最初にウェブサイトをセットアップするための準備を行う必要があります。希望のディレクトリ構造を作成してください。例えば、次のようになります:
steuerberater
---images
---css
これは非常に典型的なディレクトリ構造です。HTMLページはメインレベルに配置され、CSSファイルはcss-ディレクトリに入れ、すべての画像はimages-ディレクトリに保存されます。ですので、images-ディレクトリには、レイアウトから切り取った全ての画像を挿入してください。
基本構造の構築
css-ディレクトリ内に新しいCSSファイルを作成します。それをHTMLファイルに組み込んでください。(この例では、HTMLファイルの名前はindex.htmlになります)。このファイルが今後のチュートリアルの中心となります。
まず、index.htmlに以前にご存じのHTML基本構造を追加してください。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Dein Steuerberater</title> <link href="css/styles.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
また、スタイルシートファイルもすぐに組み込むようにしてください。それでは、始めましょう。
外側の要素はdiv-コンテナです。
<div class="main-container"> </div>
このコンテナをCSS構文で直ぐにフォーマットしてください。
.main-container {
width: 100%;
float: left;
}
メインコンテナは100%の幅を持ち、左にフロートします。幅が100%に設定されていることの利点:例えば、グラデーション付きの背景画像を挿入できます。その背景は画面全体の幅をカバーします。
main-container内に2つの別のdiv要素を作成します。
<div class="main-container"> <div class="container"> <div class="page"> </div> </div> </div>
これらの要素もフォーマットされます。本コンテンツエリアの幅は1000ピクセルです。また、margin: 0px auto;を指定することで、要素の水平中央揃えが行われます。
.container {
width: 1000px;
margin: 0px auto;
}
page要素のフォーマットに進みます。
.page {
width: 1000px;
float: left;
padding: 40px 0px 0px 0px;
}
この要素は実際のページのコンテンツエリアです。ここに他のすべての要素が配置されます。この要素も1000ピクセルの幅を持ちます。padding指定は内部余白を定義します。上部の内部余裕は40ピクセル、他の余白は0ピクセルに設定されます。
これで、(非常に)ざっくりとしたレイアウトの構造を実装しました。
それでは、この構造にコンテンツを追加していきましょう。ページをまず3行に分割します。
• ヘッダー
• コンテンツ
• フッター
これにより、さらに3つのdivエリアが定義されます。
<div class="top"> </div> <div class="content"> </div> <div class="bottom"> </div>
これら3つのエリアもまたCSSでフォーマットされます。
.top {
background-color: #f6f7f7;
width: 980px;
float: left;
padding: 0px 10px 10px 10px;
}
.content {
width: 980px;
float: left;
padding-top: 8px;
}
.bottom {
text-align: center;
width: 1000px;
height: 110px;
float: left;
}
各エリアをさらにデザインしていきます。
まずはページヘッダー領域に注目しましょう。この領域は複数の要素で構成されています:
• ロゴ/タイトル
• 上部メニュー
• 大きな画像
これら3つの要素はtop内で定義されます。
<div class="top"> <div class="header"> <div class="header-top"> <h1>Dein Steuerberater</h1> </div> <div class="topmenu"> 上部メニュー </div> <div class="header-img"> </div> </div>
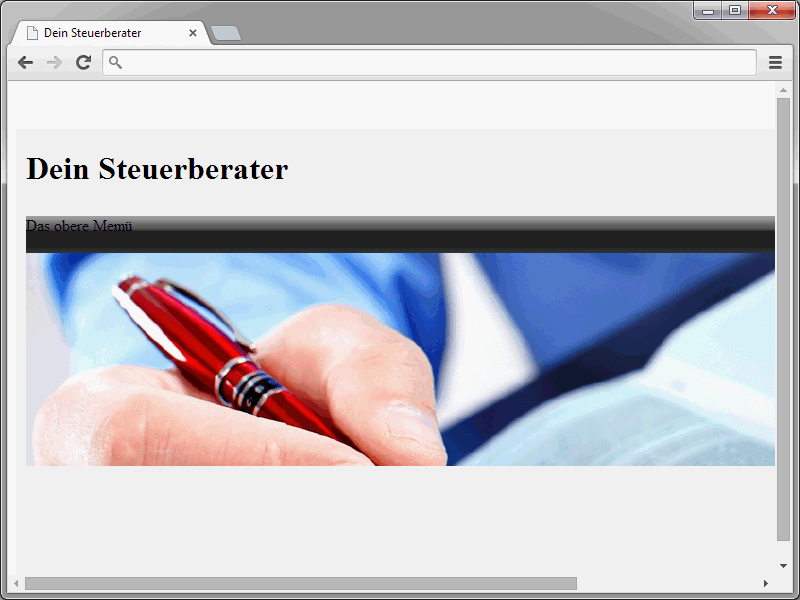
これがページヘッダー領域の基本構造です。これもCSSでフォーマットされます。
.header {
width: 980px;
float: left;
}
.header-top {
width: 980px;
height: 87px;
float: left;
}
.topmenu {
background-image: url(../images/menue.jpg);
background-repeat: repeat-x;
width: 978px;
height: 37px;
float: left;
}
.header-img {
background-image: url(../images/header.jpg);
background-repeat: no-repeat;
background-position: left top;
width: 980px;
height: 213px;
float: left;
}
構文には2つの「特異性」が含まれています。まずはtopmenuクラスの内容をご覧ください。ここで、背景画像に関する2つの指定が目立ちます。
background-image: url(../images/menue.jpg); background-repeat: repeat-x;
1ピクセルのグラフィックmenue.jpgが組み込まれます。これは上部メニューでおなじみのグラデーションを表します。指定background-repeat: repeat-x;により、画像が横方向に何度も繰り返され、要素が完全に埋められます。
コンテンツエリアを分割する
次に、最終的にコンテンツが表示されるページの領域に進みます。これはdiv要素content内で行われます。この領域はさまざまな要素に分割されています。まず最初に、小さなティーザー画像と歓迎の挨拶があります。
これに対応するHTML構文は次のようになります。
<div class="content-left"> <div class="content-image"> <div class="img"><img src="images/img.jpg" alt="" height="100" width="160"></div> <div class="slogan"> <h1 class="title">私たちのウェブサイトへようこそ</h1> <p>ここに歓迎のテキストが続きます</p> </div> </div>
この領域もまた2つに分かれています。左側に画像を表示し、右側に歓迎の挨拶が表示されます。重要なのはcontent-imageクラスです。
.content-image {
width: 739px;
float: left;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #eee;
}
このクラスは画像と挨拶を囲んでいます。content-image内にはさらに2つのエリアがあります。
<div class="img"><img src="images/teaser.jpg" alt="" height="101" width="157"></div> <div class="slogan">ようこそ</div>
このような2つの部分に代わりに大きな画像などを表示したい場合は、これらの2つの部分をdiv要素で1つにまとめます。一方、2つのエレメントバージョンのCSS構文は次のようになります。
.img {
float: left;
}
.slogan {
width: 560px;
float: right;
}ブラウザでの結果は次のようになるはずです:
これに続いて、3つの他の要素があります:
• 左側のテキストボックス、
• 右側のテキストボックス、
• 右側のメニュー。
この場合のHTML構文は次のようになります:
<div class="teaser"> <div class="left"> 左側のテキストのコンテナ </div> <div class="right"> 右側のテキストのコンテナ </div> </div> </div> <div class="content-right"> 右側のメニュー </div> </div>
そしてもちろんCSS構文もこちらです:
.teaser {
width: 737px;
height: 216px;
float: left;
border: solid 1px #eee;
}
.left {
width: 330px;
height: 180px;
float: left;
padding: 20px;
}
.right {
width: 327px;
height: 180px;
float: left;
padding: 20px;
}
.content-right {
width: 210px;
float: right;
padding-right: 20px;
margin-top: 20px;
border: 1px solid #eee;
}このチュートリアルの最後には、ウェブサイトの基本構造があります。
この基本構造には、もちろん適切なコンテンツを追加する必要があります。その後のチュートリアルで行います。


