通常はPhotoshopで背景グラフィックを作成し、InDesignのドキュメントに配置し、InDesignでフライヤーをPDFエクスポートまでレイアウトします。ベクトルスタイルで作成されたフライヤーは、PhotoshopやIllustratorでの事前処理なしに完全にInDesignで作成できる場合があります。InDesignを持っていない人もいるので、ここではPhotoshopでの処理のみを紹介します – これが常に最適な方法とは限らないかもしれません。
新しいドキュメントを作成
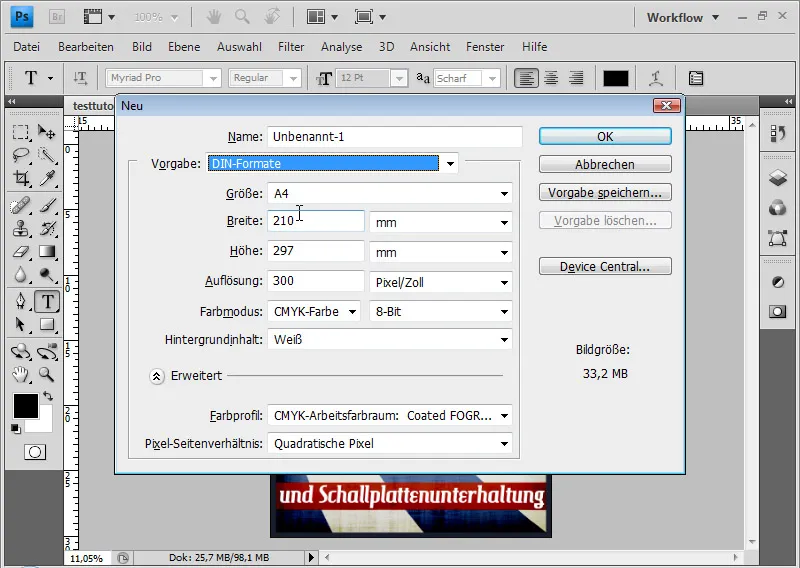
まず、新しいドキュメントを作成します。A4フライヤーにするため、DIN-A4フォーマットを選択できます。

通常、印刷会社は、白い紙の残りを避けるために、フライヤーをしっかりと切り取るために2-3 mmのオーバーフローを望んでいます。
よって、標準の寸法210x297 mmにそれぞれの側面に2 mmを追加して、次の寸法を設定します: 214 x 301 mm。マウスホイールを回すと、値をゼロコンマステップで変更できます。同時にShiftキーを押しながら、値を整数ステップで調整できます。
解像度は300 pixel/インチです。重要: カラーモードはCMYKモードです。
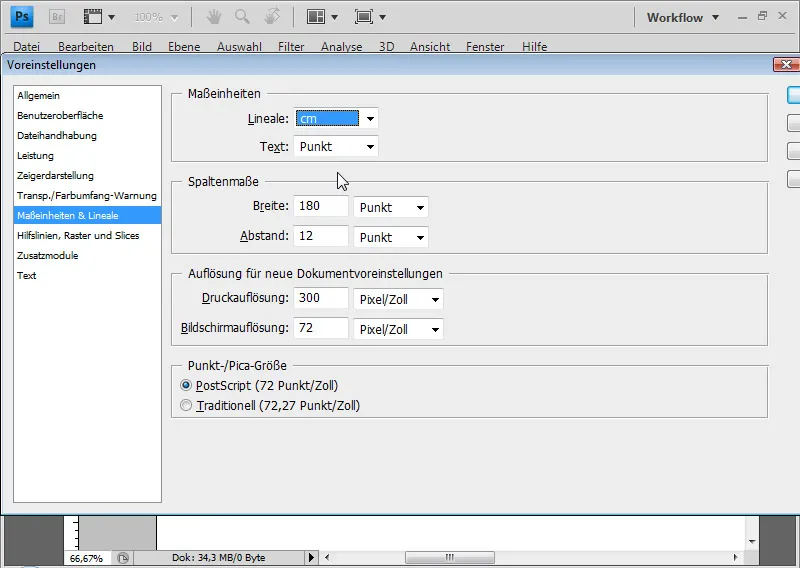
ルーラーはcmに設定されています。mm設定を好む場合は、設定で変更できます。このためにCtrl+KとCtrl+7を選択します。
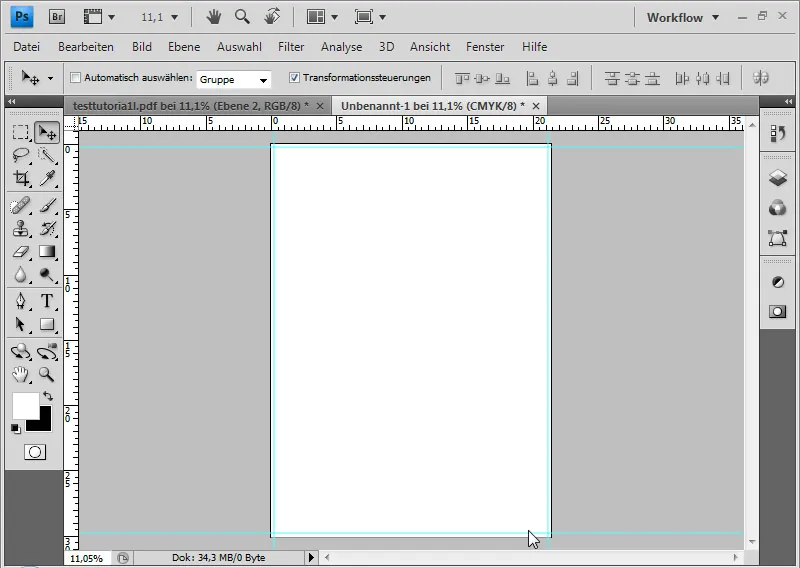
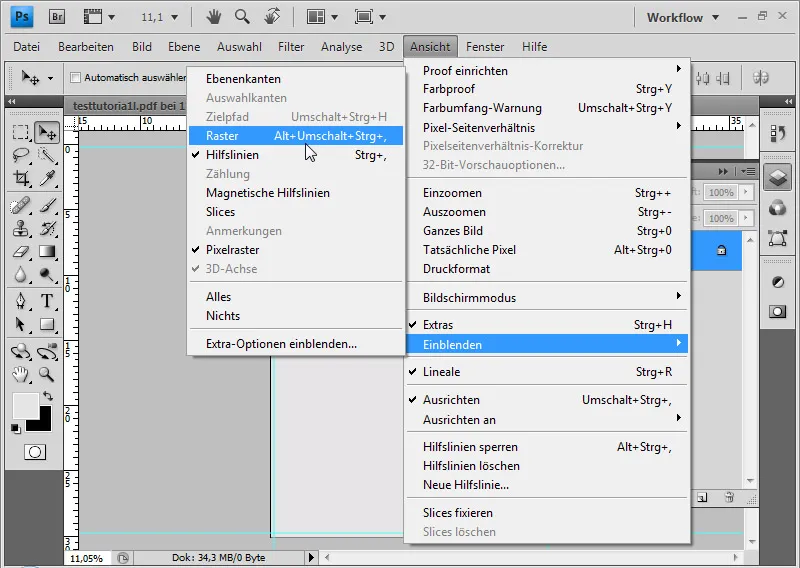
ルーラーを使用して、ガイドラインを設定し、いつでもフライヤーの端にどのように見えるかを非常によく判断できるようにします。
ルーラーが表示されていない場合は、Ctrl+Rで表示できます。それから、マウスを使用して、ルーラーからガイドラインを引き出し、それを枠から2 mmの距離に配置します。Shiftキーを押しながら、ガイドラインを正確にmmステップで配置できます。これをすべての辺に対して行います。
フライヤー評価にガイドラインが邪魔になる場合は、Ctrl+Hで非表示にできます。ただし、変換コントロール、選択なども非表示になります。
背景グラフィックを作成
背景色として、明るさ90%の灰色:e5e5e5を使用します。 Alt+Ctrlを使用して、背景レイヤーをカラーピッカーで選択した前景色で塗りつぶすことができます。
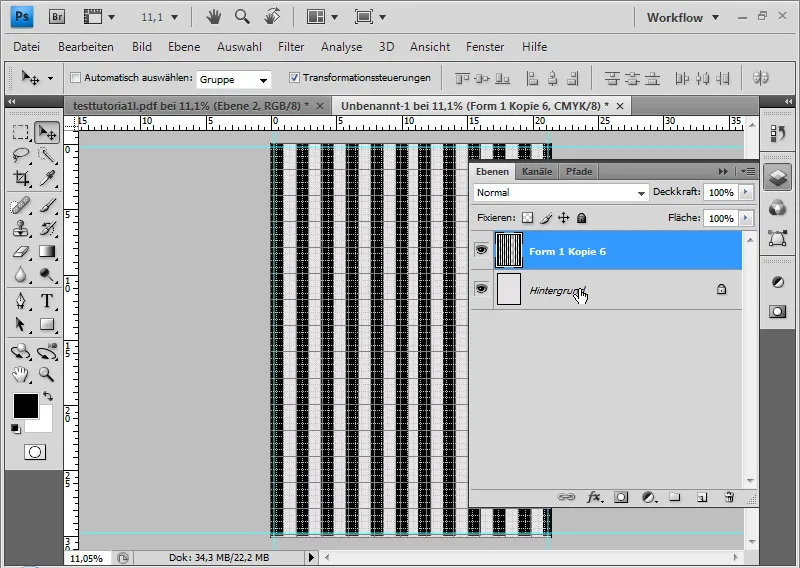
グリッドを表示して、四角形ツールを使用して上から下に細長い四角形ストライプを引きます。画像を四角形ストライプでカバーしたら、これを1つのレイヤーにまとめることができます。
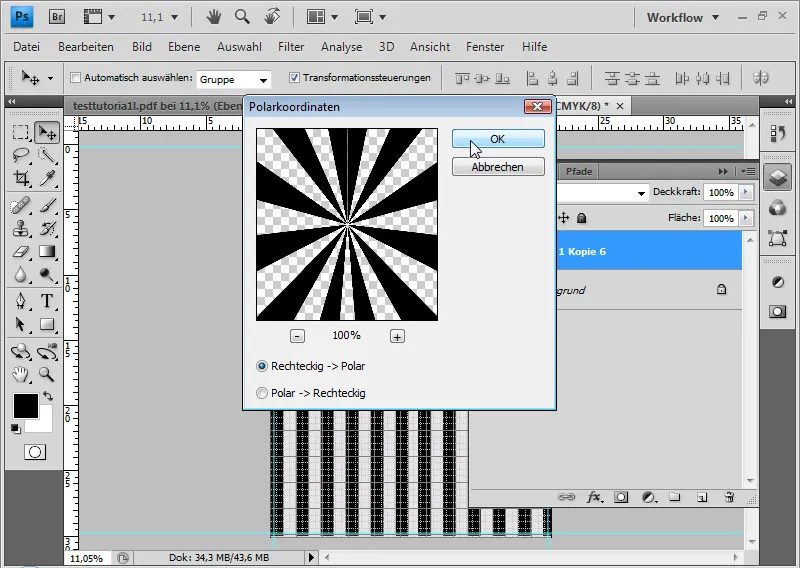
関連するレイヤーを選択して、Ctrl+Eコマンドを入力します。次に、極座標フィルターを四角形>極座標で選択します。ストライプから放射状に走る光線が作成されます。
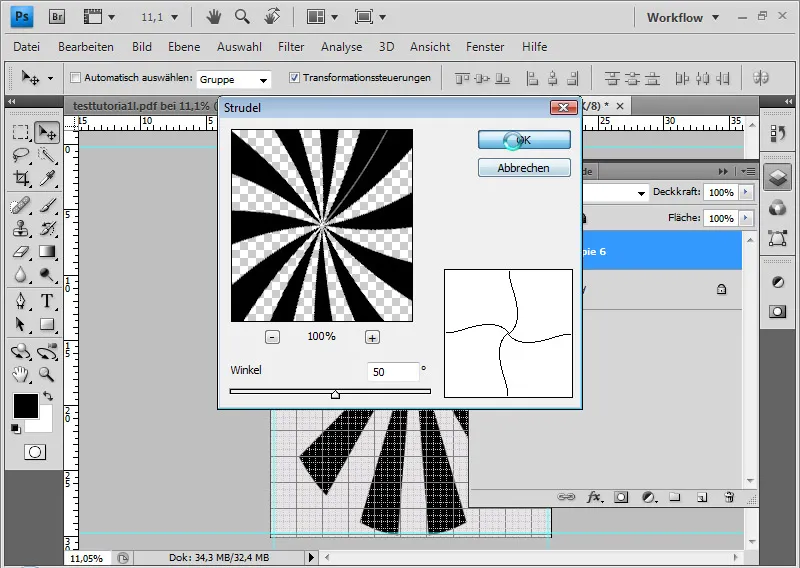
光線を少し曲げたいので、レイヤーに渦巻きフィルターを選択し、光線を50度曲げます。
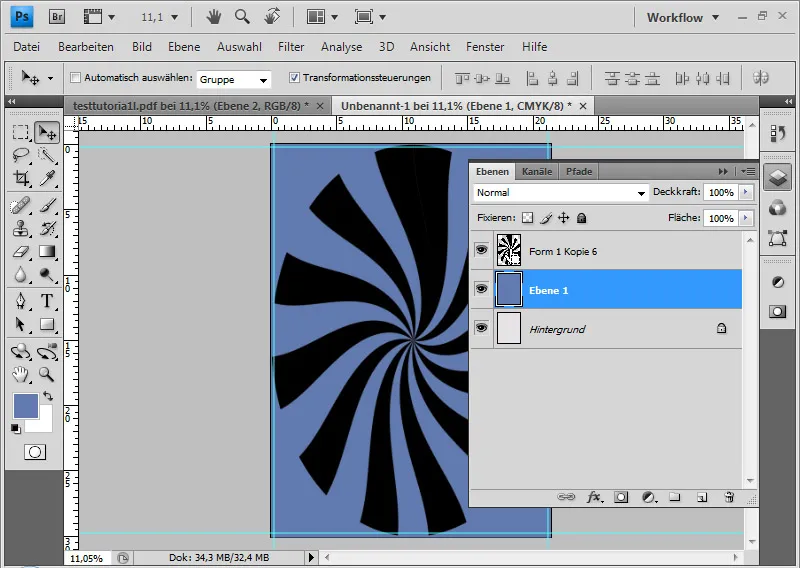
青色で塗りつぶされた新しいレイヤーを作成します: 627aaf。
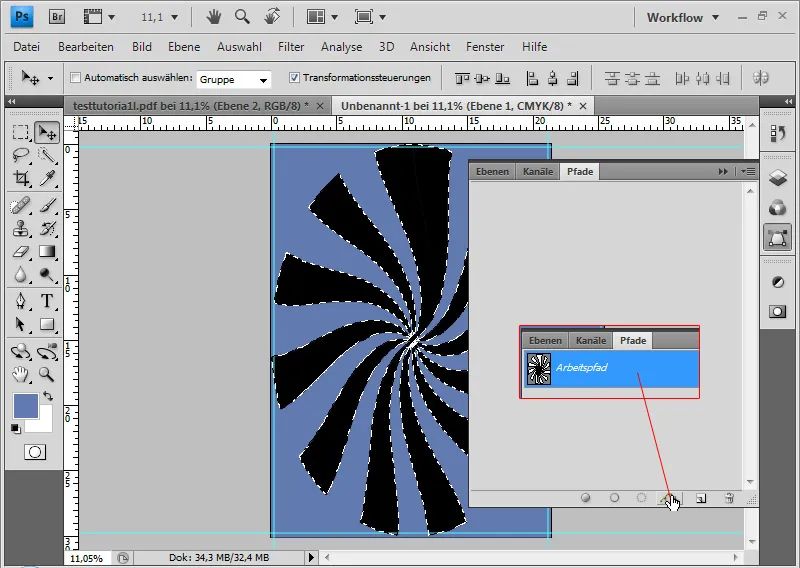
線とCtrlをストロークレイヤーのピクセルでクリックすると、選択範囲から作業パスを作成します。
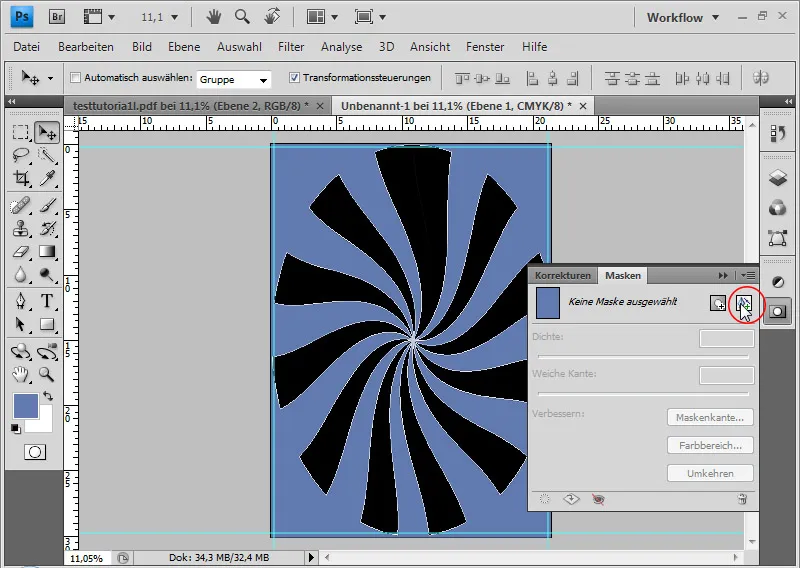
今、マスクパネルから作業パスを使用して青いレイヤーのベクターマスクを生成できます。これにより、独自の形状が作成されました。
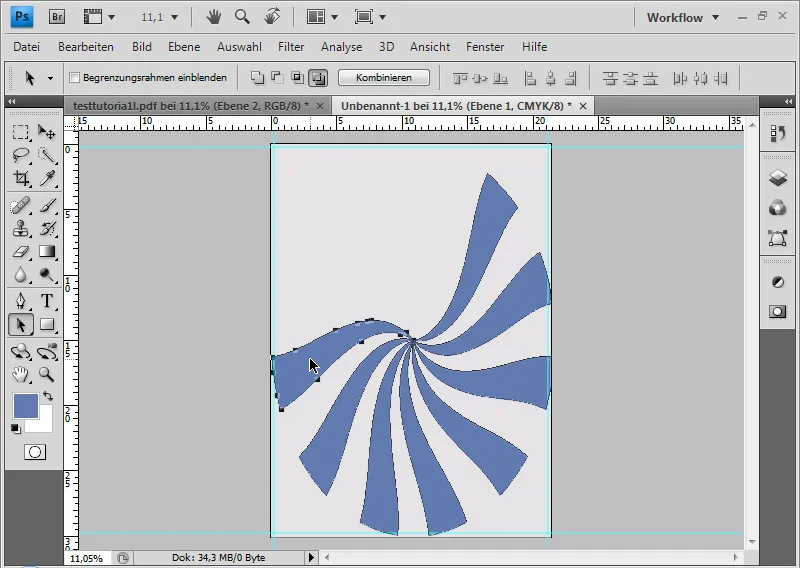
パス選択ツールを使用して、不要な上部の光線を削除します。
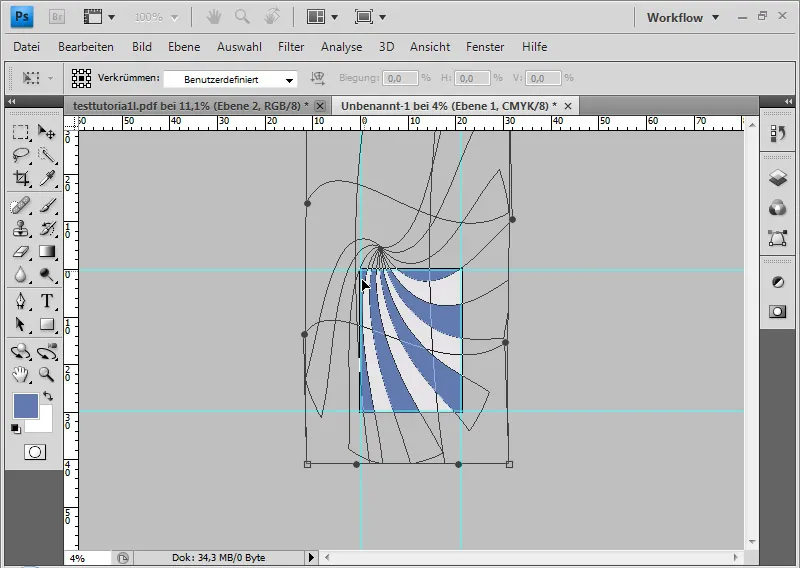
Ctrl+Tでベクターマスクを変形できます。残りの光線を上に引っ張り、元の中心を文書の左上に置き、左上から右下に4〜5本の光線を曲げます。もう少しスイングさせたい場合は、同様にCtrl+Tでベクターマスクを湾曲させることができます。
ヒント: この種の形状を頻繁に使用する場合は、独自のフォーム定義として保存すると便利です。単純にベクターマスクをクリックして、編集>独自の形状を定義メニューで形状を保存します。独自の形状ツールのプリセットに保存されるため、後のアプリケーションでこのプリセットを利用できます。
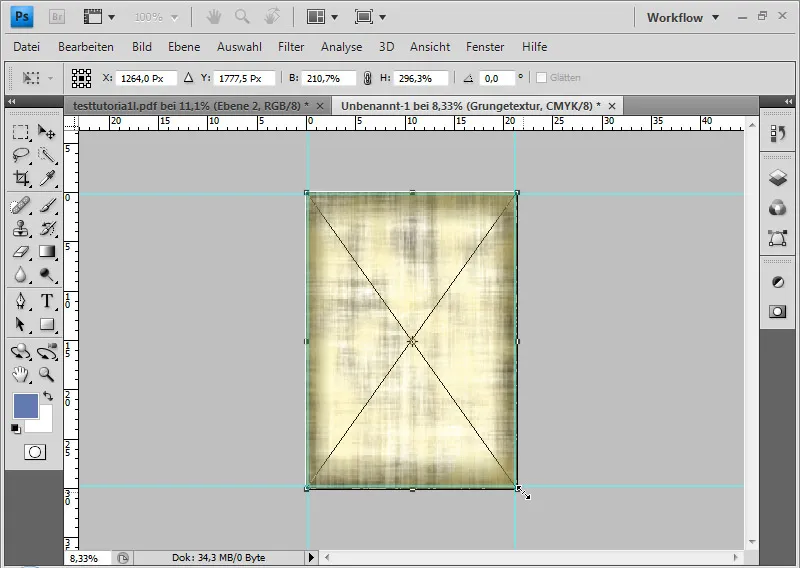
バックグラウンド効果を得るために、ファイル>配置メニューを使用して適切なテクスチャを配置します。 このテクスチャはこちらからダウンロードできます:
http://www.psd-tutorials.de/downloads-file-3268-texturen-sonstiges_grunge-1.html。
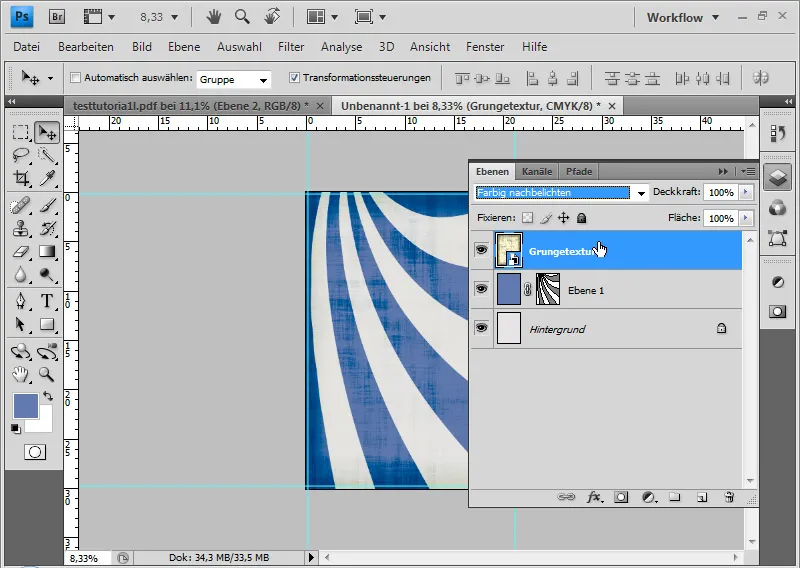
レイヤーモードを塗りつぶし:蛍光で明るくに設定します。 蛍光で明るくは、各色チャンネルのコントラストを高め、飽和度を上げます。 元々の色は暗くなります。 白い色には影響しません。
同様に、重ね合わせやソフトライトなどの他の塗りつぶし方法も適しています。
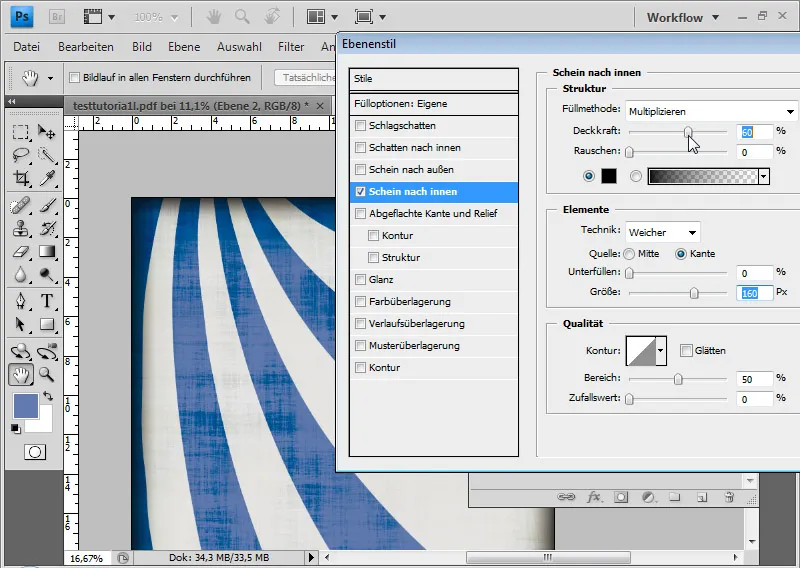
端に影を追加するために、内側に影オプションを約160ピクセル離れた場所で乗算 モードでダークな色を選択します。 不透明度は約60パーセントです。
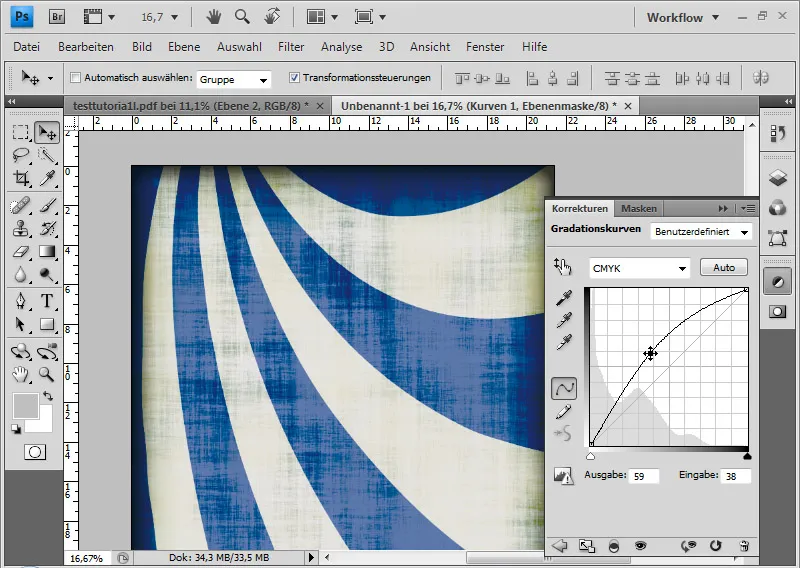
マスクとしてのトーンカーブ 調整レイヤーを追加して、コントラストをさらに強調します。 中心から少し左上にカーブを引きます。
フライヤーの背景が完成しました。
前景要素の配置
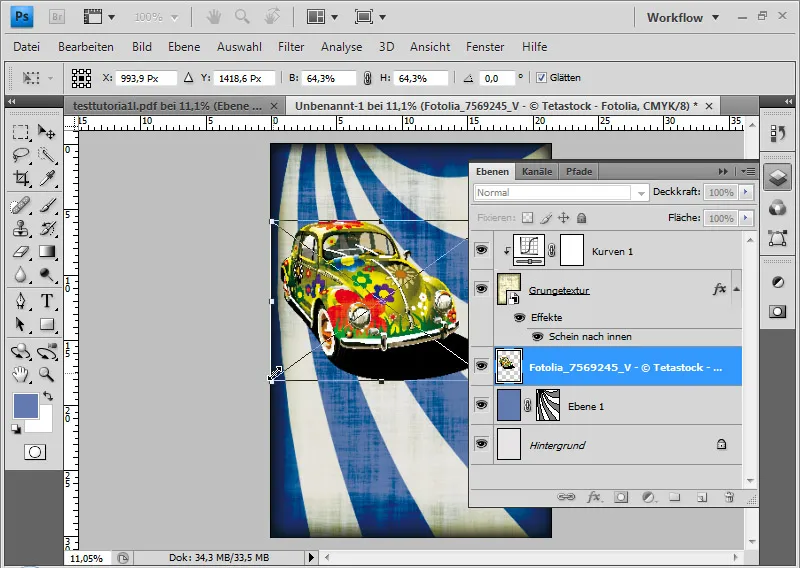
実際に何を示しているかを視覚的に示す目を引くものがまだ必要です。 ファイル>配置メニューを使用してベクターファイルをドキュメントに挿入します。 それはフラワーパワーのVWビートルを示しています。 ビートルを若干縮小してから左側に配置します。 ビートルの画像ソース: Tetastock - Fotolia.com。
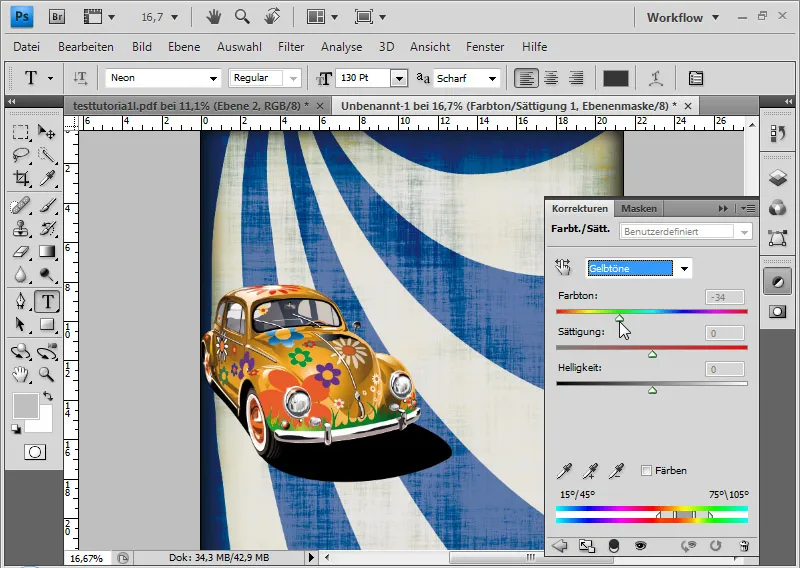
ビートルの黄色はまだ少し慣れが必要です。 スマートオブジェクト-オリジナルをAdobe Illustratorで調整したり、Photoshopですべてのステップを実行できます。 それには、トーン/彩度調整レイヤーをマスクとして 追加し、黄色トーンを選択してから、オレンジ色調に変更するまで色調調整スライダーを左に動かします。
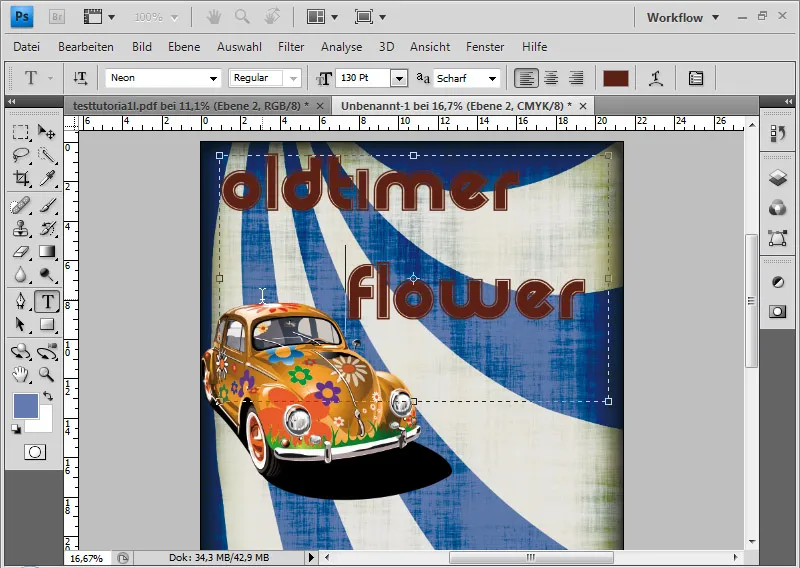
ここではテキストが登場します - このフライヤーでは例です! ますます強いタイトルを作成します。 テキストツール を使用して短い見出しを作成し、フォントサイズ130で「オールドタイマーフラワー」と入力します。 フォントはネオンです。 テキストの色は栗色から茶色:5d1f12です。
タイトルを強調するためにオプション を設定します:
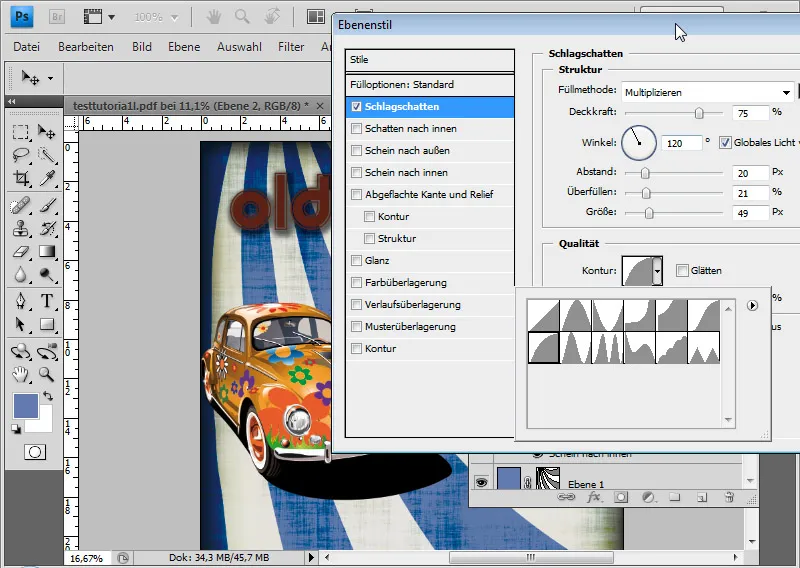
ドロップシャドウは、20 Ptで距離20 Px、埋める量20%、サイズ50 Pxで乗算 モードで75パーセントの不透明度が設定されています。 ドロップシャドウの輪郭は、左下から右上に向かう曲線です。
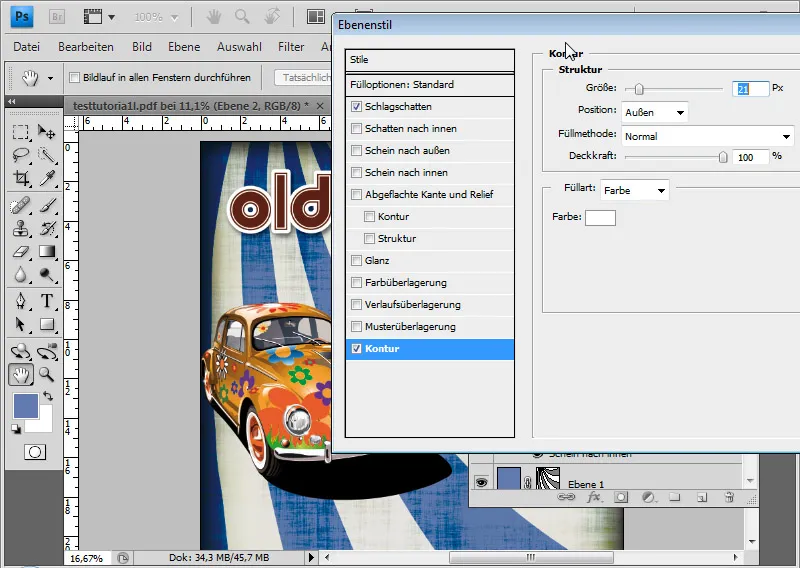
輪郭: 白色、サイズ20ピクセルの輪郭。
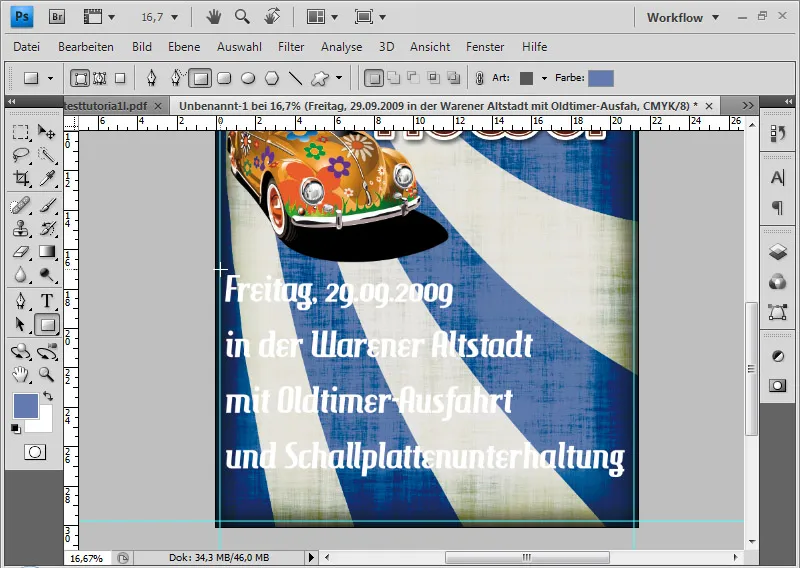
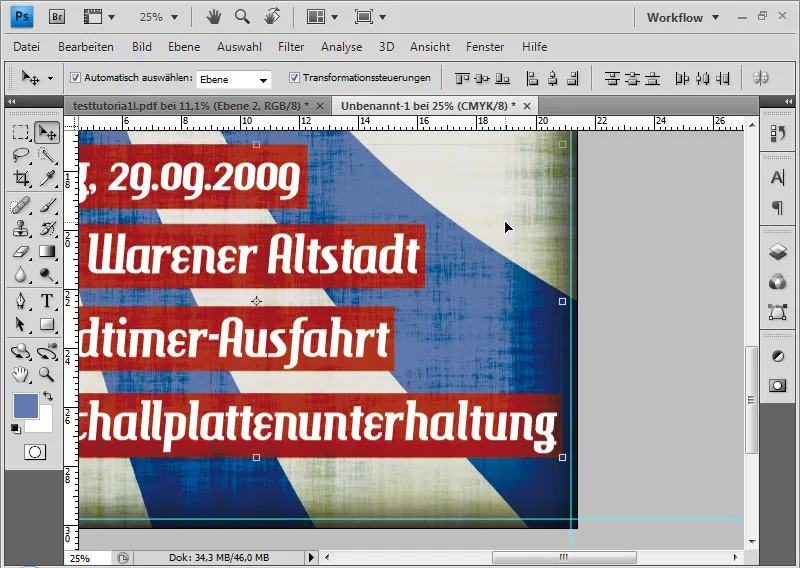
他のフライヤーテキストは、ビートルグラフィックの下に配置します。 テキストフレームを再度引き、HamburgerHeavenフォントでフラワーパワー-オールドタイマートレフの特徴をいくつか記述します。 フォントサイズは52ポイントで、行間は80ポイントです。
白い文字はテキスト自体が非常に読みにくいです。 そのため、テキストの背後に - およびグランジテクスチャで囲まれた - 色付きの長方形を配置します。
四角形ツール を使用して、赤みがかった色調で短冊を引きます: b03434。 これをテキストの比率に正確に合わせ、Ctrl+Jで複製した後、各行の後ろに配置します。 移動中にShiftキーを押しながら移動すると、左端を確実に保持します。
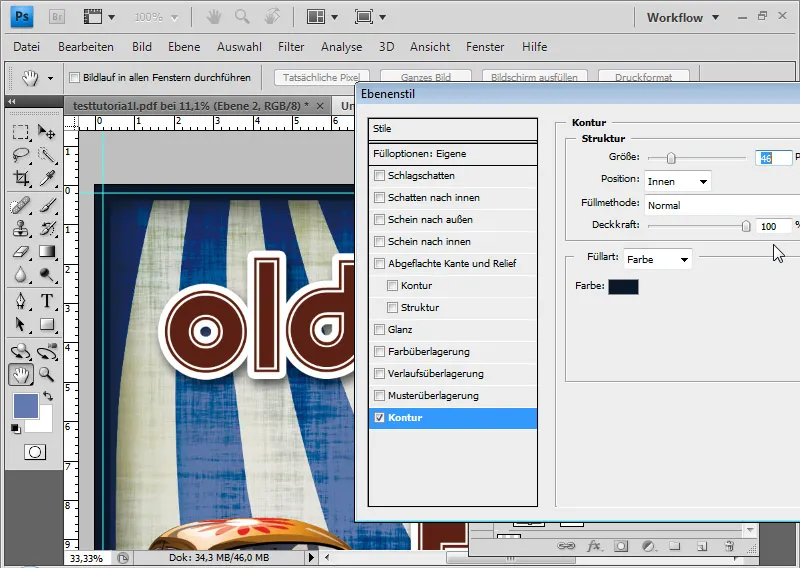
最後に、最上位に置くレイヤーを作成し、任意の色で塗りつぶし、塗りつぶしのオプション で約45 Pxの濃い輪郭を追加します。 面積 スライダーを0パーセントに減らして、レイヤースタイルのみが表示されるようにします。
縁取り部分に十分な幅を持たせ、トリミング後に非常に素敵にコンテンツを囲む細かい濃い縁取りが表示されます。
印刷の準備
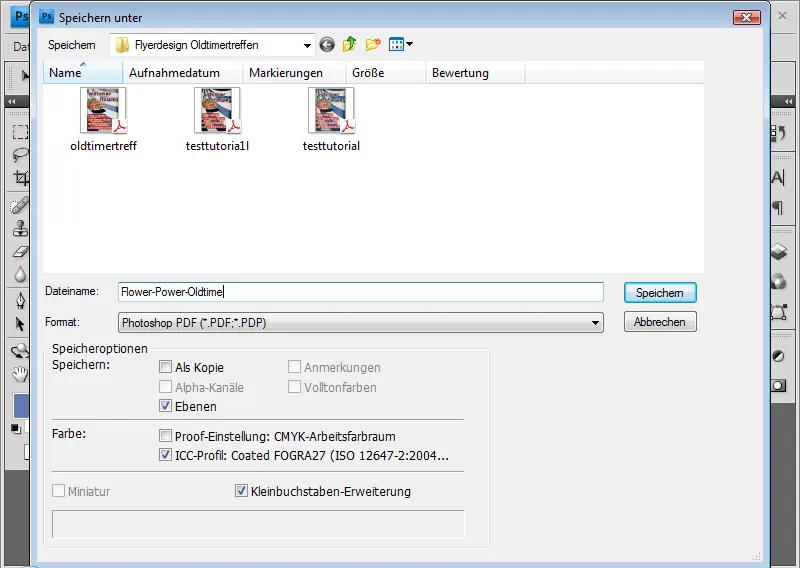
名前を指定を選択し、PDF形式を選択してファイルに名前を付けます。
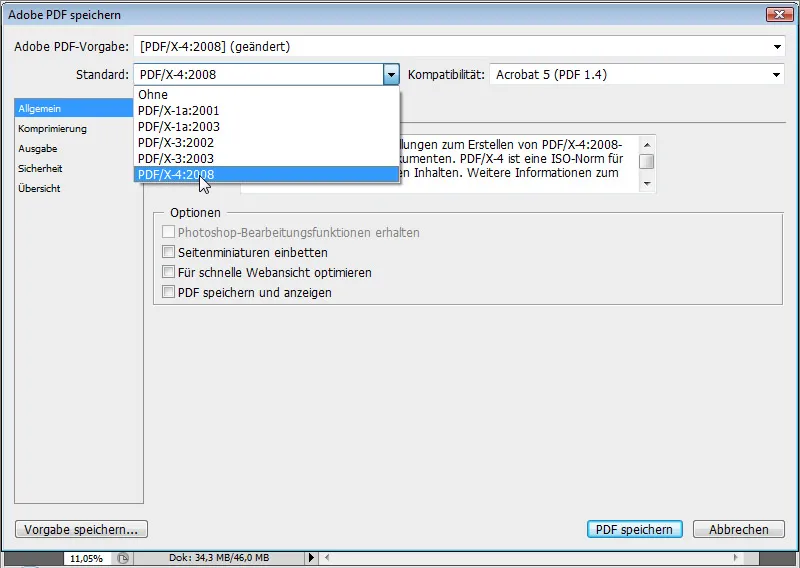
印刷する場合は、ファイルを標準のPDF/X-4形式でエクスポートすると便利です。
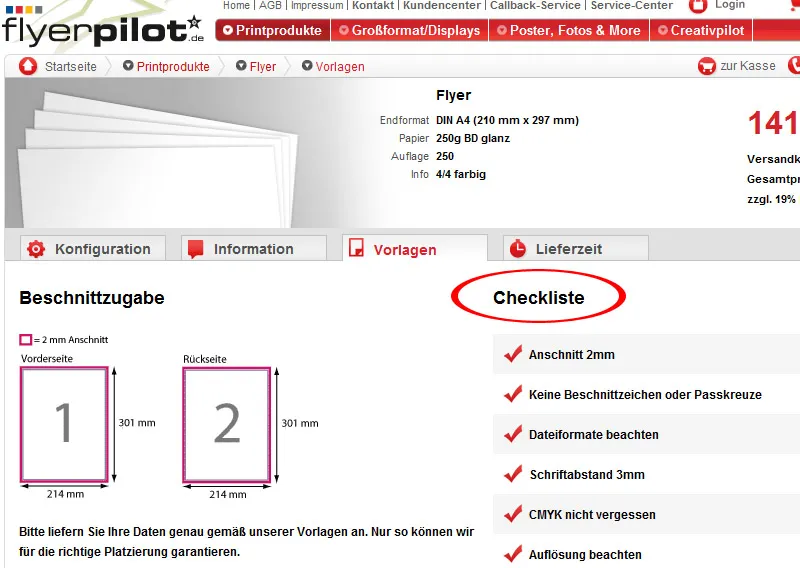
多くの印刷会社は、印刷ファイルに注意すべき点についてのヒントも提供しています。たとえば、Flyerpilot.de では、オンライン印刷会社として、エクスポート時に注意すべき点をチェックリストとして示しています:
印刷会社が透明度に問題を抱えているかどうかを問うことは有益です。これは、ベクターグラフィックやエフェクトを持つフォント(ドロップシャドウ)に特に重要です。
Flyerpilot.de のようなオンライン印刷会社の利点は、紙/枚数などの入力が変わるリアルタイム見積もりを提供していることです。支払い方法にはPayPalも含まれています!
必要に応じて、ファイルのプルーフを行い、すべてが正常であることを確認することもできます。
さて、信頼できるプリンターにファイルを提出するか、さらに良いのは、Flyerpilot.de から自宅から直接アップロードすることです。


