ボタンやリンクを使用することで、AdobeのInDesignを使って、PDF、プレゼンテーション、デジタルマガジンなどのインタラクティブなドキュメントを作成できます。これらのツールを使って、ナビゲーション要素、ハイパーリンク、さらにはマルチメディアの対話を挿入することができ、プロジェクトをユーザーフレンドリーかつダイナミックにします。このガイドでは、ボタンの作成方法、リンクの挿入、インタラクティブ機能の追加方法をステップバイステップでご紹介します。さぁ始めて、デザインをインタラクティブにしましょう!
ボタンの作成
後で画面ドキュメントとして出力するために、InDesignはあなたのファイルをインタラクティブで多機能に設定する様々なオプションを提供します。例えば、PDFファイルでのナビゲーションを快適にするために、自分でボタンを作成し、読者を次のページや前のページに誘導することができます。
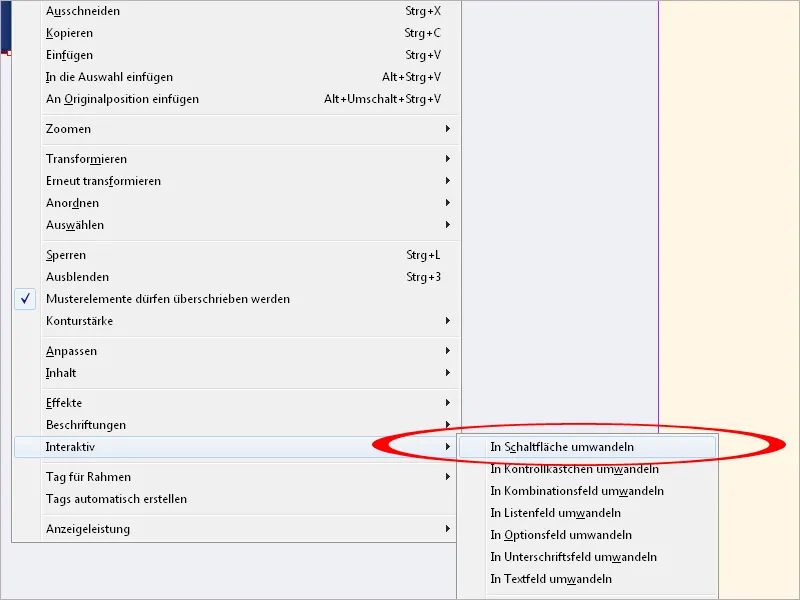
したがって、ボタンとして機能するオブジェクトを適切な場所に配置します。前後のページにナビゲーションボタンを配置する場合は、それらは全てのページに存在する必要があるので、マスターページが適しています。次に、マークされたオブジェクトをオブジェクト>インタラクティブ>ボタンに変換メニュー(または右クリックのコンテキストメニュー)を使用して変換します。

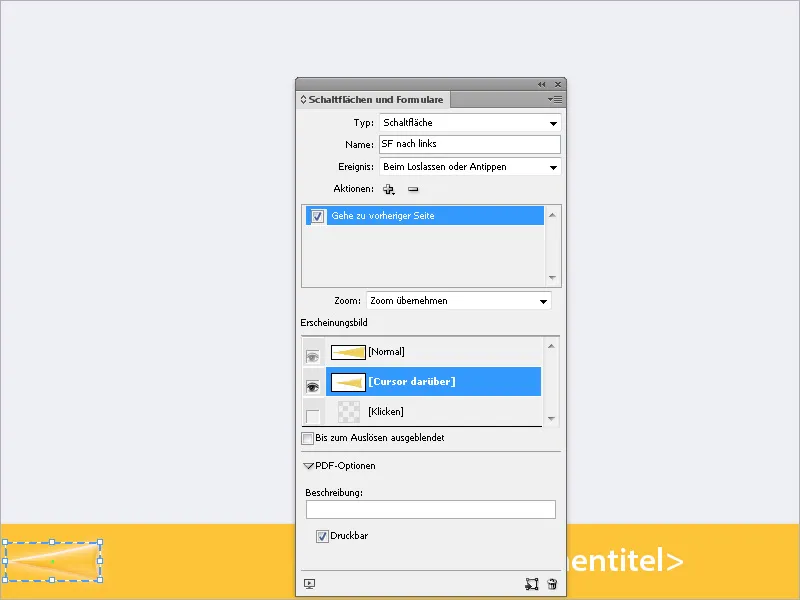
すると、オブジェクトフレームに点線が表示され、ボタンコントロールパネルが表示されます。
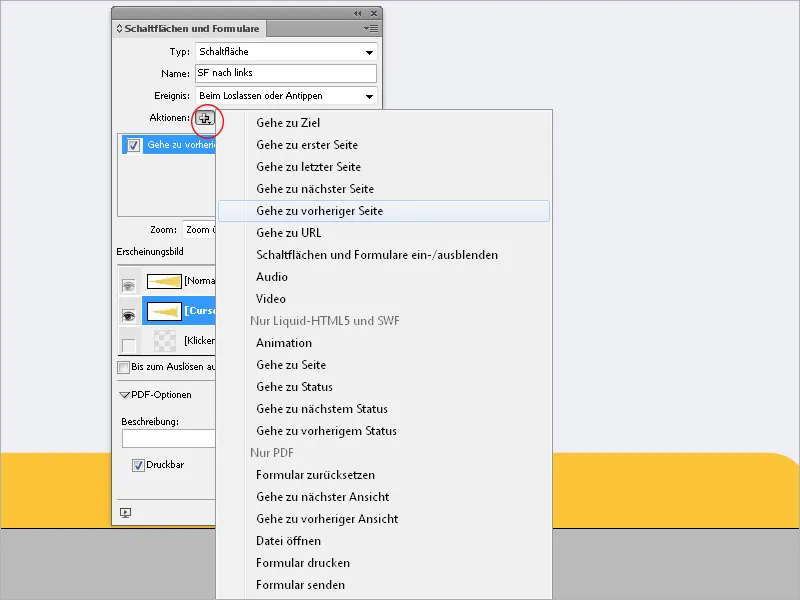
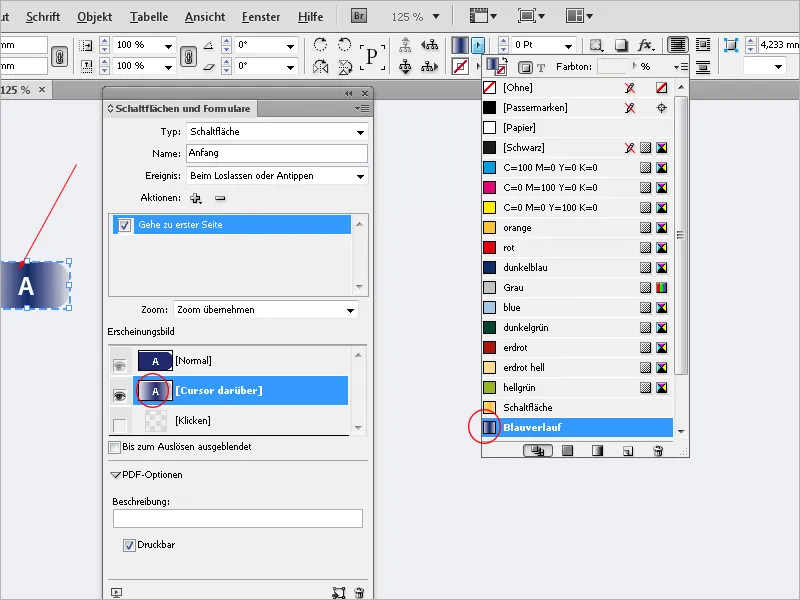
ボタンに名前を付け、そこからは、リストから選択したアクションを追加するためのプラス記号を使用して、望ましいアクション(この場合は次のページや前のページへのジャンプなど)を追加します。このアクションはその後、アクションフィールドに挿入されます。
フィールドイベントのエントリは、リリース時またはタップ時のままにしておいてください。
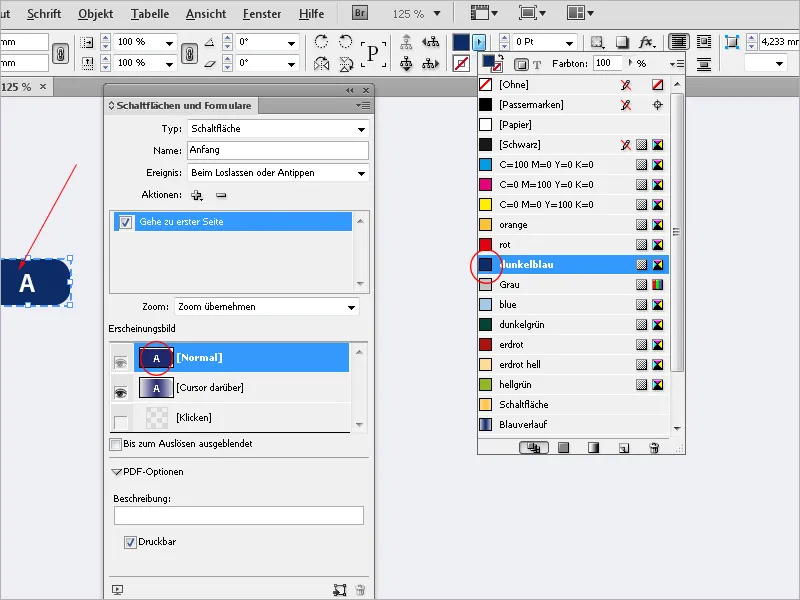
ドキュメントに少し動的なタッチを加えるために、現在の状態でマウスオーバーエフェクトを設定することもできます。これを行うには、マウスオーバエントリを選択し、その後、プリントシートのオブジェクトを変更することで例えば色、輪郭、エフェクトを変更できます。
これらの変更はマウスオーバー状態にのみ適用されます。オブジェクト自体が異なる外観になっていても、これらの変更は適用されます。InDesignページのオブジェクト状態が表示され、アクセス可能です。
通常状態:
マウスオーバー状態:
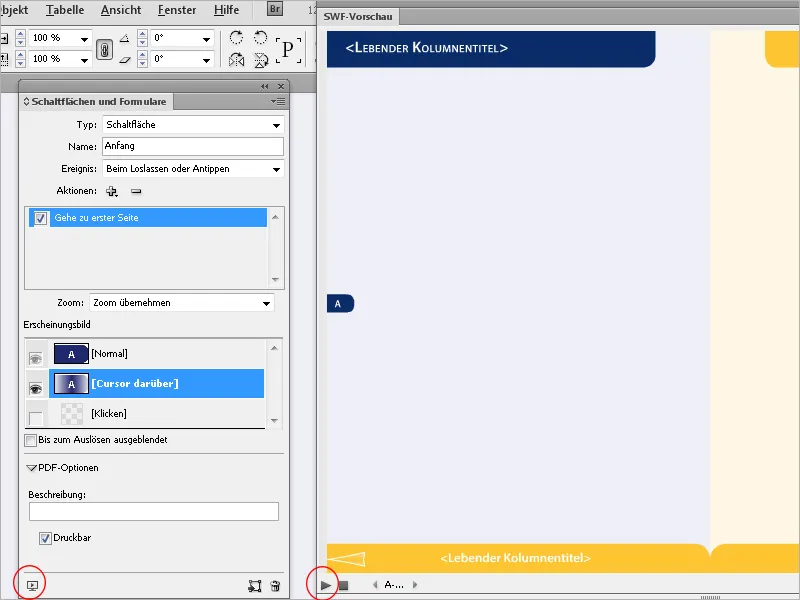
後でPDFファイルで表示される効果を確認するために、ボタンコントロールパネルの左下隅にある小さなカメラシンボルをクリックします。すると、スケーリング可能なプレビューウィンドウが開きます。
ここで、マウスオーバーエフェクトを確認できます。
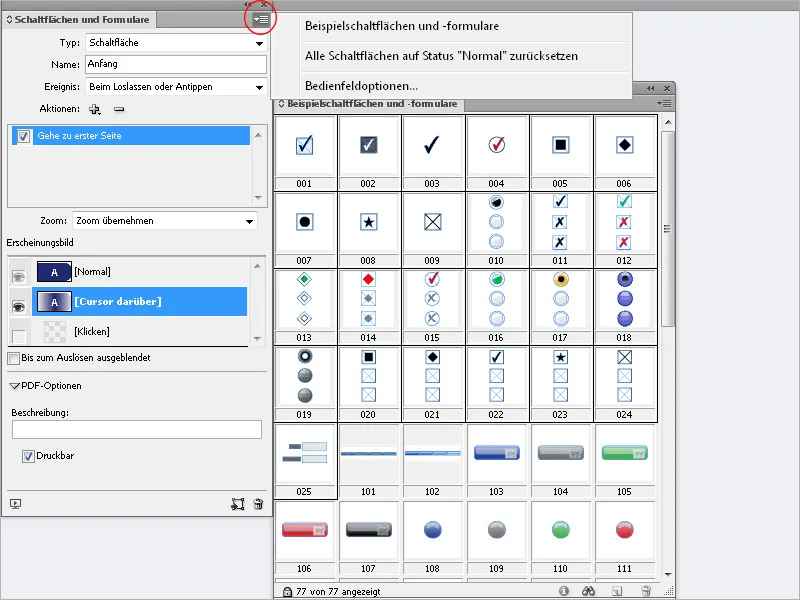
パレットメニューから、InDesignの標準ボタンを持つオブジェクトライブラリを呼び出して選択することもできます。
ボタンはオブジェクト>インタラクティブメニューを使用して再びオブジェクトに変換できます。その際に、マウスオーバー状態やボタンのプロパティも削除されます。
ハイパーリンク
ハイパーリンクとテキストアンカーを使用して、インタラクティブなPDFドキュメントで後でウェブページに直接リンクしたり、ワードをクリックしたり、テキストスニペットまたはボタンをクリックしてページや特定のテキスト位置に到達することができます。これらはInDesignで利用されます。
ハイパーリンクの典型的な使用法は、ウェブページへのアクセスです。つまり、PDFドキュメント内のURLをクリックすることで、読者がサイトに直接アクセスできるようにする場合は、InDesignドキュメントのテキストを選択し、インタラクティブメニューからハイパーリンクコントロールパネルを開き、最後に新しいハイパーリンクをクリックします。
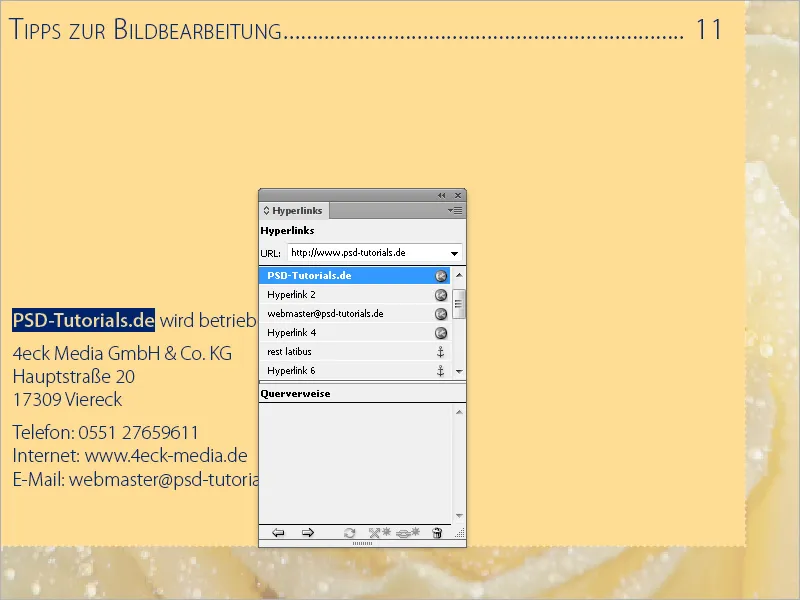
リンク先フィールドのドロップダウンメニューからURLを選択し、その下のフィールドにURLを挿入します。テキストスニペットをより明確にするために(つまり、InDesignドキュメント内の任意のテキスト位置を任意のウェブサイトにリンクすることができます)、その目的のために作成された(または他の)文字書式を選択できます。OKをクリックすると、リンクがハイパーリンクコントロールパネル(ウィンドウ>インタラクティブメニュー)にリストされます。マークされたエントリのリンク先URLが上の行に表示されます。
同様に、EメールアドレスをクリックするとEメールクライアントが起動され、宛先アドレスが表示され、必要に応じてサブジェクトも自動入力されます。
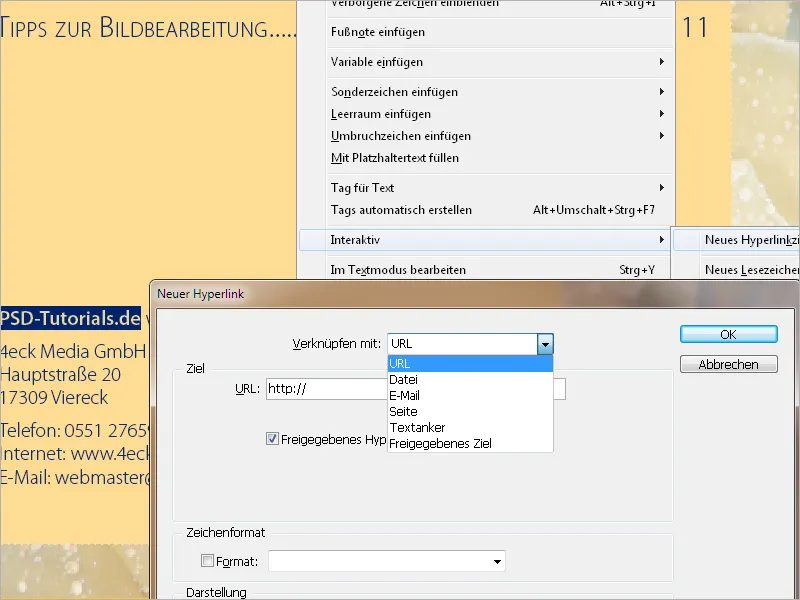
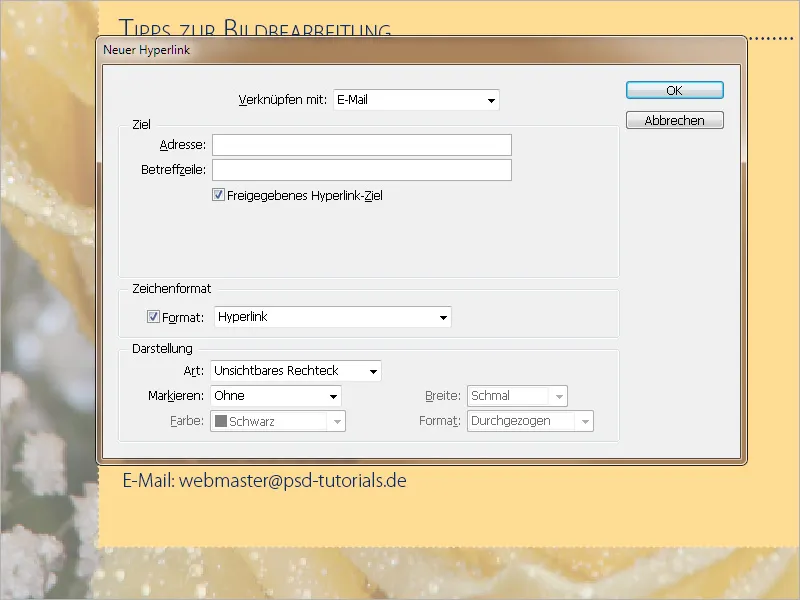
この場合、テキストを選択し、右クリックのコンテキストメニューからインタラクティブ>新しいハイパーリンクを選択し、リンク先行でメールオプションを選択し、それ以下に該当する情報を入力します。
テキストだけでなく、オブジェクトやボタンにもハイパーリンクを作成できます。手順は同じです:単にオブジェクトを選択し、ハイパーリンクコントロールパネルで新しいハイパーリンクをクリックしてから、Webアドレスを入力するだけです。
テキストアンカー
ドキュメント内をクリックすることで、他のページの特定の箇所に移動しやすくしてナビゲーションを容易にするために、テキストアンカーはハイパーリンクと結び付けられます。これには、ノートや注釈などが章またはドキュメントの終わりに配置されているシナリオが考えられます。
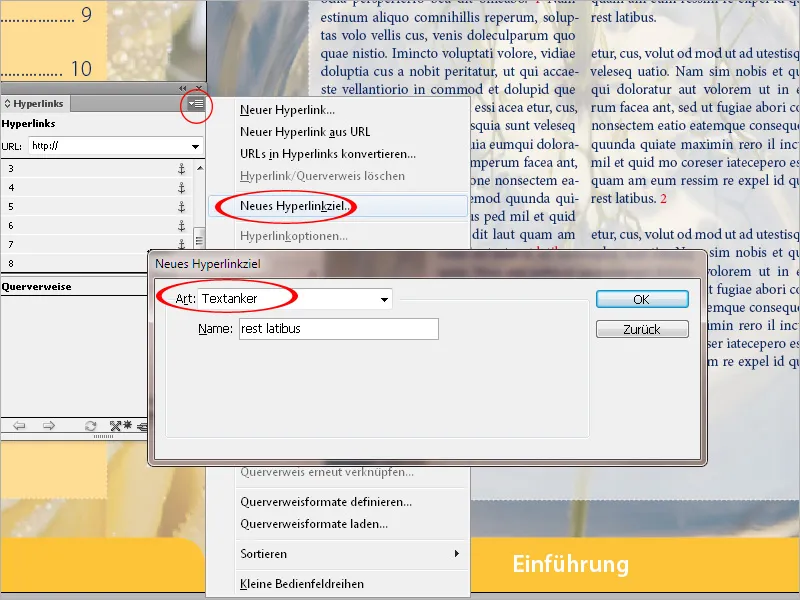
この場合、最初に目的地をテキストアンカーとしてフォーマットし、続いて注釈をさらにハイパーリンクで結び付けます。テキストの一部、単語、または単にカーソル位置をテキストアンカーとしてフォーマットするには、領域を選択してハイパーリンクダイアログの新しいハイパーリンク先から選択します。
ここではタイプフィールドでテキストアンカーを選択します。フィールド名前には、複数のテキストアンカーを作成する場合でも一意のラベルを使用して関連付けを容易にします。
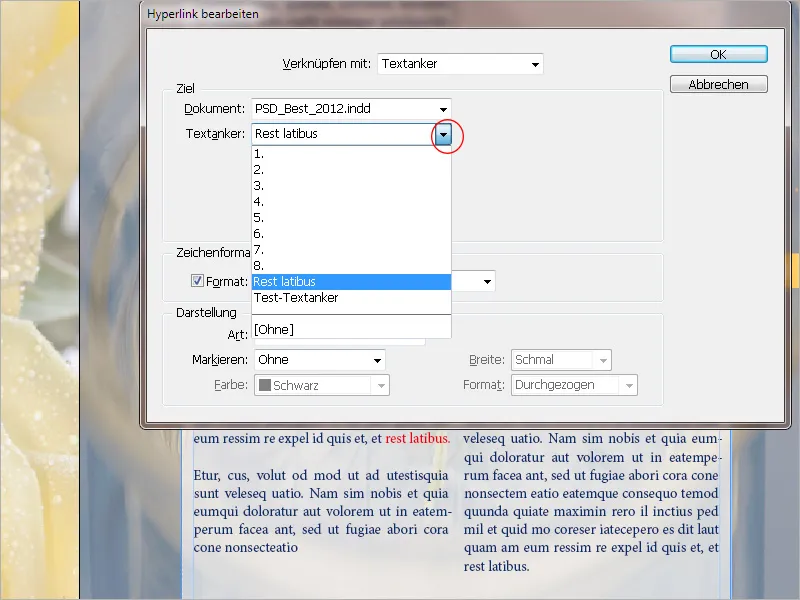
OKをクリックすると、テキストアンカーがすでに作成されます。それから、章のテキストをリンクするには、選択したテキストをマークし(たとえば、括弧内の数字だけ)、ハイパーリンクダイアログで新しいハイパーリンクを作成します。フィールドリンク先にテキストアンカー、フィールドテキストアンカーのドロップダウンメニューで作成したものを選択します。
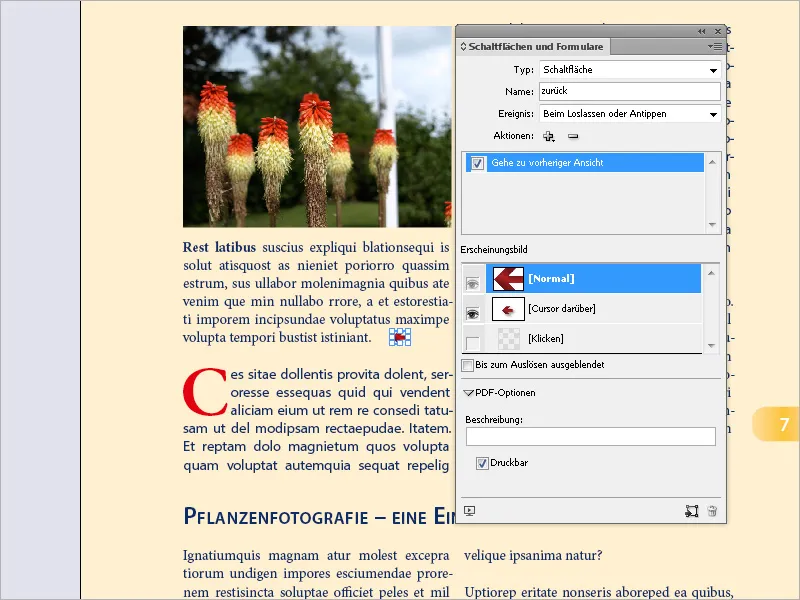
OKをクリックすると、注釈へのリンクが作成されます。読者にとって快適にするために、注釈から今いた場所に戻る小さなbackボタンなどを作成してもよいです。
選択したボタンに前のビューに移動するアクションを割り当てるために、ボタンダイアログを呼び出し、アクションのplus symbolでGo back to previous viewを指定します。
このボタンはコピーして、必要に応じて何度も配置できます。そして、前のビューへの参照は動的に調整されるため、戻るジャンプは常にそれぞれの出発点へ向けられます。
ちなみに、このアクションはボタン、つまりオブジェクトにしか割り当てることができず、テキスト(たとえば、戻るなど)には割り当てることができません。このように構成されたPDFドキュメントでは、注釈の参照は印刷された本よりもはるかに快適になります。


