送信ボタンから始めましょう。現在のCSSスタイルは次のようになるはずです:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}この構文によって以下の結果が得られます:

これは普通のボタンです。特に興奮するようなデザインではありませんが、十分に役に立ちます。それでも、もう少し派手にする必要があります。最終的な結果は次のようになります:
さらに、ホバーエフェクトもあります。つまり、マウスカーソルを合わせるとボタンの色が変わります。
ボタンをよく見ると、角が丸くなっていることに気づくはずです。これは、ウェブデザイナーが待ち望んでいたCSSの新機能の一つです。というのも、昔はこの機能がなかったからです。(もちろん、画像を使うbutton要素は例外でした。)
今や、角丸を通常のページ要素だけでなく、ボタンにも適用できます。
CSS3の草案にはborder-radiusプロパティがあります。MozillaとWebKitブラウザはこのプロパティを実験的にサポートするための代替書き方を提供しています。
• -moz-border-radius
• -webkit-border-radius
現在、すべてのモダンブラウザが角丸をサポートしています。
これを踏まえると、border-radiusの定義は次のようになります:
-webkit-border-radius: 17px; -moz-border-radius: 17px; border-radius: 17px;
さらに注意すべき点があります。実際にボタンにグラデーションが適用されています。
このようなことも、CSSのみで実現できるようになりました。これには、さまざまなgradientプロパティが使用されます。これらをbackgroundプロパティに値として指定します。現在、数多くのツールでグラデーションを生成できます。
その中の1つは、たとえばhttp://www.css3factory.com/linear-gradients/にあります。以下の構文では、グラデーションと既知の角丸が定義されています。
現在の例では、ボタンの構文は次のようになります:
input[type="submit"] {
border-top: 1px solid #96d1f8;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background: -linear-gradient(top, #3e779d, #65a9d7);
padding: 10px 20px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 21px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: auto;
}
前述したように、ボタンにマウスオーバーしたときの反応も設定されています。おなじみの:hoverが使用されています。
#submit:hover {
border-top-color: #28597a;
background: #28597a;
color: #ccc;
}ボタンはさらに別のイベントに反応するよう設定されています。:active疑似クラスが使用されています。つまり、ボタンがクリックされたときに反応します。
#submit:active {
border-top-color: #1b435e;
background: #1b435e;
}
この例では、ボタンをクリックすると、上部の線の色とボタンの背景色が変わります。
フィールドの角を丸める
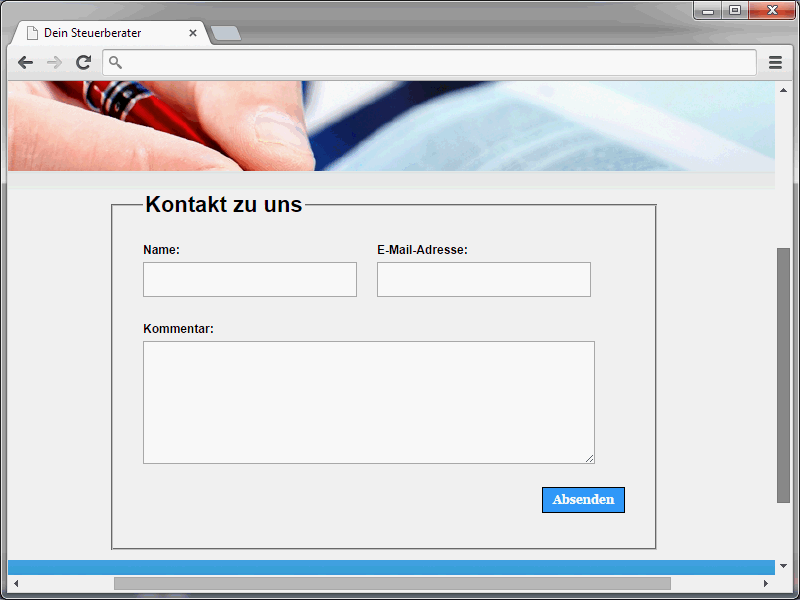
角を丸めるという手法は、ボタンだけでなく、入力フィールドにも適用できます。その結果は次のようになります:
以下に対応する構文を示します:
input[type="text"], input[type="email"], textarea {
border: 1px solid #bebebe;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
}
このような丸い角を定義するために必要なプロパティはすでにおわかりです。
CSS3を使用したフォームバリデーション
現時点では、訪問者が入力フィールドに何を入力するかは問われていません。入力値の確認がされていません。これを変更します。次の基準でフィールドがチェックされます:
• 名前フィールドには値が入力されている必要があります。
• メールフィールドには、構文的に正しいメールアドレスが含まれている必要があります。
• 複数行入力フィールドも入力されている必要があります。
これらの基準を満たしている場合のみ、フォームを送信することができます。
必須フィールドに対しては、required属性を指定します。この属性が付いているフィールドは入力必須であり、空であってはいけません。
該当するアプリケーションは次のようになります:
<form> <input type="text" name="name" id="name" value="" required/> </form>
ここでは、ブラウザがフィールドが入力されたかどうかを確認します。フィールドが空白のままでフォームを送信しようとすると、ブラウザがエラーメッセージを表示するはずです。
電子メールフィールドでは、さらに一歩進んでいます。これにはtype="email"とrequired属性を指定します。これにより、フィールドには値だけでなく、本当に正しい電子メールアドレスを入力する必要があります。そうでない場合は、フォームが送信されるとエラーメッセージが表示されます。
全体的にフォームは次のように見えるかもしれません:
<ol>
<li>
<label for="name">名前:</label>
<input type="text" name="name" id="name" value="" required/>
</li>
<li>
<label for="email">Eメールアドレス:</label>
<input type="email" name="email" id="email" value="" required/>
</li>
<li>
<label for="comment">コメント:</label>
<textarea cols="32" rows="7" name="content" id="content" required></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="送信" />
</li>
</ol>
より詳細なフォームの場合、必須フィールドだけでなく、入力する必要のないフィールドもあるかもしれません。そのような場合は、必須フィールドを別途表示できます。CSSで必須フィールドにアクセスするには:requiredを使用します。
:required {
background-color: #ff0000;
}この構文により、必須フィールドに赤い背景色が付けられます。
必須フィールドに注意を促す別の方法は次の構文です:
input:required:focus {
border: 1px solid red;
outline: none;
}
ここでフォームを送信しようとすると、最初のフィールドに赤い枠線が表示され、フォーカスが当てられます。これは入力されていないフィールドまたは検証基準を満たしていないフィールドです。
ユーザーがこのフィールドを正しく入力すると、次回の送信時に空白のフィールドがあると、そのフィールドも同様にフォーカスされ、赤い枠線が表示されます。


