あなたの企業が地元で活動しており、顧客を現地で受け入れたい場合、ウェブサイトのユーザー エクスペリエンスのために特定の要素が重要です。 Location-アイコンや適切な場所に置かれた電話番号は大きな違いを生み出すかもしれません。これらの2つの要素を設置することで、訪問者があなたを簡単に見つけて直接連絡を取ることができます。
主な結論
- Location-アイコンは方向性を示すのに不可欠です。
- 電話番号はクリック可能であるべきで、連絡先を簡単にするためです。
- 電話番号の可視性を維持し、特にモバイルメニューで顧客に見えるようにします。
ステップバイステップガイド
1. Location-アイコンを追加
主な目標の1つは、お客様が施設へのアクセスを容易にすることです。まず、ナビゲーションにLocation-アイコンを統合することから始めます。このアイコンはGoogleマップに直接リンクされるべきです。これにより、訪問者は手軽にお客様の施設までの経路を見つけることができます。

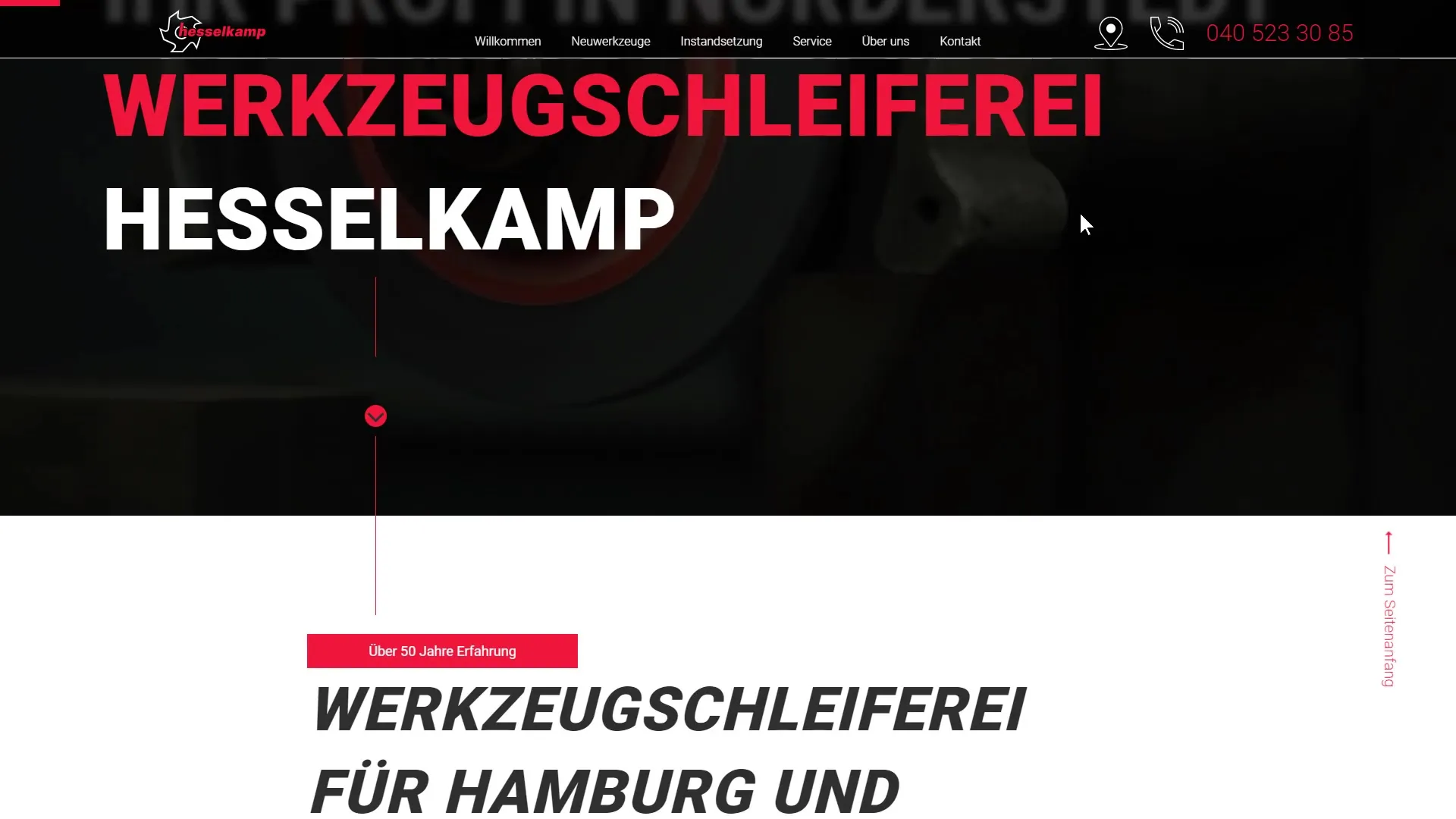
現地訪問を促進するために、アイコンを目立つ場所に配置することが重要です。ウェブデザインプロセス中に、Location-アイコンをナビゲーション内の目立つ場所に配置するように注意してください。ヘッセルカンプの工具研ぎ場が良い例です。ここではアイコンが明確に表示され、お客様が簡単にアクセスできます。

2. 電話番号を表示
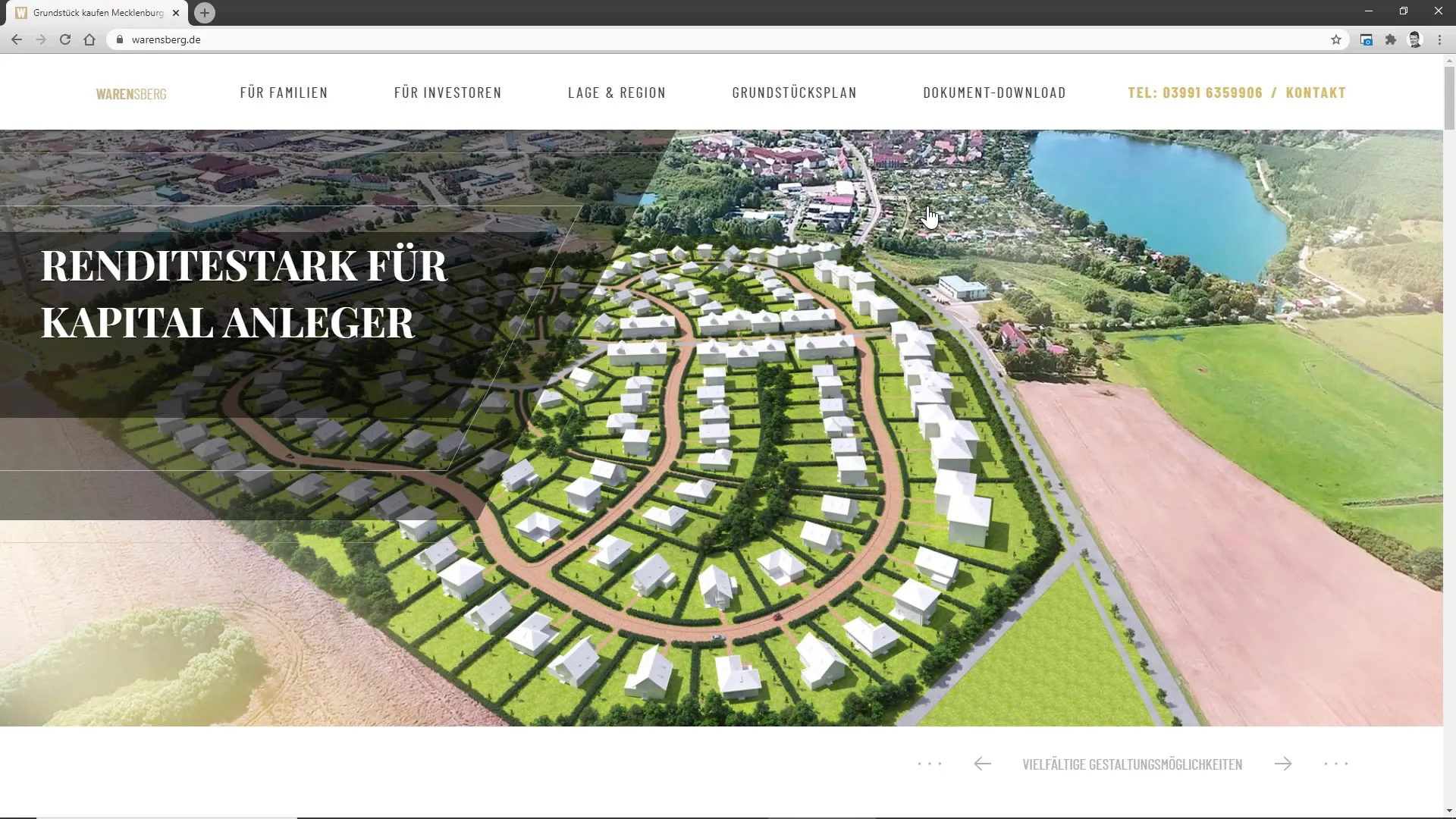
次に、ウェブサイトに電話番号を顕著に組み込むことが非常に重要です。お客様が迅速かつ簡単にご連絡いただきたい場合に特に重要です。電話番号はウェブサイトのトップに配置し、ユーザーが直接電話をかけられるようにクリッカブルにする必要があります。
クリッカブルな電話番号の統合は、モバイルデバイスでのユーザーエクスペリエンスにとって重要です。お客様は簡単に電話番号をタップし、自動的に通話を開始することができ、番号を入力する必要はありません。これにより、企業のアクセシビリティが向上し、連絡が容易になります。
3. モバイルビューでの電話番号の可視性
もう1つの重要なポイントは、モバイルビューでの電話番号の可視性です。通常のメニューが整理されると、モバイルメニュー内で電話番号が見えなくなることがよくあります。これを避けるためには、モバイルビューでメニューが折りたたまれた場合でも、電話番号が常に見えるようにする必要があります。

電話番号が常にページの上部に見えるように、モバイルレイアウトを確認してください。これは、電話番号があなたのサイトで最も重要な「コール・トゥ・アクション」の1つであるため、特に重要です。

要約
Location-アイコンとクリッカブルな電話番号の実装は、あなたのウェブサイトのユーザーエクスペリエンスにとって非常に重要です。これらの要素により、顧客がより簡単に位置を特定し、連絡を簡単に取ることができます。潜在的な顧客とのスムーズなコンタクトを確保するために、特にモバイルビューで電話番号が常に見えるようにすることを忘れずに。
よくある質問
ウェブサイトにLocation-アイコンをどのように追加しますか?アイコンをナビゲーションに追加し、Googleマップとリンクさせます。
クリッカブルな電話番号を使用する重要性は何ですか?クリッカブルな電話番号を使用することで、ユーザーは番号を入力せずにすぐにあなたに電話することができます。
モバイルメニューで電話番号が表示されないようにする方法は?モバイルレイアウトで常に電話番号が表示されるようにしてください。


