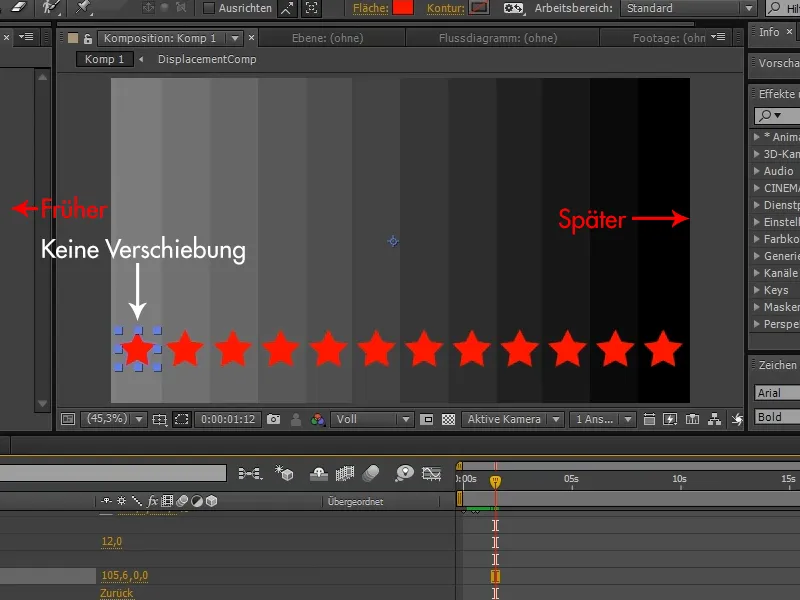
アニメーションを再生すると、星が最初から最後まで正しく現れます。ポップアップがうまく機能しないため、最大サイズを110に変更します。ただし、星が列から外れないように注意する必要があります。
タイムシフトウィンドウで、最大シフトを設定できます:値が小さいほど速く、大きいほど終了時に星が順番にポップアップします。
このように、形状レイヤー内でタイムシフトしてオブジェクトを拡大できます。異なる列ごとに異なる灰色を持つ"DisplacementComp"を作成することで、シフトを作成できます。 50%グレーはタイムシフトなしを意味します。 黒は最大シフトを意味し、白は逆方向にシフトします。
そのため、一方向にのみシフトをしたい場合は、中灰色から黒を選択してください。これにより、画像の異なる箇所で簡単にタイムシフトされたアニメーションを得ることができます。