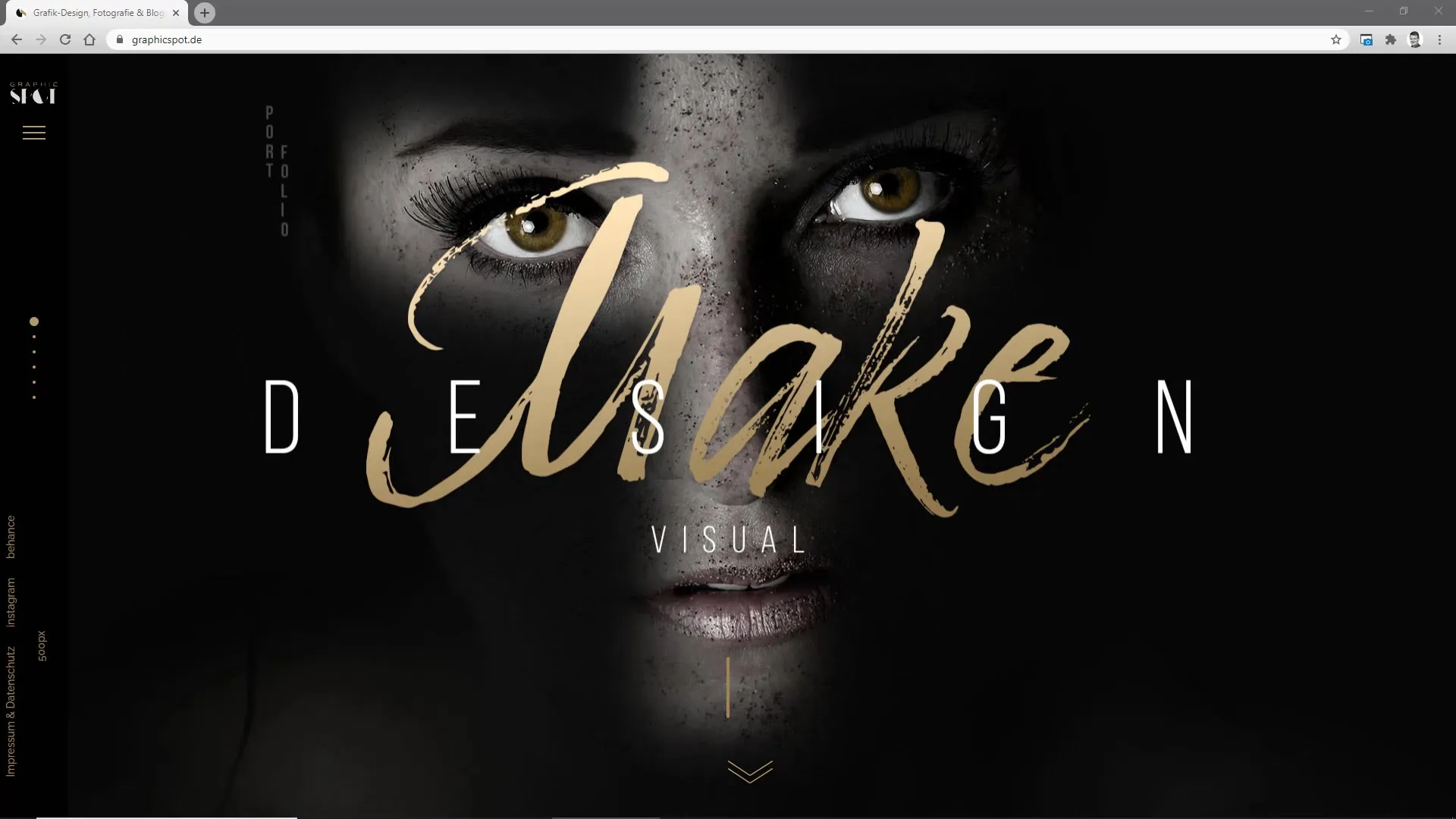
ランディングページのデザインは、あなたのウェブサイトの最初の印象に決定的な役割を果たすかもしれません。それは様々なチャネルを介してあなたのページにアクセスする潜在的な顧客にとって最初の接点を提供します。ウェブデザインの多くの側面が重要である中、このプロセスにおいてユーザーエクスペリエンス(UX)の重要性がしばしば見落とされます。この記事では、ランディングページで利用者のエクスペリエンスを向上させるために、訪問者にスクロールを促すために指標トリガーを効果的に活用する方法についてご紹介します。
重要な洞察
よく設計されたランディングページは、ユーザーのニーズに応え、関連する情報を魅力的な方法で提供します。進行状況バーまたは視覚的なガイドなどの指標トリガーを活用することで、カスタマージャーニーを最適化するのに役立ちます。ユーザーはコンテンツをスクロールすることに慣れているため、ランディングページはこれをサポートする必要があり、ブランドアイデンティティとエンゲージメントを強化できます。
ステップバイステップガイド
1. ユーザーのニーズに焦点を当てる
ランディングページは明確に次の質問に答えなければなりません:「これらのコンテンツは私が探しているものを提供していますか?」ターゲットオーディエンスのニーズを特定し、これらの情報に基づいてコンテンツをデザインすることが重要です。明確なデザインとナビゲーションを持つことが重要です。

2. 長い形式も受け入れられる
現代のランディングページは、以前よりも長くなることがあります。情報を異なるページに分散する代わりに、関連するコンテンツを1つのページにまとめることがしばしば理にかなっています。これにより、直線的なユーザージャーニーが提供され、ユーザーがページを移動せずに完全な情報を得ることができます。
3. 画像と動画の活用
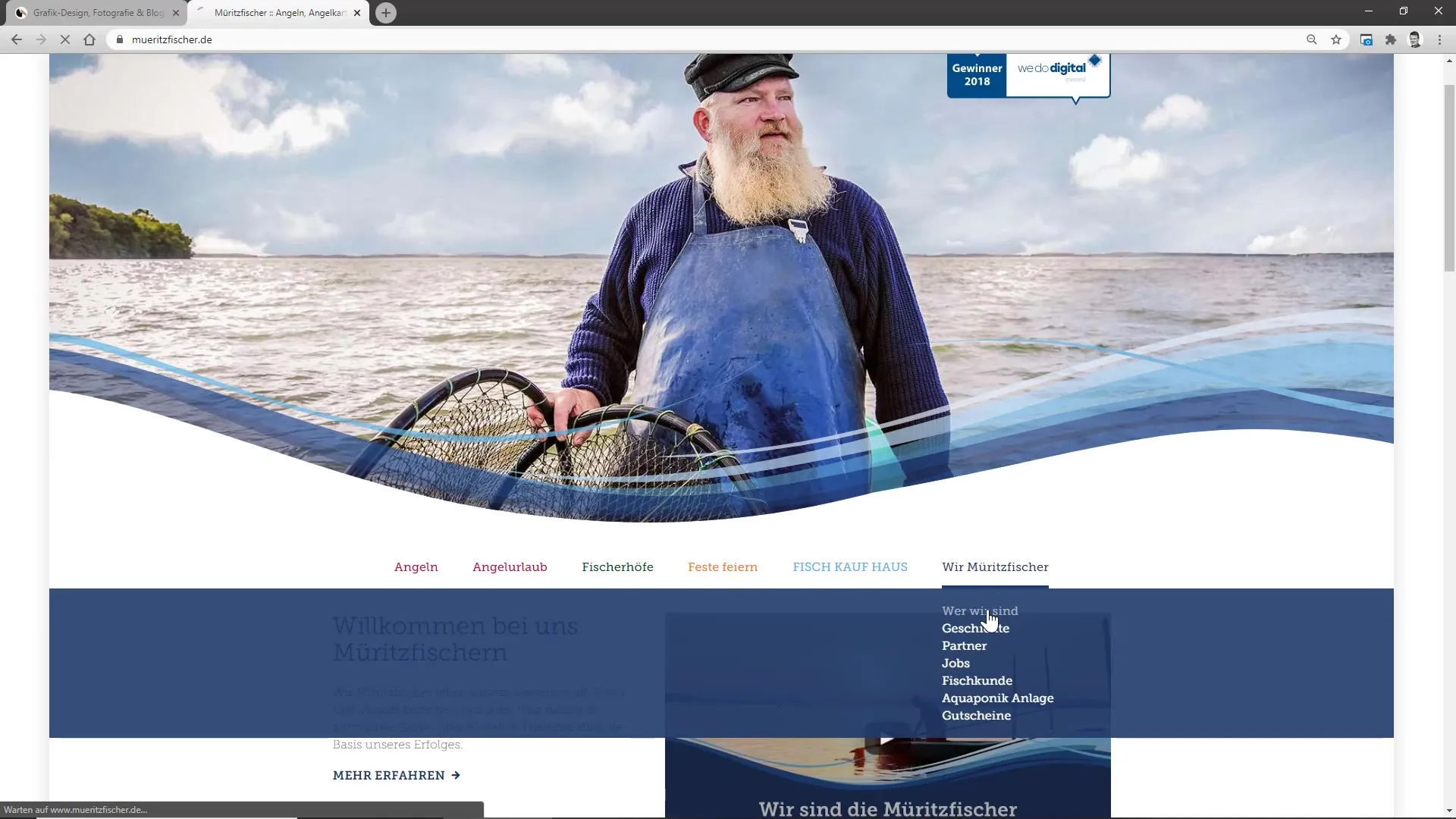
画像や動画などの視覚コンテンツは、ユーザーエクスペリエンスを大幅に向上させることができます。これらはテキストコンテンツを補完し、情報の定着を助けます。たとえば、画像動画を挿入すると、ユーザーがブランドと感情的につながることができます。

4. 容易なナビゲーションのためのアンカーリンク
アンカーリンクを組み込み、ユーザーがランディングページの特定のセクションに迅速にアクセスできるようにします。興味のある特定の情報に適切にアクセスできるようにユーザーが考えられるようにすると、ページ全体をスクロールする必要がなくなります。

5. 進行状況バーを追加
進行状況バーは、ユーザーに残りのコンテンツ量を示し、スクロールを続ける動機づけを提供する優れた手段です。この視覚的表現は、ユーザーに方向性と進行状況の感覚を提供し、早期離脱を減少させる可能性があります。

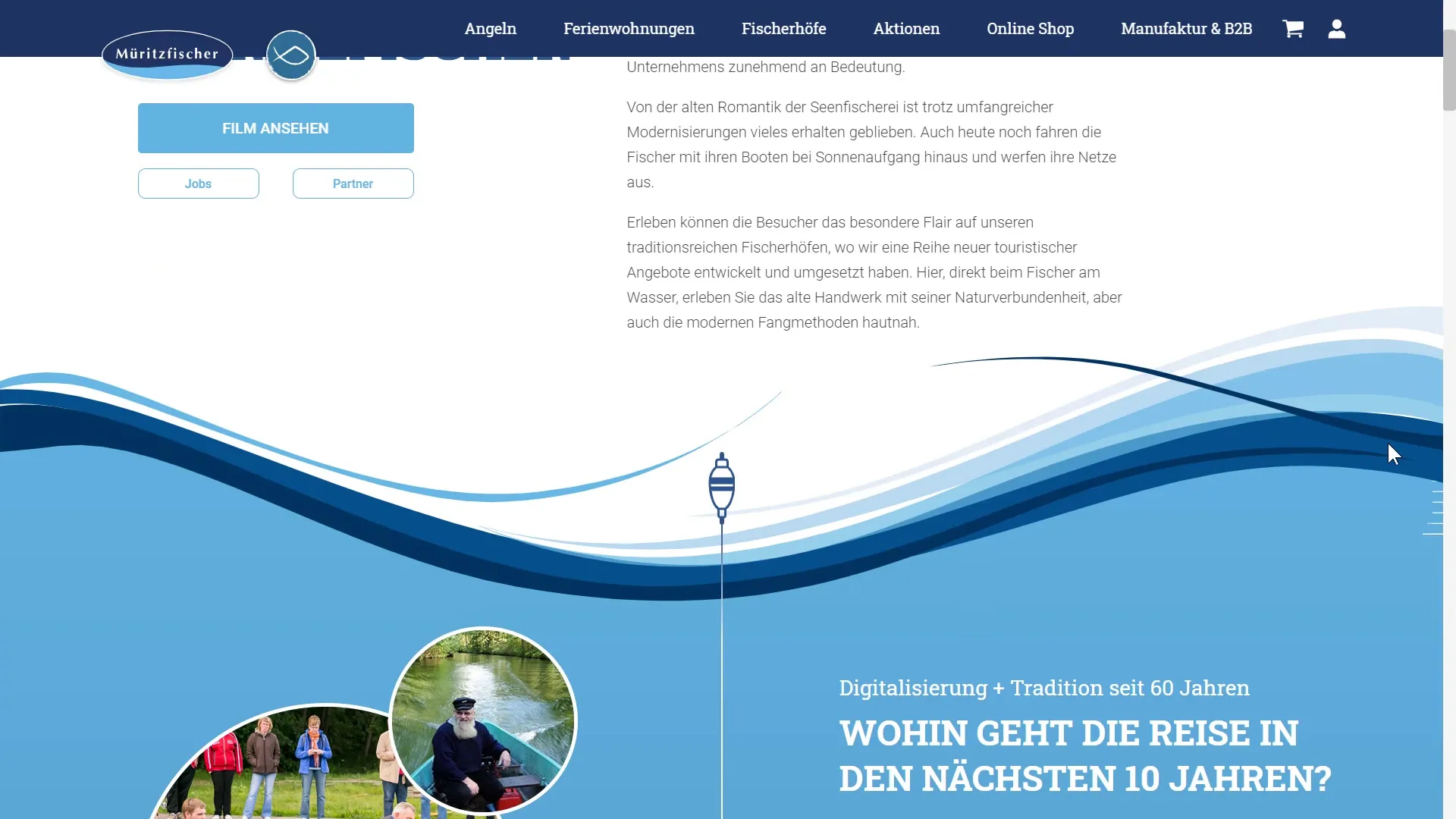
6. アイコンとアニメーションによる視覚的なガイド
グラフィックやアニメーションを活用して、ユーザーをコンテンツに案内します。アイコンが大きくなったりアニメーションされている場合、ユーザーはページ下部にスクロールし続けるように促されるかもしれません。視覚的ヒントと明確なレイアウトの組み合わせは、ユーザーエクスペリエンスを改善し、サイトとの有機的な相互作用を促進します。

7. 魅力的なコール・トゥ・アクションを作成
ユーザーが次のステップを理解するのを助ける明確で魅力的なコール・トゥ・アクション(CTA)要素を作成してください。ニュースレターの登録や製品について詳細を知りたい場合など、CTAは見やすく魅力的にデザインされるべきです。

8. ブランドアイデンティティを統合する
コンテンツとデザインを通じてブランドアイデンティティを示してください。ブランドの視覚的、テキスト表現は信頼を醸成し、競合他社から差別化を図るのに役立ちます。ユーザーは、自分に関連するページにいることが分かるようにすることで、より強い結びつきが生まれます。

まとめ
オリエンテーショントリガーの慎重な使用とユーザー中心のデザインは、あなたのランディングページの効果と魅力に重要です。ユーザーのニーズを中心に据え、最適なデザインによってスクロールを容易にすることで、ユーザーエクスペリエンスを大幅に向上させることができます。
よくある質問
私のランディングページで視覚的なコンテンツはどれだけ重要ですか?視覚的なコンテンツは非常に重要です。それらはユーザーエクスペリエンスを引き締め、情報の伝達をより効果的にします。
オリエンテーショントリガーとは何ですか?オリエンテーショントリガーは、ユーザーがサイト内をナビゲートし、スクロールを促進するための視覚的または文書的要素です。
私のランディングページがモバイル最適化されていることを確認する方法は?レスポンシブデザインと異なるモバイルデバイスでのサイトテストによって、ランディングページが最適に表示されることを確認できます。
アンカーリンクを使用すべき理由は?アンカーリンクは、長いページでのナビゲーションを容易にし、ユーザーが迅速に必要な情報にアクセスできるよう支援します。
ランディングページにブランドアイデンティティを組み込む方法は?一貫した色、フォント、および文章と画像のトーンを使用することで、ブランドアイデンティティを強調することができます。


