あなたはオンラインプレゼンスを最適化し、顧客が簡単にあなたと連絡を取れるようにしたいと考えています。それには、あなたのウェブサイトにボタンやタブを作成および編集することが含まれます。これらの機能は、訪問者にあなたとつながり、情報を見つけ、サービスを利用することを容易にします。次のセクションでは、インタラクション用のボタンとページの構造のためのタブを効果的にカスタマイズする方法を説明します。
主なポイント
- ボタンは、あなたのウェブサイトとのインタラクションを促進するために不可欠です。
- あなたは、通話やウェブサイトへのリンクなどの直接的なアクションにボタンを作成するためのさまざまなタイプを取るオプションがあります。
- タブの編集をすることで、コンテンツを重点的に整理し、あなたのページの焦点を定めることができます。
ステップバイステップガイド
1. ボタンの作成
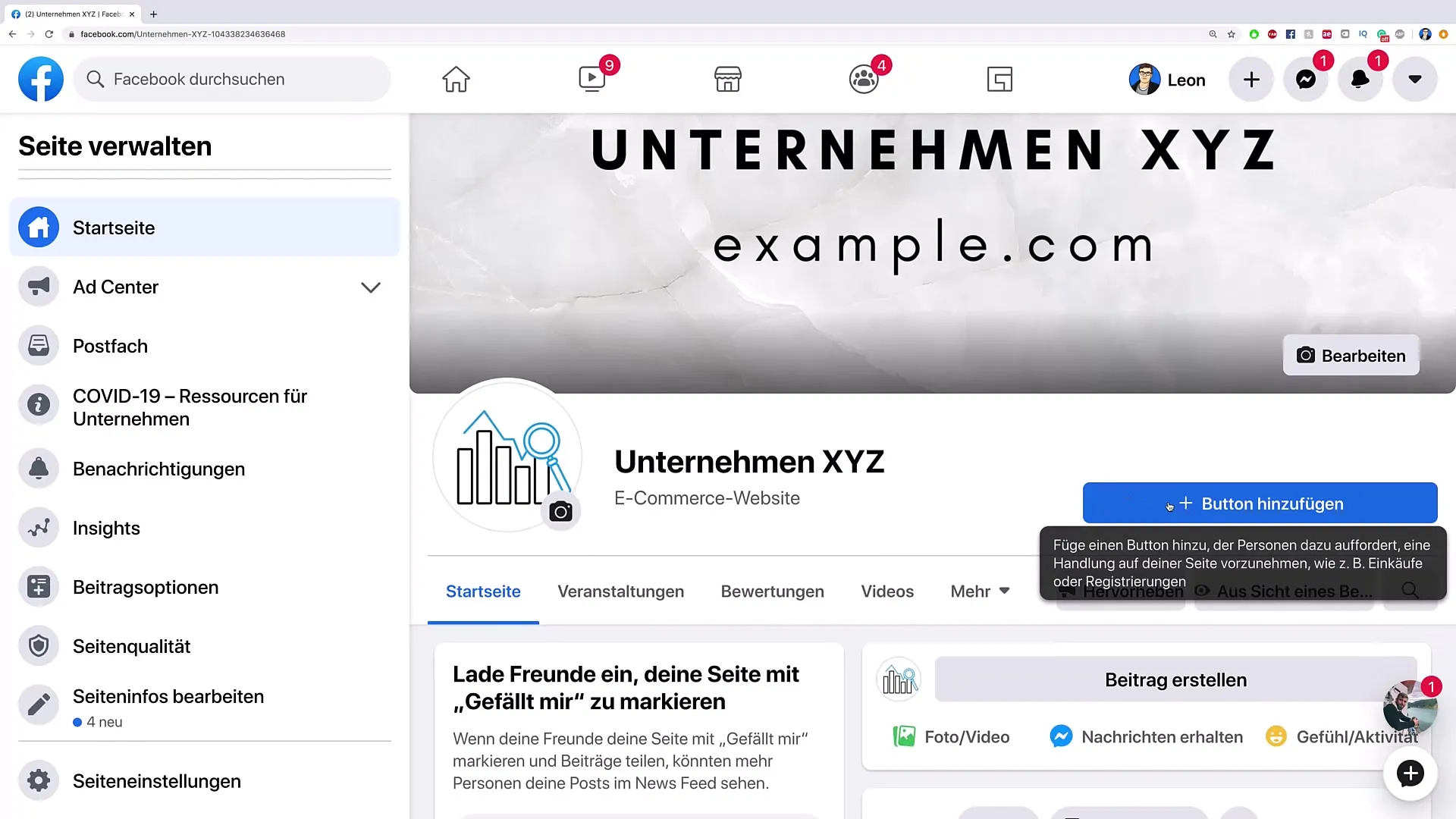
ボタンを追加するには、「ボタンの追加」オプションをクリックします。このボタンは、訪問者に明確なアクション指示を提供するためのものです。たとえば、あなたにコンタクトを取る、予約を入れる、またはあなたのウェブサイトに導くなどの機能が考えられます。このボタンで何を目指すかを事前に考えてください。

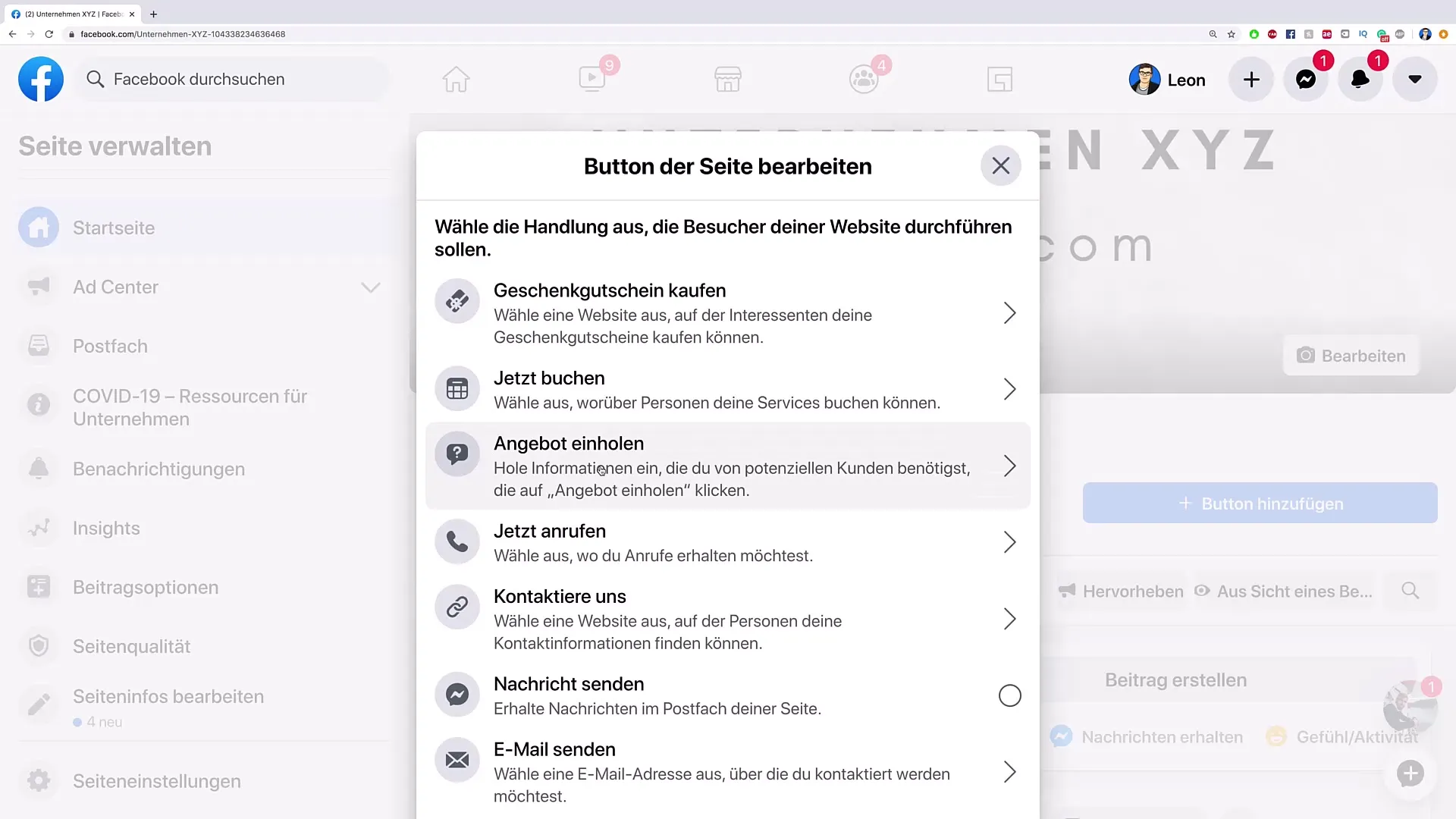
2. ボタン機能を選択
選択できるさまざまなボタンオプションがあります。たとえば、ギフト券用のボタンを追加したり、予約を行う機会を提供したり、訪問者をあなたのコンタクトフォームに誘導したりすることができます。たとえば、ユーザーがあなたのウェブサイトにアクセスすることを希望する場合は、「お問い合わせ」ボタンを選択してください。

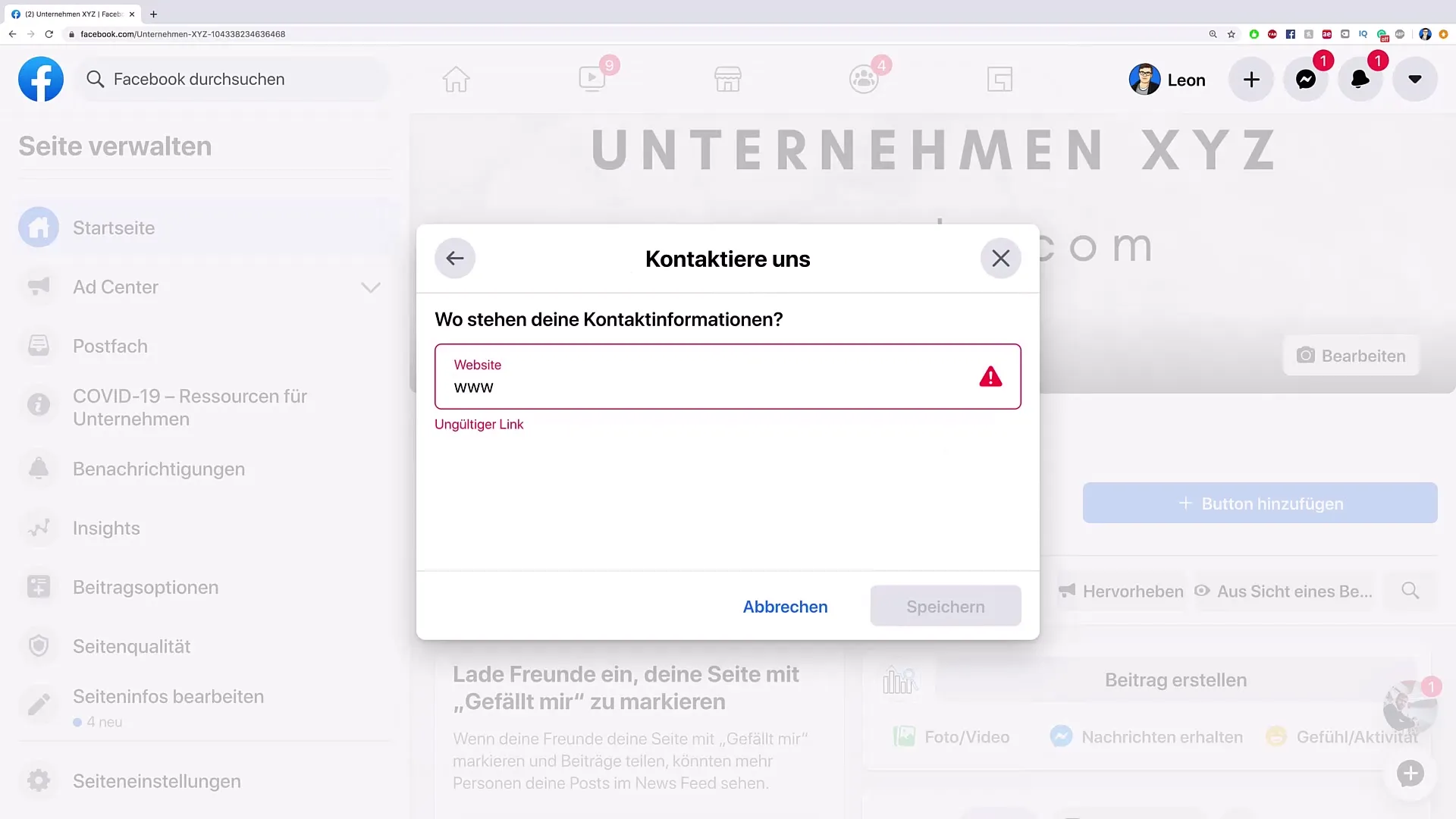
3. URLを入力
ボタンを追加した後、訪問者をリダイレクトするURLを入力するフィールドがあります。あなたのウェブサイトの完全なURLを入力してください - たとえば「www.unternehmenxyz.de」です。変更が適用されるように、「保存」をクリックするのを忘れないでください。

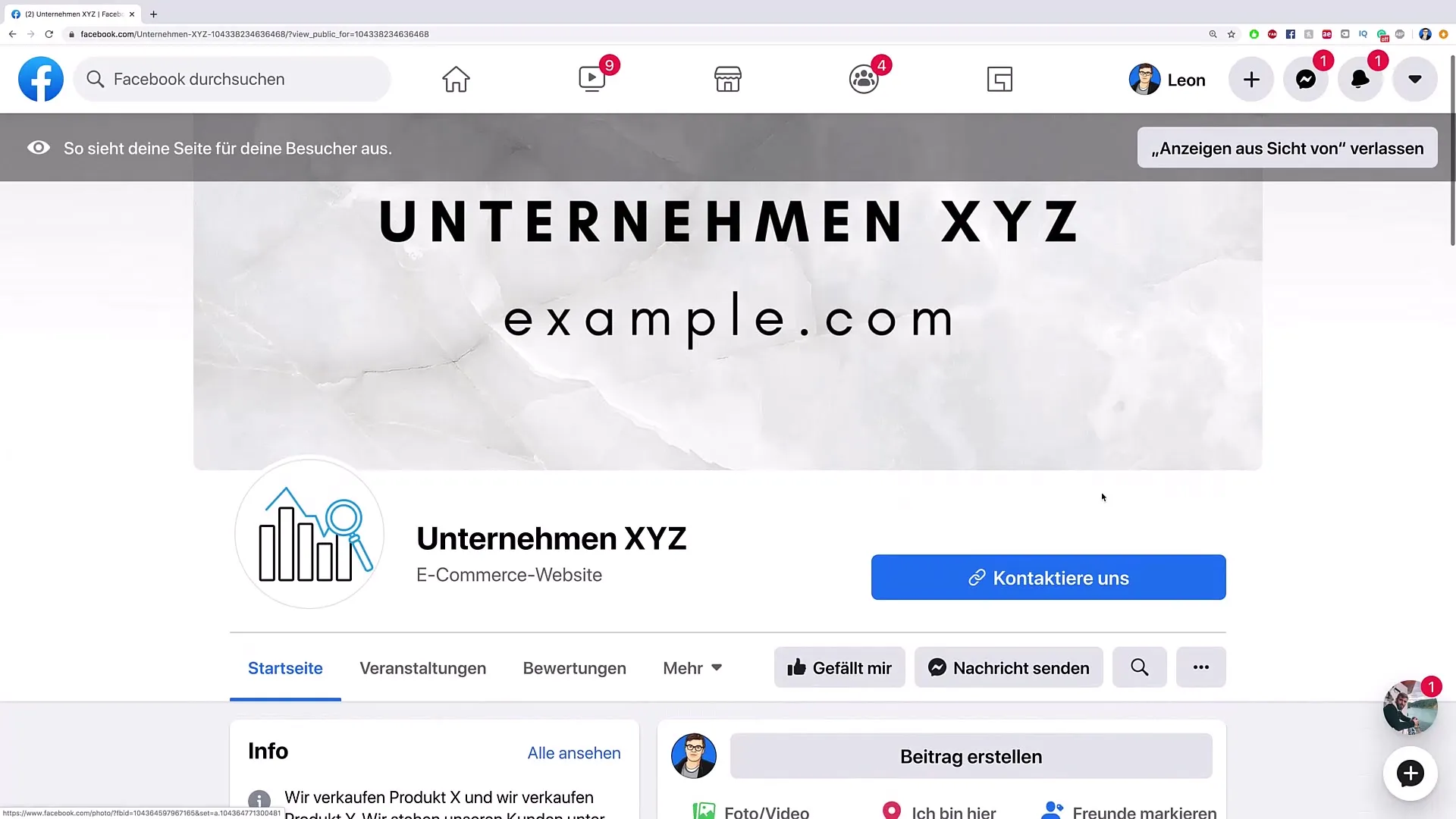
4. ボタンのテスト
ボタンを作成した後に、正常に機能しているか確認する必要があります。ボタンをクリックして訪問者の視点からURLが正しく入力されているか確認してください。その後、指定したウェブサイトに直接移動するはずです。

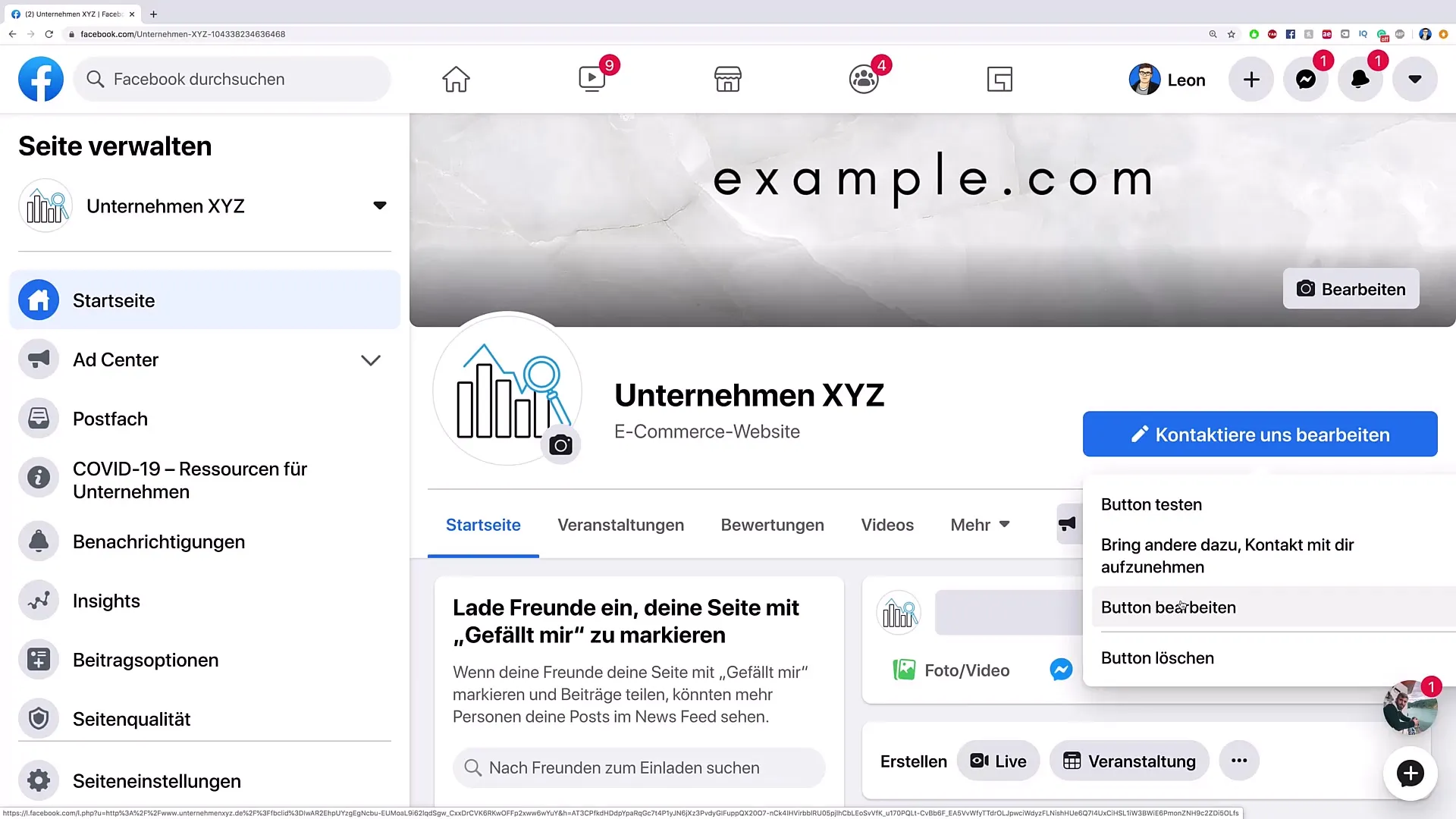
5. ボタンの編集または削除
後でURLまたはボタンタイプを変更したい場合は、ボタンを編集することができます。新しいURLを追加するには「編集」オプションを選択してください。ボタンが不要になった場合は、「削除」をクリックしてページから削除してください。

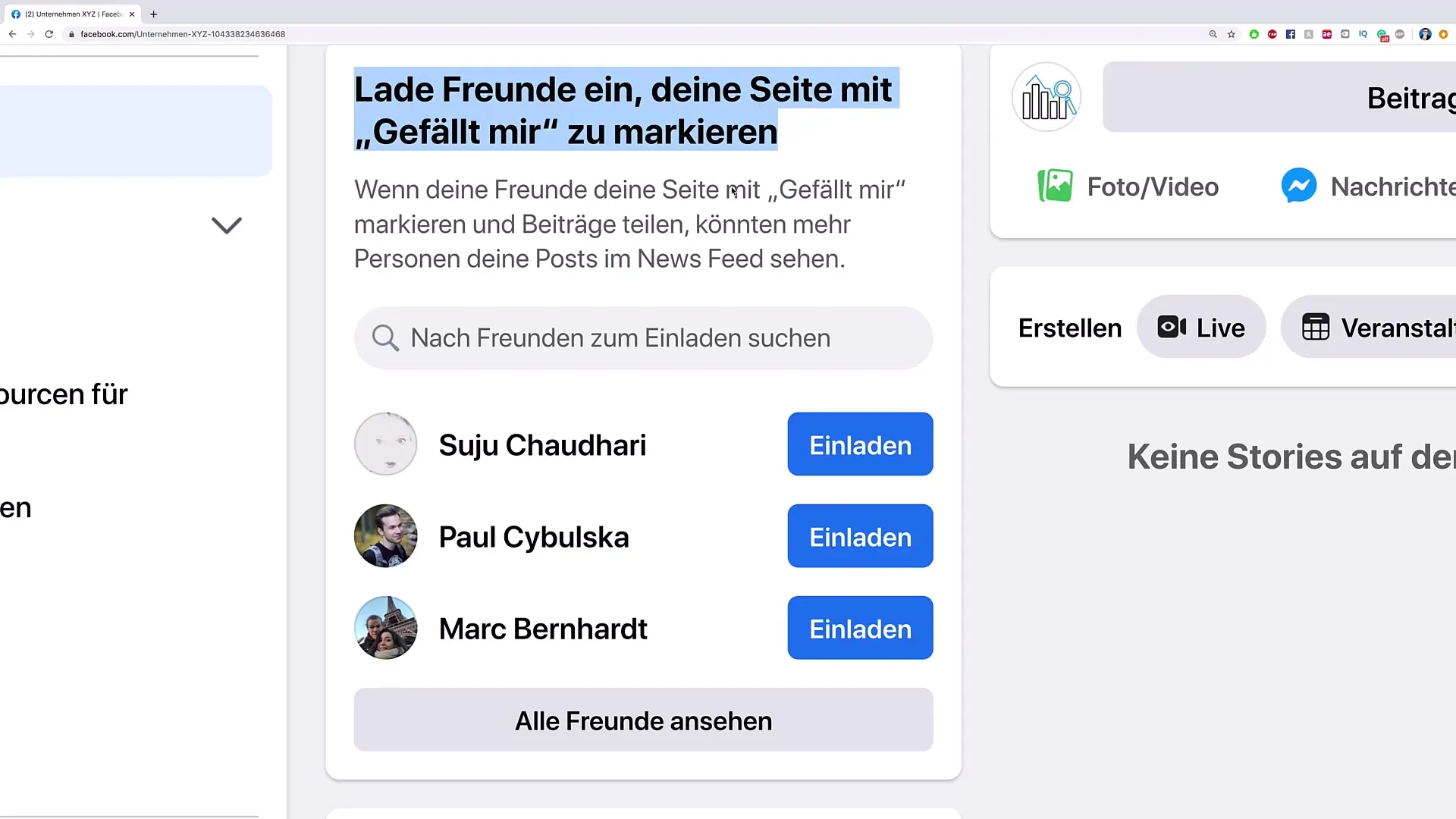
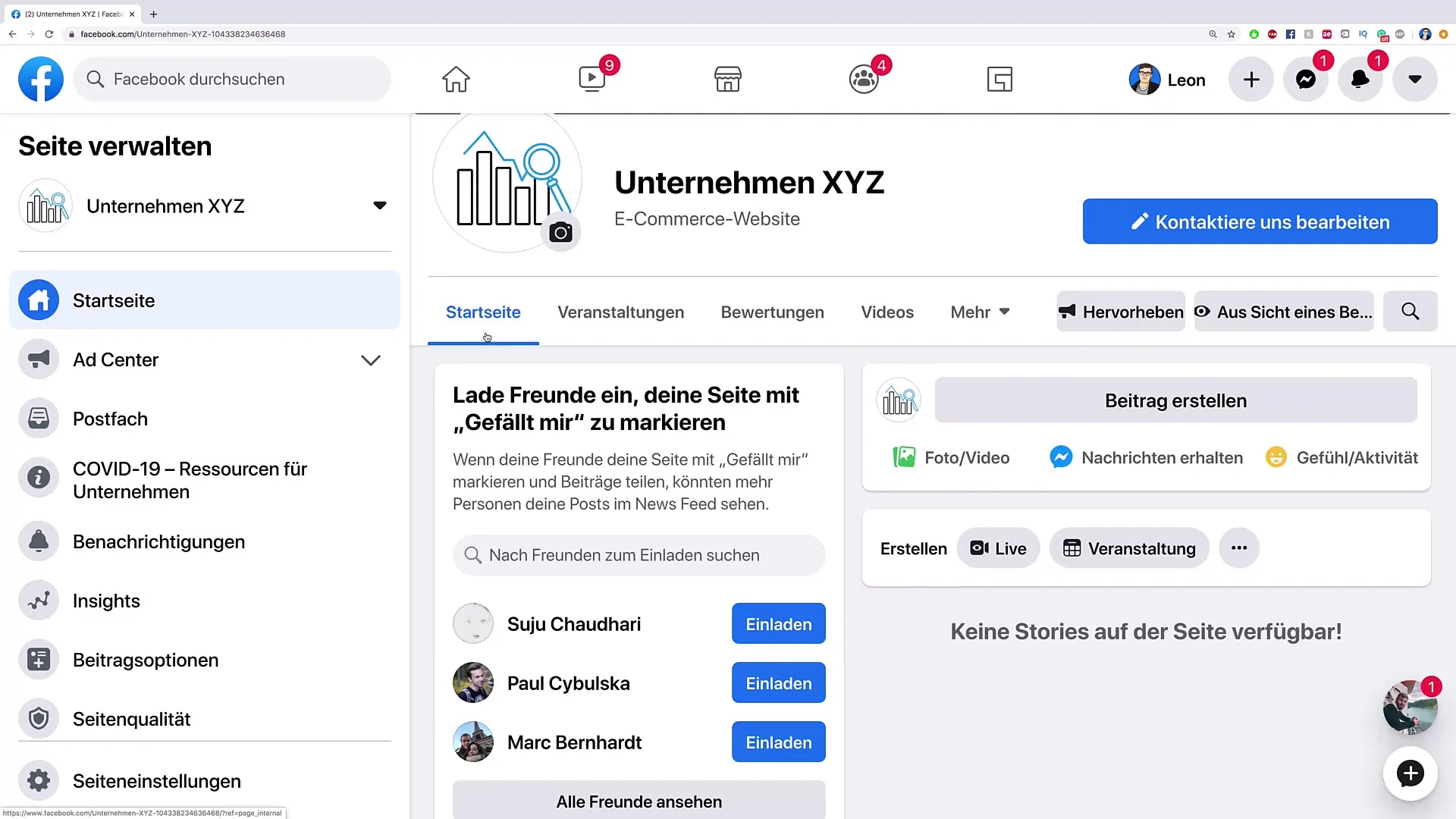
6. 友達を招待する
効果的な顧客獲得のために、ソーシャルメディアで友達や知人を招待するのは役立ちます。招待することで、あなたのページの可視性を高め、初めてのソーシャルプルーフを提供できます。単に「招待」をクリックして、友達を招待してページを「いいね」してもらいましょう。

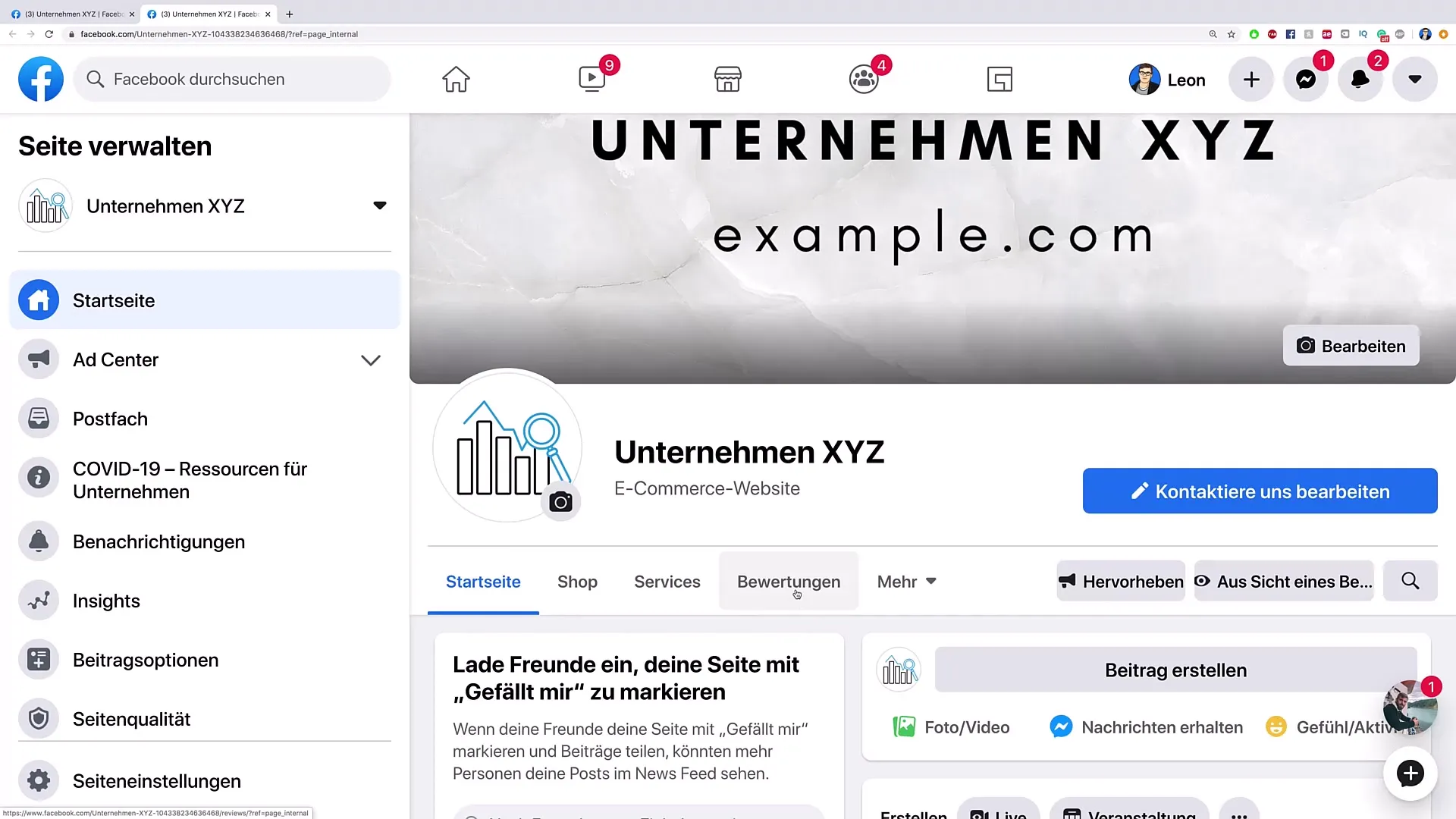
7. ページレイアウトと構造を確認する
重要な点は、あなたのページのレイアウトを確認することです。構成は明瞭であり、最も重要な情報にすばやくアクセスできるようにする必要があります。この構造は、ページのテンプレートとタブを管理することで調整できます。「ページ情報の編集」を選択して、あなたのページのレイアウトとタブを調整できます。

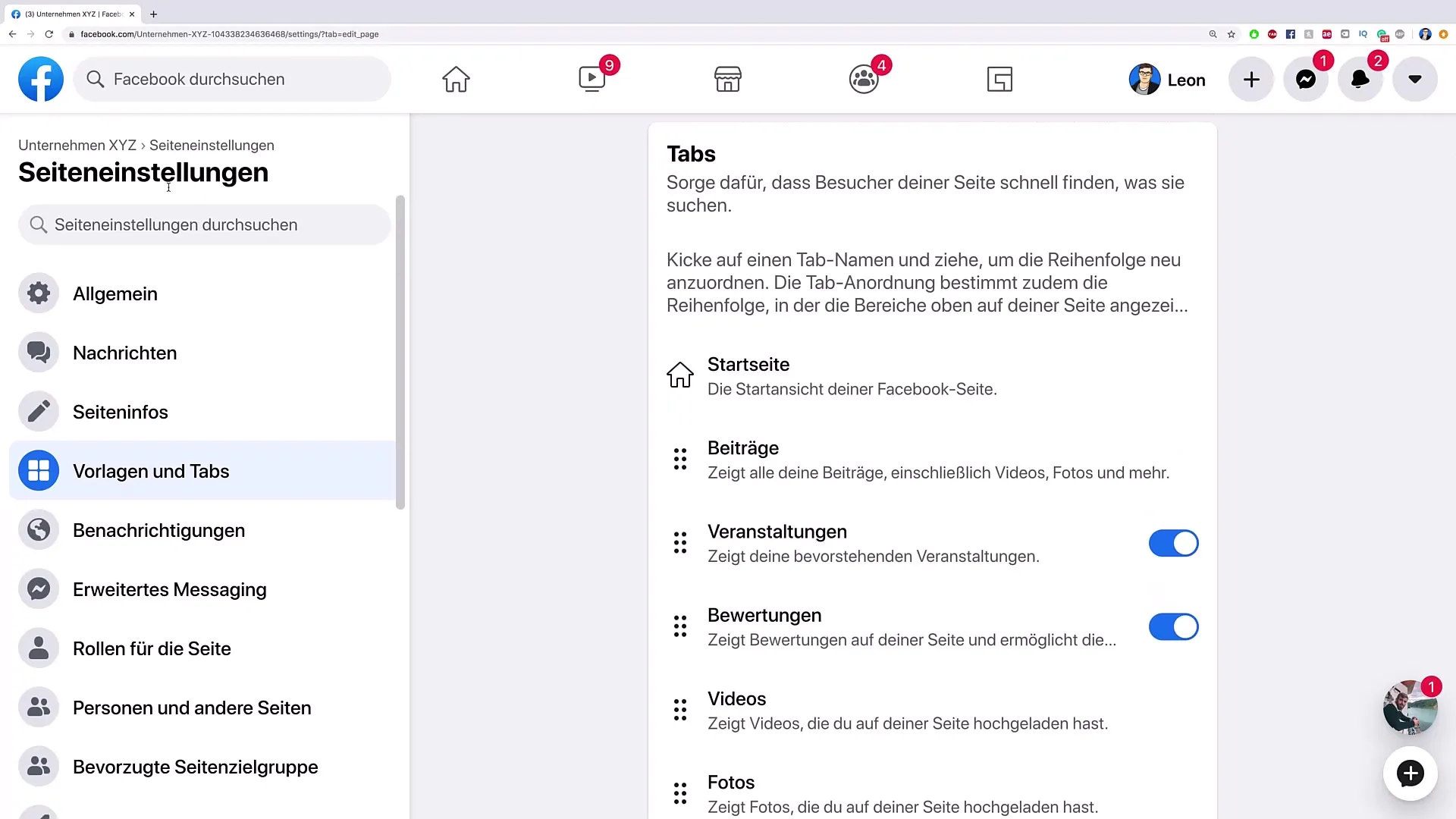
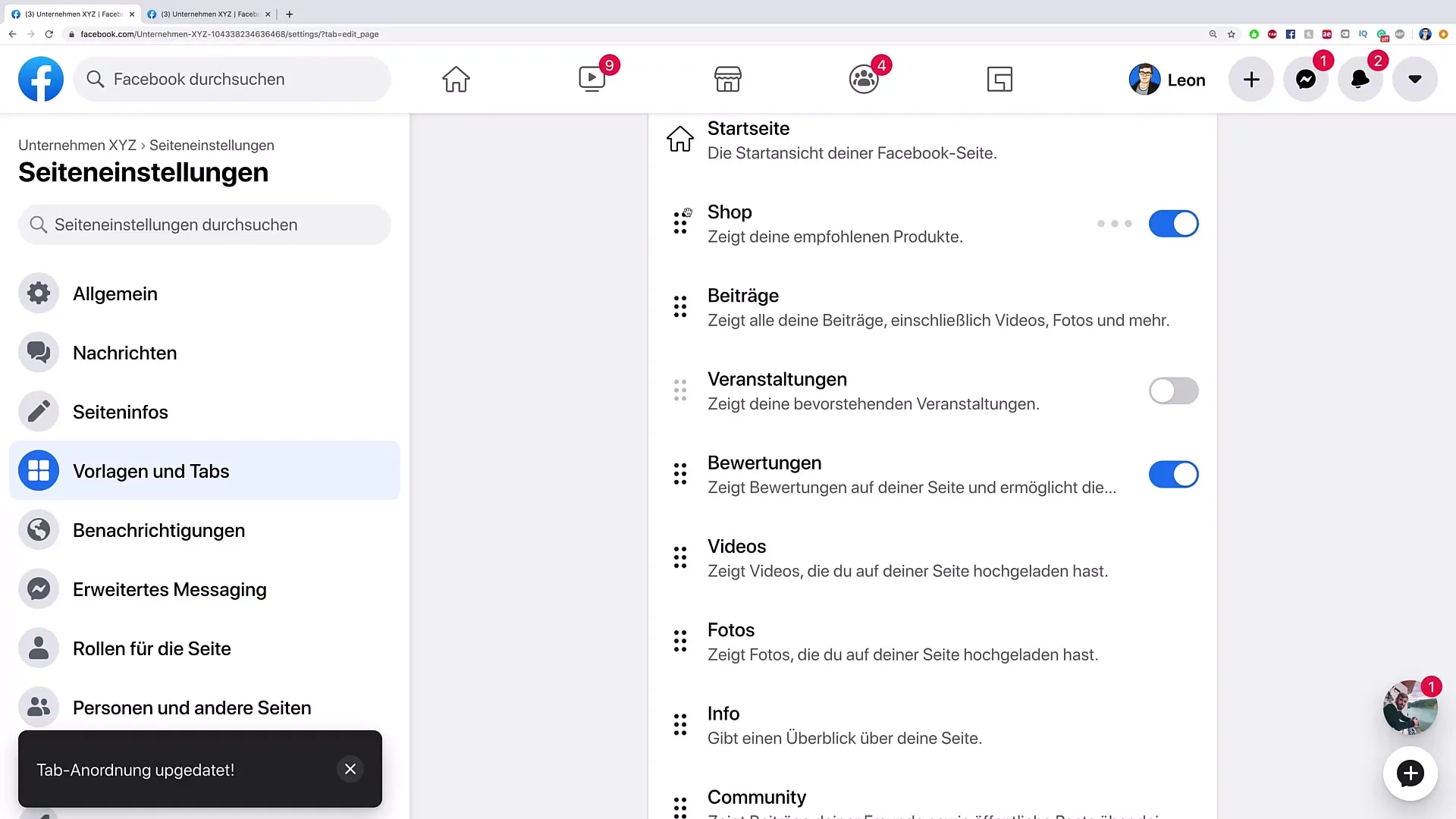
8. テンプレートとタブを編集する
現在のタブの概要を確認するには、「テンプレートとタブ」をクリックしてください。必要に応じて表示するオプションを選択し、実際に必要なものを選択できます。たとえば、Eコマースサイトの場合は、ショップ用のタブを統合したり、イベントタブを無効にしたりすることができます。

9. タブの配置
タブは自由に再配置できます。欲しいタブを簡単に移動させることができます。これにより、訪問者に最も必要とされる情報を迅速に提供する柔軟性が得られます。

10. 変更の確認
すべての調整を行った後、ページを更新してすべての変更が正しく表示されているかを確認してください。ボタンやタブが所望どおり機能し、視覚的に魅力的であるかを確認してください。

まとめ
顧客にとってウェブサイトが魅力的であるためには、インタラクティブなボタンと構造化されたタブの両方を注意深くデザインすることが重要です。これらの要素の正しい選択と編集により、ユーザーエクスペリエンスを向上させ、顧客獲得を大幅に増やすことができます。
よくある質問
ボタンを作成する方法は?「ボタンを追加」をクリックし、機能を選択して関連するURLを入力します。
後でボタンを編集できますか?はい、いつでもボタンを編集してURLを変更することができます。
友達を招待する方法は?友達にページをいいねしてもらうために、ソーシャルメディアで友達を招待する機能を使用します。
ページのタブをカスタマイズできますか?はい、「テンプレートとタブ」オプションを使用して表示されるタブをカスタマイズし、再配置することができます。
ボタンの機能を確認する方法は?閲覧者の視点からボタンをクリックし、リダイレクトを確認することによってボタンの機能をテストできます。


