FunnelCockpitでのナビゲーションの調整は、訪問者に直感的でスムーズなユーザーエクスペリエンスを提供するために重要です。明確な構造化されたナビゲーションは、ユーザーの行動だけでなく、ファネルの変換率にも影響を与えます。このガイドでは、異なるメニューアイテムを追加、変更、または削除するためにナビゲーションを調整する方法を学びます。
主な理解ポイント
- ユーザーエクスペリエンスを向上させるために必要に応じてメニューアイテムを追加することができます。
- アイコンとリンクは、ナビゲーションの理解と魅力を高めます。
- ナビゲーションを異なるデバイスでプレビューすることは、ユーザビリティに重要です。
ステップバイステップガイド
ステップ1: ナビゲーションへのアクセス
ナビゲーションを編集するには、まずFunnelCockpitにアクセスしてください。上部のナビゲーション領域をクリックします。ここで、カスタマイズできるすべての現在のメニューアイテムの概要が表示されます。

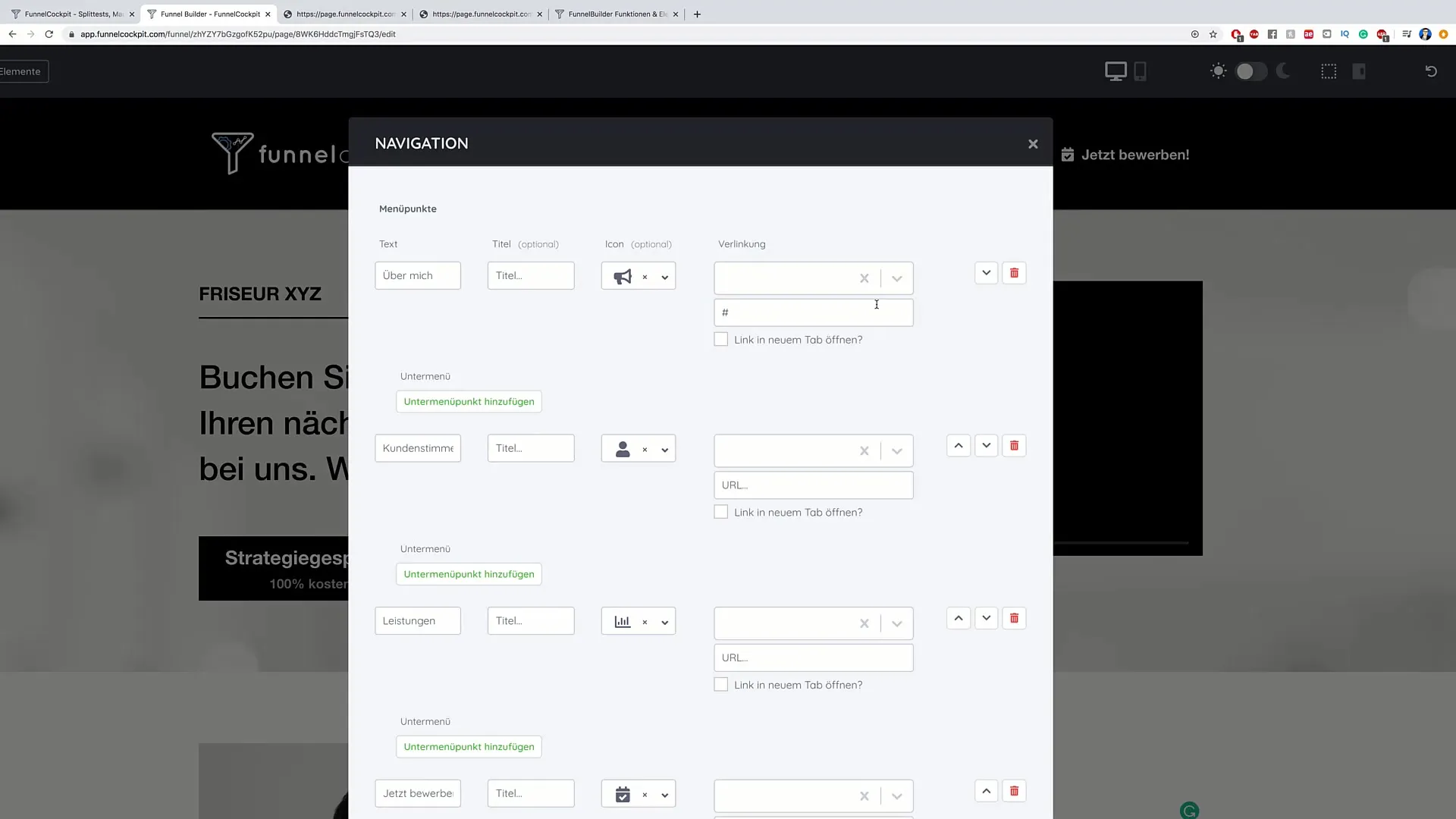
ステップ2: メニューアイテムの調整
よくあるメニューアイテムのタイプは、「自己紹介」エリアです。このアイテムを選択する場合、タイトル用のフィールドと、メニューアイテムに関連付けられたアイコンが表示されます。このアイテムは簡単に編集できます。たとえば、「About Me」または「Biography」と入力してください。その後、タイトルが明確で簡潔であることを確認してください。
ステップ3: リンクの追加
タイトル以外に、リンクも追加することができます。たとえば、免責事項やプライバシーポリシーへのリンクを挿入することができます。リンクを追加するには、該当する領域をクリックしてください。

ステップ4: サブメニューアイテムの作成
FunnelCockpitのナビゲーションの大きな利点の1つは、サブメニューアイテムを追加できることです。「サブメニューアイテムを追加」をクリックして、「経歴」または「ギャラリー」などのアイテムを作成してください。これらのアイテムは、訪問者があなたについての追加情報を取得する機会を提供します。
ステップ5: 新しいアイテムの追加
新しいメニューアイテムを作成したい場合は、「新しいメニューアイテムを追加」をクリックしてください。必要なタイトルを入力し、適切なアイコンを追加してください。これにより、ナビゲーションがビジュアル的に魅力的になるのに役立ちます。
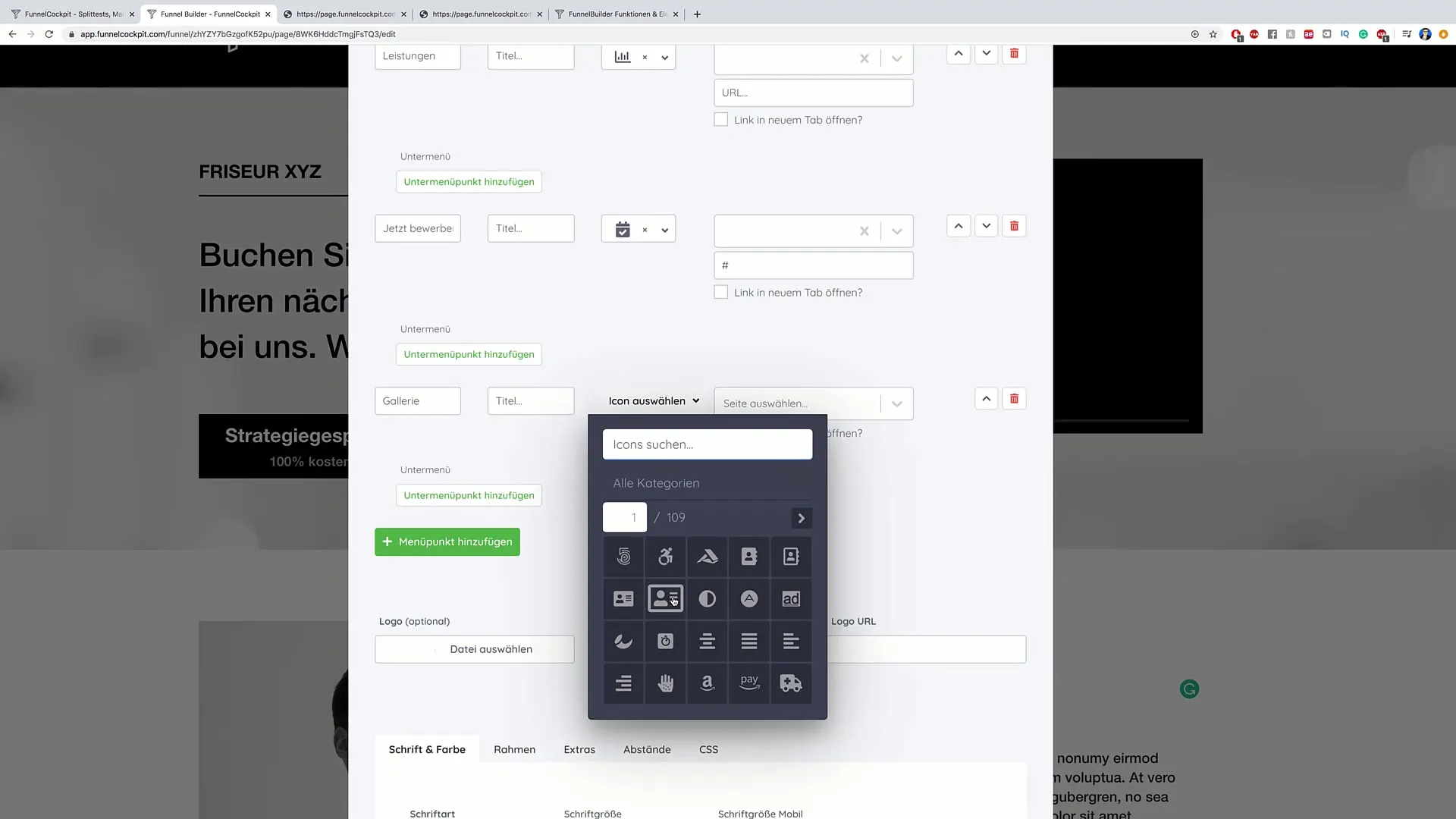
ステップ6: 階層構造とアイコン
構造が明確で論理的であることを確認してください。各要素には、内容を表現しユーザーを案内するアイコンを持つべきです。たとえば、ギャラリーを追加する場合は、画像のシンボルを選択してください。

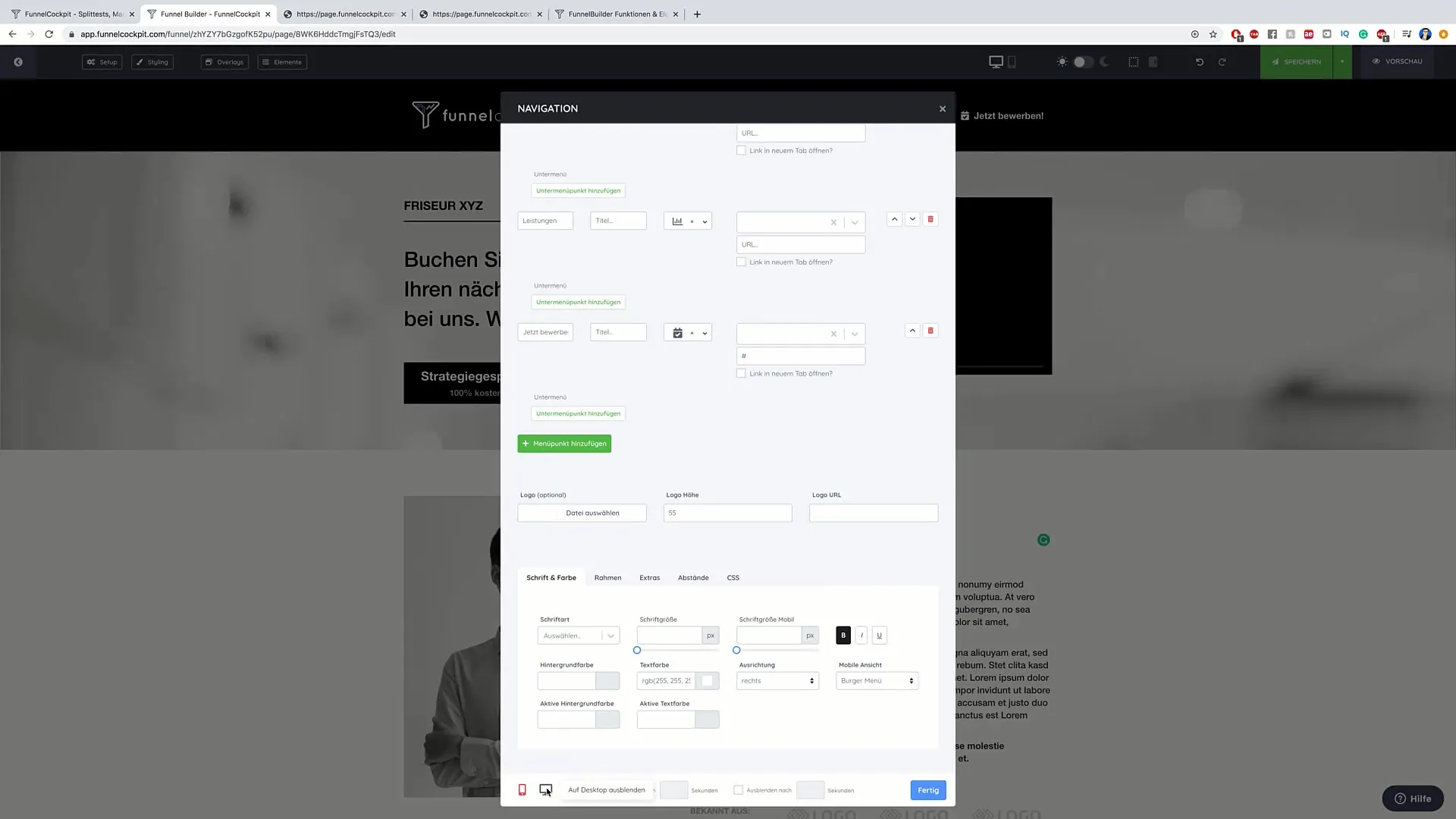
ステップ7: ナビゲーションのプレビュー
デスクトップおよびモバイルデバイスの両方でナビゲーションが見栄え良くなっていることを確認することが重要です。プレビューオプションをクリックして、異なるデバイスでのナビゲーションの表示を確認してください。特定の画面サイズに対して特定の要素を非表示にすることもできます。

ステップ8: ナビゲーションの完成
調整に満足したら、「完了」をクリックしてください。これにより、変更が保存されます。さらに、ナビゲーションの左上隅に選択またはアップロードできるロゴを作成して、ブランドを表現できます。
ステップ9: テストと確認
すべてのメニューアイテムとサブメニューを確認して、すべてが期待どおりに動作していることを確認するために、ナビゲーション全体をテストする時が来ました。ユーザーは簡単にナビゲートでき、必要な情報に素早くアクセスできるべきです。
まとめ
このガイドを通じて、FunnelCockpitでのナビゲーションを効果的に調整するために必要なすべてのステップを学びました。ユーザーエクスペリエンスを最適化し、コンバージョン率を向上させるために、ナビゲーションが一貫して魅力的であることに注意してください。
よくある質問
FunnelCockpitでメニューアイテムを削除するにはどうすればいいですか?削除したいメニューアイテムをクリックして、「削除」を選択してください。
ナビゲーションは後から変更できますか?はい、このガイドの手順を繰り返すことで、いつでもナビゲーションを変更できます。
FunnelCockpitにはアイコンのテンプレートがありますか?はい、FunnelCockpitには、メニューアイテムに使用できるさまざまな標準アイコンが用意されています。
ナビゲーションのモバイルビューをテストする方法は?FunnelCockpitのプレビューオプションを使用して、モバイルモードを選択し、スマートフォンでのナビゲーションの表示を確認してください。
ナビゲーションのフォントを調整できますか?はい、FunnelCockpitのエディタでフォントや他のデザイン要素を変更できます。


