実は、私は広告のファンではありません。他の人々が私に製品やプラグインを購入させようとするのが嫌いで、デベロッパーに収益が確実に入るようにチュートリアルを再現しなければならないのも嫌です。
そのため、私はAfter Effectsのチュートリアルで標準機能だけを使用します。
しかし、Quick-Tippsでは、私の作業の要素であるすべてをお見せしたいと思います - その中でも非常に重要な部分はスクリプトです。
ですので、一部の有料スクリプトのヒントを提供する必要があります。しかし、これらのスクリプトは本当に非常に便利で、After Effectsでの作業を容易にしてくれます!
Ease and wizz
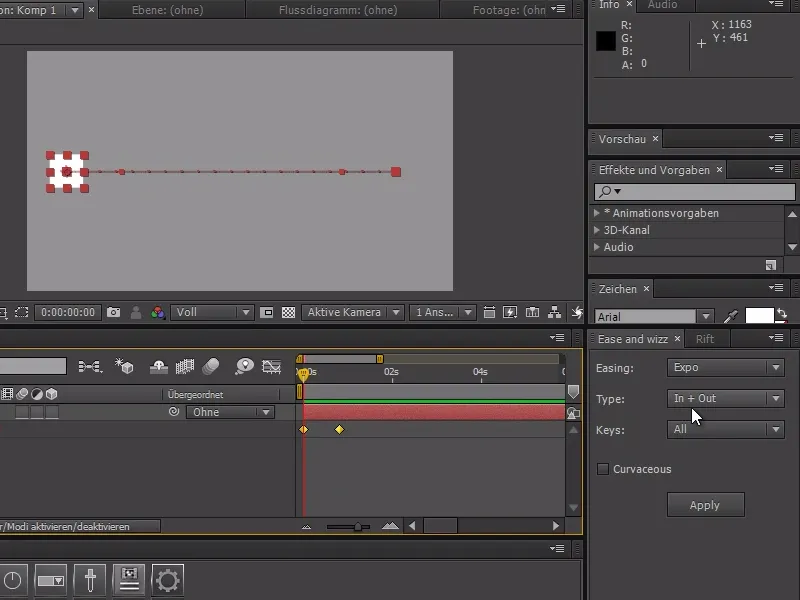
素早い作業に最適なスクリプトです!美しいスローイン、スローアウト、バウンス、振り向きなどのディズニールールに基づいたアニメーションが容易に行えます。曲線に触れずにアニメーションを行うための多くの手法があります。
例えば、左から右に移動する白い四角形をアニメーションする場合、再生すると非常に単調です - そこでスクリプトが役に立ちます。スクリプトを使うとアニメーションをより魅力的にすることができます。

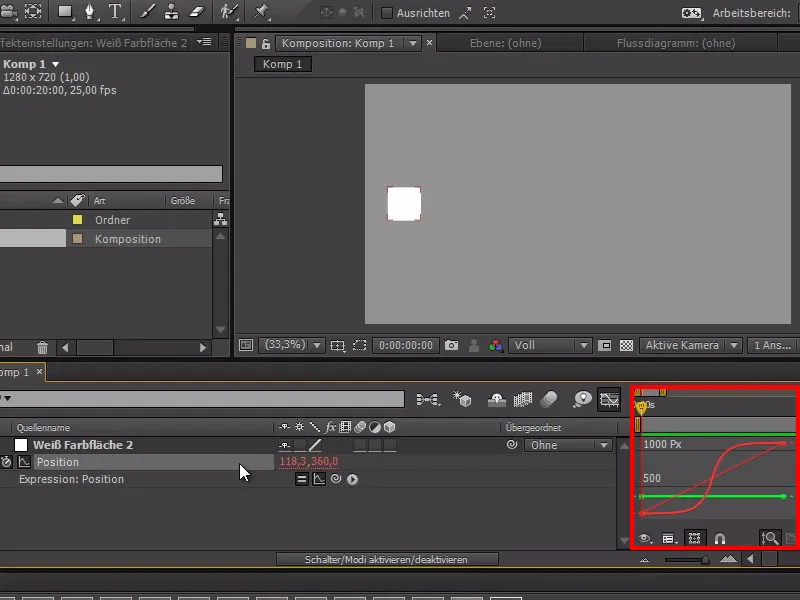
Applyをクリックすると、美しいスローインとスローアウトが適用されます。 Expression-カーブを有効にすると、スクリプトが素晴らしい曲線を作成するのが見られます。 Easingで曲線の種類をさらに設定できます。
EasingでBackに移動すると、四角形が線を越えて終点に到達し、Typeで開始地点または終了地点(または両方)への移動を設定できます。
これはスケーリングやマスクなどの他の機能でも素晴らしく機能します!つまり、大きな色の領域を作成してそのマスク内で物を動かし、マスクのポイントを選択して移動し、スクリプトを使ってすべてをより良くアニメーション化することもできます。
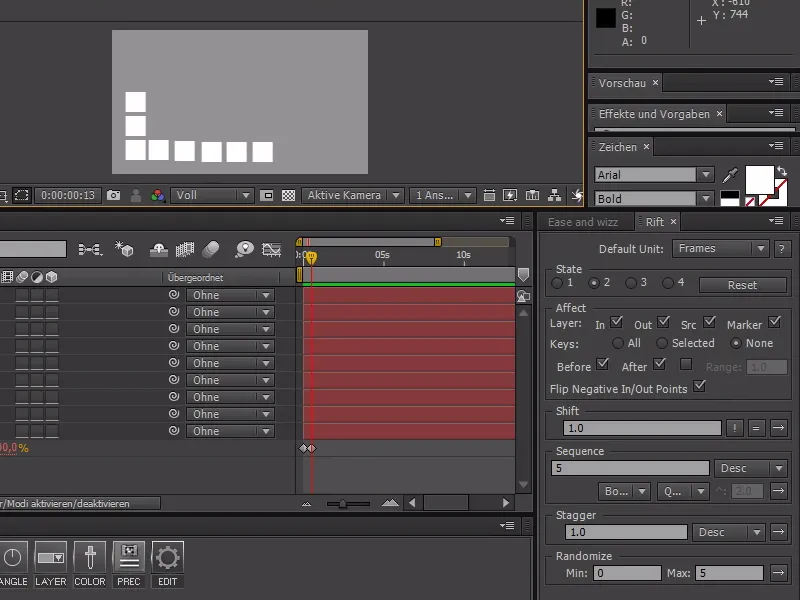
Rift
Rift.はもう一つの優れたツールです。これを使うと、異なるものを配置することができます。 たとえば、正方形の格子を作成した場合、それらを順番に表示させることができます。
すべてのレイヤーを選択し、Staggerで表示順を設定するだけで、順番に表示させる距離を調整できます。
また、Randomizeで最大値を設定することで、ランダムに表示させることもできます。何かを異なる速度で表示させたい場合に非常に便利なツールです。
KeysやMarkers、Layer-Inpointsなどとも連動し、非常に実用的です。
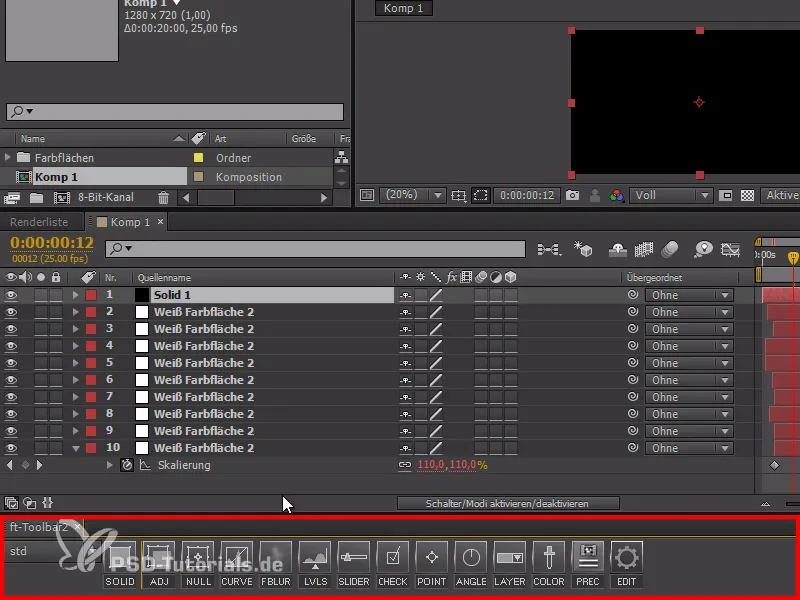
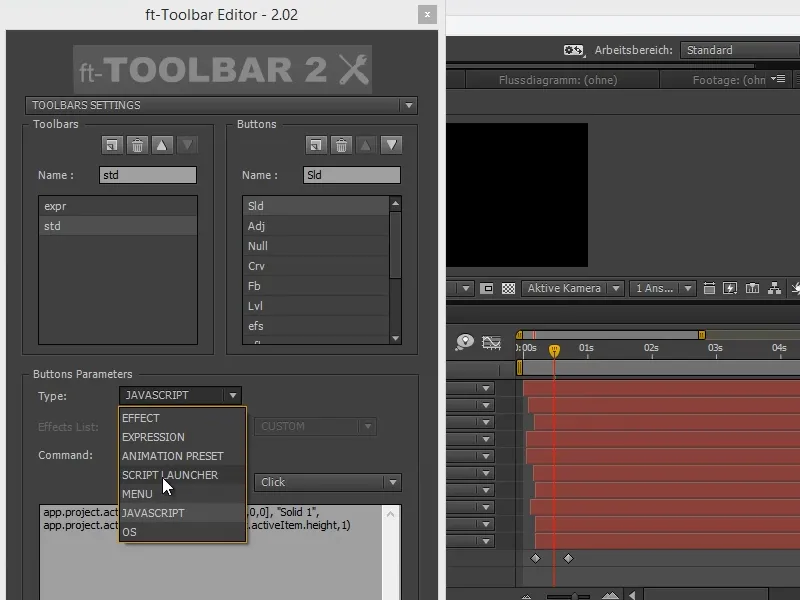
ft-Toolbar
最後に紹介したいスクリプトはft-Toolbarです。これにより、SolidやNullオブジェクトなど、あらゆるもののためのボタンを作成できます。 Shift-Tasteを押しながら追加の設定を行うこともできます。
Expressionでは、独自の機能を持つボタンを追加し、作業を大幅に簡素化できます。
さらに、メニューコマンドを実行したり、JavaScriptを実行したり、 Script Launcherを使ってスクリプトファイル全体を実行したりすることもできます。 対応するオペレーティングシステムで作業することも可能です。
また、Editでは、独自の機能を追加することができます。毎回使う非常に便利なツールです。
これが私が日常的に使う3つのトップスクリプトです。
• 簡単かつ迅速で簡単な多数のオブジェクトのアニメーションにEase and wizzを使用します。
• "Twinning"を回避し、すべてを少し移動させるためのRift,。
• そして、ほとんどの作業ステップにft-Toolbarをご利用ください。
すべてのスクリプトはwww.aescripts.comで入手可能です。
これらのスクリプトに関するビデオトレーニングもお勧めします。その中で、これらのスクリプトのすべての利点が確認できます。