このチュートリアルでは、ページめくりや角のエフェクトを作成する方法を紹介します。それほど難しくありません。
ステップ1
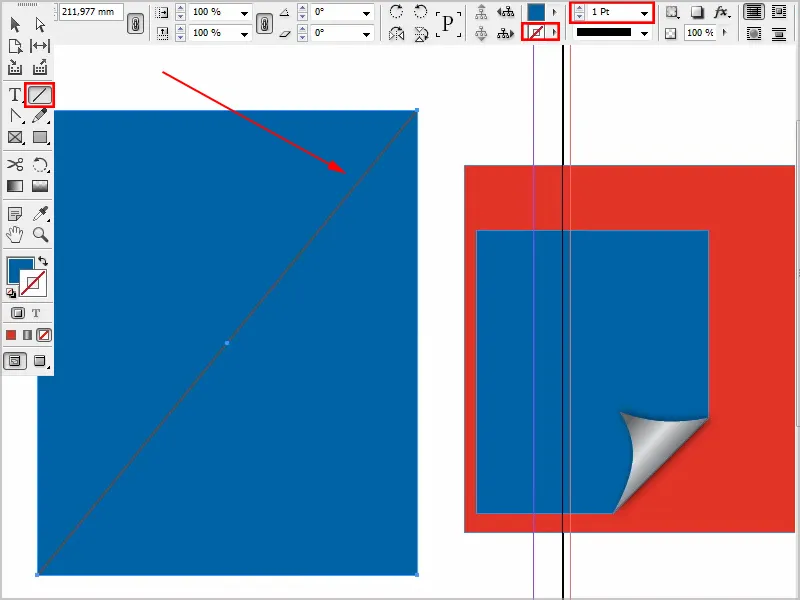
まず、新しいファイルを作成して、四角形を引きます。これが基本です。
また、ここにテンプレートをコピーしておいて、参考にしてみます。この角をめくる予定です。
.webp?tutkfid=87606)
ステップ2
次に、別の色で輪郭を持つ補助線を引きます …
ステップ3
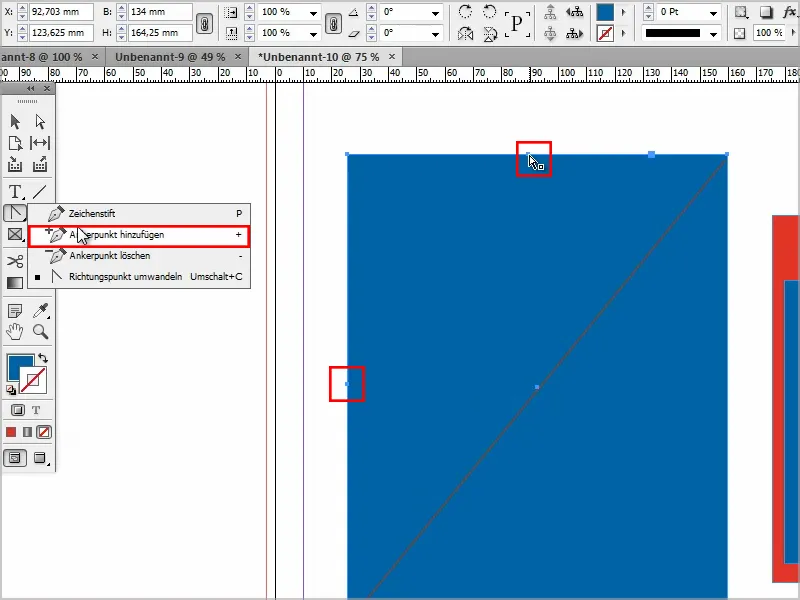
アンカーポイントを追加する-ツールで2つの新しいアンカーポイントを作成します。
ステップ4
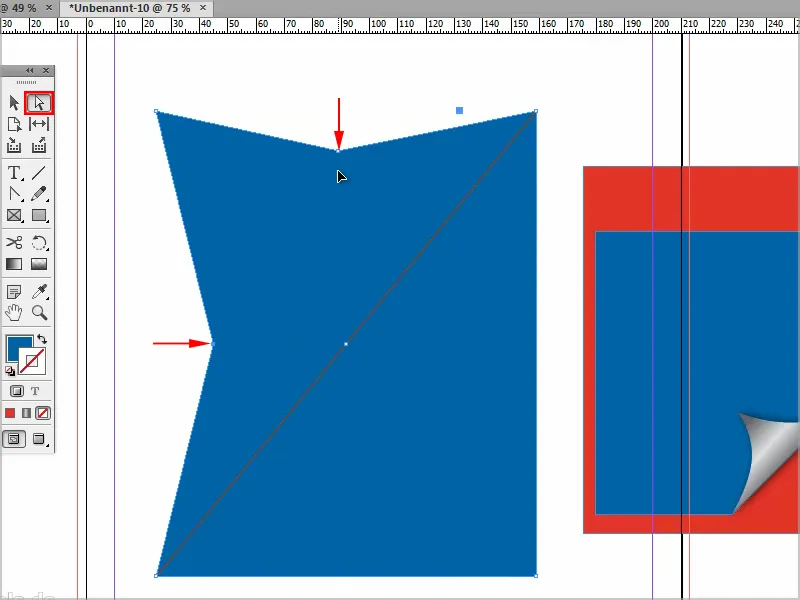
次に、直接選択ツールを使用して、Shift-キーを押しながらポイントをアクティブにします。
これにより、ポイントを引っ張ることができます。
ステップ5
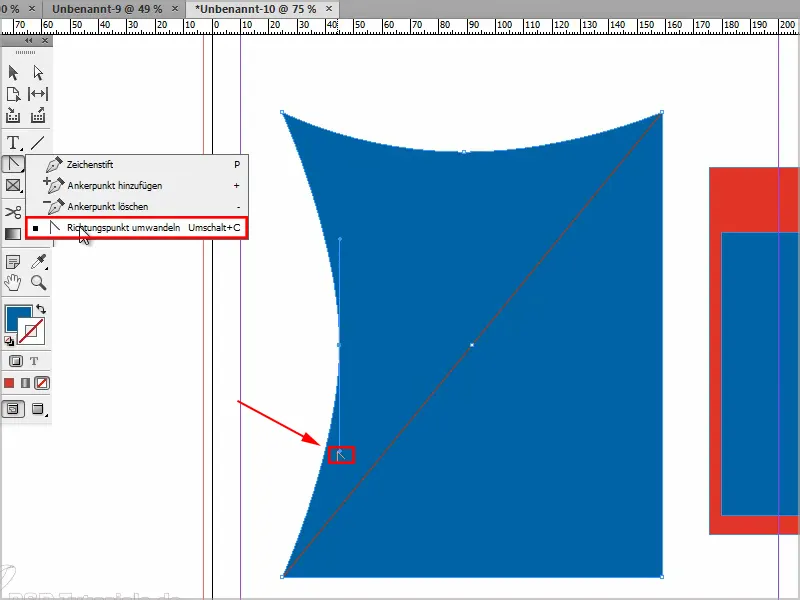
円を作成するために、方向ポイント変換-ツールを使用します。
Shift-キーを押しながらポイントをクリックし、全体をきれいに丸く変形させることができます。
ステップ6
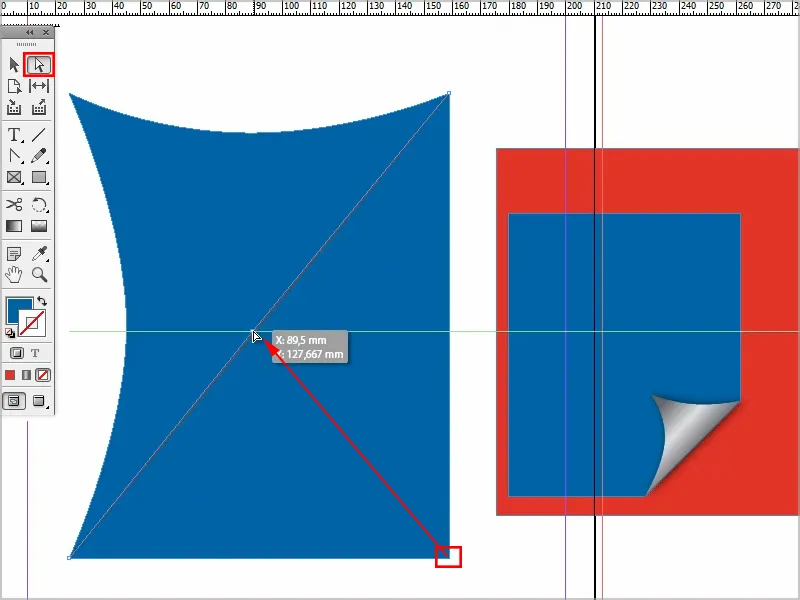
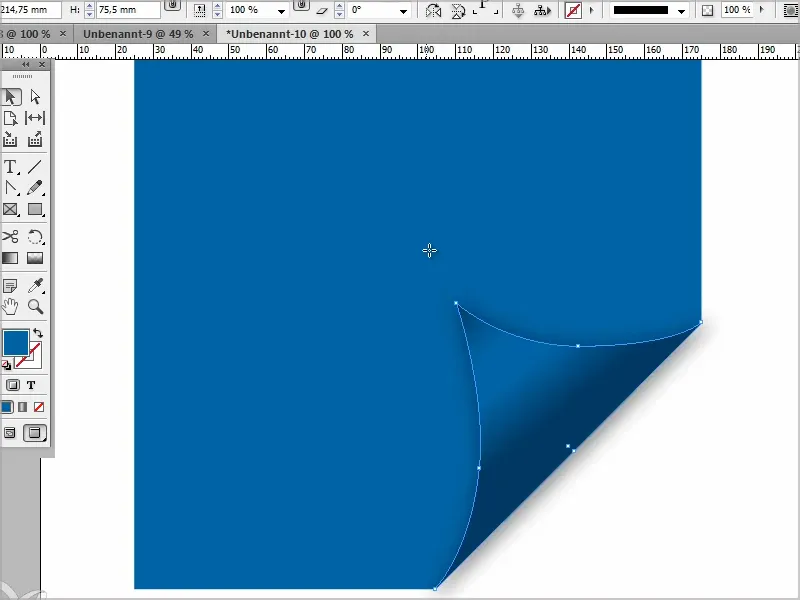
次に、右下のエリアを非表示にする必要があります。いくつかの方法がありますが、最も簡単な方法は、角を中心に引っ張ることです…
… それで、基本的には完成です。
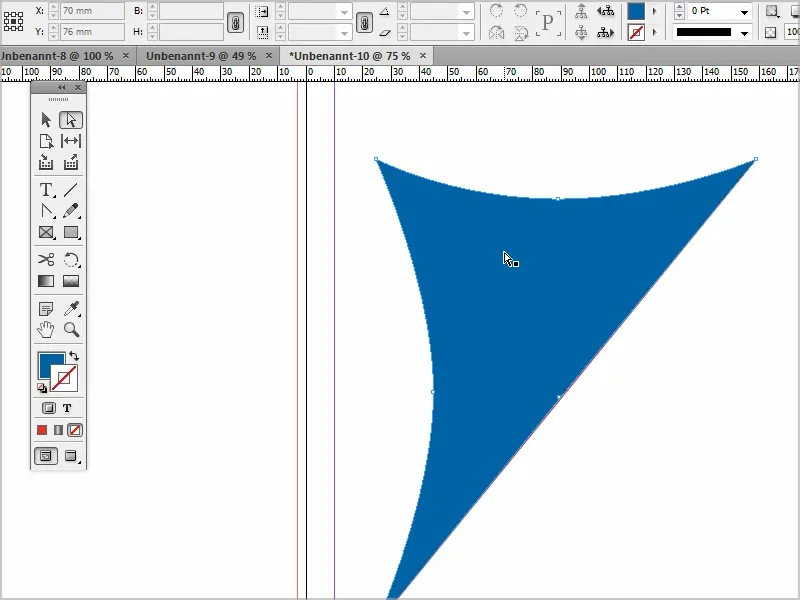
ステップ7
いつでもポイントをクリックして好きなように移動できます。不要になった補助線は削除します。
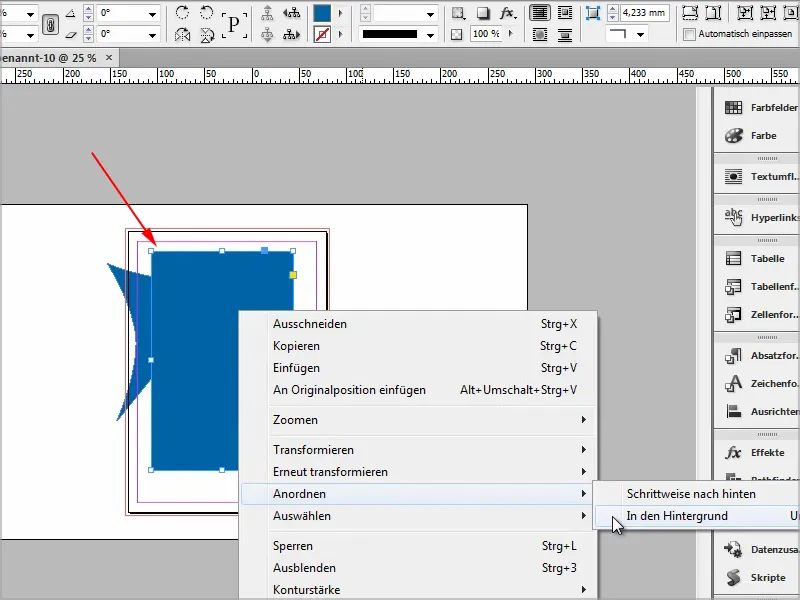
今度は新しいオブジェクトを作成して、配置>背面に配置を使って移動します。
ステップ8
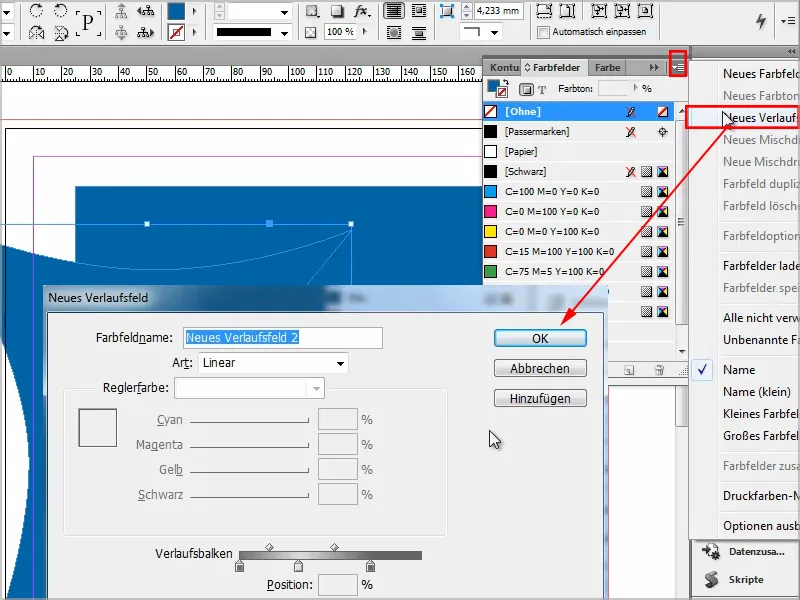
そして、グラデーションを追加します。 カラーパネルに移動して、新規グラデーションを作成します。
ステップ9
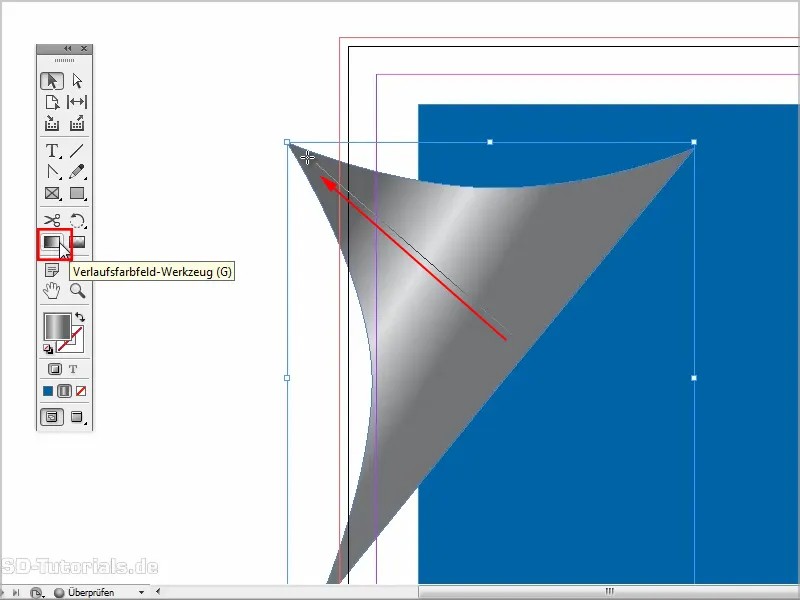
グラデーションカラーフィールドツールを使用して、グラデーションを希望通りに作成できます。
ステップ10
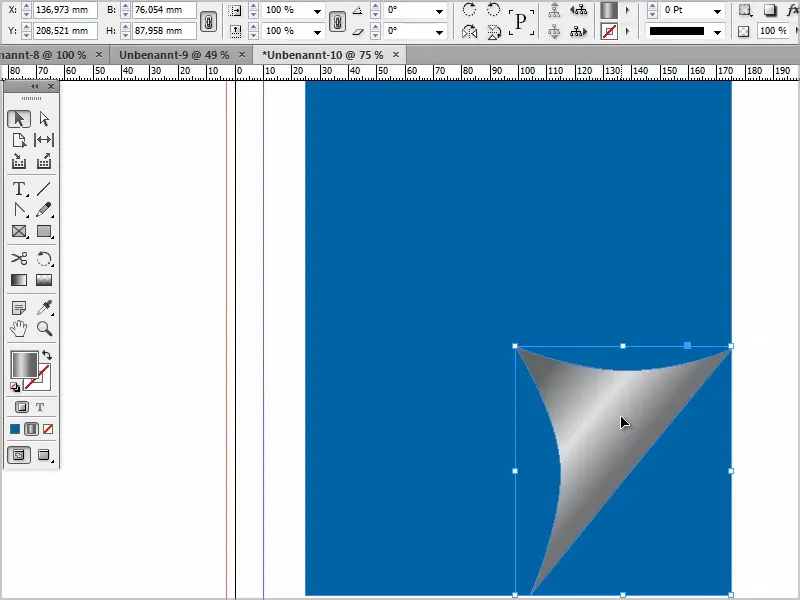
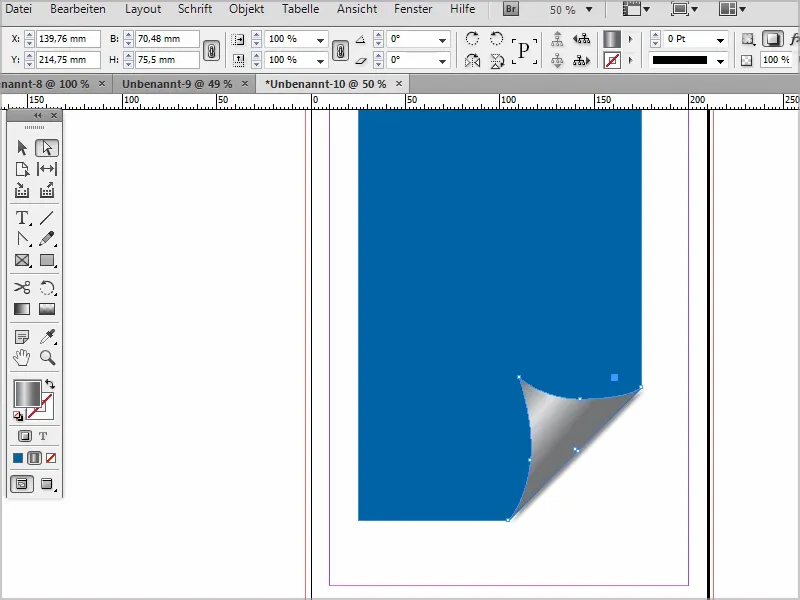
次に、Shift-キーを押しながら、自由にリサイズして配置します。
ステップ11
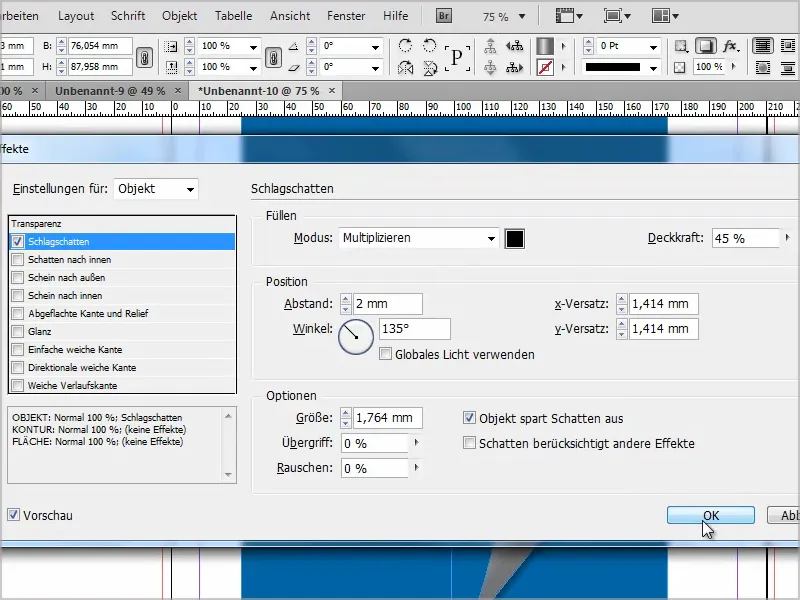
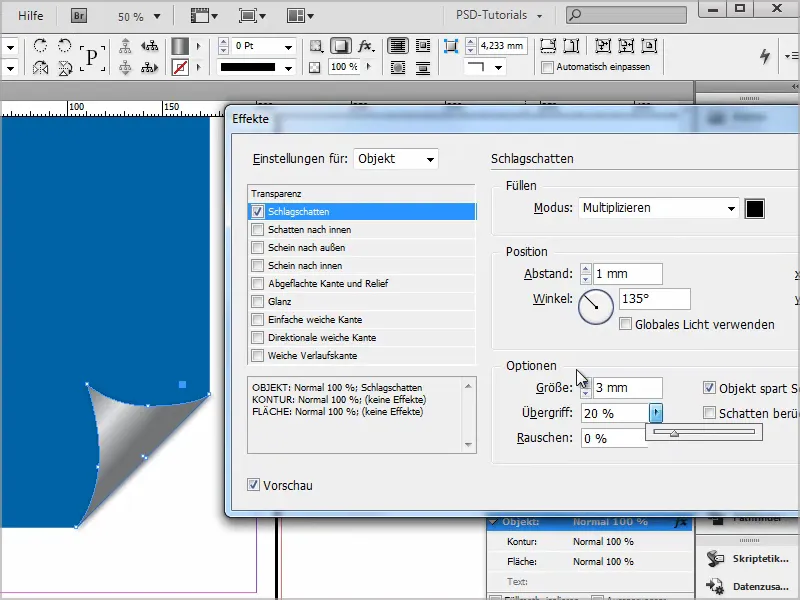
最後に、例えば影のような効果を追加するだけです。
透過度を下げて、距離を近づけます。
ステップ12
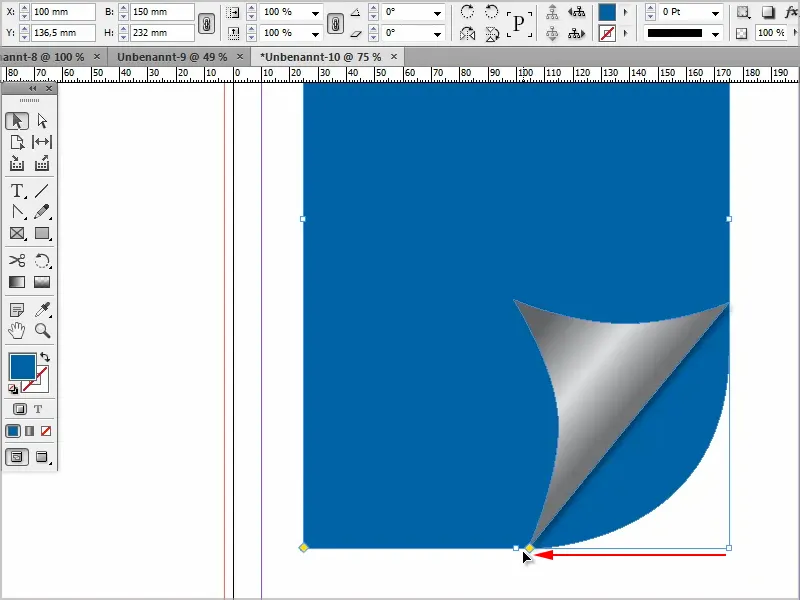
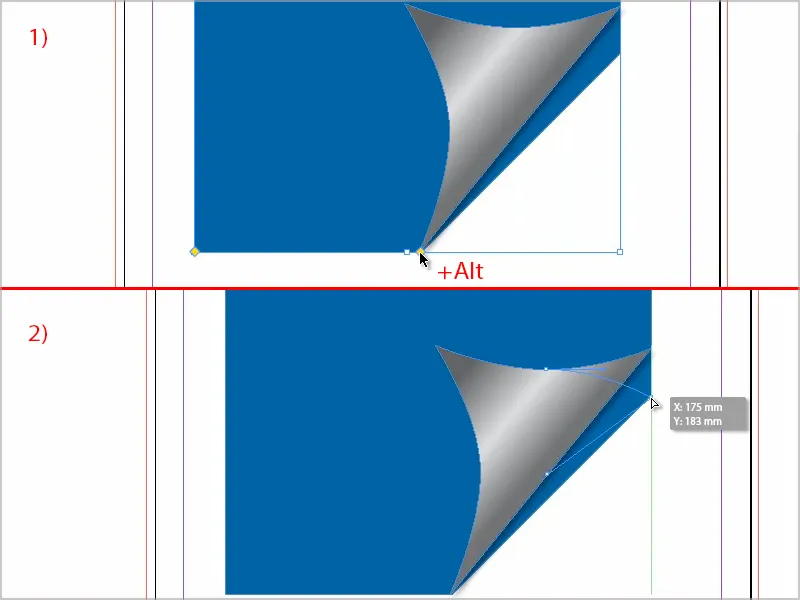
そして、このオブジェクトにも角のエフェクトを追加します。角を編集するには、このポイントをクリックして、角を引っ張って形状を変更できます。
ただし、それによりすべての角が変更されます。.webp?tutkfid=87618)
Shift-キーを押しながら、この1つの角だけが変更されます。
しかしながら、曲げたくないです…
… そのために、Alt-キーを追加して、すべての角を巡回できます。
このエフェクトではそのままで問題ありません(1)。
それから、角を変更し、形状を引っ張ることができます(2)。
… 適合するまで引っ張ります。おおよそこのようになります。
ステップ13
私はもちろんいつでも影をもう少し修正することができます。私のために距離をもっと狭く、少し大きくして、柔らかく見せるため。そしてオーバーレイも高くします。
ステップ14
それで基本的に完成です。
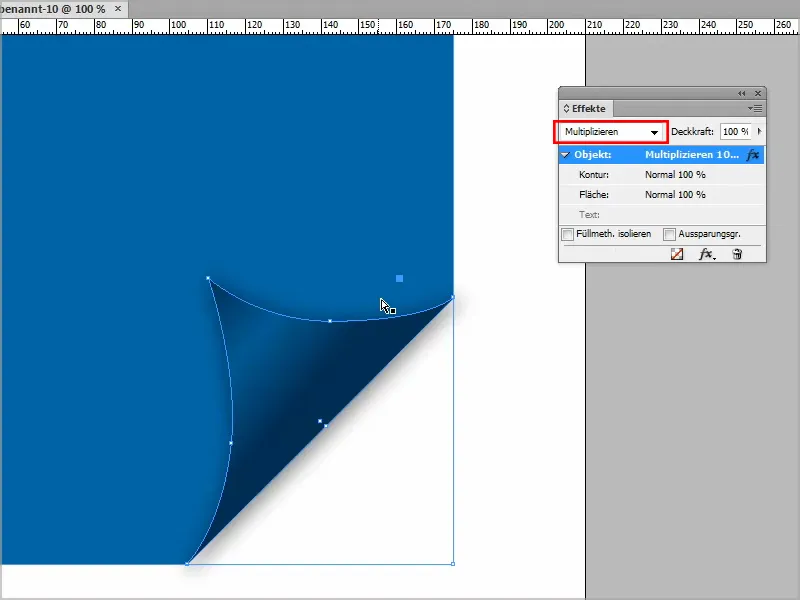
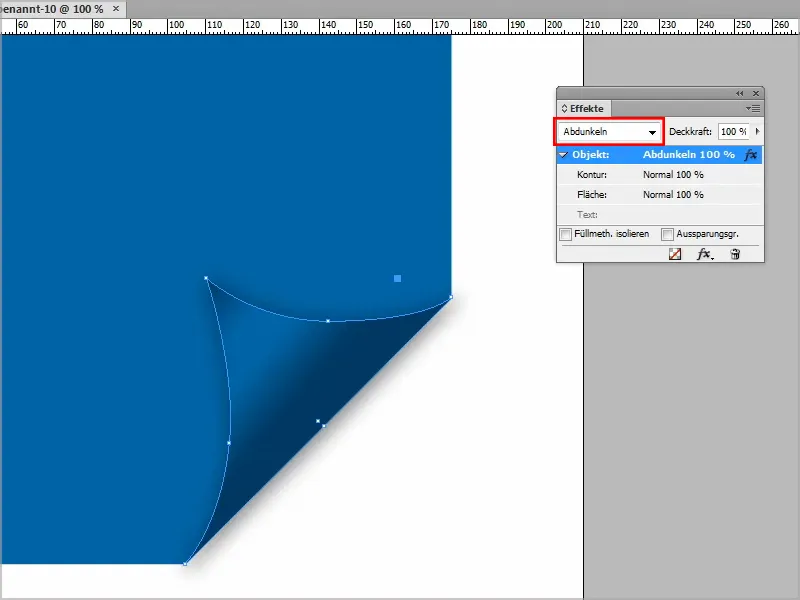
もし少し透明であっても、ここでエフェクトで乗算に設定すれば、このように見えます。
または暗さに設定。
これはお好みで設定できます。グラデーションも少しいじって、気に入るようにしてください。
それでは、これであなたにとってこれ以上問題ではないことを願っています。


