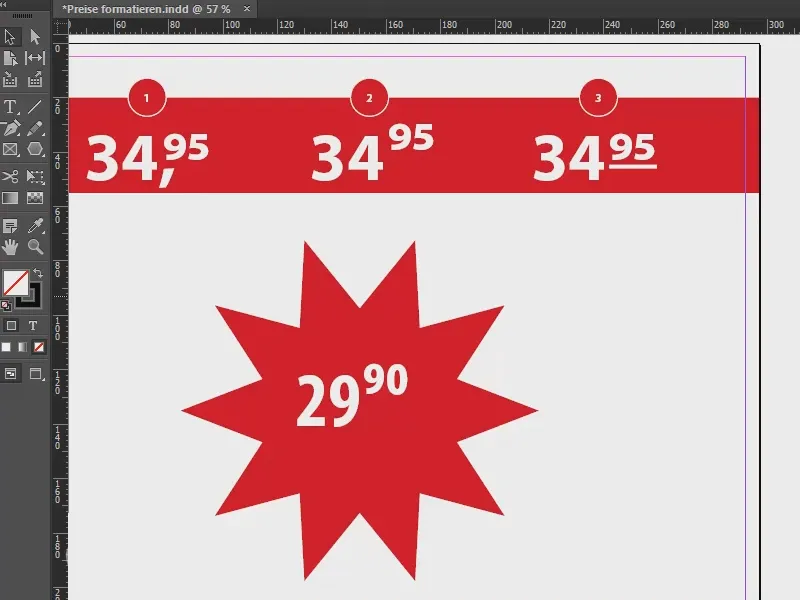
このトレーニングでは、価格の正しいフォーマットについて説明します。皆さんも見ての通り、私たちを魅了する価格表示をお馴染みですが、もちろんそのような価格もフォーマットする必要があります。そして、InDesignでそれをどのように行うか、つまり異なる表示方法を得る方法、私の3つの例で示します。これは段落形式と文字形式を使って非常に優雅に行います。つまり、手動でフォーマットする必要はなく、単にいくつかのルールを設定して、それからは自動的に処理されます。
価格札の準備
最初に、多角形ツール(1)を使用して星を描く(2)、輪郭なしで赤色にします(3)。
次に、テキストツール(1)を使用して価格を入力し、たとえば29,90とします。これを私のお気に入りのフォントであるMyriad ProでBold Condensed(2)に設定します。フォントサイズは80ポイントに設定し(3)、色は白にします(4)。通常通りに入力するとこうなります。
バリアント1
さて、フォーマットします: テキストフィールドを選択して段落形式(1と2)から新しい段落形式…(3)に移動します。これを「価格表示」と名付けて確認します。
次に、文字形式が必要です: 価格に何が変わるのでしょうか? 最終的に効果を発揮するために2つの形式が必要で、それは、小数点と上付きのセント表記(1)です。そのため、2つの新しい文字形式を作成し(2, 3, 4, 5で名前を入力し、6で確認)、1つは「セント表記」、もう1つは「小数点表記」とします。
これで2つの文字形式(1)と1つの段落形式(2)を持っています。まだパラメーターを1つも定義していませんが、まずはこれらの形式を重ねて適用することが重要です。つまり、私は「価格表示」に戻ります(2をダブルクリック)。
今はイニシャルとネストされた形式の下で構造を作成します。したがって、新しいネストされた形式を作成します。
ここで文字形式(1)を定義せず、まずから(2)、そして「1」(3)、当然その後は小数点(3)を選択します。
つまり、この行では、この例では「34」は手つかずのまま前に残り(5)ます。そして小数点から先に何かが起こると定義しています。これがネストされた形式の目的です。
次に文字形式を定義します。ですので、新しいネストされた文字形式を作成します。
まず小数点を選択し、「小数点表記」を使用します(1)、上が適切です(2)、そして「1」も適切です(3)が、小数点は単語ではなく記号です。そのため、ここで記号を選択します(4)。これで小数点以降が定義されました(5)。次にさらにネストされた形式を続けます(6)。
「セント表記」を選択します(1)、再度上(2)およびそして「1」(3)が適切ですが、今回は単語です(4)。
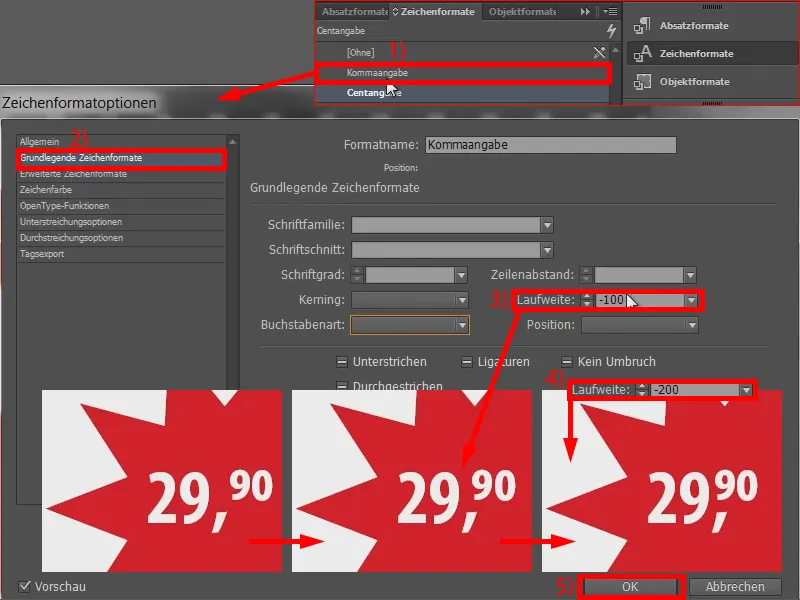
今度は中央部分に取り組みます: では、「90」をどのようにコンマに移動させるのでしょうか? とても簡単です: 「コンマ設定」(1をダブルクリック)に移動し、文字間調整を行います。ここで「基本的な文字形式」(2)の下に移動し、「文字間」の下に適切な値を入力します。 -100の場合、次のように見えます(3): テキストが少し近づきます。 -100は少なすぎるため、-200に設定します(4)、そして今、私たちが望んでいた価格はすでにちょうどそうなりました。 完了(5)。
バリアント2
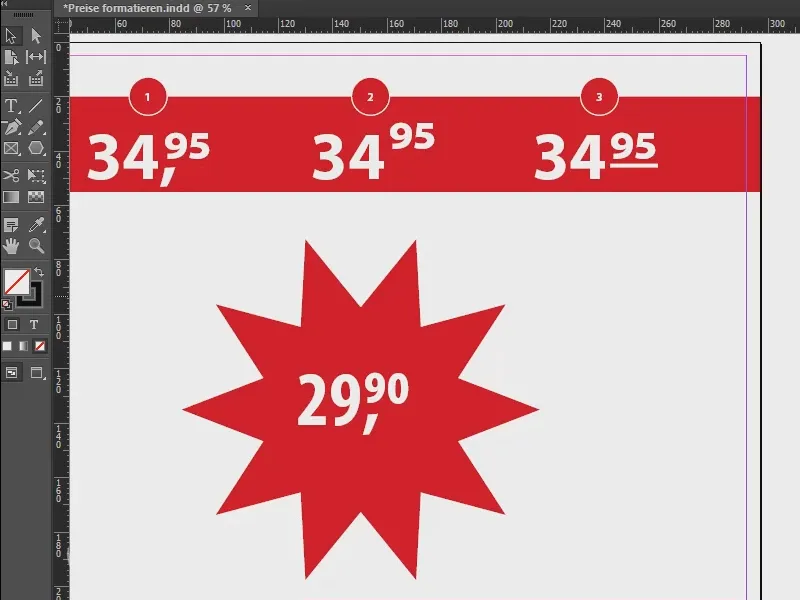
次に、2番目の例: ここでは、コンマが消えて「95」が少し上にジャンプします。
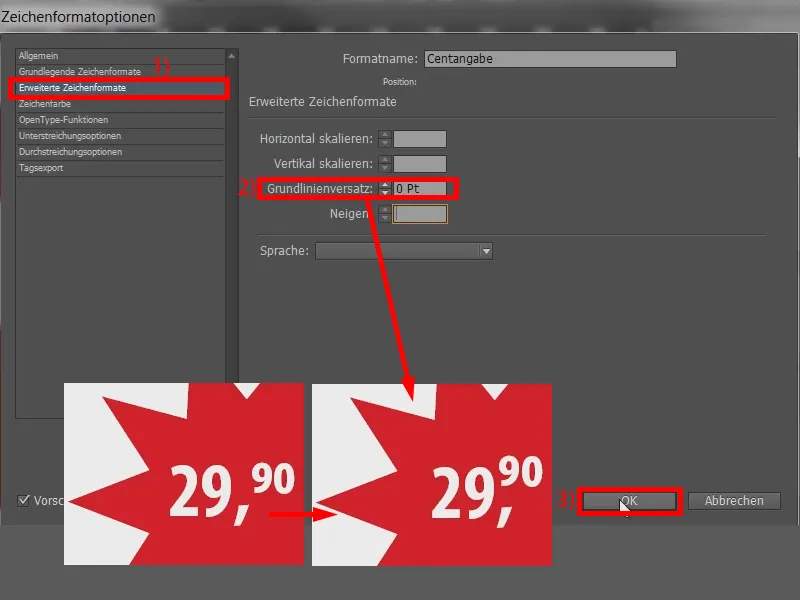
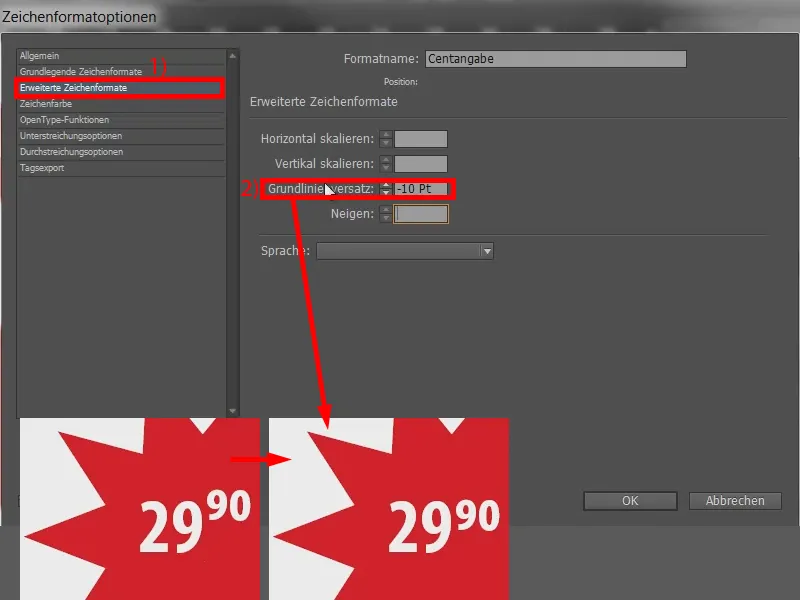
ここで再び「セント設定」を開きます。 「拡張文字フォーマット」(1)で「基準線オフセット」を削除します(2)。 そうすると「90」は上にジャンプします。 これを確認します(3)。
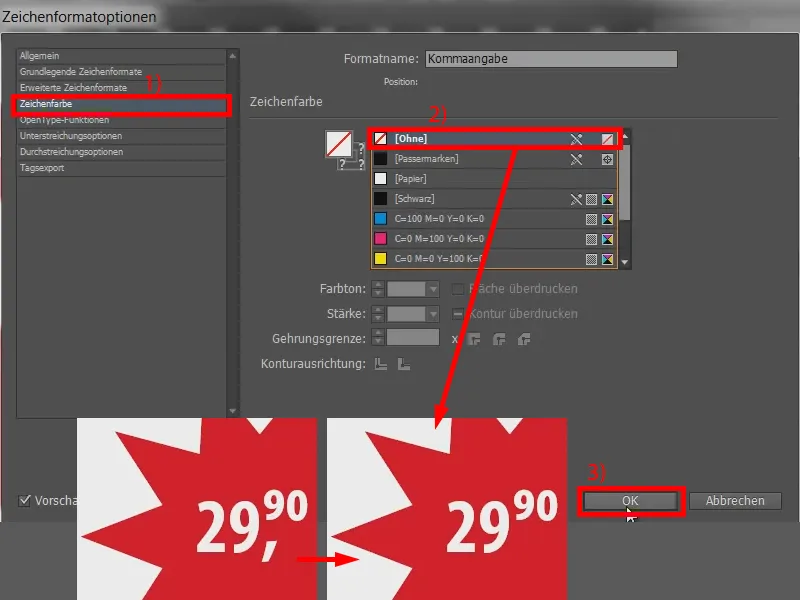
そして、コンマを処理し、「コンマ設定」を呼び出します。 ここで、「文字の色」(1)を単純に白から[なし]に変更します(2)。 確認(3)。 これで消えます。
バリアント3
最後に、下線を含む3番目の例...
再び「セント設定」に移動し、-10の「基準線オフセット」を再追加します(1と2)、このようにしてテキストが再び1段下に移動します。
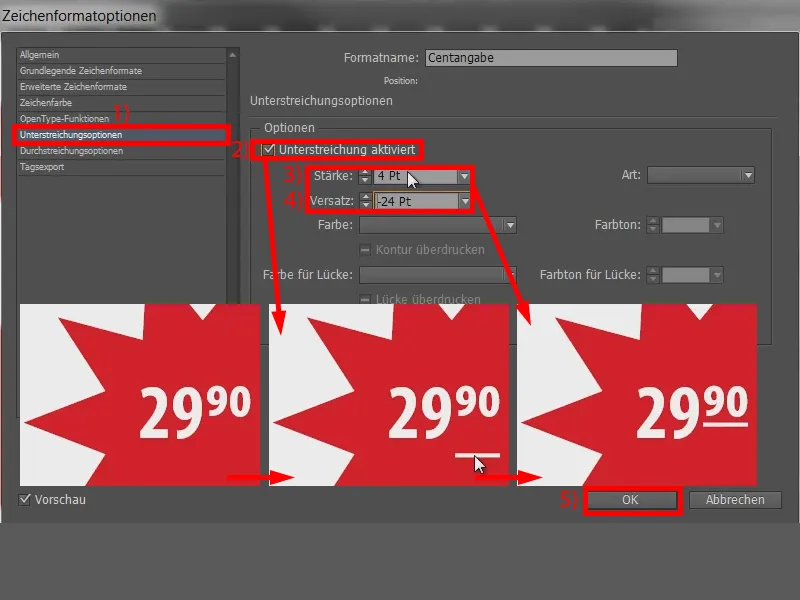
そして、下線オプションを呼び出します(1)。 ここでチェックボックスをオンにします(2)、そしてラインはすでに床スペーサにつながっています。 それで、太さを4ポイントに少し調整します(3)、そしてラインを「90」に-24ポイント(たとえば)のオフセットで移動させて、終了(5)。
要約
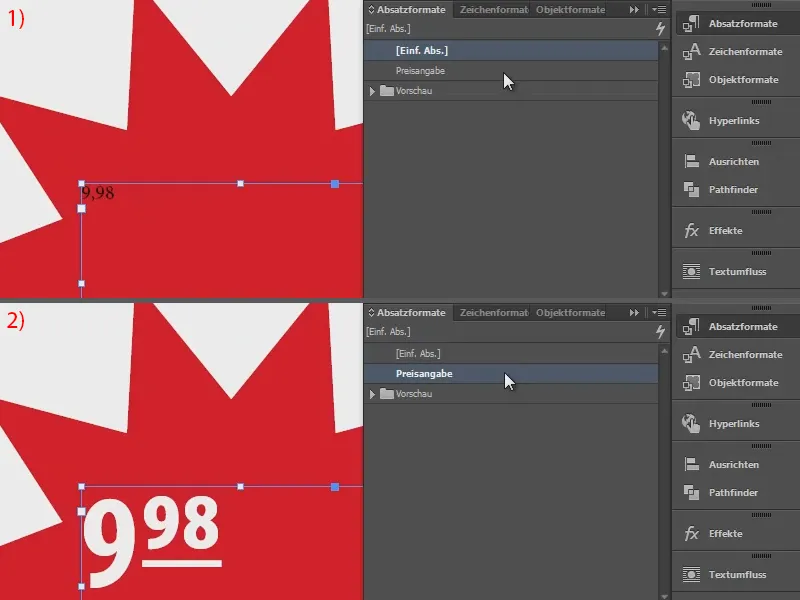
したがって、お試しいただけます。 無地の新しいテキストフィールドを作成し、値を入力すると(1)、そのテキストフィールドを簡単に選択して「価格表示」を適用できます(2)。 テキストはすでに完成しています。
これほど簡単です。 あなたにもできることを願っています。 これは本当に魔法ではなく、真似するのも簡単です。
あなたのシュテファン


