これは私が最初にTim GouderのInDesign-Blogで見た非常にクールなトリックです。これはMonika Gauseからのものです - この場を借りて彼女によろしくお伝えください。
普通のグラフィックをベクトルに変換する方法、つまりInDesignでの自動トレースについてです。
ステップ1
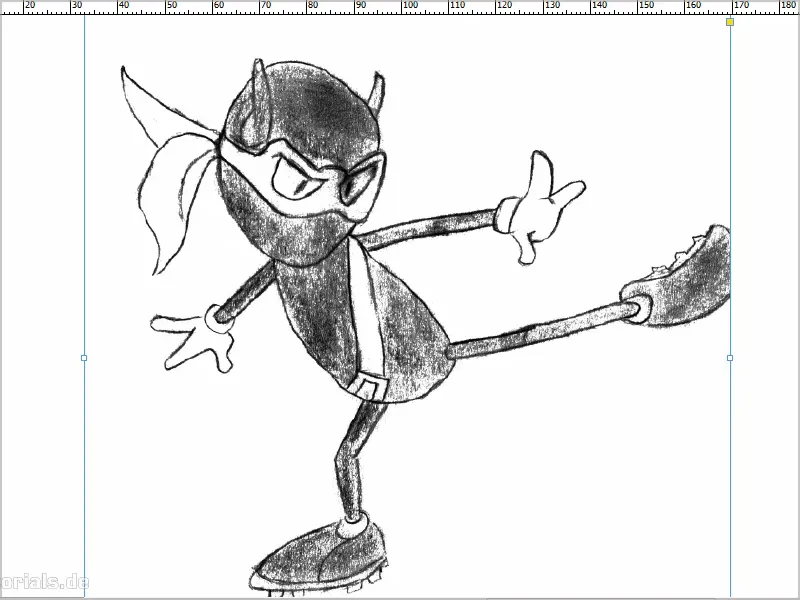
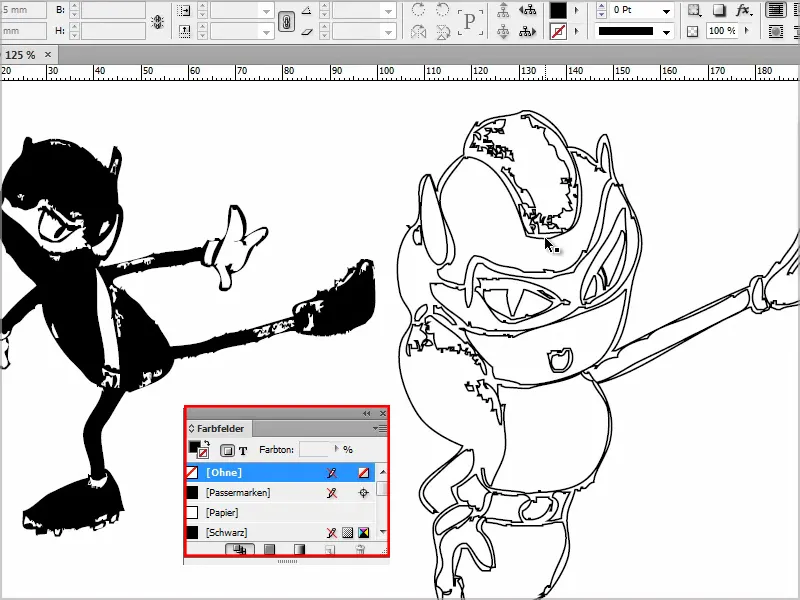
まずはファイルを開きます。この画像 - 「Zool」というのを知っているかもしれませんね? - 以前に模写したもので、今はベクトルグラフィックに変換したいと思います。通常はIllustratorを使用しますが、Illustratorを持っていない場合、InDesignでも可能です。

ステップ2
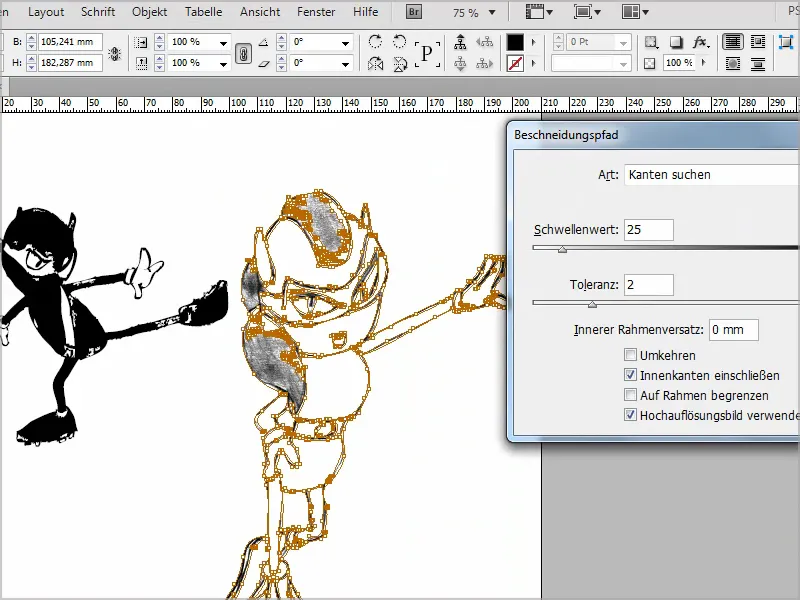
そのオブジェクトをInDesignドキュメントに挿入し、次にオブジェクト>クリッピングパス>オプション...に進みます。
アートでエッジ検索を選択し、内部エッジを含めるにチェックを入れて、眼鏡などもパスに変換されるようにします。
もちろん、高解像度画像を使用も選択します。
しきい値は必要に応じて調整することができますが、プレビューを有効にするのが賢い方法です。
今回は標準設定をそのままにしておきます。OKボタンをクリックします。.webp?tutkfid=87367)
ステップ3
ここでオブジェクト>クリッピングパスに戻り、フレーム内のクリッピングパスに変換を選択します。
そうして初めてベクトルグラフィックが完成し、Deleteキーを使って画像を削除できます。
ステップ4
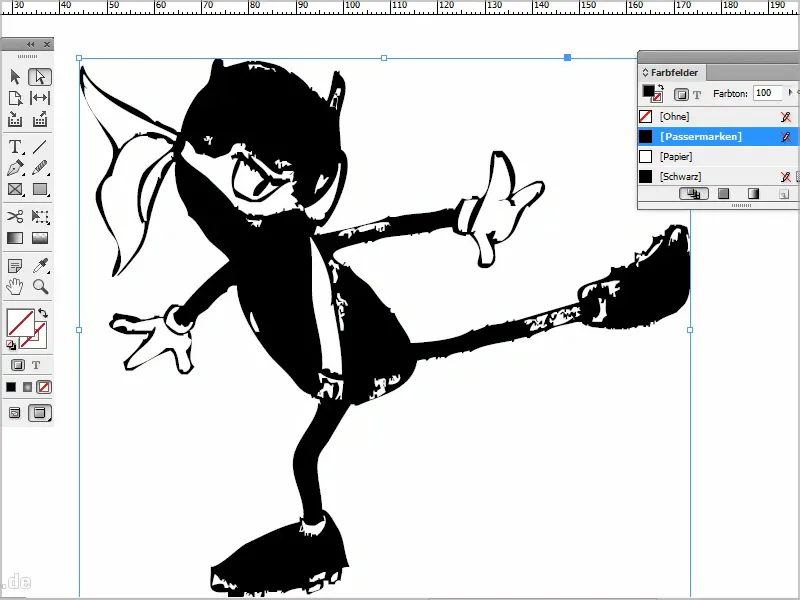
今持っているパスを、例えば色付けすることができます。
これで、無限に拡大できるベクトルグラフィックができます。
ステップ5
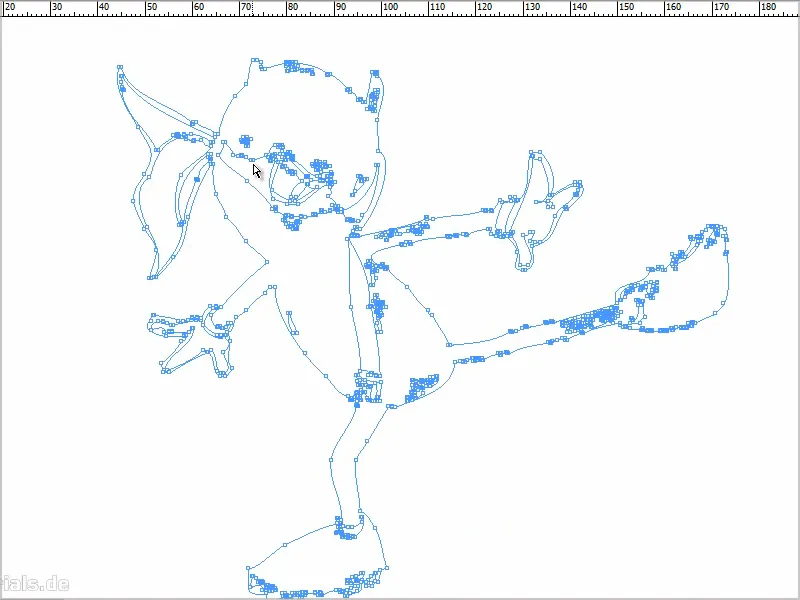
このグラフィックはもちろん編集可能です。ダイレクト選択ツールでポイントをクリックして移動することができます。
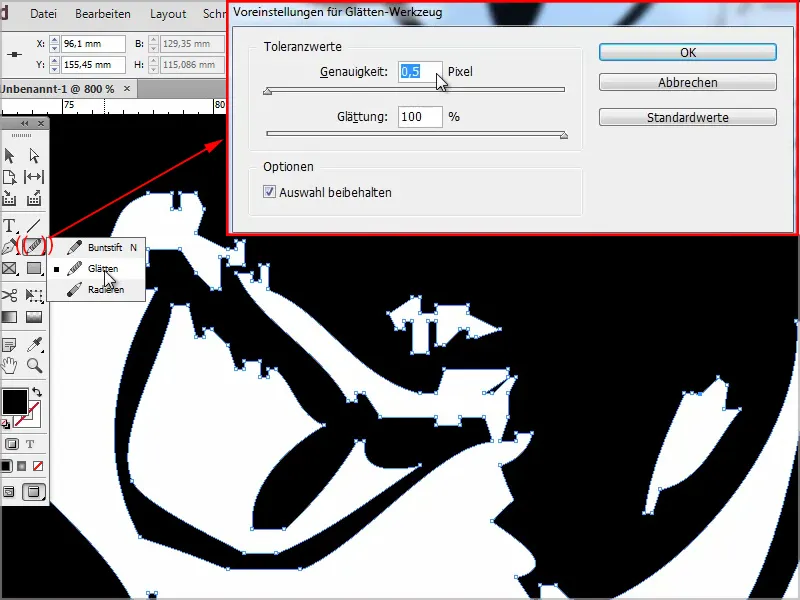
もし角張っていたり、ドットが多かったりする場合、スムージングツールを使って調整できます。それも可能です。
ダブルクリックで精度を定義することもできます。
ステップ6
もう1つのヒント:
彼の友達を手伝いに連れてきます。
ただし、私はかつて、黒くない鉛筆で作業してしまったので、まずPhotoshopでファイルを開きます。(*)
私はPhotoshopでいつもCtrl+Shift+Lでオートトーン補正を行います。
そしてCtrl+Mでトーンカーブを調整し、コントラストを少し上げて、InDesignが輪郭を見つけやすくする手助けをします。.webp?tutkfid=87372)
ステップ7
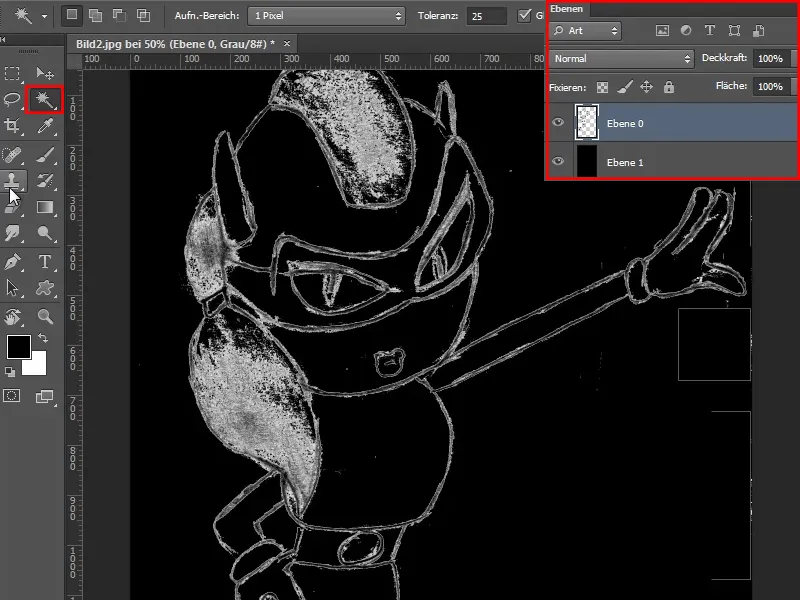
ここにはいくつかエラーがあるので、新しいレイヤーを作成して黒色に塗りつぶします。
それからマジックワンドを使い、許容度を25に設定してDeleteキーを押します。
ここにもまだいくつかエラーがあることがわかります。
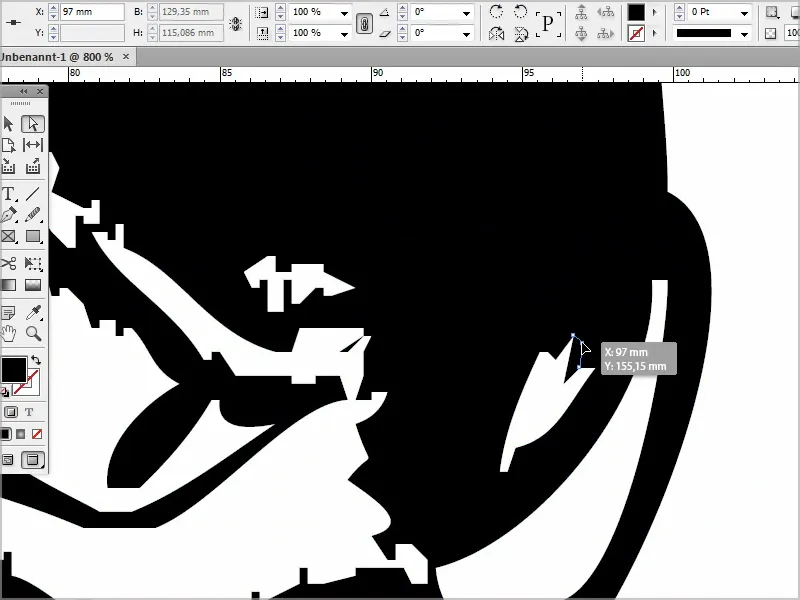
ステップ8
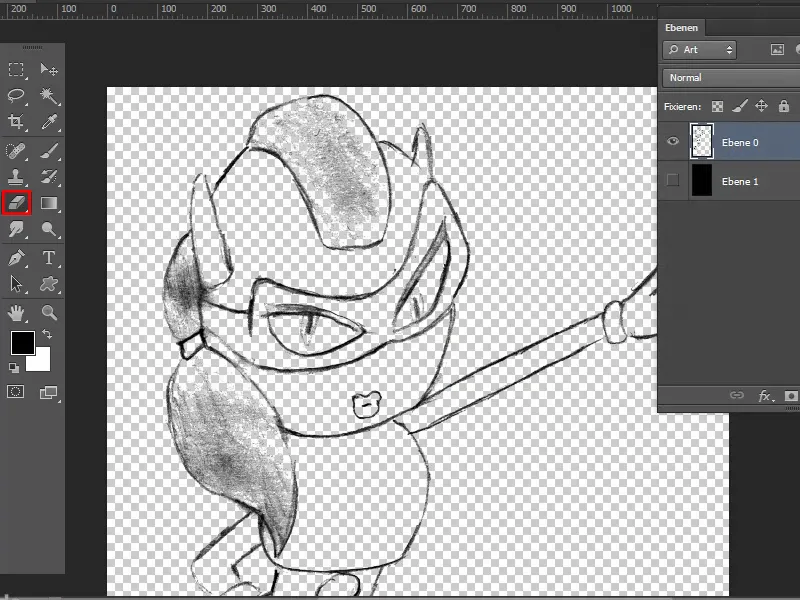
消しゴムツールを使って修正し、ピクセルが乱れずにInDesignが輪郭を見つけるのに問題がないようにします。画像を素早く浄化します。
その後、黒いレイヤーを非表示にして、再び.jpgとして保存できます。
ステップ9
InDesignでCtrl+Dで配置し、再びオブジェクト>クリッピングパス>オプション...に移動し、アート: エッジ検索を選択します。
内部エッジを含め、OKをクリックします。
ステップ10
再びオブジェクト>クリッピングパス>フレーム内のクリッピングパスに変換に進んで、Deleteキーで削除します。
輪郭をクリックして塗りつぶし、例えば次のようになります:
各領域は適切に塗り分けることができます。Illustratorを使用できない場合、これは便利な方法です。InDesignでできることも限られていますが、それでも何かの役に立つかもしれません。
このトリックがお楽しみいただければ幸いです。そしていつかお役に立てることがあれば幸いです。


