今日のチュートリアルは、当分私のIllustratorシリーズの最後です。でも誰が知ってるかな… 今後、もしかしたら何か他のものが追加されるかもしれません。
ここにいるIllustratorプロフェッショナルの方々への小さな警告です。私はこのチュートリアルを、初心者にも有益な内容となるように構成しました。そのため、私がとことん詳細に書いている箇所があっても驚かないでください。
パート1: ワークスペースでの作業(概要)
では、一体ワークスペースとは何でしょうか? コンピュータープログラムでのワークスペースとは、コンピューターが設置された部屋のことではないでしょう。
ワークスペースとはむしろ、すべてが行われる領域のことです。つまり、Illustratorで効果的に作業するために必要なボタンやキャンバスなどが含まれます。 着眼すべき点ですが、なぜこのようなことについてチュートリアルで取り上げる必要があるのでしょうか? その質問は簡単に答えられます。 たとえば、Wordを使っている場合、プリセットのプログラムレイアウトでしか作業できないからです。
それに対してAdobe Illustratorのようなソフトウェアを使用して作業する場合、ユーザーは自由にモニターに配置するボタンを選択できます。 これにより、よく使うコマンドをすぐに使える場所に配置し、あまり使わないボタンは簡単に縮小または非表示にできます。
実際に詳しく見てみましょう:
Illustratorを初めて開いた場合、おそらくこのようなものになっているでしょう(図01):
この基本的なレイアウトは初めには悪くないです。 実際、すべてがそろっています:
• 1. ツールバー
• 2. レイヤー・パレット
• 3. 外観パレット
さらにいくつかの他の、確かに役立つボタンがあります(図02参照):
Illustratorの右上に(WindowsでもMacでも)ちょっと地味な見た目の基本というラベルのボタンがあります(図03参照):
このボタンの背後には、Adobeが予め用意したさまざまなワークスペースが格納されたドロップダウンメニューがあります。 例えば、フォントやタイポグラフィを多用する場合は、基本ワークスペースからタイポグラフィに切り替えることがお勧めです(図04参照):
これにより、タイポグラフィ編集に必要なすべてのツールが表示されるため、利点があります(図05参照):
基本およびタイポグラフィのワークスペース以外にも、用意されたレイアウトがいくつかあります。 これらを順番にすべて呼び出して、それぞれが具体的に何を隠しているかを見てみることをお勧めします。
独自のワークスペース?
おそらくAdobeは、プロにとって本当に正しいユーザーには決して満足させることができないと考えたのでしょうが、独自のワークスペースを構築して保存し、本当に必要な要素だけを常に表示できるようにする選択肢もあります。
Illustratorでツールパネルをすでに移動したことのある人は、ソフトウェアを再起動しても同じ場所に残っていることに気づくでしょう。
では、Illustratorがワークスペースの位置を覚えているのなら、なぜ独自のワークスペースを作成する必要があるのでしょうか? この質問も比較的簡単に答えられます。 特にエージェント業界では、自分のコンピューターを別の同僚と共有する必要があることがよくあります。
しかし、その同僚は通常、異なるワークフローで作業し、すべてのツールパネルを異なる位置に配置しています。
そういったことで同僚間で争いが起こらないようにするためには、各ユーザーが独自のワークスペースを作成すると便利です。 その後は、作業を開始する前に自分のワークスペースを選択するだけで、すべてがご自身が慣れ親しんでいる状態になります。
適切なワークスペースの形は?
ワークスペースの形を一般的に示すことはできないほど、すべてのユーザーにはそれぞれの好みがあります。 すでに左利きか右利きかから始まります…
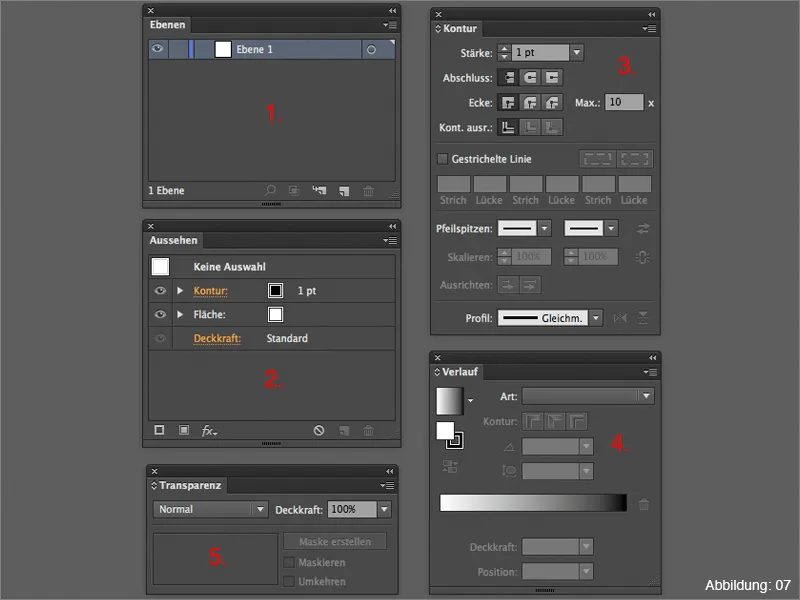
どのようなワークスペースがあるべきか、一例をお見せします。私が個人的にお勧めするツールパネルのいくつかを紹介し、独自のワークスペースの基本設備とすべきものを順に示します。
• 1. レイヤー・パレット – Illustratorで作成したすべてがここに集まります
• 2. 外観パレット – エフェクトを利用するときに重要
• 3. 輪郭パレット – 輪郭のすべての特性がここで設定できます
• 4. グラデーションパレット – グラデーションの制御
• 5. 透明度パレット – マスク、透明度、塗りつぶし方法の操作ができます。
(図07参照):
自分の作業領域を保存する方法
自分の作業領域を満足いくように設定した後、もちろん保存したいと思うでしょう。これを行うには、Illustratorで右上にあるドロップダウンメニューを開く必要があります。かなり下の方にスクロールして 新しい作業領域 をクリックします(図08):
その後、作業領域 に独自の名前を付けることができます(図09):
新しい 作業領域 はこれ以降、ドロップダウンメニューから利用可能です(図10を参照):
Part 2: My Favorites
Illustratorの 作業領域 に関して少し把握できたので、このチュートリアルの第2部では私の2つの絶対的な ツールパレット のお気に入りを紹介し、詳細について説明します。
属性パレット
ほぼ目立たない 属性パレット には、最初の見かけから考えるよりも多くの機能があります。簡単な実践例を挙げながら、このパレットを一番よく使う目的について説明します。
赤い挨拶状があるとします(図11を参照)、後で白い文字で印刷したいとします。普通は不可能ですが、通常のプリンターはシアン、マゼンタ、イエロー、ブラックでしか印刷できません。赤い背景に白いものを印刷する方法はどうしたらいいですか?
一部の印刷会社には、白などの第五特殊インキを印刷できる特別なデジタル印刷機があります。ただし、これらの機械は白色をどこに、どのように、いつ印刷するかを自動的には知ることができないため、ファイルで指定する必要があります。その際に 属性パレット が重要です。
赤い挨拶状に "よろしく" という言葉を白色で印刷したい場合(図12を参照)、スポットカラーを設定する必要があります。
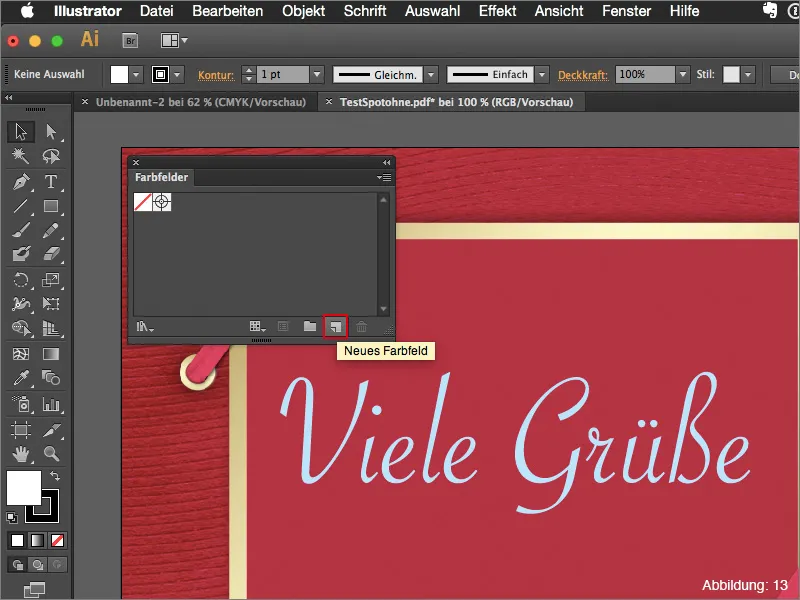
まず、 カラーパネル で新しい カラーチップ を作成する必要があります(図13):
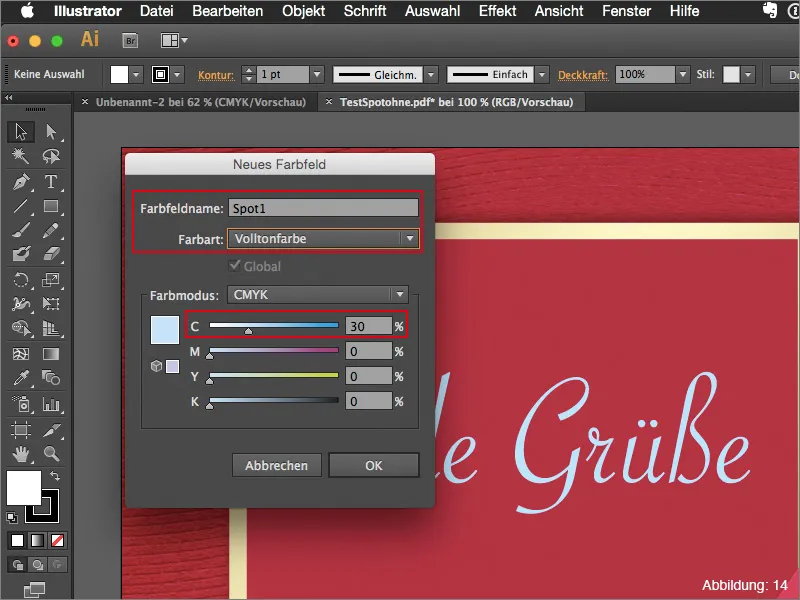
色自体はそれほど重要ではありません。通常、シアン30%を選択し、残りを0%に保ちます。
ただし、プロセスカラー から トーンカラー に変更することが重要です。
カラーチップ名 は常に "スポット1" と名付けます(ただし、すべての印刷機がこの名前に反応しない可能性があるため、各印刷会社ともう一度話し合う必要があります)(図14):
これで トーンカラーが設定されたファイルを保存すると、印刷機はまだどこに白色を印刷すべきかわかりません。
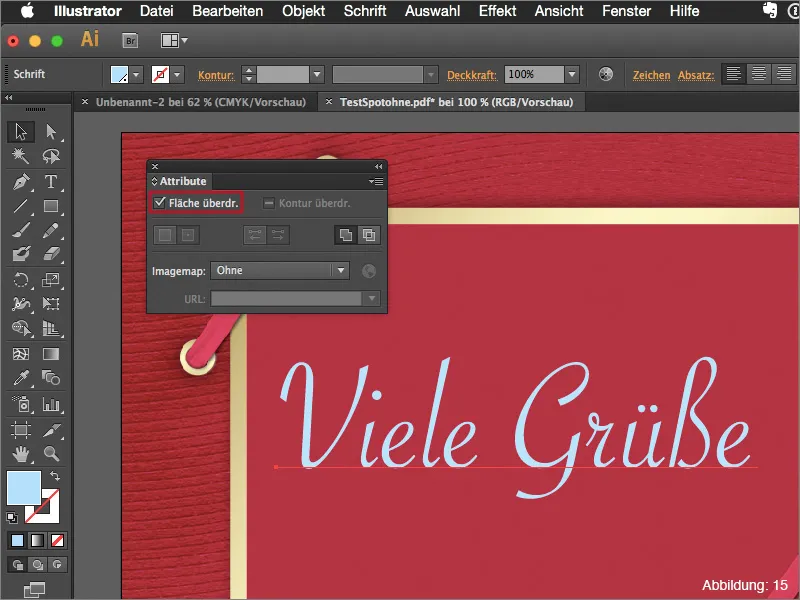
それを理解するために、 属性パレット で オーバープリント のチェックボックスにマークを付ける必要があります。そうすると、文字がスポットカラーとして認識されます(図15を参照):
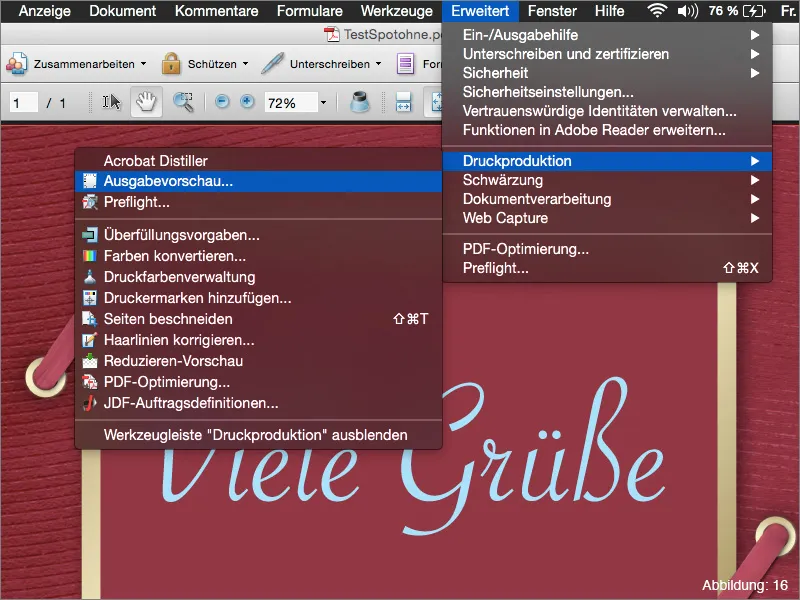
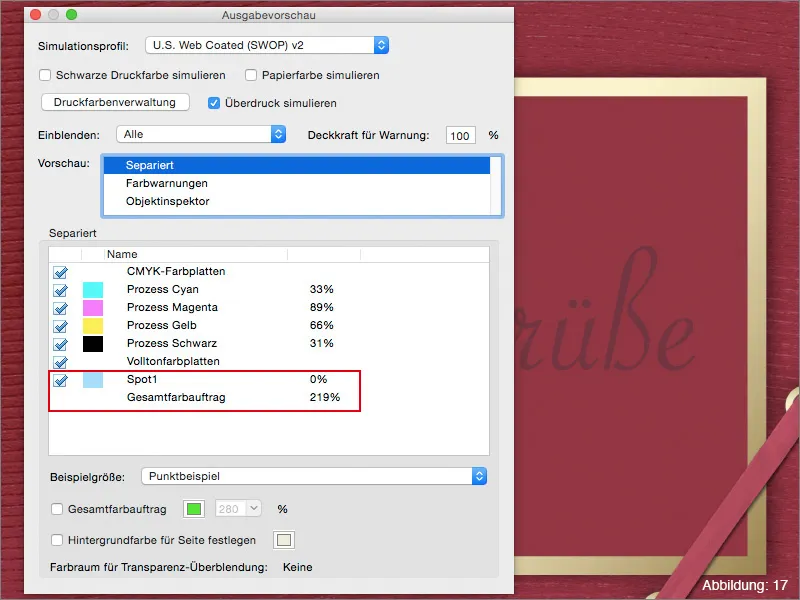
その後、Adobe Acrobatで確認することもできます。印刷用PDFを開いて、詳細>印刷プロセス>印刷プレビュー … を通じて プリンタ出力 をチェックします。
ここで "スポット1" という名前の第五色が表示されるはずです(図17を参照)。
いつかスポットカラーを設定する必要がある場合、 属性パレット が必要であることを覚えておいてください。それによりスムーズに作業が進みます。
外観パレット
私の別のIllustratorお気に入りは、外観パレット です。このパレットは、エフェクト を使用し始めた場合に興味深くなります。
小さな実践例として、ここにテキストを作成しました(図18を参照):
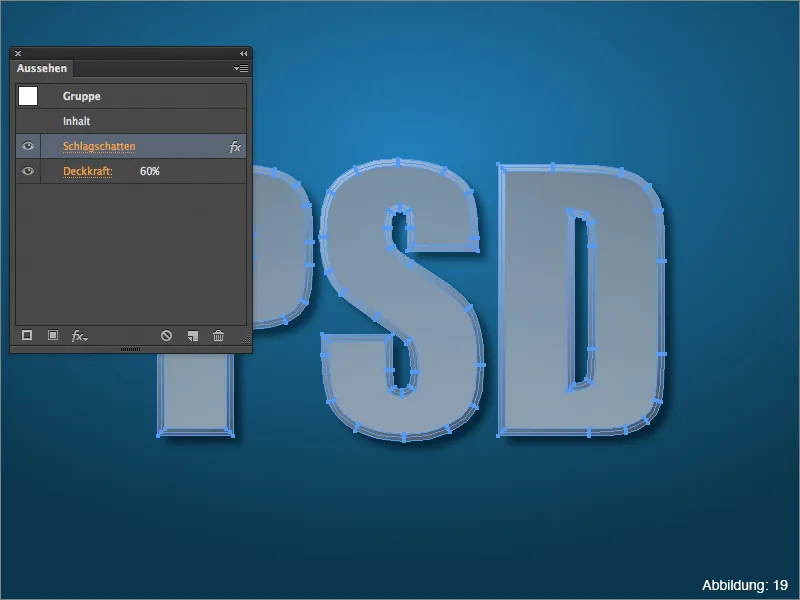
このテキストに ドロップシャドウ を設定する場合は、 エフェクト>スタイライズフィルタ>ドロップシャドウ … を選択します(図19)。すると、 外観パレット にその エフェクト が表示されます。
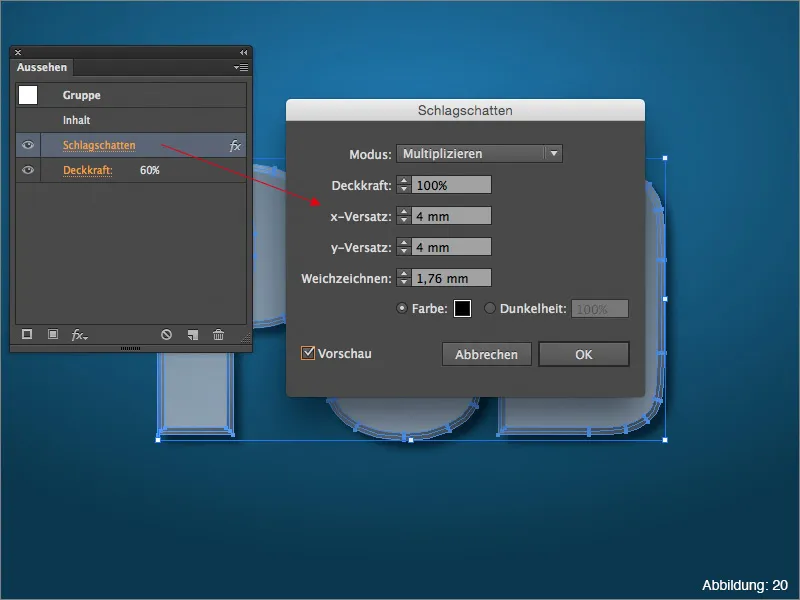
後で ドロップシャドウ の設定を変更したい場合は、 外観パレット を使用して簡単に変更できます(図20を参照):
これはIllustratorが提供するすべての エフェクト に適用されます。
外観パレットを実際に活用してみたい場合は、こちらのチュートリアル:Die Power der Aussehen-Palette をご覧ください。また、PSD-Tutorials.deでも見つけることができます。
結びの言葉:
このチュートリアルの終わりにまた戻ってきました。楽しんでいただけたら嬉しいですし、いくつかのヒントを得られたら嬉しいです。
このトピックに関する質問がある場合は、コメントでお知らせいただければ幸いです。できるだけ迅速にお答えします。
ああ…添付された作業ファイルに私のIllustratorの-作業スペースがあります。ご覧いただくか使用していただければ幸いです。
では、
創造的であり続けてください。
あなたのJulian :-)


