このクイックチップでは、マウスポインタについて説明します。今日は、どのようにマウスポインタをアニメートするかをお見せします。
マウスポインタをアニメートするのは特に難しいのは、ウェブサイトを操作する際に普通に行う直感的な動きです。基本的には、マウスを動かすので、その動きをすぐにアニメートできるはずです。私たちはそれができます。
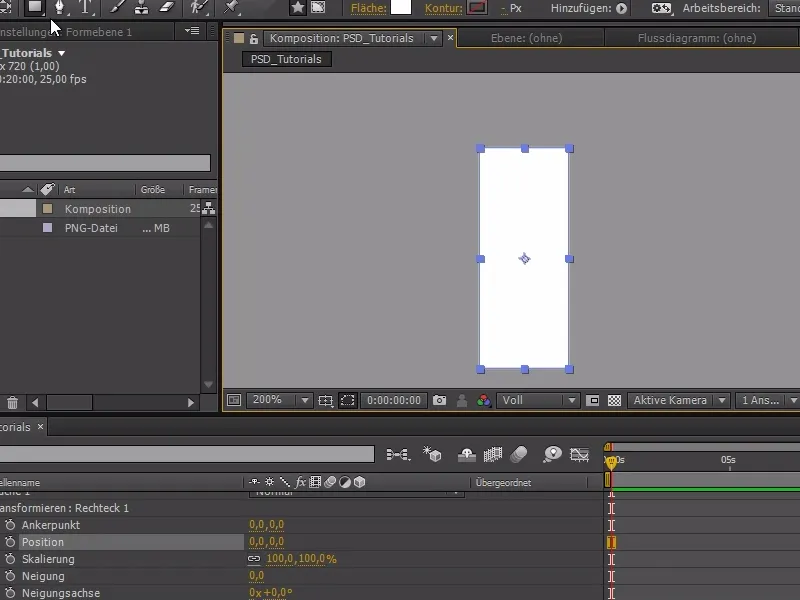
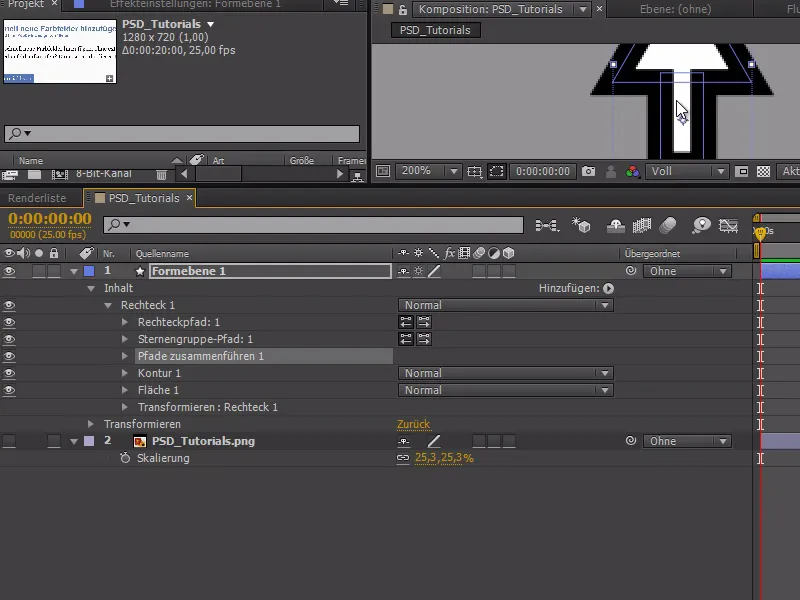
はじめに、After Effectsでマウスポインタを作ります。まず、レイヤーが選択されていないことを確認し、形状ツールを使用して白い四角形を作成します。
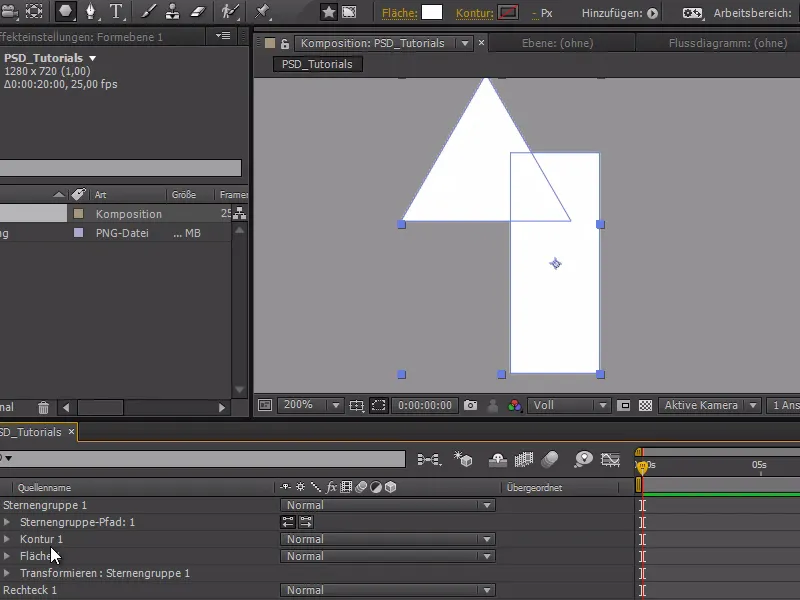
その後、ポリゴンを追加します。 ポリゴン には5つの辺がありますが、スターグループにある先端を3に変更することで変更できます。

そして、輪郭と塗りつぶしを再度追加する代わりに、それらを直接四角形パスに追加します。
今、私たちは両方を1つのグループにまとめ、輪郭と塗りつぶしで扱われ、星グループパスをさらに上に移動させることができます。
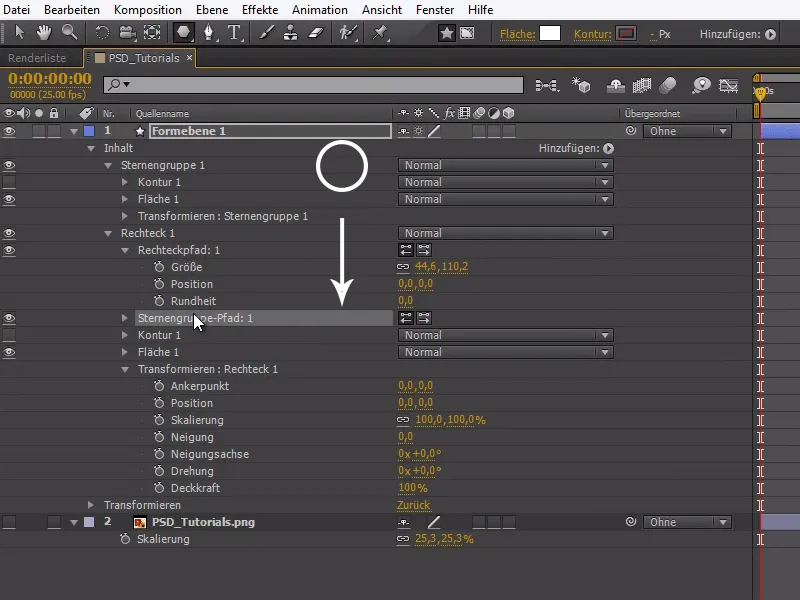
さて、マウスポインタをさらにカスタマイズできます。マウスに満足したら、輪郭を追加できます。両方の形状に輪郭を設定するために、合成パスを追加する必要があります。 このパスは、スターグループと輪郭の間にスクリーンショットで示されているように配置されます。
マウスポインタは完璧ではありませんが、実際のトリックを示すには十分です。-22.5°の回転を使用して、マウスを典型的な傾斜に位置付けます。
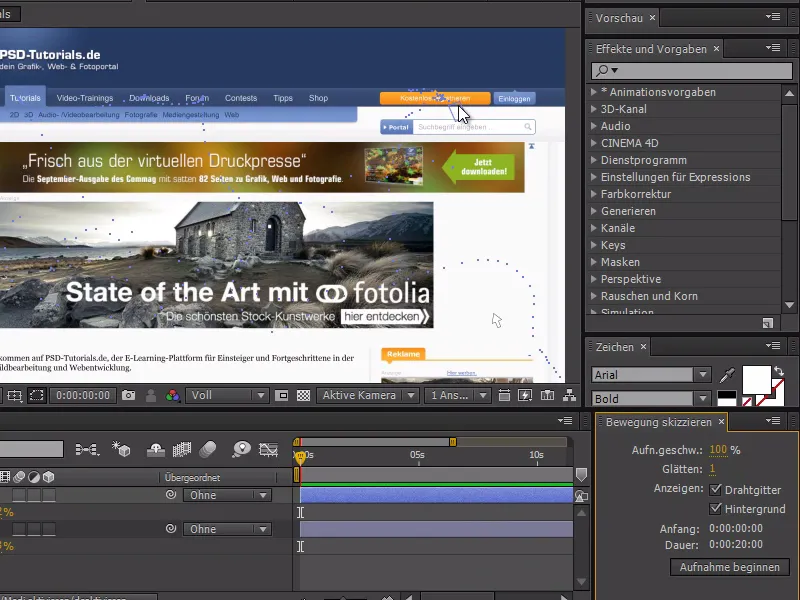
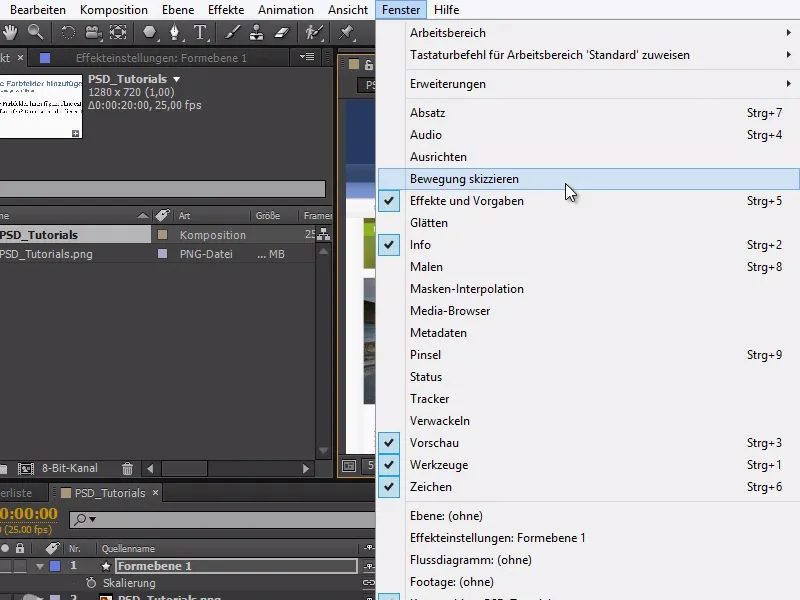
さて、アニメーションに移りましょう。 インターネットページのスクリーンショットを開き、スケッチアニメーションをウィンドウメニューで開きます。
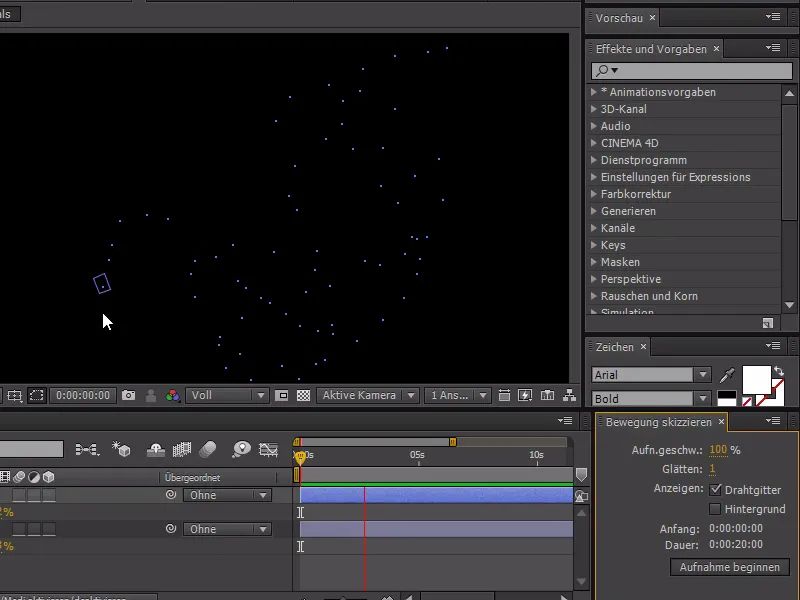
スケッチアニメーションで、すぐに全体をアニメートする必要なく動きを記録でき、マウスで行うすべてが記録されます。
記録を開始をクリックすると、カーソルが変わり、マウスで行う動きが記録されます。
背景を表示するために、スケッチアニメーションメニューで背景を有効にします。 追加で、Yでマウスのアンカーポイントを先端に変更できます。
これで、本物のマウスの動きを記録できるようになりました。 マウスでのクリックなどのすべてのインタラクションは後で個別にアニメートする必要がありますが、このチュートリアルではマウスの動きに焦点を当てています。