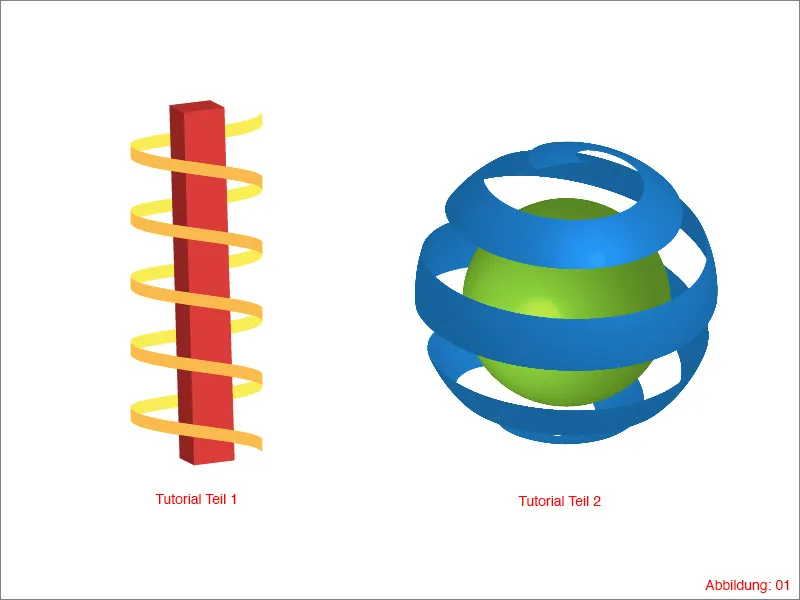
3次元スパイラルは、オブジェクトに巻きつけられた時の姿です(図01参照)。 しかし、話は十分です。 チュートリアルをお楽しみください ... :-。
パート1:2Dスパイラル
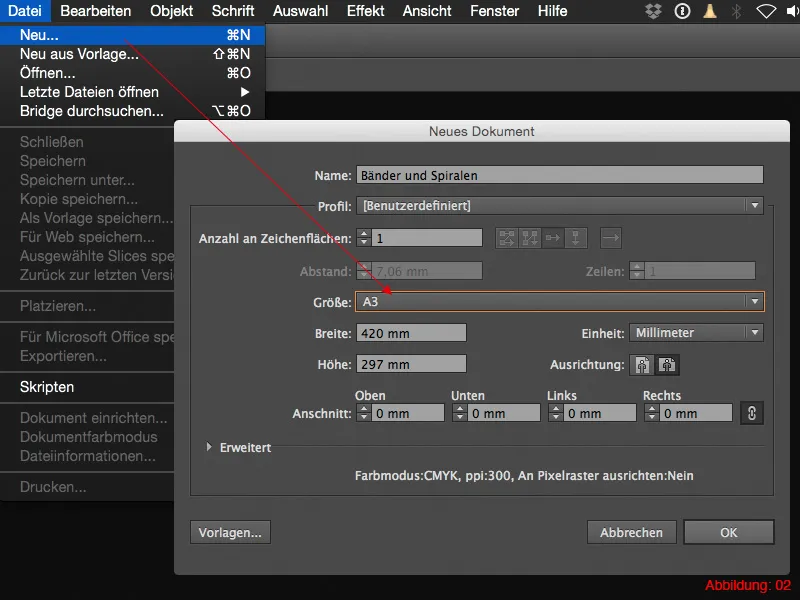
直接進む前に、Illustratorで新しいキャンバスを作成する必要があります。 そのためには、ファイル>>新規 に移動し、横向きのDIN A3フォーマットを選択します。 その後OKをクリックして確認します(図02)。
新しいキャンバスを作成したら、まず最初に四角い柱を作成する必要があります。 この柱の周りに2Dスパイラルを巻くことになります。
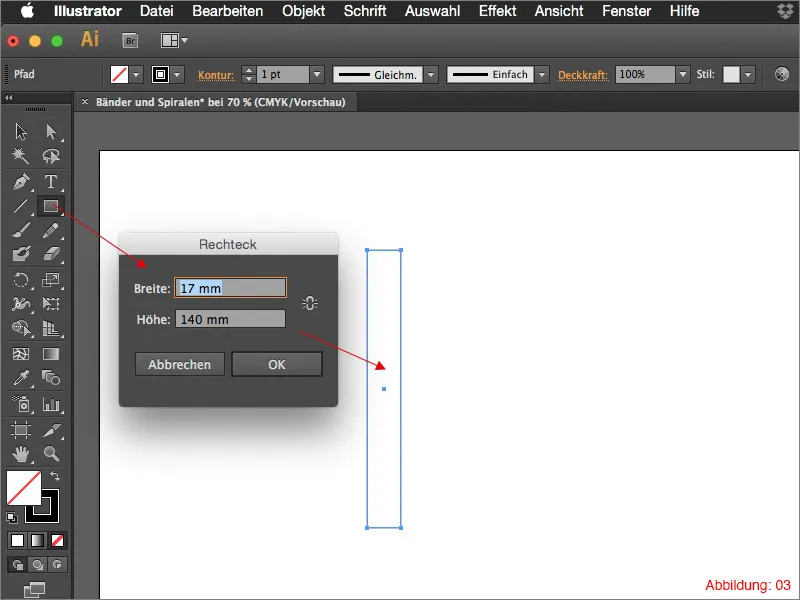
四角形ツール を選択し、キャンバス上の任意の場所をクリックします。 その後、サイズを入力するダイアログボックスが表示されます。 ここで、サイズを17x140mmに設定し、OKをクリックします(図03)。
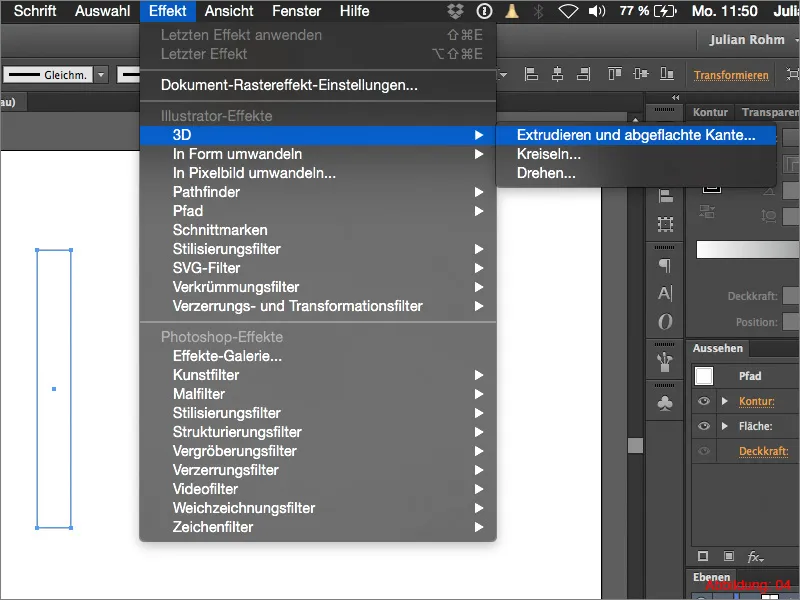
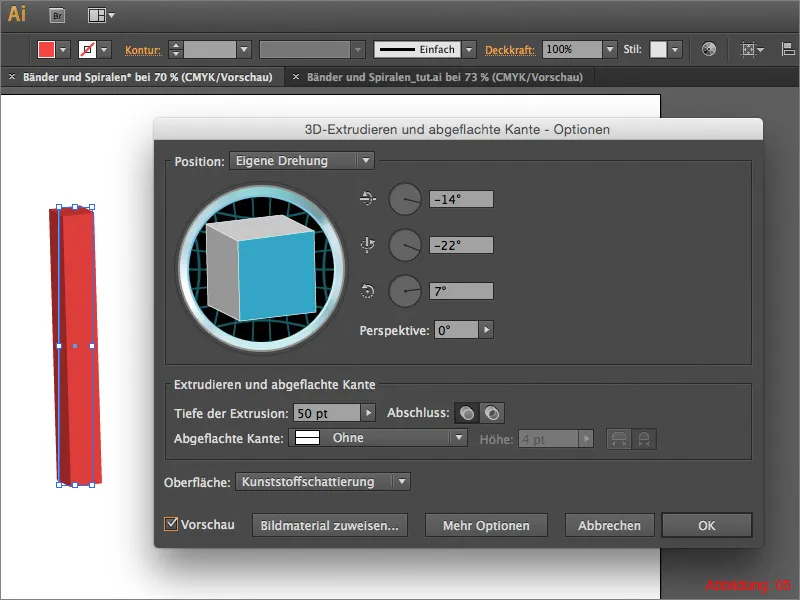
この四角形を3Dオブジェクトに変換するには、3D>>押し出しとフラット化されたエッジ ... に移動します(図04)。
次のダイアログボックスでは、3D表示の設定を調整できます。 ここで最も重要なのは押し出しの深さです。 ここでは最低50ptの値を設定してください。 角度は比較的自由に選択できます。 ただし、柱がまだかなり垂直になっていることに注意してください。
後は、OKをクリックして確認してください。
最初に作成した3D柱は、この時点ではレイヤーパネル で非表示にするか、単純に端に移動させておきます。 ここではまず、2Dスパイラルの主要な要素に焦点を当てます。
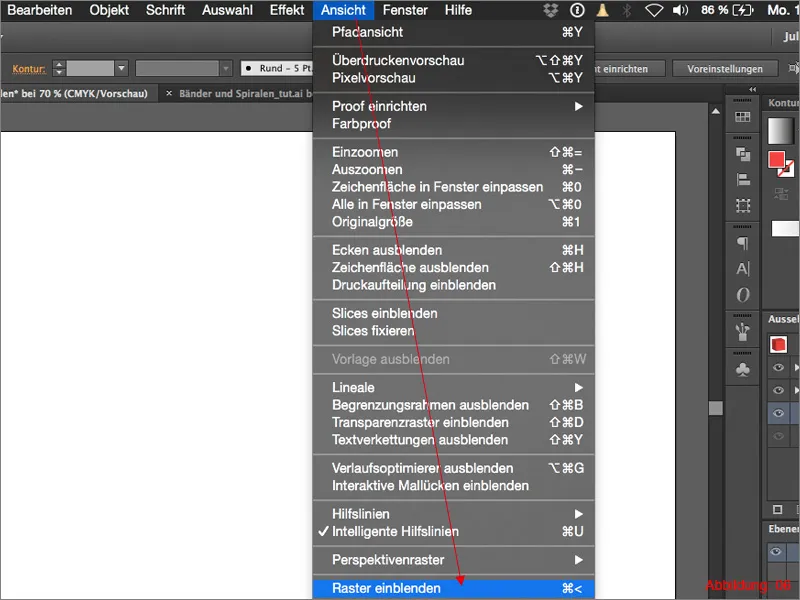
次のステップでは、スパイラルが本当に適合するように非常に正確に作業する必要があるため、Illustratorユーザーがまだ知らないか、単に避けているツールを活用する必要があります。 それがグリッドです。 表示>>グリッドを表示 をクリックすると、グリッド を有効にできます。 代わりに、ショートカットCommand+<(PCの場合:Ctrl+<)を使用することもできます。
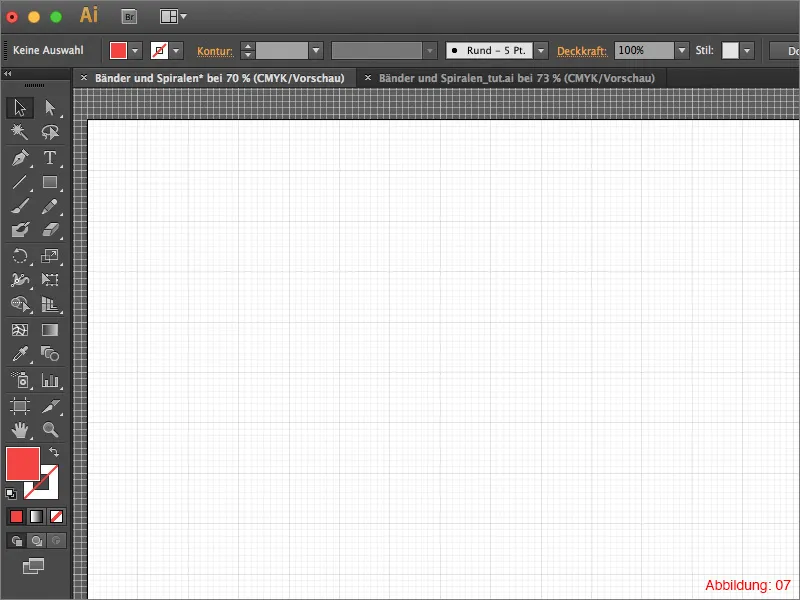
その後、作業スペースは次のようになります(図07参照):
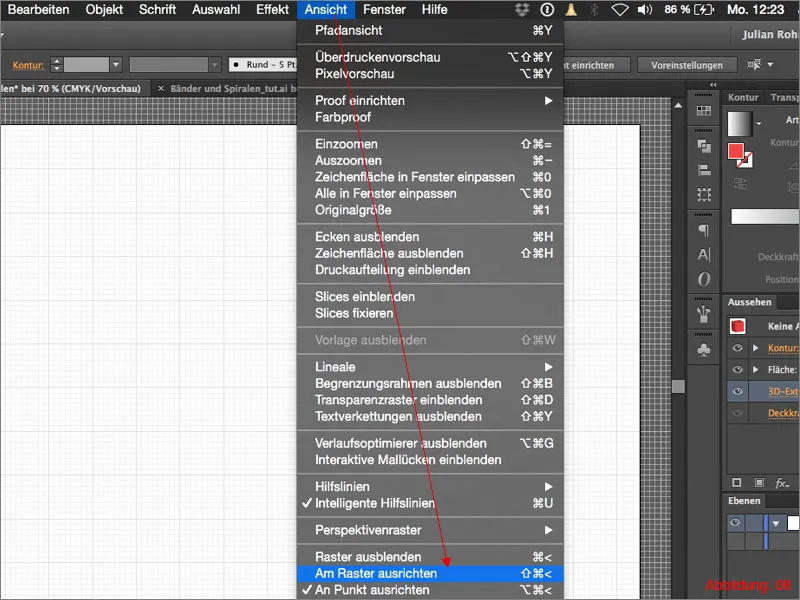
グリッド を使用して作業の精度をさらに向上させるには、表示>>グリッドに合わせる 機能を有効にする必要があります(図08)。
このコマンドにより、グリッド内の各区画が独自のオブジェクトとして認識され、マウスポインターはスマートガイドと同様にそこに自動的に合わせられます。
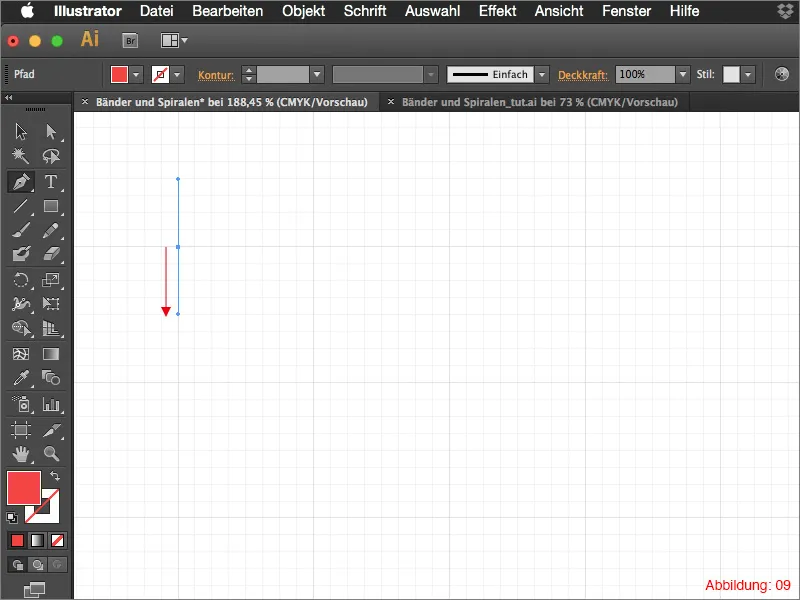
ペンツール を使用して、グリッドの大きなタイルの左上隅の角から始めて、マウスをクリックしたままで4つの小さな正方形に等しい垂直接線を引きます(図09参照)。
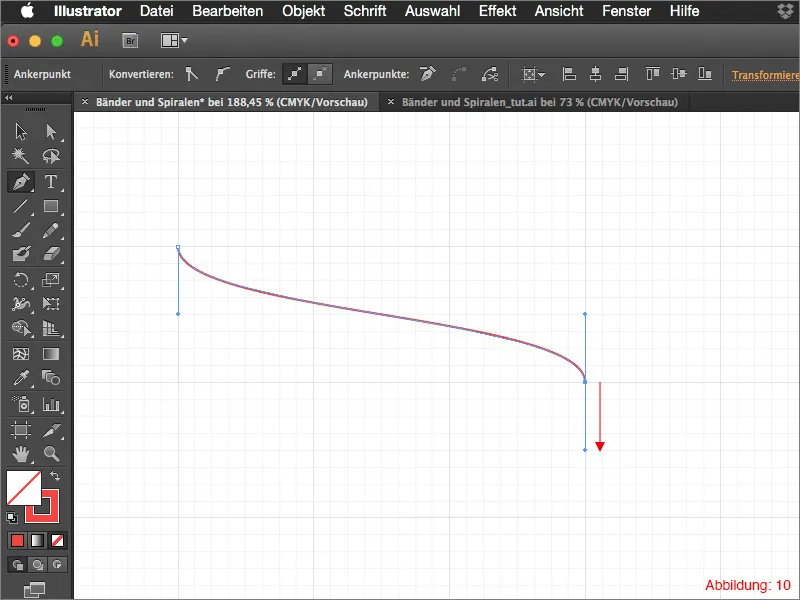
次に、左に3つの大きな正方形進み、そこでも同様に4つの小さな正方形の垂直接線を引きます(今回は右下)。 最終的には、図10のようになるはずです:
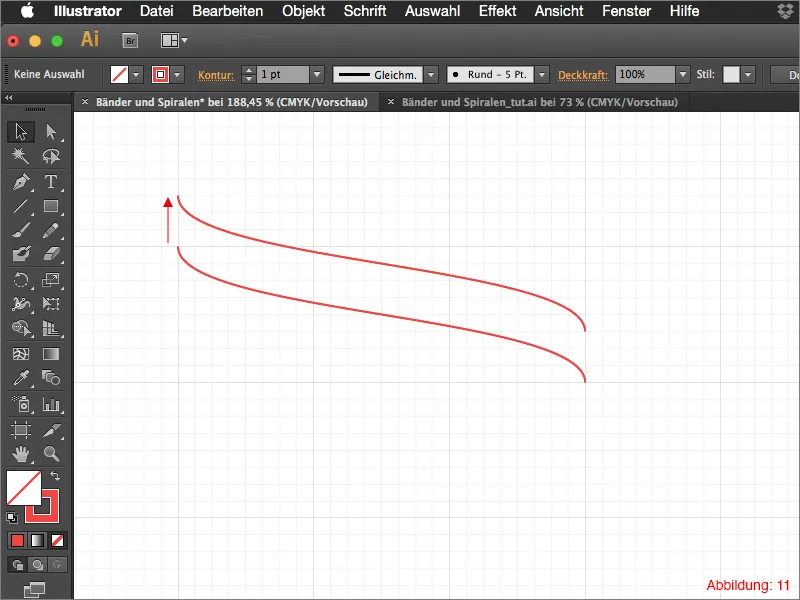
次に、選択ツール(黒い矢印)を選択し、作成したパスをAltキーを押しながら上に3つの小さな正方形移動し、マウスボタンを離します。 Altキーを押しながら行ったため、コピーが作成され、元のパスが変更されませんでした。 今の時点で、おおよそ図11のようになるはずです:
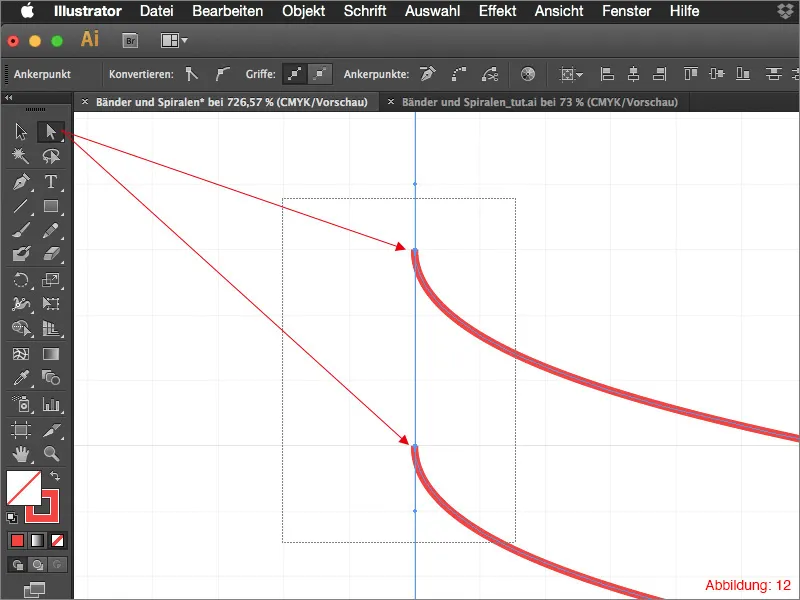
次に、直接選択ツールを使用して、図12で表示されている2つのパスポイントを選択します。
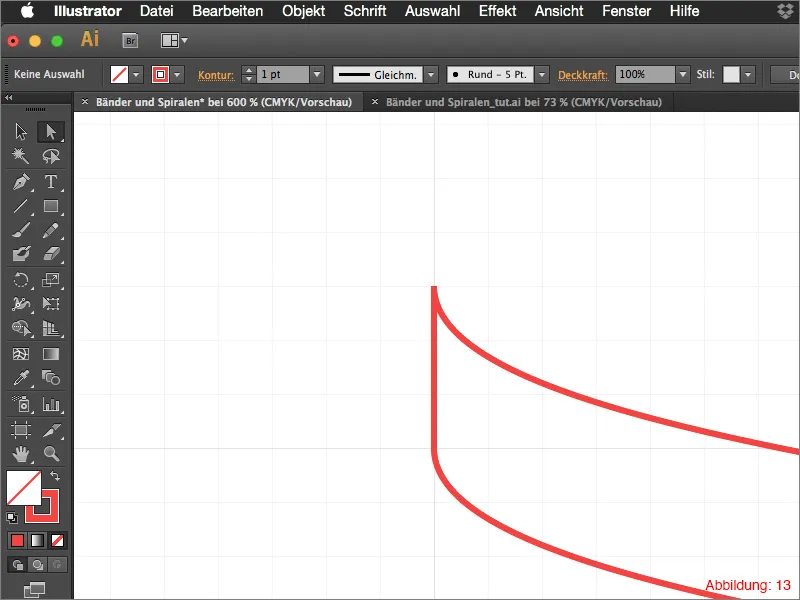
その後、これら2つのパスポイントをつなぐために、ショートカットCommand+J(PCの場合:Strg+J)を使用するだけです(図13)。
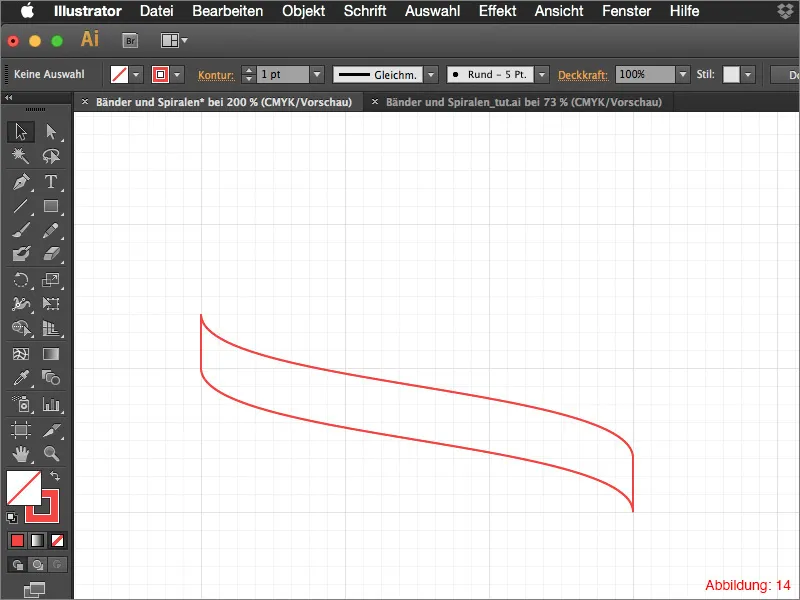
同じことを他の2つのパスポイントにも行う必要があります。 その後、完全に閉じたパスができあがります(図14参照)。
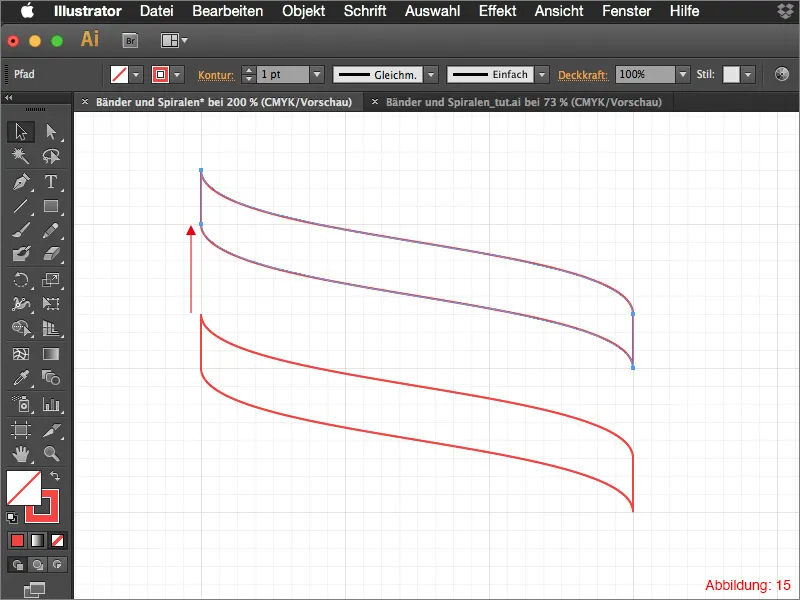
新しく作成したパスを選択し、押し続けたままAltキーを押しながら上に5つの小さなボックス移動します(図15を参照)。
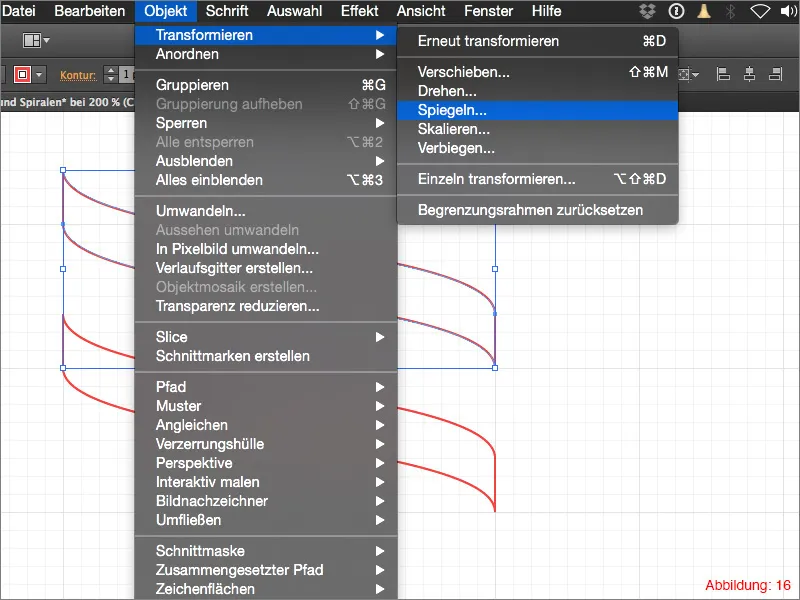
これで、認識可能なら螺旋になりますが、上の要素をもう一度反転する必要があります。これには、オブジェクト>変形>反転を選択します。 次のウィンドウで垂直を選択し、OKをクリックします。
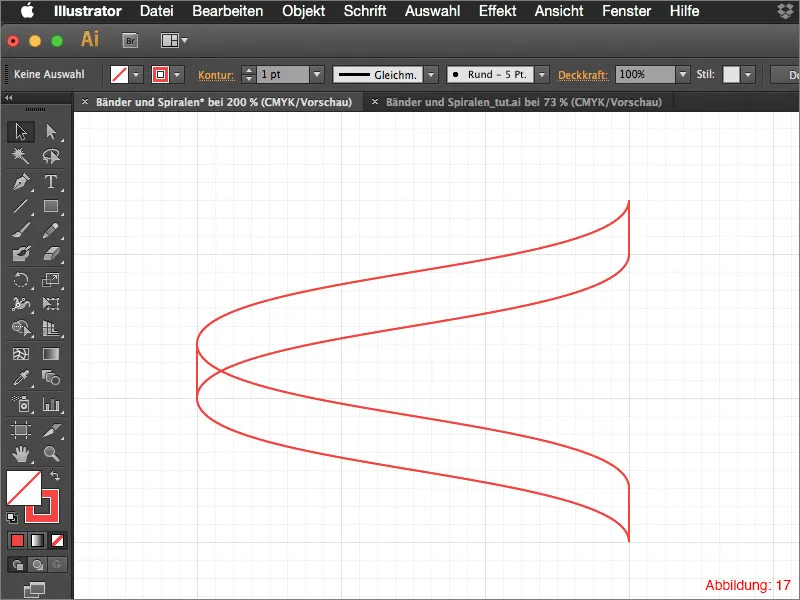
これで、次のような外観になるはずです(図17):
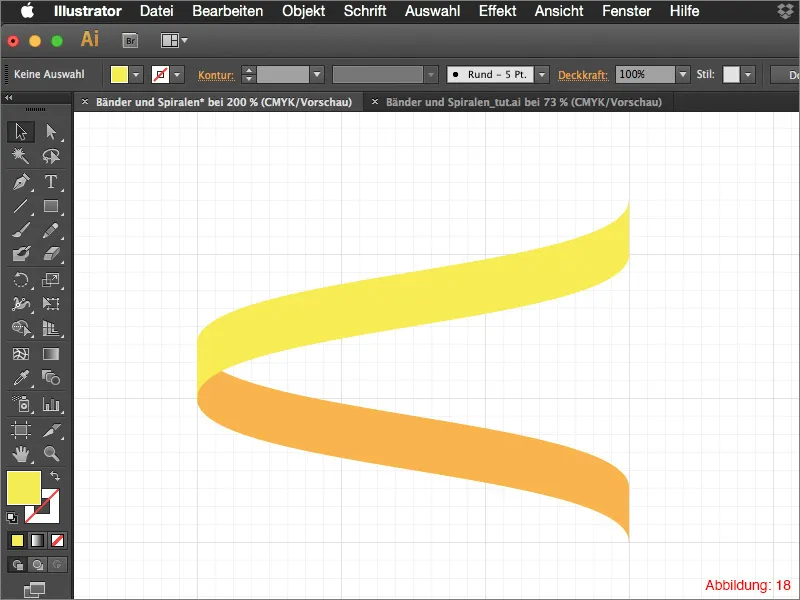
それでは、3Dキャラクターをさらに強調するために少し色を追加する必要があります。このチュートリアルでは、2つのCMYK値を用意しています。
• イエロー: CMYK - 5/0/90/0
• オレンジ: CMYK - 0/35/85/0
下のスパイラルエレメントをオレンジに、上のエレメントをイエロートーンに塗ります(図18を参照)。 この色の違いにより、全体にさらに深みが加わります。
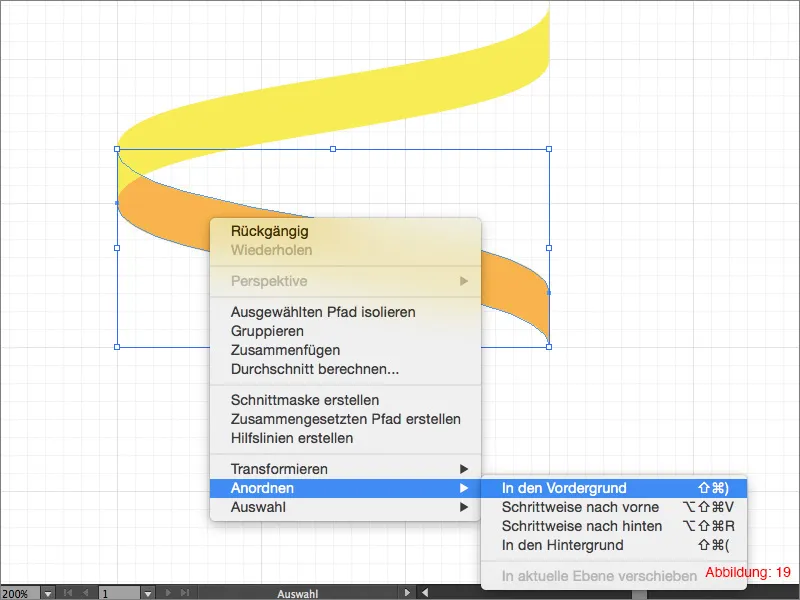
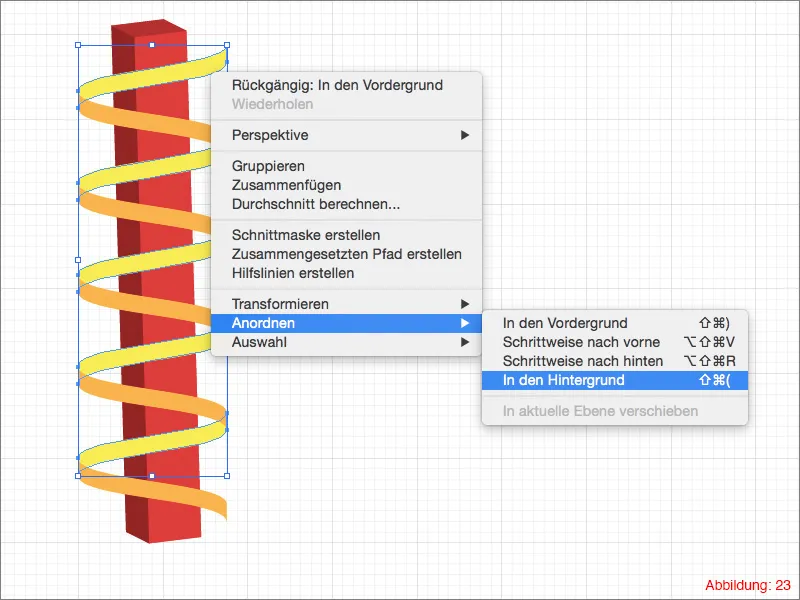
オレンジの要素がおそらく背景にあるため、この要素を前面に持ってくる必要があります。このためには、オレンジの要素を右クリックして整理>前面に配置を選択します(図19)。
その後、両方の要素を選択して、コマンド/コントロール+Gでグループ化します。
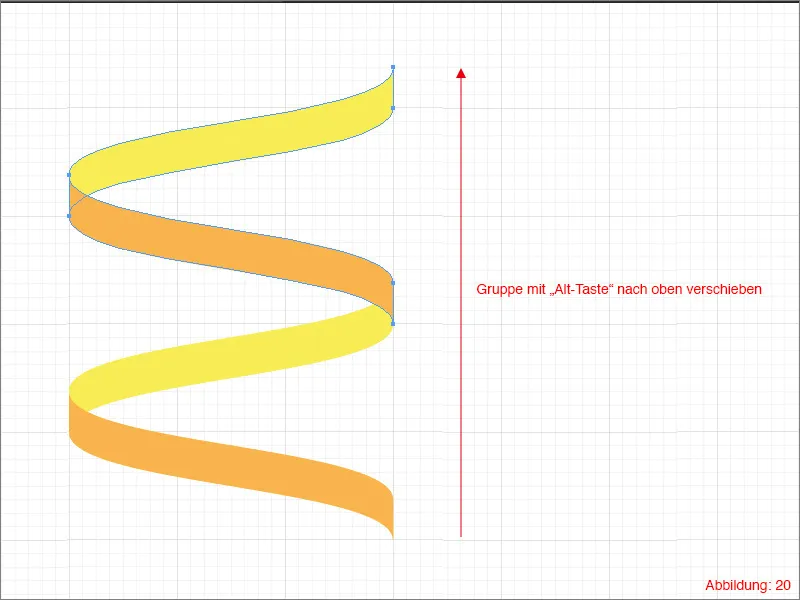
次に、選択ツールを使用して、グループ全体を上に移動します。このとき再びAltキーを押しながら、グループのコピーを作成します。 両方のグループが完全に一致するように移動してください。要素がグリッドにスナップするため、問題はないはずです。
その後、おそらく次のような外観になるはずです(図20):
コマンド/コントロール+Dのショートカットで、このプロセスを3回繰り返すことができます(図21)。これでスパイラルが完成しました。
今度は、以前に作成した柱を再表示する時が来ました。
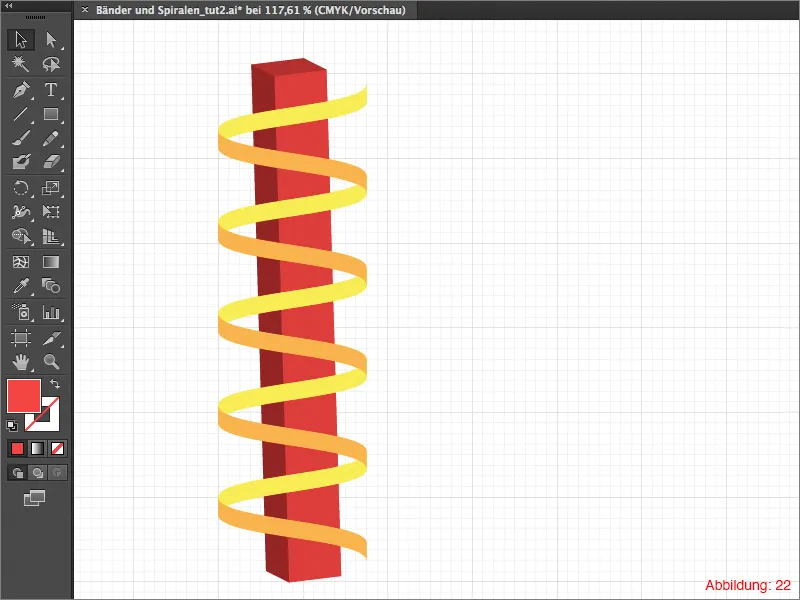
この柱をスパイラルの中心に配置します(図22)。 (お好みで、スパイラルを縮小して調整できます。
しかし、この柱をスパイラルにどうやって入れるのでしょうか?
それは基本的に難しいことではありません...まず、スパイラル全体を選択し、Command/Control+Shift+Gを使用してすべてのグループ化を解除します。 最後に、すべての黄色い要素を押しながら選択し、オブジェクト>配置>背面へを使用して後ろに移動させます。
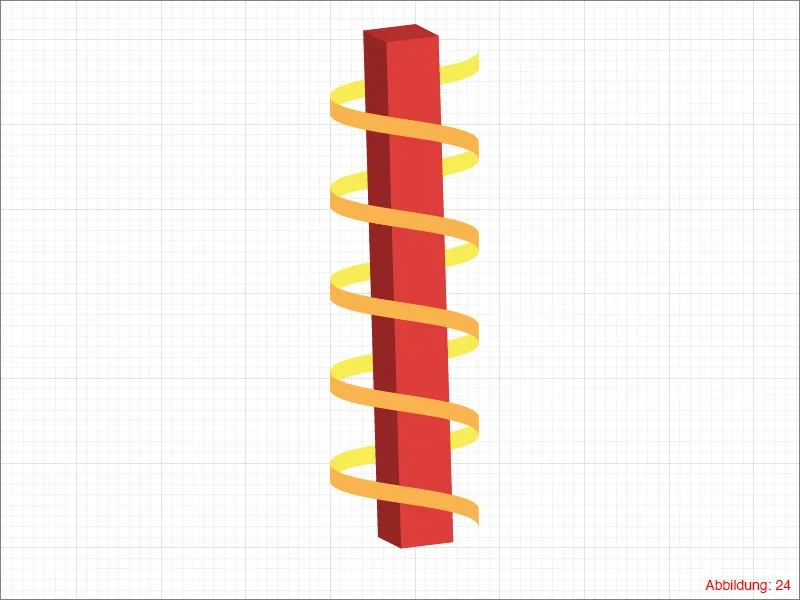
そして…柱がスパイラルの内部に立っています(図24)。
パート2:3Dバージョン
チュートリアルの最初の部分で2Dエレメントから立体的に見えるスパイラルを作成した後、Illustratorの3D機能を使用して別の効果を示したいと思います。 新しいアートボードを作成する必要はありません。 Illustratorで単に新しいレイヤーを作成してください。
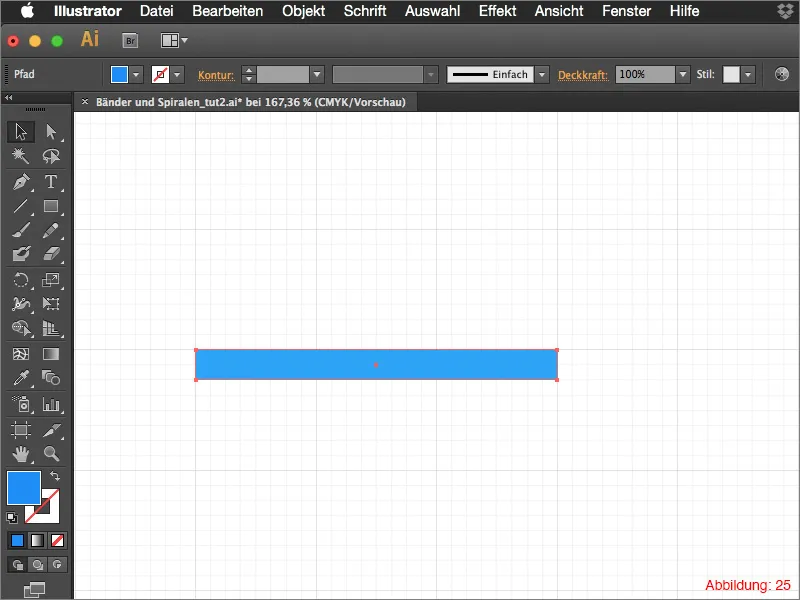
四角形ツールを取得して、幅が3つの大きな正方形で高さが2つの小さな正方形である四角形を作成します。 (この場合、パート1のグリッドを引き続き表示していることを前提とします)。(図25参照)。
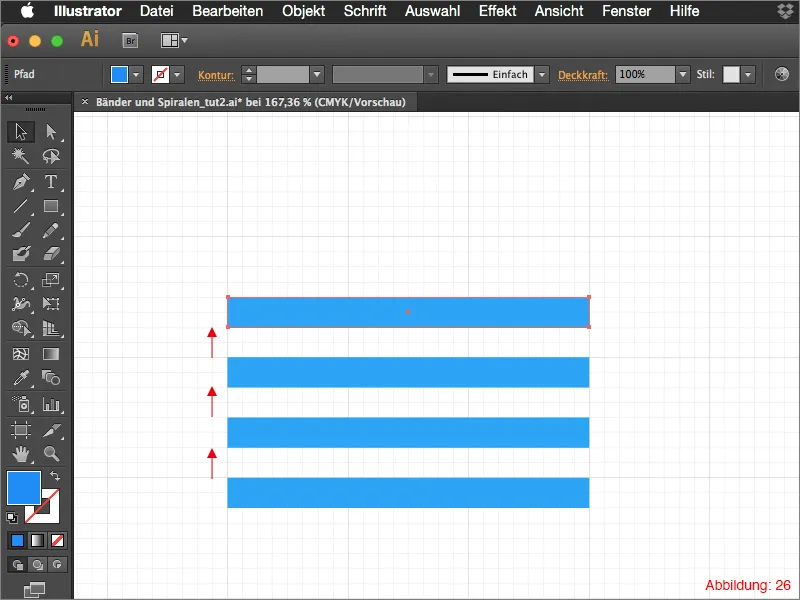
この四角形を4つコピーして、常に2つの小さな正方形の間隔で積み重ねます(図26参照)。
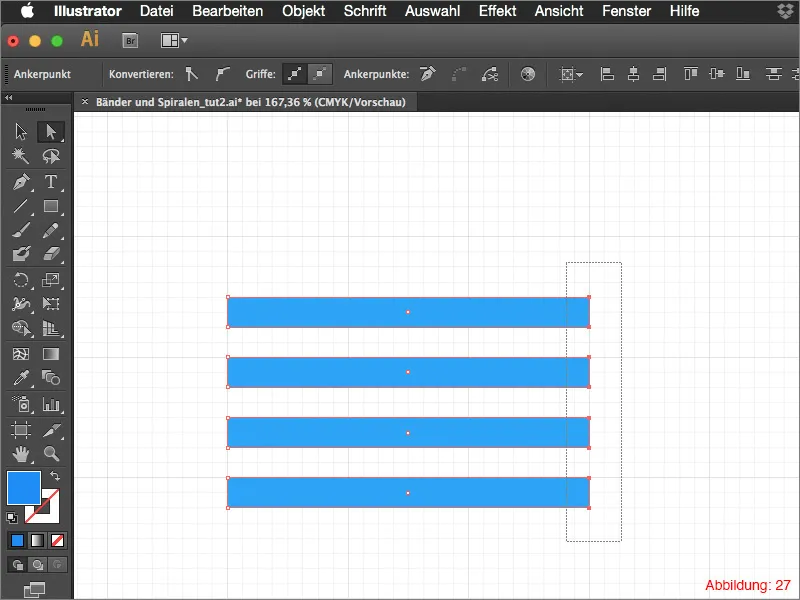
次に、直線選択ツールが必要です。 右側のすべてのパスポイントを選択します(図27を参照)。
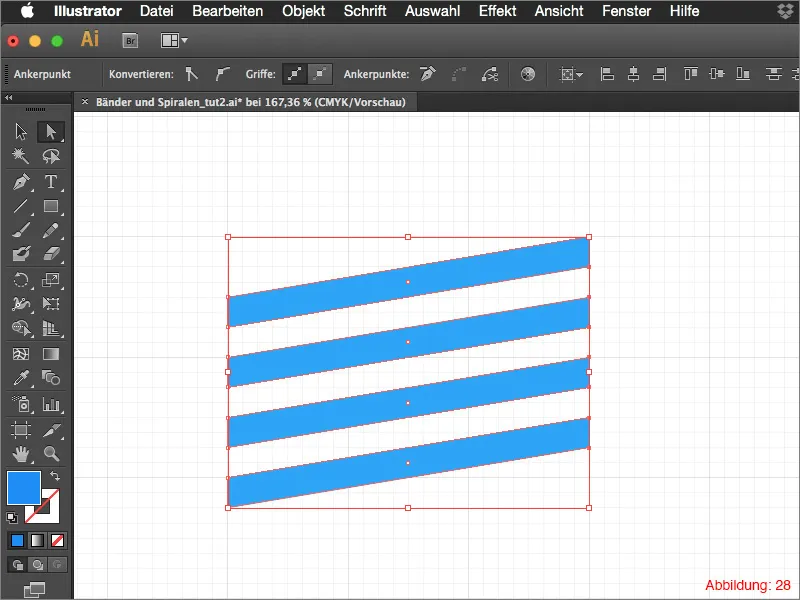
これらのパスポイントを上に4つ移動します(図28参照)。
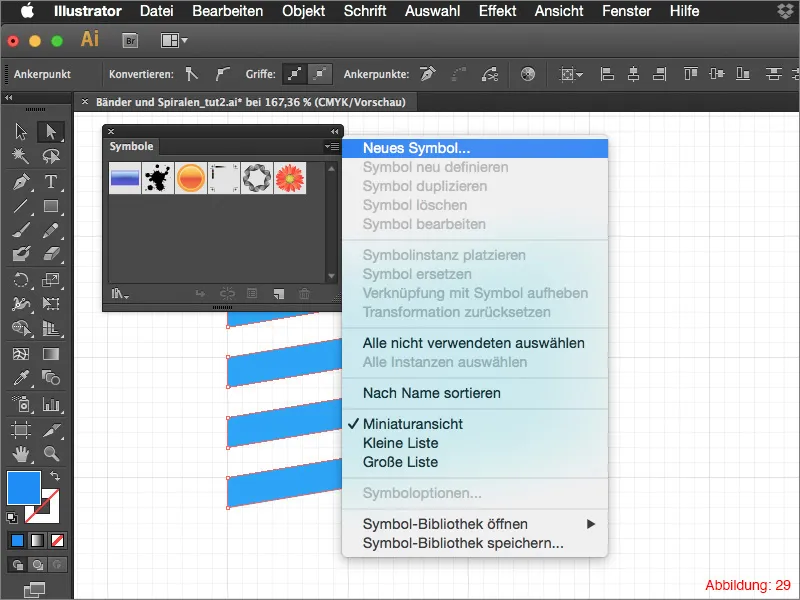
この構造を継続するために、シンボルとして保存する必要があります。 これには、ウィンドウ>シンボルでシンボルパネルを表示してください。
次に、右上隅の矢印をクリックして新しいシンボル…を選択します(図29)。
最後に、それに名前を付けてOKをクリックします。
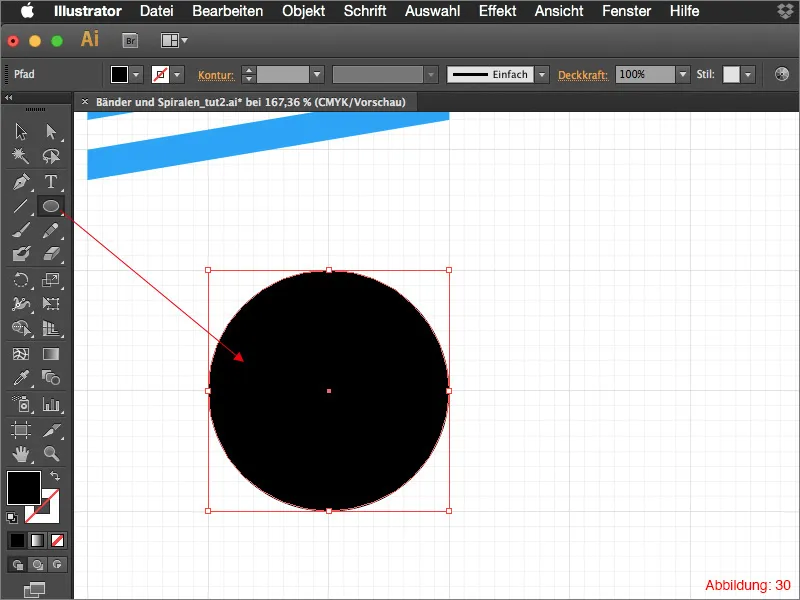
次に、楕円ツールを選択して、4つの大きな正方形のサイズで楕円を作成します(図30参照)。
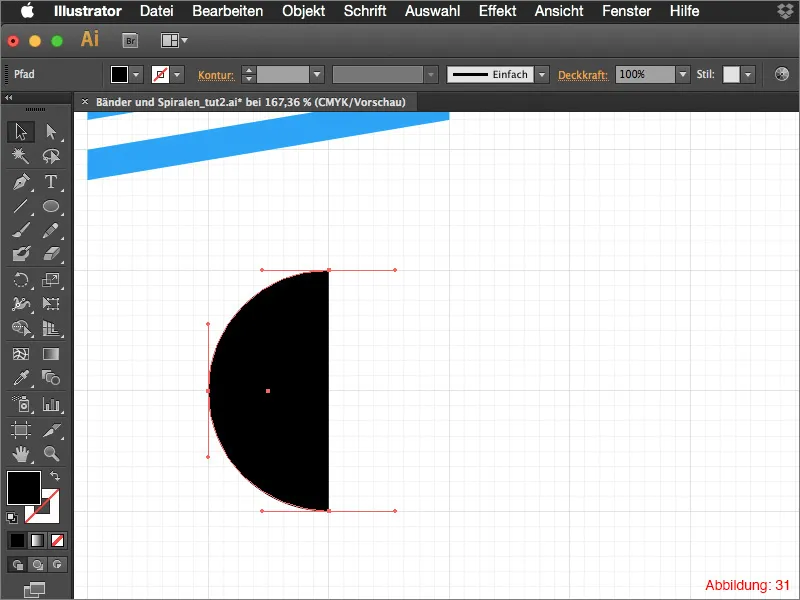
右側のパスポイントを直接選択ツールで削除して、半分の楕円だけが残るようにします(図31)。
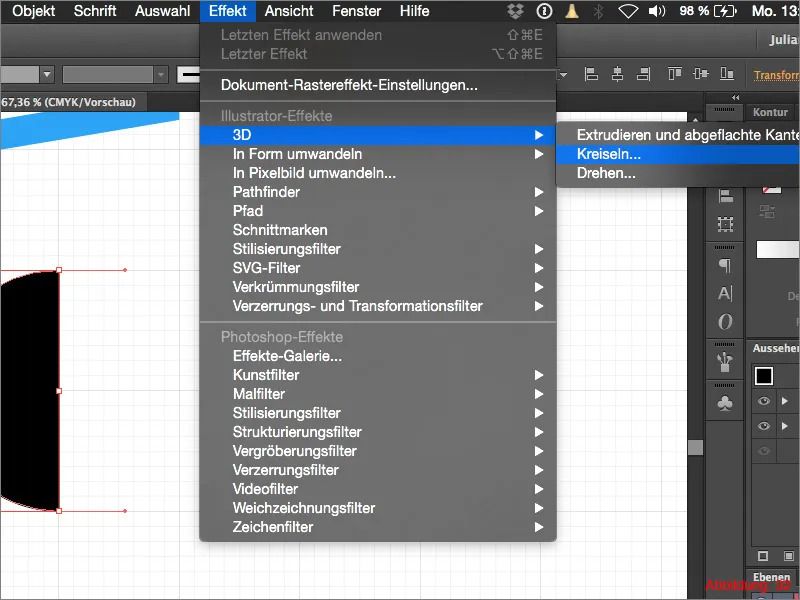
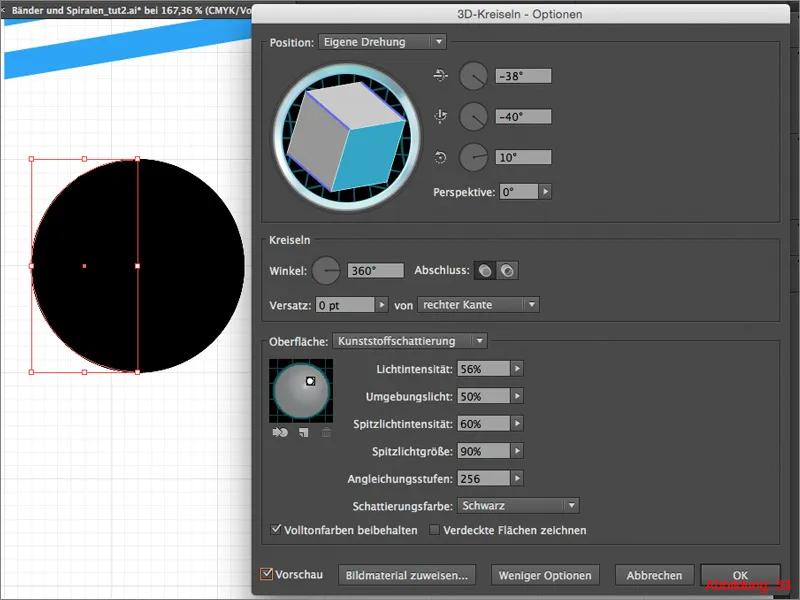
次に、エフェクト>3D>回転を選択します。
ライト設定は図33のように直接コピーしてもよいし、お好みで自分で変更してもかまいません。
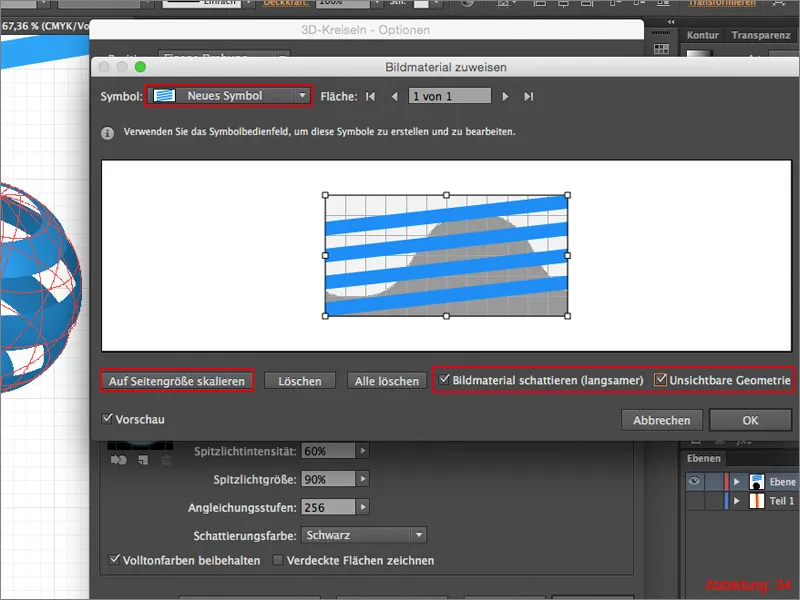
重要なのは、画像を割り当てるボタンです。次のウィンドウで、事前に保存したシンボルを選択してページサイズに合わせるだけです。しかし、最も重要なのは画像をシェードすると非表示ジオメトリにチェックを入れることです(図34)。
その後、OKボタンをクリックしてください。
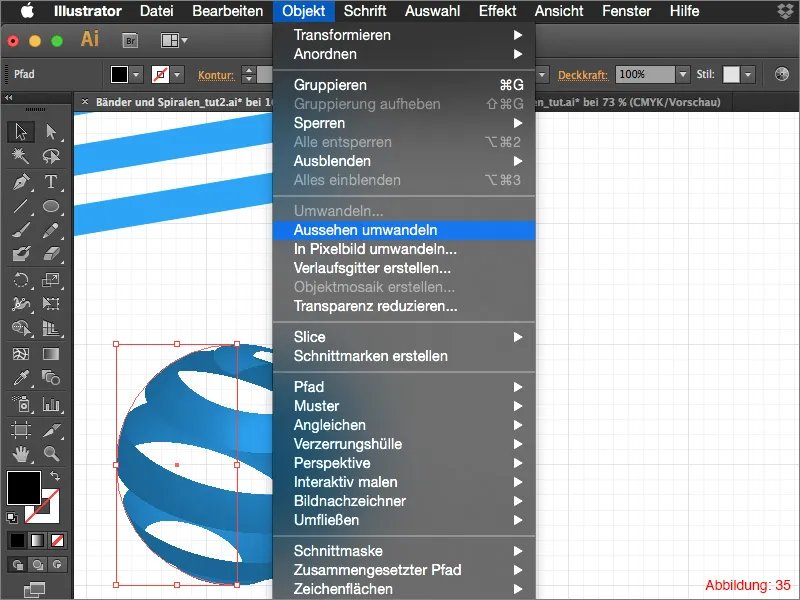
これで、「かっこいい」渦巻きの球体にオブジェクトを配置できるようになりましたが、その前にこの3Dオブジェクトを変換する必要があります。そのためには、オブジェクト>外観を変換を選択します。
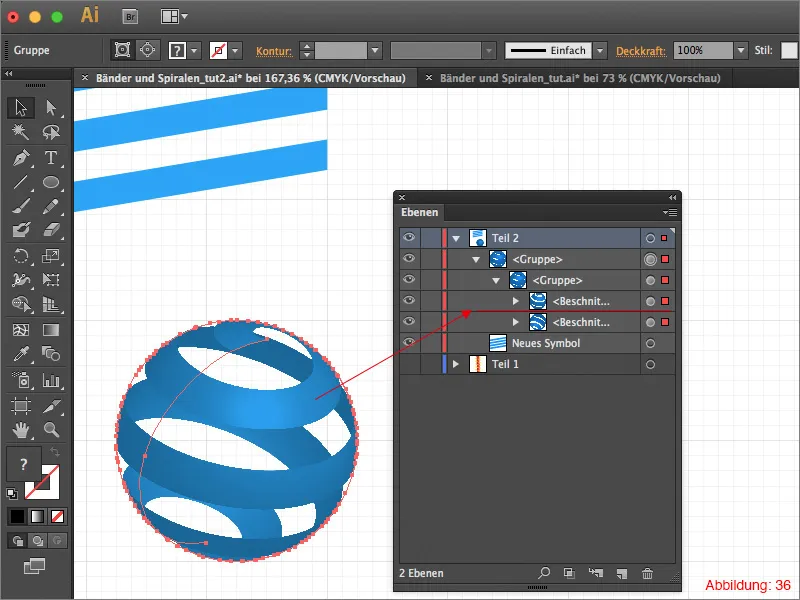
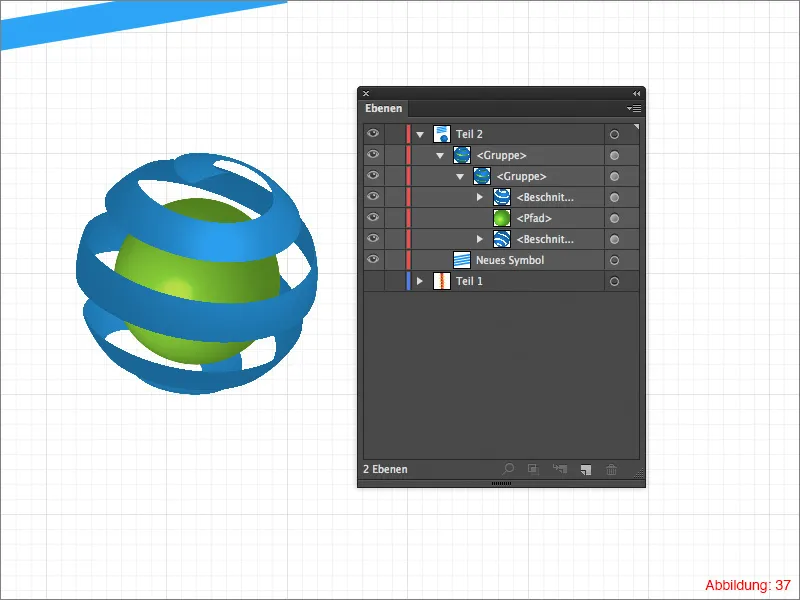
このスパイラル球体の要素が含まれているグループがレイヤーパネルに表示されます。オブジェクトを配置したい場合は、単純にオブジェクトをレイヤーパネル内のこの位置(図36を参照)に移動するだけです。
このような球体(図37)を作成する方法はもう説明する必要はありませんが、再び3D回転エフェクトを使用してください。
最後に:
これで、このチュートリアルの最後まで来ました。楽しんでいただけたことを願い、少しでも役立つヒントを得られたらうれしいです。
このトピックに関するご質問がある場合は、このチュートリアルのコメント欄に書き込んでいただければ幸いです。できるだけ迅速にお答えします。
それでは…
創造的であり続けてください。
ジュリアンより


