After Effectsのテキストアニメーションは、技術的でありながら芸術的にも挑戦的な創造プロセスです。このチュートリアルでは、キーフレームの追加やモーションブラーの統合など、テキストアニメーションの高度なテクニックを適用する方法を学びます。これらのスキルは、プロジェクトをより生き生きとダイナミックにするのに特に役立ちます。
主なポイント
- 不透明度や文字間隔などのテキストパラメータをアニメーションさせると、視覚効果が向上します。
- キーフレームを使うことで、アニメーション中に正確な調整が可能です。
- モーションブラーは、アニメーションの現実感を高めます。
ステップバイステップガイド
まず、サンプルテキストの追加パラメータのアニメーションを見てみましょう。このプロセスでは、不透明度、文字間隔、およびモーションブラーの有効化に焦点を当てます。
ステップ1: 不透明度のアニメーション
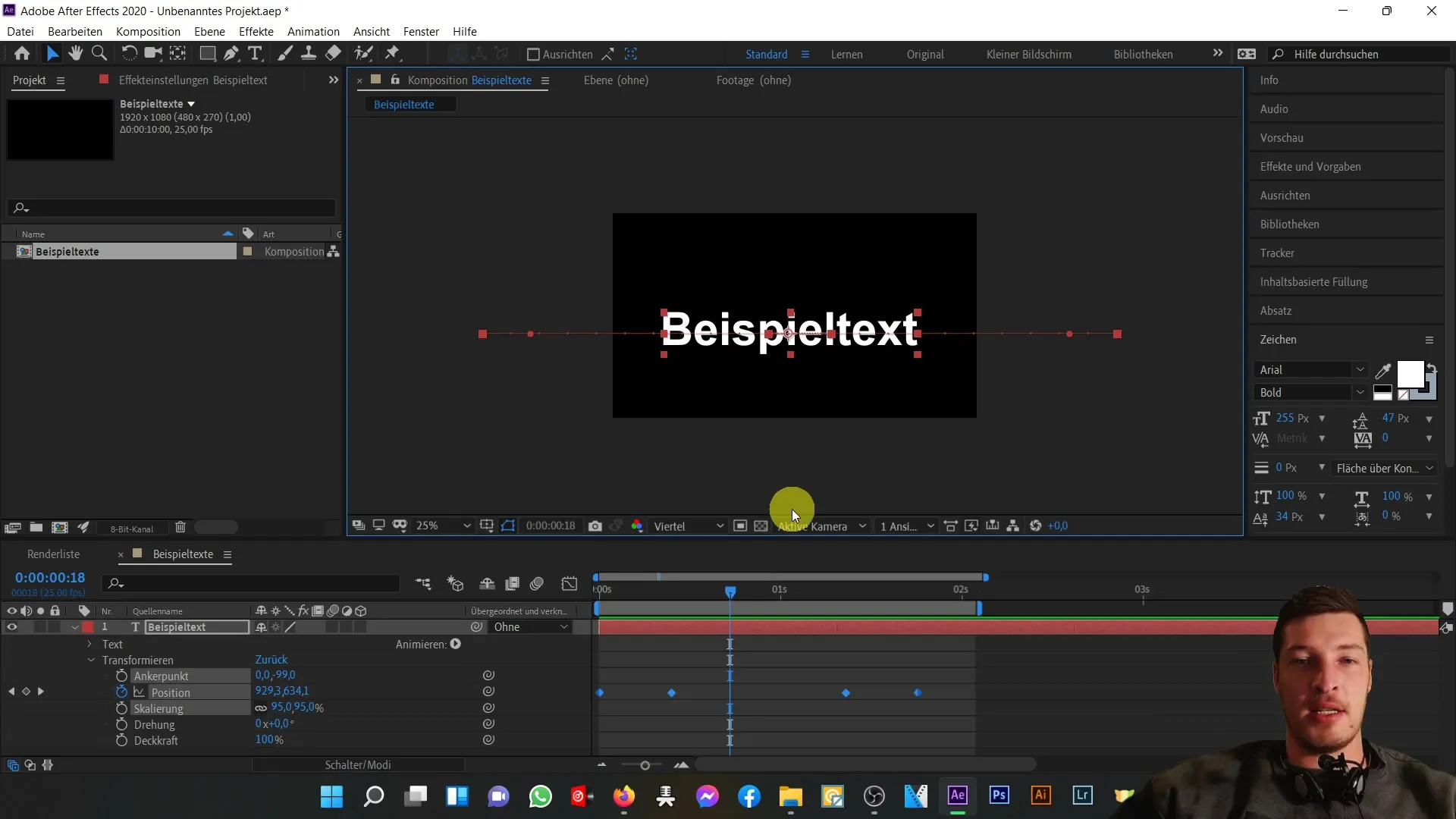
テキストの不透明度を調整するには、トランスフォーム領域でプロセスを開始します。まず、不透明度の横にあるストップウォッチをアクティブにします。これにより、この位置にキーフレームが設定されます。この時点でテキストが即座に表示されます。

次に、タイムラインの最初に移動し、キーフレームを戻します。不透明度の値を0%に設定します。これで、テキストは画面に入るまでは見えません。
テキストが画面の中央に飛び込んだとき、完全に見えるようにしたいです(不透明度100%)。新しいキーフレームを追加しながら、値を100%に変更します。
テキストが再び画面外に移動する前に、不透明度が0%のキーフレームを再度設定します。
今、プレビューで結果を見ることができます。テキストが移動する際に柔らかくフェードインおよびフェードアウトされる様子がわかります。
ステップ2: 文字間隔のアニメーション
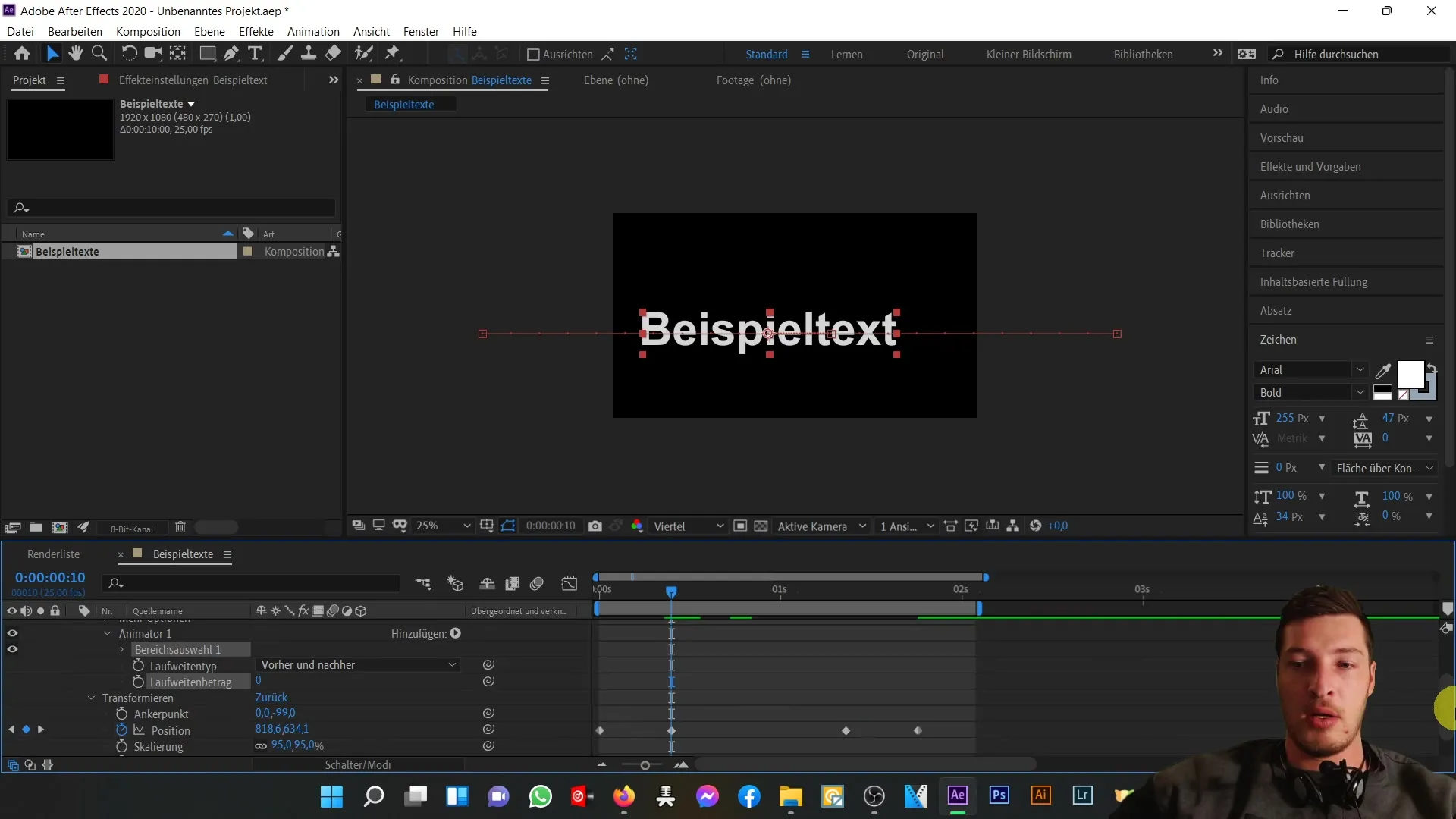
次のステップは、テキストの文字間隔をアニメーションすることです。テキストオプションに移動して「アニメート」を選択し、「文字間隔」を選択します。
ここでも、値が0のキーフレームを設定します。

次に、テキストのゆっくりとした動きが終わるアニメーションのステージに移動し、文字間隔を約13に増やします。
これらの調整後、再度スペースキーを押して再生できます。移動中に文字間隔が広がり、テキストがより生き生きと見えます。
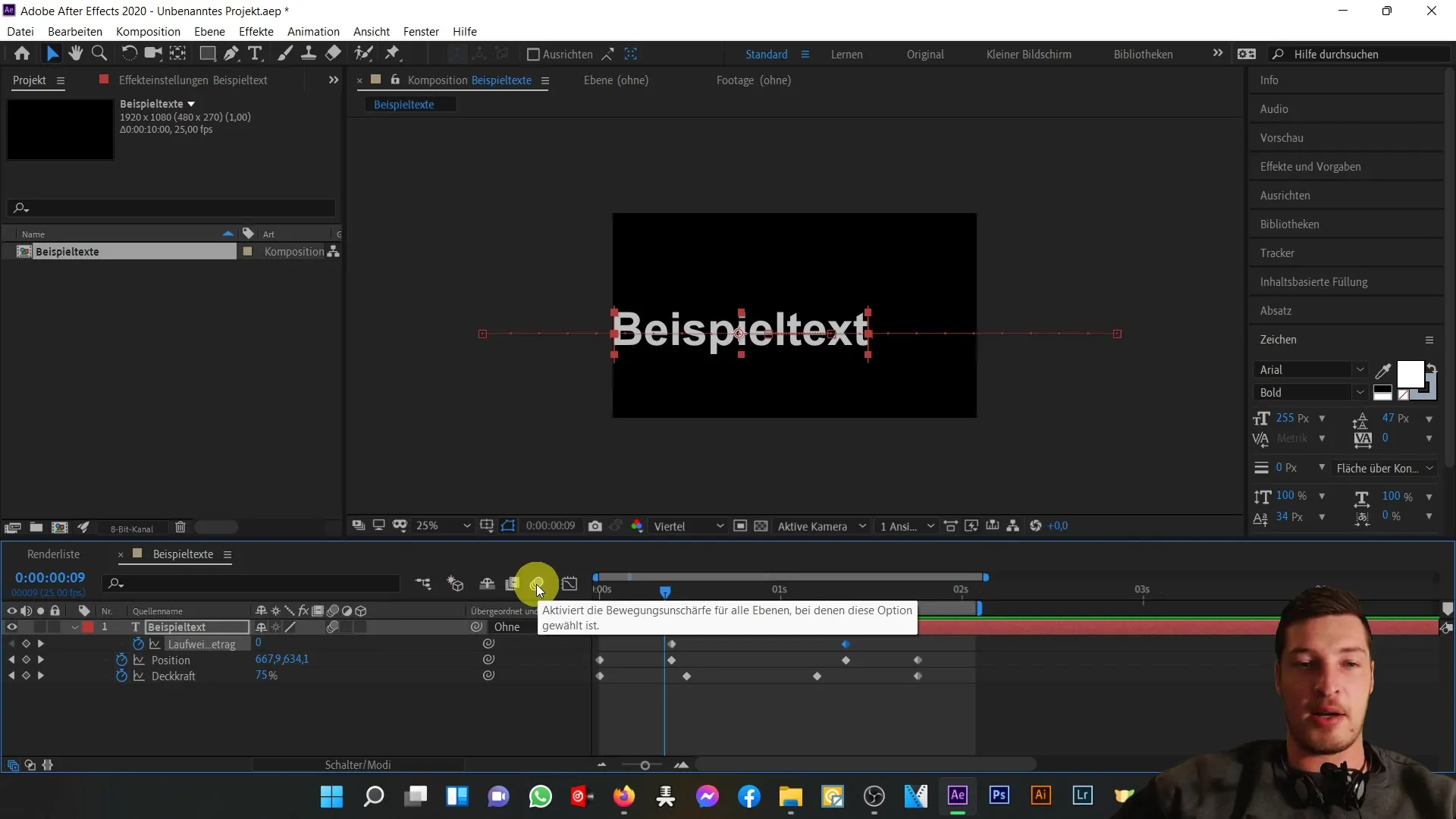
ステップ3: モーションブラーを有効にする
最後のステップは、テキストにモーションブラーを適用することです。テキストが素早く入ってきたときに、モーションブラーがないことに気づきます。
合成全体にモーションブラースイッチをオンにします。これにより、この効果がすべてのレイヤーに適用されることが保証されます。これを無効にすると、効果は適用されません。

再度スペースキーを押して、アニメーション全体を表示できます。テキストは入ってくるときにぼやけて表示され、全体的によりダイナミックな印象を与えます。
まとめ
このチュートリアルでは、After Effectsでテキストをキーフレームを使用してアニメーションさせ、モーションブラーを追加する方法を学びました。不透明度と文字間隔をアニメートすることで、素晴らしいプレゼンテーションをテキストに与えることができます。モーションブラーにより、アニメーションがよりスムーズでリアルな印象を与えます。
よくある質問
キーフレームの作成を有効にする方法は?希望のパラメーター横のストップウォッチをアクティブにすることによりです。
文字間隔を何度も調整できますか?はい、アニメーション中に文字間隔を変更するために複数のキーフレームを設定できます。
合成でモーションブラーを有効にする方法は?合成設定でモーションブラースイッチをオンにすることで実現できます。
これらのテクニックはAfter Effectsのすべてのバージョンで使えますか?説明されたテクニックはほとんどの最新バージョンで利用可能です。


