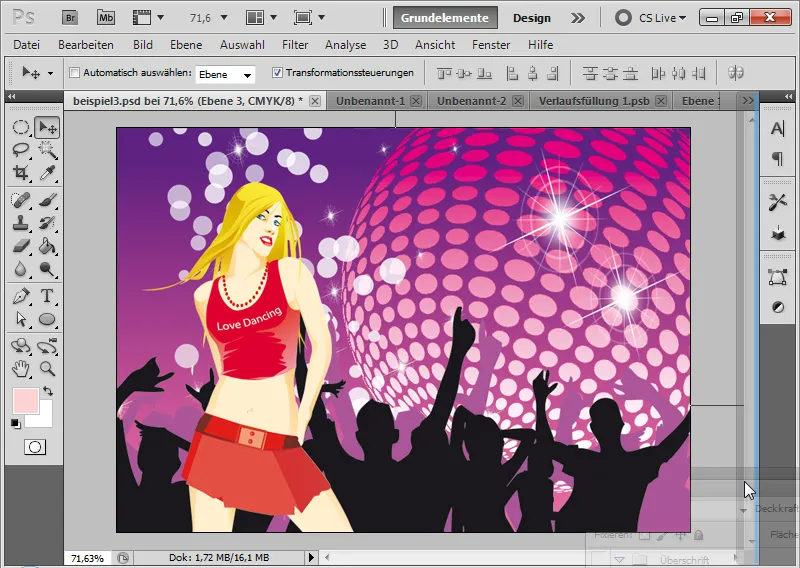
ディスコボールはパーティー、楽しみ、エネルギーの象徴であり、チラシや壁紙にとって絶対的な目を引く存在です。Photoshopを使用して、発光する色と反射する要素であなたのデザインにダイナミックで祝祭的な雰囲気をもたらすイラスト風のディスコボールを作成することができます。このチュートリアルでは、円形、グラデーション、光反射などのシンプルなテクニックを使用して、目を引くディスコボールを作成する手順を一つずつ説明します。さあ、始めましょう!あなたのデザインをパーティーモードに切り替えましょう!
1. Photoshopで3D機能を使用せずにイラスト風のディスコボールを作成する方法
CS4やCS5を使用していない人のために、Photoshopは非常にシンプルな球面パノラマを作成する方法を提供しています。

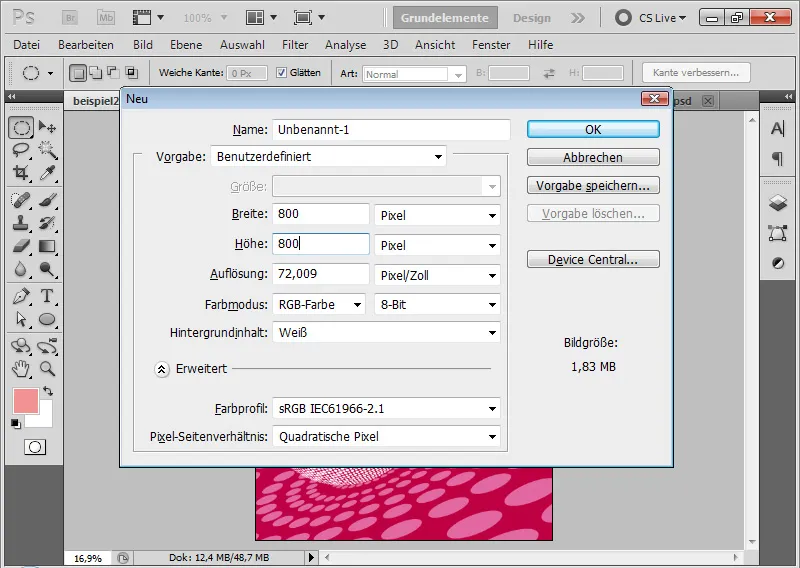
ステップ1:新規ドキュメントを作成する
800x800ピクセルのサイズの新規ドキュメントを作成します。背景色は白です。これがディスコボールを作成するドキュメントです。しかし、始める前に、イラスト風のドットルックのパターンを別のドキュメントで作成する必要があります。
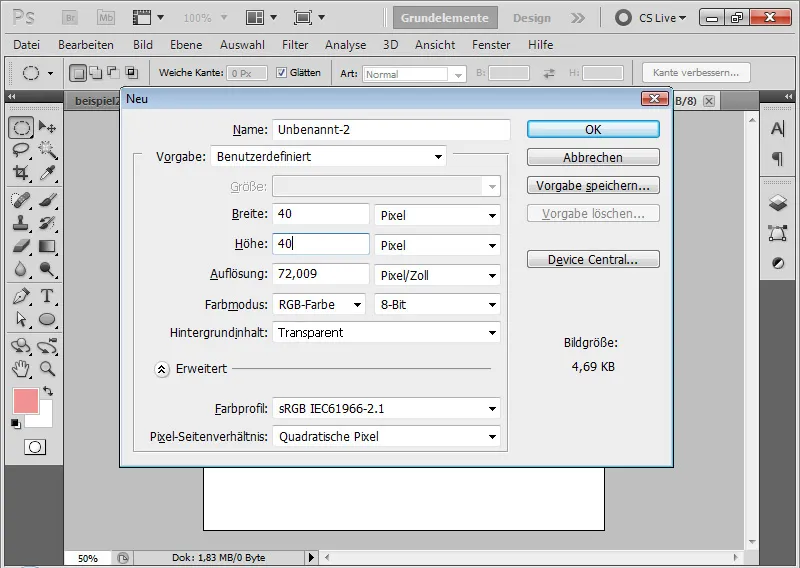
ステップ2:さらに新しいドキュメントを作成する
40x40ピクセルのサイズの新しいドキュメントを作成します。背景は透明です。イラスト風の見た目を得るため、ディスコボールには小さな色付きのドットがあります。そして、これらのドットをパターンとしてこの2番目のドキュメントに配置します。
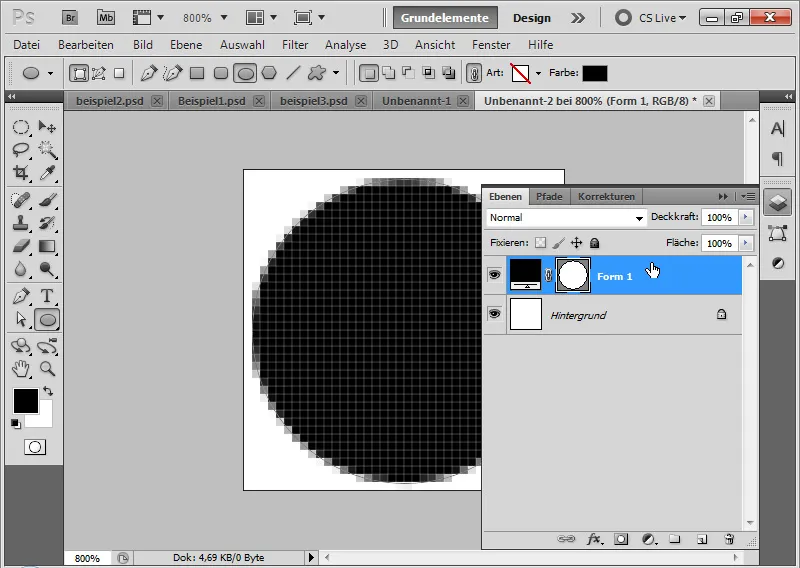
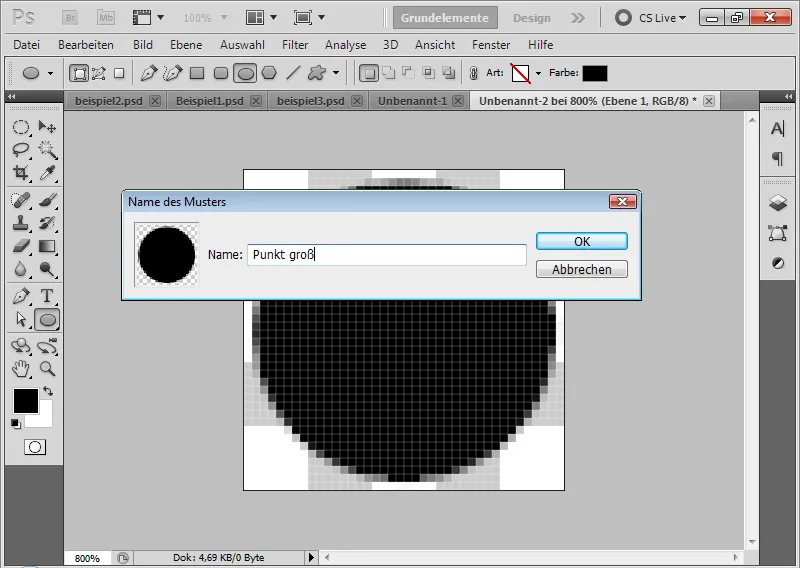
ステップ3:ドットを配置する
楕円ツールを使用して、Shiftキーを押しながら(円を完全な円形にするため)ドキュメントに円を描きます。色は黒ですが、それはあまり重要ではありません。事前にドキュメントを十分に拡大表示すると有利です。
ドットのレイヤーの下に、透明のままの新しいレイヤーを作成します。白い背景レイヤーは削除しても構いません。
そして、編集>パターン定義メニューを使用してパターンを設定します。
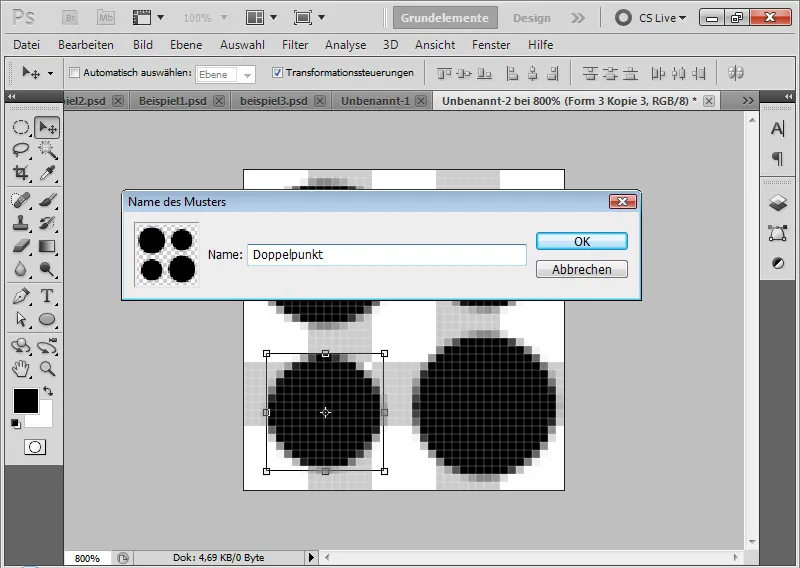
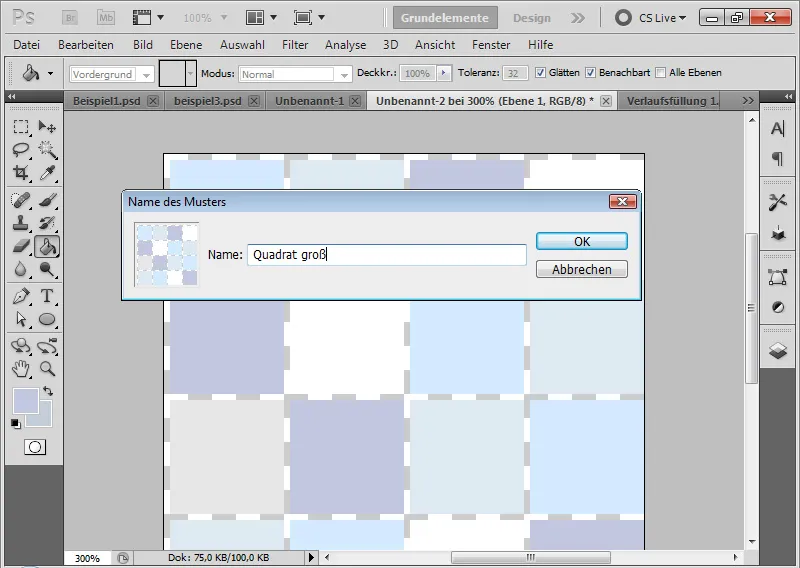
ステップ4:複数のパターンを作成する
パターンが私のマスターに埋め尽くされているほど、後でディスコボールのドット間に余地が少なくなります。よって、異なるドットサイズの複数のパターンをすぐに作成するのが賢明です。
さらに、異なるサイズの複数のドットを含むパターンを作成することもできます。これにより、後のディスコボールで美しいバリエーションが生まれます。
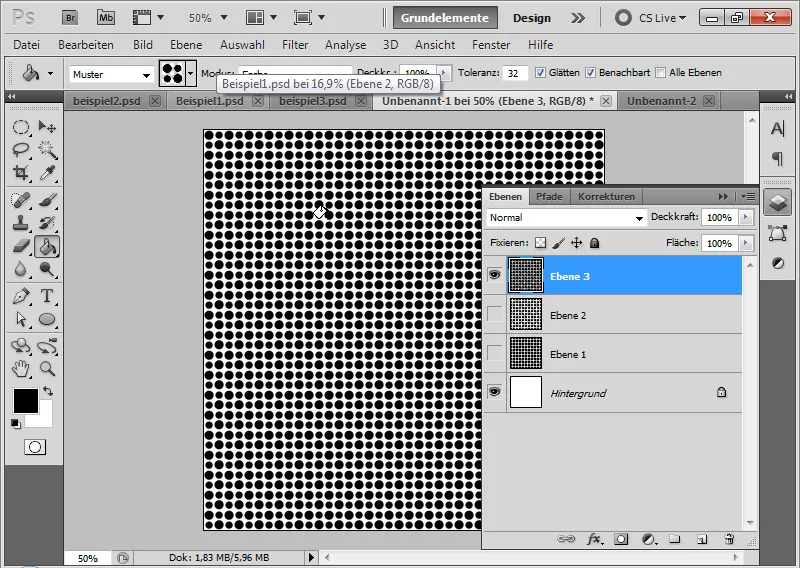
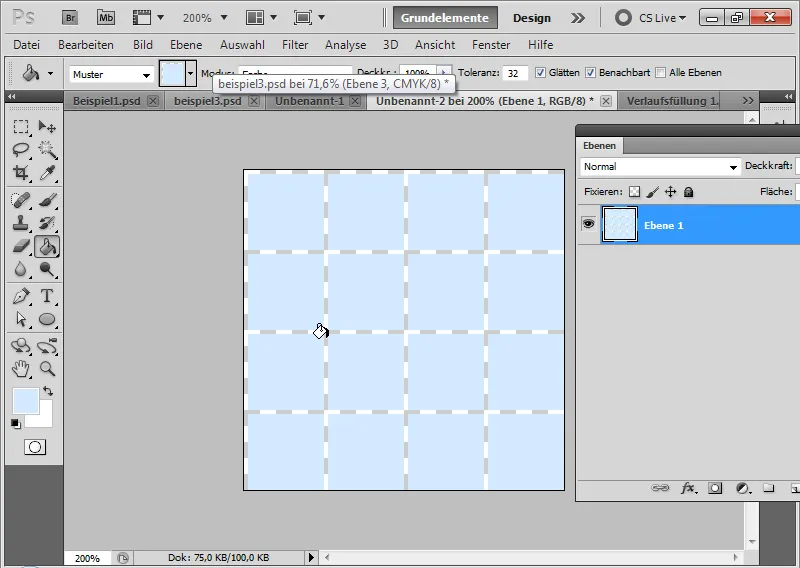
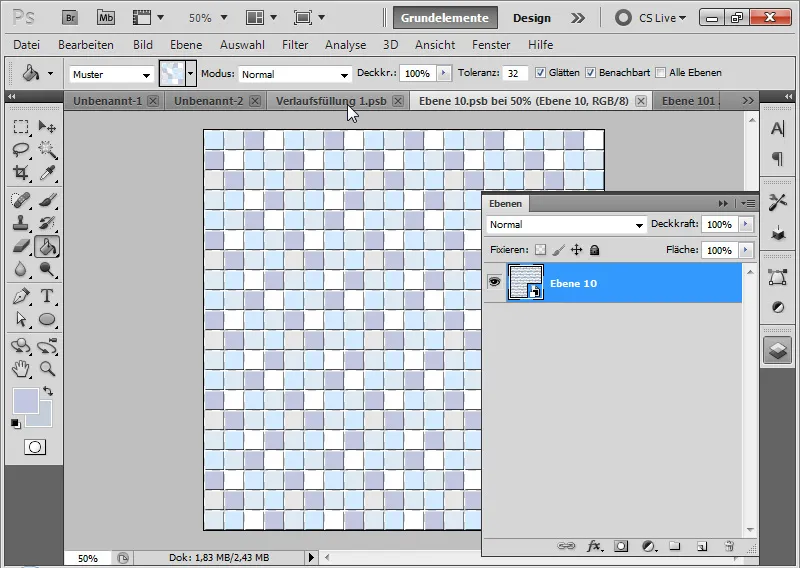
ステップ5:パターンを埋め込む
最初のドキュメントで、塗りつぶしツール(G)を使用して新しいレイヤーでパターンを埋め込みます。メニューバーでは、前景色の代わりにパターンをアクティブにする必要があります。全体で3つの新しいレイヤーを作成します。それぞれが点線のパターン用です。
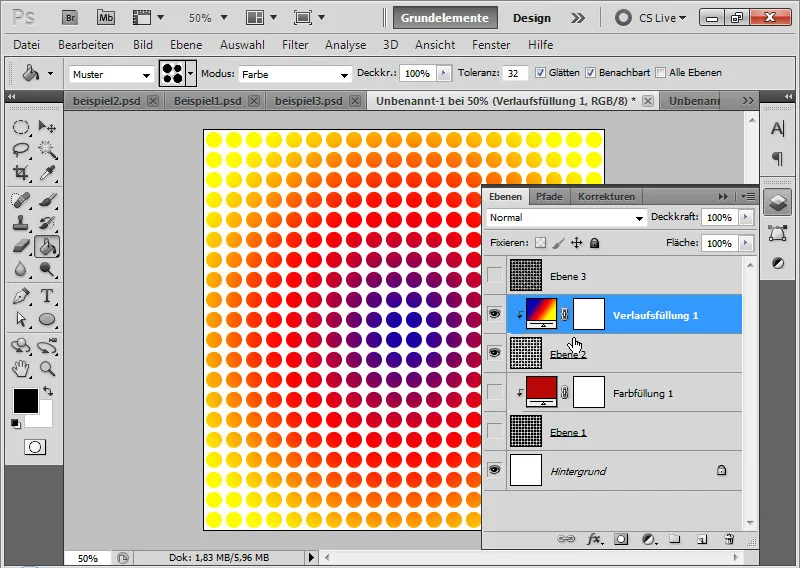
ステップ6:カットマスクとしてグラデーションを追加
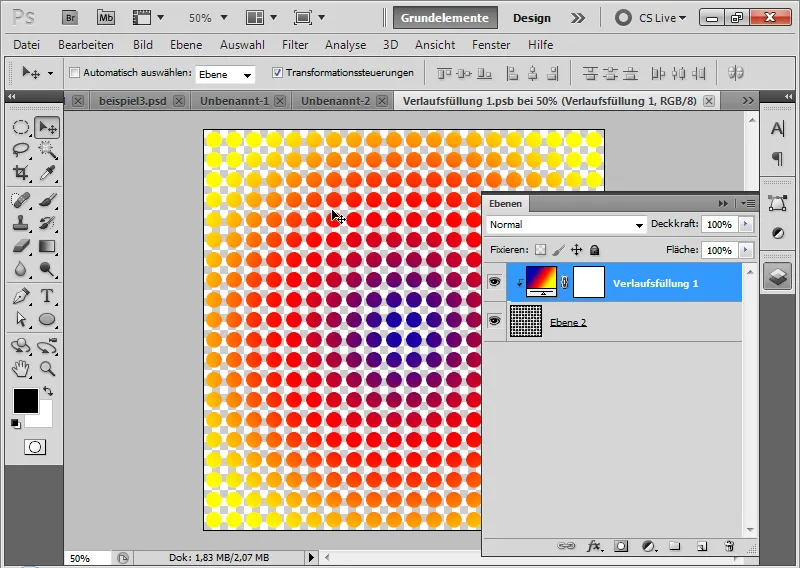
色付けがされるように、新しいレイヤーに何らかのグラデーションを描きます。この例では、カラフルな放射状のグラデーションを使用しています。
グラデーションレイヤーを点線レイヤーをカットマスクとして配置します。これは、両方のレイヤー間でAltを押しながらクリックするか、ショートカットキーCtrl+Alt+Gで行います。
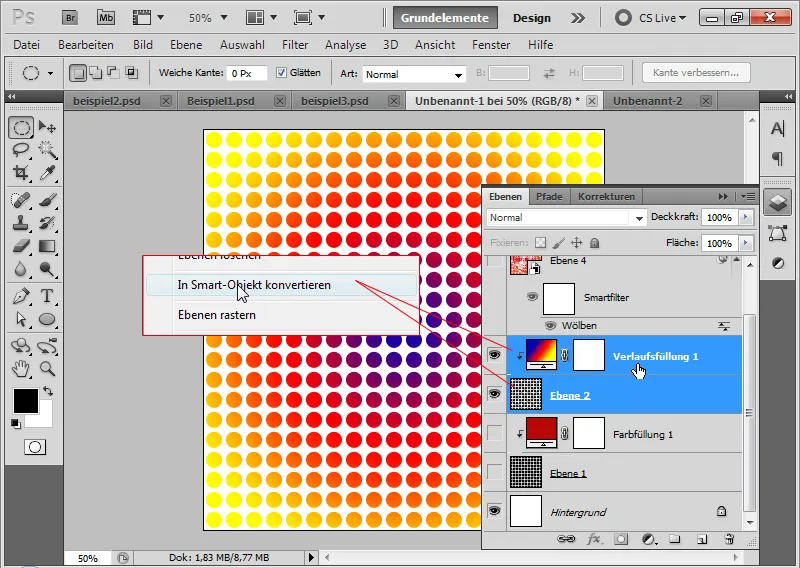
ステップ7:スマートオブジェクトに変換
Shiftキーを押しながら両方のレイヤーを選択し、それらをスマートオブジェクトに変換します。これにより、後でグラデーションやパターンをいつでも劣化なしで変更できます。
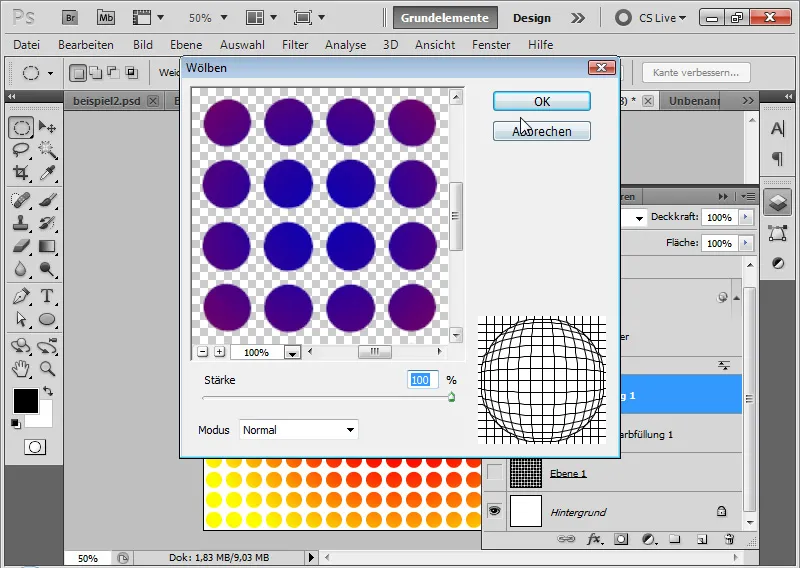
ステップ8:ワープフィルターを適用
その後、ノーマルモードでワープフィルターを100%強さで適用します。
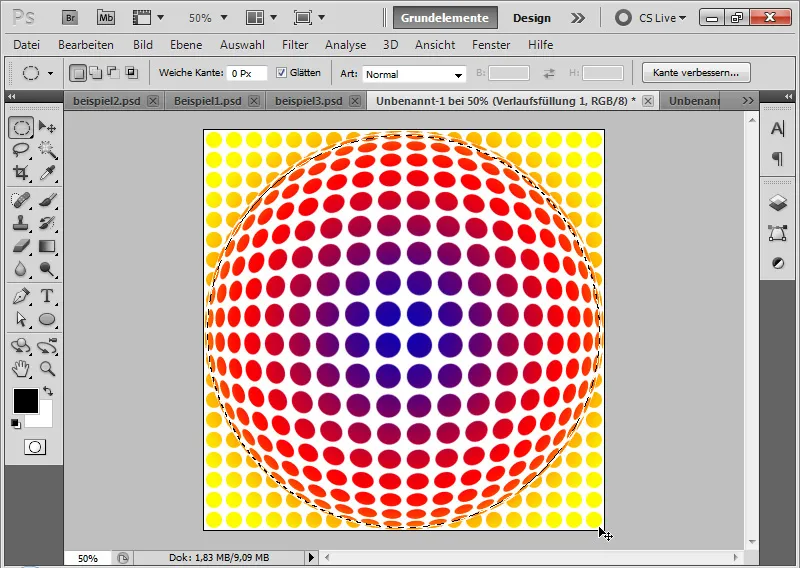
ステップ9:内部領域を選択
左上から右下にShiftキーを押しながら選択楕円ツールで内部領域を選択し、ボールの内部をキャプチャします。選択は端ではなく、ボールの内部から2-3ピクセルの余地をもって行います。
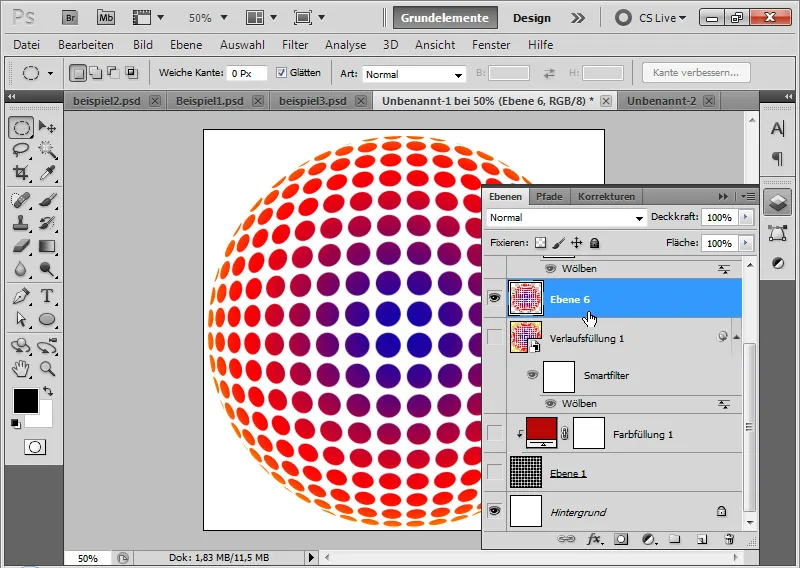
ステップ10:独立したレイヤーとして使用する
Ctrl+Cを使って選択したものをコピーし、Ctrl+Vを使って新しいレイヤーに貼り付けます。これで、イラストレーションのディスコボールが完成し、フライヤー内でデザイン要素として利用できます。
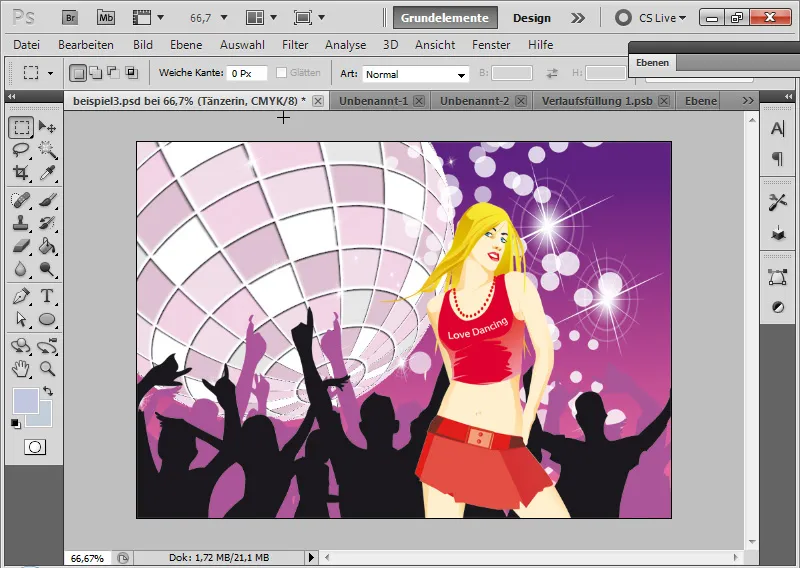
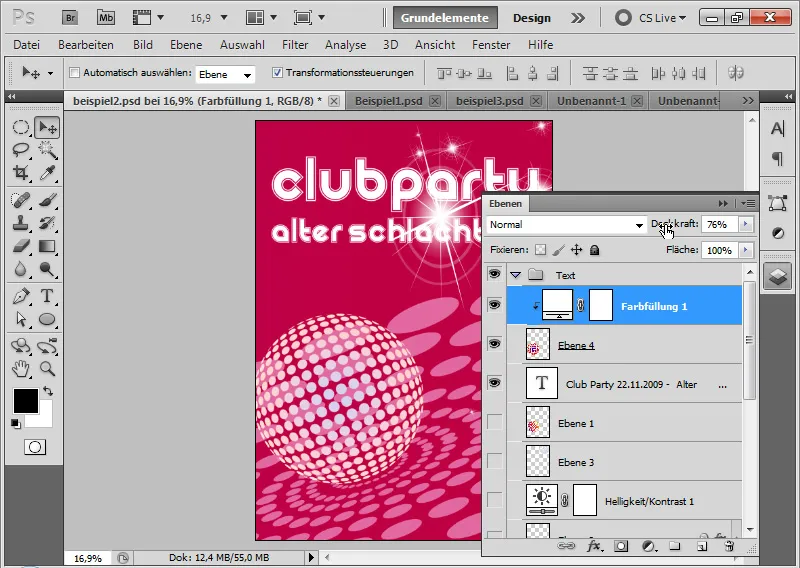
例:Farbflächeを使用したAlter Schlachthofのパーティーフライヤー。(CS5より前のバージョンではVolltonfarbeと呼ばれていました。)
ステップ 11:グラデーションの一色のポイント
ポイントを完全に1色に保ちたい場合やグラデーションを入れたい場合は、それを比較的簡単に実現できます。
ディスコボールにグラデーションがありますが、個々のポイントは単色のままである必要がある場合、やや複雑になります。しかし、それにも解決策があります。そのために Smart-Objekt-OriginalをダブルクリックしてSmart-Objektを開きます。PSBファイルが開きます。
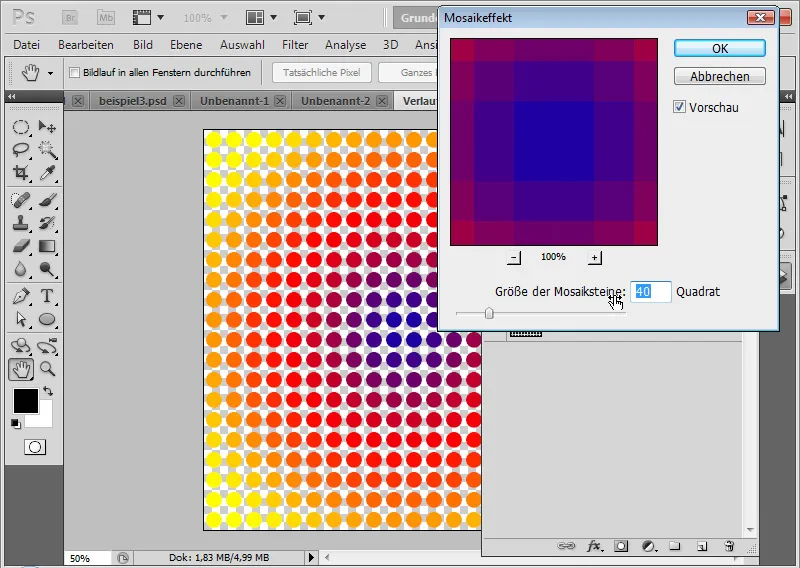
グラデーションレイヤーをアクティブにし、メニューからFilter>粗めのエフェクトでモザイク効果フィルターを選択します。
そこで、グラデーションをモザイクに変換できます。重要なのは、モザイク間にジョイントが生じないようにする正しい四角形の数を見つけることです。ただし、これは機能します。この例では、40個の四角形で実行しています。
これにより、ディスコボール内のポイントは「単色」になりつつ、全体として美しいイラストのグラデーションとなります。
ヒント:この円形モザイク効果は、カラフルで乱雑な画像にも特に適しています!
2. Photoshopの3D機能を使用したイラストのディスコボールへの道
古いPhotoshopバージョンを使用しているPhotoshopユーザーにとって、上記で説明したディスコボールへの道は非常に便利です。外観がイラスト風なので、フライヤーでの効果は非常に良いです。ただし、ディスコボールはやや固いので、球面は正面しか存在しません。
3D機能を使用することで、この固さを克服し、ディスコボールを適切な視点でフライヤーに配置できます。
ステップ 1:グラデーションを持つパターンレベルを作成する
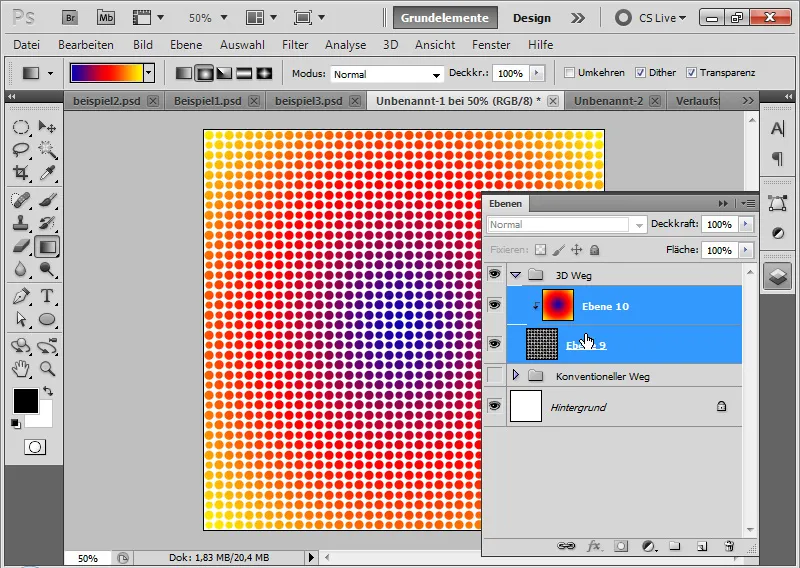
3D機能を使用した編集を表示する新しいグループを作成します。
新しいグループ内に、以前作成したパターンで塗りつぶした新しいレイヤーを作成します。パターンには、クリッピングマスクとしてのグラデーションレイヤーを割り当てます。したがって、最初のステップは、従来の方法と同じく構築されます。
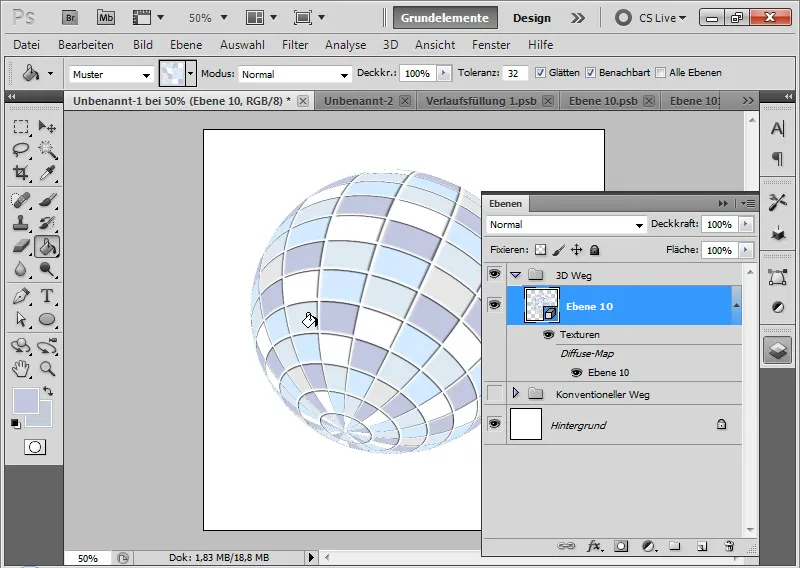
ステップ 2:グラデーションを3Dレイヤーに変換する
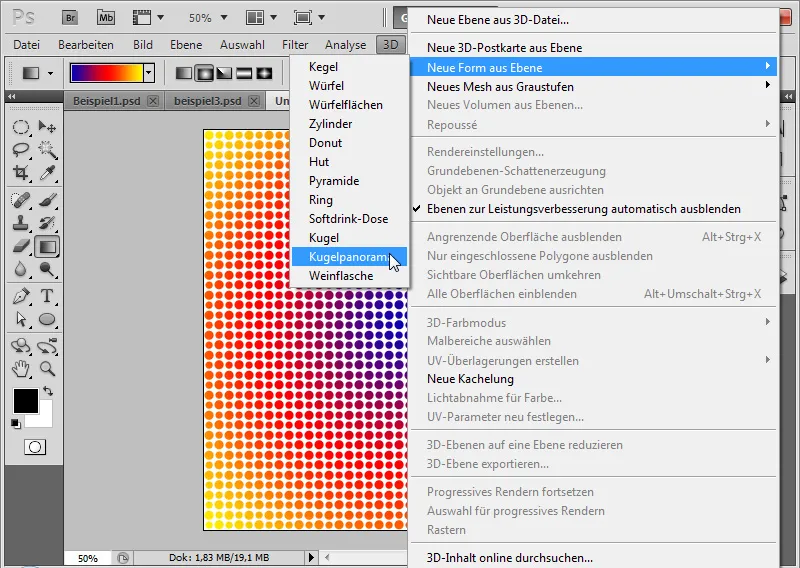
パターンレイヤーをSmart-Objektと一緒に、グラデーションレイヤーを3Dレイヤーに変換します。メニューから3D>レイヤーから新しいシェイプを作成>パノラマ球体を選択します。
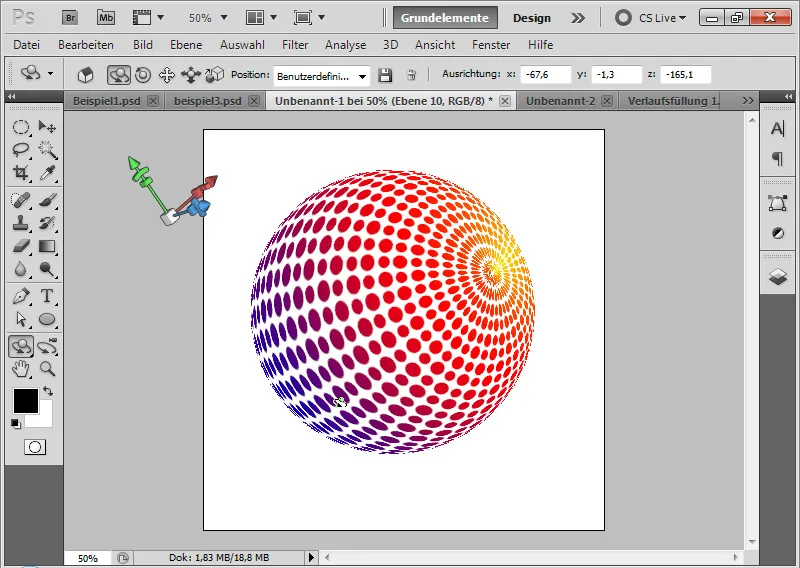
ステップ 3:位置合わせ
3Dオブジェクトツールを使用してズームアウトし、ディスコボールを自分の望む角度に回転させます。
これで3D技術のメリットが明確になります:ディスコボールに特定の焦点を与えることができます。上から見るか下から見るかを設定するのも非常に簡単で直感的です。
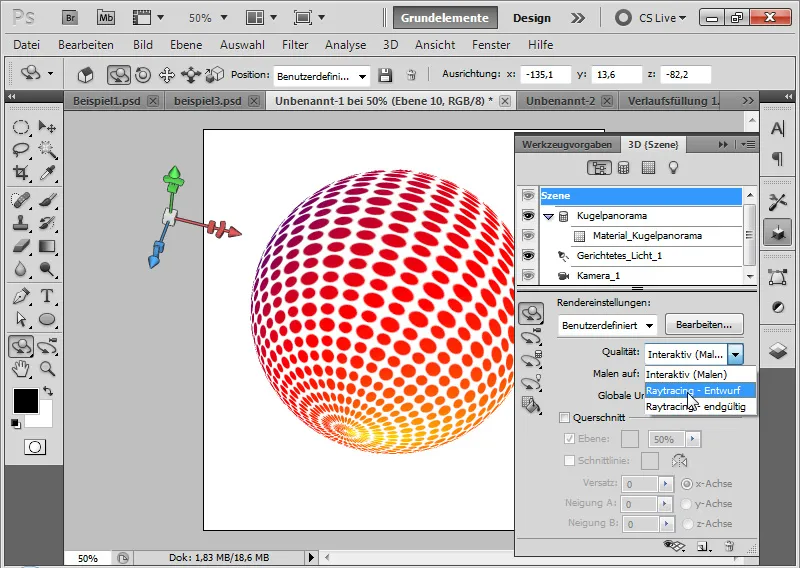
ステップ 4:レンダリング
正しい位置を見つけたら、結果をレンダリングするだけです。これにより、エッジが滑らかになり、ディスコボールが美しいイラスト風の外観を得ます。
3Dパネルのシーングローブメニューで質を選択し、Raytracingオプションを選択します。編集中であれば、最初は草稿が十分です。作業がほぼ完了したら、Raytracingで最終的な設定も行うことができます。ただ、計算時間はかなり長くなります。
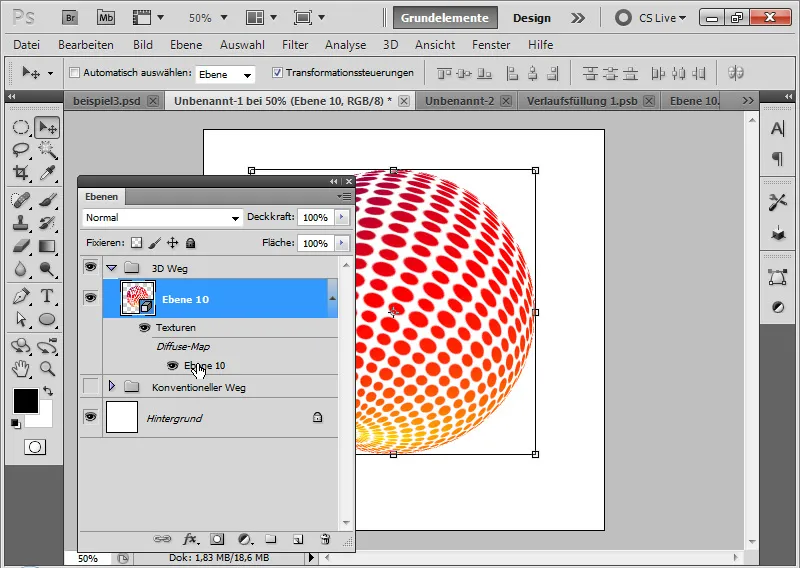
ステップ 5:変更
パターンを変更したい場合は、3Dレイヤーで元のレイヤーをクリックするだけで簡単に変更できます。
これで、形や色を変更できます。PSBファイルを保存すると、3Dディスコボールに直ちに反映されます。この例では、グラデーションの色調を変更しました。
ステップ 6:イラスト風の外観のバリエーション
イラスト風のドットルックではなく、平面的なディスコボールの質感を望む場合は、パターンまたは基になるテクスチャを適切に準備すればよいです。
そのために、40x40ピクセルのサイズでパターンファイルを作成し、内部に四角形を描き込んでください。重要なのは、継ぎ目なく拡張可能なように、左側と上側に透明な小さな部分を残すことです。
このパターンを編集> パターンを定義メニューで定義します。
今、作業領域を160x160ピクセルに拡張して新しいレイヤーを作成します。このレイヤーを私がちょうど作成した正方形のパターンで塗りつぶしツールで塗りつぶします。
異なる明るい前景色を選択し、各領域を塗りつぶします。
その後、このパターンも指定します。(情報:最初の正方形パターンは、私に少し近道をさせるためだけに使用されました)。
既存のディスコボールにシンプルなエッジをスマートオブジェクト内のパターテクスチャを呼び出し、点状のテクスチャに私の正方形テクスチャを使用すると、新しい非常に魅力的な見た目が生まれます。
塗りつぶしオプションで1ピクセルのサイズと100%のデプスでフラットエッジを設定することが価値があります。 深さモードが100%の不透明度に設定されます。それにより、各領域がきれいに区切られ、ディスコボールにさらに少し深みが加わります。
こちらが正方形風の表現的なディスコボールの完成です。
ここでも色の変更が同様に迅速に行えます。この例では、ディスコボールには色相彩度の調整レイヤーが追加され、青色を赤に変換します。