ウェブサイト上のユーザーエクスペリエンスはデジタル製品の成功に重要な役割を果たします。重要な要素の1つは、オンラインショップや情報プラットフォームでのインタラクションの設計です。ユーザーのナビゲーションを簡略化し、購入決定の確率を高めるためには、ページ遷移を最小限に抑えることが望ましいです。スライドボックス、ライトボックス、アコーディオンボックスなどの使いやすいコンポーネントを使用することで、不要なページ遷移を防ぎ、ユーザーのオリエンテーションを向上させることができます。このガイドでは、これらの要素を効果的に活用してユーザーフローを最適化する方法について説明します。
主な洞察
- ページ遷移はユーザーエクスペリエンスに悪影響を与える可能性があります。ユーザーは新たに方向を定める必要があるためです。
- ライトボックス、スライドボックス、アコーディオンボックスは、ページを離れることなく効率的に情報を提供するのに役立ちます。
- これらのテクノロジーは、オンラインショップでの購入プロセスを支援するために特に有用です。
- メインページにユーザーの焦点を集中させることは、購買意欲を高め、満足度を向上させます。
ステップバイステップガイド
1. ページ遷移の削減の重要性を理解する
ユーザーエクスペリエンスを向上させるためには、ページ遷移の否定的な影響を認識することが重要です。すべてのページ遷移はユーザーに新たな方向を求め、途切れたフローを回復させることを強います。また、これはユーザーがイライラしてサイトを離れる可能性があることを意味します。これを回避するためには、情報を直接インタラクティブな要素を通じて表示することが望ましいです。

2. ライトボックスの効果的な使用
ライトボックスは、メインページからユーザーの注意を逸らすことなく追加情報を表示する際に特に役立ちます。たとえば、時計のオンラインショップがあるとします。ユーザーが配送方法についての詳細情報を必要とする場合、ページ遷移をすることなく該当情報を提供するライトボックスを使用できます。これにより、ユーザーが元々の製品に留まり、購入プロセスを継続する可能性が高まります。

3. スライドボックスのインタラクティブなソリューションとして活用
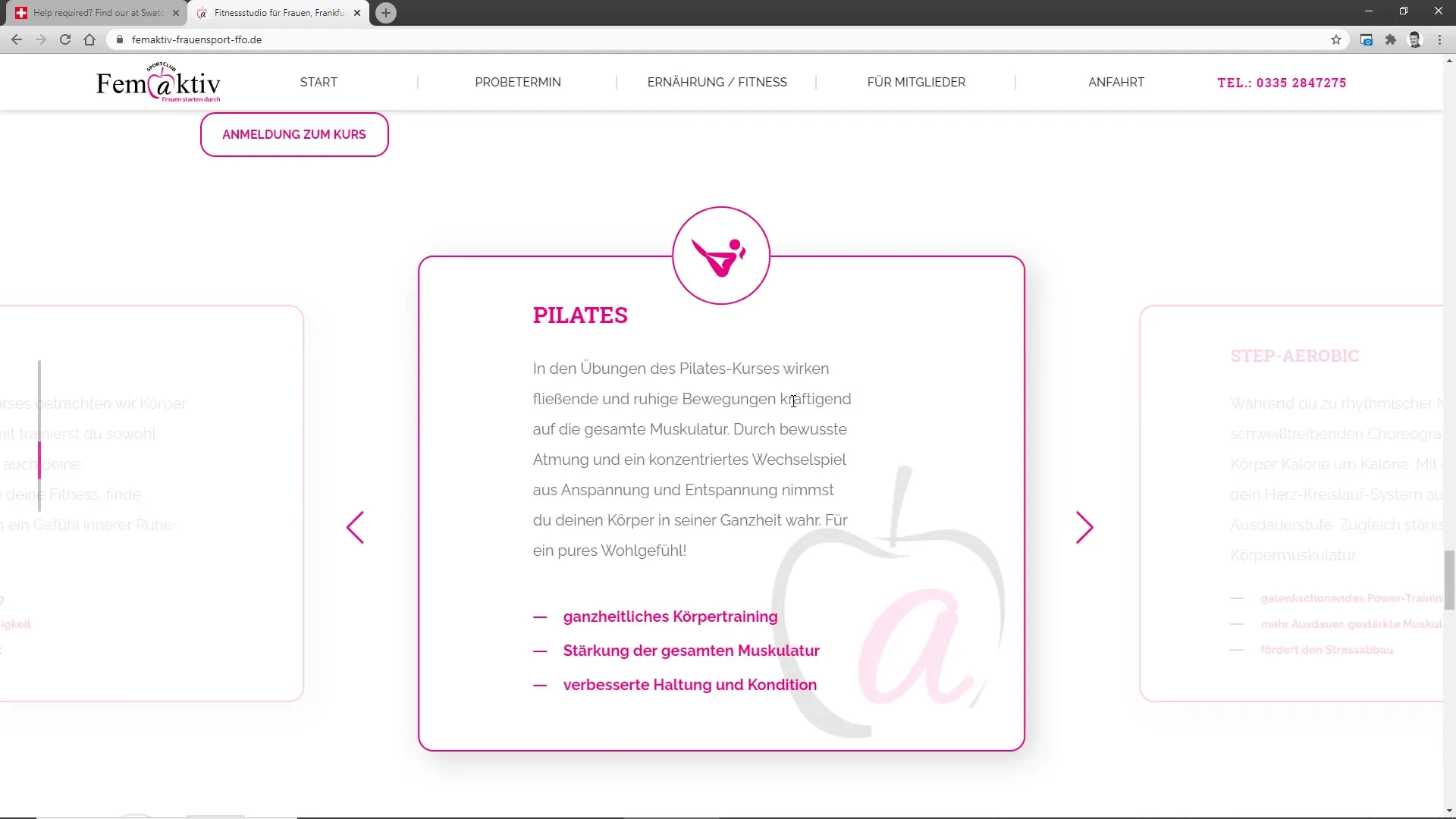
スライドボックスを使用すると、現在のページを離れることなくコンテンツを表示できます。多くのコース提供を行うフィットネスオンラインショップを想像してみてください。個別のコースを別々のサブページに表示する代わりに、スライドボックスを使用できます。ユーザーは異なるコース提供をスライドさせることができ、ページを離れずに済みます。これにより、メインページにフォーカスが保たれ、インタラクション体験が向上します。

4. よくある質問にアコーディオンボックスを活用
アコーディオンボックスはFAQセクションや充実した内容リストに適しています。さまざまなトピックに関する情報を提供する新しいプラットフォームがあるとします。ここでは、多くのページ遷移でユーザーを負担にかけずに詳細情報を提供したいと考えます。アコーディオンボックスは質問やトピックの見出しのみを表示し、ユーザーが追加情報を求める際に展開されます。これは明確な構造と快適なユーザーエクスペリエンスに貢献します。

5. 実践例の理解
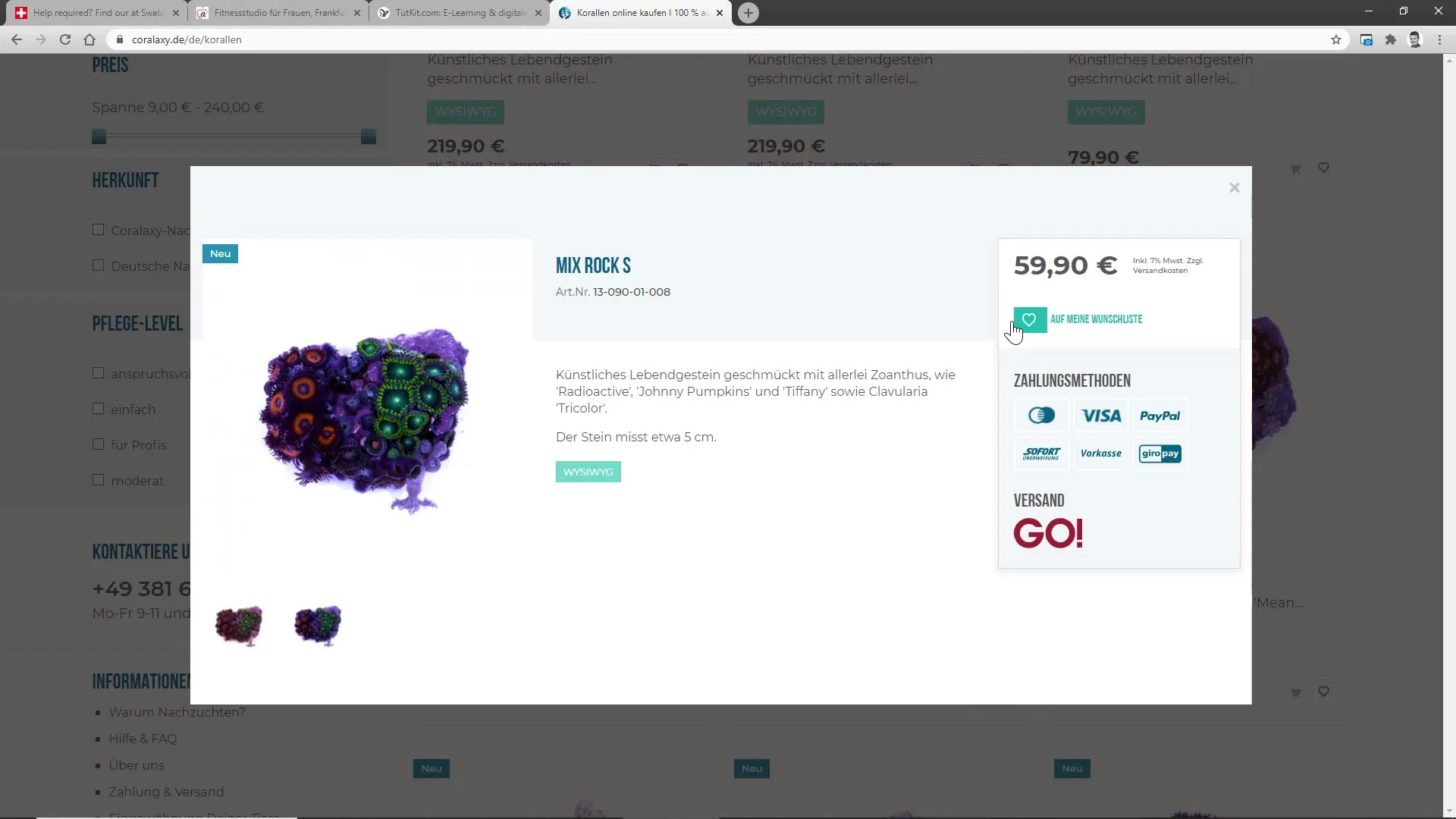
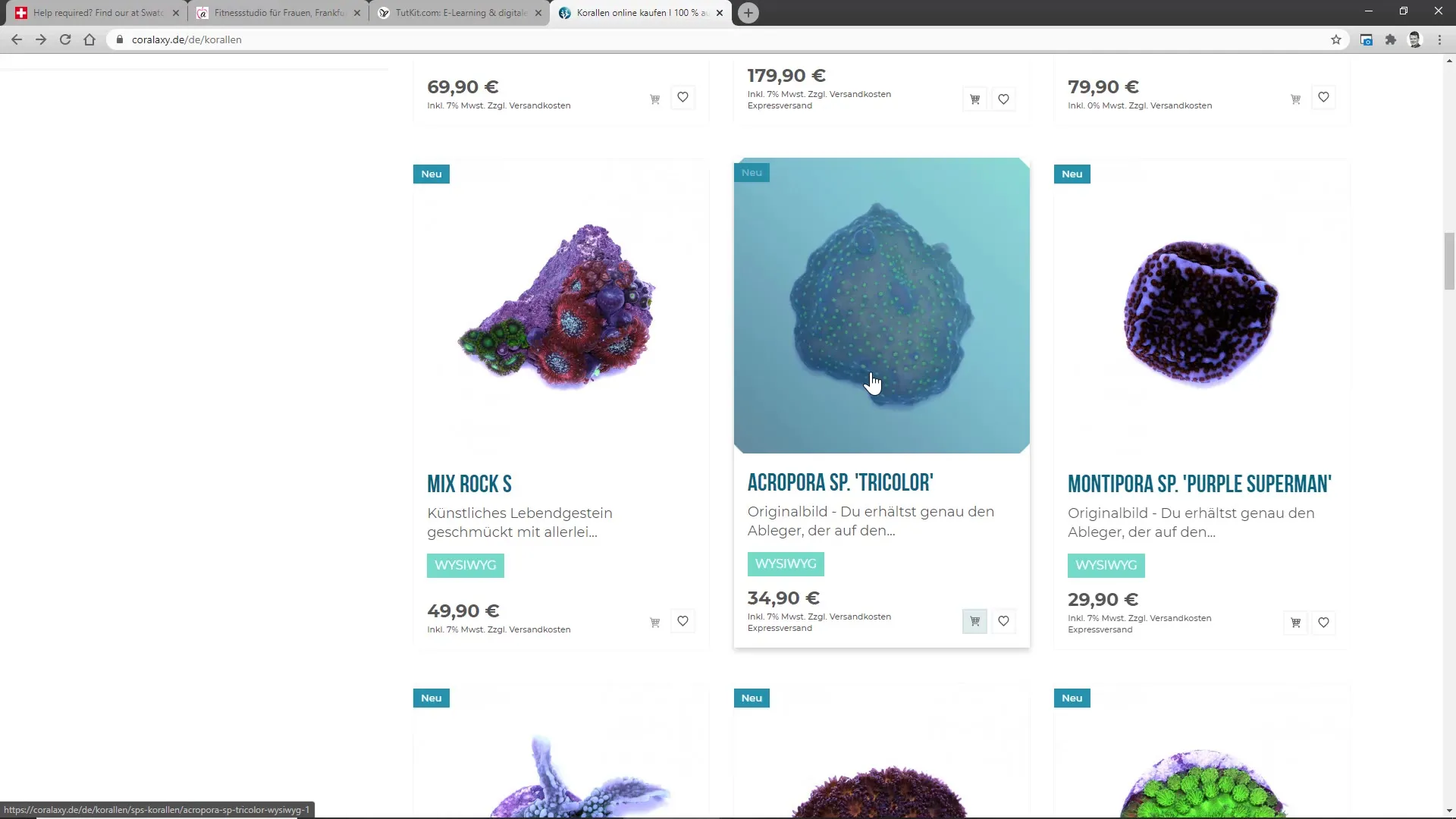
ショッピングシステム「Coralaxie」は、ライトボックスや他のインタラクション要素の使用がユーザーエクスペリエンスにとっていかに重要であるかを示しています。たとえば、特定の製品に関する詳細情報を入手したい場合、ライトボックス内で詳細領域が開きます。これにより、ページ全体を切り替えることなく必要な情報を迅速に入手できます。このような最適化されたプロセスにより、ユーザーの購入が容易かつスムーズになります。

6. 購入プロセスへの最適な戻りを確保する
このテクノロジを使った良い例は、ライトボックス内で製品のプレビューを表示することです。プレビューを見ながら、メインページのフローを維持しつつ、直接カートに移動したり、すべてをキャンセルしたりするオプションが維持されます。こうしたアプローチはポジティブな体験に大きく寄与し、離脱率を低減します。

要約
このガイドでは、ライトボックス、スライドボックス、アコーディオンボックスを効果的に活用することでユーザーエクスペリエンスを向上させる方法を学びました。これらの要素を使用すると、ユーザーがメインページを離れることなく情報を提供でき、ショッピングプロセスが短縮され、ユーザー満足度が向上し、最終的にはオンラインショップやウェブサイトのコンバージョン率が向上します。
よくある質問
ライトボックスがページ遷移をどのように減らすか?ライトボックスは、ユーザーがメインページを離れることなく追加情報を表示します。
スライドボックスを使用すべきタイミングは?スライドボックスは、複数のオプションや情報をインタラクティブかつコンパクトに表示するのに最適です。
アコーディオンボックスの利点は何ですか?アコーディオンボックスは、要求されたときにのみ関連する情報を表示し、見やすさを向上させます。


