サウンドペゲルエフェクトは、パーティーフライヤーやイベントバナー、壁紙に最適なダイナミックでモダンなデザイン要素です。リズミカルなラインと輝く色彩がデザインにエネルギーと動きを加えます。このチュートリアルでは、Photoshopを使用して形状、グラデーション、グローエフェクトを組み合わせて素晴らしいサウンドペゲルエフェクトを作成する方法を説明します。さあ始めましょう!
1. レトロルックのサウンドペゲルを作成
最初のテクニックでは、レトロルックのサウンドペゲルを作成する方法について説明します。似たような効果はすでにraptor31によってPSD-Tutorials.deのチュートリアルで説明されています。
このテクニックは非常に簡単で、作成にはあまり気を遣う必要はありません。なぜなら、大切なことはフィルターによって実行されるからです。

ステップ1:新規ドキュメントを作成
新しいドキュメントを作成(Ctrl+N)し、サイズを800x600ピクセルに設定し、背景レイヤーを黒で塗りつぶします。
ステップ2:イコライザーの輪郭を描く
新しいレイヤーを作成(Ctrl+Alt+Shift+N)し、白色の丸いブラシ(B)(サイズ5ピクセル)で上のペグ要素の輪郭を新しいレイヤーに描きます。
ステップ3:レイヤーを複製して反転させる
イコライザーの輪郭を持つレイヤーをショートカットCtrl+Jで複製し、垂直に反転させます(Ctrl+T> 垂直反転)。 このレイヤーを移動ツールを使用して元のイコライザーの輪郭の下端に移動します。
ステップ4:両方のレイヤーを1つに結合
両方の輪郭レイヤーをレイヤーパネルで選択し、ショートカットCtrl+Eで1つに結合します。
ステップ5:内部を塗りつぶす
塗りつぶしツール(G)を使用して、輪郭レイヤーの内部を白色で塗りつぶします。
ステップ6:90度回転
時計回りに90度回転させるために、画像>画像の回転>時計回りに90°のメニューを使用します。次のステップで使用するフィルターが右または左だけで機能し、上下では機能しないため、これが重要です。
ステップ7:スタイルフィルターの風効果(右方向)
フィルター>スタイルフィルターメニューから風効果ダイアログを呼び出します。
方向を右に向けた嵐のチェックボックスを選択し、OKで確認します。
ステップ8:フィルターを繰り返す
フィルターメニューから最後のフィルターを繰り返すオプションがあります。これをクリックするか、ショートカットCtrl+Fを選択します。フィルターの適用を約2-3回繰り返します。
これで、最初のサウンドペゲルルックと同じイコライザーの輪郭が表示されます。
ステップ9:スタイルフィルターの風効果(左方向)
フィルターを再度フィルターメニューから呼び出し、方向を左に変更します。ここでもフィルターの適用を2-3回繰り返し、効果が合うまで続行します。
ステップ10:ドキュメントを元に戻す
画像>画像の回転>反時計回りに90°のメニューを使用して、ドキュメントを元に戻します。
ステップ11:グラデーション塗りつぶしレイヤー
白色のペグ要素を色付けするために、グラデーション塗りつぶしを選択します。
グラデーションは明るい赤から血のような赤になっており、反射的になっています。
このグラデーション塗りつぶしレイヤーをショートカットCtrl+Alt+Gでクリッピングマスクとして配置します。
ステップ12: 波形レベルと塗りつぶしレベルを重ねて複製する
波形レベルと塗りつぶしレベルを重ねて複製する理由は、今波形の内側を作成するためです。
波形レベルをStrg+Tで変形します。各辺のポイントを使用して、波形レベルを内側に簡単に縮小します。
彩度グラデーションを白から黄色に適用します。
ステップ13: 両方のレイヤーをスマートオブジェクトに配置する
両方のレイヤーを選択し、スマートオブジェクトに結合します。これにより、両方のレイヤーを一貫して編集できますが、またもや個々のレイヤーにアクセスできます。
ステップ14: 塗りつぶしオプション
さらに、スマートオブジェクトにいくつかのFülloptionenを追加して、効果を強調します。
• ドロップシャドウ:
• 不透明度: 100パーセント
• 間隔: 6ピクセル
• サイズ: 6ピクセル
• 外部向け発光:
• 色/明度: 白
• 不透明度: 4パーセント
• サイズ: 43ピクセル
ドロップシャドウを強調するため、新しい背景としてダークブルーから黒へのRadialverlaufを作成しました。
ステップ15: ビネットで最終仕上げ
音波エフェクトは、壁紙やフライヤーのデザイン要素として活用できます。ただし、この形状とサイズで保持したい場合、ビネットで味付けすると良いです。
新しいレイヤーを作成し、好きな色で塗りつぶします。
レイヤーパネル内のFlächereglerを0パーセントに設定します。これにより、レイヤー内のコンテンツが表示されなくなります。ただし、設定されたレイヤースタイルは表示されます。そして、これらを設定します。
輪郭オプションを開き、以下の設定で内側発光を選択します:
• 色/明度: 黒、フィルタリングメソッド: 乗算
• 不透明度: 75パーセント
• サイズ: 250ピクセル
ビネット完成です。
ステップ16: タイポエリアでバリエーション
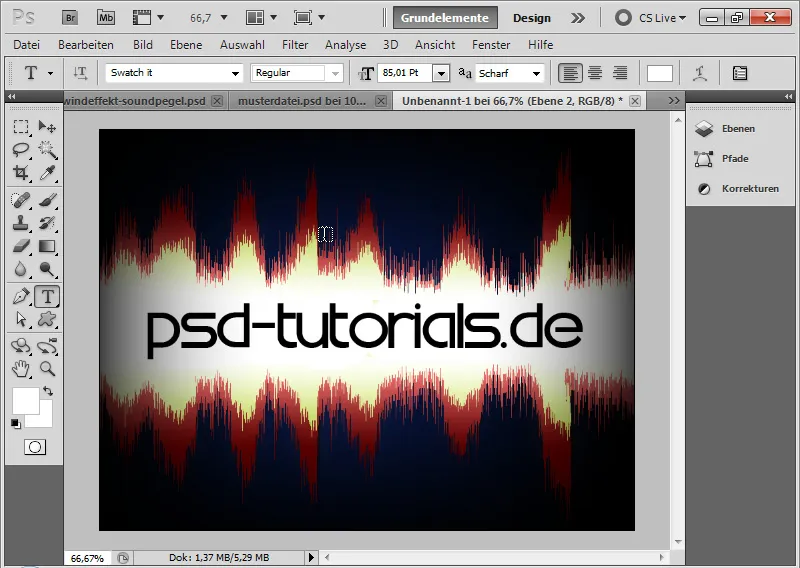
波形内部に白い領域を残しておくと、テキストに非常に適しています。
選択ツールを使用して、スマートオブジェクト内の上側から中央までを選択し、Strg+CでコピーしてStrg+Vでドキュメントに貼り付けます。同様に、Pegeleffektの下半分も同様です。
移動ツールを使用して、新しい2つのレイヤーを中央にテキスト用のスペースを残すように移動します。その後、両方のレイヤーを選択し、Strg+Eで結合します。透明な内部領域を白い筆で塗りつぶします。
ステップ17: テキスト配置
テキストツールを使用して、内部に好きなテキストを入力できます。Swatch itフォントを選択し、簡単にPSD-Tutorials.deを入力します。モチーフとしては、テクノパーティーの告知がはるかに適しています。
2. デジタルなブリングルックのサウンドペグエフェクトを作成する
フライヤーや壁紙のデザイン要素としてサウンドペグエフェクトを作成するもう一つの方法は、デジタルなブリングルックを模倣することです。作成
ステップ1: 黒い背景のドキュメント
800x600の新しいドキュメントを作成するか、既存のドキュメントを使用して、この効果を整理する新しいグループを作成します。
ステップ2: パターンの作成
サイズが42x42ピクセルの新しいドキュメントで、グリッドテンプレートを作成します。
ここで、ドキュメントの右側に黒い中央のバーを垂直に描き、左側に水平に3本の黒い細長いバーを描きます。高いズーム範囲では、バーの位置決めに役立つピクセルグリッドが表示されます。
四角形ツールを使用して、最初に3つの4ピクセル高い四角形を水平に描き、その後に10ピクセル幅の四角形を垂直に描きます。細長い四角形の間隔は10ピクセルです。
パターンを設定する際に背景が透明であることが重要です。最後に、編集>パターンの設定メニューからパターンを設定できます。
ステップ3:グラデーションを作成する
私は、音量レベルで表示されるようなグラデーション塗りの色で、新しいレイヤーで目的のグラデーションを作成します。
ステップ4:パターンを作成する
新しいレイヤーを作成し、そのレイヤーをグラデーションツールで塗りつぶします。メニューバーで前景色の代わりにパターンが有効になっています。そこで、私が作成したパターンを適用します。その後、そのレイヤーをパターンで塗りつぶします。
レイヤー操作をするのに便利なのは、パターンレイヤーをグラデーションレイヤーのクリッピングマスクとして配置することです。これはCtrl+Alt+GまたはAltを使い、レイヤーパネルで両方のレイヤー間をクリックして行います。
ステップ5:振幅のある波をレイヤーマスクで描く
グラデーションレイヤーにレイヤーマスクを追加します。そこで、音量の振幅に含まれない部分を塗りつぶすことができます。黒いペンキで簡単に行うことができます。代わりに、単純に選択ツールを使って部分を選択し、レイヤーマスクで黒で塗りつぶすこともできます。前景色はAlt+Deleteのショートカットで塗りつぶすことができます。
ステップ6:スマートオブジェクトを作成する
グラデーションレイヤーとパターンレイヤーを選択して、スマートオブジェクト (右クリック>スマートオブジェクトに変換)に配置します。今、両方がスマートオブジェクト内にある方が良いですし、一緒に編集が進められるため、スマートオブジェクトをドキュメント内で簡単に上へ移動させることができます。
ステップ7:スマートオブジェクトを複製して反転する
スマートオブジェクトをCtrl+Jで複製します。
Ctrl+T>垂直反転で、コピーを上下反転させることができます。
移動ツールを使って、少し下に引っ張り、両方の「床部分」がほぼ接触するように調整します。そして、不透明度を40%に減らします。
ステップ8:フェードアウトする反射
反射に下方向にフェードアウトする効果を与えるために、スマートオブジェクトにレイヤーマスクを追加します。
下から上に向かって黒と白のグラデーションで描いて、下部が透明にフェードアウトするようにします。
ステップ9:変換
両方のスマートオブジェクトを選択し、Ctrl+Tを使って単位で変換できます。効果を少し透視的に変換して歪ませると良いです。そうすることで、効果に少しダイナミズムが加わります。以上です。これで、FlyerやWallpaperに使える素敵なグラフィック要素「サウンドペグ効果」が完成です。
ステップ10:バリエーション
便利なのは、グラデーションの色をいつでも変更できることです。上の音量ビューワーのスマートオブジェクトをダブルクリックすると、私の元のレイヤーが保存されたPSB文書に移動します。
そこで、好きなようにグラデーションを変更できます。
さらに別のバリエーションを作成したい場合は、ピークをオンにすることができます。これにより、グラフィカルな効果が特別な方法で強調されます。
そうすることで、各ピーク効果の第二個の単独部分をレイヤーマスクで塗りつぶします。これにより、その部分が表示されなくなります。
PSB文書を保存すると、PSDファイルで変更が反映されます。
気がついたでしょうか?バリエーションは反射にもすぐに反映されます。すごいでしょう!それは大した魔法ではなく、スマートオブジェクトのコピーを作成し、Alt+Jのショートカットを使用してオリジナルのスマートオブジェクトに新しいインスタンスを作成することにより、変更がオリジナルに引き継がれるからです。
補足情報:この変更を加えたくない場合は、メニューからレイヤー>スマートオブジェクト>コピーによる新しいスマートオブジェクトを作成します。


